Tinjauan Arsitek Berkembang: plugin editor visual WordPress yang benar-benar berfungsi?
Diterbitkan: 2017-08-30Drum roll tolong.... Arsitek Thrive telah tiba! Saya sangat senang dengan peluncuran plugin editor visual WordPress terbaru dari Thrive (remake dari Pembuat Konten Thrive asli yang saya ulas beberapa tahun yang lalu).
Ketika Thrive Content Builder dirilis pada tahun 2015, itu sangat melegakan. Saya menghabiskan banyak waktu saya menulis konten untuk situs web WordPress, dan kemampuan untuk membuat posting dan halaman arahan yang menarik tanpa pengetahuan pengkodean apa pun sangat membantu. Tapi, jika boleh jujur, sekitar satu tahun terakhir ini, saya berhenti menggunakannya, karena saya menjadi sangat frustrasi dengan betapa kikuknya itu. Ya, fungsinya masih bagus, tapi saya tidak menikmati menggunakannya!
Tepat ketika saya berpikir saya akan terjebak menggunakan editor WordPress sekolah lama untuk selamanya, Arsitek Thrive datang ke tempat kejadian, dan anak laki-laki saya senang bahwa lisensi Pembuat Konten Thrive saya memungkinkan saya untuk meningkatkan secara gratis! Terima kasih, Shane dan tim Thrive, karena menghargai pelanggan Anda yang sudah ada.
Jika Anda belum pernah menjadi anggota Thrive, dan Anda menggunakan WordPress untuk mempublikasikan konten, Anda pasti ingin melihat apa yang bisa dilakukan plugin ini! Dalam ulasan dan panduan Thrive Architect ini, saya akan membawa Anda melalui:
Dan, ya, saya menggunakan Thrive Architect untuk menulis posting blog ini, jadi ini akan menjadi sedikit meta! Mari kita mulai...
Apa itu Arsitek Berkembang?
Thrive Architect adalah plugin editor visual WordPress premium . Sebagai plugin, bukan tema, ini berfungsi dengan situs web WordPress Anda yang ada terlepas dari tema atau kerangka kerja yang Anda gunakan (misalnya, saya menggunakan kerangka kerja Genesis). Ini hanya berfungsi di instalasi WordPress, bukan di blog wordpress.com.
Tim Thrive juga membuat tema WordPress dan banyak plugin lainnya, seperti Thrive Quiz Builder (lihat ulasan saya di sini). Plugin Architect berfungsi dengan produk Thrive lainnya, tetapi Anda tidak harus menggunakannya. Saya suka menggunakan editor visual sebagai plugin yang berdiri sendiri di banyak situs WordPress saya.
Sebagai gambaran umum dasar, setelah Anda menginstal plugin Thrive Architect di situs WordPress Anda, Anda dapat menggunakannya untuk membuat posting dan halaman menggunakan antarmuka visual . Anda dapat mengetik langsung ke halaman, menarik dan melepas elemen di sekitar dan melihat dengan tepat bagaimana tampilan postingan/halaman Anda tanpa menggunakan editor WordPress.
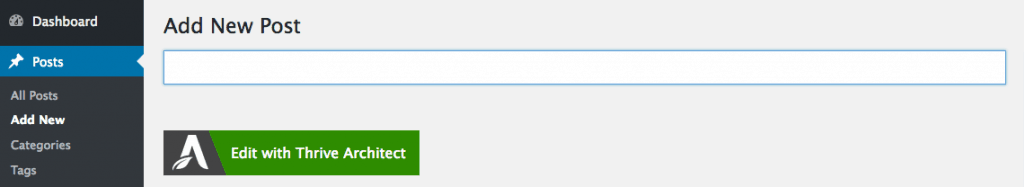
Setelah terinstal, Anda akan melihat tombol "Edit dengan Thrive Architect". Tekan itu, dan Anda siap untuk pergi ...

5 Fitur Teratas
Saya akan menjelaskan secara spesifik tentang fitur favorit saya - ini bukan daftar lengkap dari semua yang dapat dilakukan plugin (untuk itu, saya sarankan Anda membaca halaman produk resmi Thrive Architect). Ini adalah fitur yang saya percaya menambahkan nilai paling banyak ke situs web WordPress mana pun, dan yang menurut saya paling berguna.
#5 Pengeditan waktu nyata

Alih-alih mengklik untuk menyimpan dan menyegarkan halaman (saya pernah ke sana...), Thrive Architect memungkinkan Anda mengedit halaman secara real-time . Cukup ubah pengaturan dan lihat apa yang terjadi. Ini membuat saya paling senang ketika saya memindahkan margin - sesuatu yang dulu sangat mengganggu saya di versi 1 plugin.
#4 Modul duplikat

Setelah Anda mendesain modul konten yang tampak bagus, Anda tidak perlu mengulangi prosesnya - cukup klik ikon 'duplikat' dan seret blok ke mana saja di halaman . Ini menghemat banyak waktu.
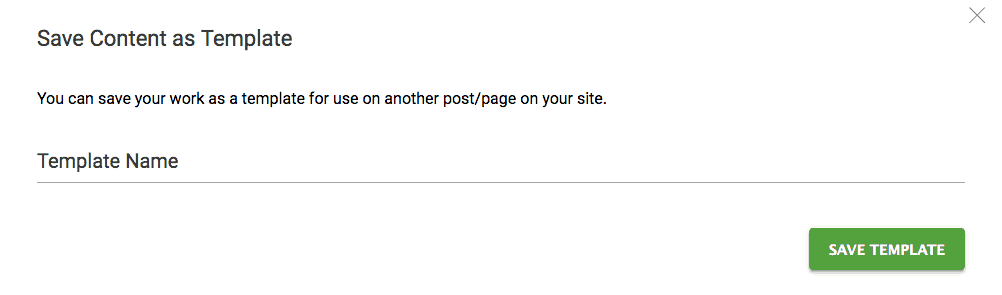
# 3 Anda dapat menyimpan template

Jika Anda telah menulis posting blog yang bagus atau membuat halaman arahan yang bagus, Anda tidak perlu memulai dari awal lagi - cukup simpan template dan muat di posting atau halaman berikutnya. Saya menggunakan templat untuk berbagai jenis posting blog - misalnya, saya memiliki templat untuk ulasan produk, templat untuk daftar 10 Teratas, dll. Dan, ya, Anda dapat mengimpor templat Anda ke blog yang berbeda , asalkan Thrive Architect diinstal . Ini menghemat banyak waktu, dan mempermudah pembuatan konten outsourcing jika Anda membayar seorang penulis untuk bekerja di situs Anda.
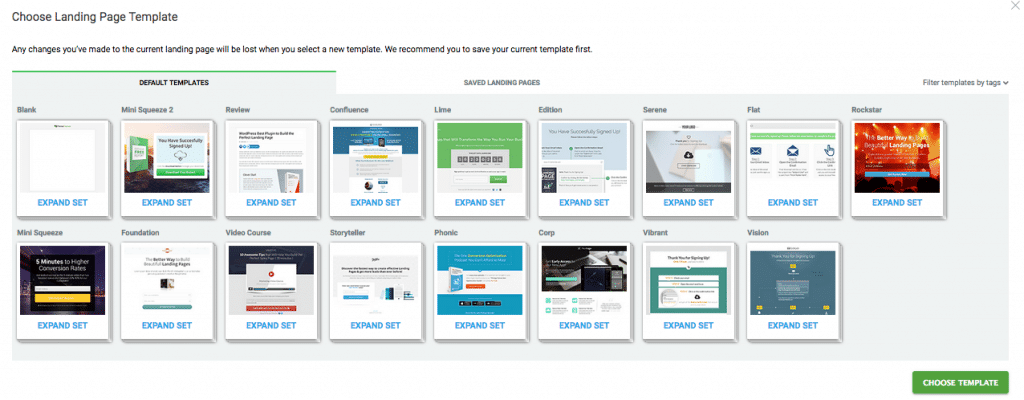
#2 Halaman arahan siap pakai

Sama seperti saya suka mendesain halaman saya sendiri, senang memiliki permulaan. Arsitek Thrive hadir dibundel dengan banyak templat halaman arahan yang sudah jadi - 80 saat ini dengan lebih banyak janji di pembaruan mendatang. Anda juga dapat membuat dan memodifikasi templat Anda sendiri , menyimpannya, dan menggunakannya di situs WordPress mana pun dengan Arsitek terpasang.

#1 Mengetik di halaman yang sebenarnya!

Bit ini akan menjadi sangat meta! Seperti yang Anda lihat, saat ini saya menulis posting ini langsung di halaman. Dan saya bisa melihat dengan tepat bagaimana tampilannya! Sangat mudah untuk menambahkan huruf tebal ... dan mengubah gaya/warna font, menambahkan tautan, dll. Jauh lebih baik untuk menulis langsung ke halaman, dibandingkan dengan editor WordPress yang ditakuti, dan saya merasa lebih mudah untuk bekerja dengan cara ini. Ini mereplikasi beberapa kenikmatan yang datang dengan menggunakan editor teks seperti aplikasi Hemingway. Bersiaplah untuk menjadi jauh lebih produktif dengan Thrive Architect!
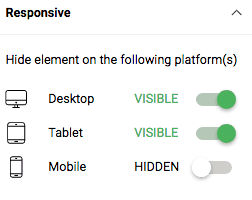
#BONUS! Tampilkan/Sembunyikan elemen di ponsel

Jika Anda telah membuat halaman arahan yang bagus atau posting blog yang terlihat bagus di layar iMac Anda, pikirkan juga bagaimana tampilannya di ponsel.... banyak. hal-hal! Thrive Architect membantu Anda mendapatkan yang terbaik dari kedua dunia dengan mengaktifkan setiap elemen untuk ditampilkan/sembunyikan di desktop, tablet, dan seluler . Penting untuk menjaga halaman Anda dimuat dengan cepat dan ramah seluler. Anda juga dapat beralih dari tampilan desktop ke tablet dan seluler saat mengedit, untuk mendapatkan tampilan waktu nyata tentang bagaimana halaman akan muncul untuk pengguna Anda di setiap jenis perangkat.
Uh oh! Hal-hal Buruk
Elemen spam?
Saya menemukan beberapa elemen konten yang disertakan dengan plugin sedikit tidak perlu dan mendekati sisi spam. Contoh kasus: modul "Countdown Evergreen" - modul ini menciptakan hitungan mundur permanen untuk mengisi pembaca Anda dengan FOMO jika mereka tidak langsung membeli atau mengklik sesuatu. Saya mengerti bahwa Thrive berfokus pada konversi, dan urgensi itu laku, tetapi hitungan mundur yang selalu hijau sangat tidak jujur dan dirancang untuk menipu pembaca, bukan menambah nilai. Bukan gaya saya, saya khawatir.
Beberapa elemen desain kuno
Ada juga beberapa elemen jadul yang menurut saya sudah ketinggalan zaman, seperti "Fill Counter". Anda tahu jenisnya - yang mengatakan "pengalaman 99 tahun" dan "peningkatan konversi 74%" bla bla di beranda yang tampak tahun 2009. Ini tidak terlalu mengganggu saya, karena saya hanya mengabaikan elemen konten yang tidak saya butuhkan, dan fokus pada yang utama (judul, paragraf, gambar, dll).
Konflik, grrr
Kelemahan sebenarnya dari Thrive Architect adalah ia tidak berfungsi dengan baik dengan beberapa plugin WordPress. Misalnya, saya harus menonaktifkan beberapa fungsi pengalihan khusus agar layar edit ditampilkan dengan benar, tetapi sejujurnya itu bukan masalah besar bagi saya.
Apakah kita terjebak menggunakan plugin?
Saya menyarankan agar semua pengguna WordPress memikirkan masa depan sebelum mengandalkan plugin atau tema apa pun - Anda tidak akan pernah tahu kapan Anda harus bermigrasi atau mengubah sesuatu. Saya senang untuk mengatakan bahwa konten yang dibuat menggunakan editor visual Thrive Architect akan tetap terlihat sebagian (sesuatu yang kurang dari Thrive Content Builder versi 1). Berikut kutipan dari pendiri Thrive Shane Melaugh:
"...saat Anda menonaktifkan plugin: setiap jenis konten yang didukung WordPress akan tetap ditampilkan. Yang lainnya akan disembunyikan."
WordPress akan mendukung teks, gambar, dan daftar dasar Anda, tetapi Anda mungkin kehilangan bagian yang lebih menarik dari desain Anda. Baca lebih lanjut tentang risiko penguncian konten di sini.
Putusan Akhir
Saya sendiri menggunakan Thrive Architect , di website ini dan lainnya, jadi tentu saja saya merekomendasikannya. Ini masih memiliki beberapa kekusutan, seperti konflik plugin, tetapi mereka mudah diatasi. Dibandingkan dengan versi 1 (Thrive Content Builder), Thrive Architect menyenangkan untuk digunakan dan membuat pengeditan dan perancangan konten WordPress menyenangkan dan, yang terpenting, cepat.
Harga telah naik sejak peluncuran awal, tetapi dibandingkan dengan biaya untuk menyewa seorang desainer, belajar kode dan/atau menghabiskan waktu berjam-jam untuk membuat blog WordPress Anda terlihat cantik, itu cukup mencuri.
Pilihan harga
Arsitek Thrive tersedia sebagai lisensi tunggal $97 , atau Anda dapat bergabung dengan Thrive Suite untuk akses ke semua plugin dan tema Thrive lainnya seharga $299/tahun atau $99/kuartal.
Seperti yang saya katakan sebelumnya, komunitas Thrive, secara harfiah, berkembang , dan mereka memiliki forum dukungan aktif untuk membantu Anda menginstal, mengonfigurasi, dan menggunakan plugin. Anda juga dilindungi oleh kebijakan pengembalian dana (garansi uang kembali 30 hari).
Jadi itu saja! Saya harap posting ini memberi Anda perasaan untuk plugin WordPress Thrive Architect dan tampilan di bawah kap, menyoroti beberapa aspek, kekurangan, dan idenya untuk membuatnya berfungsi untuk situs Anda. Jika Anda memiliki pertanyaan spesifik tentang plugin atau ingin melihat fitur beraksi, beri saya komentar di sini atau di Twitter. Selamat membangun situs! :-)
