10 Keputusan Desain Situs Web B2B yang Dapat Merusak Kinerja dan UX
Diterbitkan: 2022-04-27Musik latar atau halaman flash dianggap mutakhir (dan sangat keren) ketika situs web masih cukup baru.
Penarik perhatian? Tentu. Desainer? Ya. Waktu, kecepatan, dan sumber daya situs web yang lengkap payah?
Sangat.
Desainer dan pengembang belajar banyak dari hari-hari awal desain situs web B2B. Namun, tetap saja tidak ada kekurangan kesalahan yang membuat pengunjung merasa ngeri dan mengurangi pengalaman pengguna (UX). Kami telah memilih 10 masalah besar yang harus dihindari saat Anda memikirkan apa yang harus dilakukan dengan situs web:
- Mengabaikan waktu muat dan kecepatan halaman
- Mengabaikan navigasi yang ramah ibu jari
- Memikirkan ruang putih harus menjadi ruang putih yang sebenarnya
- Hilangnya peluang untuk konten yang dipersonalisasi
- Melewatkan proposisi nilai
- Membatasi akses ke entri situs web (atau setidaknya membuatnya sangat mengganggu)
- Membuat pilihan tipografi yang loyo
- Membungkam chatbot dan/atau aktivasi suara
- Tidak berpikir kecil
- Menyematkan video demi video
1. Mengabaikan Waktu Muat dan Kecepatan Halaman
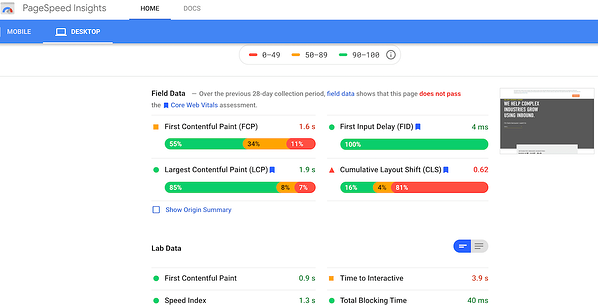
Menambahkan lebih banyak lonceng dan peluit berarti kinerja situs web lebih lambat (dan lebih buruk). Ini memiliki konsekuensi. Waktu muat yang lambat dan kecepatan halaman yang cerdik berarti peringkat SERP yang buruk, lebih sedikit konversi, dan SEO yang berpotensi hancur. Cepat, cepat, cepat adalah kuncinya — pengguna internet akan memberikan waktu dua detik untuk memuat halaman. Di luar itu (bahkan satu detik lebih dari itu), dan itu adalah kesempatan buh-bye. 1

TERKAIT: Bagaimana Google Core Vitals Akan Mengubah Kinerja dan Peringkat Situs Web B2B
2. Mengabaikan Navigasi yang Ramah Jempol
Menggulir situs web Anda sambil memegang smartphone di satu tangan dan secangkir besar kopi trendi di tangan lainnya adalah cara hidup bagi banyak pengunjung. Wujudkan dengan navigasi yang ramah ibu jari. Desain situs web B2B terus berfokus pada peningkatan yang memenuhi persyaratan seluler. Menggulir, ukuran layar responsif, dan lokasi bilah navigasi, menu, dan tombol tertentu sekarang sebagian besar mengakomodasi operasi satu ibu jari.

3. Memikirkan Ruang Putih Haruslah Ruang Putih yang Sebenarnya
Warna agak tidak ada dalam desain situs web B2B selanjutnya. Mengapa?
Istilah populer "ruang putih", — atau ruang "bernapas" yang tersisa di sekitar elemen visual — mengalami terjemahan yang cukup harfiah. Putih identik dengan minimalis. Tidak benar!
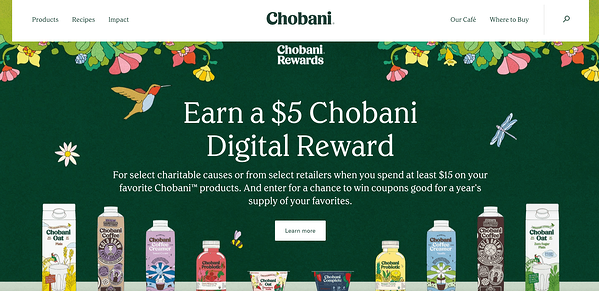
Warna berani terus bergerak ke depan dalam membedakan merek dari pesaing menggunakan palet yang kurang jenuh. Warna juga telah lama dikenal sebagai pusat untuk membangkitkan respons emosional. Pelajaran di sini untuk apa yang harus dilakukan di situs web: mengontrol warna, mengontrol UX. Contoh ini dari toko online Chobani melakukan pekerjaan dengan baik:
 Sumber: Chobani
Sumber: Chobani
4. Peluang yang Hilang untuk Konten yang Dipersonalisasi
Melacak riwayat penelusuran dan lokasi pengunjung bukanlah rahasia dagang. Namun, memanfaatkan alat geolokasi untuk mempersonalisasi pemasaran konten seringkali kurang dimanfaatkan.
Konten dinamis memungkinkan informasi terkait, namun sangat berbeda, muncul di situs Anda bergantung pada perilaku dan lokasi pengunjung. Mengapa platform manajemen konten yang solid itu penting? Ada UX yang perlu dipertimbangkan, tetapi konten khusus yang berulang cenderung meningkatkan konversi dibandingkan dengan penawaran umum. 1

 Sumber: Kotak Alat
Sumber: Kotak Alat
5. Melewatkan Proposisi Nilai
Desain situs web B2B yang efektif harus informatif, dan sebaiknya dimulai dengan pesan merek yang jelas. Jangan lewatkan detail penting ini demi merampingkan konten.
Tempatkan diri Anda pada posisi prospek penjualan Anda, tetapi ingatlah yang belum tahu. Mereka mungkin masuk ke situs Anda secara tidak sengaja dan tidak mengerti apa yang Anda lakukan atau mengapa itu penting bagi mereka. Beritahu mereka segera, idealnya dengan tegas. Potensi konversi dan perolehan prospek bergantung pada keseimbangan, dan ini bukan waktunya untuk menunjukkan kesopanan palsu karena Anda dapat mengambil risiko mengasingkan hingga setengah atau lebih pengunjung Anda.
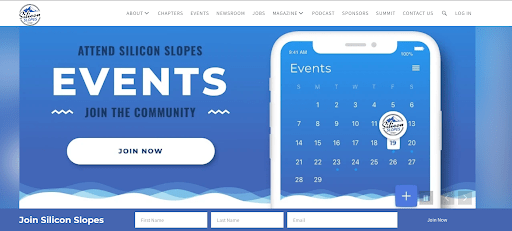
Katakanlah Anda secara acak mendarat di halaman rumah ini dengan mengklik melalui SERPs. Apakah Anda tahu apa yang dilakukan perusahaan?

Sumber: Silicon Slopes
Maju ke babak kilat jika Anda menebak bahwa itu adalah "...organisasi nirlaba yang ada untuk memberdayakan komunitas teknologi Utah untuk belajar, terhubung, dan melayani untuk membuat kewirausahaan terbuka dan dapat diakses oleh semua orang." Bahkan penjelasan itu tidak jelas dan akan membuat lebih dari satu orang bertanya, “Ya, tapi apa yang kamu LAKUKAN?”

6. Membatasi Akses ke Entri Situs Web (atau Setidaknya Membuatnya Sangat Mengganggu)
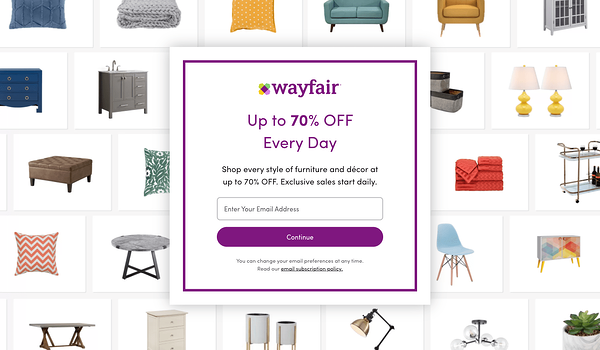
Apakah Anda pernah disambut dengan halaman "Masuk Situs" yang rumit yang hampir tidak bernilai seperti tidak ada gunanya? Itu mungkin cukup untuk membuat Anda ingin meninggalkan situs web sama sekali (melihat Anda, Wayfair).
 Sumber: Wayfair
Sumber: Wayfair
Belajarlah dari taktik situs web yang bermaksud baik tetapi sedikit salah arah ini dengan memetakan kursus online yang berbeda.
Jangan membuat penghalang yang mengharuskan pengunjung untuk melihat iklan, mengeklik tautan afiliasi, atau memikirkan hari ini. Orang ingin masuk ke situs Anda untuk mempelajari lebih lanjut tentang produk atau layanan Anda, jadi biarkan mereka! Tidak ada yang dapat ditawarkan oleh pemilik bisnis — mungkin tanpa diskon besar — yang dapat menebus gangguan penghalang jalan yang disengaja.
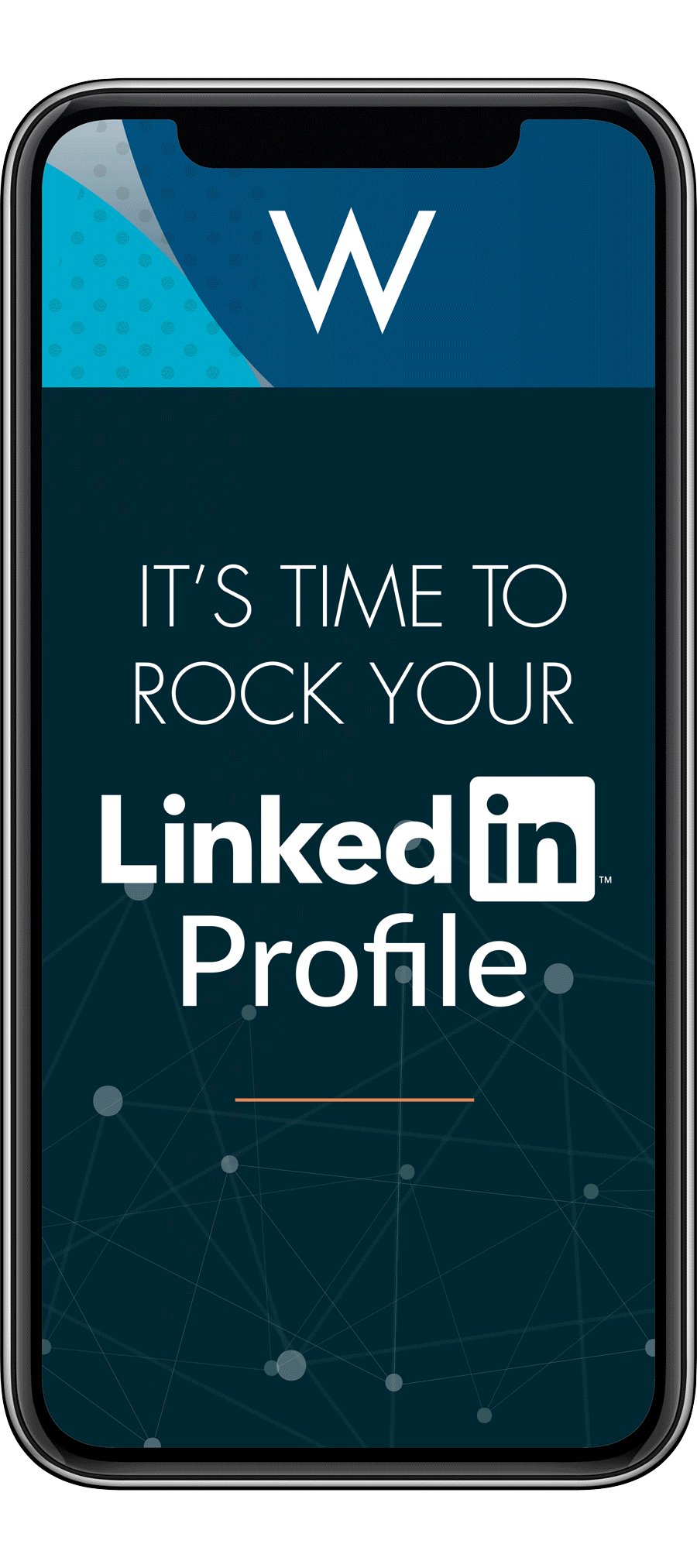
7. Membuat Pilihan Tipografi yang Lemah
Tipografi tebal adalah hal untuk situs web B2B. Mengapa? Font besar dan tebal dengan latar belakang netral menjadi berita utama, dan ajakan bertindak muncul di situs web atau platform media sosial. Kombo juga membuat gambar ke dirinya sendiri, yang merupakan solusi yang cukup keren untuk memperlambat waktu muat dan kecepatan halaman.
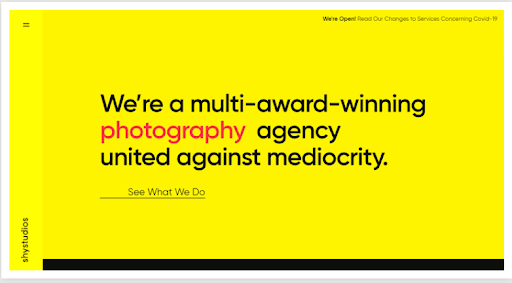
Dan Anda tahu sesuatu yang lain? Gambar pahlawan hanya teks menjadi sangat populer sebagai alternatif yang menarik perhatian untuk gambar foto pahlawan biasa. Lihat bagaimana Shy Studios di Inggris mengguncangnya:
 Sumber: Shystudios.co.uk
Sumber: Shystudios.co.uk
8. Membungkam Chatbots dan/atau Aktivasi Suara
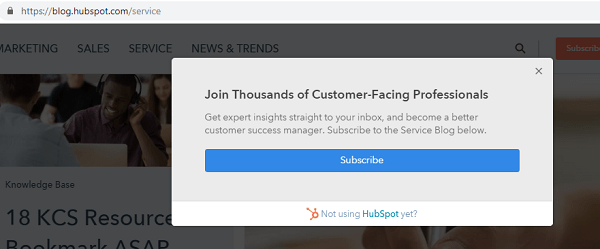
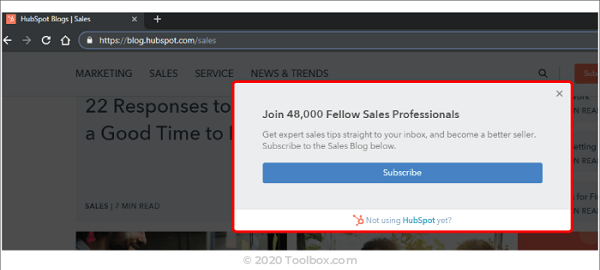
Meminimalkan atau sepenuhnya mengabaikan integrasi chatbot adalah tugas yang bodoh dalam hal apa yang harus dilakukan dengan situs web. Kecerdasan Buatan (AI) dan pembelajaran mesin terus membuka jalan bagi interaksi pemasaran yang lebih mirip manusia dan berfokus pada pelanggan.
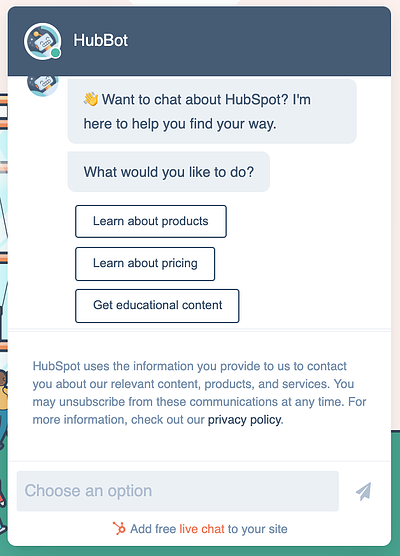
Permintaan layanan sederhana, pengumpulan informasi, dll., kini berada di "tangan" chatbot yang paling mumpuni, meningkatkan daya tanggap dan kepuasan pelanggan.
 Sumber: HubSpot
Sumber: HubSpot
Sementara kita membahas topik percakapan berbantuan AI, mari kita beri anggukan pada antarmuka yang diaktifkan suara. Obrolan suara dan asisten virtual ini (berteriak ke Alexa) menjadi sering diandalkan. Mereka yang ingin membuat situs web sebaiknya memperhatikan adopsi awal (ish).
Menggunakan chatbots dan asisten virtual adalah pilihan yang bijaksana, tetapi kurangi antusiasme Anda. Memiliki antarmuka AI yang menambah rasa mual dengan pengunjung bisa jadi tidak menyenangkan.
9. Tidak Berpikir Kecil
Interaksi mikro adalah gerakan terkecil dari ikon atau elemen situs web lainnya saat kursor melewatinya. Gambar memantul memberi sinyal kepada pengunjung, "Hei, posting blog, studi kasus, dan konten lain yang Anda inginkan ada di sini." Anggap saja itu setara dengan ikon warna yang berubah di mana-mana.
Demikian pula, animasi mikro persis seperti namanya. Animasi kecil ini terintegrasi ke dalam situs web untuk memberikan gerakan, kesenangan, kepribadian, dan panduan melalui interaksi pemasaran B2B online tertentu.
Ini mungkin tampak sedikit aneh, tetapi interaksi mikro memiliki tujuan — yaitu memberikan arahan melalui dan di sekitar situs web Anda. Interaksi mikro adalah masalah besar, jadi beri mereka lebih dari sedikit pemikiran.
10. Menyematkan Video Demi Video
Ingat ketika menghosting hampir semua video YouTube di situs web Anda akan cukup untuk mengarahkan lalu lintas (walaupun prospeknya buruk)? Ya, bukan penggunaan video terbaik dulu, dan masih belum sekarang.
Jangan salah paham. Video adalah bintang besar dalam jajaran strategi dan taktik masuk — selama itu berakar pada makna. Jika pemasaran video tidak selaras dengan merek Anda, itu tidak melakukan apa pun untuk membantu kecepatan pemuatan halaman, desain situs web, atau UX.
Saat mempertimbangkan apa yang harus dilakukan di situs web, mengetahui apa yang harus dihindari sama pentingnya dengan mengetahui apa yang harus disertakan. Berdayakan desain situs web B2B Anda lebih banyak lagi dengan peningkat kinerja situs web yang terdapat dalam Daftar Periksa kami: 10 Elemen Utama dari Situs Web Masuk.

SUMBER
1 TheeDigital, Tren dan Standar Desain Web Teratas untuk 2021, 8 Juli 2020
