Apa itu Halaman Splash? Definisi, Contoh, dan Lainnya
Diterbitkan: 2021-12-24Anda mungkin akrab dengan halaman arahan, yang merupakan tempat pelanggan baru mendarat. Tapi pernahkah Anda mendengar istilah "splash page" ? Jika Anda seorang desainer web, Anda tidak boleh melewatkan artikel ini. Kami akan menjelaskan kepada Anda apa sebenarnya itu dan memberikan beberapa tip berguna untuk membuat halaman pembuka yang menarik untuk situs web Anda.
Pos terkait:
- 19+ Pembuat Halaman Landing Terbaik (GRATIS + Berbayar)
- 11+ Tips Luar Biasa untuk Mengoptimalkan Halaman Arahan
Apa sebenarnya halaman splash itu?
Halaman splash adalah pengenalan perusahaan ke situs webnya. Ini bukan halaman arahan, melainkan jendela lebar yang digunakan untuk mempromosikan layanan atau produk, untuk mengungkapkan promosi atau menyampaikan informasi, sebelum pengguna dapat mengakses web dan melihat halaman situs lainnya. Halaman ini biasanya memiliki satu pesan dan link keluar.
Ambil halaman splash garnisunfootwear sebagai contoh. Situs ini menggunakan halaman pembuka untuk memperkenalkan kepada pengunjung tentang produk-produk alas kaki perusahaan. Setelah seseorang mengklik "Cari tahu lebih lanjut", mereka akan diarahkan ke halaman pertama situs dengan rincian lebih lanjut tentang bisnis tersebut.
Halaman splash Football.com memungkinkan mereka bekerja lebih keras dan menawarkan pengunjung ke situs mereka pengalaman menjelajah yang tak terlupakan.
Halaman pembuka vs. Halaman arahan: Apa perbedaannya?
Pertama, mari kita pahami dulu apa itu landing page. Ini adalah situs web mandiri yang dibuat khusus untuk pemasaran dan periklanan. Sebagai tempat di mana calon pelanggan baru Anda mendarat, oleh karena itu, ini dapat membuat kesan pertama yang mendalam pada mereka. Fokus pada kualitas halaman arahan Anda karena kesan pertama bertahan lama.
Laman landas dapat membantu Anda meningkatkan konversi dengan menarik perhatian pengunjung dan segera menggoda mereka untuk bertindak seperti berlangganan atau melakukan pemesanan. Sebuah desain halaman arahan yang disesuaikan dengan baik yang relevan dengan tujuan keseluruhan bisnis Anda dan fitur lengkap, bisnis Anda dapat membuat kemajuan besar.
Kesamaan landing page dan splash page terletak pada fitur dan tujuannya. Namun demikian, kami sering mencampuradukkannya karena keduanya membantu menarik perhatian dengan segera. Mari kita cari tahu perbedaannya berdasarkan ciri-ciri berikut:
Panjang dan perusahaan
Panjang halaman arahan dapat bervariasi; yang penting adalah bagaimana melibatkan pengunjung dengan desain yang cocok untuk bisnis Anda. sementara, halaman pembuka hanya tentang salam dan harus pendek. Halaman arahan selalu merupakan situs yang berdiri sendiri, dan halaman pembuka tidak harus demikian.
Panjang pembuatan
Karena halaman splash harus sesingkat mungkin, dan hanya perlu beberapa menit untuk membuatnya. Sebaliknya, untuk membuat landing page, prosesnya lebih panjang dan memakan waktu lebih lama. Untungnya, pembuat halaman arahan berkualitas tinggi dan intuitif dapat membantu Anda melakukannya tidak lebih dari satu jam.
Elemen apa yang Anda perlukan pada halaman pembuka?
Halaman pembuka yang khas mencakup visual berkualitas tinggi, salinan minimal (tapi penting!), dan ajakan bertindak (CTA).
Visual berkualitas tinggi

Halaman pembuka menampilkan visual berkualitas tinggi untuk menarik perhatian pengunjung. Visual ini biasanya merupakan pengantar pertama situs web Anda; oleh karena itu, mereka harus sesuai merek, menyenangkan secara estetika, dan relevan dengan minat audiens Anda. Jika Anda tidak fokus melakukan ini, pengunjung akan meninggalkan situs Anda sebelum menjelajahi beranda atau konten Anda.
Gambar latar belakang, fotografi produk, video, atau animasi dapat menjadi visual Anda. Perhatikan bahwa video atau animasi dapat memperlambat waktu pengunduhan, dan pengguna mana pun yang mengaktifkan pemblokir iklan tidak dapat melihatnya.
Salinan minimal (tapi penting!)
Anda harus membuat salinan Anda singkat dan berorientasi pada tindakan. Pengunjung Anda berkecil hati untuk membaca paragraf salinan sebelum mengakses situs Anda; jarang mereka mengklik tombol kembali dan mencari produk Anda.
Anda harus menggunakan halaman pembuka yang menjelaskan dengan jelas penawaran yang tidak dapat diperoleh pengunjung dari beranda atau konten Anda.
Ajakan bertindak (CTA)

CTA memungkinkan pelanggan Anda untuk mengambil tindakan secara instan dan kemudian kembali ke tujuan mereka sebelumnya, seperti beranda atau konten Anda. Selain itu, di suatu tempat di halaman pembuka Anda, pastikan Anda juga memiliki opsi keluar.
Opsi keluar memungkinkan pengunjung mendaratkan situs Anda tanpa harus mengirim alamat email mereka. Jika Anda meminta orang untuk memasukkan alamat email mereka atau mengklik ke penawaran lain, mereka akan meninggalkan situs Anda tanpa mengambil tindakan.
Hal-hal yang Anda tampilkan di halaman pembuka mungkin berbeda berdasarkan tujuan Anda. Anda juga dapat menambahkan verifikasi usia untuk mengakses situs web Anda, peringatan konten sensitif, persyaratan untuk pengalaman pengguna terbaik di situs Anda (seperti mengaktifkan suara, menggunakan Flash Player, berjalan di browser tertentu, dan banyak lagi).
Anda juga dapat meminta mereka untuk memasukkan email mereka dengan imbalan kode diskon, untuk mengakses unduhan konten, berlangganan blog atau buletin Anda, informasi tentang penjualan atau acara waktu terbatas, atau pengumuman produk baru.
Bagaimana cara membuat halaman pembuka?
Untuk merancang dan menyiapkan halaman pembuka untuk situs web Anda, lihat tips berikut:
Gunakan overlay atau popup alih-alih halaman splash yang benar-benar terpisah
Overlay lightbox atau popup menampilkan halaman pembuka Anda di atas halaman yang dipilih pengunjung Anda. Ini membantu mereka memahami bahwa mereka berada di tempat yang tepat, dan jika mereka tidak tertarik, mereka dapat meninggalkan halaman pembuka.
Jadikan desain halaman splash Anda responsif
Perangkat seluler membentuk lebih dari 50 persen dari semua tampilan halaman web – pastikan halaman pembuka Anda berfungsi untuk semua tamu di situs Anda. Berkolaborasilah dengan desainer Anda atau pilih template responsif di pembuat situs Anda untuk menjamin bahwa lebar layar setiap pengunjung disesuaikan dengan halaman pembuka Anda.
Bantu pengguna Anda mencapai tujuan yang mereka inginkan

Pastikan pengunjung menyelesaikan CTA Anda—atau menyisih, Anda mengarahkan mereka ke halaman yang awalnya ingin mereka jelajahi. Pelanggan Anda tidak ingin diarahkan ke beranda Anda saat mereka membaca artikel di blog Anda.
Tetap sederhana

Sederhanakan halaman pembuka Anda untuk memberikan pengalaman pengguna yang lebih baik dan memastikan waktu muat yang lebih cepat. Untuk melakukan ini, Anda harus mendapatkan salinan dan CTA Anda langsung ke intinya, menggunakan JavaScript sederhana, dan meminimalkan penggunaan video, animasi, dan plugin di halaman.
Perhatikan analitiknya

Ketika halaman splash Anda sudah mulai berfungsi dengan benar, saatnya untuk memantau hasilnya untuk mengetahui apakah itu berfungsi dengan baik atau tidak untuk situs web Anda. Berdasarkan sasaran Anda, Anda dapat memantau rasio pentalan, waktu yang dihabiskan di halaman, rasio klik-tayang, dan pengiriman formulir.

Jika setelah Anda menyertakan halaman pembuka, tetapi kinerja Anda tidak meningkat atau memburuk, maka Anda mungkin tidak memiliki insentif yang memadai, informasi berharga, atau pengalaman pengguna yang responsif.
Apa tujuan dari halaman splash?
Meskipun kekuatan halaman splash tampaknya biasa-biasa saja, mereka bisa sangat berguna. Berdasarkan tujuan Anda, halaman pembuka dapat berupa:
Pemuatan cepat

Halaman splash Aa memiliki informasi yang sangat sedikit. Ini memungkinkan Anda untuk segera menarik perhatian pengunjung dan menyampaikan informasi Anda.
Berfungsi sebagai pamer

Ini juga dapat berfungsi sebagai pamer atau portofolio karya terbaik Anda. Dengan demikian, Anda dapat menampilkan kualitas pekerjaan Anda dan meninggalkan kesan pertama yang mendalam pada pengunjung Anda.
Memungkinkan pengunjung untuk memilih
Pada halaman pembuka, pengunjung Anda dapat memilih bahasa atau teknologi situs jika situs web bisnis Anda memiliki beberapa versi,
Memungkinkan Anda mendapatkan umpan balik
Hanya dengan melihat halaman pembuka mana yang telah Anda buat yang membantu kinerja bisnis Anda, Anda bisa mendapatkan preferensi pelanggan potensial Anda.
Splash halaman 10 contoh terbaik untuk inspirasi Anda
1. Zara

Sebagai merek fashion, Zara menampilkan visual on-brand yang memukau. Kecuali untuk peringatan cookie yang dimiliki hampir setiap situs web, ada salinan minimal, yang berkontribusi terhadap kesan visualnya. Selain itu, untuk mengoptimalkan pengalaman berbelanja, situs web mengharuskan Anda mengeklik bahasa dan lokasi Anda.
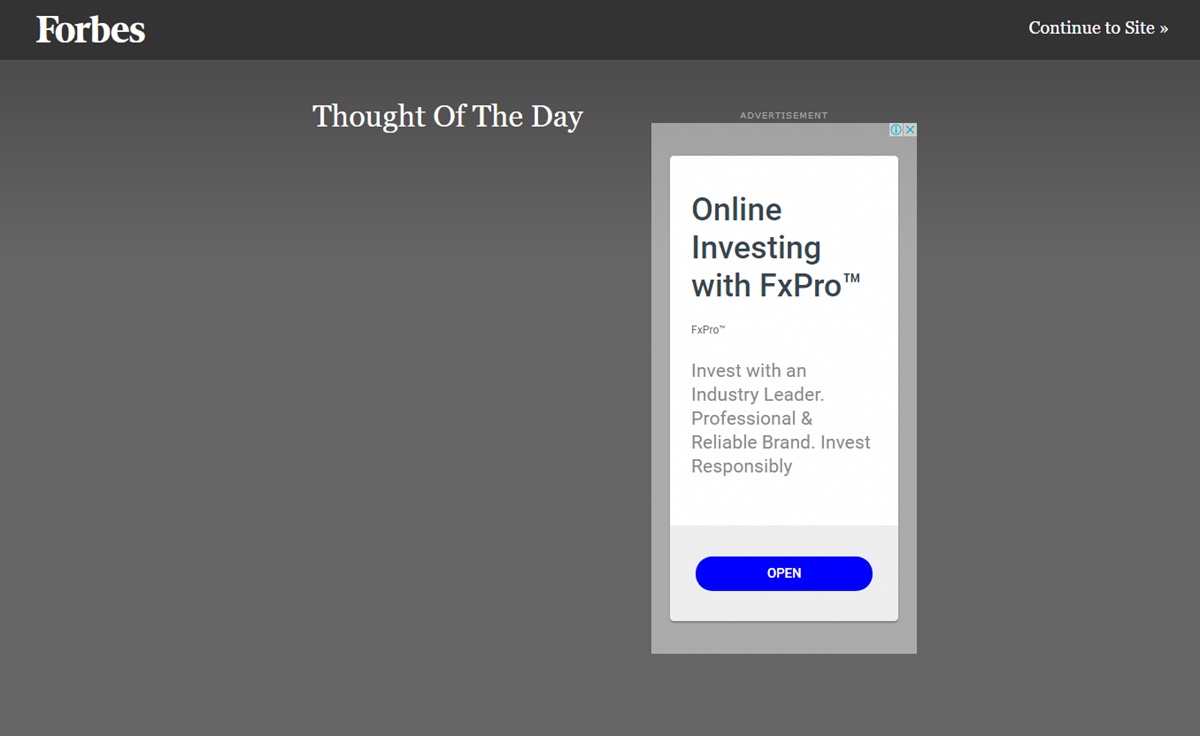
2. Forbes

Sebagai majalah bisnis, Forbes menampilkan artikel asli tentang keuangan, industri, investasi, dan pemasaran. Halaman pembukanya mencakup promosi suatu produk. Ini juga memiliki salinan minimal sehingga pengunjung Anda tidak akan merasa kewalahan. Jika Anda tertarik dengan konten ini, klik "buka", jika tidak, klik "Lanjutkan ke Situs".
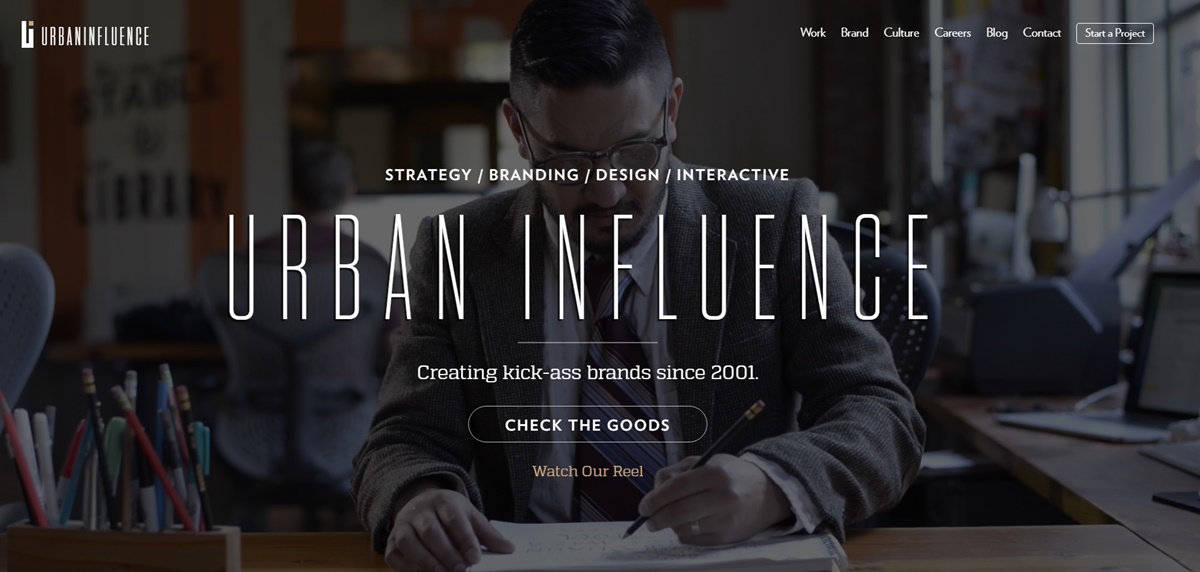
3. Pengaruh Perkotaan

Urban Influence adalah merek Seattle pemenang penghargaan yang berfokus pada strategi, pencitraan merek, desain grafis, desain web, video, dan interaktif. Halaman pembukanya memukau dengan pengenalan pertama bisnis, digabungkan dengan video sehingga pengunjung situs Anda akan merasa terhipnotis dan berlama-lama di situs Anda.
4. CoLofts

CoLofts adalah tempat bagi para profesional kreatif yang berharap menjadi bagian dari komunitas yang berkembang. Terletak di pusat kota Edmonton dekat Universitas MacEwan, CoLofts menawarkan ruang tamu dan ruang kerja yang unik di lingkungan yang ramai dan dinamis. Jika Anda ingin menemukan tempat untuk bisnis Anda, maka ukuran dan bentuk kantor yang berbeda tidak akan mengecewakan Anda. Para pengunjung situs mereka akan sangat terkesan dengan halaman splash yang menekankan pada nama merek mereka.
5. Femme Fatale Paris

Studio kreatif Prancis ini berspesialisasi dalam pengarahan seni, pengembangan web kreatif, animasi & desain gerak. Halaman splash sederhana sangat kuat karena membuat setiap pengunjung ke situs mereka tahu jenis studio apa itu.
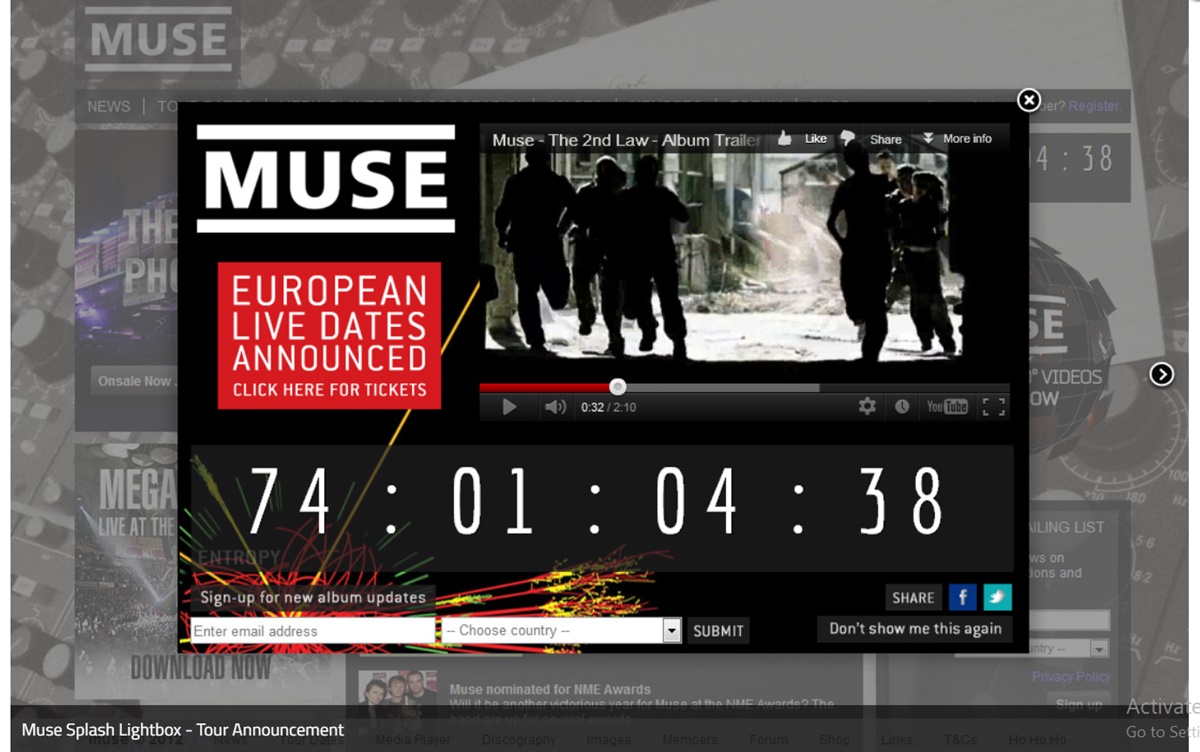
6. Muse

Dengan hitungan mundur yang menginspirasi, itu memicu harapan. Penurunan produk, acara, atau webinar dihitung mundur. Selain itu, video trailer album membawa lebih banyak antusiasme tentang rilis yang akan datang; dengan demikian, penggemar lebih cenderung mendaftar untuk mendapatkan pembaruan. Sebelum menambahkan video, Anda dapat mempertimbangkan untuk melakukan beberapa pengujian beban untuk memastikan situs berjalan dengan lancar dan menghindari perlambatan apa pun.
Selain itu, popupnya memungkinkan pengunjung untuk memilih keluar dengan mudah dengan mengetuk "jangan tunjukkan ini lagi."
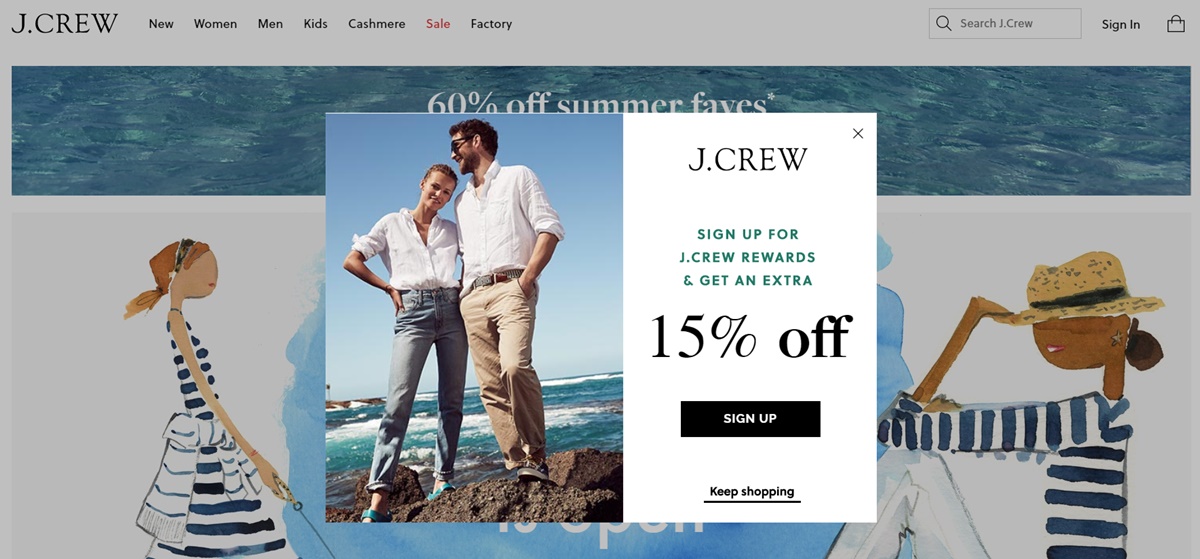
7. J.Crew

Foto-foto yang sebenarnya menampilkan produk-produk berkualitas tinggi dari item pakaian J. Crew, memberi tahu Anda tentang tujuan penawarannya: diskon 15%. Selain itu, salinannya yang mengundang - "Bergabung dengan kru" (berdasarkan nama mereknya) tampak lucu dan unik.
Hal lain yang dapat dipelajari dari situs web ini adalah memungkinkan para tamu untuk memilih keluar dengan mudah ke situs Anda. J. Kru memiliki link keluar di beberapa titik; mereka dapat merasa puas karena mereka dapat berbelanja tanpa harus memasukkan email mereka.
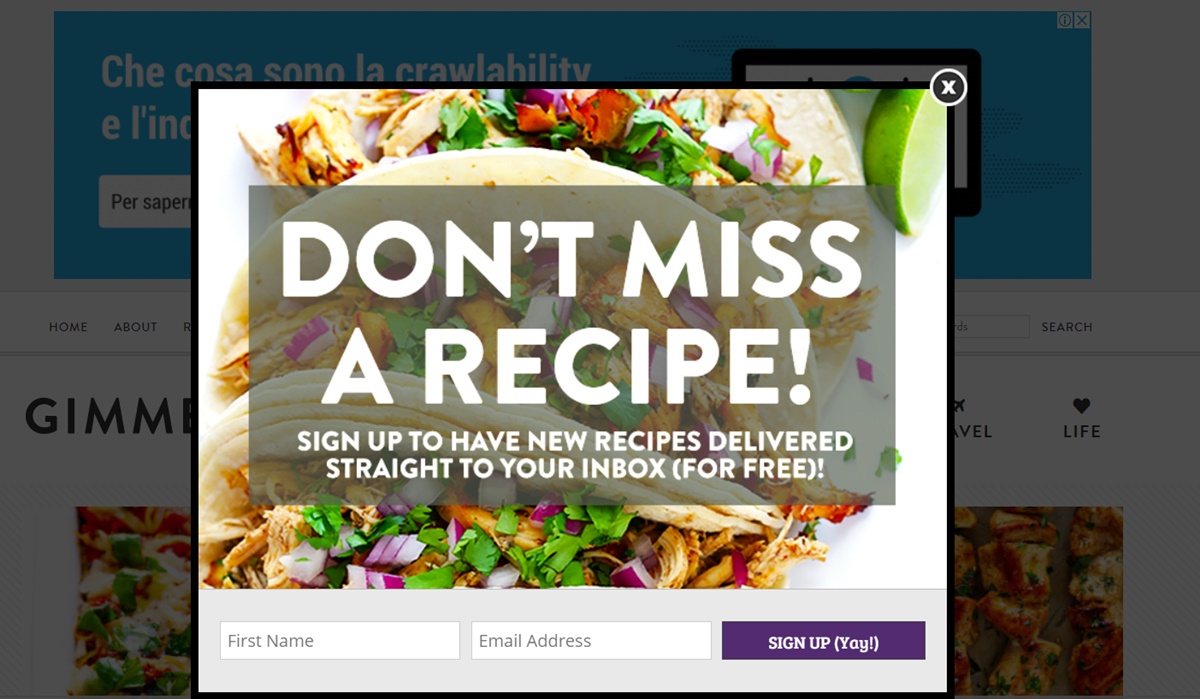
8. Beri Aku Oven

Untuk blog makanan ini, gambar salad yang menggiurkan ini sangat pas dan dapat menarik perhatian pengguna sejak pandangan pertama. Ini juga memiliki salinan yang jelas dan langsung ke intinya. Semua orang dapat memahami pesan mereka: Jika Anda mendaftar dengan nama dan email Anda, Anda akan mendapatkan resep baru.
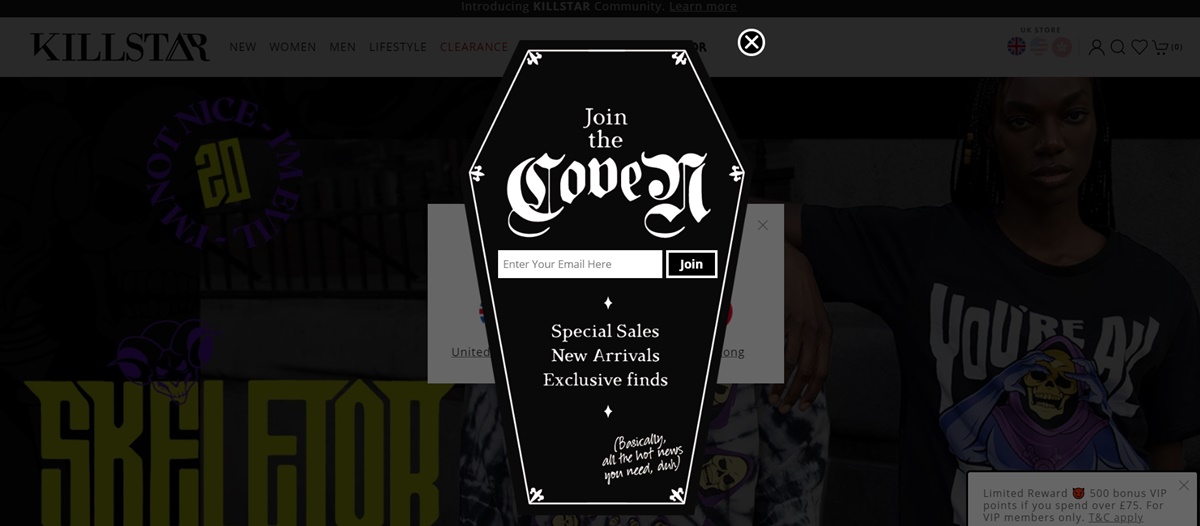
9. BINTANG PEMBUNUH

Sebagai perusahaan Pakaian & Gaya Hidup dengan sentuhan kegelapan, KILLSTAR membuat halaman pembukanya dengan sangat menyeramkan karena proposisi nilainya—berbentuk seperti peti mati. "Bergabung dengan coven" terasa menyenangkan dan unik; itu juga berkontribusi pada identitas mereknya.
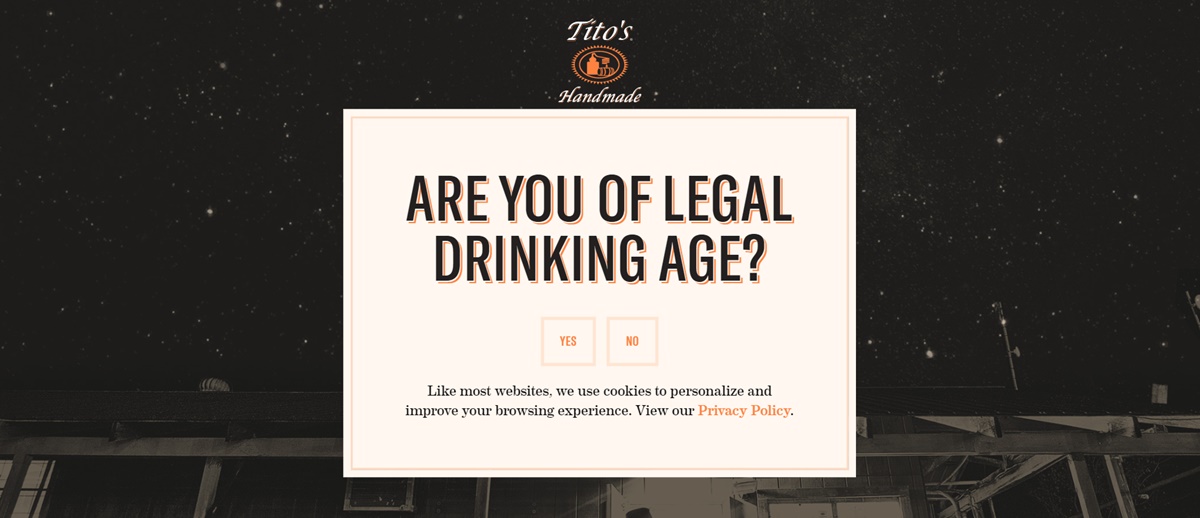
10. Tito

Penggunaan logo Vodka, warna merek, dan font semuanya menambah tampilan berkelas di halaman pembuka Tito. Salinannya juga langsung to the point dengan pesan yang sederhana dan singkat.
Karena memiliki konten yang dibatasi usia, tidak ada pilihan keluar yang mudah; dengan demikian, pengguna tidak dapat melewati halaman ini
Ringkasan
Singkatnya, kami telah mengklarifikasi kepada Anda Apa itu Halaman Splash , mengungkapkan kepada Anda situs web terbaik yang memiliki halaman pembuka yang mengesankan. Kami berharap setelah artikel ini, Anda akan tahu cara membuatnya dan menyesuaikannya dengan benar untuk audiens Anda. Dan yang lebih penting, para tamu di situs Anda akan mendapatkan pengalaman pengguna yang menyenangkan.
Sekarang setelah halaman pembuka Anda aktif dan berjalan, Anda mungkin ingin Mengoptimalkan Halaman Arahan Anda untuk mendorong lebih banyak lalu lintas dan meningkatkan tingkat konversi. Untuk melakukan itu, pastikan Anda memeriksa posting kami di sini: 11+ Tips Luar Biasa untuk Mengoptimalkan Halaman Arahan & Meningkatkan Konversi.
Kami berharap halaman pembuka Anda akan membantu situs web Anda memiliki kinerja yang lebih baik dan menarik lebih banyak pengunjung.
