10 Contoh Halaman Arahan Mendaftar Yang Mendapatkan Prospek untuk Dikonversi
Diterbitkan: 2018-06-05Untuk mendaftar halaman arahan, tujuan tunggal yang Anda ingin prospek selesaikan adalah mendaftar untuk layanan Anda. Anda kemudian harus memastikan bahwa setiap elemen desain membantu Anda mencapai tujuan tersebut.
Setelah definisi halaman arahan pasca-klik cepat, kami kemudian akan mengkritik 10 contoh halaman pendaftaran apa yang mereka lakukan dengan baik untuk menghasilkan pendaftaran, dan apa yang dapat diuji A/B untuk hasil konversi yang berpotensi lebih baik.
Apa itu halaman arahan pendaftaran?
Halaman arahan pasca-klik tipikal adalah halaman web mandiri yang menggunakan elemen persuasif — judul yang menarik, media yang menarik, bukti sosial yang berharga, tombol CTA yang menarik perhatian, dll. — untuk meyakinkan pengunjung agar mengambil tindakan pada penawaran tertentu. Tindakan itu bisa berupa menyiapkan akun, mengunduh panduan, mendaftar webinar, menjadwalkan demo, dan banyak lagi.
Laman landas pendaftaran hanya memiliki satu sasaran konversi yang sangat spesifik: menghasilkan pendaftaran untuk suatu layanan.
Karena mendaftar biasanya merupakan langkah terakhir dalam corong konversi, halaman arahan pendaftaran tidak terlalu berfokus pada membujuk prospek untuk berkonversi. Sebaliknya, jenis halaman ini lebih tentang meminimalkan friksi yang terlibat dalam konversi. Ini berarti bahwa elemen halaman arahan pasca-klik yang lebih tradisional (bukti sosial, testimonial, media yang menarik, dll.) tidak begitu diperlukan untuk halaman pendaftaran.
10 contoh halaman arahan pasca-klik mendaftar
(Untuk contoh laman pendaftaran yang lebih pendek, kami telah menampilkan seluruh laman. Namun, untuk laman yang lebih panjang, kami hanya menampilkan paro atas. Anda mungkin perlu mengeklik setiap laman untuk melihat beberapa poin yang kami diskusikan. Selain itu, pertahankan perlu diingat bahwa beberapa merek mungkin melakukan pengujian A/B pada halaman mereka dengan versi alternatif selain yang ditampilkan di bawah.)
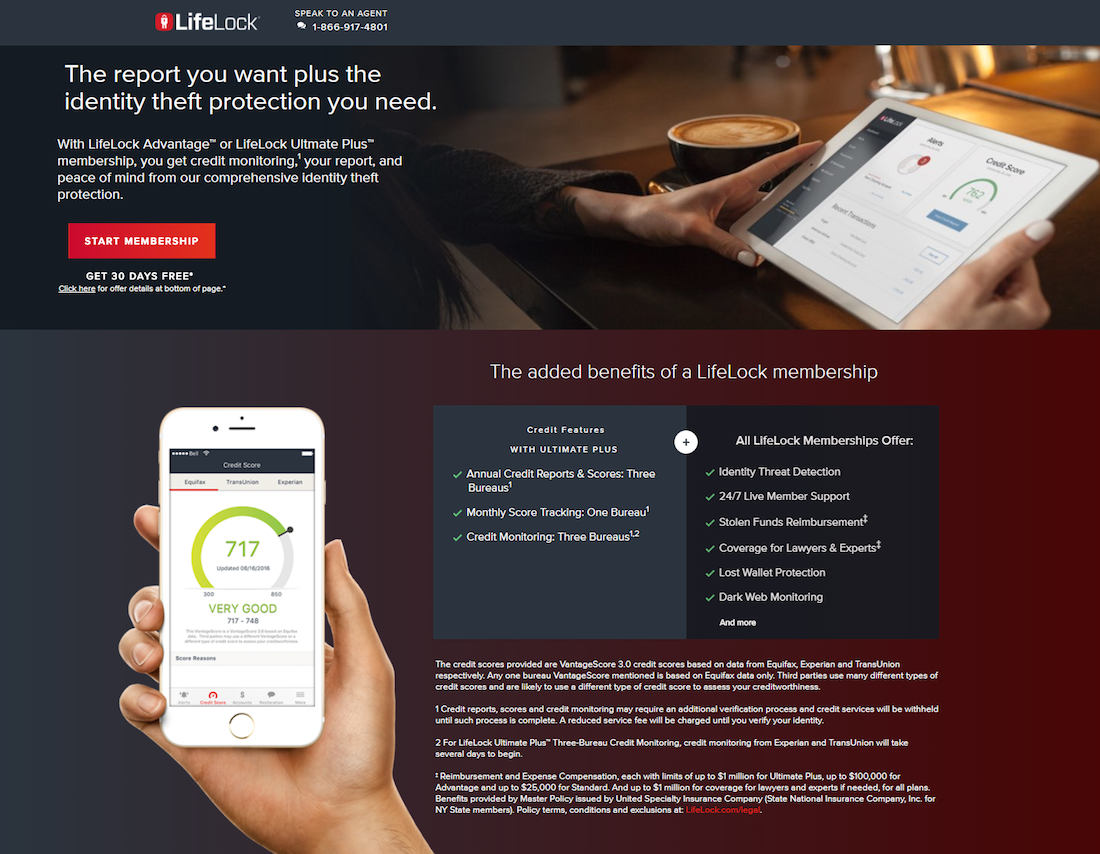
1. Kunci Hidup

Apa yang dilakukan halaman dengan baik:
- "Apa yang kamu tunggu?" dan statistik di bawahnya berfungsi sebagai elemen urgensi, mendorong pengunjung untuk mendaftar sekarang.
- “Daftar dalam hitungan menit” dan “Hanya butuh beberapa menit untuk mendaftar” beri tahu prospek bahwa proses pendaftarannya cepat dan mudah.
- Tombol CTA merah menarik perhatian karena sangat kontras dengan bagian halaman lainnya.
- Tombol CTA atas dan bawah adalah tag jangkar yang secara otomatis mengarahkan prospek ke tombol CTA tengah untuk mengeklik formulir penangkapan prospek.
- Desain klik-tayang mengurangi gesekan halaman arahan pasca-klik karena pengunjung tidak langsung terintimidasi oleh formulir.
- Formulir multi-langkah membuat proses pendaftaran tidak terlalu merepotkan dengan memecah formulir panjang menjadi langkah-langkah yang lebih pendek dan tidak terlalu menakutkan.
- Gambar di seluruh halaman menunjukkan kepada prospek seperti apa tampilan fitur perangkat lunak yang berbeda di beberapa perangkat.
- Daftar periksa berpoin menunjukkan manfaat utama LifeLock kepada prospek, bukan hanya fitur umum.
- Peringkat bintang dan kesaksian pelanggan mengingatkan prospek bahwa mereka membuat keputusan yang tepat dengan memilih LifeLock, yang selanjutnya mendorong mereka untuk mendaftar keanggotaan.
Tes A/B untuk dijalankan:
- Nomor telepon click-to-call akan memudahkan prospek untuk menghubungi layanan pelanggan.
- Banyak tautan keluar (logo LifeLock, informasi hukum, ulasan, pembatalan keanggotaan, kebijakan pengembalian dana) memungkinkan pengunjung meninggalkan halaman sebelum berkonversi.
- Tulisan halus di seluruh halaman dapat membuat prospek ragu untuk mendaftar.
- Penawaran kedua (untuk Buku Pegangan Perlindungan Pencurian Identitas gratis) dapat mengalihkan perhatian pengunjung dari penawaran utama (mendaftar untuk keanggotaan LifeLock).
- Menambahkan salinan orang pertama kemungkinan akan memaksa lebih banyak prospek untuk mengklik tombol CTA.
- Menambahkan lebih banyak ruang putih di sekitar tombol CTA akan membuatnya lebih menonjol. Tombol CTA terakhir dikelilingi oleh lebih banyak ruang putih dan menyertakan panah isyarat visual, tetapi berada di bagian paling bawah halaman.
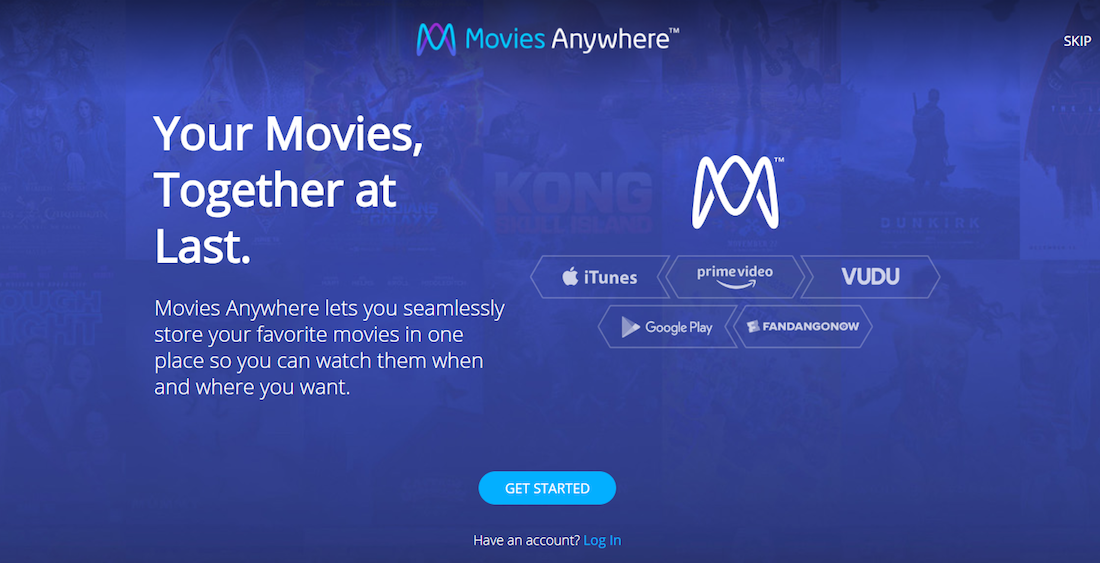
2. Film Di Mana Saja

Apa yang dilakukan halaman dengan baik:
- Format klik-tayang memungkinkan pengunjung menyerap informasi di halaman arahan pasca-klik sebelum harus melengkapi formulir.
- Logo merek di seluruh halaman menunjukkan kepada pengunjung perusahaan terkenal yang menggunakan Movies Anywhere.
- Salinan minimal mempercepat dan memudahkan pengunjung untuk menavigasi halaman dan mendaftar akun.
Tes A/B untuk dijalankan:
- Beberapa tautan keluar (Lewati, Masuk, tombol unduh perangkat seluler, sampul film, navigasi footer) terlalu memudahkan pengunjung untuk meninggalkan halaman sebelum berkonversi.
- Tombol CTA biru akan lebih menonjol jika warnanya lebih kontras, seperti jingga.
- Salinan tombol CTA kemungkinan akan membujuk lebih banyak prospek untuk mengklik jika dipersonalisasi dan menarik seperti, "Buat akun gratis saya!"
- Menyoroti bahwa akun itu gratis (di judul atau tombol CTA) kemungkinan akan menghasilkan lebih banyak konversi.
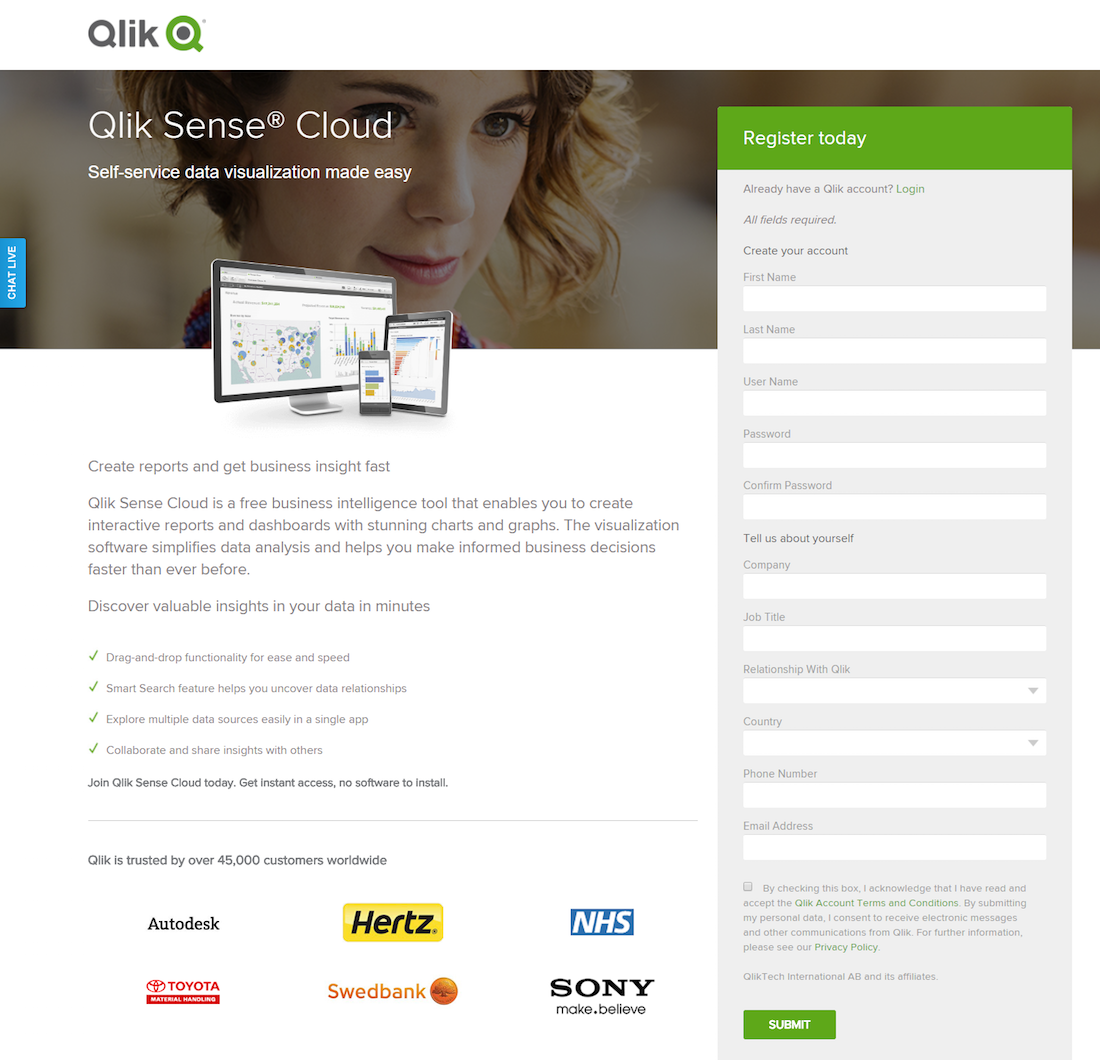
3. Qlik

Apa yang dilakukan halaman dengan baik:
- Tatapan mata wanita ke arah bentuk adalah petunjuk arah yang kemungkinan akan membuat prospek juga melihat ke sana.
- Enkapsulasi dengan kontras warna adalah isyarat visual yang membantu menarik perhatian pada bentuk.
- Kotak opt-in yang tidak dicentang berarti prospek telah membaca syarat dan ketentuan Qliks dan yakin untuk mendaftar.
- Menyoroti "hari ini" di banyak tempat (salinan tubuh dan tajuk formulir) menekankan rasa urgensi.
- Gambar perangkat lunak menunjukkan kepada pengunjung bahwa perangkat lunak tersebut kompatibel dengan berbagai perangkat.
- Fitur obrolan langsung mempercepat dan memudahkan prospek untuk menghubungi layanan pelanggan, memberikan pengalaman pengguna yang lebih baik.
- Daftar periksa manfaat mengingatkan prospek mengapa mereka memilih Qlik sebagai perangkat lunak visualisasi data swalayan mereka.
- Logo merek berfungsi sebagai bukti sosial, memberi tahu pengunjung bahwa perusahaan terkemuka lainnya mempercayai Qlik.
Tes A/B untuk dijalankan:
- 11 bidang formulir dapat membanjiri prospek. Memecah formulir menjadi proses multi-langkah dapat mengurangi friksi dan menghasilkan lebih banyak konversi.
- "Kirim" pada tombol CTA tidak jelas. Tombol tersebut kemungkinan akan mendapatkan lebih banyak klik jika salinannya menarik, seperti "Daftar untuk mendapatkan akun Qlik gratis saya".
- Menekankan bahwa akun itu gratis kemungkinan akan menghasilkan lebih banyak pendaftaran.
- Logo hyperlink Qlik dapat langsung menghapus pengunjung dari halaman tanpa melakukan konversi.
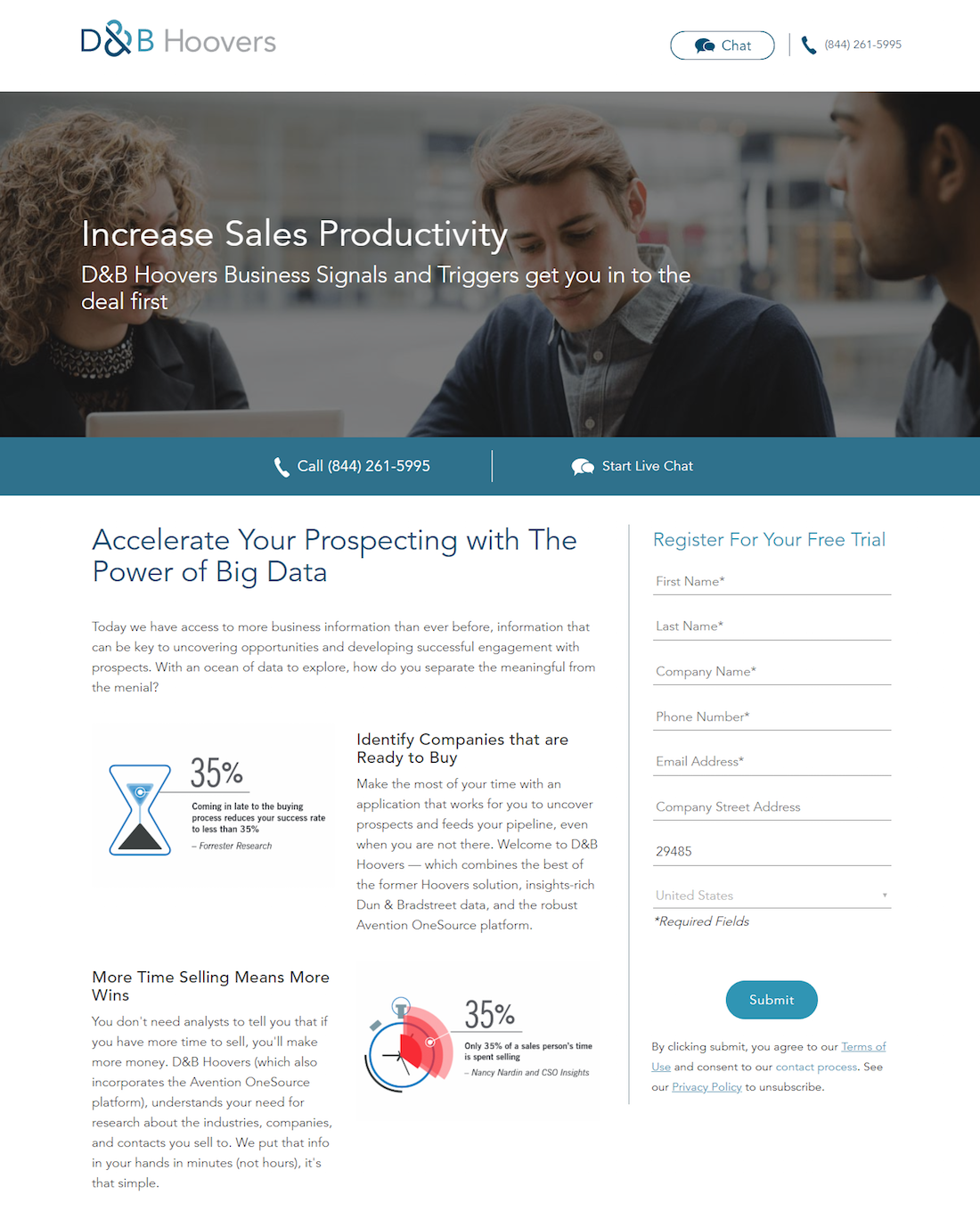
4. Penghisap D&B

Apa yang dilakukan halaman dengan baik:
- Obrolan langsung dan nomor telepon click-to-call (di dua lokasi) memungkinkan pengunjung untuk dengan mudah menghubungi layanan pelanggan D&B Hoovers jika diperlukan.
- Judul dan subjudul dengan jelas menyampaikan proposisi nilai unik perusahaan.
- Tanda bintang di bidang formulir menunjukkan bahwa semua bidang wajib diisi sehingga prospek tidak terkejut selama proses pendaftaran.
Tes A/B untuk dijalankan:
- Tautan keluar — logo D&B, navigasi footer, dan tombol sosial — memberi pengunjung jalan keluar dari halaman tanpa mendaftar.
- Lebih sedikit salinan akan lebih baik pada tahap perjalanan pembeli ini. Menghapus blok teks di dekat statistik kemungkinan akan membantu skimabilitas halaman.
- 8 bidang formulir bisa jadi terlalu banyak gesekan untuk mendorong orang mendaftar. Mengurangi bidang formulir dapat meningkatkan konversi.
- Warna tombol CTA pirus tidak terlalu menonjol. Merah atau oranye akan lebih menarik perhatian di halaman ini.
- Salinan tombol CTA harus lebih personal dan persuasif. Sesuatu seperti, "Mulai uji coba gratis saya!" kemungkinan akan memaksa lebih banyak orang untuk mengklik.
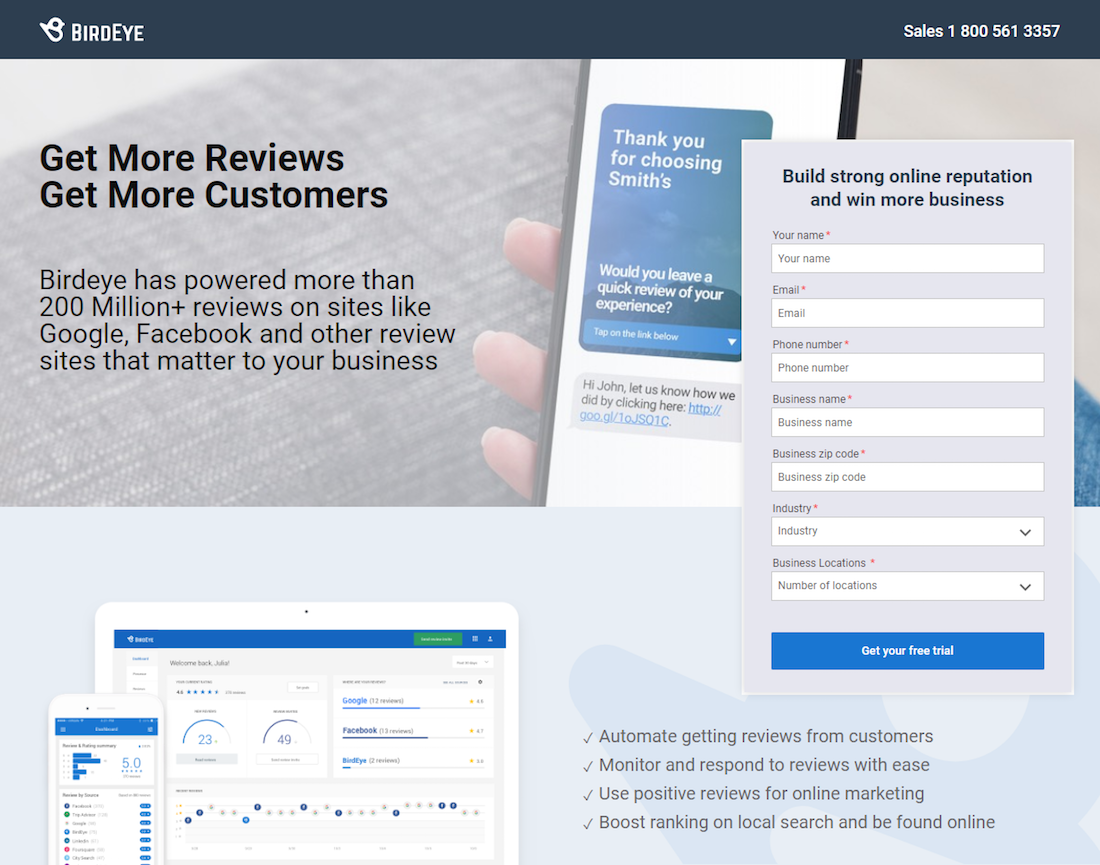
5. Mata Burung

Apa yang dilakukan halaman dengan baik:
- Salinan minimal bagus karena prospek kemungkinan besar telah membuat keputusan untuk mendaftar dengan BirdEye.
- 7 bidang formulir sangat cocok untuk halaman arahan pasca-klik pendaftaran di tahap keputusan corong.
- Salinan tombol CTA dipersonalisasi dan menarik. Namun, memperbesar teks akan membuat tombol lebih menarik perhatian.
- Obrolan langsung memberikan pengalaman pengguna yang optimal bagi pengunjung yang ingin menghubungi layanan pelanggan.
- Gambar perangkat lunak menunjukkan prospek bahwa perangkat lunak dapat digunakan di banyak perangkat.
- Logo perusahaan dan ulasan pelanggan meyakinkan prospek bahwa mereka membuat keputusan yang tepat dengan mendaftar untuk uji coba gratis BirdEye. Nama lengkap, afiliasi, dan foto wajah menambah kredibilitas ulasan.
Tes A/B untuk dijalankan:
- Gambar di bagian atas halaman dapat mengalihkan perhatian pengunjung dari formulir pengambilan prospek karena sangat dekat (sebenarnya tumpang tindih) dan berisi banyak salinan.
- Menambahkan ruang putih di sekitar formulir dan tombol CTA akan lebih menarik perhatian.
- Tombol CTA biru akan lebih menonjol dari halaman jika warnanya kontras, seperti oranye.
- Tautan keluar pada testimonial pelanggan (“Baca lebih lanjut”) dapat mengganggu pengunjung untuk mendaftar karena mereka akan dialihkan ke halaman eksternal.
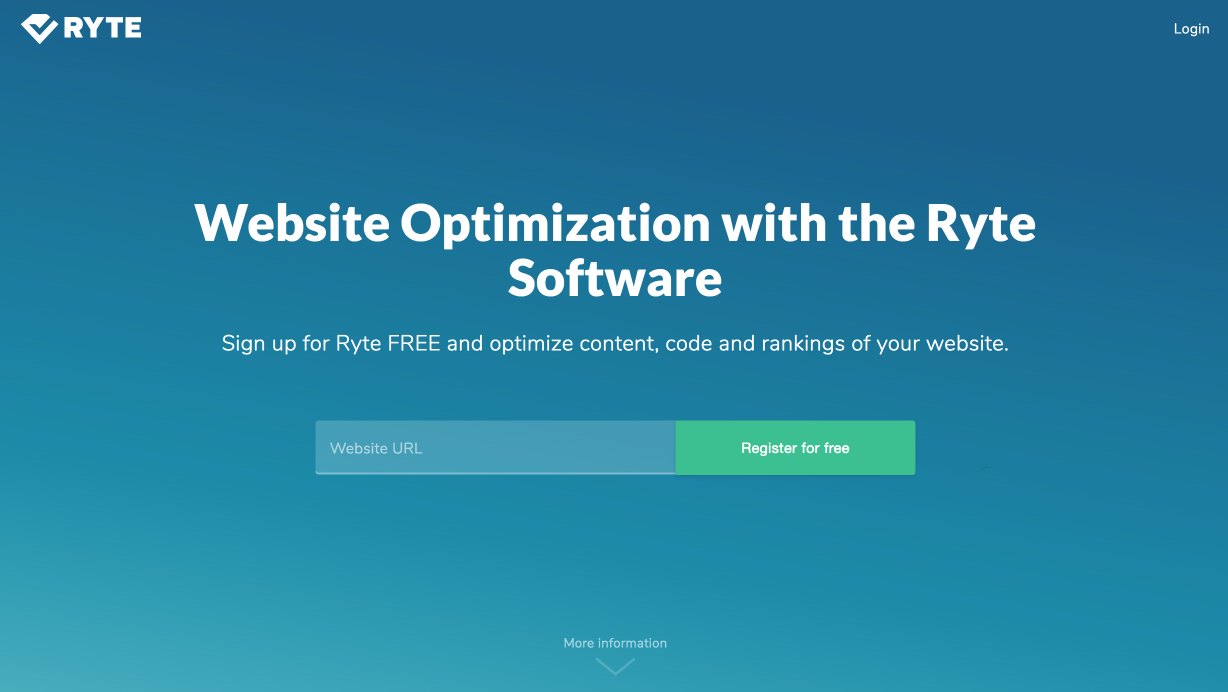
6. Ryte


Apa yang dilakukan halaman dengan baik:
- Salinan tombol CTA langsung dan persuasif, membantu menghasilkan lebih banyak konversi.
- Beberapa tombol CTA kooperatif (yang juga merupakan tag jangkar) memberi prospek banyak peluang untuk mendaftar.
- Hanya satu bidang formulir yang membuatnya cepat dan mudah diisi oleh prospek.
- Ruang putih yang cukup di paro atas membantu menarik perhatian ke judul, formulir, dan tombol CTA.
- Panah di bawah bidang formulir bertindak sebagai isyarat visual dan tag jangkar, memberi tahu pengunjung bahwa ada lebih banyak hal yang dapat dilihat di bawah dan mengambilnya secara otomatis saat mengeklik.
- Logo merek menunjukkan kepada pengunjung pelanggan terkemuka lainnya yang telah diperoleh Ryte.
- Bagian "Dengan Ryte Anda bisa" sangat dipersonalisasi dengan salinan orang pertama dan manfaat khusus yang dapat membantu meyakinkan pengunjung untuk mendaftar.
Tes A/B untuk dijalankan:
- Tombol CTA hijau tidak terlalu menonjol karena biru dan hijau adalah warna analog pada roda warna.
- Tautan keluar (logo Ryte, tautan masuk, alamat email kontak, dan tautan footer) dapat mengganggu dan menghapus pengunjung dari halaman.
- Desain halaman yang panjang tidak diperlukan untuk halaman arahan pasca-klik tahap keputusan, karena prospek harus memiliki sebagian besar informasi yang mereka butuhkan pada saat ini.
- Video berdurasi 3+ menit mungkin melampaui batas dengan rentang perhatian yang terbatas. Mengurangi video dapat meningkatkan waktu di halaman, dan pada akhirnya konversi.
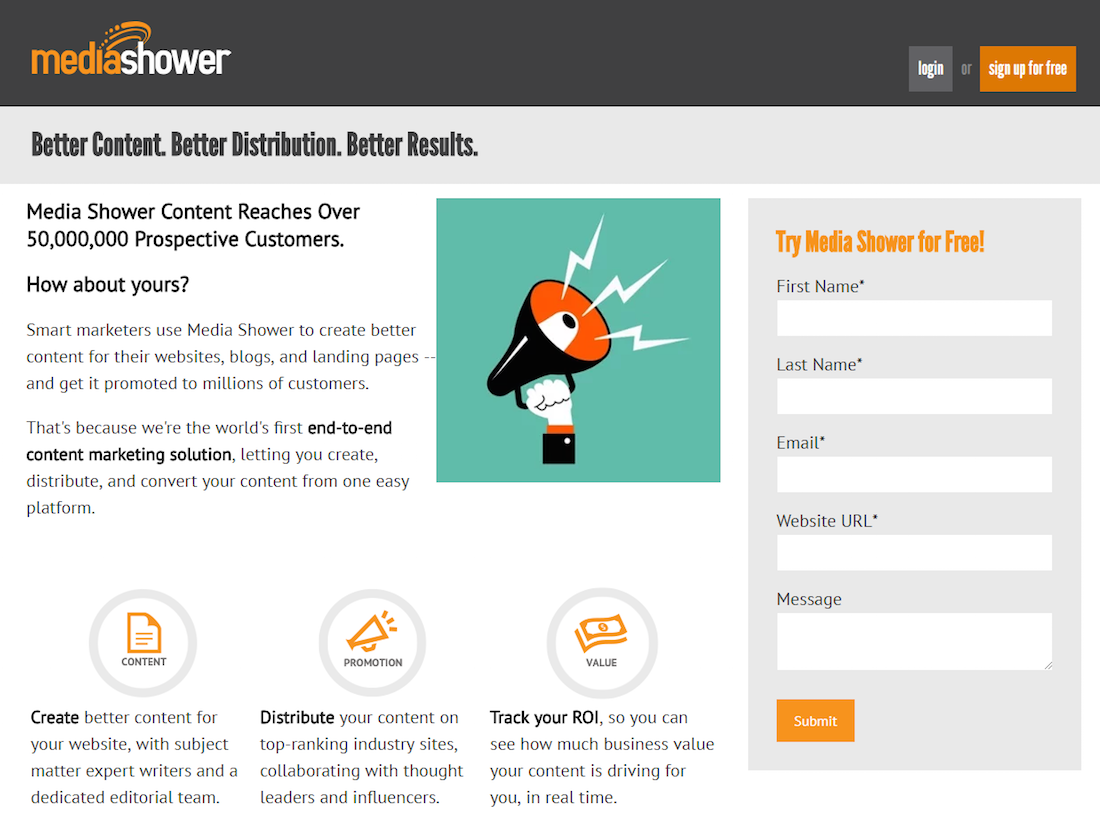
7. Pancuran Media

Apa yang dilakukan halaman dengan baik:
- Mengenkapsulasi bentuk dengan kontras warna membuatnya menonjol.
- 5 bidang formulir dasar sangat bagus untuk memikat prospek untuk melengkapi formulir.
- "Gratis" di banyak tempat efektif dan lebih persuasif daripada jika "gratis" tidak disebutkan.
- Salinan minimal (dengan paragraf pendek dan font tebal) membuat halaman mudah dipindai dan dengan cepat mengeluarkan informasi penting.
- Ikonografi dan salinan tebal menarik perhatian pada 3 manfaat utama mendaftar akun Media Shower.
- Panah oranye di atas logo pelanggan berfungsi sebagai petunjuk arah, mengarah ke formulir.
- Logo merek tepercaya berfungsi sebagai bukti sosial, mendorong keputusan prospek untuk mendaftar ke Media Shower.
Tes A/B untuk dijalankan:
- "Kirim" tidak persuasif untuk salinan CTA. “Sign Me Up for Media Shower” lebih personal dan deskriptif.
- Tombol CTA oranye tidak muncul sebanyak mungkin karena ada warna oranye lain di halaman. Warna kontras lain seperti ungu atau biru mungkin lebih menarik perhatian.
- Menambahkan spasi putih di seluruh halaman akan membuatnya lebih mudah dinavigasi dan dipahami.
- Tautan keluar (logo Media Shower, tombol masuk, dan tautan footer) melanggar rasio konversi 1:1 dan dapat menghalangi pengunjung untuk berkonversi.
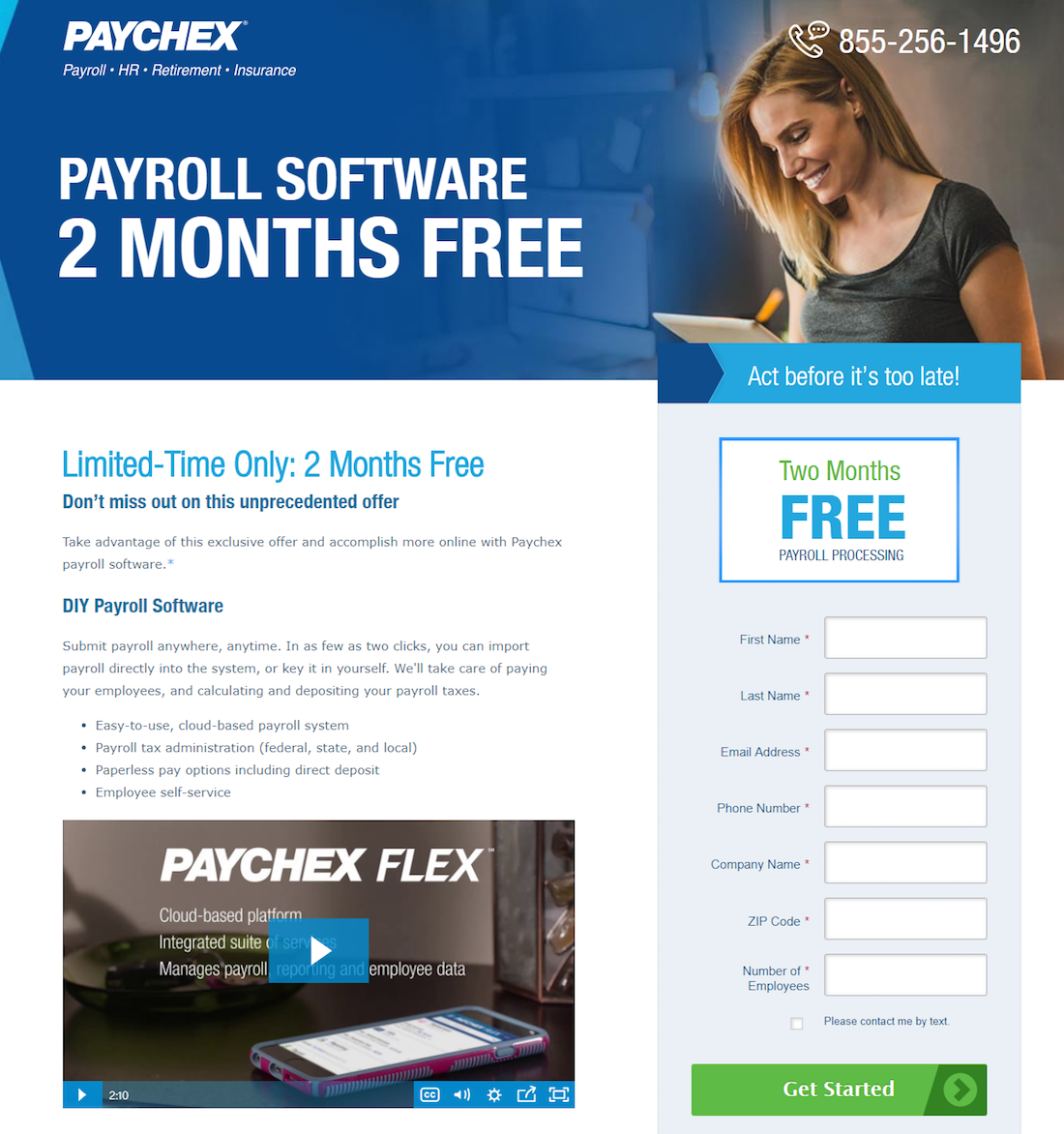
8. Paychex

Apa yang dilakukan halaman dengan baik:
- Rasa urgensi ("Waktu terbatas", "Bertindak sebelum terlambat", "Jangan lewatkan", "penawaran eksklusif") membuat prospek merasa terdorong untuk mendaftar dengan cepat.
- Tatapan mata wanita ke arah bentuk secara tidak sadar membuat pengunjung melihat ke sana juga, dan membujuk mereka untuk memulai.
- Enkapsulasi membuat formulir menonjol di halaman.
- Kotak keikutsertaan yang tidak dicentang memastikan Paychex hanya akan mengirim pesan teks ke pelanggan yang sangat tertarik.
- Panah tombol CTA menunjukkan bahwa ada nilai lebih di luar halaman ini, begitu mereka mengklik.
- Nomor telepon click-to-call memberikan pengalaman pengguna yang optimal.
- “Gratis 2 bulan” adalah nilai jual yang bagus karena semua orang menyukai gratis (dan banyak penawaran hanya menyertakan gratis satu bulan).
- Menyoroti salinan tertentu dengan tajuk bagian, daftar berpoin, pemformatan tebal, dan ikonografi memudahkan pengunjung untuk menemukan detail yang paling penting.
- Penghargaan industri berfungsi sebagai pengingat mengapa prospek harus mendaftar untuk uji coba Paychex.
Tes A/B untuk dijalankan:
- Tombol CTA hijau akan benar-benar muncul jika warnanya lebih kontras seperti oranye.
- 7 kolom formulir dapat membatasi jumlah total konversi dan menghapus beberapa kolom input dapat meningkatkan konversi.
- Logo Paychex, tanda bintang hyperlink, dan tautan footer adalah tautan keluar yang dapat mengalihkan perhatian pengunjung dan menjauhkan mereka dari halaman tanpa melakukan konversi.
- Jumlah salinan bisa membuat prospek kewalahan. Jika mereka ada di halaman arahan pasca-klik ini untuk mendaftar uji coba gratis, salinan dalam jumlah besar tidak diperlukan.
- Dua video juga mungkin terlalu banyak untuk halaman pendaftaran pada tahap pengambilan keputusan, karena prospek seharusnya sudah memiliki sebagian besar informasi yang mereka butuhkan.
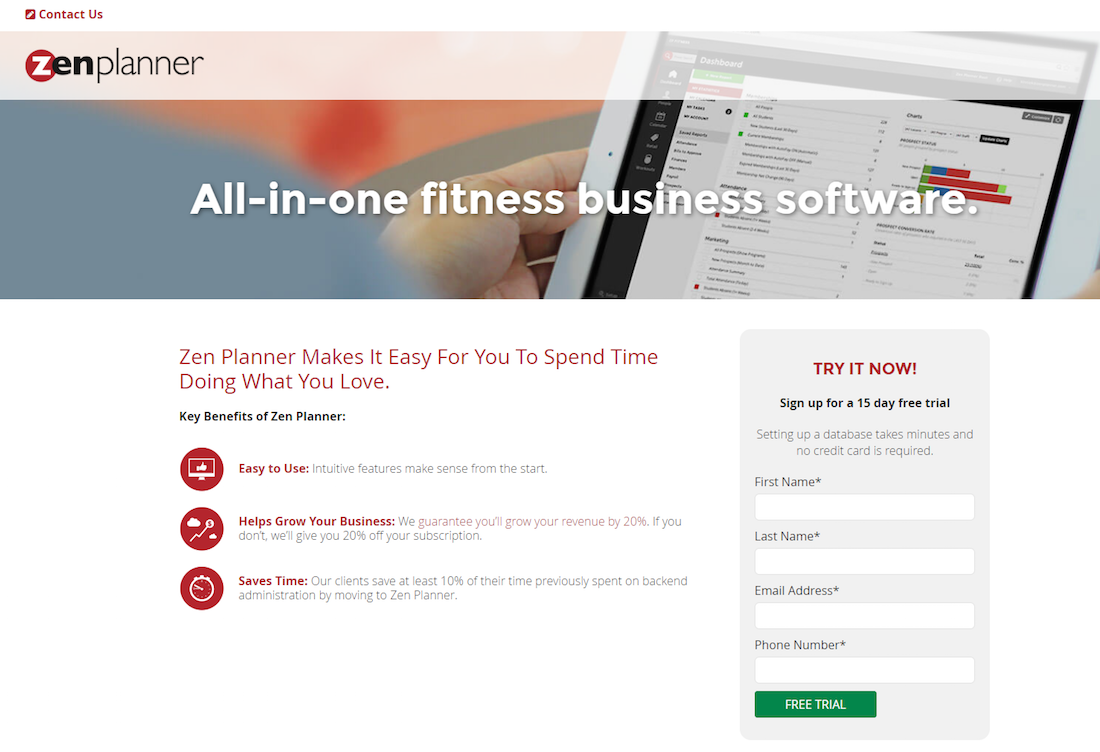
9. Perencana Zen

Apa yang dilakukan halaman dengan baik:
- Merangkum formulir menarik perhatian dan kemungkinan mendorong lebih banyak orang untuk memperhatikan dan melengkapinya.
- 4 bidang formulir yang meminta informasi yang sangat mendasar sangat bagus untuk memikat prospek untuk melengkapinya.
- Tombol hijau CTA menonjol karena tidak ada warna hijau lain di halaman.
- “Gratis” pada tombol CTA bersifat persuasif; namun, menambahkan salinan orang pertama akan membuatnya lebih dipersonalisasi dan menarik.
- Salinan yang sangat minim memungkinkan pengunjung untuk fokus pada elemen utama: formulir dan tombol CTA.
- Ikonografi dan font merah/tebal membuat manfaat bagian Zen Planner mudah ditemukan dengan memindai halaman yang jatuh tempo.
- Bukti sosial (kesaksian pelanggan, ulasan Trustpilot, dan penghargaan industri) mengingatkan prospek bahwa ada orang lain yang puas dengan Zen Planner.
Tes A/B untuk dijalankan:
- Tautan hubungi kami berada di lokasi yang buruk karena pengguna web terbiasa melihat logo perusahaan di kiri atas halaman. Dengan tautan di sini, ini membuat rute keluar yang sangat mudah dari halaman ini.
- Beberapa tautan keluar (tautan Hubungi Kami, logo Zen Planner, dan logo penghargaan) berfungsi sebagai jalan keluar dan dapat menurunkan konversi.
- Tidak ada kebijakan privasi yang dapat menghalangi prospek mengirimkan informasi pribadi mereka.
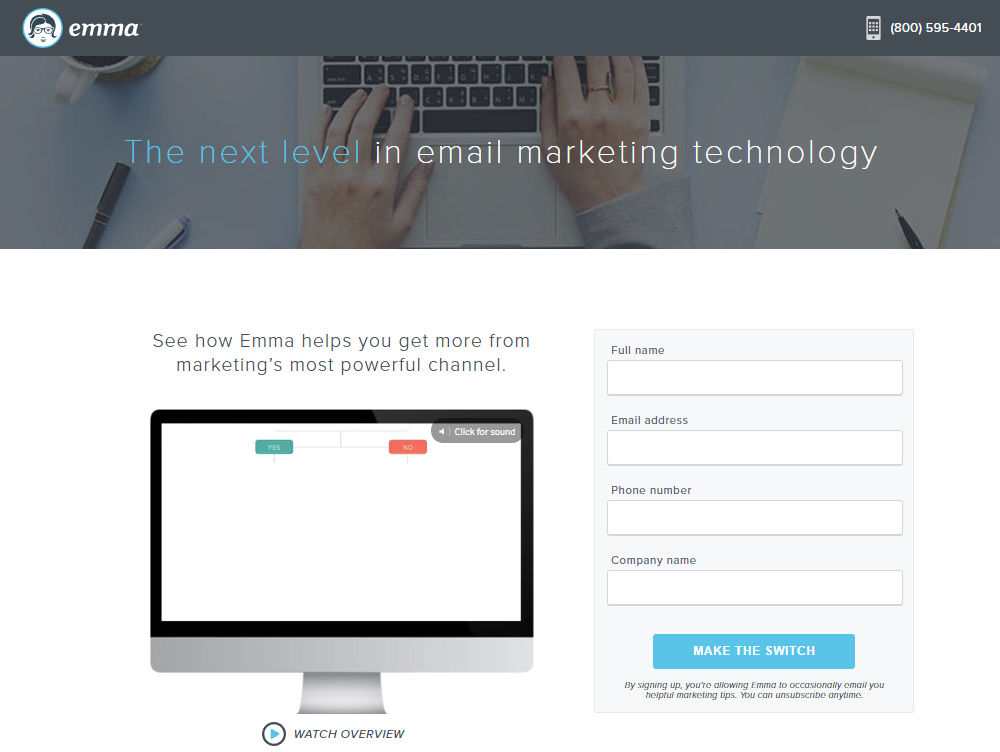
10. Emma

Apa yang dilakukan halaman dengan baik:
- 4 bidang formulir yang meminta informasi dasar membuatnya cepat dan mudah diisi oleh calon pelanggan.
- Nomor telepon click-to-call memungkinkan pengunjung untuk dengan mudah menghubungi perwakilan Emma jika diperlukan.
- Salinan minimal memungkinkan prospek untuk fokus hanya pada melengkapi formulir dan mendaftar ke Emma.
- Salinan tombol CTA menuntut tindakan, tetapi mungkin menghasilkan lebih banyak konversi dengan salinan yang dipersonalisasi (“Saya siap untuk beralih!”, misalnya).
- Kesaksian pelanggan memberi prospek dorongan terakhir sebelum mendaftar.
Tes A/B untuk dijalankan:
- Tawaran kedua untuk demo mengalihkan fokus dari sasaran konversi utama untuk mendaftar akun.
- Logo hyperlink Emma dapat langsung menghapus pengunjung dari halaman tanpa melakukan konversi.
- Tombol CTA biru akan lebih menonjol jika warnanya berbeda, seperti oranye, karena biru sering digunakan pada halaman.
- Tidak ada kebijakan privasi yang dapat membuat prospek khawatir dan mencegah mereka mendaftar.
Mendaftar halaman arahan pasca-klik dapat membuat semua perbedaan
Pada saat prospek mencapai tahap keputusan dalam perjalanan pembeli, mereka tahu bahwa mereka memiliki masalah, mereka telah mempertimbangkan pilihan mereka, dan Anda telah meyakinkan mereka untuk memilih produk atau layanan Anda. Langkah logis berikutnya adalah merancang halaman arahan pasca-klik pendaftaran yang tidak dapat mereka tinggalkan tanpa mengonversi.
Ubah klik iklan menjadi konversi, buat halaman khusus pasca-klik yang memuat dengan cepat untuk setiap penawaran. Lihat bagaimana Anda dapat menyediakan audiens dengan halaman arahan pasca-klik yang unik dengan mendaftar ke Instapage Enterprise Demo hari ini.
