Situs web Elementor Juli 2021
Diterbitkan: 2021-08-11Di saat yang sangat panas di tahun ini, kami berusaha sekuat tenaga dalam misi kami untuk menemukan situs web yang luar biasa untuk Anda lihat. Menjelajahi pelosok dunia, kami telah berhasil mengumpulkan situs web yang paling dirancang dengan baik, unik, dan beragam untuk menginspirasi Anda.
Pilihan bagus kami mencakup sepuluh situs web baru dari delapan negara berbeda, tersebar di empat benua. Dan, untuk pertama kalinya, kami dengan gembira mengumumkan bahwa kami memiliki pemenang dari Jepang. Ini sangat menarik bagi kami karena kami menemukan budaya desain web yang benar-benar baru.
Temukan bagaimana Anda dapat membawa pengguna dalam sebuah perjalanan dan menceritakan kisah menggunakan animasi, atau bagaimana Anda dapat membangkitkan emosi ketenangan atau kegembiraan melalui berbagai skema warna. Dan, pelajari cara menggunakan ikon, emoji, dan tipografi secara halus untuk menyampaikan filosofi Anda.
Dari video bertempo cepat hingga situs yang berfokus pada scrollytelling, hingga yang memancarkan keanggunan — kami memiliki semuanya, jadi bersiaplah untuk inspirasi bulanan Anda.
10
Grafiti
oleh Kenji Matsuo

Kami sangat senang memulai 10 besar ini dengan pemenang pertama kami dari Jepang. Berasal dari Osaka, Graphity adalah studio desain yang berspesialisasi dalam branding, web dan desain grafis, film, dan ilustrasi. Filosofi mereka — desain yang menyenangkan dan nilai untuk kebahagiaan semua orang yang terlibat. Ini adalah pertama kalinya kami menampilkan situs web berbahasa Jepang, dan kami sangat gembira karenanya.
Situs ini dibuka dengan bagian pahlawan lebar penuh yang ditampilkan di hamparan latar belakang karya mereka, serta pola titik-titik latar belakang yang memberikan ilusi notebook desain web bertitik yang sangat disukai para desainer. Itu juga membuat latar belakang tampak non-invasif dan tidak mengganggu elemen lain. Di bagian bawah bagian pahlawan, ada strip berita yang mengarah ke blog mereka yang merupakan metode hebat lainnya untuk menyoroti berita atau promosi.
Menu sidebar mereka efisien dan kreatif dan menyertakan tiga referensi ke halaman paling penting. Di atasnya juga terdapat tombol hamburger, yang membuka pop-up lebih lebar yang sangat mengingatkan pada struktur dari dunia cetak di mana terdapat kisi-kisi yang jelas.
Menggulir menyebabkan pemirsa memasuki semacam permainan di mana mereka menemukan sesuatu yang baru setiap saat, apakah itu karya mereka, layanan mereka, atau fitur penting lainnya.
Untuk lebih menonjolkan sifat suka bersenang-senang mereka, seseorang dapat melihat beranda dan halaman Filosofi mereka. Bagian bawah beranda berfungsi seperti tumpukan kartu yang ditumpuk saat menggulir ke bawah. Hampir semuanya mengingatkan pada dunia game dengan mengedipkan mata ke dunia nyata. Di halaman Filsafat mereka, fontnya sangat berbeda dari yang ditampilkan di situs dan menunjukkan sesuatu yang sangat manusiawi. Selain itu, teksnya sendiri sarat dengan humor yang bisa dikaitkan.
Secara keseluruhan, situs web Graphity menampilkan bahasa yang sangat profesional. Ini sangat tepat dan sangat detail (bahkan sampai ke rutinitas harian magang).
Desain & Pengembangan: Kenji Matsuo
Tema: Halo
Plugin: Happy Elementor Addons, Premium Addons untuk Elementor, Sticky Header untuk Elementor
09
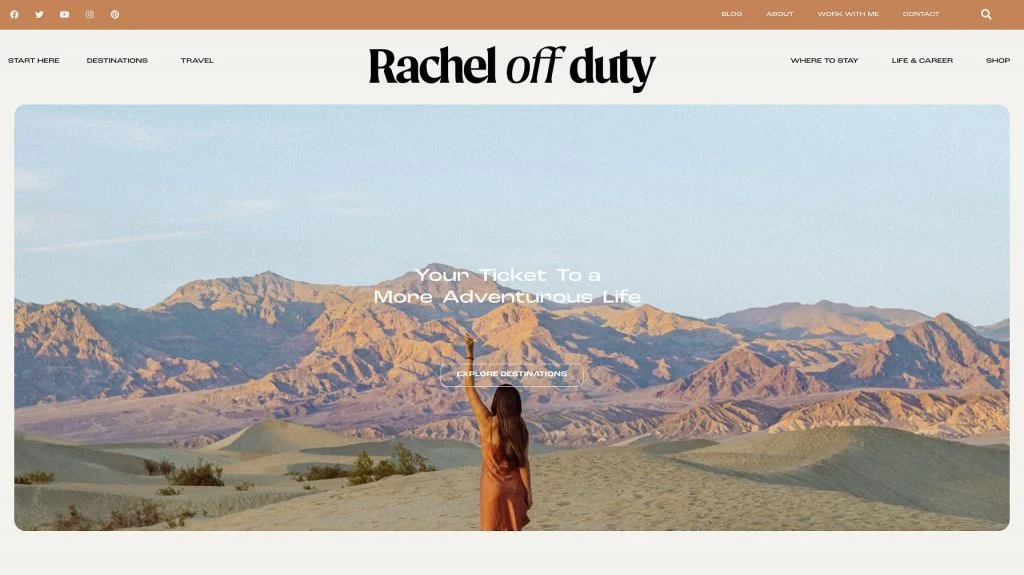
Rachel Tidak Bertugas
oleh Lexie Hadley / ThaiFolk Studio

Rachel adalah seorang konsultan perjalanan dan blogger, yang memberikan nasihat tentang tempat-tempat yang pernah dia kunjungi. Audiens targetnya adalah: "wanita yang ambisius, suka berpetualang (atau bercita-cita berpetualang!)". Nasihat dan panduannya mencakup apa saja mulai dari tempat untuk dikunjungi, tempat tinggal, hingga panduan cara dan nasihat tentang kehidupan dan karier. Perasaan langsung yang didapat adalah seorang wanita muda berjiwa bebas yang telah menetapkan tujuan untuk melihat dunia dan berbagi pengalamannya, dan situs webnya menunjukkannya.
Mengingat dia seorang blogger, ada banyak konten (halaman dan postingan) dan karena pembaca menghabiskan banyak waktu untuk membaca postingannya, warna-warna yang menenangkan telah dipilih untuk membuat membaca lebih nyaman.
Selain itu, agar membaca tidak membosankan, terdapat efek animasi halus yang membuat teks terlihat sedikit lebih hidup. Bahkan gambar (atau lebih tepatnya, batasnya) telah dihaluskan melalui lengkungan melingkar untuk memberikan pengalaman membaca yang lebih nyaman.
Gambarnya jelas milik Rachel, dan pilihan mereka sangat bagus. Seseorang bisa merasakan petualangan dan kenyamanan pada saat bersamaan. Melihat Rachel tersenyum di sawah bertingkat, atau mengelus ikan paus dapat membuat seseorang merasakan dorongan untuk melakukan perjalanan, sementara gambar tempat tidur, kursi, dan sofa yang nyaman menciptakan kesan bahwa meskipun perjalanan adalah sebuah petualangan, itu sama sekali tidak nyaman.
Halaman Mulai Di Sini menjelaskan tujuan situs web, tetapi juga, menceritakan sebuah cerita (melalui scrollytelling) dan cerita tersebut diperkuat lebih lanjut dengan animasi pesawat kertas.
Desain & Pengembangan: Lexie Hadley / ThaiFolk Studio
Tema: Halo
Plugin: Addons Premium untuk Elementor, Addons Penting untuk Elementor
08
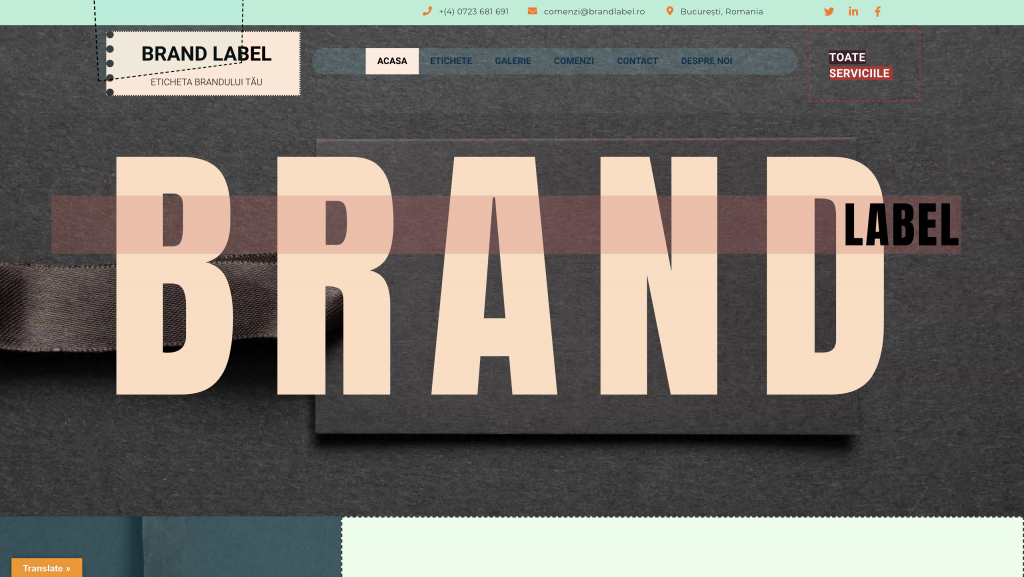
Label Merek
oleh Eugen Mischiu

Brand Label adalah perusahaan pembuat label yang berbasis di Bucharest, Romania. Itu telah mengkhususkan diri dalam menyediakan berbagai macam label pakaian berkualitas tinggi selama lebih dari 15 tahun. Rasa gaya dan aspirasi mereka untuk membuat label berkualitas tinggi dapat dilihat dengan jelas di galeri mereka dan rangkaian produk (dan bahan) yang mereka tawarkan dan situs web mereka hanya memperkuat pengertian ini.
Sejak awal, bagian pahlawan di beranda menanamkan ide gaya, menjahit, dan kualitas sekaligus. Logo merek menggunakan animasi trek mouse yang lucu dalam bentuk garis putus-putus (motif yang muncul di seluruh situs web) untuk secara jelas menyinggung pola jahitan label mereka.
Di tengah-tengah bagian pahlawan, nama merek secara jelas dinyatakan dengan huruf besar dan tebal, dan di belakangnya ada gambar label. Skema warna pastel cerah menghasilkan getaran santai dan bahagia, untuk topik yang tidak menarik.
Bagian pahlawan selanjutnya menawarkan menu popup (di sisi berlawanan dari logo animasi, namun entah bagaimana saling melengkapi dan simetris). Menu dibuat dengan sangat baik, dengan warna yang terlihat di seluruh situs web, garis putus-putus, dan tipografi yang berani. Terlebih lagi, tombolnya lengket dan selalu terlihat saat menggulir ke atas atau ke bawah, memungkinkan navigasi yang lebih baik.
Situs ini menggunakan plugin terjemahan yang memungkinkan pengguna untuk mengubah ke salah satu dari tiga bahasa sehingga meningkatkan audiens targetnya secara substansial. Terakhir, di bagian bawah, terdapat footer besar yang menggabungkan formulir untuk memudahkan komunikasi.
Desain & Pengembangan: Eugen Mischiu
Tema: Halo
Plugin: WooCommerce, Terjemahkan WordPress
07
Kerajinan Media
oleh Ramon Kayo

Media Craft adalah perusahaan manajemen sosial yang berbasis di Sao Paulo, Brasil. Portofolio mereka mencakup konten iklan yang sangat indah. Perusahaan masih muda (dalam hal usia karyawan) dan pola pikir muda terlihat jelas di situs web mereka.
Situs web satu halaman menampilkan warna pink yang sangat, sangat cerah. Dan dengan slogan-slogan seperti "konten kickass untuk orang-orang kickass", ia dengan jelas menyatakan target audiensnya - generasi muda.
Namun motif berwarna pink bukan satu-satunya yang mendukung aura mereka. Desainnya yang trendi mencakup bagian pahlawan dengan animasi tajuk dan wajah smiley merah muda (ada juga emoji di bagian bawah) yang memperkuat fakta bahwa ini adalah agensi media sosial. Tipografinya keren, jelas tapi sama sekali tidak membosankan. Selain itu, ada efek hover yang menambah keceriaan situs web dengan memperkenalkan perubahan warna interaktif (merah muda menjadi putih dan sebaliknya).
Fitur penting lainnya adalah gambar tim di dalam widget penggeser Elementor. Di sini, filter tiga warna digunakan untuk menciptakan kesan gerak/kabur secara jelas demi menonjolkan dan memusatkan perhatian pembaca pada gambar dan teks yang menyertainya.
Namun, dengan semua desain yang menyenangkan dan menyenangkan, tim mengambil pendekatan yang sungguh-sungguh untuk memamerkan karya mereka. Mereka menampilkan karya mereka di maket ponsel/komputer untuk demonstrasi yang sangat nyata dari apa yang mereka tawarkan.
Desain & Pengembangan: Ramon Kayo
Tema: Halo
06
Pembuat roti merek
oleh Anton Weber

Dari Jerman, kami memiliki Brand Baker — agen pemasaran digital yang berfokus pada Facebook yang menyediakan layanan pemasaran digital, perencanaan strategi digital, desain dan pengembangan, dan banyak lagi. Menurut mereka "kami menghadapi dunia kami yang terus berubah dengan fleksibilitas yang diperlukan, menghargai karakteristik individu tim kami, dan berbagi dorongan yang tak henti-hentinya untuk kesempurnaan."
Situs web mereka sesuai dengan visi fleksibilitas mereka karena mewujudkan elemen klasik dan tren baru. Ikon gulir animasi mengundang pengguna untuk menggulir, dan menikmati cerita animasi yang mereka buat (sesuatu yang akan kita lihat lagi, nanti).
Saat menggulir, pengguna bertemu dengan animasi lembut dari teks besar dan menyertai video yang relevan untuk setiap bagian yang disajikan dalam kisi unik dan tidak seragam. Setiap bagian juga dipisahkan dengan penggunaan warna yang berbeda untuk teks, sehingga komposisi ini menghasilkan aliran yang dinamis dan hierarki yang jelas.
Desain & Pengembangan: Merek Baker
Tema: Halo
Plugin: Paket Elemen, Rank Math SEO PRO, Editor Klasik

05
SFG Tirol
oleh Raum 15

SFG Tirol adalah galeri batu dan ubin dari Austria. Layanan mereka termasuk membuat konsep yang dibuat khusus (memberikan konseling tentang pilihan ubin) dan menerapkan konsep tersebut dengan ubin internal. Meskipun ini adalah situs web yang mirip bisnis, namun tetap mempertahankan elemen kreatif dan nada lembut.
Motif ubin tersebar di seluruh situs web dalam bentuk geometris (terutama kotak). Contoh yang bagus untuk hal ini terlihat di halaman Tentang Kami dan halaman Inspirasi. Halaman Tentang Kami menggunakan mozaik gambar dan teks yang sengaja ditempatkan sedemikian rupa, sehingga memberikan ilusi ubin. Halaman Inspirasi, di sisi lain, menggunakan galeri Elementor dengan efek animasi untuk menampilkan foto dalam kotak yang hampir sempurna, yang sekali lagi memberikan ilusi ubin yang ditempatkan tepat di depan Anda.
Warna situs web adalah hijau lembut dan abu-abu. Seseorang dapat merasakan alam dari melihatnya, dan mungkin, ini dirancang untuk membantu pembaca membuat asosiasi perusahaan yang ramah lingkungan.
Ada penggunaan yang bagus dari opsi posisi gambar tetap, untuk membuat efek di mana, saat menggulir ke bawah, gambar tetap diam, sementara sekitarnya menggulir menjauh. Hal ini menciptakan kesan melihat melalui lubang kunci ke dalam sebuah rumah yang, mungkin, merupakan koneksi yang coba dibuat oleh situs web di benak pembaca — ubin = rumah.
Navigasi di situs web dilakukan dengan baik. Sangat mudah dinavigasi. Ada hierarki yang jelas. Gambarnya nyata (bukan gambar stok), berkualitas tinggi dan jelas untuk menampilkan layanan dan produk perusahaan, dan disposisi ramah (lihat senyuman ini!). Halaman kontak sangat pribadi dan menyertakan formulir yang sangat detail untuk mengisi.
Desain & Pengembangan: Raum 15
Tema: Halo
Plugin: Autoptimize, Cookie Borlabs, Header dan Footer, Pengalihan, WP Mail SMTP
04
Somos Alpukat

Somos Avocado adalah studio kreatif yang dijalankan oleh dua wanita muda — Alazne dan Cris. Fokus utamanya adalah desain, atau lebih khusus lagi — “desain yang baik”. Keinginan mereka adalah untuk menyediakan jenis desain yang mengkomunikasikan dan melayani suatu tujuan. Desain yang didasarkan pada mendengarkan, komunikasi, dan hubungan jangka panjang dengan klien mereka. Situs web mereka mewujudkan pendekatan desain non-generik ini.
Dari kesan pertama bagian hero, terlihat jelas bahwa mereka menghargai keunikan. Mereka menggunakan font unik pada latar belakang artistik dengan efek animasi overlay. Sejak awal, Anda merasakan kelas dan kreativitas mereka.
Namun, font putih dengan latar belakang hitam tidaklah unik. Apa yang mereka lakukan adalah transisi yang dijalankan dengan sangat baik. Jika Anda menggulir ke bawah, Anda akan melihat bagaimana desain berubah dari warna hitam, menjadi abu-abu, menjadi lebih berwarna — memperluas gagasan bahwa setiap orang itu unik dan tidak ada satu solusi, tetapi lebih dari itu — bahwa mereka dapat menghadirkan desain apa pun .
Ada emoji yang tersebar di seluruh teks, dan ketika Anda membuka halaman Tentang, Anda dapat melihat figur Lego dalam gambar Alazne dan Cris. Ini dengan jelas menunjukkan bahwa meskipun para gadis adalah profesional, mereka bukannya tanpa karakter (menyenangkan dan menyenangkan) yang mungkin ingin mereka tanamkan rasa keakraban dan kenyamanan.
Desain & Pengembangan: Alpukat Somos
Tema: Halo
Plugin: CookieLawInfo, Header Lengket untuk Elementor
03
Kunci Internasional
oleh Doodle + Kode

Key International adalah perusahaan investasi dan pengembangan real estat yang berbasis di Miami, AS dengan pengalaman lebih dari 30 tahun. Tujuan utama situs web ini adalah untuk menyoroti beragam portofolio perusahaan sekaligus memberikan rasa prestise dan kelas tinggi.
Untuk membantu ini, fakta properti cepat ditampilkan dalam kartu yang disajikan kepada pengguna saat mereka mengarahkan kursor ke setiap kartu. Ini memberi pengunjung pandangan sekilas ke setiap properti tanpa harus memuat halaman lengkap.
Selanjutnya, di halaman detail properti, mereka memamerkan setiap properti dengan menggunakan fotografi dan rendering teratas melalui galeri ACF, penggeser, dan bidang gambar. Untuk selalu menampilkan lokasi properti, mereka menerapkan bilah sisi lengket yang selalu menampilkan informasi ini secara vertikal saat pengguna menggulir halaman ke bawah. Terakhir, kami memanfaatkan kondisi tampilan dinamis untuk menampilkan atau menyembunyikan area konten yang berbeda berdasarkan konten yang tersedia.
Situs web adalah contoh desain minimalis yang bagus. Informasinya terfokus, desainnya bersih dan tidak ada kekacauan yang tidak perlu. Tapi, desain minimalis bukan berarti simpel. Situs web ini memberikan kesan prestise melalui skema warna emas dan ikon-ikon halus.
Desain & Pengembangan: Doodle + Kode
Tema: Halo
Plugin: Bidang Kustom Tingkat Lanjut, Jenis Posting Kustom, Skin Kustom Ele, Elemen Addon Elementor, Ekstra untuk Elementor
02
BVM Beratung
oleh Millefeuilles

BVM Beratung adalah perusahaan konsultan dan jasa dengan fokus pada NPO dan telah mencapai posisi terdepan di negara-negara berbahasa Jerman dengan lebih dari 3.000 proyek. Industri konseling menuntut situs web yang profesional dan mirip bisnis, tetapi fakta bahwa mereka bekerja dengan NPO membutuhkan semacam keakraban dan kenyamanan, dan dualitas ini ditunjukkan dalam desain situs web.
Industri konseling menuntut situs web yang profesional dan mirip bisnis, tetapi fakta bahwa mereka bekerja dengan NPO memerlukan semacam keakraban dan kenyamanan dan dualitas ini ditunjukkan dalam desain situs web.
Sejak awal, dualitas ini terlihat. Di satu sisi, skema warna dan gambar hitam putih memberikan kesan yang lebih seperti bisnis, tetapi ada unsur kuning (untuk menonjolkan poin-poin penting). Selain itu, untuk lebih memberikan rasa senang, website mengajak pengguna untuk berinteraksi dengannya. Panah kuning besar menunjuk ke kata Gulir, mengundang pengguna untuk memulai cerita situs web. Seluruh situs web ini adalah tentang scrollytelling.
Saat menggulir, animasi panah Lottie muncul, menunjuk ke teks yang baru muncul (dalam lingkaran, yang merupakan motif berulang di sini). Cerita telah dimulai. Saat pengguna terus menggulir, lebih banyak animasi muncul, menunjuk ke lebih banyak teks, menyorotnya, dan menekankan kisah konsuler untuk organisasi nirlaba ini.
Bahasa situs web sangat konsisten di seluruh situs web. Ini memberi kesan keutuhan dan profesionalisme. Mulai dari motif lingkaran yang berulang, tipografi yang saling melengkapi, serta warna hitam, putih, abu-abu, dan kuning.
Desain & Pengembangan: Millefeuilles
Tema: Halo
Plugin: Blok Elementor untuk Gutenberg, Blok Accordion, Adminimize, Crocoblock JetEngine, Crocoblock JetSmartFilters, Kondisi Dinamis, Gulir Halus Roda Mouse
01
Grafik Grupo
oleh Alfonso Caravaca & Belen Lorca

Grupo Graphic adalah biro iklan dari Spanyol yang melayani apa saja mulai dari iklan eksternal (di papan reklame dan semacamnya), hingga iklan media, pengembangan web, desain grafis, dan pemasaran digital. Tujuan dari situs web mereka adalah untuk memamerkan karya dan semangat kreatif mereka dengan jelas.
Situs web dimulai dengan video yang sangat berwarna dan bergerak cepat. Video tersebut dengan jelas menunjukkan keahlian mereka dan, mungkin, ditujukan untuk audiens target mereka dari generasi muda. Gambar berubah dengan cepat, seperti halnya warna untuk memberikan kesan tergesa-gesa atau bergerak. Orang juga bisa menggambar kesamaan antara video dan klub malam.
Saat menggulir ke bawah, elemen utama desain menjadi lebih jelas terlihat. Fontnya adalah huruf tebal san serif. Lebih besar dari biasanya diharapkan. Itu datang bersama dengan gif meme (favorit kami adalah master komedi Prancis - Louis de Funes) dan karya mereka. Segala sesuatu tentang situs web ini besar, mulai dari teks hingga gambar, hingga tombol dan semuanya ada di dalam kotak kotak.
Ada teks berjalan yang memisahkan bagian-bagian dengan huruf yang sangat besar (berwarna hitam) yang memunculkan kenangan tentang teks berjalan di saluran berita yang menyampaikan urgensi dan kepentingan. Ada gerakan konstan di situs web dan tidak ada momen yang membosankan saat mengunjunginya.
Desain & Pengembangan: Grupo Graphic
Tema: Halo
Plugin: Plugin jet oleh Crocoblock (mesin, filter pintar, elemen), cache LiteSpeed, Yoast SEO, Permalinks Manager Pro
