Situs web Elementor Agustus 2021
Diterbitkan: 2021-09-14Musim panas mungkin sudah berlalu, tetapi matahari tidak pernah terbenam pada pemilihan situs web bulan ini yang terbit dengan cerah dari AS, bergerak cepat di Inggris, mencapai puncaknya melalui Serbia, Afrika Selatan, dan India, sebelum beristirahat di Australia. Bersinar dengan tipografi semi-transparan trendi yang besar, berinvestasi dalam videografi kelas satu, mendekorasi dengan citra yang kaya, dan memoles dengan salinan luhur, etalase Agustus kami mengilustrasikan gaya trendi musim ini!
Situs web unggulan kami meliputi promosi sepak bola akar rumput (sepak bola untuk puritan), furnitur desainer minimalis, pemasaran merek, media kreatif yang berfokus pada jenis, pendidikan lingkungan, perlengkapan air khusus, fotografi profesional, dua studio kreatif khusus, dan film independen pemenang penghargaan.
Mari temukan mereka bersama!
Meningkatnya Baller
oleh Passionate

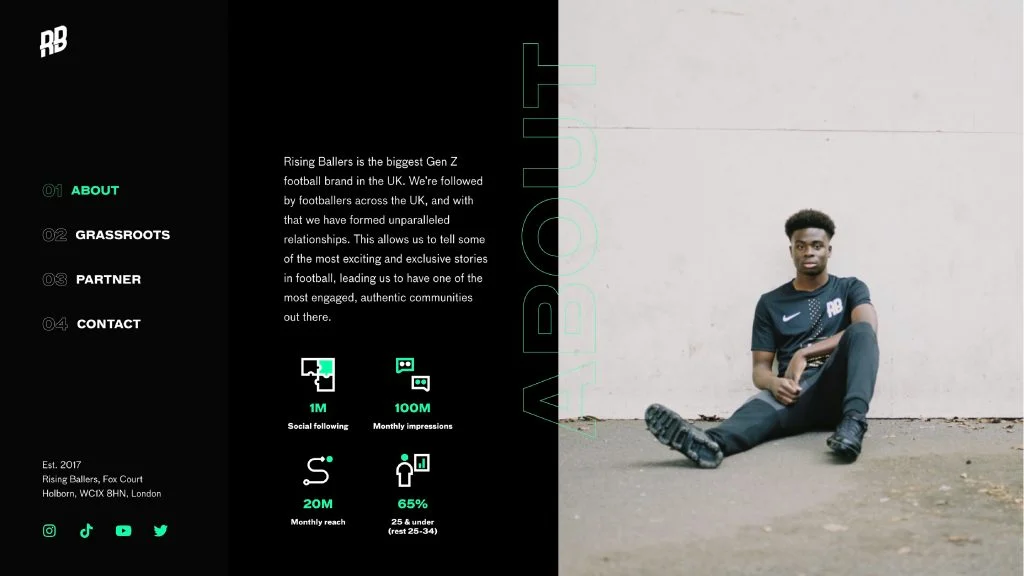
Rising Ballers adalah merek sepak bola (sepak bola) Gen Z terbesar di Inggris. Mereka diikuti oleh pemain sepak bola (atau "ballers") dan membentuk hubungan yang tak tertandingi di seluruh benua. Hal ini memungkinkan mereka untuk menceritakan beberapa kisah paling menarik dan eksklusif dalam sepak bola, mengarahkan mereka untuk memiliki salah satu komunitas otentik yang paling terlibat.
Mereka saat ini menjalankan empat tim akar rumput yang berpengaruh di seluruh Inggris, terdiri dari 100+ pemain pria dan wanita. Perjalanan mereka diikuti oleh ratusan ribu orang secara online melalui acara 'Unsigned' dan 'Younger'.
Situs web satu halaman menggunakan mode viewport dengan efek gerakan bergulir aktif, sehingga nyaman di mata. Ini juga memberi efek bahwa aksi berlangsung di depan Anda, seperti permainan sepak bola sungguhan.
Mengingat audiens target mereka berusia 13-24 tahun, situs web ini membangkitkan tampilan dan nuansa modern dengan pilihan tipografi dan skema warna yang besar. Diatur di atas kanvas hitam pekat, warna hijau neon dan putih mengotori teks dan ikonografi halaman, memberikan situs web getaran akar rumput yang sangat muda, perkotaan. Font besar transparan dan berongga dengan garis tepi berwarna memberikan suasana trendi dan modern pada situs web.
Pengunjung akan dengan mudah menemukan apa yang mereka cari dengan menu tempel tebal di sebelah kiri, ditulis dengan font san serif yang halus. Dengan ikon media sosial yang mencolok pada dasarnya, situs web ini jelas terhubung dengan kelompok mudanya.
Tujuan situs web adalah pemaparan merek dan dengan daftar inisiatif, kredensial, pengambilan gambar yang indah, dan video yang diedit, ini mengarah ke tujuan kemenangan.
Desain & Pengembangan: Karen Sardaryan, Billie Argent – Bergairah
Tema: Astra
Plugin: Addons Premium untuk Elementor Pro, Ekstra untuk Elementor
09
Luzzu (film)
oleh Jovan Lakic

Luzzu menceritakan kisah Jesmark, seorang nelayan Malta, yang menghadapi kebocoran yang baru ditemukan di perahu kayu luzzu miliknya. Hampir tidak bertahan, dia melihat mata pencahariannya — dan tradisi keluarga dari generasi sebelumnya — terancam oleh panen yang berkurang, industri perikanan yang kejam, dan ekosistem yang mandek. Putus asa untuk menafkahi istri dan putra mereka yang baru lahir, yang gangguan pertumbuhannya membutuhkan perawatan, Jesmark perlahan-lahan tergelincir ke dalam operasi penangkapan ikan pasar gelap ilegal.
Situs web film tersebut secara kreatif mengimplementasikan elemen-elemen dari film pemenang banyak penghargaan seperti perahu protagonis. Pemenang penghargaan juri khusus Sundance yang bergengsi, situs web Luzzu memiliki beberapa halaman tetapi terlihat seperti situs web satu halaman, termasuk menu lengket dengan ikon "x" yang keren dan efek hover. Ikon media sosial juga diganti dengan teks salinan dua huruf
Judul film yang ditulis dengan font transparan membangkitkan citra kaca saat trailer Luzzu diputar di latar belakang. Hal ini menimbulkan intrik dan rasa penasaran penonton.
Gambar yang digunakan diambil dari momen dramatis dalam film, dengan warna bagian yang menyerupai perahu karakter utama. Bahkan latar belakang bayangan hitam adalah air laut lepas di malam hari.
Situs web berlayar dan ditutup dengan cuplikan film menggunakan widget daftar putar video kustom baru Elementor.
Desain & Pengembangan: Jovan Lakic – Kondisi Umum
Tema: Halo
Plugin: JetEngine, JetTricks
08
Jenis Departemen
oleh Passionate

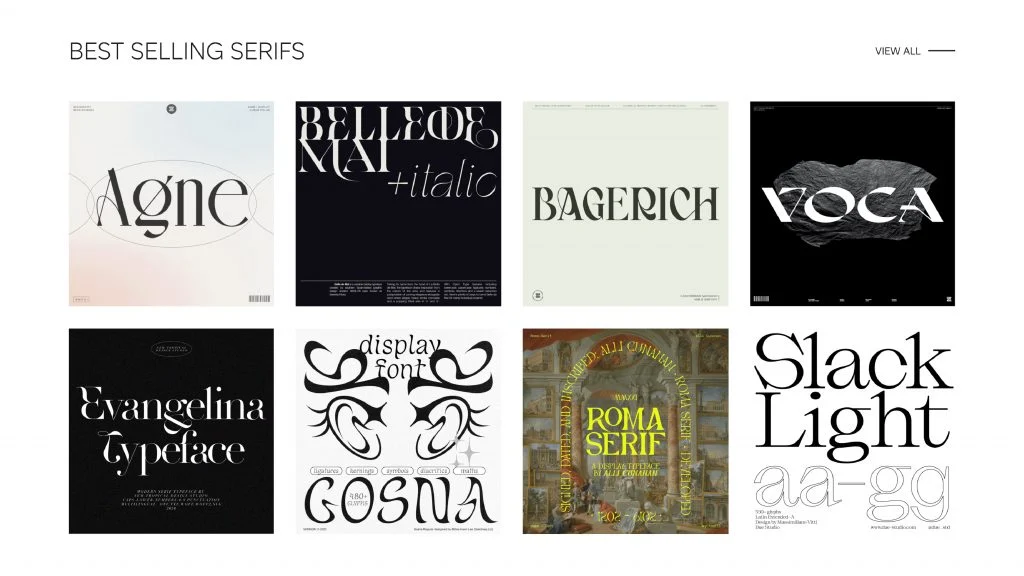
Dipilih oleh materi iklan di Universal Music Group, WIRED, dan Pentagram, Type Department yang berbasis di Inggris adalah pasar independen dari perusahaan media kreatif yang berfokus pada jenis TYPE01. Type Department adalah platform online tempat desainer dan orang-orang dari semua ujung industri kreatif di seluruh dunia dapat menghosting tipografi mereka dan menjualnya ke publik.
Setelah sebelumnya membangun Departemen Jenis di Shopify, perusahaan mengharuskan situs web tersebut memiliki multi-vendor dan ingin memindahkannya ke WordPress menggunakan Elementor. Toko WooCommerce yang dipikirkan dengan matang untuk membeli font, dengan hati-hati melayani audiens targetnya.
Menampilkan banyak halaman, tipikal toko situs web besar, terbukti bahwa para desainer berupaya keras dalam tata letak situs web. Type Department memiliki struktur yang jelas, dan hierarki meskipun konten levelnya sangat besar.
Animasi mikro di situs web menambahkan sedikit kehidupan ke pasar khusus ini seperti halnya tema warna berteknologi tinggi biru, putih, dan hitam. Faktanya, warna biru paling banyak digunakan mungkin karena melambangkan otoritas, kekuatan, dan kesuksesan yang dapat dipercaya.
Opsi "coba sebelum membeli" adalah anugerah bagi pengunjung yang ingin tahu yang ingin mencoba-coba opsi mereka sebelum mereka siap berkomitmen. Ini adalah situs web yang pasti tahu “jenisnya”.
Desain & Pengembangan: Billie Argent – Bergairah
Tema: Astra
Plugin: Fontsampler, JetElements, JetEngine, JetWoobuilder, JetBlocks, WooCommerce, tambahan WooCommerce
07
SJ Gonzaga
oleh WholeHeart Creative

SJ Gonzaga adalah seorang fotografer profesional yang berbasis di pinggiran barat Sydney yang tenang, Australia dan bekerja dengan orang-orang dari semua lapisan masyarakat. Dia seorang profesional kesehatan dengan perdagangan dan tertarik dengan petualangan. Inspirasinya berasal dari kecintaannya pada kopi yang enak, wiski Jepang, musik tahun 90-an, piano, olahraga apa pun, percakapan yang baik tentang kehidupan, lelucon yang payah, dan peretasan kehidupan.
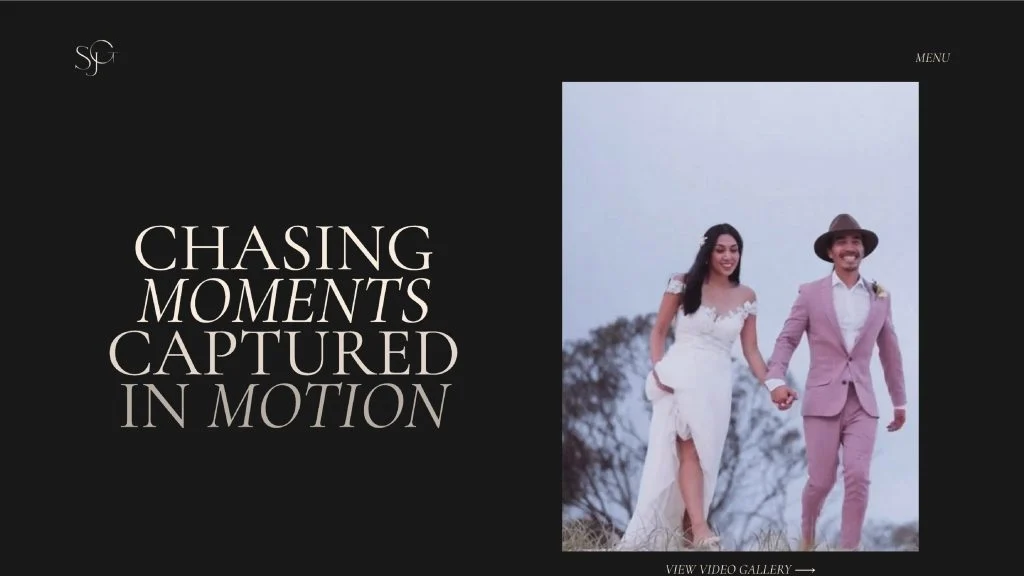
Kata yang paling menggambarkan website SJ adalah elegan. Berlapis cantik dengan video stop motion, gambar diam, dan video sinematik. Situs web kecil yang ramah ini terasa nyaman namun tidak terbatas.
Warna dieksekusi dengan sangat baik pada kanvas hitam tebal yang dikotori dengan teks putih pudar yang berkelas. Penggunaan miring yang cerdas digunakan dengan hemat dan untuk efek yang baik. Seluruh halaman bergerak dengan lembut seperti angin sepoi-sepoi.
Situs web ini menyenangkan untuk digulir ke bawah karena menyoroti keterampilan SJ. Judul-judul yang menghilang dan salinan yang cerdas menciptakan kisah yang indah dan kohesif yang cocok untuk akhir dongeng bagi mereka yang mencari seseorang untuk mengabadikan momen terbaik mereka. Bahkan halaman about terasa personal. Ini memberi pengunjung gambaran tentang dengan siapa mereka akan bekerja pada hari besar mereka. Berdasarkan situs webnya, klien mungkin mengatakan SJ adalah seorang profesional yang layak untuk diambil!
Desain & Pengembangan: Shelley Javier – WholeHeart Creative
Tema: Halo
Plugin: Mesin Jet, Elementor Contact Form DB, Rank Math SEO, SSL Sungguh Sederhana
06
Desain Kasar
oleh Khayinso Kasar

Sebuah studio kreatif yang memperhatikan kode, desain, dan estetika, Kasar Design adalah studio kecil dengan pengetahuan lebih dari 5 tahun dalam pengembangan web dan branding. Berbasis di New Delhi dan Ukhrul, India, mereka memiliki tujuan sederhana: menciptakan pengalaman digital yang luar biasa.
Situs web menggabungkan dua jenis tipografi — Nior dan Chaostic — dalam kalimat dan bahkan satu kata. Ukuran besar font hitam sangat kontras dengan corak kanvas putih pudar. Judulnya juga menggunakan garis besar modern dengan badan transparan.
Efek bergulir seperti fitur kolom tempel menampilkan gambar berwarna, memberikan rasa ingin tahu pengunjung. Gambar-gambar itu juga menambahkan sedikit warna yang indah. Faktanya, menggerakkan kursor ke mana saja di bagian hero akan menampilkan gambar seperti tayangan slide yang muncul dan menghilang seperti tumpukan kartu. Demikian pula, ikon hamburger dianimasikan dan bergoyang saat kursor melayang di atasnya.
Sangat mudah untuk melihat mengapa Kasar Design telah dinominasikan untuk beberapa penghargaan seperti "Awwwards" yang bergengsi. Semua pengunjung akan setuju bahwa situs web ini pasti pemenang!
Desain & Pengembangan: Khaysino Kasar
Tema: Halo
Plugin: Elemen Tidak Terbatas, Rankmath SEO
05
Karbon Pintar
oleh Ryan Spence & Ben Wilde


Misi Clever Carbon yang berbasis di Inggris adalah untuk mengajari orang-orang tentang jejak karbon mereka dengan cara yang trendi, modern, dan dapat diterima. Pada akhirnya, yang mereka inginkan adalah mengaktifkan #clevercarbondecisions untuk semua. Mereka percaya, dengan mengajari orang-orang tentang jejak karbon mereka dan membantu mereka menyadari bahwa mereka memilikinya sejak awal, data jejak karbon akan benar-benar dapat diterima dan berguna bagi konsumen.
Harapan mereka adalah ketika konsumen semakin #carboncurious, lebih banyak merek akan melihat nilai dalam mempublikasikan jejak karbon mereka, yang mengarah pada peningkatan transparansi dan akuntabilitas oleh semua.
Karbon, seperti yang kita ketahui, adalah warna berlian hitam metalik yang sangat mirip dengan situs web penuh warna yang berharap dapat menginspirasi perubahan lingkungan yang positif.
Situs web diatur di atas kanvas putih bening dan dikelilingi oleh gambar berwarna pastel yang menyenangkan yang menghasilkan situs web yang hidup dan unik. Ilustrasi yang ramah menciptakan nuansa yang dapat diakses tanpa semua jargon. Ini menciptakan perasaan ramah, mengundang pengunjung untuk mengambil halaman hasil kuis terperinci mereka.
Ilustrasi dipasangkan dengan animasi dan hanya cocok dengan cerita situs web yang indah dan tanpa basa-basi. Berita utama animasi dan menu munculan alamat berwarna menambah pengalaman visual yang menyenangkan ini.
Tersedia dalam 7 bahasa berbeda, Clever Carbon mendorong perubahan lingkungan yang positif dengan cara yang menyenangkan, menyenangkan, dan pribadi. Nah, itu pesan yang bisa menghangatkan dunia.
Desain & Pengembangan: Ryan Spence, Ben Wilde
Tema: Neve
Plugin: Konten yang Hebat dan Dinamis
04
Studio Granat
oleh Pixelshifter

Grenade Studio yang berbasis di Australia mengambil pendekatan strategis dan dibuat dengan sangat baik untuk menciptakan merek dan kampanye terkemuka dari setiap skala. Untuk klien mereka, karya studio juga ditentukan oleh pemikiran strategis yang memastikan hasil kreatif kami memenuhi kebutuhan komersial mereka. Tujuan mereka adalah untuk mendengarkan dan belajar, melihat melampaui yang sudah jelas dan bekerja sama untuk membuat perbedaan bagi klien mereka.
Menyambut mungkin adalah kata yang paling tepat untuk menggambarkan bagian hero dari website ini. Video layar penuh dan produksi tinggi benar-benar membuka pintunya bagi pengunjung situs web. Tentu saja, ini ada harganya karena waktu pemuatan yang lebih lama dan memengaruhi kinerja. Namun demikian, hasil akhirnya benar-benar menakjubkan.
Desain situs web membuat langkah yang tepat dengan kombinasi cerdas dari video dan gambar definisi tinggi, dipasangkan dengan salinan cerdas. Ada rasa keaslian yang kuat di seluruh situs web. Kaya akan kepribadian, dan dihiasi citra yang menghangatkan hati, pengunjung pasti ingin bekerja dengan studio ini.
Font "Eina" yang unik digunakan secara eksklusif di seluruh situs web, menambah kesan merek pada situs web itu sendiri.
Setiap halaman proyek menawarkan bagian pahlawan yang sama menariknya yang menyoroti esensi proyek. Ini menggabungkan dengan baik dengan grid proyek non-simetris, keberpihakan yang berbeda, dan menambahkan fluiditas.
Menu hamburger non-tradisional menggunakan trifecta “Strategic. Kreatif. Adaptif.” teks. Setiap kata terhubung ke area layanan studio yang berbeda. Ini juga merupakan pemasaran yang halus karena mengaitkan kata-kata ini dengan merek itu sendiri.
Ledakan kreativitas adalah cara terbaik untuk meringkas situs web Grenade Studio. Ini adalah contoh sempurna dalam menampilkan pemasaran merek dengan menunjukkan kepada pengunjung apa yang Anda lakukan daripada memberi tahu mereka apa yang bisa dilakukan.
Desain & Pengembangan: Studio Granat, Scott Ritchie – Pixelshifter
Tema: Halo
Plugin: Efek hover gambar, Halaman Penuh untuk Elementor
03
Toko Desain SALT
oleh Badan Desain UNKNOWN

SALT adalah toko Afrika Selatan yang bersemangat dengan desain yang bagus dan mengabdikan diri untuk membuat furnitur, pencahayaan, dan aksesori rumah dengan desain terbaik. Koleksi pilihan mereka mencerminkan filosofi dan kecintaan mereka pada produk yang dirancang dengan indah, dibuat dengan baik, dan tahan lama.
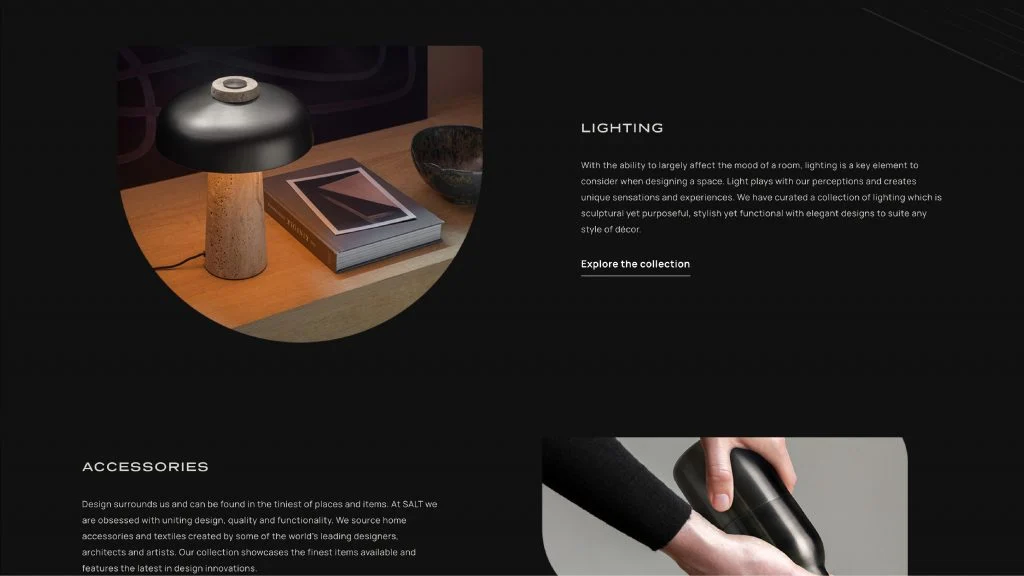
Toko desain dengan cekatan menawarkan desain minimalisnya menggunakan situs web responsif yang dipenuhi dengan animasi yang halus dan halus. Desainnya ada pada detailnya dan ini paling benar jika menyangkut gambar yang dipotong dengan cerdik menjadi bentuk yang saling melengkapi. Ini dapat dicapai dengan fitur topeng Elementor.
Toko tersebut menggunakan palet warna gelap yang menghasilkan kesan bergengsi dan berkualitas tinggi. Dengan demikian, gambarlah yang memberikan semangatnya.
Mengklik "belanja" membuka menu mega untuk berbagai produk dan kategori, memungkinkan calon pembeli meninjau semua produk atau bahkan mencari produk tertentu.
Tidak seperti bumbu senama, tidak ada yang kasar tentang situs web SALT. Ini dengan mulus menyaring segudang detail hanya dengan kombinasi elemen yang tepat.
Desain & Pengembangan: Coenraad Sutton dan Linel Louw – Desain UNKNOWN
Tema: Astra Pro
Plugin: Galeri Gambar Variasi Tambahan untuk WooCommerce, Widget Tombol Kembali, CartFlows, iThemes Security Pro, TI WooCommerce Wishlist, WooCommerce, Yoast SEO, WP-Optimize – Clean, Compress, Cache
02
Koleksi Tanda Air
oleh Chris Lettner

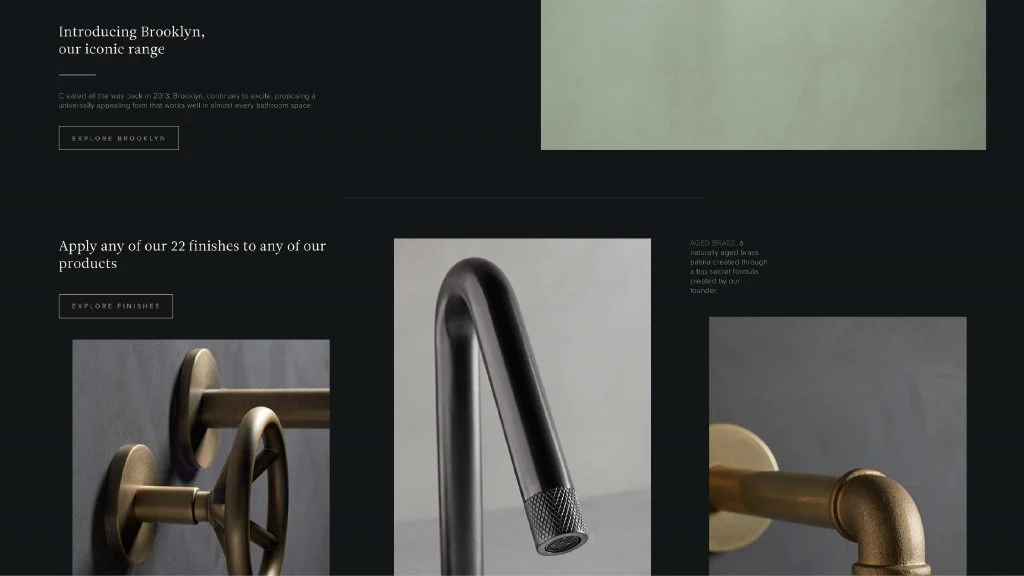
Watermark Collection beralih dari mengoperasikan bengkel kecil di Brooklyn NYC menjadi pabrik seluas 90.000 kaki persegi yang dibangun khusus dalam waktu hampir setengah abad. Mereka telah mengumpulkan wadah peleburan lebih dari 100 pengrajin yang semuanya berdedikasi untuk menciptakan desain yang berani, menerapkan hasil akhir yang unik, dan membuat produk unik untuk pelanggannya.
Semua produk perusahaan dibuat dari kuningan padat dan ini terbukti dalam skema warna pilihan mereka. Warna kuningan menyoroti judul utama dan CTA, membuatnya menonjol. Ini diatur dengan kanvas hitam mewah dan teks putih yang kontras.
Bagian pahlawan situs web dibuat menggunakan kombinasi pintar dari judul Serif dan teks Sans Serif. Kualitas gambar yang digunakan beresolusi sangat tinggi membuat tampilan dan nuansa layanan The Watermark Collection hampir terlihat.
Perusahaan percaya bahwa penyelesaian adalah proses yang hanya dapat dipelajari melalui waktu dan dedikasi, dan ini juga berlaku untuk desain situs web yang dipoles. Tampilan batu asimetris galeri memberikan keunggulan khusus. Sementara overlay latar belakang dan gambar menawarkan percikan warna.
Teks situs web menggunakan font Sans Serif modern. Terstruktur dengan sangat baik menggunakan berbagai bidang khusus, semua komponennya bersatu untuk menciptakan desain yang dipoles, mendorong pengunjung untuk menjadi pelanggan. Koleksi Tanda Air adalah aliran kelas yang menyeluruh.
Desain & Pengembangan: Chris Lettner – Cuaca
Tema: OceanWP
Plugin: Konten Dinamis untuk Elementor, Ele Custom Skin Pro, JetElements Untuk Elementor, JetEngine, JetSmartFilters, Kerangka Kerja SEO, Pencarian Ajax Pro, Kueri Posting Lanjutan
01
Superglow
oleh Gary West Jr.

Superglow adalah studio kreatif berbasis di Inggris yang berspesialisasi dalam konten digital. Mereka bekerja dengan artis, merek, dan label rekaman untuk membuat branding visual, situs web, konten sosial, dan video untuk rilis, kampanye, dan acara. Mereka telah bekerja dengan beberapa label rekaman terbaik dunia seperti Universal Music Group, Virgin EMI Records, Sony Music, Warner Music Group, Interscope Records, dan lainnya.
Jika Anda mencari contoh tema yang sesuai dengan tujuannya, ini dia. Seluruh situs web memberikan getaran majalah musik yang semarak, mulai dari warna pink dan kuning cerah hingga teks berukuran besar. Gambar juga diisi dalam gaya majalah online, dengan sempurna melayani audiens mudanya.
Mengarahkan kursor ke atas teks akan mengubah warnanya atau menjeda gerakannya seperti judul yang bergerak di bawah bagian pahlawan. Mengarahkan kursor ke tindakan utama menyebabkan foto artis muncul. Bahkan mouse carousel terlihat semarak dan sulit untuk dilewatkan dengan warna pink pastelnya.
Tombol hubungi kami menggunakan efek lambang yang hidup yang memperkenalkan perasaan energik sejak awal. Animasi mikro seperti menu hamburger, ikon "x" yang berputar, dan teks menu dinamis yang semuanya diaktifkan saat melayang memberi kesan bahwa situs web ini terkini dan terjadi saat ini seperti penawaran musiknya. Semua yang berkilau adalah Superglow!
Desain & Pengembangan: Gary West Jr.
Tema: Halo
Plugin: Keamanan WP Semua Dalam Satu, CSS & JS Kustom Sederhana, Pengoptimal SiteGround, Yoast SEO
