Pengujian Terpisah Halaman Produk Shopify: Mulai Perjalanan untuk Mengoptimalkan Produk Terlaris Anda
Diterbitkan: 2022-05-17
Menebak bukanlah praktik bisnis yang sehat. Jika Anda telah berada di sekitar blok eCommerce untuk sementara waktu, Anda telah melihat buktinya.
Jadi, ketika datang ke halaman produk Shopify Anda, penghasil uang dari toko online Anda, strategi pertumbuhan Anda harus mengambil pendekatan ilmiah.
Bahkan ketika Anda menggunakan praktik terbaik atau "senjata rahasia" pesaing Anda, hasilnya mungkin masih buruk di halaman produk Shopify Anda, membuat Anda bertanya-tanya, "Apa yang saya lakukan berbeda?"
Pengujian terpisah halaman produk Anda adalah bagaimana Anda dapat menemukan perubahan tepat yang sesuai untuk toko, penawaran, dan audiens unik Anda. Ini adalah bagaimana Anda mengoptimalkan mereka untuk menarik pembeli membuka dompet mereka untuk memaksimalkan pendapatan Anda.
Pada artikel ini, saya akan menunjukkan kepada Anda mengapa halaman produk Anda adalah kandidat yang bagus untuk pengujian terpisah dan 3 cara untuk melakukannya tanpa merugikan bisnis Anda.
- Mengapa Fokus pada Halaman Produk Shopify Anda?
- Apa itu Pengujian URL Terpisah? Kapan Anda Harus Membagi Uji Halaman Produk Shopify Anda?
- Anda Memiliki Halaman yang Tidak Dioptimalkan, Performa Buruk
- Anda Bekerja dengan Dua Tema Shopify yang Berbeda
- Anda Menguji Harga
- Anda Menguji Perilaku Keranjang atau Pembayaran yang Berbeda untuk Mengurangi Pengabaian
- Catatan Singkat: Pengujian Terpisah Bukan Pengujian A/B
- Kapan Anda Harus Menguji A/B Halaman Produk Shopify Anda?
- 3 Cara Berbeda untuk Membagi Uji Halaman Produk Anda
- 1. Pengujian Split Sisi Klien
- 2. Tes Pengalihan
- 3. Pengujian Split Sisi Server
- 7 Kesalahan yang Harus Dihindari Saat Pengujian Split Halaman Produk Shopify
- 1. Tidak Memilih Buah Gantung Rendah Dulu
- 2. Tidak Ada Analisis Pra-Tes
- 3. Menggunakan URL yang Salah
- 4. Membuat Perubahan Saat Tes Berjalan
- 5. Menghentikan Tes di Waktu yang Salah
- 6. Mengintip
- 7. Tidak Mendokumentasikan Tes
- Pengujian Terpisah di Shopify vs Shopify Plus
- Apa yang Dapat Anda Harapkan dengan Split Testing Halaman Produk Shopify? Contoh Dari Alam Liar
- 1. Dr. Squatch
- 2. Mengubah UX Versi Seluler dari Halaman Produk
- 3. Merk Pakis Perak
- Takeaway kunci
Mari kita mulai.
Mengapa Fokus pada Halaman Produk Shopify Anda?
Tentu apa yang kita lakukan harus masuk akal secara komersial, tetapi itu tidak pernah menjadi titik awalnya. Kami mulai dengan produk dan pengalaman pengguna .
Steve Jobs
Sebagai pemilik toko Shopify, metrik yang paling Anda perhatikan adalah tingkat konversi. Jika tidak, seharusnya begitu.
Jika Anda melihat halaman di toko Shopify Anda, Anda akan menemukannya
- Konversi di beranda adalah mengklik produk, koleksi, mendaftar untuk pembaruan email, dll.
- Konversi pada halaman koleksi/kategori adalah mengklik ke halaman produk
- Konversi di navbar atau bilah pencarian adalah menemukan produk (dan ya, halaman produk)
Bahkan jika Anda menjalankan kampanye dan mengirimkan penawaran email, konversi terjadi ketika penerima menerima kupon itu dan menggunakannya setelah memutuskan, Anda dapat menebaknya, halaman produk.
Seluruh saluran penjualan e-niaga diarahkan ke halaman produk. Mengapa? Karena di situlah keputusan pembelian terjadi, di situlah perolehan pendapatan dimulai dengan sungguh-sungguh.

Jadi, setiap elemen di dalamnya—salin, tombol, gambar produk, navigasi—harus bekerja sama agar pengunjung mengklik tombol keranjang. Untuk melakukan ini, halaman produk harus:
- Menginspirasi kepercayaan pada merek Anda
- Berikan informasi yang cukup tentang produk dan perusahaan
- Tarik perhatian dan arahkan ke tombol CTA
- Membujuk browser untuk membayar produk, dan bahkan
- Motivasi mereka untuk memeriksa produk terkait.
Bagaimana Anda mencapai semua ini dengan elemen visual dan deskripsi produk pada halaman berisiko tinggi seperti halaman produk? Di situlah pengujian membantu.
Sebagai halaman arahan de facto dalam beberapa skenario pemasaran, Anda mungkin gugup membuat perubahan pada halaman produk Shopify Anda.
Kamu tidak sendiri. Sebagian besar pemasar dan pedagang juga gugup, itulah sebabnya banyak yang mengikuti apa yang dianggap sebagai tampilan dan nuansa buku teks dari halaman produk dan alih-alih memusatkan perhatian mereka pada bagian lain dari saluran penjualan, berharap itu membantu tingkat konversi.
Bayangkan halaman produk Anda dibuat untuk seseorang yang mengikuti jalur yang menurut Anda diikuti sebagian besar pembeli:
beranda> halaman kategori> halaman produk (mungkin jalan memutar singkat ke halaman "tentang").
Ketika seseorang yang tidak mengikuti rute itu bertemu dengan halaman produk Anda, itu tidak akan menjawab pemikiran dan keberatan yang ada dalam pikiran mereka.
Dan percaya atau tidak, pengunjung yang tidak mengikuti rute itu banyak (bahkan mayoritas). Contohnya,
- Pencarian Google yang sangat spesifik yang membawa mereka ke halaman produk Anda, atau
- Tab browser yang terlupakan dari bulan lalu, dan sekarang mereka lupa mengapa mereka ada di sana.
Anda perlu memfokuskan energi pengoptimalan Anda pada halaman produk; beri diri Anda kesempatan untuk menguji variasi halaman Anda yang berbicara langsung kepada audiens target spesifik Anda.
Dalam kata-kata Rishi Rawat, pria halaman produk Shopify, “di sinilah pahlawan kita memilih 'beli' atau 'sampai jumpa'".
Apa itu Pengujian URL Terpisah? Kapan Anda Harus Membagi Uji Halaman Produk Shopify Anda?
Pengujian URL terpisah adalah jenis pengujian di mana Anda mengadu dua versi halaman cara yang sama secara substansial berbeda satu sama lain, mengirimkan setengah dari lalu lintas Anda ke salah satu dari mereka untuk melihat mana yang berkinerja lebih baik dalam mengonversi.
Kata kuncinya di sini adalah perubahan substansial. Itulah salah satu cara yang berbeda dari pengujian A/B. Cara lainnya adalah kedua halaman ini biasanya memiliki URL yang berbeda, misalnya,
“https://yourwebsite.com/products/dog-chew-toy” dan “https://yourwebsite.com/products/dog-chew-toy?view=plus”
Dengan cara ini Anda dapat menguji berbagai tata letak halaman produk Anda. Anda juga dapat membagi pengujian tema Shopify Plus dan template halaman produk Shopify.
Anda harus memikirkan pengujian terpisah ketika:
Anda Memiliki Halaman yang Tidak Dioptimalkan, Performa Buruk
Jika halaman produk Anda tidak berkinerja seperti yang Anda inginkan, atau Anda telah mengamati tingkat konversi yang sangat rendah di bagian halaman-ke-keranjang produk di corong penjualan Anda, mulailah dengan pengujian terpisah untuk mengisolasi masalah sampai Anda menemukan pelakunya.
Kemungkinan ada pengalaman yang secara aktif menghentikan atau menggagalkan perjalanan pembelian pembeli, dan pengujian terpisah dapat membantu Anda menemukannya. Tetapi ingat untuk memulai dengan memeriksa data analitik Anda dan melakukan riset pelanggan.
Dalam buku Shopify Conversion Rate Optimization Joshua Uebergang, dia menyarankan pertanyaan-pertanyaan ini untuk survei pelanggan Anda:
- Apa yang hampir menghentikan Anda untuk membeli dari kami? Pertanyaan terbaik yang dapat diajukan pedagang di halaman terima kasih mereka.
- Pilihan lain apa yang Anda pertimbangkan sebelum membeli dari kami? Pertanyaan bagus lainnya setelah pembelian untuk memahami psikologi opsi dan persaingan.
- Sepertinya Anda belum menyelesaikan pembelian Anda, dapatkah Anda membagikan alasannya? Bagus untuk saat orang meninggalkan halaman keranjang atau tetap berada di sana selama lebih dari 20 detik.
- Informasi lain apa yang menurut Anda berguna di halaman ini? Pemicu setelah 20 detik untuk ditampilkan hanya kepada pengunjung yang terlibat. Baik untuk halaman produk untuk mengisi kesenjangan informasi.
Anda Bekerja dengan Dua Tema Shopify yang Berbeda
Dengan dua tema, Anda mungkin bertanya-tanya, “Mana yang berkonversi lebih baik?”
Pengujian split tema Shopify Anda akan membantu Anda menghentikannya.
Poin penting yang perlu diperhatikan dalam tema pengujian terpisah:
Tukar tema setiap malam pada tengah malam untuk meminimalkan kemungkinan pengguna melihat tema yang berbeda selama sesi penjelajahan mereka .
JoeIdeas, Pakar Shopify di Forum Komunitas Shopify
Anda Menguji Harga
Ini berfungsi baik dengan pengujian terpisah karena akan mudah untuk melacak konversi secara langsung dalam alat analitik seperti Google Analytics untuk dua URL yang berbeda.
Pelacakan pendapatan adalah salah satu upaya yang lebih menantang dan rawan kesalahan dalam eksperimen. Dengan penetapan harga pengujian terpisah—terutama secara massal—Anda dapat menghindari tantangan peningkatan pendapatan.
Tapi ada kekhawatiran umum dengan pengujian harga dan apakah itu etis. Itu cerita yang berbeda. Kami menjelajahinya secara rinci di sini.
Anda Menguji Perilaku Keranjang atau Pembayaran yang Berbeda untuk Mengurangi Pengabaian
Pengujian A/B proses checkout mungkin tidak layak karena kerumitannya.
Apa pun yang terlalu memperumit penyiapan dan pelacakan pengujian A/B mungkin akan mendapat manfaat dari konfigurasi URL terpisah.
Tes split juga cenderung menyimpulkan lebih cepat daripada tes A/B karena sifat perubahan yang diuji (signifikan). Inilah sebabnya mengapa pengujian terpisah adalah titik awal yang disarankan untuk halaman produk yang tidak dioptimalkan di mana konversi dasar jauh lebih rendah daripada standar industri. Anda dapat melihat beberapa kemenangan besar, sejak dini.
Catatan Singkat: Pengujian Terpisah Bukan Pengujian A/B
Pencarian cepat di Google akan menunjukkan kepada Anda banyak pemasar menggunakan "pengujian A/B" dan "pengujian terpisah" secara bergantian. Tetapi mereka bukanlah hal yang sama — setidaknya pada tingkat fundamental.
Inilah perbedaannya:
Pengujian A/B adalah saat Anda mengubah satu atau beberapa elemen pada halaman dan menjalankan perubahan ini terhadap versi asli halaman untuk melihat pengaruhnya terhadap rasio konversi.
Halaman dengan perubahan biasanya disebut "penantang" sedangkan yang tidak disebut "kontrol".
Baik yang asli maupun kontrol dihosting di URL yang sama.
Dengan pengujian terpisah (pengujian URL terpisah AKA atau pengalaman pengalihan), Anda mengirimkan lalu lintas ke dua versi halaman yang sama sekali berbeda (yang dihosting pada URL yang berbeda).
Dalam kedua kasus, tujuannya sama: untuk melihat versi mana yang berkinerja lebih baik.
Pengujian terpisah paling cocok untuk perubahan radikal dalam desain halaman. Anda dapat menggunakannya untuk menguji berbagai tata letak halaman produk Shopify Anda untuk mempelajari mana yang berkinerja lebih baik dalam mengonversi pengunjung web.
Kapan Anda Harus Menguji A/B Halaman Produk Shopify Anda?
Setelah Anda menghilangkan apa yang jelas-jelas tidak berfungsi dengan pengujian terpisah, pengujian A/B membantu Anda membidik nuansa pilihan yang lebih baik.
Sementara pengujian terpisah mengungkapkan desain atau tata letak yang paling sesuai untuk halaman produk Shopify Anda, pengujian A/B menunjukkan kepada Anda elemen untuk ditambahkan, diubah, atau dihapus untuk menyempurnakan tingkat konversi Anda.
Karena pengujian A/B hanya itu — ini vs itu, menguji perubahan kecil yang terkontrol.
Dengan begitu, Anda mempelajari apa yang disukai lalu lintas Anda di halaman produk dibandingkan dengan pengujian terpisah yang dilakukan halaman produk Shopify untuk Anda: menunjukkan kepada Anda apa yang secara aktif menghentikan pengunjung web Anda untuk membeli.
Poin penting yang perlu diperhatikan adalah Anda berisiko membalikkan beberapa keuntungan yang Anda buat dengan pengujian terpisah jika Anda menambahkan elemen mau tak mau. Jangan menebak jalan menuju kesuksesan.
Itu tidak cukup untuk menyelesaikan perubahan besar. Anda perlu menggunakan pendekatan ilmiah itu pada detail yang lebih baik juga. Gunakan pengujian A/B Shopify untuk mendapatkan validasi dan jaminan untuk perubahan kecil pada halaman produk Anda.
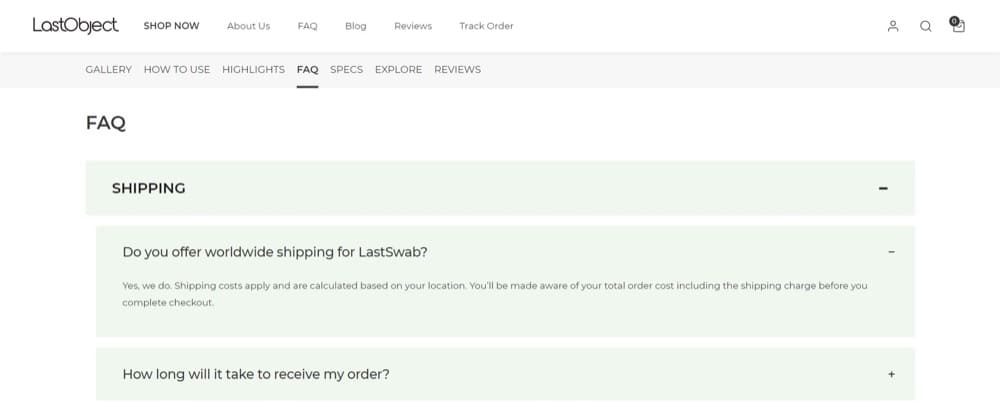
LastObject, perusahaan manufaktur Denmark yang berbasis di Kopenhagen, bekerja dengan Ontrack Agency dan belajar dari penelitian kualitatif bahwa pengguna mereka memperhatikan kualitas produk dan detail pengiriman.
Solusinya di sini adalah bagian FAQ di halaman produk. Itu masuk akal, bukan? Tapi bagaimana Anda tahu pasti bahwa itu tidak akan berdampak negatif pada tingkat konversi? Apakah Anda mengganggu pelanggan dengan terlalu banyak informasi? Apakah lebih baik menambahkan fitur live chat saja agar bisa menanyakan langsung ke customer care?
Inilah sebabnya mengapa mereka mengujinya — untuk melihat apakah bagian FAQ akan meningkatkan tingkat konversi. Ini bukan perubahan radikal pada halaman produk, hanya sebuah elemen yang ditambahkan untuk membantu konversi.

Bagian FAQ yang dapat dilipat dan pengguna sekarang dapat mengajukan pertanyaan dan kekhawatiran mereka langsung di halaman produk. Hal ini meningkatkan tingkat konversi sebesar 12,5% dengan peningkatan tingkat add-to-cart sebesar 3,18%.
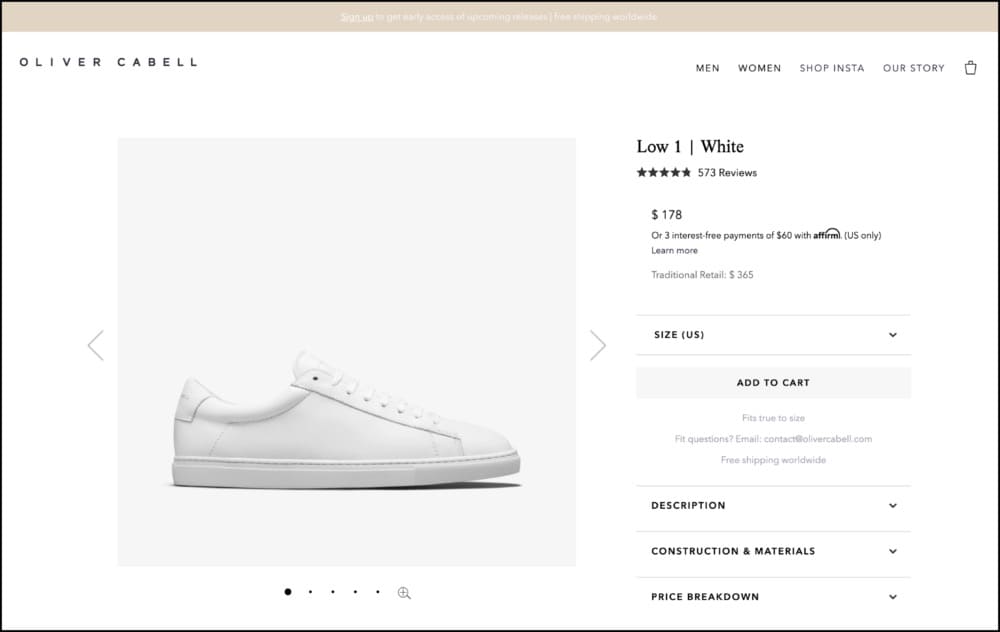
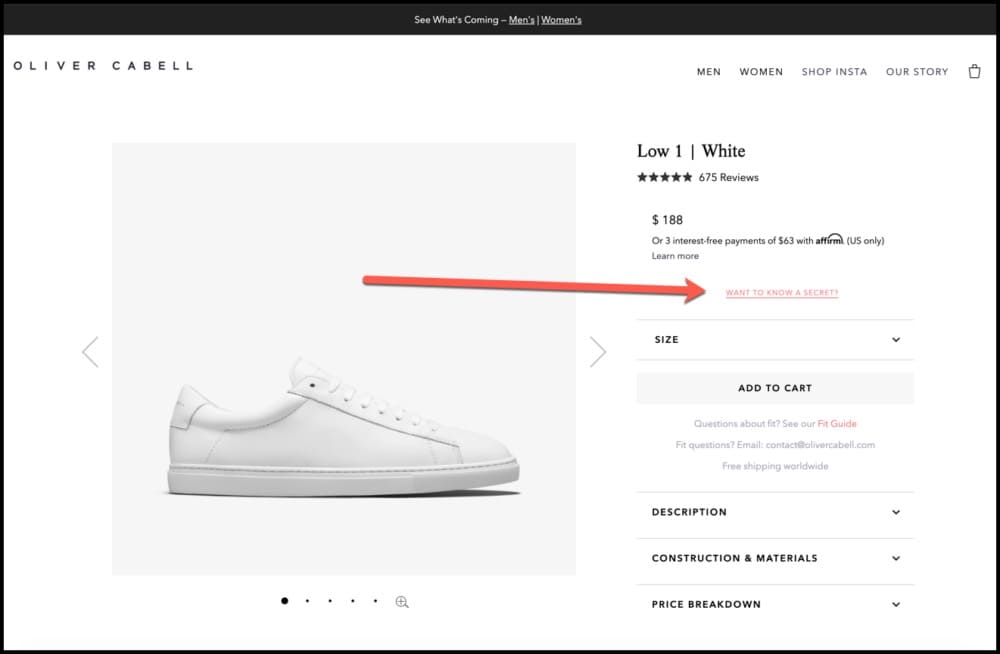
Contoh lainnya adalah satu halaman produk Shopify A/B test Frictionless Commerce yang dijalankan di situs web Oliver Cabell, merek sepatu premium DTC. Mereka menguji menambahkan cerita Oliver Cabell di semua halaman produk dengan cara yang terlihat dan tidak mengganggu.


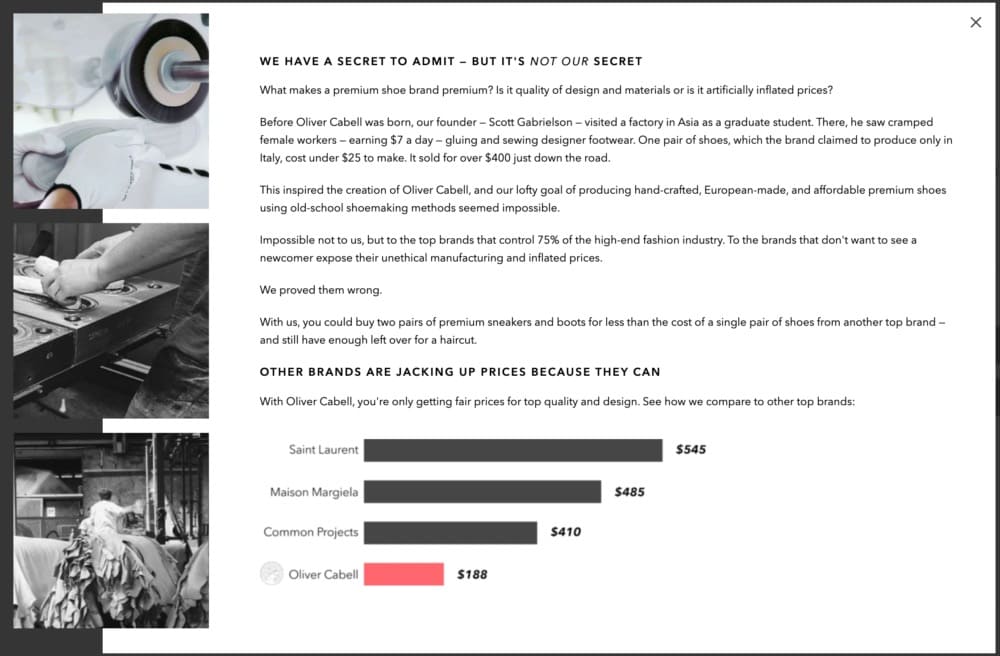
Mengklik "INGIN TAHU RAHASIA?" membuka jendela lightbox dengan cerita dan bahkan membandingkan harganya dengan pesaing.


Sebuah versi juga dibuat untuk perangkat seluler karena pengujian sebelumnya mengungkapkan bahwa mereka merespons pengujian dengan sangat berbeda. Ini adalah contoh yang sangat baik dari jenis wawasan yang dapat Anda kumpulkan melalui eksperimen e-niaga yang solid.
Setelah berjalan selama 3 minggu, pengujian menunjukkan peningkatan lalu lintas sebesar 12,46% ke halaman pembayaran. Itu di desktop. Di seluler, bahkan lebih tinggi di 21,77%. Bersama-sama, mereka menghasilkan peningkatan pendapatan sebesar 11,06% dari halaman produk tersebut.
Ingin melakukan hal serupa? Mari tunjukkan 3 cara Anda dapat membagi halaman pengujian produk Anda.
3 Cara Berbeda untuk Membagi Uji Halaman Produk Anda
Pengujian terpisah halaman produk Anda di Shopify melibatkan 3 langkah dasar:
- Pertama, Anda mulai dengan penelitian kualitatif dan kuantitatif untuk menemukan masalah di halaman
- Kemudian Anda membuat hipotesis, yaitu solusi yang Anda yakini dapat memperbaiki masalah itu, dan
- Terakhir, terapkan tes.
Ada satu langkah terakhir yang merupakan taktik CRO yang baik: pelajari dari tes, dokumentasikan, dan gunakan untuk merencanakan tes di masa mendatang. Inilah cara Anda membangun strategi pertumbuhan e-niaga berbasis data yang sangat baik.
Dalam 3 metode pengujian terpisah yang akan saya tunjukkan di bawah, semua langkah di atas diperlukan. Yang membedakan adalah langkah eksekusi (atau penerapan) di nomor 3.
Mari kita periksa:
1. Pengujian Split Sisi Klien
Pengujian split sisi klien adalah jenis yang dijalankan pada browser pengunjung. Ini adalah opsi termudah dan paling ramah pemula, karena Anda dapat menggunakan editor WYSIWYG di alat pengujian terpisah untuk membuat perubahan yang Anda inginkan.
Dari sana, semudah mengatur parameter, meluncurkan, dan menunggu hasilnya. Untuk ini, Anda ingin menggunakan alat pengujian Shopify yang terintegrasi dengan lancar dengan toko Shopify Anda.
2. Tes Pengalihan
Ini adalah metode yang menempatkan "URL terpisah" dalam nama tes ini. Di sini, varian pengujian Anda ada di URL yang berbeda. Seperti yang saya sebutkan sebelumnya, ini bisa seperti
“https://yourwebsite.com/products/dog-chew-toy” dan “https://yourwebsite.com/products/dog-chew-toy?view=plus”
Perhatikan "?view=plus"?
Itu parameter URL template alternatif Shopify. Ini memungkinkan Anda menunjukkan kepada pengunjung Anda templat halaman produk yang berbeda di halaman produk Anda. Anda dapat menampilkan setengah dari lalu lintas Anda satu versi halaman produk Anda dan setengah lainnya versi yang berbeda. Semua diatur pada alat pengujian split kualitas.
Dalam pengujian A/B reguler, yang asli dan penantang ada di URL yang sama. Alat pengujian A/B Anda kemudian memilih untuk menampilkan salah satunya kepada pengunjung. Jika penantang, maka dengan cepat mengubah konten halaman menjadi penantang.
Alat yang solid melakukan itu tanpa berkedip. Dalam pengujian redirect split URL, seluruh konten halaman sudah menjadi apa yang Anda ingin pengunjung lihat, jadi tidak perlu menyembunyikan atau mengadaptasi konten ke instance tertentu.
3. Pengujian Split Sisi Server
Pengujian sisi server berguna saat Anda menginginkan fungsi pengujian lanjutan, seperti saat Anda ingin menguji aplikasi.
Misalnya, Anda memiliki aplikasi yang menambahkan fungsionalitas ekstra ke halaman produk Anda seperti penghitung stok yang menunjukkan ketersediaan terbatas produk Anda. Katakanlah Anda memiliki dua di antaranya, Anda ingin tahu mana yang berkinerja lebih baik.
Pengujian sisi server—jenis pengujian yang dilakukan langsung di file liquid.code di Shopify—sangat cocok untuk ini. Tetapi Anda mungkin memerlukan pengembang untuk menjalankan ini.
Anda dapat memulai salah satu metode ini dengan salah satu alat pengujian A/B terbaik untuk Shopify: Convert Experiences. Ini terintegrasi dengan mulus dengan toko Shopify Anda, memberi Anda kebebasan untuk menjalankan pengujian A/B, A/B/N, Split, dan MVT dengan aplikasi pengujian A/B Shopify kustom . (Ini sebenarnya memiliki lebih dari 100 integrasi dengan alat e-niaga populer).
7 Kesalahan yang Harus Dihindari Saat Pengujian Split Halaman Produk Shopify
Meskipun Anda bersemangat untuk membuat keputusan yang lebih cerdas tentang pertumbuhan toko Shopify Anda, pastikan Anda tidak membuat kesalahan ini yang mengganggu penguji baru:
1. Tidak Memilih Buah Gantung Rendah Dulu
Cari dampak besar — perubahan yang secara langsung memengaruhi laba Anda. Sangat mudah untuk menguji warna tombol CTA atau melihat apakah CTA lengket akan memberi Anda tumpangan. Tapi bukan itu yang dimaksud dengan pengujian terpisah.
Anda ingin menguji perubahan besar yang selama ini Anda takutkan untuk diterapkan karena Anda tidak yakin bagaimana perubahan itu akan memengaruhi respons pembeli.
Perubahan seperti templat halaman produk Shopify yang baru berdampak besar, buah-buahan menggantung rendah yang harus Anda uji dan tingkatkan terlebih dahulu.
2. Tidak Ada Analisis Pra-Tes
Apakah Anda memiliki lalu lintas yang cukup untuk pengujian? Berapa ukuran sampel yang Anda butuhkan untuk mencapai signifikansi statistik? Dan berapa lama Anda harus tetap menjalankannya?
Di CRO, tepat untuk melakukan perhitungan sebelum Anda menekan alat, sehingga Anda tidak menghabiskan waktu dan uang. Anda dapat menggunakan kalkulator signifikansi pengujian A/B untuk ini.
Banyak pengujian gagal karena tidak memiliki lalu lintas atau sensitivitas yang diperlukan untuk menghasilkan hasil yang dapat digunakan. Analisis pra-pengujian sebelum pengujian terpisah halaman produk di Shopify akan memberi tahu Anda apakah upaya itu bermanfaat dan berapa lama pengujian harus dijalankan.
3. Menggunakan URL yang Salah
Dalam pengujian terpisah, di mana URL biasanya berbeda, mudah untuk membuat kesalahan dengan ini. Pastikan Anda telah memasukkan URL yang benar dan Anda tidak menunjuk ke halaman pementasan.
Kedua halaman harus aktif sehingga ketika pengunjung Anda mengunjunginya, mereka benar-benar mengalami pengujian yang Anda buat. Kedengarannya sederhana untuk diketahui tetapi itu terjadi. Itu sebabnya QAing adalah langkah penting.
4. Membuat Perubahan Saat Tes Berjalan
Jika ada sesuatu yang tidak rusak dalam pengaturan pengujian terpisah, Anda tidak perlu menyentuh apa pun saat sedang berjalan. Jangan mengedit pengujian tengah halaman — apakah itu salinan, desain, atau posisi elemen. Jika Anda melakukannya, Anda akan mengacaukan hasilnya. Biarlah; biarkan berjalan dan memberi Anda hasil yang tidak tercemar.
5. Menghentikan Tes di Waktu yang Salah
Kapan Anda harus menghentikan tes? Banyak orang mengandalkan alat pengujian A/B untuk memberi tahu mereka. Tapi Anda tidak bisa selalu bergantung pada informasi yang Anda dapatkan.
Terkadang alat Anda memberi tahu Anda bahwa hasil Anda signifikan secara statistik setelah berjalan untuk waktu yang singkat dan mungkin masuk akal untuk berhenti karena Anda memiliki "pemenang yang jelas". Tapi itu mungkin sebuah kesalahan.
Anda hanya boleh menghentikan pengujian dalam contoh tersebut jika memenuhi ukuran sampel yang diperlukan berdasarkan analisis pra-pengujian Anda. Apa pun yang kurang dan Anda tidak dapat mempercayai hasil Anda bukan karena beberapa kelainan. Misalnya, lonjakan penjualan selama liburan atau efek hari gajian.
Sebagai aturan praktis, biarkan tes URL split Anda berjalan selama sebulan, mencapai ukuran sampel target Anda, dan menunggu tingkat kepercayaan 95%.
6. Mengintip
Mengintip adalah memeriksa tes untuk melihat bagaimana kinerjanya. Tidak apa-apa dalam 24 jam pertama, untuk membuatnya berjalan dan semuanya diatur dengan sempurna. Tetapi setelah itu, Anda tidak ingin memeriksa tes untuk melihat mana yang memimpin, atau lebih buruk, membuat keputusan berdasarkan apa yang Anda lihat.
Anda ingin menunggu 3 kriteria yang saya sebutkan di kesalahan #5. Jangan membaca hasil sebelum itu selesai. Bahkan para ahli pun bersalah dalam hal ini, jadi lawan godaan untuk mengetahui versi halaman produk Anda yang menang.
7. Tidak Mendokumentasikan Tes
Membuat keputusan berdasarkan data harus menjadi bagian dari bisnis e-niaga Anda. Untuk mewujudkannya, Anda perlu belajar dari pengujian sebelumnya dan membangun pembelajaran tersebut untuk mengoptimalkan lebih lanjut.
Juga mendokumentasikan membantu Anda menghindari diri sendiri atau anggota lain dari tim Anda mengulangi tes yang telah Anda lakukan.
Dalam dokumentasi pengujian Anda (yang akan Anda tambahkan ke repositori pembelajaran Anda), sertakan:
- Informasi tentang halaman produk
- Hipotesis yang Anda uji
- Hasil tesnya
- Apa yang berhasil dan apa yang tidak, dan banyak lagi
Pengujian Terpisah di Shopify vs Shopify Plus
Meskipun Shopify adalah versi dasar dari platform e-niaga, Shopify Plus memberi Anda fleksibilitas dan fungsionalitas yang lebih besar untuk mengakomodasi peningkatan permintaan dari toko online tingkat perusahaan yang lebih besar. Anggap saja sebagai Shopify versi premium.
Hampir semuanya dapat disesuaikan dan panel admin memungkinkan Anda menangani laporan, pengiriman, penjualan, dan manajemen inventaris yang lebih detail.
Fleksibilitas dan kemampuan penyesuaian ekstra inilah yang membuat Shopify Plus lebih baik untuk pengujian terpisah. Anda tahu, ada tantangan dengan pengujian pada Shopify dasar karena Anda tidak memiliki akses ke kode sebanyak yang Anda lakukan dengan versi Plus.
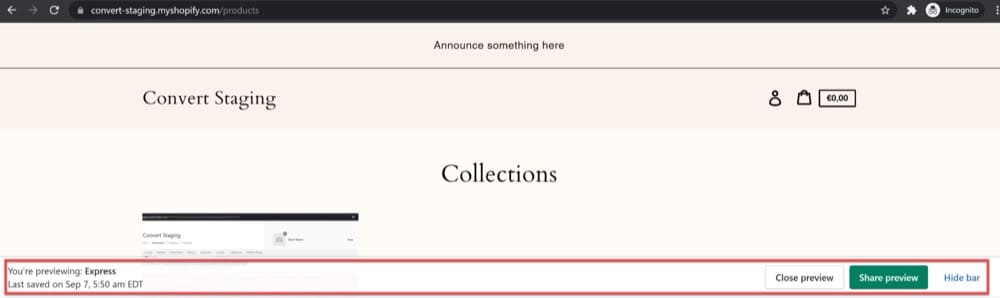
Misalnya, tema pengujian terpisah di Konversi hanya dimungkinkan untuk akun Shopify Plus di mana spanduk pratinjau dapat disembunyikan. Tahukah Anda spanduk yang menunjukkan bahwa Anda sedang menggunakan template pratinjau?

Anda dapat melepasnya dengan kode CSS sederhana. Akses superior ke kode Anda ini membuat pengujian terpisah menjadi lebih mudah dan lebih akurat.
Juga, jika Anda ingin menjalankan tes di checkout Shopify, pedagang Shopify Plus disiapkan untuk mendapatkan hasil yang jauh lebih akurat. Mengapa? Karena alat pengujian menggunakan cookie pihak pertama yang ditautkan ke nama domain toko.
Artinya, ketika pengunjung mengunjungi domain yang berbeda, cookie berhenti bekerja. Bagi mereka yang tidak memiliki akun Plus, kasir menautkan pengunjung ke checkout.shopify.com. Alat pengujian Anda berhenti melacak pengunjung tersebut karena secara teknis, mereka telah meninggalkan domain Anda.
Jadi, jika Anda kehilangan fitur atau ingin serius tentang pengoptimalan tingkat konversi, Shopify Plus akan mendukung tujuan Anda dengan lebih baik.
Apa yang Dapat Anda Harapkan dengan Split Testing Halaman Produk Shopify? Contoh Dari Alam Liar
Mari kita bawa Anda melalui 3 contoh hasil pengujian yang diperoleh pedagang toko e-niaga dari pengujian terpisah halaman produk mereka. Anda juga bisa mendapatkan inspirasi tentang apa yang harus diuji dan bagaimana memikirkan toko Anda hari ini untuk menemukan peluang pengoptimalan nanti.
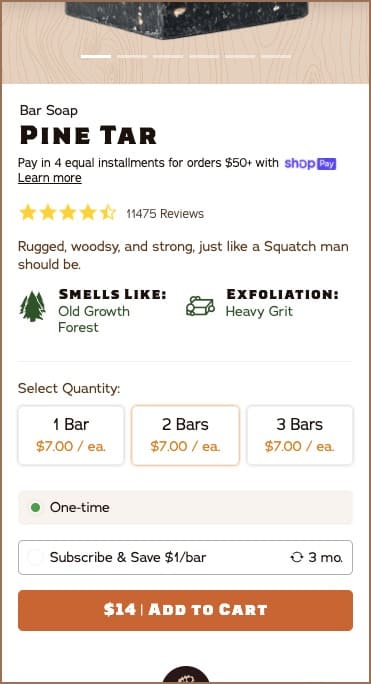
1. Dr. Squatch
Merek DTC perawatan pribadi, Dr. Squatch, menyewa SplitBase untuk mengoptimalkan pengalaman toko mereka.
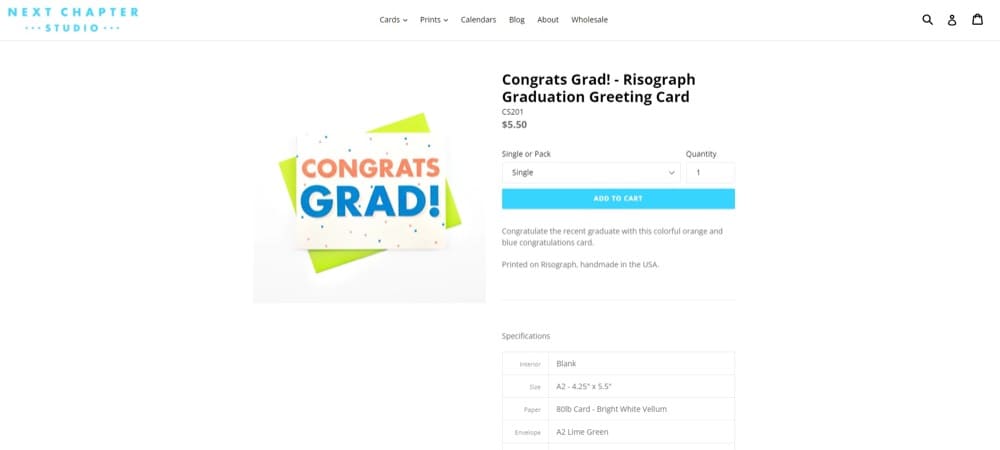
Dalam salah satu pengujian yang mereka lakukan, mereka mengetahui dari data analitik bahwa pelanggan membeli lebih dari 1 batang sabun sekaligus. Dan ini cocok dengan apa yang mereka temukan dalam riset pelanggan.
Jadi, mereka menguji penambahan bidang kuantitas pada halaman produk, sehingga membantu orang memutuskan apakah mereka menginginkan lebih dari 1 produk itu sekaligus.

Ini ternyata berdampak pada nilai pesanan rata-rata mereka dengan cara yang hebat. Pengujian ini menunjukkan peningkatan pendapatan per pengguna sebesar 54%.
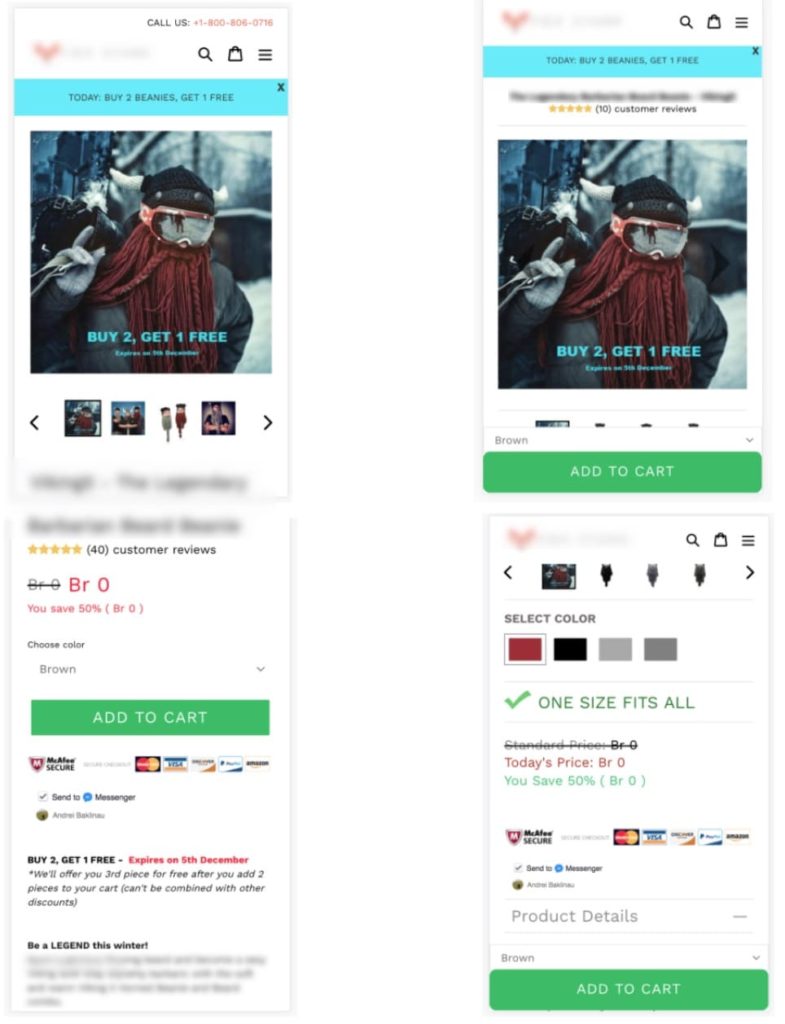
2. Mengubah UX Versi Seluler dari Halaman Produk
Pengecer e-niaga meningkatkan pendapatannya sebesar 17% dengan mengubah pengalaman pengguna seluler di halaman produknya.
Mereka menunjukkan masalah UX penyebab gesekan ini dengan penelitian pengguna dan menghasilkan hipotesis bahwa memperbaiki masalah tersebut khusus untuk perangkat seluler akan meningkatkan tingkat konversi.
Semacam no-brainer, kan? Namun pikirkan tentang berapa banyak penjual yang tidak secara aktif meneliti gesekan dalam perjalanan pengalaman pelanggan mereka pada tingkat khusus perangkat, terutama pada halaman produk.
Merek ini menemukan bahwa 80% penggunanya berasal dari perangkat seluler dan 95% dari mereka menemukan produk paling populer, yang halaman produknya pada dasarnya adalah halaman arahan. Dan halaman produk berkinerja buruk dalam mendapatkan lalu lintas ini ke halaman keranjang.

Kemudian mereka membuat variasi halaman itu dengan masalah tersebut diperbaiki (dan beberapa mengantre untuk pengujian A/B). Mereka membagi diuji dan selain peningkatan pendapatan 17%, inilah hasilnya:
- Peningkatan rasio konversi 14,43%
- 9,9% kenaikan tarif add-to-cart
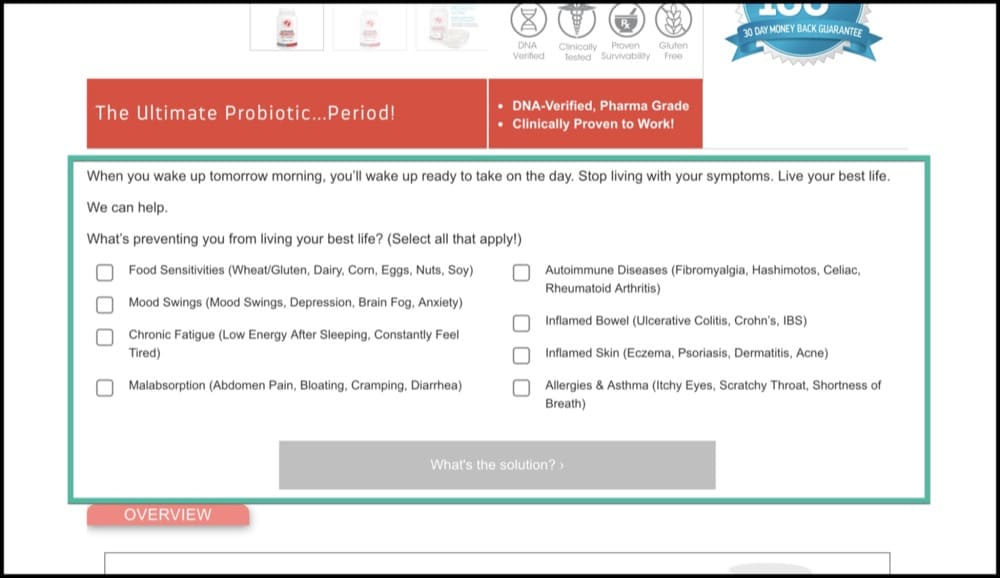
3. Merk Pakis Perak
Agen CRO Silverfernbrand.com, Frictionless Commerce, membantu mereka mendapatkan peningkatan 32,38% dalam penjualan Suplemen Probiotik Ultimate terlaris mereka. Dan apa yang mereka lakukan adalah mengoptimalkan halaman produk dengan cara yang jenius. Begini caranya…
Mereka berhipotesis bahwa jika mereka membuat pengguna memberi tahu mereka masalah kesehatan apa yang mereka alami dan menunjukkan kepada mereka ulasan pelanggan positif yang terkait langsung dengan masalah itu, itu akan membuat mereka bersemangat untuk membeli probiotik dan meningkatkan jumlah konversi.
Jadi, mereka menguji menambahkan kuis singkat di bagian atas halaman produk.

Setelah memilih masalah dan mengklik "Apa solusinya?", mereka mendapatkan ulasan terkait dengan pilihan itu.
Dalam dua minggu, ini menunjukkan bahwa kuis dapat meningkatkan pendapatan sebesar 32,32%.
Takeaway kunci
Pengujian terpisah halaman produk Shopify Plus memberi tahu Anda apa yang tidak Anda ketahui tentang pelanggan Anda sehingga Anda dapat menemukan cara paling menguntungkan untuk mempresentasikan produk Anda kepada audiens online.
Ini adalah penangkal tebak-tebakan, masalah pengabaian keranjang, dan resep untuk meningkatkan tarif add-to-cart.
Anda dapat menggunakannya untuk menemukan yang terbaik di antara beberapa templat dan tema halaman produk Shopify, dan juga tata letak dan fungsionalitas halaman unik yang dapat berarti perbedaan antara garis bawah yang tidak bersemangat dan pengaturan rekor pertumbuhan baru.
Kami telah menunjukkan kepada Anda 3 cara untuk membagi halaman pengujian produk Anda dan ini semua dapat dilakukan dengan Pengalaman Konversi. Dapatkan uji coba gratis 15 hari untuk menjalankan pengujian terpisah di toko Shopify Plus Anda dengan alat pengujian yang terintegrasi dengan mulus dengannya.