Ulasan Tema Shopify Grid 2021: Ceritakan Kisah di Situs Web eCommerce Anda
Diterbitkan: 2021-12-24Dianggap sebagai salah satu tema premium Shopify eCommerce paling dominan dalam beberapa tahun terakhir, "Grid" Pixel Union memiliki tata letak yang bersih dan modern serta menawarkan banyak fitur. Dirilis oleh Pixel Union pada tahun 2015, jumlah pengguna telah meningkat. Juga, sejak diperkenalkan, ia telah memiliki beberapa pembaruan, penyesuaian, dan fitur tambahan.
Pada artikel ini, kami akan menunjukkan kepada Anda ulasan tema Shopify Grid 2021: Ceritakan kisah di situs web eCommerce Anda . Ini masih berguna untuk tahun 2022. Kami akan membahas secara rinci apa itu tema Shopify Grid, fitur utamanya, dan seberapa bermanfaatnya menggunakan tema Grid untuk Shopify. Sekarang, mari kita mulai menjelajahi tema ini dan memutuskan apakah itu akan berhasil untuk situs web Anda!
Pos terkait:
- Ulasan Tema Booster Shopify
- Ulasan Tema Shopify Venture
- Ulasan Tema Turbo Shopify
- Ulasan Tema Debut Shopify
- Ulasan Tema eCom Turbo
Apa itu tema Shopify Grid?

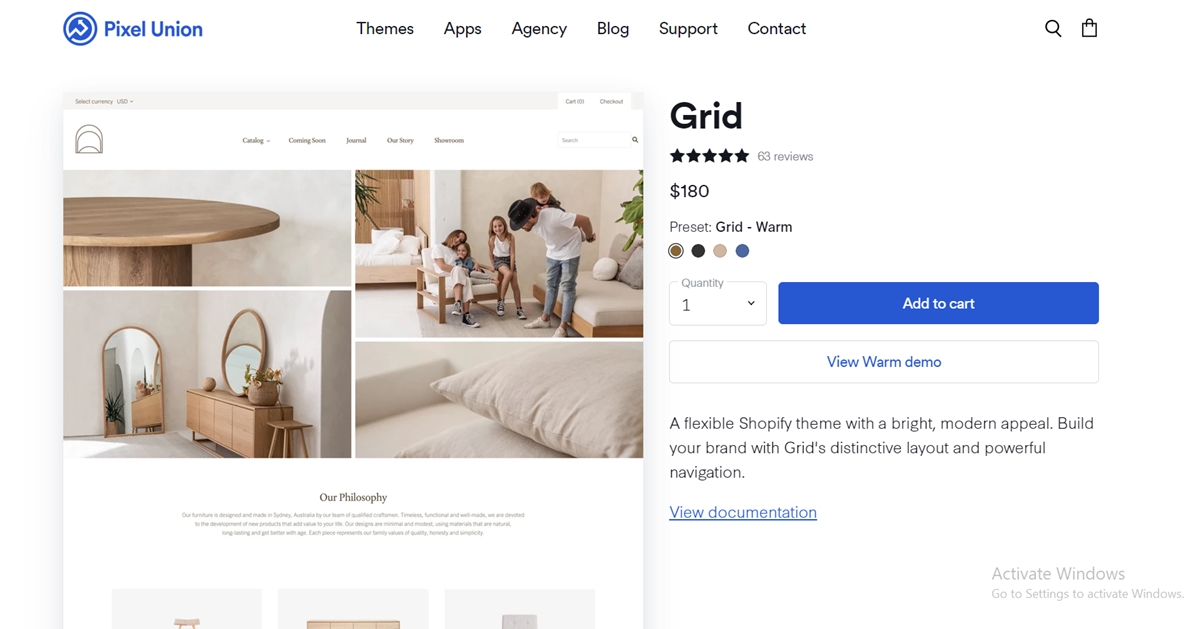
Dengan tampilan yang cerah dan modern, tema Shopify yang fleksibel ini akan membantu mengembangkan merek Anda dengan tata letak Grid yang unik dan navigasi yang kuat.
Halaman penjualan tema kisi
Fitur utama dari tema Shopify Grid
Dioptimalkan untuk katalog besar

Tema Shopify Grid secara khusus dikembangkan untuk toko online yang memiliki banyak produk dan koleksi.
Jaringan batu yang unik
Keunikan tata letak gaya Grid masonry memungkinkan Anda untuk menampilkan produk, video, dll. dengan penuh gaya.
Menu multi-kolom
Anda dapat menampilkan gambar produk dalam menu tarik-turun yang luas dan multi-kolom.
Toko cepat
Dengan popup add-to-cart yang disederhanakan, Grid dapat mempercepat proses yang mengarah ke checkout.
Tata letak Masonry dan Standar
Tampilkan berbagai produk, posting, atau promosi dalam pasangan bata serta tata letak standar.
Beberapa tata letak halaman produk
Dengan berbagai tata letak halaman produk yang ditawarkan Grid, Anda dapat membuat pelanggan Anda menikmati pengalaman berbelanja.
Dapatkan Fitur Lengkap
Manfaat menggunakan tema Grid untuk Shopify
Setelah pengenalan Windows 8 dan 10, area desain dari halaman web, smartphone, dan antarmuka pengguna lainnya hingga majalah, arsitektur, seni, dan banyak lagi telah menyaksikan popularitas tampilan grid modern. Namun, mengapa baris baris dan kolom yang tidak rumit ini menjadi begitu universal? Lebih khusus lagi, selain fitur luar biasa yang akan kami sebutkan di bagian selanjutnya, kisi-kisi menekankan pada desain yang rapi, terorganisir, dan navigasi yang ramah konsumen.
Untuk setiap desainer, menggunakan tema Grid saat ini bermanfaat, namun jika Anda tidak yakin untuk memilih tampilan yang bersih dan sederhana, Anda mungkin lebih yakin membaca manfaat yang ditawarkan oleh Grid untuk toko Anda.
Grid Membuat Struktur Baru

Tujuan utama mengatur elemen Anda dalam format kisi adalah untuk membuat ruang yang bersih dan terstruktur. Biasanya, struktur dan simetri secara visual menarik.
Kita secara inheren tertarik pada ketertiban dan cenderung merasa nyaman ketika kita melihat hal-hal yang terorganisir. Misalnya, perbedaan antara memasuki toko buku yang berantakan dan pergi ke toko yang memiliki segala sesuatu yang diklasifikasikan ke dalam kategori tertentu sangat mencolok. Di toko yang terorganisir, Anda dapat menemukan buku favorit Anda lebih cepat dan merasa lebih nyaman.
Gambarnya sama ketika Anda mengunjungi sebuah situs web. Alih-alih kewalahan oleh berbagai opsi dan membuang-buang waktu untuk menjelajah, Anda dapat memilih struktur yang bergaya dan sederhana yang memungkinkan navigasi yang mudah. Secara keseluruhan, dengan ruang yang bersih dan terorganisir, grid tidak akan pernah mengecewakan Anda.
Pembuatan dan Navigasi yang Mudah
Selain membuang hal-hal yang tidak perlu, tema Grid memiliki desain yang sederhana dan menjadi penghemat waktu Anda dalam hal pengkodean atau penataan desain Anda. Penggunaan kisi tidak mengharuskan Anda menjadi desainer ahli atau webmaster. Saat ini, mendesain situs web yang berfungsi dengan baik sangatlah mudah.
Lebih khusus lagi, grid berfungsi sebagai panduan desain dalam keputusan Anda di mana menempatkan, skala, dan segmen posisi. Troy Templeman menyatakan bahwa itu membantu desainer dalam menentukan di mana konten harus ditempatkan daripada di mana dapat ditempatkan.
Sebuah grid menyiratkan bahwa mulai dari nol tidak masuk akal. Bayangkan saja, misalnya, dalam arsitektur, kisi-kisi akan menjadi sesuatu seperti struktur rumah yang sudah dibangun. Tugas tunggal Anda adalah memutuskan di mana menempatkan furnitur. Anda tidak harus membangunnya dari awal, itu akan luar biasa. Namun, Anda tetap perlu melakukan desain interior kubah. Saatnya kreativitas masuk. Demikian juga, Anda perlu mempertimbangkan beberapa opsi untuk mengintensifkan dan beatifikasi grid.
Jangan khawatir tentang Hirarki

Beberapa percaya bahwa penggunaan grid menghilangkan semua hierarki karena semua elemen memiliki dimensi yang sama. Tidak semua itu, itu terjadi ketika Anda menggabungkan blok untuk menggunakan grid dengan benar.
Mari kita perhatikan contoh rumah kita di atas lagi, kisi-kisinya mirip dengan rumah Anda dengan ruang untuk ide-ide desain Anda. Namun, dalam kasus ini, Anda merobohkan dinding untuk menggabungkan dapur dan ruang makan. Tidak masalah, Anda bisa membangun ruangan yang lebih besar dan membuat ruang menjadi menonjol. Oleh karena itu, membuat hierarki akan menjadi sepotong kue dengan kisi-kisi.
Membuat Infografis Dengan Mudah

Keuntungan lain yang luar biasa dari grid adalah integrasi yang mudah dari berbagai elemen seperti gambar, angka, dan teks. Saat Anda melangkah lebih jauh, Anda dapat menggunakan kisi untuk membuat infografis Anda. Anda hanya perlu meletakkan angka dan deskripsi di ubin yang berbeda, dan bam! Anda mendapatkan infografis.
Terstruktur tapi Asli


Terkadang, Anda dapat memilih untuk menjauh dari grid sepenuhnya untuk memberikan efek tambahan yang menarik. Dengan melakukan ini, Anda dapat menarik perhatian ke konten tertentu; Namun, Anda harus menggunakannya dengan hati-hati.
Saldo Terbentuk

Penggambaran keseimbangan Grid adalah salah satu daya tariknya. Ini mencapai keseimbangan dengan tata letak simetris yang digunakan untuk menyeimbangkan elemen Anda dan menentukan apakah satu sisi menguasai yang lain.
Dalam seni dan fotografi, prinsip grid juga sangat populer dalam memahami titik keseimbangan. Anda mungkin pernah mendengar tentang aturan pertiga dimana kanvas dibagi menjadi tiga kolom untuk membuat titik fokus duduk di titik-titik ini.
Grid Membantu Mengatur Semuanya

Seni, fotografi, dan desain memberi kita lensa lain tentang cara menerapkan kisi dan memahami titik keseimbangan. Pernahkah Anda mendengar tentang aturan sepertiga? Kanvas dipecah menjadi tiga, jadi ada sembilan bagian dan titik-titik menarik ditempatkan di persimpangan. Dibandingkan dengan grid, entah bagaimana berbeda. Penggunaan kisi-kisi tidak memerlukan pengisian setiap ubin, syaratnya di sini adalah melihat keseimbangan isinya. Ini adalah cara yang fantastis untuk mendemonstrasikan tata letak, desain, atau presentasi apa pun yang Anda buat.
Fleksibilitas Tinggi Grid

Pernahkah Anda meragukan kesesuaian tata letak kotak sederhana dan konten yang lebih rumit dan esensial? Penyesuaian Grid dapat memungkinkan Anda untuk mengatur informasi tersebut. Anda hanya perlu memasukkan lebih banyak baris dan kolom karena jumlah blok yang lebih banyak berarti lebih banyak fleksibilitas yang akan Anda miliki. Oleh karena itu, apa pun yang ingin Anda lakukan: menulis briefing berita, laporan bisnis, mewakili analisis bisnis, atau merencanakan presentasi, kisi-kisi dapat bekerja dengan sempurna dalam pengaturan yang segera.
Dapatkan Tema Kotak Shopify!
Ulasan Akhir dan Kesimpulan
Karena Grids memiliki tema profesional yang memerlukan pembaruan kecil selama proses berlangsung, sangat mudah untuk mengikuti rilis versi minor. Setelah itu, Anda cukup memindai dan memastikan kebenaran semua yang diperbarui dan solusi cepat untuk setiap masalah kecil yang muncul. Ini adalah tugas harian Grid. Namun, "Grid 3.0" adalah pembaruan yang signifikan, oleh karena itu, jika Anda telah menggunakan tema Grid dan berharap memiliki semua fitur tambahan, melakukan pembaruan manual penuh akan sangat penting.
Jika Anda telah menggunakan tema Grid di toko Shopify Anda, Anda dapat memperoleh akses ke peningkatan penting ini tanpa biaya tambahan, yang luar biasa. Karena dengan semua pembaruan penting, Anda perlu meluangkan waktu dan upaya untuk menjamin fungsi dan penampilan yang tepat.
Terkadang, penyegaran situs web eCommerce hanyalah apa yang diminta oleh spesialis untuk memulai keterlibatan dan penjualan. Dan fitur baru Grid 3.0 cukup kuat untuk membuatnya layak. Mirip dengan versi sebelumnya, tema Shopify Grid yang baru dan yang ditingkatkan masih menyertakan empat gaya: Cerah, Terang, Hangat, dan Moody . Pengguna dapat menyesuaikan dan memodifikasi setiap gaya, yang siap untuk melakukan semua fitur baru yang ditingkatkan.
Seperti yang dinyatakan oleh Pixel Union, sekitar beberapa tahun yang lalu, gambar besar, paralaks, dan tayangan slide hanya ditampilkan di bagian atas beranda. Namun, saat ini, area ini atau aset terpenting di situs Anda seharusnya tidak hanya dipenuhi dengan warna. Lebih khusus, itu harus menyampaikan pesan juga.
Grid 3.0 memungkinkan Anda menjadikan aset penting itu semua teks atau menempatkan pesan keterlibatan yang kuat dan berkemampuan SEO tepat di atas bagian atas citra merek Anda.
Ingatlah bahwa gambar "besar" tidak harus "besar". Kegagalan dalam mengoptimalkan gambar header Anda dengan benar dapat mengakibatkan memperlambat kecepatan pemuatan halaman Anda. Di dunia online ini, ini adalah hal yang harus kita hindari dengan segala cara.
Saat ini, video adalah semua buzz untuk keterlibatan pengguna dari eCommerce Shopify ke media sosial. Grid 3.0 menambahkan video beranda dengan hamparan teks. Lebih khusus lagi, dengan Grid 3.0, Anda dapat menambahkan video yang dapat diputar di bagian batu halaman beranda dengan gambar dan teks yang diblokir. Bagian ini biasanya ditampilkan tepat di bawah citra merek. Dengan video pendek di area pasangan bata, Anda dapat memiliki kesempatan untuk berpikir di luar kebiasaan dan membuat video yang menarik.
Dalam hal bagian batu itu, Grid 3.0 menawarkan opsi tata letak tambahan. Saat ini, kata-kata "batu bata" dan "jaringan" tidak harus menjadi serangkaian pelat gambar ruang yang merata. Namun, bagian ini memiliki gambar dengan dimensi dan properti yang berbeda. Oleh karena itu, itu akan menjadi lebih sedikit "dinding batako" dan lebih banyak "mosaik gambar". Sekarang, bagaimana ukuran dan penempatan gambar akan menjadi masalah.
Dengan banyak pembaruan lain sejak rilis termasuk opsi font on-board, pengalaman seluler dan responsif yang lebih baik, dan bagian testimonial pelanggan baru di halaman beranda, Pixel Union telah mencoba yang terbaik untuk meningkatkan tema ini. Pixel Union telah menyiapkan halaman arahan yang cantik untuk rilis Grid 3.0, dan Anda dapat memperoleh akses ke demo lengkap setiap gaya.
Terima kasih banyak atas waktu Anda membaca artikel kami Ulasan tema Shopify Grid 2021: Ceritakan kisah di situs web eCommerce Anda oleh Avada. Kami harap Anda telah memutuskan untuk memilih tema Grid untuk situs Anda. Ini masih berguna pada tahun 2022 dan banyak lagi.
Selanjutnya, jika Anda memiliki pertanyaan, jangan ragu untuk menghubungi kami. Kami selalu siap membantu Anda jika Anda membutuhkan sesuatu. Juga, jika Anda merasa artikel kami bermanfaat, silakan bagikan dengan jejaring sosial Anda. Kami akan senang jika Anda bisa melakukannya.
Orang juga mencari
- Tema Kotak Shopiyf
- Ulasan tema Shopify Grid
- Ulasan tema kisi 2021
- ulasan tentang tema Grid
- Tema kisi Shopify
