Daftar Periksa SEO untuk Desain Ulang Web: Cara Menghindari Kehilangan Lalu Lintas
Diterbitkan: 2017-08-03Apakah Anda mendesain ulang situs web Anda? Atau pindah ke domain baru?
Mungkin sulit untuk mendesain ulang atau memindahkan situs yang sudah mapan tanpa merusak peringkat kata kunci Anda di mesin pencari. Bahkan bisnis besar dan mapan dapat kehilangan hingga 70% dari lalu lintas organik mereka saat melakukan perubahan seperti itu.
Tapi itu tidak perlu terjadi pada Anda.
Di WebAlive, kami menangani beberapa proyek desain ulang web setiap bulan. Klien kami jarang melihat penurunan lalu lintas yang signifikan saat pindah ke domain baru atau mendesain ulang. Terima kasih kepada pakar SEO internal kami, kami telah mengembangkan daftar periksa yang terbukti yang mencegah bencana SEO.
Pengalaman telah mengajari kami poin-poin utama yang perlu diingat saat mendesain ulang situs web, dan hari ini kami akan membagikannya kepada Anda. Di sini, kami menyajikan daftar periksa SEO yang tepat yang kami ikuti saat mendesain ulang situs web.
Unduh daftar periksa dan serahkan ke tim pemasaran dan pengembang Anda. Ini akan menghemat banyak uang dan sakit kepala di masa depan.
Siapa yang harus mengunduh daftar periksa ini?
- Apakah Anda akan mendesain ulang situs web Anda?
- Apakah Anda ingin bermigrasi ke domain baru?
- Apakah Anda bermigrasi dari HTTP ke HTTPS?
Jika jawaban Anda adalah ya untuk salah satu dari tiga pertanyaan di atas, daftar periksa akan berguna bagi Anda.
Sebelum Anda mulai mendesain ulang
Seringkali pemilik situs tidak memikirkan masalah SEO sebelum proses mendesain ulang dimulai. Ini adalah kesalahan besar dan sangat mahal. Banyak taktik SEO Anda sebelumnya tidak dapat diterapkan ke situs baru Anda kecuali Anda mengambil langkah-langkah yang diperlukan sebelumnya –
1. Cadangkan situs Anda saat ini
Sebelum membuat perubahan apa pun pada situs Anda, Anda harus meminta pengembang Anda untuk membuat salinannya. Simpan cadangan di URL yang berbeda. Jangan lupa untuk menjaga URL ini terkunci dari mesin pencari.

Tip : Jika Anda ingin melakukannya sendiri, Anda dapat mengunduh salinan lengkap situs apa pun ke drive lokal Anda menggunakan HTTrack. Ini adalah alat gratis dan sangat mudah digunakan.
2. Merangkak halaman saat ini
Jelajahi situs web Anda dan periksa semua tautan dan metadata. Ini akan membantu Anda mengidentifikasi tautan yang rusak, menandai halaman yang kedaluwarsa, dan memeriksa tag judul dan deskripsi meta.
Tip: Screaming Frog menyediakan alat yang hebat untuk merayapi situs web Anda. Versi gratisnya memiliki batas perayapan 500 URL. Namun batas tersebut dapat dilewati jika Anda langsung mengunggah daftar URL. Gunakan alat gratis seperti Link Sleuth untuk membuat daftar.
3. Identifikasi halaman yang sudah ketinggalan zaman
Ini adalah waktu yang tepat untuk menyingkirkan beberapa halaman usang itu. Apakah ada halaman di situs web Anda yang menampilkan penawaran promosi usang? Apakah Anda memiliki halaman arahan yang tidak lagi digunakan? Buat daftar ini dan tandai untuk dihapus.
Tip: Hati-hati. Bahkan halaman usang mungkin memiliki backlink atau pengunjung organik yang baik. Periksa sebelum menghapus halaman apa pun bahwa ini bukan masalahnya. Jika halaman lama masih mendapatkan lalu lintas yang baik, perbarui halaman itu alih-alih menghapusnya.
4. Kumpulkan metrik tolok ukur
Kumpulkan dan simpan data situs web penting, seperti – peringkat, lalu lintas organik, halaman yang diindeks, tingkat konversi, dan pendapatan situs Anda sebelumnya. Data ini akan membantu Anda memahami kinerja situs baru Anda setelah ditayangkan.
Tip: Google Analytics dan Search Console adalah dua alat yang harus Anda gunakan untuk menganalisis data ini. Juga, pertimbangkan untuk menggunakan layanan berbayar seperti SEMrush untuk mendapatkan lebih banyak wawasan.
5. Buat daftar backlink situs web Anda
Siapkan daftar semua tautan masuk Anda bersama dengan halaman yang ditautkan. Ini akan sangat berguna nantinya jika Anda mengubah nama domain atau rebranding bisnis Anda.
Tip: Anda dapat menganalisis backlink menggunakan Search Console. Tetapi menggunakan beberapa alat seperti Majestic, Ahrefs, SEO SpyGlass, SEMRush dan menggabungkan hasilnya akan memberi Anda daftar lengkap.
Selama proses desain ulang/migrasi
Mari kita hadapi itu, ada banyak hal yang terjadi selama proses mendesain ulang. Dalam hal pengoptimalan situs, bukan hal yang aneh bagi tim pengembangan untuk melewatkan satu atau dua hal. Jadi pastikan Anda tetap di atas hal-hal berikut -
6. Gunakan URL pengembangan
Umumnya, tim pengembangan menggunakan URL sementara untuk menyimpan situs Anda dalam fase pra-peluncuran. Ini memfasilitasi kolaborasi yang lebih baik. Tetapi versi dev ini harus diblokir dari mesin pencari.
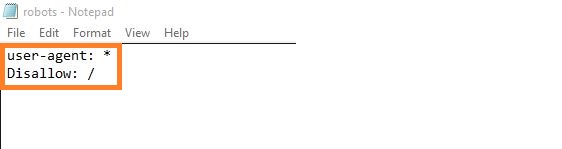
Tip : Konfigurasikan robot.txt untuk menghentikan situs Anda agar tidak diindeks. Buat file teks yang berisi dua baris berikut dan unggah ke root situs dev Anda.
7. Pastikan tim pengembang berkolaborasi dengan tim SEO
SEO sangat penting untuk kesuksesan situs web Anda. Namun umumnya developer tidak fokus pada nuansa SEO. Kolaborasi yang tepat antara tim selama desain ulang akan menghemat waktu semua orang dan memastikan semuanya berjalan lancar.
Tip: Pastikan ada pertemuan rutin di mana tim SEO dan pengembangan duduk bersama. Biarkan pengembang Anda mengetahui aspek SEO yang perlu disertakan dalam proses desain ulang.
8. Pastikan konten Anda bebas dari kesalahan
Situs web yang didesain ulang kemungkinan besar akan memiliki konten baru. Anda juga dapat menggunakan kembali konten dari situs Anda sebelumnya. Ini adalah peluang bagus untuk memastikan konten Anda bebas kesalahan dan dioptimalkan untuk kata kunci target Anda.
Tip: Bahkan setelah Anda mengoreksi konten Anda, mungkin masih ada beberapa kesalahan di sana-sini. Gunakan alat pemeriksa tata bahasa seperti Grammarly untuk memeriksa ulang.
9. Periksa judul halaman, deskripsi, dan tag heading
Apakah semua halaman situs Anda memiliki tag judul dan deskripsi yang tepat? Apakah tag heading digunakan dengan benar? Ini adalah beberapa hal yang harus Anda periksa untuk setiap halaman baru Anda.
Tip: Tag judul harus sekitar 50 hingga 60 karakter dan berisi kata kunci yang terkait dengan halaman. Deskripsi meta adalah apa yang muncul di bawah tautan biru di SERPs. Ini harus menyajikan ringkasan singkat halaman dalam 160 karakter. Deskripsi yang lebih panjang dari ini akan dipotong.
10. Periksa tautan eksternal dan internal
Ini saat yang tepat untuk memeriksa semua tautan eksternal Anda mengarah ke situs yang tepat (yaitu tidak rusak). Juga saat URL Anda berubah, pastikan bahwa tautan internal juga berfungsi sebagaimana mestinya.
Tip: Jika Anda menambahkan lebih banyak halaman baru ke situs web Anda, coba hubungkan dengan halaman lama yang relevan melalui tautan internal.
11. Pastikan URL Anda ramah pencarian
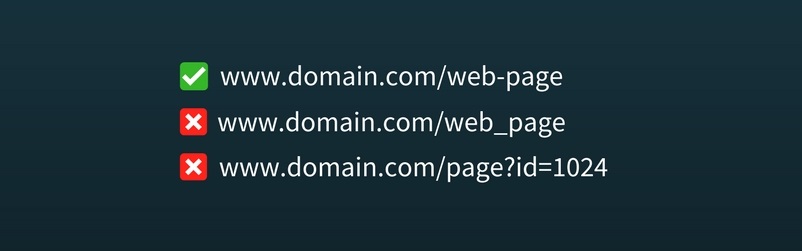
URL ramah mesin pencari pendek, dapat dimengerti dan berisi kata kunci yang terkait dengan konten halaman. Pastikan URL situs baru Anda mengikuti ini. Juga, gunakan tanda hubung (-) alih-alih garis bawah (_).


Kiat : Beberapa URL lama Anda (tidak ramah penelusuran) mungkin memiliki banyak tautan balik. Sebelum mengeditnya, setel pengalihan 301 agar Anda tidak kehilangan jus tautan.
Artikel terkait: Panduan Lengkap untuk URL Ramah SEO
12. Siapkan rencana pengalihan 301
Jika Anda ingin mengubah domain atau mengubah URL beberapa halaman Anda, ada baiknya membuat rencana pengalihan. Jelas, tandai semua halaman yang akan memiliki URL baru. Juga, buat daftar halaman yang akan Anda hapus dari situs baru.
Tip : Buat dokumen yang berisi semua URL halaman situs Anda saat ini dalam satu kolom. Di kolom berikutnya tulis URL baru yang akan dimiliki halaman tersebut. Setelah Anda menerapkan pengalihan dari URL lama ke URL baru, beri tanda centang di sebelahnya. Ini adalah cara mudah untuk melacak semua perubahan.
13. Periksa kecepatan halaman
Seringkali selama proses desain ulang, banyak hal penting yang diberikan pada elemen visual. Akibatnya, masalah kecepatan dan kinerja diabaikan. Pastikan halaman baru Anda dioptimalkan untuk kecepatan maksimum.
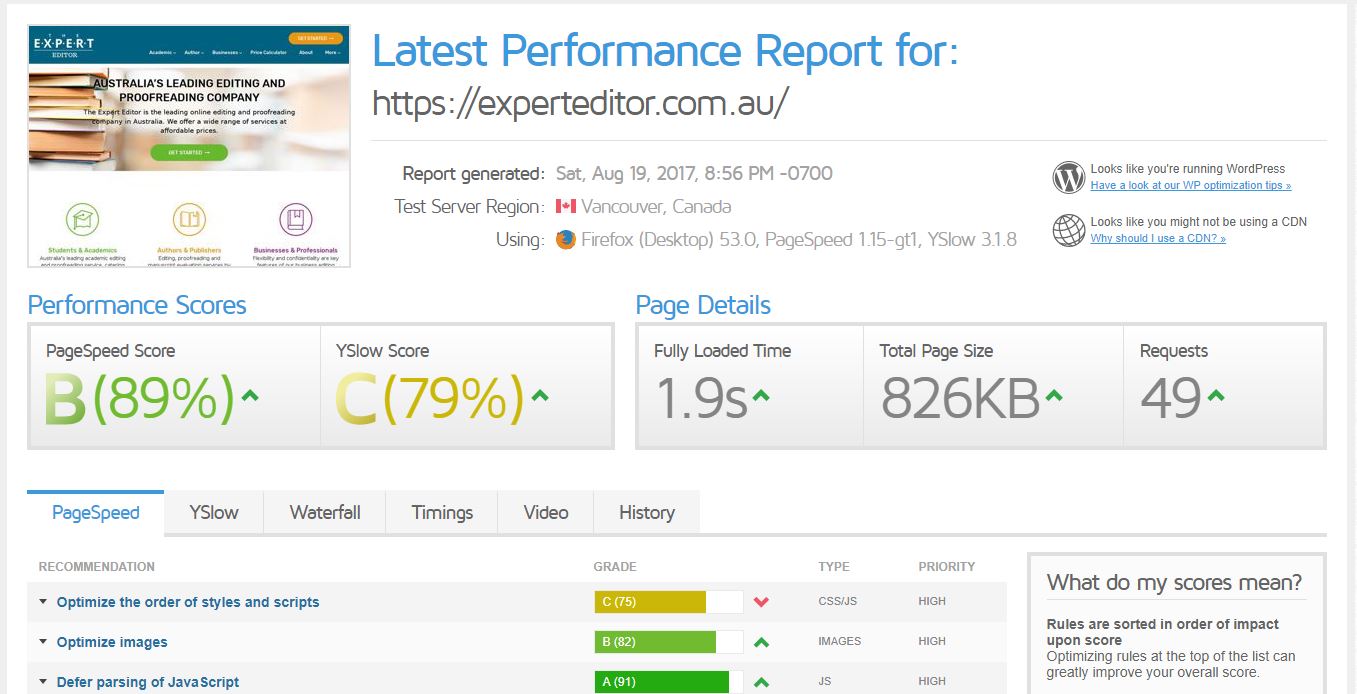
Tip: Google PageSpeed Insights adalah alat yang sangat membantu untuk menganalisis waktu pemuatan situs Anda. Alat ini mengidentifikasi kemungkinan titik perbaikan sehingga Anda dapat dengan mudah memperbaikinya. Anda juga dapat menganalisis kecepatan halaman situs Anda dengan menggunakan GTmetrix .
Berikut adalah tangkapan layar bagaimana GTmetrix menunjukkan hasil kecepatan halaman

14. Periksa ukuran gambar dan tag alt
Tentu, gambar besar yang indah terlihat cantik. Tetapi jika mereka menjadi terlalu besar, maka ini dapat mengurangi kecepatan halaman dan data tanaman host Anda. Juga, semua gambar harus memiliki tag alt deskriptif.
Tip: Ada banyak alat dan plugin gratis (untuk CMS) yang tersedia yang dapat Anda gunakan untuk mengompres gambar berukuran besar. Namun, pastikan gambar Anda tidak terlihat buram di layar lebar karena kompresi yang berlebihan.
15. Uji daya tanggap
Salah satu langkah terpenting selama proses desain ulang adalah memeriksa apakah situs tersebut responsif. Tim desain Anda harus menyadari bahwa elemen responsif bekerja dengan baik.
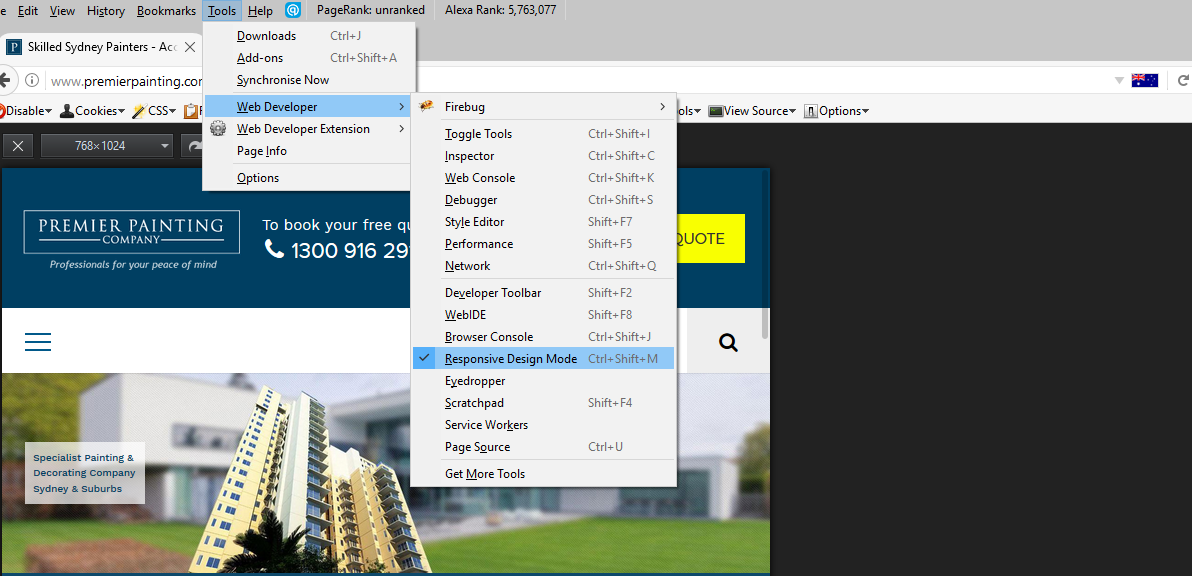
Firefox memiliki "Mode Desain Responsif" yang dapat digunakan untuk memeriksa tampilan dan perilaku situs web Anda di berbagai ukuran layar dan perangkat. Buka situs Anda di Firefox. Lalu pergi ke Menu > Tools > Responsive Design Mode. Atau, gunakan pintasan keyboard Ctrl + Shift + M (Cmd + Opt + M di Mac).

Tip : Meskipun Anda dapat melakukannya dari satu komputer, sebaiknya gunakan perangkat nyata dengan ukuran layar dan browser yang berbeda untuk menguji respons situs Anda.
Artikel terkait: Apa itu Desain Web Responsif?
16. Periksa apakah formulir situs Anda berfungsi dengan baik
Umumnya, sebuah situs memiliki banyak bentuk seperti – kontak, berlangganan, check-out, kutipan, dll. Pastikan formulir baru mengirim atau menyimpan data persis di tempat yang seharusnya dan berperilaku dengan cara yang benar (yaitu bidang kata sandi menyembunyikan karakter, email bidang menolak input non-email, dll.) Periksa secara eksplisit setiap bentuk situs Anda selama proses desain ulang.
Tip: Isi sendiri setiap formulir secara manual. Dan lihat apakah mereka bekerja dengan benar.
17. Siapkan halaman segera hadir
Tidak jarang melihat satu atau dua fungsi penting dari sebuah situs tidak berfungsi dengan baik setelah proses desain selesai. Dalam kasus tersebut, Anda mungkin perlu menghapus situs tersebut sejenak sebelum kembali ditayangkan. Siapkan halaman segera hadir yang akan ditampilkan kepada pengunjung saat situs Anda sedang diperbaiki.
Tip : Untuk situs yang memiliki jutaan pengunjung, offline adalah skenario terburuk. Halaman segera atau sedang dalam pemeliharaan sangat penting untuk jenis situs ini. Situs lain yang lebih kecil dapat menganggap enteng masalah ini.
Setelah mendesain ulang/migrasi
Setelah proses desain ulang selesai, Anda selesai dengan sebagian besar pekerjaan. Tapi masih ada beberapa hal lagi yang perlu diingat.
18. Uji navigasi situs dan pengalihan 301
Pastikan navigasi situs Anda berfungsi sebagaimana mestinya dan pengalihan 301 baik-baik saja.
19. Unggah file verifikasi dan kode pelacakan
Setelah desain ulang selesai, Anda harus memastikan semua file verifikasi dan kode pelacakan sudah ada. Terlepas dari yang paling penting seperti – Google Analytics, Tag Manager, dan Search Console, Anda mungkin juga telah memasang kode untuk layanan lain di situs Anda. Tag Assistant dapat membantu Anda memecahkan masalah pemasangan tag Google.
20. Periksa sasaran Google Analytics
Saat desain dan URL situs Anda berubah, sasaran Analytics Anda jelas harus diubah. Berhenti melacak sasaran sebelumnya dan tetapkan sasaran baru untuk situs Anda yang didesain ulang.
Artikel terkait: Mengapa Bisnis Anda Harus Menggunakan Google Analytics
21. Buat, unggah, dan kirimkan robots.txt dan peta situs baru
Jangan lupa untuk membuat robot.txt baru untuk situs Anda. Juga, buat peta situs XML dan unggah ke konsol pencarian Google. Ada beberapa alat yang tersedia untuk menghasilkan peta situs XML dari situs mana pun.
22. Periksa kemampuan indeks halaman Anda
Semua halaman yang ingin Anda indeks harus dapat diakses oleh mesin pencari. Periksa apakah ada pengaturan noindex yang salah ditempatkan di halaman mana pun. Juga terkadang mesin pencari tidak dapat mengakses bagian tertentu dari halaman karena kesalahan konfigurasi atau pengkodean yang salah. Render halaman penting situs Anda menggunakan Search Console untuk memastikan mesin pencari dapat mengindeks seluruh halaman.
23. Amati perubahan peringkat dan lalu lintas organik
Setelah semuanya selesai dan situs Anda diluncurkan, amati bagaimana lalu lintas organik dan peringkat situs baru Anda berubah dalam beberapa minggu ke depan. Dengan memeriksa ini, Anda dapat mengetahui apakah pengoptimalan lebih lanjut diperlukan untuk situs Anda yang didesain ulang.
Sebuah desain ulang atau migrasi memperkenalkan banyak perubahan besar ke situs Anda. Meskipun berhati-hati dan mengikuti semua aturan, Anda mungkin menemukan peringkat pencarian Anda telah turun sedikit. Jangan panik. Analisis data untuk mencari tahu apa yang salah. Dan ikuti semua poin yang kami sebutkan di daftar periksa. Anda pasti akan baik-baik saja dalam waktu singkat.
