6 Langkah Sempurnakan Optimasi SEO Gambar di Situs Web
Diterbitkan: 2022-11-10Tidak ada yang namanya kelebihan lalu lintas di situs web, bukan? Salah satu metode untuk mendapatkannya adalah optimasi gambar SEO. Meskipun pengoptimalan SEO lebih rumit daripada sekadar menambahkan teks Alt (deskripsi alternatif) ke gambar di situs Anda, dengan petunjuk langkah demi langkah kami, Anda akan mengoptimalkan gambar seperti seorang profesional tanpa mempelajari teori yang panjang. Dapatkah kita memulai?
Isi
Bagaimana optimasi SEO gambar berguna
Optimalisasi SEO gambar di situs mempengaruhi baik peningkatan rendering seluruh halaman dan kemungkinan mendapatkan ke puncak pencarian gambar.

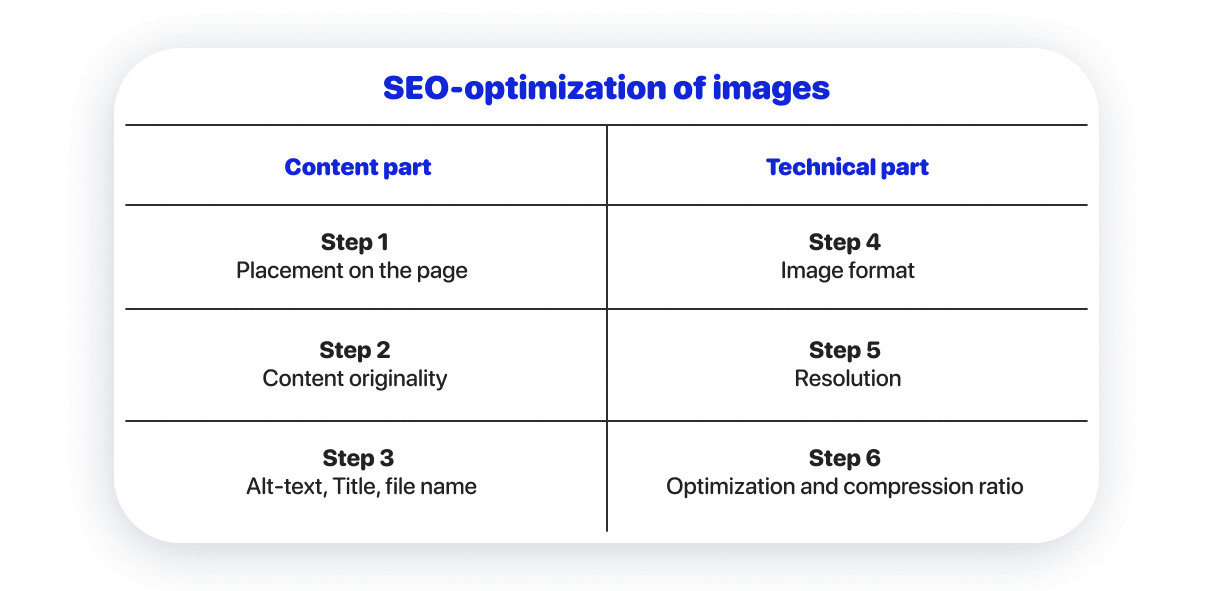
Bagian konten dari optimasi SEO gambar mempengaruhi hasil pencarian gambar.
Untuk mengevaluasi konten gambar, mesin pencari mengandalkan 3 alat: mempelajari teks di sebelah gambar, menganalisis objek dalam gambar dengan algoritme, serta mempelajari atribut SEO gambar dan nama file.
Untuk sampai ke bagian atas hasil pencarian untuk gambar: Anda perlu menentukan teks Alt yang bermakna, menambahkan nama yang benar ke file, dan menambahkan gambar ke tempat halaman yang diilustrasikan. Juga, gambar harus unik.
Bagian teknis dari optimasi SEO gambar mempengaruhi posisi SEO seluruh halaman.
Semakin cepat halaman dimuat secara umum, semakin besar kemungkinan untuk mencapai puncak. Kecepatan unduh dipengaruhi oleh kualitas kode situs dan organisasi platform teknisnya, serta jumlah konten yang diperlukan untuk diunduh. Oleh karena itu, jika gambar pada halaman berukuran kecil, halaman akan dimuat lebih cepat.
Untuk melakukan ini, Anda perlu mengoptimalkan gambar secara teknis: pilih format yang tepat dan resolusi gambar yang optimal, capai kualitas optimal dengan mengompresi gambar dengan bantuan layanan khusus.
Langkah 1: Tempatkan gambar di tempat yang sesuai di halaman
Gambar berkualitas dan relevan bukan satu-satunya aspek SEO gambar. Ini adalah inti dari konten di halaman situs Anda.
Pilih gambar yang mengilustrasikan konten halaman atau menambah mood pada desain. Untuk pengoptimalan gambar SEO, penting agar teks di sebelah gambar terkait dengan gambar.
Langkah 2. Periksa keaslian gambar untuk situs
Mesin pencari mengutamakan gambar yang unik. Jika Anda mengambil foto sendiri atau meminta seniman digital yang disewa untuk membuat ilustrasi, tidak akan ada masalah SEO.
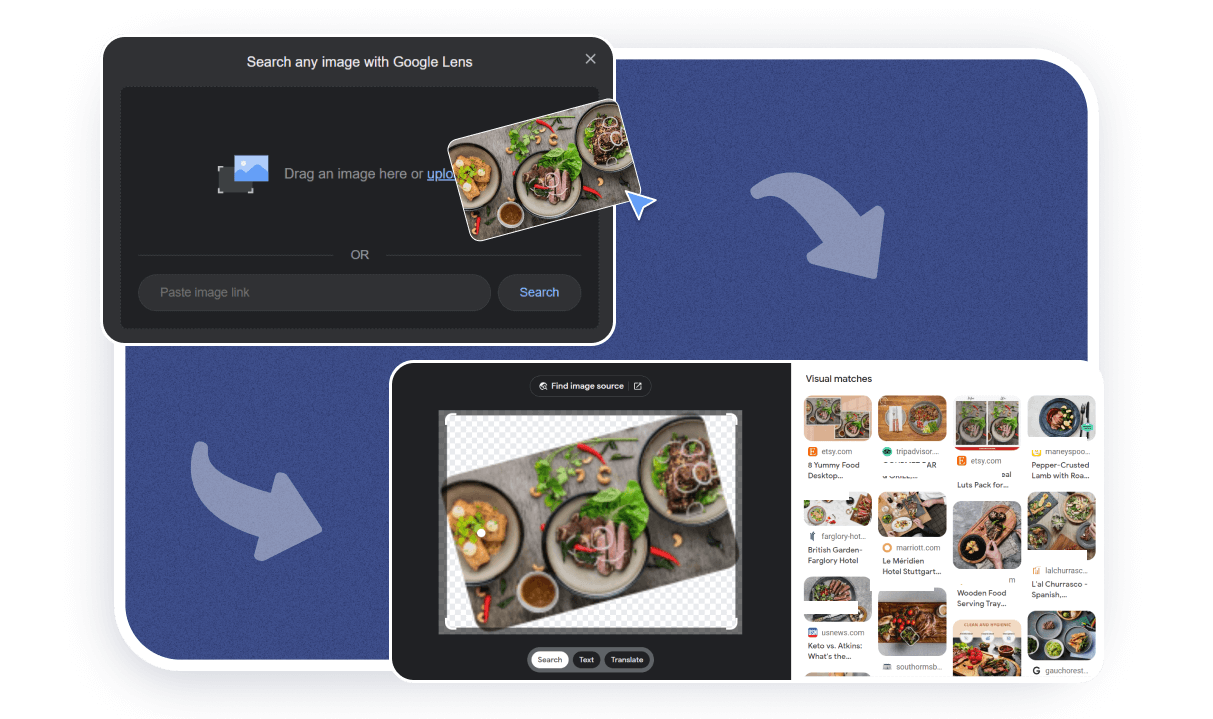
Untuk memeriksa keaslian gambar Anda, Anda perlu menggunakan layanan Gambar Google . Selanjutnya, pilih "cari berdasarkan gambar" dan unggah gambar Anda. Anda akan melihat gambar serupa di hasil pencarian. Jika ada banyak gambar serupa yang ditemukan, gambar Anda tidak memiliki potensi SEO.

Tetapi Anda dapat memodifikasi gambar stok lebih lanjut. Meskipun efek dari tindakan tersebut minimal, Anda masih akan mencapai hasil yang lebih baik daripada tanpa perubahan sama sekali.
Cara termudah untuk mengubah gambar adalah:

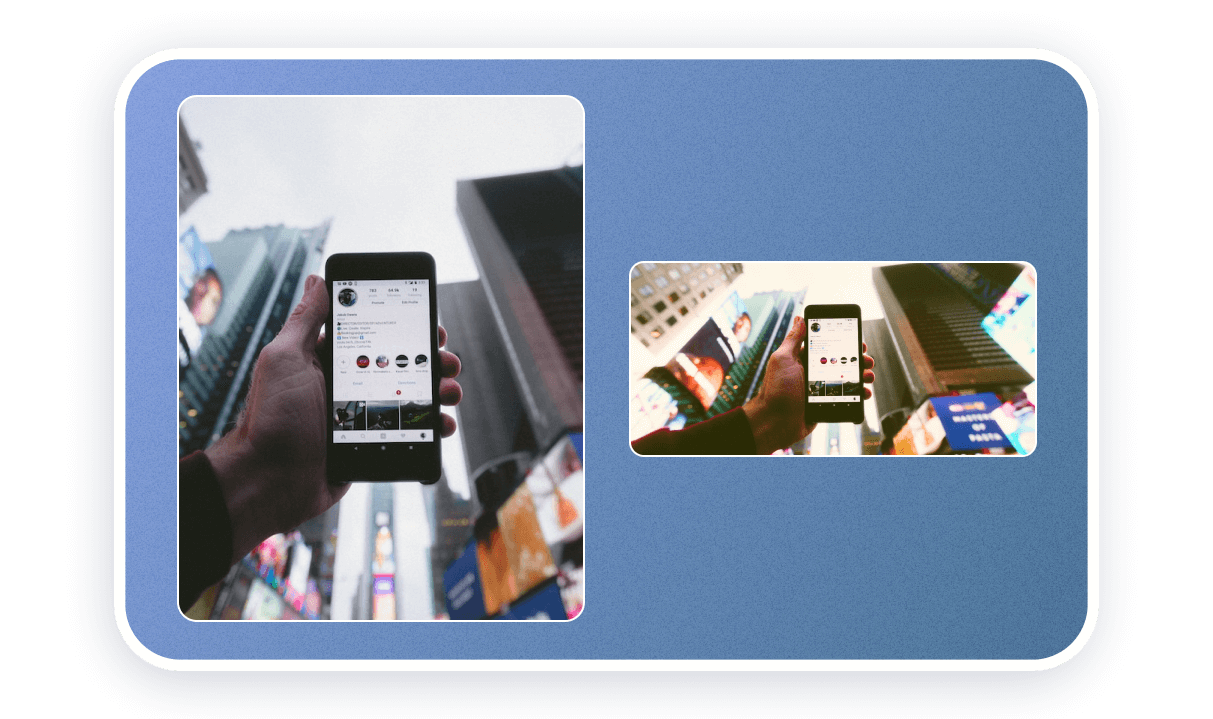
Pemangkasan dan pencerminan. Pangkas gambar dan juga putar gambar di cermin. Pastikan untuk mempertahankan komposisi dan subjek gambar saat memotong gambar dan pastikan bahwa elemen tertentu (misalnya, teks prasasti di latar belakang) tidak terbalik. Pengguna akan segera melihatnya.

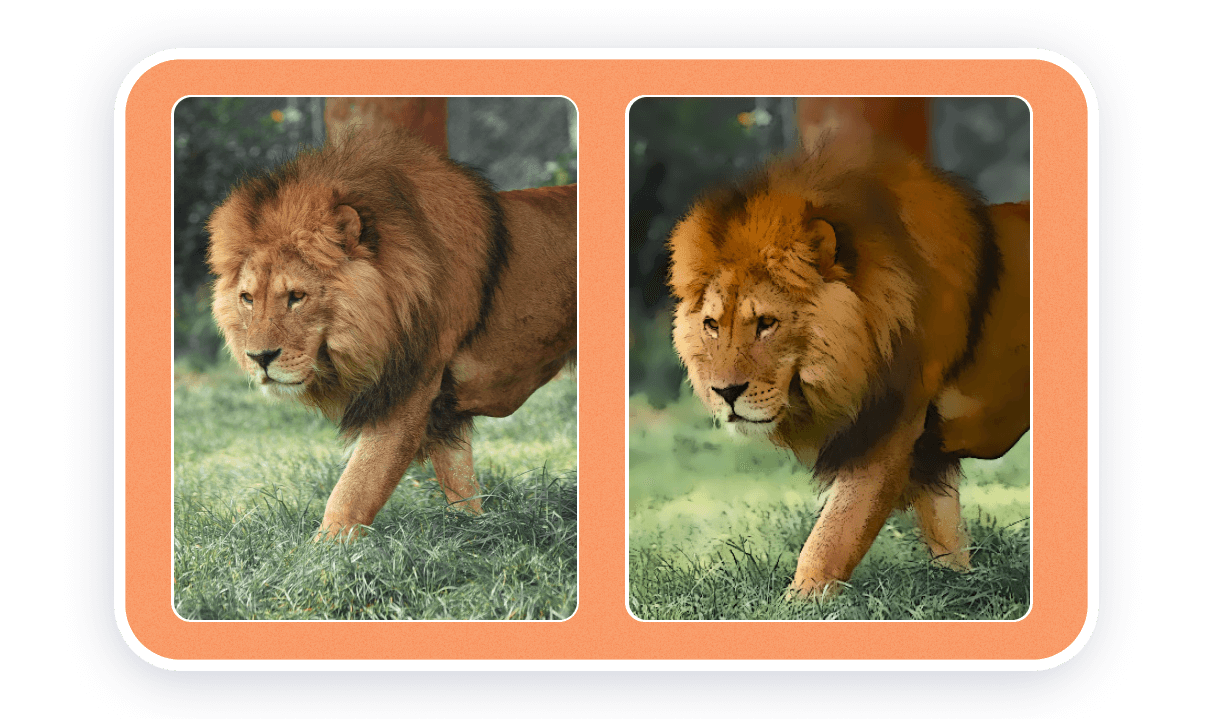
Koreksi warna, filter suasana hati, dan filter artistik. Perubahan foto ini akan efektif jika gambarnya sangat berbeda dari aslinya. Salah satu opsi adalah mengubah warna individual gambar sepenuhnya ke warna lain. Untuk melakukan ini, Anda perlu memilih area warna di editor grafis Anda dan mengubah bayangannya (Hue).

Menambah atau menghapus objek dari gambar. Untuk kepentingan pengoptimalan, sebaiknya jangan lakukan ini — hasilnya tidak akan sempurna, dan foto tidak akan terlihat sangat alami. Biasanya, perubahan seperti itu muncul ketika Anda, misalnya, menambahkan foto produk ke gambar stok atau maket.
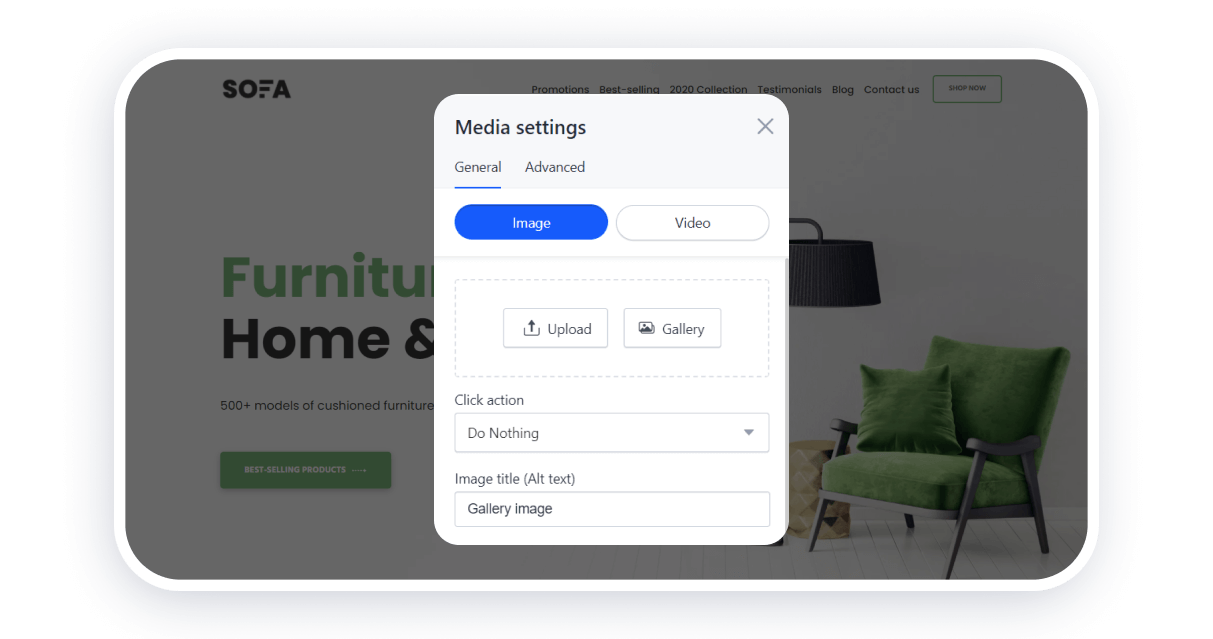
Langkah 3: Tambahkan atribut SEO dan judul ke gambar di situs
Alt text adalah teks deskripsi gambar di situs. Mesin pencarinya menggunakannya untuk mengevaluasi konten gambar. Ketika pengguna melakukan pencarian gambar di Google, itu adalah deskripsi teks alternatif yang menunjukkan apakah gambar tertentu harus ditampilkan kepada pencari.

Pengguna juga akan melihat deskripsi teks dari teks Alt jika ada masalah dengan memuat gambar di halaman.
Persyaratan deskripsi alternatif gambar adalah sebagai berikut:
- Panjangnya tidak lebih dari 100-150 karakter. Deskripsi itu sendiri bisa panjang, tetapi mesin pencari menganalisis dengan tepat jumlah karakter pertama ini.
- Representasi yang akurat dari makna gambar. Anda harus menjelaskan dengan kata-kata sederhana apa yang sebenarnya ditunjukkan dalam gambar. Misalnya, "Proyek interior dengan dinding berwarna peach dan perabotan putih."
- Tidak ada duplikasi teks dari judul halaman. Dalam hal ini, mesin pencari akan menganggap gambar tersebut tidak berguna dan mengabaikannya.
- Keunikan setiap deskripsi pada halaman. Mesin pencari akan menganggap konten grafis beragam dan karenanya bermanfaat.
- Tidak ada spam kata kunci. Anda tidak boleh mengulangi kata tematik utama halaman dalam deskripsi gambar beberapa kali. Misalnya, "interior dengan dinding persik, interior bergaya, interior dengan furnitur putih."
Versi bahasa yang berbeda dari halaman yang sama dapat menggunakan gambar yang sama, tetapi harus menggunakan teks alternatif yang berbeda. Deskripsi harus dibuat dalam bahasa yang digunakan untuk konten tekstual halaman.
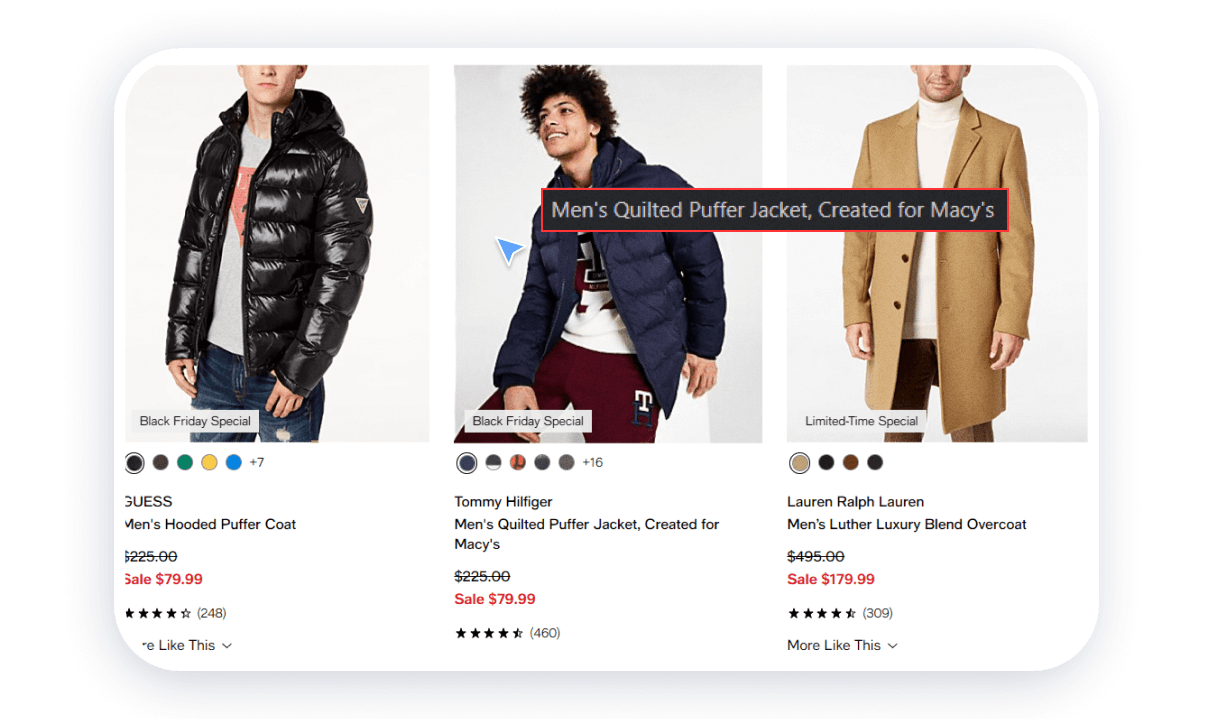
Atribut gambar Judul tidak berdampak pada SEO. Ini berguna dalam arti praktis dan memengaruhi pengalaman menggunakan situs. Saat pengguna menggerakkan kursor di atas gambar, Judul prasasti penjelas muncul sebagai tambahan.

Nama file gambar. Nama file juga memberikan informasi yang berguna untuk mesin pencari. Google merekomendasikan bahwa sebelum mengunggah gambar ke situs, Anda mengubah nama file menjadi yang bermakna dan dapat dibaca. Teks harus ditulis dalam bahasa Latin dengan tanda hubung, bukan spasi. Misalnya, alih-alih "img02879791.jpg" Anda dapat menggunakan teks "interior-with-peach-walls.jpg".
Mari kita lihat contoh nyata tentang cara membuat judul dan teks Alt dengan benar untuk gambar di situs.

Nama: pu-erh-teh-menyeduh.
Alt-text: Menyeduh teh hijau pu-erh dengan benar di rumah.

Nama: postur-untuk-gitar-bermain.
Alt-text: Duduk dengan benar saat bermain gitar klasik menggunakan stand.

Nama: bunga-lengan-tato.
Alt-text: Tato bunga minimalis di bahu lengan.
Anda mungkin telah memperhatikan bahwa format judul yang optimal adalah penamaan sederhana dari objek gambar dalam 3-5 kata.
Untuk teks Alt, yang terbaik adalah menggunakan urutan kata berikut: nama objek + kualitas uniknya + keadaan.

Langkah 4: Pilih format gambar yang optimal untuk situs
Format gambar adalah jenis penyimpanan data dalam file gambar. Setiap format memiliki jenis ekstensi filenya sendiri. Misalnya, *.png, *.jpg, *.webp, *.svg. Format yang berbeda memiliki kelebihannya masing-masing.
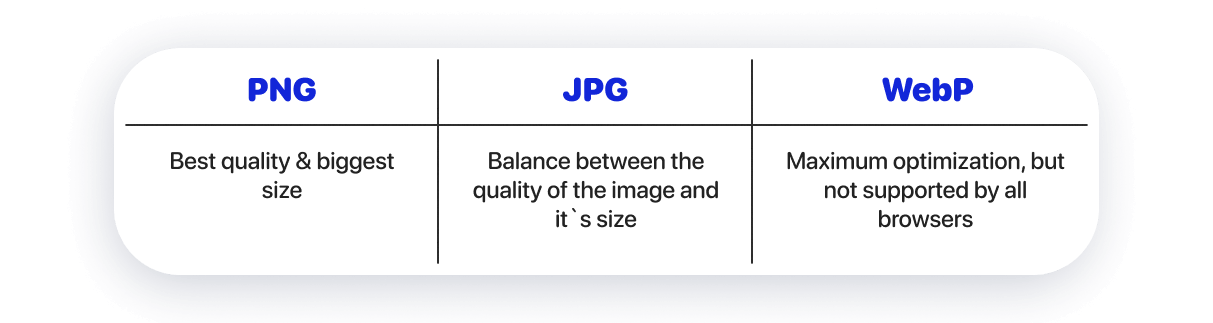
Format PNG memberikan kualitas gambar terbaik. Namun ukuran gambar jenis ini jauh lebih besar dibandingkan jenis file lainnya.
Format JPG menggunakan algoritma kompresi, sehingga ukuran file akhir kecil. Pada saat yang sama, kualitas gambar tetap dapat diterima.
Format WebP menawarkan algoritme kompresi modern, yang dengannya gambar dapat berukuran sangat kecil dengan kualitas yang dapat diterima. Sejauh ini, WebP belum sepenuhnya didukung oleh semua browser (terutama format WebP v2).

Tergantung pada tugasnya, pilih format gambar yang sesuai. Anda juga dapat menggabungkan beberapa format dalam satu halaman.
- P NG — jika penting untuk menampilkan konten dalam kualitas maksimal. Misalnya, di situs web fotografer atau desainer interior.
- JPG — jika Anda hanya perlu menampilkan konten dalam kualitas normal. Pada saat yang sama, kompatibilitas dengan browser akan sangat bagus.
- WebP — jika Anda ingin mencapai kecepatan unduh maksimum. Anda juga perlu mengonversi gambar ke format ini, karena biasanya konten, misalnya, di streaming, didistribusikan dalam format PNG dan JPG. Untuk mengonversi gambar dari format lain ke format WebP, gunakan konverter online: Convertio atau CloudConvert .
Format SVG perlu disebutkan secara terpisah . Ini digunakan untuk ilustrasi, ikon, logo , dan grafik geometris sederhana di situs. Ini adalah format vektor — gambar dibuat menggunakan bentuk geometris. Semua format gambar sebelumnya adalah bitmap. Gambar mereka terbentuk dari titik-titik terpisah dengan warna berbeda. Oleh karena itu, gambar raster memiliki parameter resolusi.
Menggunakan gambar SVG akan membantu menampilkan karya seni dengan kualitas terbaik. Harap dicatat bahwa terkadang browser mungkin tidak menampilkan SVG dengan benar. Di sisi lain, gambar vektor dapat memiliki ukuran yang sangat kecil, dan ini akan berdampak positif pada kecepatan memuat konten.
Optimalisasi SEO yang tepat dari gambar SVG membutuhkan pengetahuan tambahan dan bisa jadi sulit di beberapa platform.
Langkah 5: Pilih resolusi optimal
Resolusi adalah jumlah titik horizontal dan vertikal yang membentuk gambar.
Resolusi gambar horizontal
Sebagian besar lalu lintas berasal dari perangkat seluler. Untuk perangkat Android, resolusi layar horizontal yang paling umum adalah 1080 piksel. Untuk ponsel Apple itu 1170 piksel. Oleh karena itu, resolusi gambar horizontal lebih dari 1200 piksel terlalu berlebihan untuk perangkat seluler. Jika Anda membuat situs terutama untuk seluler, bidik lebar ini sebagai maksimum.
2000 piksel resolusi horizontal cukup untuk melihat konten di komputer (bahkan jika gambar memenuhi seluruh layar). Ukuran ini disebabkan oleh resolusi layar komputer yang paling umum — Full HD dengan 1920 piksel secara horizontal dan 1080 piksel secara vertikal).
Resolusi gambar vertikal
Untuk memilih resolusi vertikal, Anda harus mulai dari bagian layar yang ditempati oleh gambar. Jika gambar sepenuhnya terletak di satu layar, maka resolusi vertikal maksimum tidak boleh lebih dari 1000 piksel.
Setelah mengurangi kontrol di jendela browser dan panel kontrol dari 1080 piksel resolusi Full HD, ~1000 piksel ini terbentuk.
Aturan untuk memilih resolusi gambar
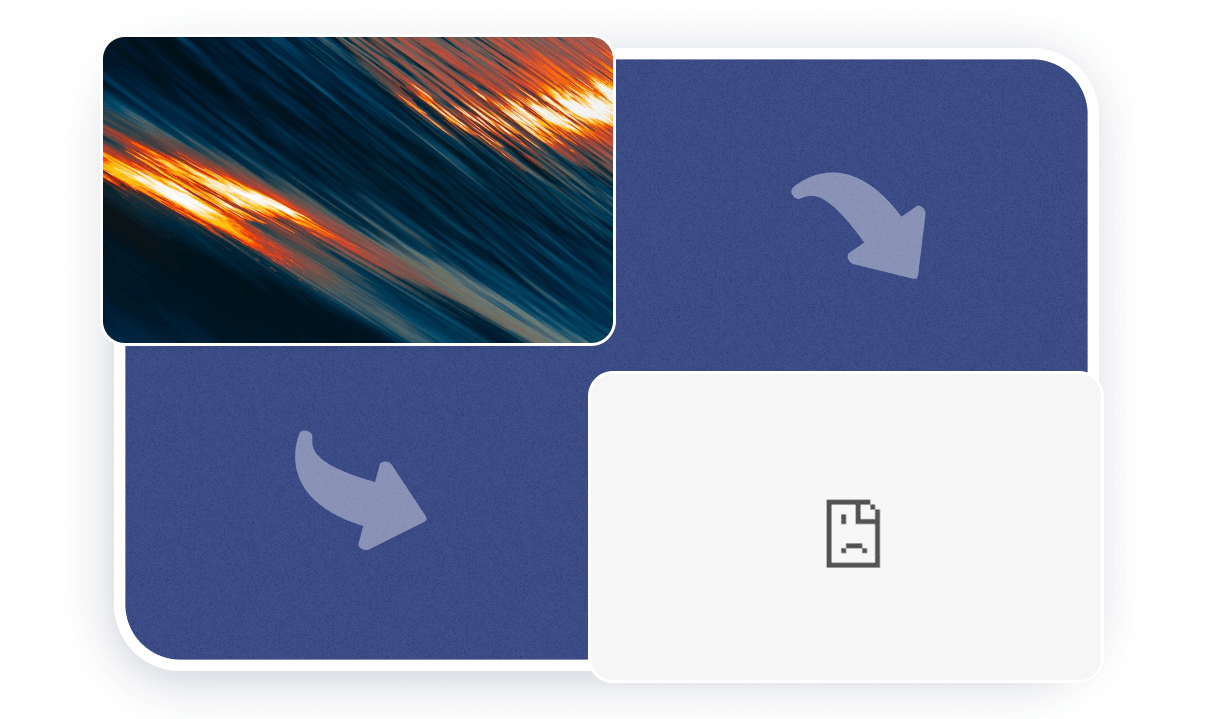
Dalam tata letak situs Anda , saat mengerjakan desain, Anda akan melihat kira-kira berapa banyak versi desktop yang ditempati gambar. Setelah menentukan perkiraan area gambar, Anda akan memahami parameter resolusi yang diperlukan.
Misalnya, Anda memiliki tiga kartu hover di situs web Anda. Mereka menempati setengah dari layar secara vertikal dan seluruh layar secara horizontal. Jadi:
- resolusi horizontal gambar tidak boleh lebih dari ~670 piksel (bagi semua 2000 piksel menjadi tiga objek).
- resolusi vertikal gambar tidak boleh lebih dari ~500 piksel (setengah dari 1000 piksel).
Selanjutnya, tergantung pada hasil yang diinginkan (keindahan situs atau kecepatan pemuatannya), akhirnya pilih resolusi.
100% untuk kualitas gambar terbaik (dalam kasus kami, ini 670x500 piksel).
85% untuk keseimbangan antara kecepatan dan kualitas (dalam kasus kami ini adalah 570x425 piksel, yaitu 670x500*85%).
70% untuk pemuatan situs tercepat (dalam kasus kami, ini adalah 470x350 piksel, yaitu 670x500*70%).
Jika situs Anda akan dilihat terutama dari perangkat seluler, maka Anda perlu melipatgandakan resolusi gambar kira-kira dua kali untuk kualitas gambar maksimum di situs. Ini karena fakta bahwa kartu akan diatur secara berurutan dalam versi seluler situs.
Perhitungannya seperti ini.
1200 piksel secara horizontal. 500 piksel secara vertikal harus dikalikan dengan rasio resolusi asli dan baru secara horizontal (1200/670 * 500 = 895 piksel). Ukuran akhir untuk kualitas gambar maksimum saat melihat gambar di ponsel adalah 1200x895 piksel.
Langkah 6: Optimalkan kualitas gambar
Ukuran gambar ditentukan tidak hanya oleh format dan resolusi, tetapi juga oleh tingkat kompresinya. Beberapa format gambar mungkin tidak menggunakan kompresi (seperti PNG). Di tempat lain, itu wajib (misalnya, dalam JPG).
Ada dua jenis kompresi, lossless dan lossy:
- merugi. Dalam hal ini, ukuran gambar berkurang secara signifikan, tetapi kualitas gambar sedikit menurun.
- Tanpa rugi. Dalam hal ini, ukuran gambar sedikit diperkecil, tetapi kualitas gambar tetap sama.
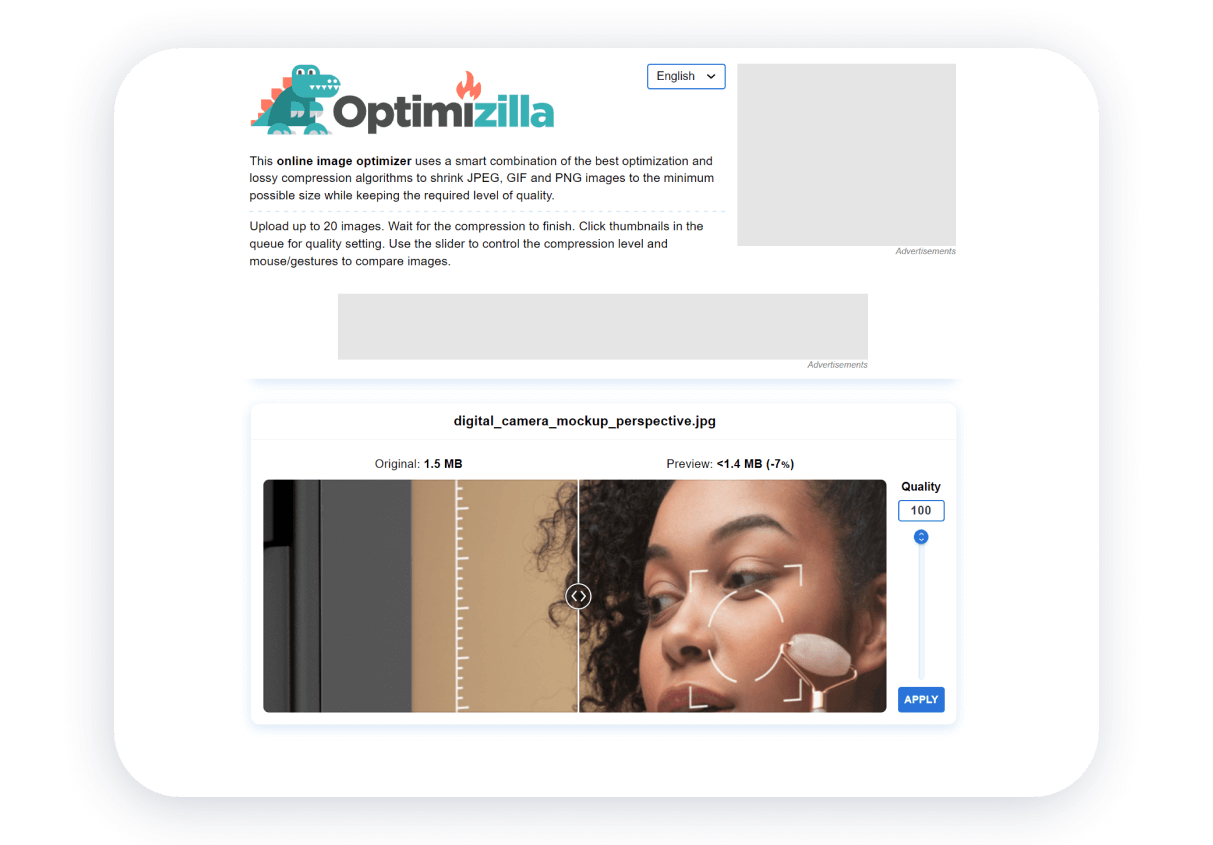
Anda dapat mencapai kompresi tingkat tinggi dengan kualitas yang dapat diterima menggunakan layanan pengoptimalan gambar online. Terkadang Anda dapat memilih resolusi akhir gambar. Tergantung pada resolusi dan fitur kompresi, ukuran file yang optimal dapat berkisar antara 50 hingga 500 kilobyte.

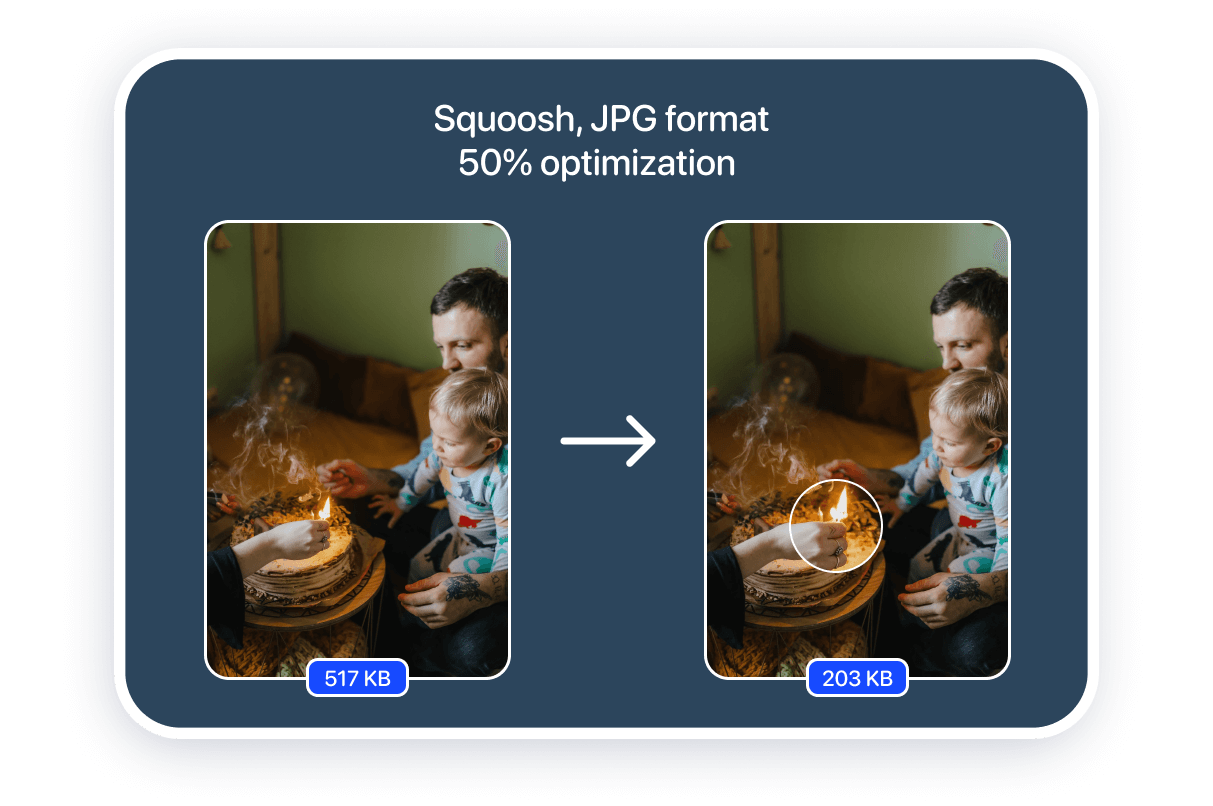
Dalam hal setiap gambar individu, tingkat kompresi pada layanan akan berbeda. Menggunakan gambar yang sama sebagai contoh, Anda dapat memperkirakan tingkat pengurangan ukuran file.
Anda dapat mengevaluasi kemungkinan pengoptimalan ukuran file untuk tugas pengoptimalan gambar SEO sendiri:

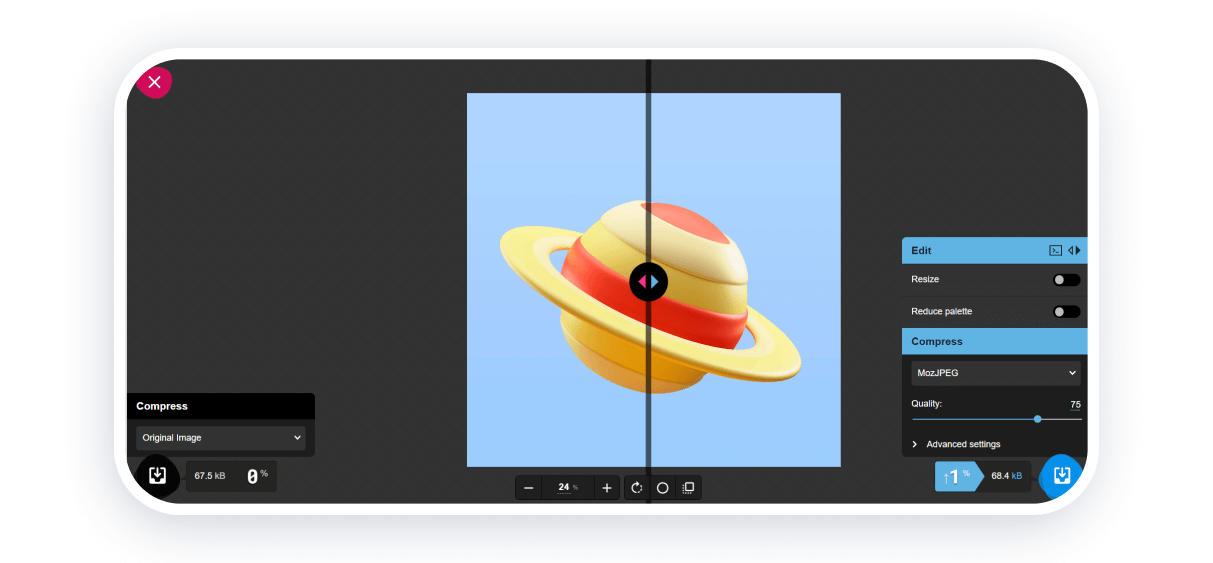
Squoosh
Anda akan memiliki peluang yang signifikan, tetapi menguasai konverter akan membutuhkan waktu. Anda akan segera dapat menghargai perbedaan antara file asli dan yang dikonversi. Anda dapat bekerja dengan satu gambar pada satu waktu. Konversi format dan pengubahan ukuran gambar didukung. Layanan ini mendukung WebP, PNG dan JPEG.

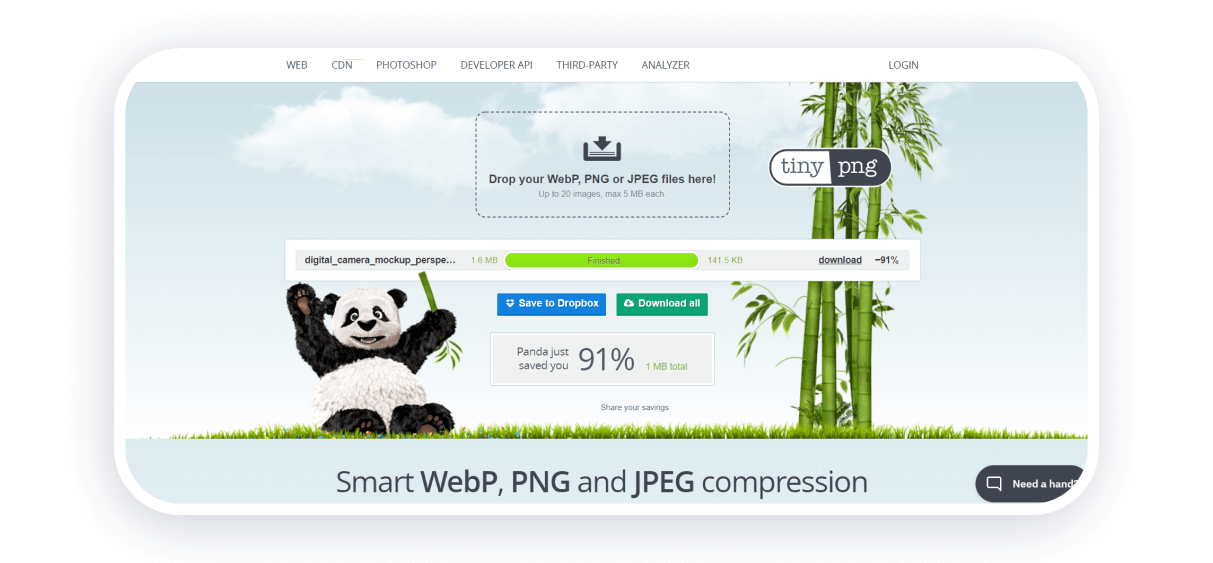
PNG Kecil
Layanan ini akan memungkinkan Anda untuk mengoptimalkan file berformat WebP, PNG dan JPEG. Anda dapat mengonversi hingga 20 gambar hingga masing-masing 5 megabita sekaligus. Tidak ada batasan jumlah konversi file per hari. Tidak ada pengaturan pengoptimalan.

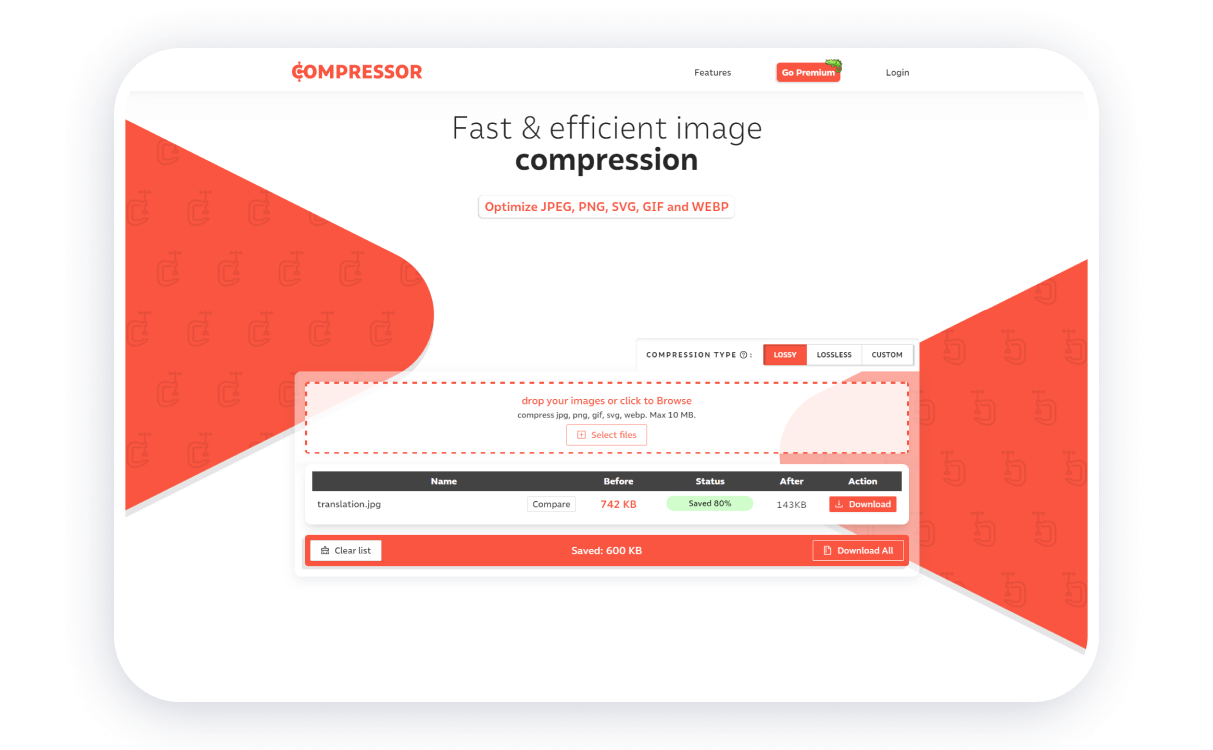
Kompresor.io
Tanpa berlangganan, Anda dapat memproses hingga 50 file per hari. Format JPEG, PNG, SVG, GIF, WEBP didukung. Ada pilihan antara kompresi lossy dan lossless. Anda dapat mengoptimalkan beberapa file sekaligus (ukuran total hingga 10 megabita).

Kompresor Gambar
Anda dapat mengoptimalkan file berformat JPEG, GIF, dan PNG. Anda dapat mengoptimalkan banyak file sekaligus. Tidak ada batasan jumlah optimasi file per hari. Tidak ada pengaturan kecuali membatasi palet warna. Hingga 20 file dapat diunggah secara bersamaan untuk pengoptimalan.

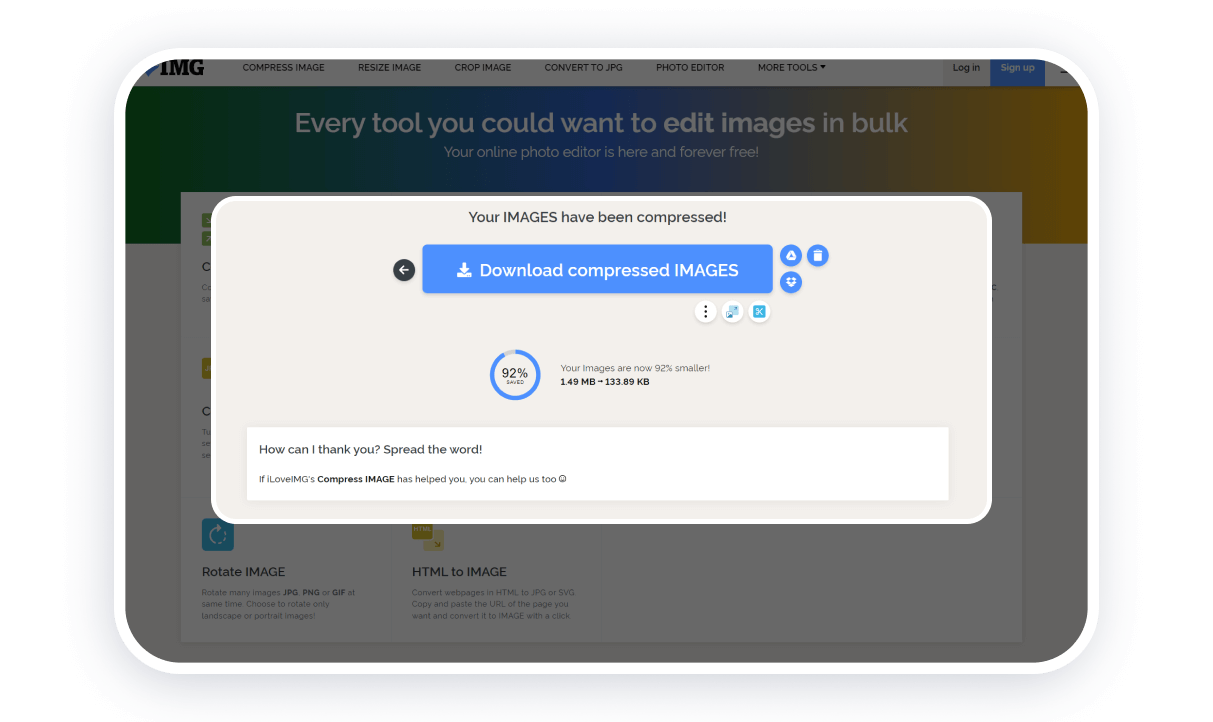
iLoveIMG
Layanan multifungsi untuk bekerja dengan gambar. Semua alat dibagi menjadi beberapa kelompok. Optimalisasi gambar, konversi file format lain ke JPG, pengubahan ukuran dan pemotongan gambar tersedia. Pada satu waktu, Anda dapat melakukan operasi dengan 30 file dengan ukuran total hingga 200 megabyte.
Aspek lain dari pengoptimalan gambar SEO
Bekerja dengan peta situs dan lokasi penyimpanan gambar, memilih alamat (URL) yang benar untuk gambar dan mengaktifkan pemuatan lambat (memuat konten saat halaman digulir) memerlukan pengetahuan khusus, serta interaksi dengan file struktur situs.
Jika Anda membangun situs di Weblium , Anda tidak perlu khawatir tentang sisi teknis pembuatan situs. Baik dari segi SEO maupun pengoperasian seluruh situs.

Untuk mempercepat pemuatan situs, pembuat situs kami secara otomatis mengurangi ukuran gambar sambil mempertahankan kualitasnya. Jika Anda perlu menampilkan foto dalam kualitas tinggi, maka Anda dapat menampilkan gambar latar belakang di situs dengan parameter asli.
Saat Anda menambahkan gambar, Anda langsung menambahkan semua atribut yang dibutuhkan oleh mesin pencari ke alat pengolah gambar. Anda bisa mendapatkan lebih banyak lalu lintas tidak hanya dengan bantuan SEO , tetapi juga dengan penggunaan jejaring sosial. Halaman situs web di Weblium mendukung markup Grafik Terbuka, sehingga ditampilkan dengan benar di jejaring sosial.
