SEO untuk JavaScript: Eksperimen untuk menguji mesin telusur
Diterbitkan: 2022-10-11Artikel ini membahas sumber SEO terbaik untuk JavaScript dan pengujian untuk memahami bagaimana mesin pencari (Google, Bing, dan Yandex) berperilaku ketika mereka harus merayapi dan mengindeks halaman yang dirender melalui JS. Kami juga akan melihat beberapa pertimbangan yang didedikasikan untuk pakar dan pengembang SEO.
JavaScript adalah pemain utama di web saat ini, dan seperti yang dikatakan John Mueller, “ Itu tidak akan hilang dengan mudah. ”
Topik JavaScript sering difitnah oleh komunitas SEO, tetapi saya yakin itu karena kurangnya keterampilan teknis dalam pengembangan JavaScript dan rendering halaman web . Tetapi ini juga tergantung pada sulitnya komunikasi antara pakar SEO dan tim pengembangan.
Posting ini dibagi menjadi dua bagian: yang pertama (singkat) menawarkan beberapa sumber untuk melihat topik secara lebih rinci; di bagian kedua (lebih mendalam) kita melihat eksperimen yang sangat sederhana yang menguji mesin telusur pada laman web yang dirender menggunakan JavaScript.
Beberapa sumber yang memperkenalkan SEO untuk JavaScript
Dalam video berikut Martin Splitt , merujuk ke Google, memperkenalkan topik tersebut, menjelaskan pentingnya berpikir dari perspektif SEO saat mengembangkan proyek di JavaScript. Secara khusus, dia merujuk ke halaman yang merender konten penting di JS dan ke aplikasi satu halaman .
“Jika Anda ingin aset diindeks sesegera mungkin, pastikan konten yang paling penting ada di sumber halaman (sisi server yang dirender).”
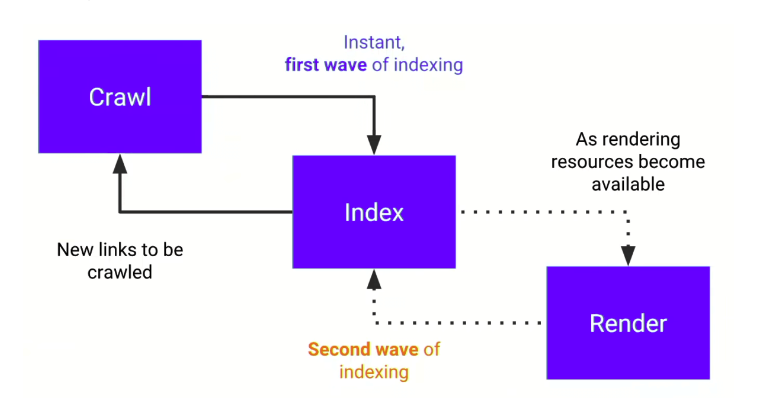
Apa alasannya? Karena kita harus selalu mengingat skema berikut, yaitu dua gelombang pengindeksan .

Alur perayapan, pengindeksan, rendering, dan pertimbangan ulang. Dan dua gelombang pemrosesan.
Konten yang dihasilkan oleh JavaScript dianggap dalam pengindeksan gelombang kedua, karena harus menunggu fase rendering .
Namun, dalam video berikut, tips SEO dasar tentang proyek yang dikembangkan dalam JavaScript dijelaskan.
“Kami bergerak menuju pengalaman pengguna yang luar biasa, tetapi kami juga menuju kebutuhan akan keterampilan teknis yang semakin besar.”
Tes sederhana untuk memperjelas bagaimana mesin pencari memperlakukan JavaScript
Saya akan menjelaskan tes yang saya lakukan hanya untuk menelusuri kembali langkah-langkah yang dijelaskan oleh dokumentasi Google ( crawling, indexing, rendering, reconsideration ). Sebuah tes, bagaimanapun, yang juga melampaui mesin pencari Mountain View.
Catatan: ini adalah tes yang cukup "ekstrim" dalam hal solusi teknis yang diterapkan, dan dibuat menggunakan fungsi JavaScript sederhana, tanpa menggunakan kerangka kerja tertentu. Tujuannya semata-mata untuk memahami dinamika mesin pencari, bukan latihan gaya.
1) halaman web
Pertama, saya membuat halaman web dengan karakteristik sebagai berikut:
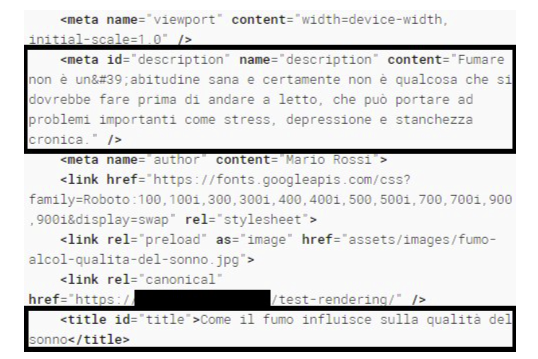
- Halaman HTML yang berisi TAG struktural utama, tanpa teks, kecuali konten tag <title>, subjudul di tag <h4> dan string di footer.
- Konten, tersedia dalam HTML sumber, memiliki tujuan khusus: untuk memberikan data mesin pencari segera setelah pemrosesan pertama.
- Fungsi JavaScript, setelah DOM ( Document Object Model ) selesai, menangani rendering semua konten ( posting lengkap yang dihasilkan menggunakan GPT-3 ).
$(dokumen).siap( fungsi () {
hidrasi();
});- Konten yang dirender oleh fungsi tidak ada di halaman dalam string JavaScript atau JSON, tetapi diperoleh melalui panggilan jarak jauh (AJAX).
- Data terstruktur juga " disuntikkan " melalui JavaScript yang memperoleh string JSON melalui panggilan jarak jauh.
- Saya sengaja memastikan bahwa fungsi JavaScript menimpa konten tag <title>, menghasilkan konten tag <h1> dan membuat deskripsi. Alasannya adalah sebagai berikut: jika data yang diberikan oleh JS telah dipertimbangkan, potongan hasil di SERP akan benar-benar berubah.
- Salah satu dari dua gambar yang dirender melalui JS, telah ditunjukkan di header halaman dalam tag <link> ( rel = “preload” ) untuk memahami apakah tindakan ini dapat mempercepat pengindeksan sumber daya.
2) Pengiriman halaman ke mesin pencari dan pengujian
Setelah saya menerbitkan halaman, saya melaporkannya ke mesin pencari, dan khususnya ke Google (melalui " pemeriksaan URL " dari Search Console), ke Bing (melalui " Kirim URL " dari Alat Webmaster) dan ke Yandex (melalui " Halaman indeks ulang ” dari Alat Webmaster).
Pada tahap ini, saya menjalankan beberapa tes.
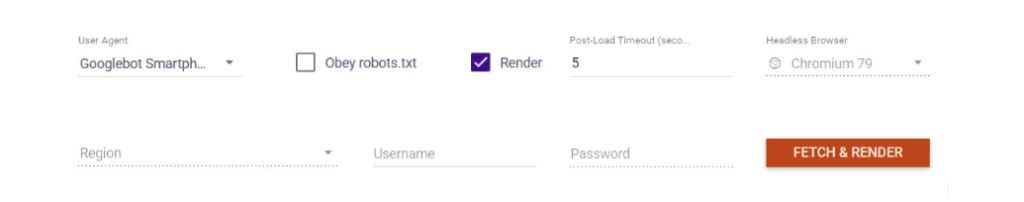
- Alat "Ambil & Render" Merkle yang biasanya saya gunakan untuk melakukan tes rendering, menghasilkan halaman dengan benar. Alat ini mensimulasikan Googlebot menggunakan Chromium 79 tanpa kepala.
Catatan: di antara alat Merkle ada juga Penguji Pra-rendering , yang memungkinkan Anda memverifikasi respons HTML berdasarkan agen pengguna yang membuat permintaan.

Merkle Fetch & Render: alat uji rendering
- Pengujian Hasil Kaya Google berhasil membuat DOM dan tangkapan layar laman. Alat ini juga mendeteksi data terstruktur dengan benar, mengidentifikasi entitas tipe " Artikel ".

DOM yang dihasilkan oleh Tes Hasil Kaya Google
- Alat pemeriksaan URL Search Console pada awalnya terkadang menunjukkan perenderan yang tidak sempurna. Tapi saya pikir alasannya adalah waktu berjalan.
3) Pengindeksan
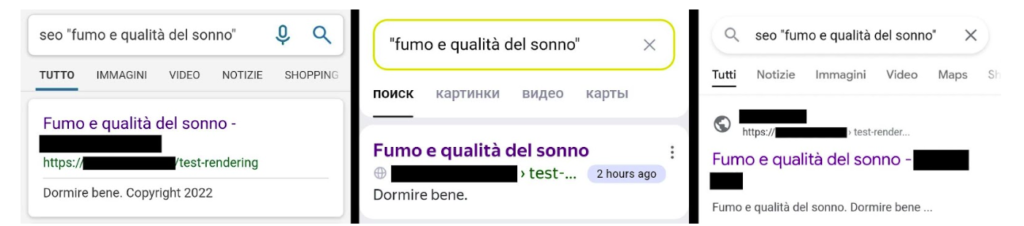
Pada tahap ini, semua mesin pencari berperilaku sama: setelah beberapa jam, hasilnya ada di semua SERP.

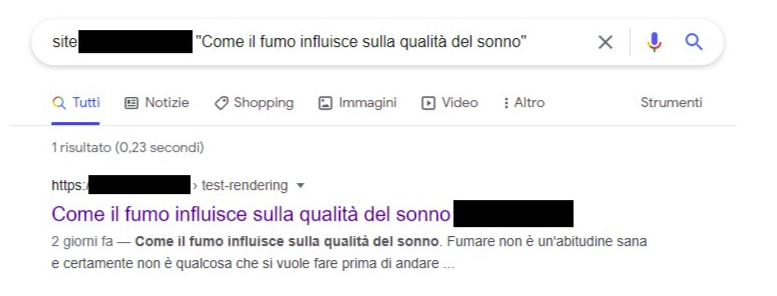
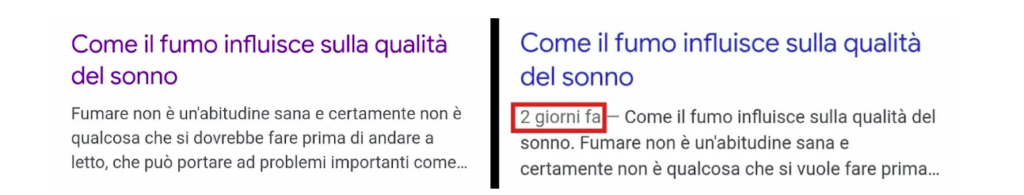
Cuplikan yang dihasilkan pada fase pertama di Bing, Yandex, dan Google
Cuplikan, seperti yang terlihat pada gambar, terdiri dari konten tag <title> dan deskripsi yang diperoleh dari data yang tersedia di konten utama.
Tidak ada gambar pada halaman yang telah diindeks.
4) Operasi pengeditan, peta situs, API pengindeksan Google
Keesokan harinya, potongannya sama. Saya telah menyelesaikan beberapa tindakan untuk mengirim sinyal ke mesin pencari.
- Saya mengubah HTML halaman, menambahkan favicon, nama penulis posting dan tanggal publikasi. Tujuannya adalah untuk mengetahui apakah mesin telusur akan memperbarui cuplikan sebelum analisis potensial dari konten yang dirender.
- Pada saat yang sama saya memperbarui JSON dari data terstruktur dengan memperbarui tanggal modifikasi (“dateModified”).
- Saya mengirim peta situs yang berisi URL halaman web ke alat webmaster dari mesin pencari yang berbeda.
- Saya melaporkan ke mesin pencari bahwa halaman telah dimodifikasi, dan khususnya, untuk Google, melalui API pengindeksan.
[Studi Kasus] Jauhkan desain ulang Anda dari menghukum SEO Anda
Hasil
Apa yang terjadi setelah beberapa hari?


Google merender dan mengerjakan ulang cuplikan
1) Google merender konten dengan memproses JavaScript, lalu mengerjakan ulang hasilnya di SERP menggunakan konten dengan benar.

Google telah mengindeks konten yang dirender menggunakan JavaScript
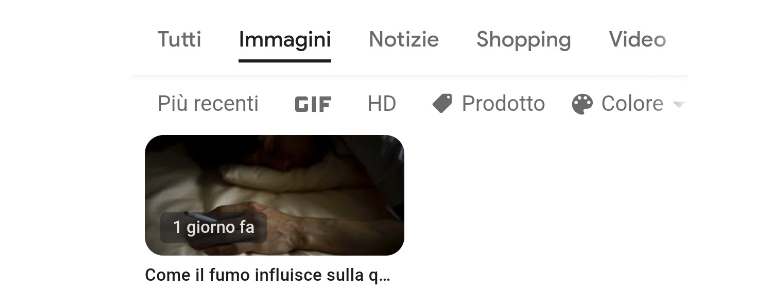
2) Gambar pertama postingan juga diindeks dan muncul di Gambar Google.

Gambar posting, dirender melalui JavaScript, muncul di Gambar Google
3) Cuplikan di Bing dan Yandex tidak berubah. Ini berarti bahwa pada hari-hari setelah publikasi mereka tidak mempertimbangkan DOM final.
4) Gambar yang ditampilkan di tautan untuk pramuat tidak menerima perlakuan yang menguntungkan dibandingkan dengan yang lain.
Render halaman JavaScript (β) oleh Yandex
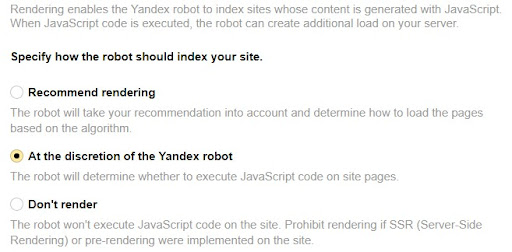
Di alat webmaster Yandex ada fitur "beta" yang memungkinkan Anda menentukan perilaku robot saat merayapi halaman.

Panel konfigurasi rendering Yandex
Anda dapat menyarankan menjalankan JavaScript untuk menyelesaikan rendering, atau tidak menjalankannya. Opsi default memberi algoritme "kebebasan" untuk memilih tindakan terbaik.
Dalam kasus tertentu di mana hampir semua konten dihasilkan di sisi klien, tetapi lebih umum, misalnya untuk kerangka kerja JavaScript, disarankan untuk memaksa rendering.
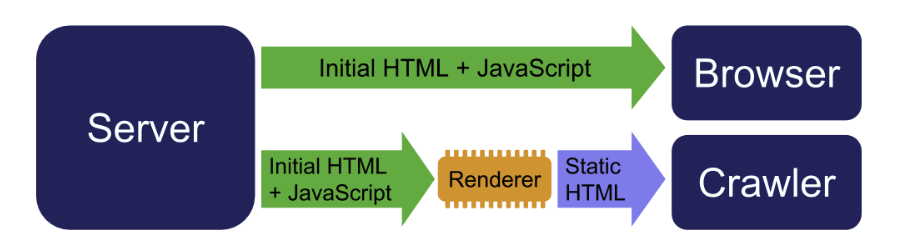
Render dinamis
Pada fase pengujian terakhir, saya menerapkan solusi rendering dinamis untuk Bing dan Yandex. Solusi ini memungkinkan untuk membedakan respons yang dikirim ke klien sehingga:
- Browser pengguna menerima respons yang berisi HTML dan JavaScript yang diperlukan untuk menyelesaikan rendering;
- Perayap menerima versi statis laman, yang berisi semua konten penting di sumbernya.

Cara kerja rendering dinamis
Setelah menyelesaikan implementasi, saya meminta pengindeksan lagi melalui alat Bing dan Yandex.
Yandex, dalam beberapa jam, membuat ulang cuplikan di SERP sebagai berikut. Jadi Yandex menganggap versi baru yang diberikan sisi server.

Cuplikan Yandex setelah rendering dinamis
Bing tidak mengubah hasil dalam waktu yang tersedia untuk tes, tetapi pasti ( ehm.. setidaknya saya berharap ) akan mengintegrasikannya di hari-hari berikutnya.
Kesimpulan
Tes sederhana ini menunjukkan bahwa Google berfungsi seperti yang ditentukan oleh dokumentasi, dengan menghormati dua fase skema yang terlihat di bagian awal posting. Pada fase pertama, sebenarnya, itu mengindeks konten yang ada di sumber halaman hampir seketika (HTML yang dihasilkan di sisi server); di detik, dalam beberapa hari, itu mengindeks bagian yang diberikan melalui JavaScript.
Bing dan Yandex, di sisi lain, tampaknya tidak mendeteksi konten yang dihasilkan melalui JavaScript .. setidaknya dalam beberapa hari setelah publikasi.
Elemen-elemen ini menyoroti beberapa aspek terkait JavaScript yang akan saya coba jelaskan sedikit lebih detail di bawah ini.
- Fokus pada pasar referensi untuk komunikasi harus dipertahankan: jika kita berbicara kepada audiens yang menggunakan mesin pencari selain Google, kita berisiko tidak terlihat seperti yang kita inginkan.
- Bahkan jika pengguna menggunakan Google, kita harus mempertimbangkan waktu yang diperlukan untuk mendapatkan informasi lengkap di SERP. Fase rendering, pada kenyataannya, sangat mahal dalam hal sumber daya: dalam kasus pengujian, dengan hanya satu halaman online, cuplikan diperoleh dengan benar dalam beberapa hari. Tapi apa jadinya jika kita bekerja di website yang sangat besar? “Anggaran” yang disediakan mesin pencari untuk kita dan kinerja situs web menjadi penentu.
- Saya percaya bahwa JavaScript memungkinkan kami untuk menawarkan pengalaman pengguna yang superior kepada pengguna, tetapi keterampilan yang dibutuhkan untuk mencapai ini banyak dan mahal. Sebagai ahli SEO, kita perlu berevolusi untuk mengusulkan solusi terbaik. Pra-rendering atau rendering dinamis masih merupakan teknik yang berguna untuk menghasilkan konten penting pada proyek yang perlu memastikan visibilitas global.
- Semua kerangka kerja JavaScript modern, yang didasarkan pada arsitektur JAMstack, seperti Astro, Gatsby, Jekyll, Hugo, NuxtJS dan Next.JS, menawarkan kemungkinan untuk merender konten di sisi server, untuk menyediakan versi statis dari halaman. Selanjutnya, Next.JS, yang menurut saya paling canggih, memungkinkan mode rendering "hibrida", yang disebut "Regenerasi Statis Inkremental" (ISR). ISR memungkinkan pembuatan halaman statis secara bertahap, dengan pemrosesan latar belakang yang konstan. Teknik ini memungkinkan kinerja navigasi yang sangat tinggi.
“Pertanyaannya adalah .. apakah layak memasukkan “kompleksitas” seperti itu ke dalam sebuah proyek? Jawabannya sederhana: ya, jika kita ingin menghasilkan pengalaman pengguna yang luar biasa!”
catatan tambahan
- Kita harus memperhatikan perbedaan antara peristiwa "siap dokumen" dan "jendela dimuat": yang pertama berlaku setelah DOM dibuat, sedangkan yang terakhir ketika DOM telah dibuat dan sumber daya telah dimuat.
- Jelas, untuk pengujian seperti ini, tidak masuk akal untuk menganalisis salinan cache Google, karena ketika halaman dibuka, JS akan dieksekusi kembali, tidak memberikan persepsi konten yang dipertimbangkan oleh Google.
JavaScript bagus, dan SEO bagus!
