SMX Boot Camp: Desain Web Ramah SEO (#smx #14A)
Diterbitkan: 2022-06-12Ah. Ini bagus. Dalam sesi ini Shari Thurow (@sharithurow, Pendiri dan Direktur SEO di Omni Marketing Interactive) akan menunjukkan kepada kita bagaimana membuat situs ramah mesin pencari yang dapat dibaca dan diindeks oleh spider pencarian, tetapi juga sama menariknya bagi pengunjung manusia. Sumber daya yang bagus untuk mereka yang berurusan dengan, ahem, maksud saya ... sangat menghormati umpan balik dari desainer web yang tidak yakin Anda dapat memiliki desain web yang ramah SEO tanpa mengorbankan pengalaman pengguna.
 Yay untuk SEO dan UX yang bekerja bersama, dan yay untuk mendidik seluruh tim tentang nilai keduanya! Ayo pergi.
Yay untuk SEO dan UX yang bekerja bersama, dan yay untuk mendidik seluruh tim tentang nilai keduanya! Ayo pergi.
Tentang Shari Thurow – Dia adalah (wanita) pria dalam hal desain ramah SE. Sudah melakukan ini sejak 1995. Dia adalah seorang desainer dan pengembang; sumber daya teknis yang baik. Kegunaan web dan profesional UX sejak 2002.
Tidak ada "bidang lain di mana ada lebih banyak sumpah serapah daripada kegunaan situs web" kata Shari. ( CA: Saya suka ini dan setuju. )
Semua rekomendasi adalah presentasi ini didasarkan pada data!
Findability memiliki tiga area :
Browsing
mencari
Menanyakan jejaring sosial
Saat Anda menguji UX situs web, Anda tidak menguji orangnya, Anda sedang menguji situs webnya.
Kami sedang bermain game sekarang. Ini disebut “Apakah website ini SE friendly atau tidak. “
Shari mengatakan otak kita (pria dan wanita) terhubung untuk memikirkan tiga hal:
Bisakah saya memakannya? Apakah itu akan memakanku? Bisakah saya berhubungan seks dengannya? (Jadi, jika Anda adalah restoran, sebaiknya pastikan situs web Anda menampilkan makanan!)
The Mayo Clinic adalah situs yang sangat baik dalam hal desain web yang ramah SE.
Hal-hal yang perlu Anda ketahui:
1) Merancang situs web untuk orang-orang yang menggunakan mesin pencari
2) Desain SE Friendly TIDAK mendesain hanya untuk mendapatkan peringkat SERP. Tidak ingin fokus pada desain yang berpusat pada teknologi.
3) Berikan akses ke konten yang diinginkan
4) Batasi akses ke konten yang tidak diinginkan (IE: Konten duplikat)
5) Bagaimana Anda menempatkan kata-kata dan gambar grafis di situs web Anda – bagaimana Anda mengatur sesuatu secara fisik – memberi tahu SE apa yang menurut Anda penting. Jika ini penting, SE menganggap Anda akan meletakkannya lebih tinggi di halaman Anda.
Google tidak akan menyukai Anda; Google tidak akan berlangganan buletin Anda; Google tidak akan menambahkan sepasang Google ski ke troli. Google dan Yahoo dan Bing mencoba mencari tahu apa yang diinginkan para pencari dan memberikannya kepada mereka; jadi ANDA harus mencari tahu apa yang mereka (manusia) inginkan dan berikan juga kepada mereka.
5 Aturan desain web: Buatlah….
1) Mudah dibaca
(terbaca, dapat dipindai, dapat dimengerti, masuk akal dalam daftar pencarian. Bisakah orang membacanya?? Bisakah orang membacanya DI SMARTPHONE? )
Konten harus mudah dibaca, dan lebih mudah dipindai.
UJI! Apakah ini mudah dibaca? 
Tidak!
Berhati-hatilah saat menggunakan Grey. Banyak orang tidak mengenali abu-abu sebagai dapat diklik.
Jangan memformat teks yang dapat diklik dan tidak dapat diklik agar terlihat sama. Ini adalah pengalaman pengguna yang buruk dan untuk SE ini terlihat seperti spam.
2) Mudah dinavigasi
(Orang-orang memindai sebelum mereka membaca; dapatkah manusia memahami konten Anda serta teknologi?) Semua teks yang dapat diklik akan terlihat dapat diklik, semua teks yang tidak dapat diklik akan terlihat TIDAK dapat diklik.
Mudah dinavigasi menjawab pertanyaan: Di mana saya? Kemana aku bisa pergi? Bagaimana saya bisa sampai di sana?
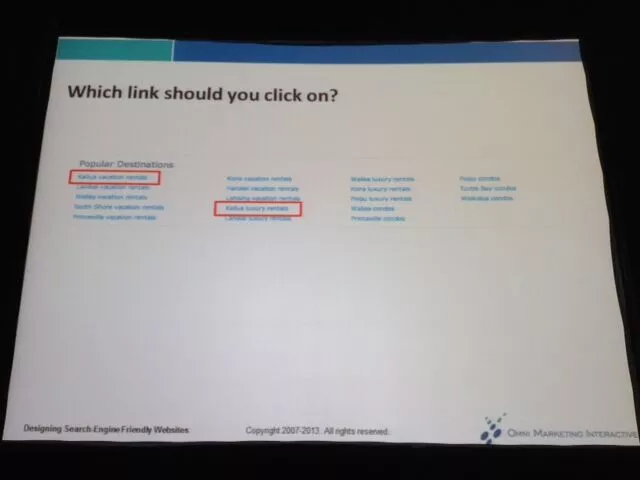
Permudah orang untuk memutuskan tautan mana yang akan diklik.

Berhati-hatilah dalam menempatkan navigasi di zona "Kebutaan spanduk"
Apple Germany dan Apple UK = contoh navigasi yang sangat bagus.
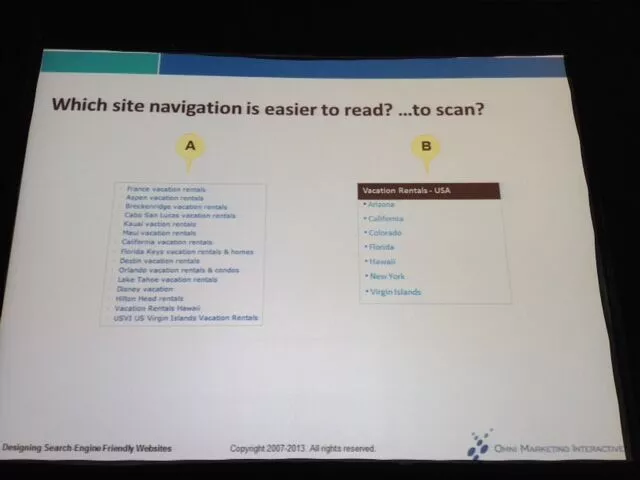
UJI: Navigasi situs mana yang lebih mudah dibaca?

Jenis skema navigasi situs (dari sebagian besar hingga paling tidak ramah SE)
Tautan teks
Tombol navigasi
Peta gambar
Menu (formulir dan DHTML)
Kilatan
Memperluas dan menciutkan navigasi (Yang menunjukkan tanda + dan –) adalah yang TERBURUK untuk Mesin Pencari).
Menu flyout memiliki kesalahan paling banyak; menu dropdown cenderung memiliki jumlah kesalahan paling sedikit.
MegaMenus cenderung kehilangan pendapatan hingga 20%! Jika Anda PERLU melakukan MegaMenu, FoodNetwork memiliki contoh bagus yaitu SE friendly dan user friendly.
Jika Anda memberi orang terlalu sedikit pilihan, itu akan membuat pengguna kesal. Tetapi jika Anda memberi mereka terlalu BANYAK pilihan, mereka juga dicentang karena mereka tidak tahu harus mulai dari mana. Anda menginginkan sesuatu di antaranya; bahwa "di antara" Anda akan merasa keluar dengan pengujian.
[Mengalami kesulitan memadatkan MegaMenu Anda? Sewa seorang arsitek informasi; itulah yang mereka lakukan. Ini disebut "tes sortir kartu" dan ada dua jenis; terbuka dan tertutup. Anda membutuhkan keduanya.]
Jika skema navigasi situs TIDAK ramah mesin pencari apakah Anda tidak boleh menggunakannya? TIDAK! PENGALAMAN PENGGUNA PERTAMA! Jika pengguna Anda suka menggunakan navigasi, gunakan itu, tetapi pastikan untuk menyertakan tautan teks juga.

Selalu mencoba untuk memiliki beberapa bentuk navigasi teks di situs web Anda. Footer yang gemuk bisa sangat membantu KETIKA DILAKUKAN DENGAN BENAR.
Situs web yang sangat besar harus memiliki indeks situs sebagai lawan dari peta situs.
3) Mudah ditemukan.
Sebelum orang dapat berinteraksi dengan situs web Anda, mereka harus menemukan situs web Anda.
Jika Anda tidak ingin orang lain melihat sesuatu, letakkan di sudut kanan bawah layar. Orang-orang cenderung tidak melihat ke bawah sana.
Setelah tiba, orang tidak keberatan mengklik halaman selama mereka merasa membuat kemajuan.
4) Konsisten dalam tata letak, desain, dan pelabelan
Beginilah cara SE dapat menentukan "aboutness" situs web Anda. Tata letak/desain/pelabelan mengkomunikasikan kepercayaan…
5) Cepat untuk mengunduh
Ada waktu pengunduhan aktual dan waktu pengunduhan yang dirasakan. Yang terakhir lebih penting daripada yang pertama. Jika orang mendapatkan kata kunci mereka divalidasi, mereka akan menganggap waktu pengunduhan sama baiknya; jika mereka tidak mendapatkan apa yang mereka inginkan, mereka akan menganggap waktu berjalan lambat.
Waktu pengunduhan yang dirasakan tergantung pada konteks:

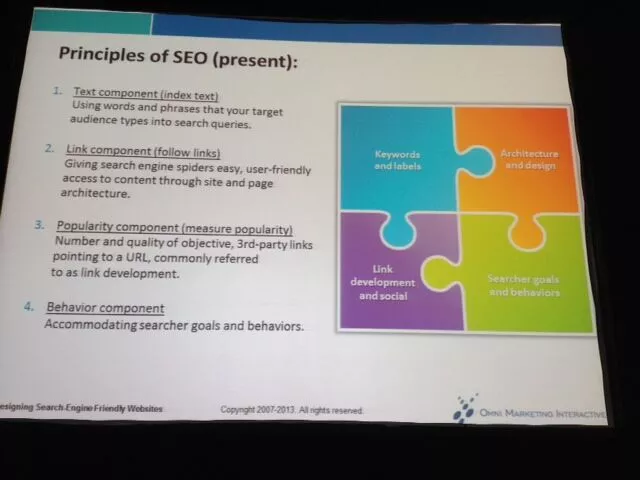
Bagaimana Mesin Pencari Membaca Situs Web
- Teks indeks
- Ikuti tautan
- Ukur popularitas
- Mengakomodasi tujuan dan perilaku pencari
Apakah orang mengatakan hal yang sama atau serupa tentang situs web Anda seperti yang Anda katakan tentang situs web Anda? (Di sinilah tautan masuk dan "pembuatan tautan" sangat penting.)

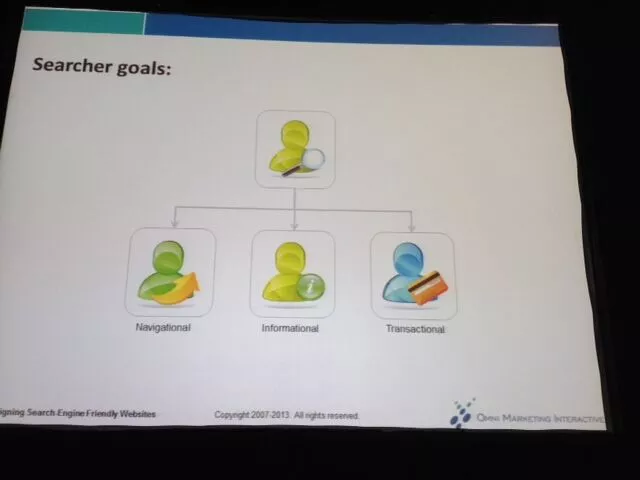
Tujuan pencari SANGAT penting! Apakah pencari Anda menginginkan navigasi, informasi (63-80% dari kueri SE), atau kueri transaksional (24-24%). Shari menyebut ini sebagai tujuan “Pergi, Ketahui, atau Lakukan”.

Jenis teks apa yang harus Anda gunakan di situs web Anda?
Teks Utama – SEMUA Mesin Pencari dibaca dan digunakan untuk menentukan relevansi
- Tag judul (sebutkan singkatan Anda di tag judul jika ada ruang!)
- salinan tubuh
- Teks di bagian atas halaman web
- Teks Di dalam dan di sekitar tautan hiper
Teks sekunder – BEBERAPA mesin pencari membaca duse untuk menentukan relevansi
- Konten tag meta (SANGAT penting untuk pengoptimalan video)
- teks alternatif
- Nama domain dan file
Item teks primer lebih penting daripada elemen teks sekunder. Pastikan untuk menempatkan kata kunci di judul Anda, teks isi yang terlihat, teks jangkar, tag meta, dan teks ALT.
Ini semua tidak ada:

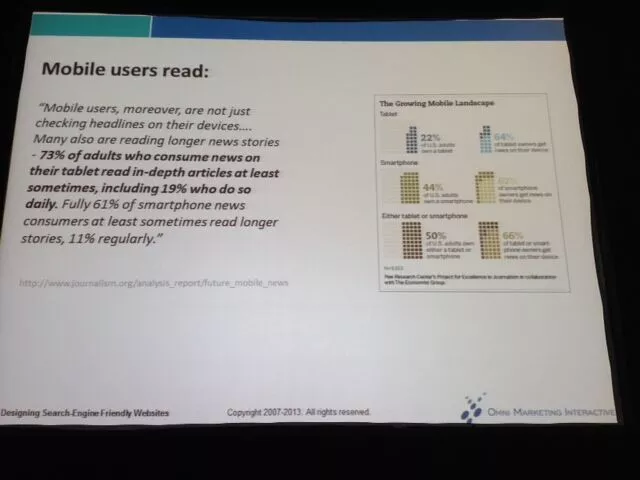
Seluler
Pengguna ponsel membaca! (mengejutkan!)

Jangan berasumsi bahwa desain responsif selalu ramah Mesin Pencari! Situs web yang dirancang untuk seluler harus mengikuti 5 aturan yang sama untuk desain web ( tercakup di atas ) seperti situs web desktop.
Desain responsif berfungsi dengan baik untuk beberapa jenis situs web (misalnya restoran), tetapi sebagian besar situs harus memiliki situs web khusus seluler yang dibuat (IE: Situs web Mayo Clinic)
Desain responsif TIDAK meningkatkan waktu pengunduhan situs web. Hitung jumlah gambar; jumlah skrip – keduanya menghambat situs web seluler.
Komponen popularitas
Sinyal sosial dan popularitas keduanya merupakan bentuk validasi. Idenya adalah untuk mendapatkan jumlah tautan berkualitas.
Saat Anda masuk, Mesin Pencari mengingat popularitas klik dan menyesuaikan hasil SERP Anda berdasarkan itu.

Beberapa mishmash acak lainnya
Baca buku ini! Desain Emosional oleh Donald Norman
"Saya tidak mengharapkan Anda untuk TAHU segalanya, saya hanya mengharapkan Anda untuk memiliki KESADARAN."
Mesin pencari tidak membaca tanda baca
Lebar kolom kanan setidaknya harus 200 piksel (jika kurang dari itu, orang cenderung mengabaikannya karena mereka mengira kolom tersebut adalah iklan)
Orang cenderung melihat tiga atau empat inci dari atas layar; inilah mengapa H1 sangat penting.
Umumnya 7-12 FAQ per halaman tidak masalah; setelah 16 menjadi sangat sulit untuk dipindai (yang merupakan pengalaman pengguna yang buruk.
Orang akan memutuskan untuk menggulir selama beberapa detik awal pertama berdasarkan apa yang terlihat. Itulah salah satu alasan mengapa penting untuk mendapatkan informasi terpenting di paro atas. (Di luar paro, Shari tidak merekomendasikan halaman lebih dari 2,5 layar.)
Banyak orang mengabaikan iklan “banner blind” (di 200px pertama halaman)
FreeDictionary.com = saturasi dan penempatan iklan yang buruk
Mayo Clinic dan ABC News = saturasi dan penempatan iklan yang bagus
Visibilitas Mesin Pencari = Buku Shari. Baca untuk informasi lebih lanjut tentang mendapatkan peringkat PDF.
