Cara Menggunakan Markup Skema untuk Meningkatkan Visibilitas Situs Web Anda dalam Pencarian
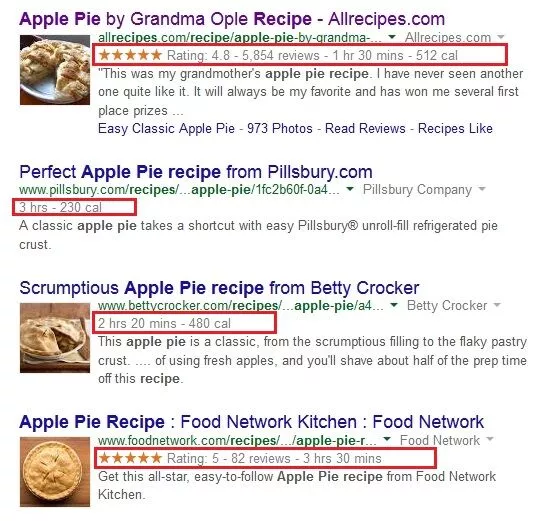
Diterbitkan: 2022-06-12Markup skema telah menjadi topik hangat di kalangan SEO, terutama sejak Manajer Produk Senior Bing, Duane Forrester menegaskan bahwa markup skema adalah faktor peringkat. Google juga mendorong penggunaan data terstruktur. Ini adalah bentuk pengoptimalan situs web terbaru yang jarang digunakan oleh siapa pun. Dalam studi terbaru, Searchmetrics mengungkapkan bahwa hanya sebagian kecil dari domain yang menggabungkan markup skema (kurang dari 1 persen!). Namun, lebih dari sepertiga hasil penelusuran Google berisi cuplikan kaya , yang merupakan informasi tambahan yang membuat hasil menonjol, seperti yang ditunjukkan gambar di bawah ini.

Intinya: Pemasar internet dan SEO memiliki peluang besar untuk melompati persaingan mereka dengan menerapkan skema untuk cuplikan kaya.
Artikel ini akan membantu Anda memahami apa itu markup skema, cara kerjanya, dan mengapa penting untuk membuat situs web Anda lebih terlihat di hasil penelusuran organik. Saya juga akan menunjukkan cara menandai konten sendiri dan mengarahkan Anda ke beberapa sumber daya berguna yang dapat Anda atau webmaster Anda gunakan. Jika ada satu hal yang Anda lakukan hari ini, pastikan itu menandai salah satu halaman web Anda dan melihat pengaruhnya pada hasil pencarian.
Apa itu Markup Skema?
Skema markup dapat menjadi teman baru terbaik bagi pemasar Internet. Ini adalah kumpulan tag HTML, atau metadata yang unik, yang dapat ditambahkan ke halaman web HTML Anda di sekitar bagian konten tertentu untuk membantu mesin telusur mendapatkan pemahaman yang lebih baik tentang halaman tertentu. Ini memudahkan orang untuk menemukan apa yang mereka cari secara online dan dengan demikian memiliki pengalaman pencarian yang lebih baik. Menggunakan data mikro yang berasal dari Schema.org, yang telah menjadi standar industri untuk bahasa data terstruktur yang diakui oleh Google, Yahoo!, dan Bing, Anda dapat membantu mesin telusur lebih memahami data di situs web Anda dengan informasi lebih detail yang menyediakan konteks tambahan .
Sementara sebagian besar tag HTML memberi tahu mesin telusur apa yang dikatakan situs web Anda , markup skema memberi tahu mesin telusur apa arti situs web Anda , yang membantu mereka memberikan hasil penelusuran berkualitas lebih baik kepada pengguna. Saat Anda menentukan jenis item dan properti item di situs Anda, Anda memberi mesin telusur informasi terstruktur yang mereka butuhkan untuk membuat hasil penelusuran yang lebih kaya. Tanpa semantik, mesin pencari akhirnya harus menafsirkan data situs web Anda sendiri — dan Anda akan mendapatkan daftar yang mungkin bukan representasi terbaik dari situs Anda.
Mengapa Markup Skema Penting untuk SEO?
Skema markup mungkin adalah alat yang paling kurang dimanfaatkan untuk SEO. Berikut adalah beberapa alasan untuk mulai menggunakan data terstruktur jika Anda ingin lebih banyak perhatian di situs web Anda:
- Skema membantu mesin telusur menafsirkan data di situs web Anda dengan lebih akurat dengan cara yang terorganisir dan terstruktur.
- Cuplikan kaya membuat cantuman lebih menarik dan meningkatkan rasio klik-tayang sebanyak 15 hingga 50 persen.
- Situs web yang menggunakan markup skema cenderung berperingkat lebih tinggi dalam hasil pencarian.
- Semakin banyak jenis skema yang Anda gunakan, semakin banyak peluang yang Anda miliki untuk muncul dalam pencarian.
- Kurang dari 1 persen situs web saat ini menggunakan skema, yang berarti peluang besar.
Terlepas dari semua manfaat SEO menggunakan skema, penerapannya berjalan lambat. Ini mungkin tidak selalu karena kurangnya kesadaran sebanyak kurangnya pengetahuan teknis. Ini menciptakan peluang luar biasa lainnya untuk bisnis, terutama mereka yang memiliki departemen pemasaran dan TI yang bekerja bersama secara sinergis untuk tujuan bersama. Pemasar mungkin memahami mengapa penting untuk menggunakan markup data terstruktur, tetapi webmaster biasanya yang menerapkannya karena mereka memiliki pengetahuan HTML yang lebih maju. Panduan markup skema ini diharapkan akan membuat Anda atau webmaster Anda berada di jalur yang benar.

Panduan Markup Skema Anda untuk Cuplikan Kaya
Sebenarnya ada dua cara untuk menggabungkan skema untuk meningkatkan upaya SEO Anda. Jika Anda terbiasa dengan HTML dasar, maka mempelajari cara menggunakan markup skema akan datang dengan mudah. Jika Anda tidak terbiasa dengan HTML, Anda dapat menggunakan Pemandu Markup Data Terstruktur Google untuk mengidentifikasi elemen di situs web Anda dan cukup menandainya dengan kosakata semantik yang sesuai. Kissmetrics memiliki posting yang sangat bagus untuk memulai skema menggunakan alat ini. Bagi Anda yang suka bermain-main dengan kode HTML, inilah yang perlu Anda ketahui tentang penggunaan markup semantik untuk meningkatkan visibilitas situs web Anda.

Elemen Dasar Markup Skema
Sekarang, ke bagian teknis dari tutorial skema ini. Data terstruktur memiliki tiga elemen dasar: atribut itemscope , atribut itemtype , dan atribut itemprop . Mari kita telusuri masing-masing atribut ini secara lebih rinci menggunakan buku pemasaran konten Bruce Clay sebagai contoh.
Atribut itemscope menunjukkan bahwa konten di antara kumpulan tag <div> adalah tentang item tertentu, sehingga tag <div> pembuka Anda akan terlihat seperti ini:
<div itemscope >
<h1>Strategi Pemasaran Konten untuk Profesional</h1>
</div>
Tapi itu tidak cukup untuk memberi label item sebagai item tanpa menentukan item apa sebenarnya.
Atribut itemtype memberi mesin telusur sedikit lebih banyak konteks yang menunjukkan bahwa konten di antara sekumpulan tag <div> sebenarnya tentang item tertentu, atau dalam contoh ini, sebuah buku. Ini dilakukan dengan menggunakan atribut itemtype segera setelah itemscope , sehingga tag <div> pembuka Anda akan terlihat seperti ini:
<div itemscope itemtype=“http://schema.org/Book ">
<h1>Strategi Pemasaran Konten untuk Profesional</h1>
</div>
Perhatikan bahwa jenis item disajikan dalam format URL dengan tautan yang berasal dari daftar skema yang ditemukan di Schema.org.
Atribut itemprop adalah bagian terakhir dari teka-teki skema. Ini digunakan untuk memberi mesin pencari lebih banyak informasi tentang suatu item dengan melabeli semua properti yang terkait dengannya. Misalnya, untuk mengidentifikasi Bruce Clay sebagai penulis, Anda akan menambahkan itemprop=“penulis” ke konten yang merujuk namanya. Ini akan membuat kode HTML Anda terlihat seperti ini:
<div itemscope itemtype=“http://schema.org/Book”>
<h1>Strategi Pemasaran Konten untuk Profesional</h1>
<span> Penulis: <span itemprop=“penulis” >Bruce Clay</span> dan <span itemprop=“penulis” >Murray Newlands </span>
</div>
Perhatikan penggunaan tag <span> tambahan untuk memastikan atribut properti item dikaitkan dengan bagian konten yang tepat. Ini adalah elemen HTML yang nyaman yang mencegah perubahan dalam cara halaman muncul di browser.
Bagi Anda yang merasa ambisius, Anda juga dapat menyematkan jenis item dalam properti item jika properti berlabel juga dapat berupa item lain dengan kumpulan propertinya sendiri. Misalnya, kita dapat menentukan bahwa penulis buku juga orang dengan properti yang menyertakan nama dan tanggal lahir. Kunjungi Schema.org untuk mempelajari lebih lanjut tentang menyematkan item.
Satu hal yang penting untuk diperhatikan saat menandai konten Anda adalah menghindari menandai teks tersembunyi agar tidak terlihat seperti spam. Alih-alih, fokuskan energi dan perhatian Anda pada elemen konten yang ditampilkan secara visual di situs web Anda.
Jenis Skema yang Paling Umum Digunakan
Ada berbagai jenis skema yang dikenali oleh Google, Bing, dan Yahoo!, di antara ratusan yang dapat Anda temukan di Schema.org. Jenis item baru sedang didefinisikan secara teratur, tetapi jenis skema yang paling umum digunakan termasuk kepengarangan, artikel, blog, produk, ulasan, film dan acara, hanya untuk beberapa nama. Apa pun jenis data yang mungkin disajikan di situs web Anda, mungkin ada cakupan item dan jenis item terkait untuknya.
Tidak yakin jenis skema mana yang harus Anda gunakan? Daftar cucian jenis skema mungkin luas, tetapi sebelum Anda melakukan markup skema, tetap sederhana dengan memulai dengan jenis item yang luas sebelum mempersempit ke yang lebih spesifik.
Menguji Markup Skema Anda
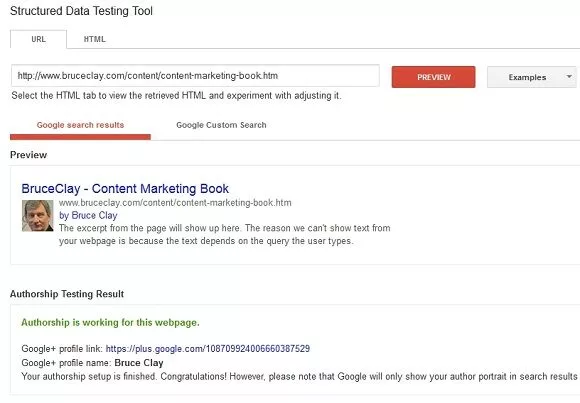
Untuk memastikan markup skema Anda dapat dibaca oleh mesin telusur, gunakan alat pengujian data terstruktur untuk melihat bagaimana konten Anda akan muncul di hasil penelusuran. Anda bahkan akan memiliki kesempatan untuk mengedit HTML langsung di dalam alat jika Anda ingin memperbarui skema dan mengujinya lagi. Setelah Anda menguji implementasi skema dan puas dengan hasilnya, mesin telusur seperti Google akan dapat membacanya saat berikutnya mereka merayapi situs web Anda dan menafsirkan data situs web Anda secara lebih efektif, sehingga Anda akan memiliki lebih banyak peluang untuk terlihat dalam hasil pencarian. Dalam contoh ini, Anda akan melihat bahwa markup kepengarangan berfungsi.

Takeaways Markup Skema Kunci
Anda tidak perlu menjadi seorang programmer untuk menambahkan markup ke konten Anda. Schema.org adalah sumber yang bagus untuk memulai.
Kenali jenis skema yang tersedia dengan mengunjungi halaman Organisasi Skema dan mulai mengoptimalkan konten Anda untuk cuplikan kaya. Ada lusinan kategori markup untuk dipilih, jadi temukan yang paling mewakili konten situs web Anda.
Terakhir, tambahkan sebanyak mungkin elemen markup yang relevan dengan situs web Anda. Semakin banyak Anda menandai konten Anda, semakin baik peluang Anda untuk meningkatkan visibilitas Anda dan meningkatkan lalu lintas Anda.
