Pelajari Cara Membuat Pengalaman Halaman yang Responsif Secara Otomatis
Diterbitkan: 2019-02-19tautan langsung
- Apa itu Pengalaman Halaman Responsif?
- Bagaimana itu bekerja
- Apalagi yang baru?
- Memperkenalkan Thor Render Engine™
- Cara mengaktifkan Thor Render Engine™
- Poin masalah & bagaimana Pengalaman Halaman Responsif menyelesaikannya
- Mulai gunakan Pengalaman Halaman Responsif hari ini
Desktop, seluler, tablet… Dalam masyarakat multilayar kami, Anda tidak pernah tahu perangkat apa yang digunakan seseorang untuk mengunjungi pengalaman halaman arahan pasca-klik Anda. laman landas pasca-klik yang mengabaikan pengoptimalan untuk tampilan desktop, seluler, dan tablet sering kali sulit dinavigasi, dan mencegah potensi konversi karena pengunjung menjadi frustrasi dan meninggalkan laman Anda. Skenario ini diperkuat ketika Anda menganggap 57% dari semua lalu lintas online AS sekarang berasal dari smartphone dan tablet.
Dan hadapi saja - tidak ada yang mau mencubit dan memperbesar.
Bagi pengiklan dan pemasar yang memutuskan untuk mengoptimalkan pengalaman halaman mereka di berbagai perangkat, merancang dan memperbarui pengalaman seluler dan tablet khusus memakan waktu. Saat ini, lebih dari sebelumnya, penting bagi pengiklan dan pemasar untuk membangun pengalaman yang responsif seluler.
Alih-alih membuat pengalaman halaman arahan pasca-klik khusus untuk setiap ukuran dan resolusi layar, Anda berhak mendapatkan solusi yang lebih baik. Solusi itu seharusnya memungkinkan Anda membuat pengalaman satu halaman yang secara otomatis diskalakan agar sesuai dengan perangkat yang digunakan untuk melihatnya, menghemat sumber daya yang berharga sekaligus mengoptimalkan konversi.
Sekarang Anda memilikinya dengan Pengalaman Halaman Responsif.
Apa itu Pengalaman Halaman Responsif di Instapage?
Mulai hari ini, Anda dapat meluncurkan halaman arahan pasca-klik yang sepenuhnya responsif untuk mengoptimalkan pengalaman di berbagai desktop dan perangkat seluler. Platform kami secara otomatis menskalakan konten dan elemen halaman agar sesuai dengan ukuran layar tempat pengalaman halaman ditampilkan. Sekarang, pengunjung Anda akan mendapatkan pengalaman konsisten yang dioptimalkan untuk perangkat dan ukuran layar mereka tanpa harus menggeser, memperbesar, atau menggulir.
Bersama dengan kecepatan memuat halaman yang hampir seketika (lebih lanjut tentang ini nanti), pengunjung Anda sekarang dapat merasakan pengalaman memuat cepat di semua perangkat mereka. Pengalaman Halaman Responsif didukung di semua jenis, ukuran, dan resolusi perangkat populer, termasuk ponsel cerdas, tablet, dan model desktop populer.
Apa bedanya ini dengan responsif seluler?
Dulu, halaman arahan pasca-klik Instapage dibuat responsif seluler, tetapi fitur baru ini bukan hanya tentang seluler. Pembaruan ini juga tentang browser, karena semua pengalaman halaman baru sepenuhnya responsif pada perangkat populer di browser web utama, termasuk Google Chrome, Firefox, dan Safari.
Kombinasi Pengalaman Halaman Responsif, AMP, dan fitur responsif seluler seperti menyembunyikan blok seluler, regenerasi blok seluler, dan penguncian rasio aspek seluler menjadikan Instapage sebagai platform pengoptimalan pasca-klik dengan fitur pengoptimalan seluler terlengkap di pasar.
Bagaimana itu bekerja
Untuk yang penasaran secara teknis, pengalaman halaman kami beralih dari tampilan desktop ke tampilan seluler pada 768px dan ukuran konten seluler kami adalah 400px. Penskalaan terjadi saat ukuran layar lebih kecil dari ukuran konten (antara 768px-1200px) dan saat ukuran layar di bawah 400. Saat ukuran layar perangkat lebih kecil dari ukuran konten, konten secara otomatis diskalakan agar pas dengan ukuran layar perangkat. Jika ukuran layar lebih besar dari konten, ukuran konten tetap sama.
Apa lagi yang disertakan dengan fitur ini?
Meningkatkan kecepatan halaman bukanlah hal baru bagi pemasar digital. Sudah jelas sekarang, tetapi izinkan kami menanyakan ini kepada Anda ...

Apakah Anda memiliki algoritme berpemilik seperti Thor Render Engine™?
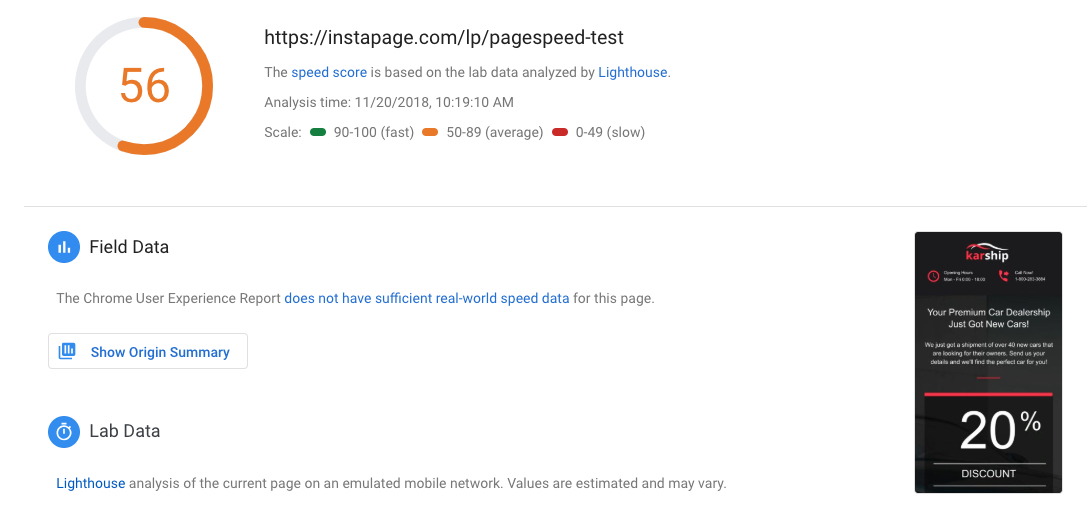
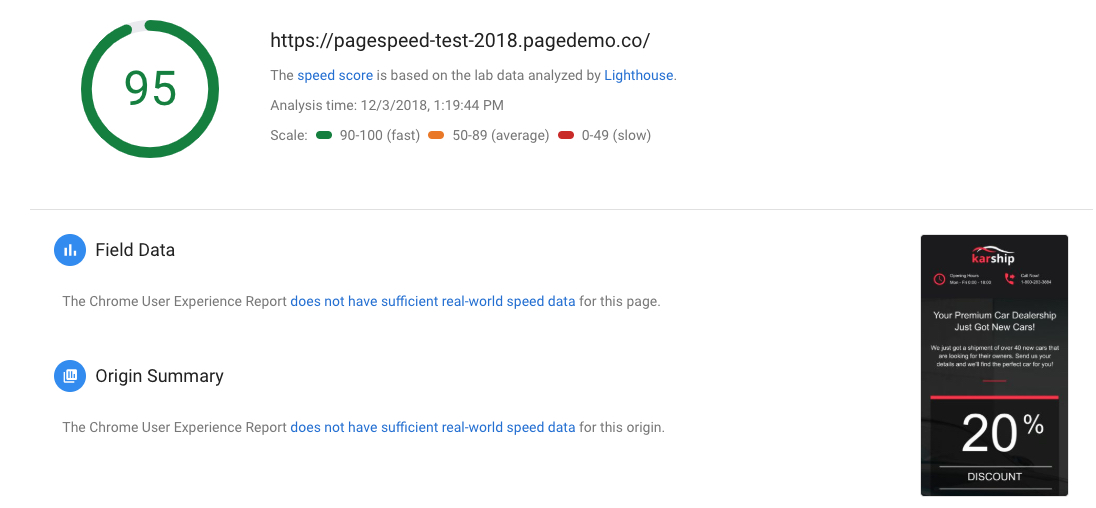
Terlepas dari perangkat yang digunakan, halaman Anda memuat lebih cepat dari sebelumnya. Saat diluncurkan pada Desember 2018 dengan 4 fitur produk baru, Instapage Thor Render Engine™ jauh lebih cepat. Pelanggan Instapage dapat memperoleh halaman hingga 3x lebih cepat. Menggunakan Google PageSpeed Insights, kami menjalankan pengujian sampel untuk menunjukkan peningkatan.
Membandingkan generator lama dengan Thor Render Engine™
Contoh di sini adalah halaman yang persis sama, satu-satunya perbedaan adalah hasil pertama menggunakan generator halaman lama, sedangkan hasil kedua menunjukkan kecepatan halaman dengan Thor Render Engine™:


Mencetak 56 pada pengujian pertama, dan meningkatkannya menjadi 95 pada pengujian kedua adalah peningkatan kecepatan pemuatan halaman sebesar 58,9%.
Cara mengaktifkan Thor Render Engine™
Halaman baru akan secara otomatis menggunakan pembuat halaman baru, tetapi untuk halaman yang sudah ada, pengguna perlu "Memperbarui Perubahan" dan kemudian mengonfirmasi bahwa Anda ingin bertransisi.
Catatan: Pembaruan produk ini terpisah dari halaman arahan pasca-klik AMP karena merupakan kerangka kerja kode yang berbeda. Untuk detail tentang AMP, baca pengumuman produk resmi kami di sini.
Poin masalah dan bagaimana Pengalaman Halaman Responsif menyelesaikannya
Titik sakit 1
Saya ingin memberikan pengalaman halaman yang responsif kepada pengunjung saya yang berbeda, tetapi kekurangan sumber daya tambahan untuk mengkodekan halaman saya seperti itu.
Larutan
Pengalaman halaman arahan pasca-klik Instapage terintegrasi dengan desain yang sepenuhnya responsif secara default dan secara otomatis diskalakan agar sesuai dengan perangkat secara optimal dengan berbagai ukuran layar.
Titik nyeri 2
Pengunjung saya berasal dari berbagai jenis dan ukuran perangkat. Saya memerlukan solusi yang secara otomatis akan menyesuaikan pengalaman halaman arahan pasca-klik saya untuk ditampilkan secara optimal terlepas dari perangkat dan resolusinya.
Larutan
Pengalaman halaman arahan pasca-klik Instapage terintegrasi dengan desain yang sepenuhnya responsif yang secara otomatis diskalakan agar sesuai dengan perangkat secara optimal dengan berbagai ukuran layar. Pengalaman halaman responsif Instapage memungkinkan pengunjung Anda untuk secara konsisten mengalami versi yang dioptimalkan konversi dari halaman arahan pasca-klik Anda, apa pun perangkat yang digunakan.
Titik nyeri 3
Saya membutuhkan cara yang lebih baik untuk memberikan pengalaman yang dioptimalkan kepada pengunjung saya daripada membuat pengalaman khusus secara individual untuk berbagai perangkat dan ukuran layar.
Larutan
Pengalaman halaman responsif Instapage memungkinkan Anda membuat satu halaman yang secara intuitif mengubah ukurannya agar sesuai dengan ukuran layar yang berbeda.
Berikan pengunjung Anda pengalaman terbaik
Tidak ada yang ingin mencubit dan memperbesar, dan kita semua ingin semuanya selesai sekarang tanpa harus menunggu. Prospek dan pelanggan Anda tidak berbeda.
Jangan biarkan konversi Anda kebetulan. Dorong konversi dengan pengalaman halaman responsif di semua perangkat dan resolusi populer. Cari tahu cara membuat pengalaman halaman yang responsif dengan mendaftar demo Instapage Enterprise hari ini.
