Cara Membuat Popup dengan React
Diterbitkan: 2022-06-29Menambahkan elemen tertentu ke situs web menciptakan perubahan yang cukup besar. Anda dapat menonjol dari pesaing Anda dan menarik perhatian pengunjung Anda dengan mudah jika Anda mengikuti langkah-langkah yang benar.
Untuk meningkatkan konversi penjualan dan berinteraksi dengan pengunjung Anda, Anda bisa mendapatkan keuntungan dari popup! Popup sangat bagus untuk menjangkau audiens tertentu tentang masalah yang signifikan. Popup ada untuk Anda jika Anda memiliki pengumuman atau produk untuk dipromosikan.
Ada banyak solusi berbeda untuk membuat popup. Anda dapat menggunakan bahasa dan kode pemrograman yang berbeda saat membentuk jendela sembulan untuk situs web Anda. Dengan sedikit kesabaran dan riset, Anda dapat membuatnya sendiri dengan React.
Dalam posting blog ini, kami telah menjelaskan apa itu popup React dan cara membuat jendela popup React untuk situs web Anda.
Mari kita mulai!

Apa itu React Popup?
React adalah pustaka JavaScript open-source yang digunakan untuk membangun antarmuka pengguna. Ini adalah alat gratis untuk digunakan yang dibuat oleh Meta untuk komponen UI. Itu membuat pengkodean JS lebih fungsional dengan alat pengembang dan desain template.
Selain itu, React adalah library yang kompeten dan mudah diadopsi yang dapat Anda gunakan di situs web Anda. React adalah alat yang ampuh untuk membuat popup dan modals. Mudah digunakan dan serbaguna, menjadikannya pilihan yang sangat baik untuk banyak aplikasi.
React popup memiliki banyak manfaat, termasuk kemampuan untuk:
- Buat dan sesuaikan popup dengan mudah.
- Buat modal popup React yang responsif.
- Buat popup yang terlihat bagus di berbagai perangkat.
Bagaimana Cara Membuat Popup Bereaksi?

Ada berbagai cara untuk membuat popup dengan React. Kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat popup React yang dapat disesuaikan. Anda dapat membuat sembulan sendiri untuk situs web Anda dengan melihat solusi ini.
React memungkinkan pengguna untuk membangun komponen yang dapat digunakan kembali, sehingga membuat komponen popup menjadi lebih mudah. Misalnya, untuk membuat modal dengan React JS, Anda dapat menambahkan atribut "modal" ke komponen popup.
Membuat Popup Sederhana dengan Pemicu dan Menyesuaikannya
Membuat popup React dengan reactjs-popup praktis saat Anda menginstal komponen yang diperlukan. Setelah menginstal reactjs-popup dengan npm dan yarn, Anda dapat menambahkan elemen yang Anda butuhkan untuk popup Anda.
Anda dapat menyesuaikan modal yang dibuat sebelumnya dengan menambahkan fitur yang berbeda. Misalnya, Anda dapat menambahkan kode ke situs web Anda yang terlihat seperti ini:
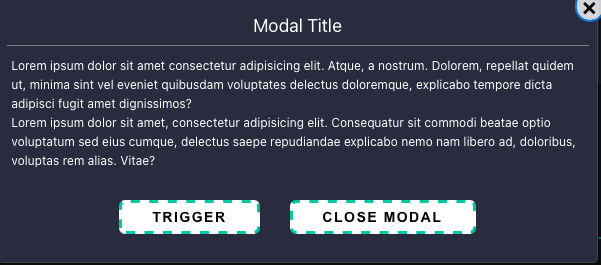
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);Bersamaan dengan kode ini, menambahkan kode di bawah ini memungkinkan Anda untuk menyesuaikan detail popup Anda. Misalnya, reaksi elemen popup seperti lebar, ukuran font, perataan teks, posisi, margin, latar belakang, dan padding popup Anda dapat disesuaikan.
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}Setelah menambahkan kedua kode ini ke bagian injeksi kode situs web Anda, jendela sembulan reaksi Anda dapat terlihat seperti ini:

(Sumber)
Membuat Popup Prompt dengan React
Munculan cepat berguna jika Anda ingin mengumpulkan informasi dari pengunjung Anda juga. Dengan popup yang cepat, Anda dapat menanyakan nama, email, dan banyak hal lain kepada pengunjung Anda sesuai kebutuhan Anda.
Anda dapat membuat formulir untuk mengumpulkan data dari pengunjung Anda. Juga, mengumpulkan umpan balik dari pengunjung Anda adalah cara yang bagus untuk mengoptimalkan situs web Anda dengan popup yang cepat.
Anda dapat menambahkan popup prompt dengan React dengan menggunakan kode yang terlihat seperti ini:
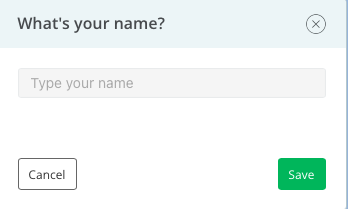
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });Saat Anda menambahkan kode ini ke bagian tubuh situs web Anda, mungkin akan terlihat seperti ini:


(Sumber)
Gunakan Popup Builder Popupsmart untuk Situs Web Anda
Jika Anda tidak ingin berurusan dengan pengkodean dengan React JS, Anda juga dapat membuat popup dengan Popupsmart. Popupsmart adalah pembuat popup tanpa kode yang mudah digunakan dan gratis!
Popupsmart membantu Anda saat membuat popup berbasis kampanye ke situs web Anda. Anda dapat menggunakan berbagai fitur Popupsmart saat membuat popup Anda. Ada banyak tata letak yang dapat Anda pilih untuk munculan.
Juga, Anda dapat mengatur audiens target Anda untuk menjangkau pengunjung Anda dengan benar.
Mari kita lihat bagaimana Anda dapat membuat popup dengan Popupsmart langkah demi langkah.
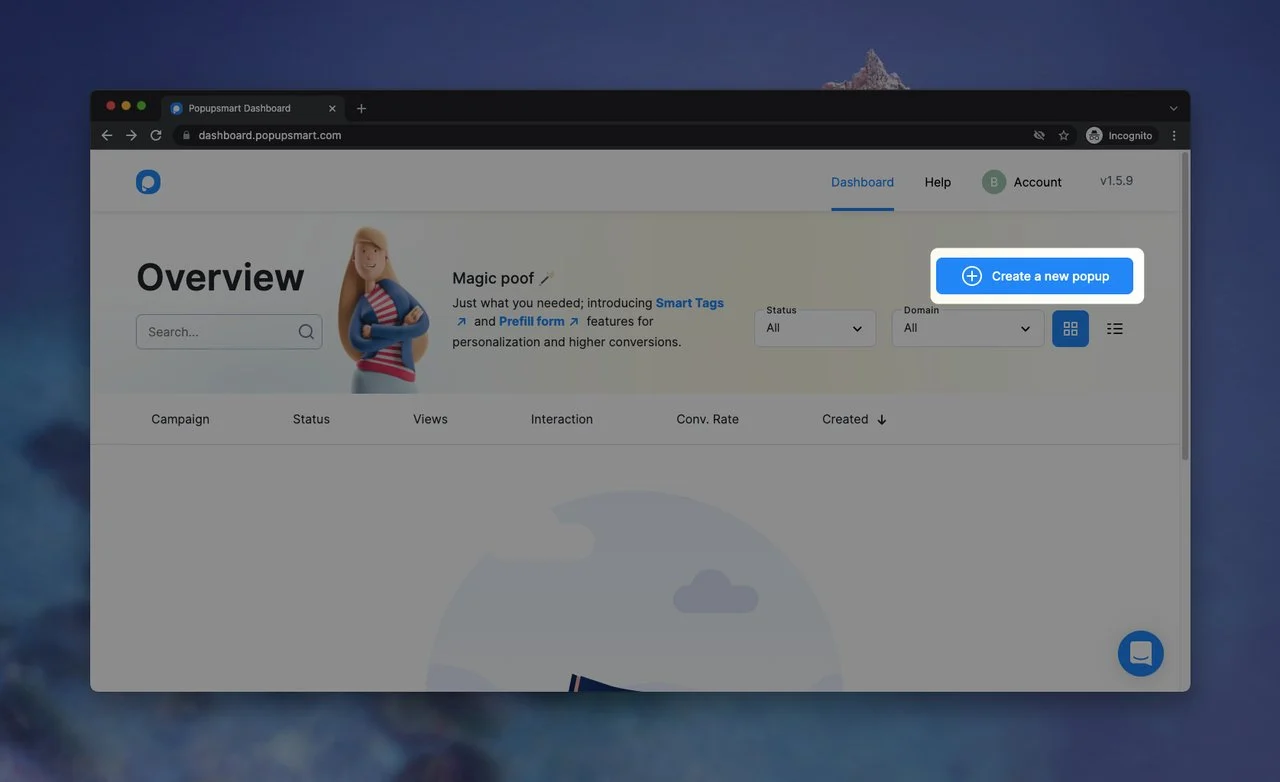
Pertama-tama, Anda harus mendaftar jika Anda belum melakukannya. Kemudian, buka dasbor dan klik bagian "Buat munculan baru" untuk mulai membuat munculan Anda.

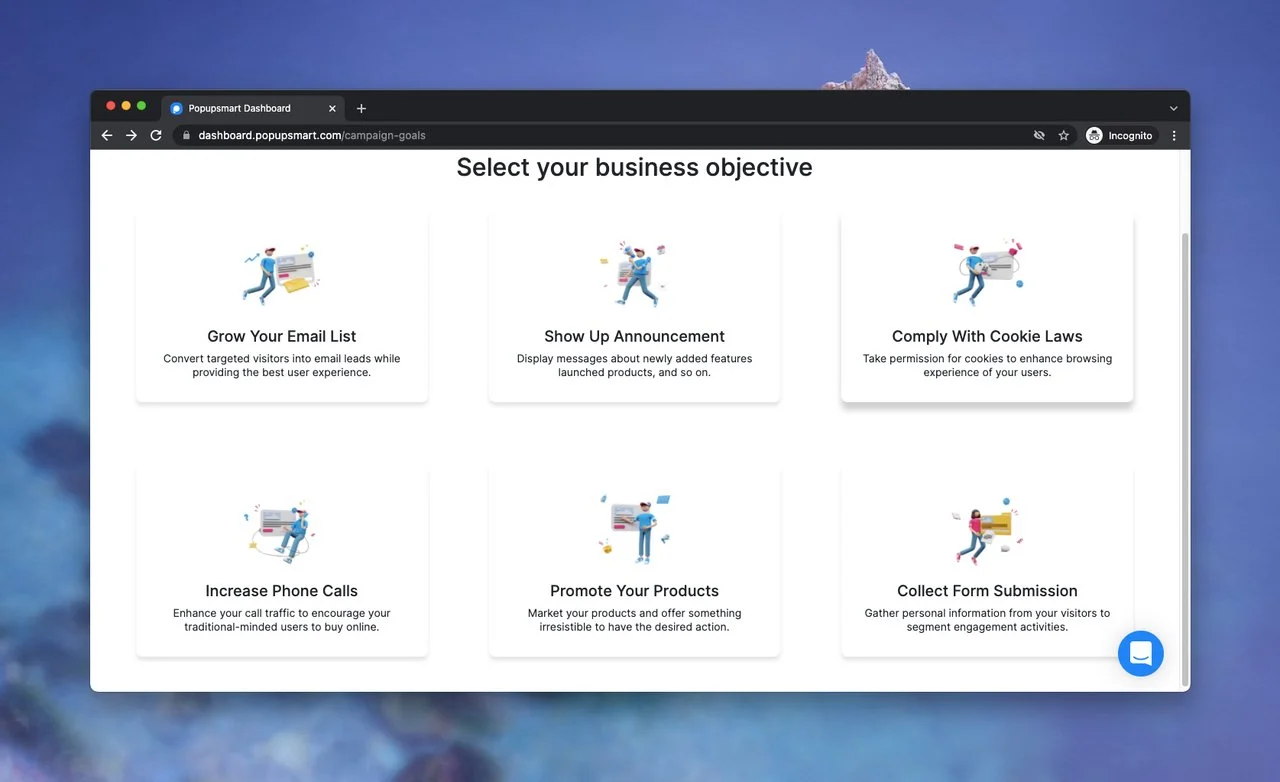
Kedua, Anda perlu memilih tujuan bisnis Anda. Kami memiliki enam tujuan bisnis berbeda yang dapat Anda pilih untuk berbagai tujuan bisnis Anda.

Dengan popup yang dibuat dengan Popupsmart, Anda dapat:
- Kembangkan daftar email Anda dan targetkan pengunjung Anda.
- Tampilkan pengumuman produk dan layanan Anda kepada pelanggan Anda.
- Patuhi undang-undang cookie dan minta persetujuan pengunjung Anda untuk menyimpan cookie.
- Tingkatkan panggilan telepon dan bangun hubungan yang lebih kuat dengan pengunjung Anda dengan cara kuno.
- Promosikan produk dan layanan Anda dengan menghadirkan penawaran khusus kepada audiens Anda.
- Kumpulkan pengiriman formulir untuk mengumpulkan informasi pribadi dan data pengunjung Anda untuk meningkatkan pengalaman pengguna mereka.
Untuk panduan pembuatan popup ini, kami akan menggunakan tujuan "Promosikan produk Anda" .
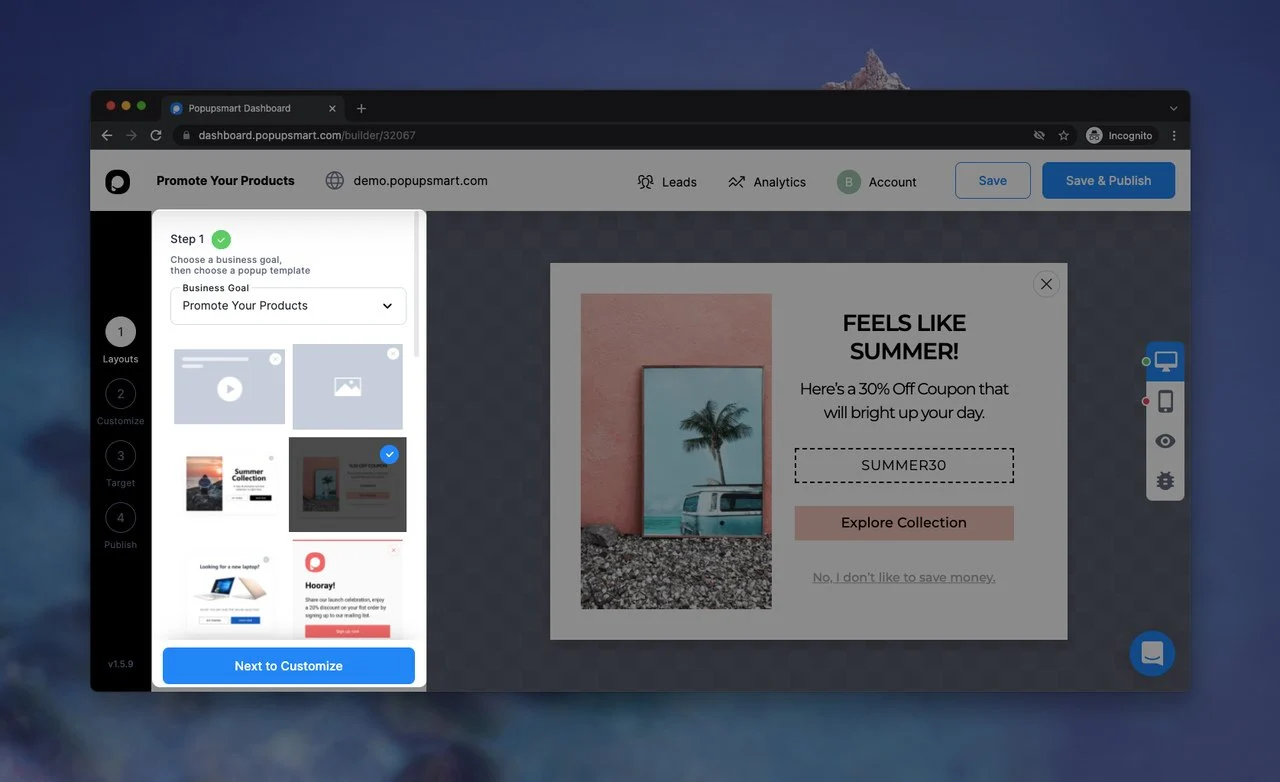
Setelah Anda memilih tujuan Anda, layar pembuat popup akan muncul. Di bagian "Tata Letak" , Anda dapat memilih tata letak yang sesuai untuk situs web Anda. (Kami memiliki begitu banyak pilihan!)

Setelah memilih tata letak favorit Anda, klik bagian "Berikutnya untuk menyesuaikan" . Ini akan mengarahkan Anda ke bagian "Sesuaikan" , di mana Anda dapat bermain dengan popup Anda dengan bebas!
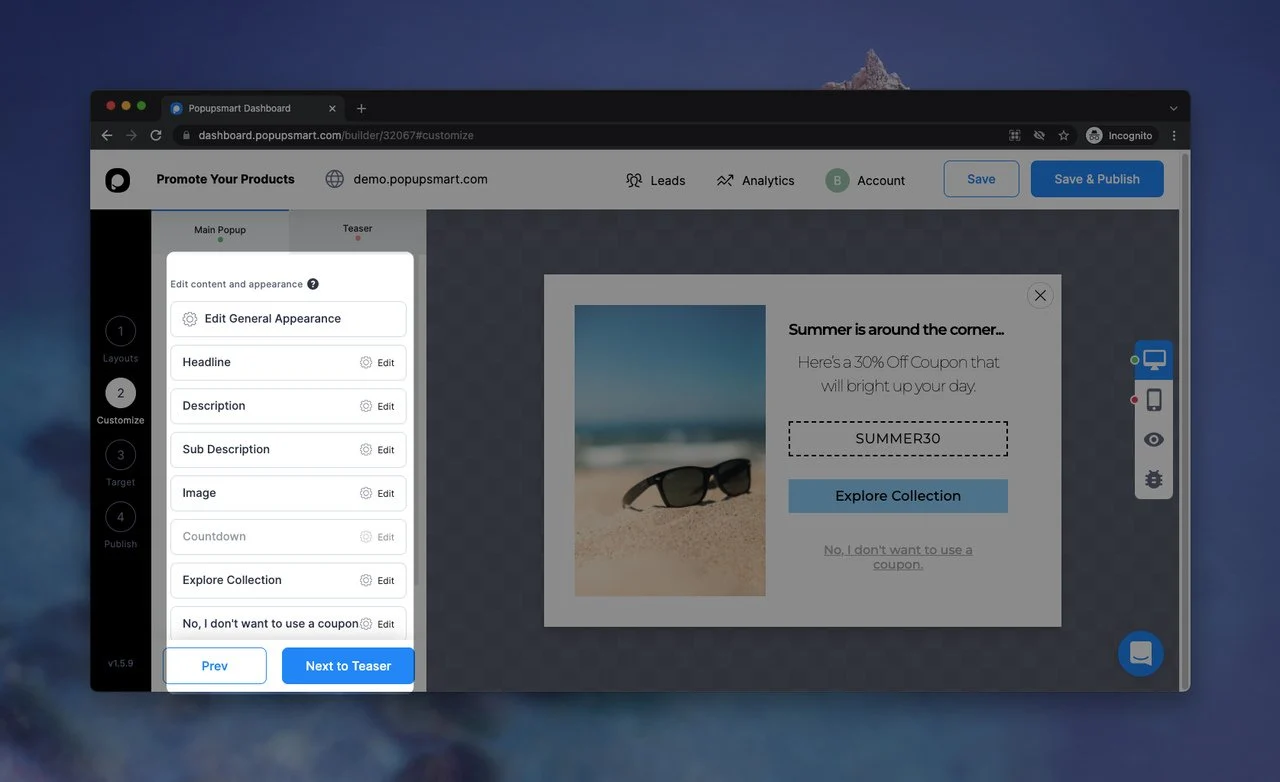
Misalnya, Anda dapat mengedit gambar tata letak, judul, dan bagian deskripsi sesuai dengan bisnis Anda.

Pastikan Anda menambahkan frasa CTA ke popup Anda sehingga audiens Anda dapat berinteraksi dengan popup Anda! Selain itu, menyesuaikan tata letak popup Anda sesuai dengan gaya dan kepribadian situs web Anda secara keseluruhan dapat bermanfaat.
Setelah Anda selesai menyesuaikan popup dan memastikan tampilannya luar biasa, klik bagian "Di sebelah penggoda" .
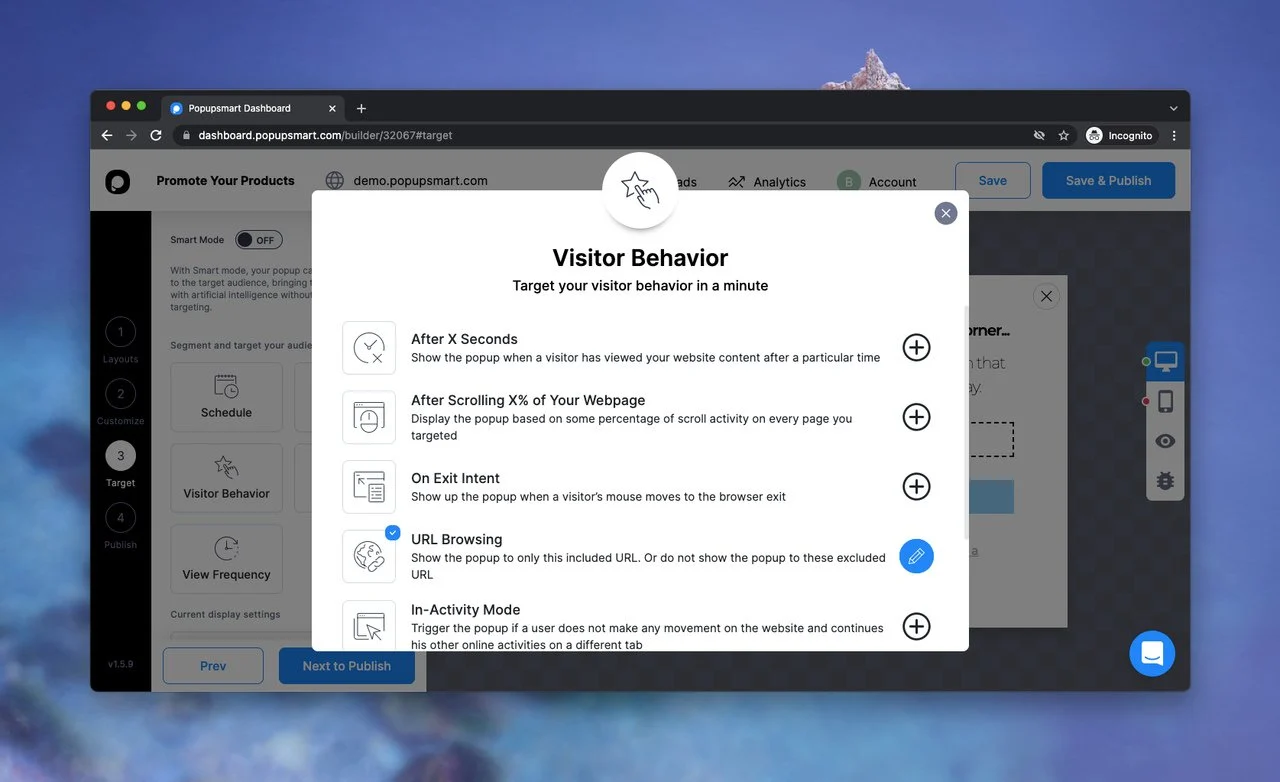
Selain itu, Anda dapat mengoptimalkan target popup Anda. Di bagian "Target" , Anda dapat mengklik "Perilaku Pengunjung" untuk memilih cara menargetkan pengunjung Anda.

Ada berbagai opsi penargetan yang dapat Anda pilih sesuai dengan tujuan bisnis Anda. Ketika Anda selesai dengan bagian ini, klik tombol "Berikutnya untuk menerbitkan" .

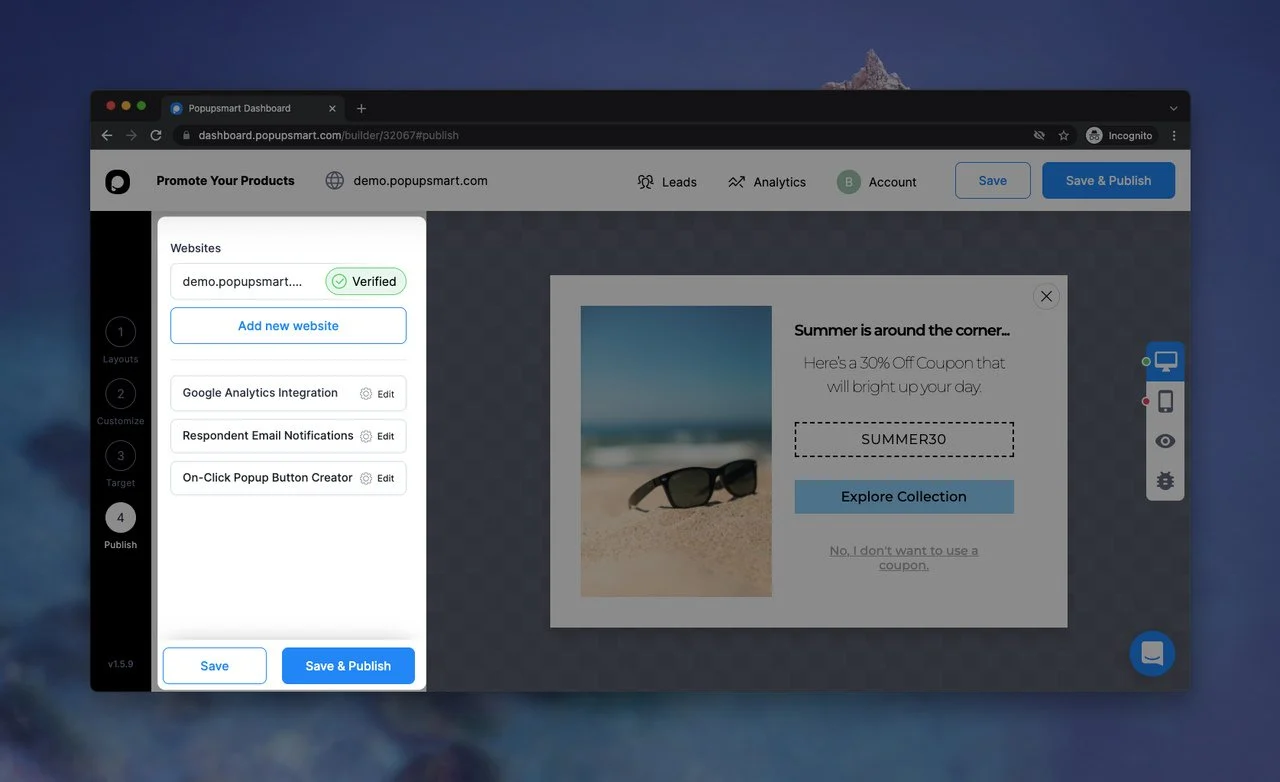
Di bagian "Publikasikan" , Anda dapat melihat bahwa mungkin untuk mengintegrasikan munculan Anda dengan Google Analytics. Selain itu, Anda dapat mengoptimalkan "Pemberitahuan email Responden" dan "Pembuat tombol sembulan saat diklik" di bagian ini.
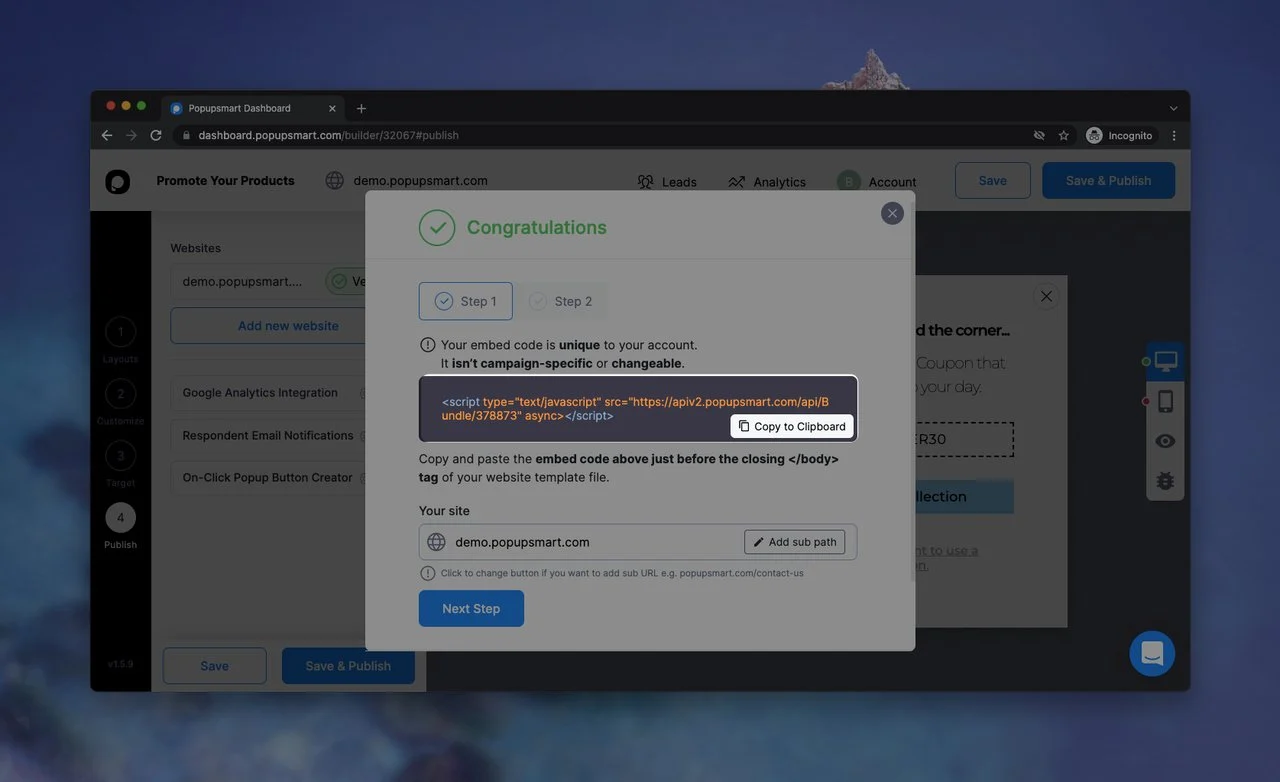
Anda dapat melihat kode Popupsmart di bagian "Terbitkan" .

Saat Anda selesai membuat popup, tambahkan kode embed popup Anda ke bagian injeksi kode situs web Anda. Anda dapat menambahkannya sebelum tag penutup </body> dengan mudah. Selain itu, Anda dapat menambahkan munculan dengan Google Pengelola Tag ke situs web Anda.
Klik tombol "Simpan & Terbitkan" ketika Anda sudah siap dan siap untuk pergi!
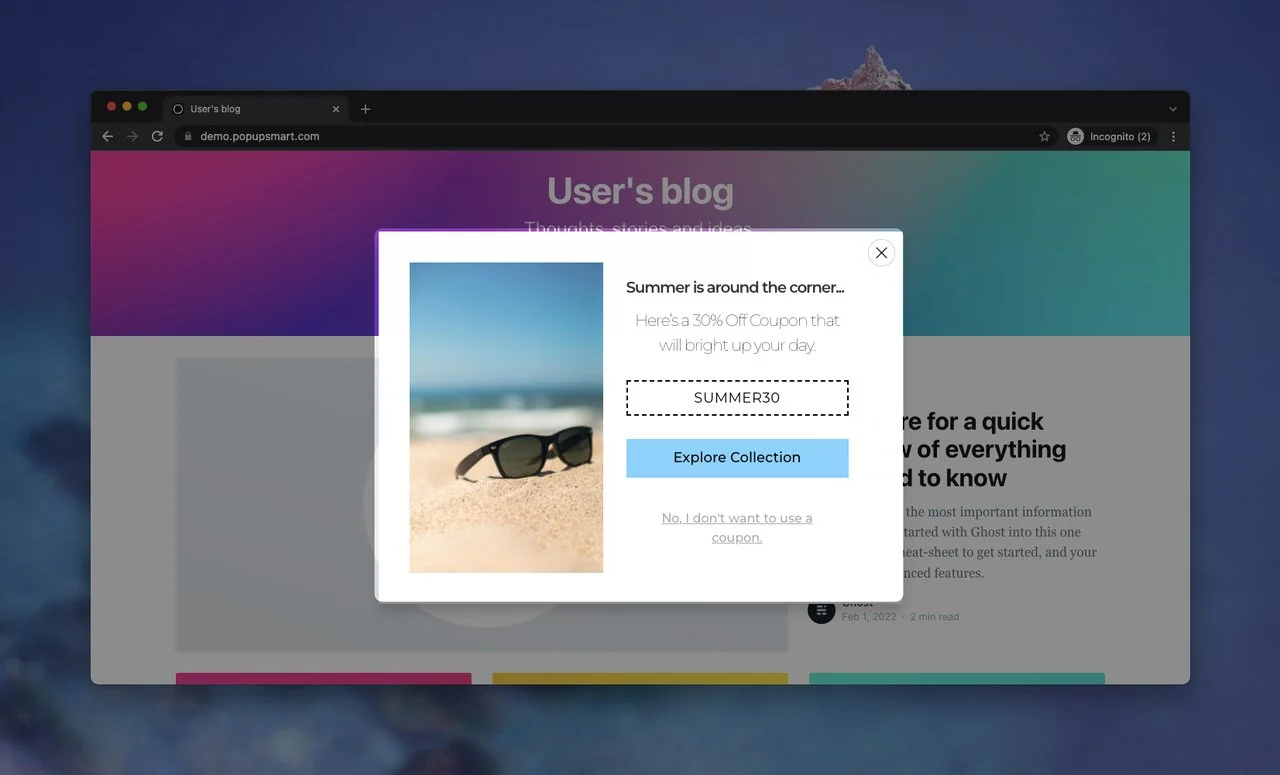
Berikut adalah tampilan akhir dari popup yang telah kami buat untuk mempromosikan suatu produk:

Sangat mudah bukan? Sekarang Anda dapat membuat popup Anda sendiri untuk mempromosikan produk atau layanan Anda dan meningkatkan konversi penjualan!
Popupsmart terintegrasi dengan banyak alat pemasaran dan situs web seperti Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; yang membuat proses pemasaran digital perusahaan menjadi lebih baik.
Bungkus

Membuat jendela popup dengan React, yang merupakan library JS open-source, adalah mungkin dan mudah untuk diadaptasi. Seperti yang telah kami jelaskan, menambahkan popup ke situs web Anda dengan menggunakan React bisa menjadi sederhana jika Anda terbiasa dengan bahasa pengkodean Javascript. Anda dapat menginstal React JS ke situs web Anda dan membentuk popup modal Anda.
Dimungkinkan untuk menyesuaikan elemen popup tertentu seperti lebar, latar belakang, ukuran font, dan sebagainya. Berkat opsi penyesuaian yang berbeda, Anda dapat membentuk popup Anda sendiri untuk mencapai tujuan bisnis Anda.
Di sisi lain, tidak semua orang harus berurusan dengan menulis kode dan menambahkan lebih banyak kode untuk menyesuaikan popup mereka. Anda dapat menggunakan pembuat popup Popupsmart kami, yang memiliki paket penggunaan gratis.
Kami harap Anda suka membaca tentang topik ini dan belajar bagaimana Anda bisa membuat popup dengan mudah dengan React dan Popupsmart. Beri tahu kami solusi sembulan mana yang Anda putuskan untuk dipilih untuk situs web Anda. :-)
Lihat juga posting blog ini:
- Cara Membuat Popup Modal Vue
- Cara Membuat Popup PHP Untuk Situs Web Anda
- Bagaimana Cara Membuat Popup Bootstrap Untuk Situs Anda?
- Praktik Terbaik Desain Popup yang Membuat Pelanggan Tetap Membeli
- Cara Membuat Modal Tailwind CSS Popup Untuk Situs Web Anda
- 21 Platform CMS Tanpa Kepala Yang Harus Anda Lihat
