Pastikan Pengujian A/B Anda Sangat Mudah dengan Jaminan Kualitas: Panduan Lengkap untuk QA-ing Pengujian A/B Anda
Diterbitkan: 2022-04-05
Pengujian A/B yang tidak berfungsi dengan baik tidak akan dikonversi.
Pengujian A/B dapat menghabiskan banyak waktu, uang, dan sumber daya untuk pengoptimal. Dan, tentu saja, tidak ada yang ingin kerja keras mereka sia-sia. Inilah sebabnya mengapa Anda perlu melakukan jaminan kualitas (QA) di situs web, halaman arahan, personalisasi, pengujian A/B, kampanye email, dan sebagainya, untuk memastikan semuanya berfungsi sebagaimana mestinya .
Dan cara terbaik untuk membuat pengujian A/B yang sederhana, mudah digunakan, intuitif, bebas kesalahan, dan efisien adalah dengan mengadopsi proses QA yang tepat . Dengan cara ini, pengunjung menerima produk akhir yang berharga, andal, dan sangat interaktif.
QA adalah kunci pencegahan bencana. Kemampuannya untuk mengungkap cacat dan kerentanan sebelum menjadi kritis membantu pengoptimal menghindari biaya tinggi saat pengujian berlangsung.
Meskipun sudah menjadi rahasia umum bahwa jaminan kualitas itu penting, banyak pengoptimal tidak benar-benar meluangkan waktu untuk QA pengujian mereka dengan benar. Akibatnya, tes ini sering gagal. Akan ada lebih sedikit situs web yang "tidak berfungsi" jika mereka melakukannya.
- Apa itu Jaminan Kualitas?
- Apa itu Kualitas?
- Apa itu Jaminan?
- Jaminan Kualitas dalam Pengujian A/B
- Pengujian Pengguna vs. Jaminan Kualitas
- Mengapa QA Penting dalam Pengujian A/B?
- Pengoptimal dan Pengembang Terlalu Dekat dengan Pengujian A/B
- Emulator Bukanlah Real Deal
- Interaksi
- Breakpoints dan Mengubah Mode Tampilan Perangkat
- Tes Dari Perspektif Manusia
- Apa Yang Terjadi Jika Anda Tidak Melakukan Pengujian QA A/B?
- Keterlambatan dalam Peluncuran Tes A/B
- Kesalahan dalam Hasil Laporan
- Kompatibilitas yang Buruk
- Frustrasi Pelanggan dan Kehilangan Reputasi
- Kurangnya Kepercayaan pada Alat Pengujian A/B
- Bisnis Menderita Karena Kehilangan Penjualan
- 4 Praktik Terbaik untuk Pengujian QA A/B
- 1. Kembangkan Strategi QA
- 2. Identifikasi apa yang harus QA dalam Tes A/B
- Elemen di halaman
- Integrasi dengan Alat Pihak Ketiga
- Berkedip atau Berkedip
- Lintas-Browser dan Lintas-Perangkat
- 3. Fokus pada Pengalaman Halaman
- 4. Sejajarkan QA dengan Sasaran Konversi Anda
- Mengapa QA Tidak Dilakukan dengan Benar
- Kendala waktu
- Kode Pelacakan yang Diimplementasikan dengan Salah
- Tidak Ada Hipotesis yang Jelas
- Ukuran Sampel Tidak Memadai
- Bagaimana Konversi Mengatasi Tantangan Umum QA
- Debugger Konversi Google Chrome
- Pratinjau URL Variasi
- Paksa URL Variasi
- Menggunakan Parameter Kueri di Audiens QA
- Log Langsung
- Lihat ke Depan, Selalu!
Apa itu Jaminan Kualitas?
Mari kita selesaikan beberapa definisi cepat terlebih dahulu.
Apa itu Kualitas?
Kualitas diterjemahkan menjadi "cocok untuk digunakan atau tujuan". Dalam konteks fungsionalitas pengujian A/B, desain, keandalan, daya tahan, dan harga, ini semua tentang memenuhi keinginan dan harapan pelanggan .
Apa itu Jaminan?
Jaminan hanyalah pernyataan positif tentang pengujian A/B yang menanamkan kepercayaan diri. Ini adalah kepastian bahwa pengujian A/B akan bekerja dengan baik dan sesuai dengan harapan atau persyaratan.
Jaminan Kualitas dalam Pengujian A/B
Sederhananya, jaminan kualitas adalah teknik untuk memastikan kualitas tes A/B . Ini menyatukan pengoptimal dan pengembang untuk memastikan semuanya terlihat dan berfungsi dengan baik di semua perangkat dan browser yang relevan.
Dengan kata lain, sebuah situs web (atau halaman arahan, variasi, kampanye email, dan sebagainya) harus berkualitas tinggi untuk menghindari pengunjung terkena gesekan dan masalah lainnya.
Pengujian Pengguna vs. Jaminan Kualitas
Pengujian pengguna melihat bagaimana pengguna benar-benar mengalami situs web, sedangkan jaminan kualitas lebih berfokus pada desain situs web yang sebenarnya.
Pengujian pengguna:
- Memeriksa bagaimana orang-orang nyata menggunakan situs web dan bagaimana ini berbeda dari apa yang dimaksudkan oleh pengembang
- Temukan kesalahpahaman pengunjung potensial dan titik gesekan di lingkungan penggunaan dunia nyata.
Kualitas asuransi:
- Menampilkan kesalahan dan elemen yang rusak di situs web
- Meningkatkan kinerja situs
Jadi, mereka berbeda, dengan QA menjadi istilah yang jauh lebih luas.

Mengapa QA Penting dalam Pengujian A/B?
Tentu, beberapa bug di sana-sini menjengkelkan .
Tapi, pada akhirnya, apakah mereka berdampak pada bottom line? Apakah QA layak untuk menginvestasikan lebih banyak sumber daya? Apa bedanya jika segala sesuatunya tidak sempurna?
Meskipun kami telah mengatasi banyak rintangan dalam jaminan kualitas, banyak organisasi terus meremehkannya.
Mari cari tahu risiko terbesar yang memengaruhi QA dan mengapa QA memainkan peran besar dalam pengujian A/B.
Pengoptimal dan Pengembang Terlalu Dekat dengan Pengujian A/B
Pengoptimal dan pengembang biasanya bekerja sama untuk menyiapkan pengujian A/B. Mereka begitu dekat sehingga mudah untuk mengabaikan aspek-aspek kecil tetapi penting ketika mereka bertanggung jawab atas jaminan kualitas.
Namun, penguji QA memastikan bahwa perhatian diberikan pada kualitas. Mereka melakukan fungsi yang tidak jelas yang mendorong aplikasi dengan "cara yang tidak terduga", sering kali tidak pernah dimaksudkan. Penguji QA menolak untuk menerima bahwa "bug telah diperbaiki" kecuali mereka memiliki bukti. Mereka tidak takut mencoba hal baru dan gagal. Jika mereka tidak menemukan bug pertama kali, mereka menjadi lebih kreatif dengan pengujian dan menyelaraskannya dengan standar yang diharapkan.
Sepasang mata kedua pada pengujian A/B dan desainnya dapat mengungkap kekurangan yang tidak terduga.
Emulator Bukanlah Real Deal
Pengguna akhir tidak menggunakan emulator; sebagai gantinya, perangkat sebenarnya dengan browser. Sangat mungkin untuk melewatkan masalah khusus browser jika Anda tidak menyelidikinya di perangkat atau browser yang sebenarnya.
Kami telah melihat banyak kasus dukungan di mana pengguna cukup yakin bahwa eksperimen A/B mereka berfungsi dengan baik di BrowserStack (mensimulasikan tampilan pengujian A/B di browser yang berbeda). Namun saat meluncurkan pengujian untuk pengunjung asli, mereka menghubungi agen dukungan kami untuk melaporkan kerusakan pengujian A/B.
Kasus dukungan nyata:
Mengalami masalah dengan konversi pada proyek saya.
Click_Cart_Checkout_1 tampaknya tidak akan aktif di iPhone XR/Safari. Saya telah memeriksa konsol alat dev di keduanya (chrome://inspect dan menautkan iPhone ke macbook), dan saya dapat melihat kode yang dieksekusi untuk konversi itu, tetapi tidak terlacak dalam pelaporan.
Konversi dilacak saat menggunakan XR untuk meniru iPhone di devtools tetapi tidak dalam pengujian dunia nyata.
Kami telah menguji pada dua iPhone terpisah. Penguji QA kami dan milik saya.
Anda mungkin tidak dapat menguji apakah konfigurasi metrik Anda benar kecuali Anda melakukan QA manual di seluruh browser. Setelah beberapa minggu, Anda bahkan dapat memeriksa hasil dan menemukan bahwa tindakan utama Anda tidak terpicu dengan benar atau tidak terpicu sama sekali di beberapa browser!
Jadi, pastikan Anda melakukan QA pengujian Anda di lingkungan yang berbeda, tidak hanya di emulator.
Interaksi
Anda juga dapat melewatkan bug yang ditautkan ke halaman atau interaksi variasi jika Anda tidak memeriksa variasi secara manual . Ini dapat menyebabkan masalah sederhana seperti kesulitan membuka akordeon, menekan tombol, atau sesuatu yang signifikan yang memengaruhi seluruh corong.
Kasus dukungan nyata:
Pada halaman variasi, kami memiliki masalah dengan tombol CheckOut dan terkadang menghadapi masalah dengan tombol PayPal, meskipun pada halaman asli semuanya berfungsi dengan baik.
Ketika saya mengklik tombol checkout, itu mengarahkan saya ke sini: cart.php/checkout.php tetapi seharusnya /checkout.php
Kami juga memiliki masalah dengan Logo; kadang muncul kadang tidak.
Pengujian A/B bukan hanya tentang menambahkan elemen baru ke variasi halaman dan bagaimana elemen ini berinteraksi satu sama lain dan bagaimana elemen tersebut meningkatkan fungsionalitas situs secara keseluruhan.
Breakpoints dan Mengubah Mode Tampilan Perangkat
Jika Anda menggunakan emulator, Anda mungkin mengabaikan masalah dengan mengubah mode perangkat dari potret ke lanskap atau sebaliknya. Anda dapat dengan cepat memeriksa apakah variasi ditampilkan dengan benar di kedua mode dan jika pengguna beralih di antara keduanya dengan memastikan variasi pada perangkat seluler atau tablet yang sebenarnya.
Kasus dukungan nyata:
Kami menjalankan pengujian multivarian pada proyek kami, dan klien memperhatikan bahwa gambar ditampilkan secara tidak benar pada mode lanskap seluler. Bisakah saya mendapatkan bantuan Anda mencari tahu mengapa?
Tes Dari Perspektif Manusia
Hanya QA manual yang dilakukan oleh manusia yang dapat mengetahui kapan sesuatu tampak "aneh". Metode pengujian otomatis tidak mengambil kekurangan visual ini. Seorang insinyur QA dapat menemukan masalah kegunaan dan gangguan antarmuka pengguna (UI) dengan berinteraksi dengan situs web seolah-olah mereka adalah pengguna. Skrip pengujian otomatis tidak dapat menguji ini.
Apa Yang Terjadi Jika Anda Tidak Melakukan Pengujian QA A/B?
Sekarang sudah jelas bahwa QA dapat berarti perbedaan antara keberhasilan atau kegagalan bisnis, mari kita lihat apa yang terjadi jika Anda mengabaikannya (petunjuk: tidak cantik) .
Keterlambatan dalam Peluncuran Tes A/B
Untuk memastikan keberhasilan pengujian A/B, penting untuk menyisihkan waktu yang cukup untuk jaminan kualitas sebelumnya. Ini termasuk memastikan semua elemen web atau aplikasi berfungsi dengan benar dan memenuhi kebutuhan bisnis dan pelanggan. QA membantu mengidentifikasi dan memperbaiki masalah sebelum Anda memulai pengujian untuk menghindari penundaan peluncuran.
Kesalahan dalam Hasil Laporan
Tanpa QA, kesalahan variasi muncul dan dapat menyebabkan kesalahan statistik dalam hasil laporan.
Hasil positif palsu (juga dikenal sebagai kesalahan Tipe I ) terjadi ketika hasil pengujian menunjukkan perbedaan yang signifikan antara yang asli dan variasi jika tidak ada. Kesalahan lain adalah negatif palsu (alias kesalahan Tipe II ) ketika hasilnya tidak menunjukkan perbedaan yang signifikan antara variasi dan asli, tetapi ada satu.
Tanpa QA yang tepat, Anda mungkin tidak dapat menentukan hasil pengujian A/B Anda secara akurat. Hal ini dapat menyebabkan kesimpulan yang salah tentang kinerja bisnis Anda dan potensi pengoptimalan. Statistik lain apa yang dipengaruhi oleh kurangnya QA?
Kompatibilitas yang Buruk
Pengunjung Anda mengakses layanan Anda dari berbagai lokasi dan browser.
Kompatibilitas dengan perangkat dan bahasa yang harus Anda pikirkan dan uji, jika memungkinkan. Anda bertanggung jawab untuk memastikan bahwa aplikasi Anda bekerja di browser yang berbeda, terutama di semua versi.
Frustrasi Pelanggan dan Kehilangan Reputasi
Tahukah Anda bahwa konsumen yang tidak puas lebih cenderung meninggalkan ulasan publik daripada pelanggan yang puas?
Keluhan online dan offline, serta pengabaian produk, adalah berita buruk bagi bisnis Anda. Karena informasi negatif tersebut, calon pembeli lain ragu-ragu untuk membeli produk tersebut. Beberapa pelanggan yang tidak puas (dan blak-blakan) dapat berarti kepercayaan yang lebih rendah pada merek Anda. Jika konsumen memposting ulasan negatif secara online, ketidakpuasan mereka dapat memengaruhi pembelian di masa mendatang.
Kurangnya Kepercayaan pada Alat Pengujian A/B
Satu-satunya alasan merek berinvestasi dalam solusi pengujian A/B adalah untuk membuat keputusan yang tepat dan memberi pengunjung mereka pengalaman online terbaik. Anda tidak dapat mengandalkan upaya pengoptimalan untuk menghasilkan manfaat yang berarti jika Anda tidak dapat memercayai solusi pengujian A/B Anda.
Dengan memastikan bahwa semua pengujian A/B terjamin kualitasnya, Anda akan mengetahui bahwa data dikumpulkan dengan tepat dan upaya pengoptimalan Anda memberikan manfaat nyata bagi pengunjung Anda .
Masalah teknis dalam pengujian A/B sangat penting karena menimbulkan risiko signifikan bagi merek, termasuk kehilangan data, pelaporan terdistorsi, dan pengambilan keputusan yang bias. Mereka juga memiliki konsekuensi keuangan yang serius. Merek harus sepenuhnya memercayai solusi mereka karena ini adalah alat pengambilan keputusan yang secara langsung berdampak pada peningkatan rasio konversi, penjualan, dan pendapatan.
Bisnis Menderita Karena Kehilangan Penjualan
Anda hanya mendapatkan satu kesempatan untuk membuat kesan pertama. Itu benar dalam banyak hal, dan jika Anda tidak meluangkan waktu untuk QA, Anda mungkin meninggalkan uang di atas meja.
Hal-hal yang tampaknya kecil seperti mencegah kemajuan checkout atau tidak menampilkan CTA dapat menyebabkan pelanggan Anda meninggalkan toko Anda. Anda perlu menguji semua ini untuk memperkaya pengalaman pelanggan .
Kunci keberhasilan pelanggan dan kebahagiaan pelanggan adalah memberikan produk berkualitas tinggi. Pelanggan yang puas kembali dan bahkan mungkin merujuk orang lain.
4 Praktik Terbaik untuk Pengujian QA A/B
Jika Anda telah membaca sampai titik ini, itu berarti Anda memahami nilai jaminan kualitas dan ingin mempelajarinya lebih lanjut. Tetapi bagian mana dari pengujian A/B yang dapat Anda QA? Dan praktik terbaik apa yang harus diikuti?
Berikut adalah beberapa cara untuk membantu Anda memulai.
1. Kembangkan Strategi QA
Sebelum Anda melakukan QA pada pengujian A/B, buat strategi atau buat proses terstruktur. Ini harus memiliki tujuan yang jelas dan standar kualitas yang spesifik untuk mengukur QA.
Juga, diskusikan poin kesulitan dengan tim pengembangan dan pengoptimalan Anda. Bawa semua orang yang terlibat di halaman yang sama dengan mempertimbangkan perspektif yang berbeda dan menetapkan tujuan dan standar bersama.
Strategi QA Anda juga harus selaras dengan sasaran konversi Anda . Jika waktu dan sumber daya yang Anda habiskan untuk jaminan kualitas pada akhirnya tidak berkontribusi pada konversi, Anda mungkin perlu memikirkan kembali seluruh proses.
Daftar kecil yang menginginkan apa yang Anda tawarkan lebih baik daripada daftar besar yang tidak berkomitmen.
S. Ramsay Leimenstoll, Penasihat Investasi dan Perencana Keuangan di Bell Investment
Apa yang biasanya Anda perlukan untuk membangun strategi yang praktis?
- Meletakkan dasar dan menetapkan peran
- Mengetahui dengan tepat apa yang harus QA
- Meramalkan masalah yang mungkin muncul dan cara untuk memperbaikinya
- Variasi daftar
- Mengidentifikasi untuk siapa QA ditujukan (kelompok pengguna target)
- Menetapkan standar untuk QA
2. Identifikasi apa yang harus QA dalam Tes A/B
Memastikan kualitas tes A/B bisa sangat membosankan dan rumit jika Anda tidak tahu apa dan bagaimana mempersiapkan QA. Berikut adalah beberapa aspek yang paling penting untuk dipertimbangkan.
Elemen di halaman
Elemen pada halaman adalah inti dari pengujian A/B. Karena mereka menghadap pelanggan dan secara langsung memengaruhi kecepatan halaman dan pengalaman pengguna, Anda harus terus menguji kualitasnya. Sebelum Anda mulai, siapkan daftar semua elemen untuk QA. Ini harus menjadi bagian yang lebih besar dari strategi QA Anda untuk melakukan audit yang sukses, mengurangi waktu penyelesaian, dan mengidentifikasi serta memperbaiki kelemahan dan masalah situs yang mencolok.
Beberapa area kritis yang harus Anda fokuskan:
- Kecepatan dan daya tanggap laman: Ini adalah yang paling penting dan diabaikan dalam QA. Banyak faktor situs dinamis yang memengaruhi kinerja dan daya tanggap laman. Dan sementara Anda dapat mengevaluasi faktor-faktor ini untuk fungsi individu, melihat apakah faktor tersebut membuat situs Anda lambat dan bagaimana perbedaannya. Anda perlu membuat gambaran yang lebih besar dan menjelajahi semua kemungkinan desain yang responsif, dengan mempertimbangkan kinerja situs Anda dan pengalaman pelanggan.
- Jenis perangkat: Resolusi layar berbeda berdasarkan perangkat tempat halaman diakses. Ini sangat penting saat menguji untuk audiens seluler di mana resolusi sangat memengaruhi perilaku pengguna. Untuk mengaktifkan pengalaman yang berkualitas, Anda perlu mengidentifikasi perangkat apa yang digunakan konsumen Anda. Lacak pola dan QA elemen pengujian Anda (untuk perangkat tersebut) yang sesuai.
- Grafik dan visual: Semua elemen halaman grafis dan visual harus menjalani QA, mempengaruhi kinerja halaman dan waktu buka. Idealnya, Anda perlu memahami cara menggunakan gambar dalam pengujian A/B Anda. Gambar apa pun yang Anda gunakan harus disinkronkan dengan struktur dan desain situs Anda dan dimuat dengan benar di perangkat yang berbeda.
- Pada dasarnya semuanya: Apakah formulir di halaman berfungsi dengan baik? Apakah ada perubahan pada mereka yang memengaruhi kualitas situs? Seperti apa tampilan lama vs baru? Kita bisa mendiskusikan ratusan elemen untuk QA di sebuah situs tapi masih salah paham. Inilah sebabnya mengapa Anda harus mengetahui setiap detail kecil yang membutuhkan validasi dan pengujian. Dan bagaimana Anda melakukannya? Dengan terus-menerus memeriksa dan memastikan hasil yang dibawa oleh perubahan Anda.
Integrasi dengan Alat Pihak Ketiga
Jika Anda telah menyiapkan integrasi Google Analytics (atau antarmuka pihak ketiga lainnya, seperti Google Analytics, Mixpanel, atau Kissmetrics) untuk mengirim data khusus variasi antar platform, pastikan data mengalir dengan lancar dan akurat.

Berkedip atau Berkedip
Hapus kedipan sebelum membuat tes hidup.
Dengan menggunakan cuplikan kode asinkron di situs Anda, Anda mungkin melihat yang asli sebelum variasi dimuat. Untuk memberi pengunjung Anda pengalaman situs yang lancar, alihkan ke "situs web sinkron". Untuk waktu pemuatan yang singkat, yang asli disembunyikan, dan pengunjung Anda hanya melihat variasinya
Pelajari bagaimana Convert memecahkan efek berkedip.
Lintas-Browser dan Lintas-Perangkat
Salah satu masalah paling umum dengan pengujian A/B adalah “kompatibilitas browser dan perangkat”. Periksa bagaimana variasi muncul di browser paling populer, termasuk Chrome, Safari, Firefox, Edge, dan jenis perangkat, desktop, tablet, dan seluler.
Hanya karena situs Anda responsif tidak berarti situs Anda akan ditampilkan dan berfungsi dengan benar di semua perangkat. Anda masih perlu melakukan QA dengan mempertimbangkan masalah khusus seluler . Ingatlah bahwa "pengalaman desktop" yang baik tidak sama dengan "pengalaman seluler" yang baik.
Anda tetap harus melakukan QA. Anda juga harus mempertimbangkan masalah khusus seluler. Ingatlah bahwa pengalaman desktop yang baik tidak sama dengan pengalaman seluler yang baik.
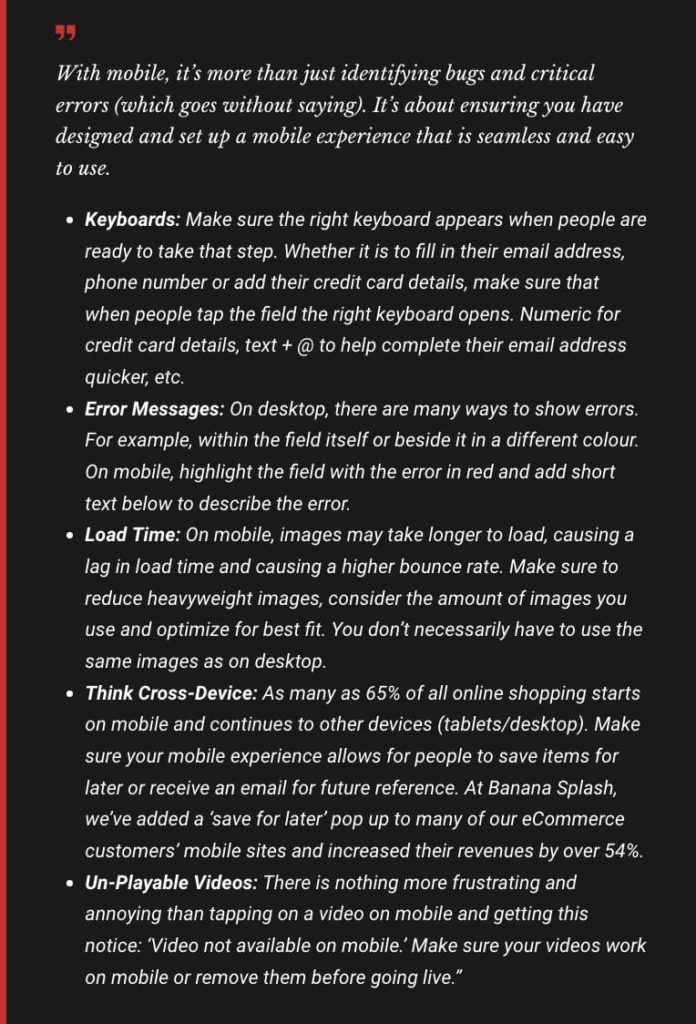
Talia Wolf, Konsultan Pengoptimalan Konversi di GetUplift, merangkum masalah lintas perangkat dengan cukup baik dan menawarkan beberapa kemungkinan solusi:

Pandangan Talia tentang kegunaan perangkat menyoroti lebih dari sekadar aspek biasa dari pengalaman perangkat, pada dasarnya berfokus pada area yang memungkinkan navigasi yang mudah dan penanganan yang sederhana. Anda perlu melampaui dan mempertimbangkan kemampuan perangkat yang ada dan yang akan datang untuk memberikan kualitas yang tepat.
3. Fokus pada Pengalaman Halaman
Untuk apa Anda melakukan semua upaya jika pada akhirnya tidak meningkatkan pengalaman halaman? Fungsionalitas halaman secara signifikan memengaruhi pengalaman halaman dan harus segera dilakukan QA.
- Interaksi pengguna: Mulailah dengan menganalisis bagaimana pengguna berinteraksi dengan halaman. Buat daftar titik kontak interaksi yang berbeda dan kategorikan berdasarkan teknisnya. Pastikan Anda memeriksa detail terkecil. Apakah semuanya dapat diklik dan dialihkan dengan benar? Seperti apa tampilan navigasi hover? Apakah ada gangguan halaman atau pemicu pentalan?
- Waktu buka halaman: Sebelum Anda menjalankan pengujian A/B dan tepat setelah Anda memulainya, periksa waktu buka halaman Anda. Perbedaan apa pun dalam waktu buka halaman biasanya dapat diabaikan, tetapi periksa kembali perubahan variasi jika Anda melihat peningkatan yang signifikan. Hal ini dapat disebabkan oleh perubahan yang Anda buat pada variasi yang membutuhkan waktu lama untuk dimuat atau kecepatan cuplikan kode pelacakan.
Perlu dicatat bahwa waktu buka lebih lama dari biasanya saat melakukan QA dengan alat pengujian – representasi yang tidak akurat dari waktu buka halaman yang sebenarnya.
Kiat: Skrip pelacakan Convert menambahkan sekitar 450 mdtk waktu muat tambahan untuk mencapai halaman pertama situs web yang menginstalnya. Ini menangkap beban berikutnya di tingkat browser atau tingkat tepi CDN.
Selain itu, mempratinjau pengujian dalam variasi yang berbeda menjamin pengujian tersebut dimuat dengan benar dan menghasilkan hasil yang diharapkan.
4. Sejajarkan QA dengan Sasaran Konversi Anda
Pengujian A/B adalah pendahulu dari konversi. Jika pengujian Anda pada akhirnya tidak sejalan dengan konversi dan sasaran pengujian A/B, Anda berada dalam jangka panjang dan berisiko menghabiskan sumber daya yang ada.
Desain terbaik bukanlah desain yang hanya membuat perusahaan Anda terlihat keren, edgy, dan canggih. Ini adalah desain yang mendukung konversi, memiliki ruang untuk salinan keren, dan ajakan bertindak yang kuat yang membuat orang mengklik tombol oranye besar.
Brian Massey, Ilmuwan Konversi di Ilmu Konversi
Jika kata-kata Brian adalah sesuatu yang harus diikuti, semua elemen yang dibahas sebelumnya seharusnya tidak hanya mengarahkan pengunjung Anda ke corong konversi tetapi juga mengarah pada konversi . Anda hanya dapat menguji dan mencoba dan menguji lagi selama Anda memiliki waktu, orang, dan anggaran. Ini panggilan untuk mengoptimalkan semua area ini dengan cara yang berdampak pada keuntungan Anda dan membuat bisnis Anda tetap berjalan.
Berikut adalah kasus penggunaan:
Jika Anda menjalankan pemilih CSS di konsol Anda, Anda dapat melihat apakah elemen yang dihasilkan adalah yang Anda cari. Jika ada yang menyimpang, periksa apakah ekspresi reguler tidak cukup sempit. Yang pasti, ambil beberapa URL situs web dan jalankan dengan alat seperti RegEx Pal. Ini berlaku untuk menjalankan pengujian dan melacak konversi. Anda dapat memeriksa lebih lanjut apakah Anda menjalankan pengujian pada halaman yang tidak dirancang untuk itu?
Ini semua mungkin tampak seperti banyak, tetapi prosesnya harus serupa dengan pengujian ekstensif yang Anda lakukan saat merilis situs web/aplikasi baru, yang dapat memakan waktu berhari-hari dan banyak usaha.
Mengapa QA Tidak Dilakukan dengan Benar
Faktor-faktor berikut menyebabkan pengujian A/B Anda tidak cukup QA'd.
Kendala waktu
Tim pengembangan berada di bawah tekanan konstan untuk mempertahankan kecepatan pengujian split yang tinggi untuk mencapai pertumbuhan yang lebih cepat. Namun, pengujian A/B lebih mungkin diterapkan secara tidak benar di bawah beban seperti itu.
Kode Pelacakan yang Diimplementasikan dengan Salah
Ini adalah kesalahan sederhana untuk dibuat, tetapi itu adalah salah satu yang dapat memiliki konsekuensi besar. Saat Anda salah menerapkan kode pelacakan atau melupakannya sama sekali – data dari pengujian A/B menjadi tidak berguna karena tidak akan ada cara untuk mengetahui varian mana yang lebih baik dalam mengubah pengunjung menjadi prospek dan pelanggan.
Tidak Ada Hipotesis yang Jelas
Hipotesis baru diuji terhadap halaman asli Anda dalam pengujian A/B – tidak lebih, tidak kurang . Dan mereka perlu digambarkan dan didefinisikan secara memadai.
Misalnya, Anda mungkin ingin melihat apakah menyertakan kutipan dari CEO meningkatkan atau menurunkan rasio konversi halaman arahan. Hipotesis nol menyatakan bahwa kutipan terintegrasi tidak memiliki dampak yang berarti pada tingkat konversi. Anda dapat mengembangkan hipotesis terarah: Menyertakan penawaran menghasilkan rasio konversi yang jauh lebih tinggi .
Apakah hipotesis Anda dirumuskan dengan benar? Dapatkan peningkatan konversi yang besar dengan generator hipotesis Convert.
Ukuran Sampel Tidak Memadai
Ini dapat terjadi pada toko online kecil dan situs web yang pengujiannya tidak berguna atau tidak sesuai. Karena ukuran sampel yang kecil, hasilnya rentan terhadap volatilitas dan distorsi yang parah.
Semakin "kecil" sampel, semakin "besar" kemungkinan ketidaktepatan estimasi.
Sampel yang terlalu besar juga bisa menjadi perhatian. Bahkan perbedaan rata-rata kecil menjadi signifikan dalam sampel besar saat menggunakan data skala interval, seperti mengukur lama tinggal. Menghitung ukuran efek dan ukuran sampel yang ideal dapat membantu Anda mengatasi tantangan ini.
Tip: Gunakan kalkulator signifikansi pengujian A/B online kami untuk merencanakan pengujian Anda.
Bagaimana Konversi Mengatasi Tantangan Umum QA
Setiap perusahaan yang memperkenalkan eksperimen ke dalam strategi pemasaran digital mereka harus memasukkan langkah-langkah QA ke dalam alur kerja operasional mereka , seperti sertifikasi integrasi dan pratinjau pengalaman sebelum ditayangkan.
Di Convert, kami mengintegrasikan banyak potongan teka-teki untuk membuat strategi yang dipersonalisasi dengan cara yang sesederhana mungkin . Kami telah membantu ratusan bisnis meningkatkan kemampuan mereka untuk membangun, menguji, meninjau, dan meluncurkan pengalaman dengan beragam alat dan sumber daya kami.
Biarkan kami menunjukkan kepada Anda apa itu dan bagaimana mereka bisa menjadi solusi menyeluruh untuk semua masalah QA Anda.
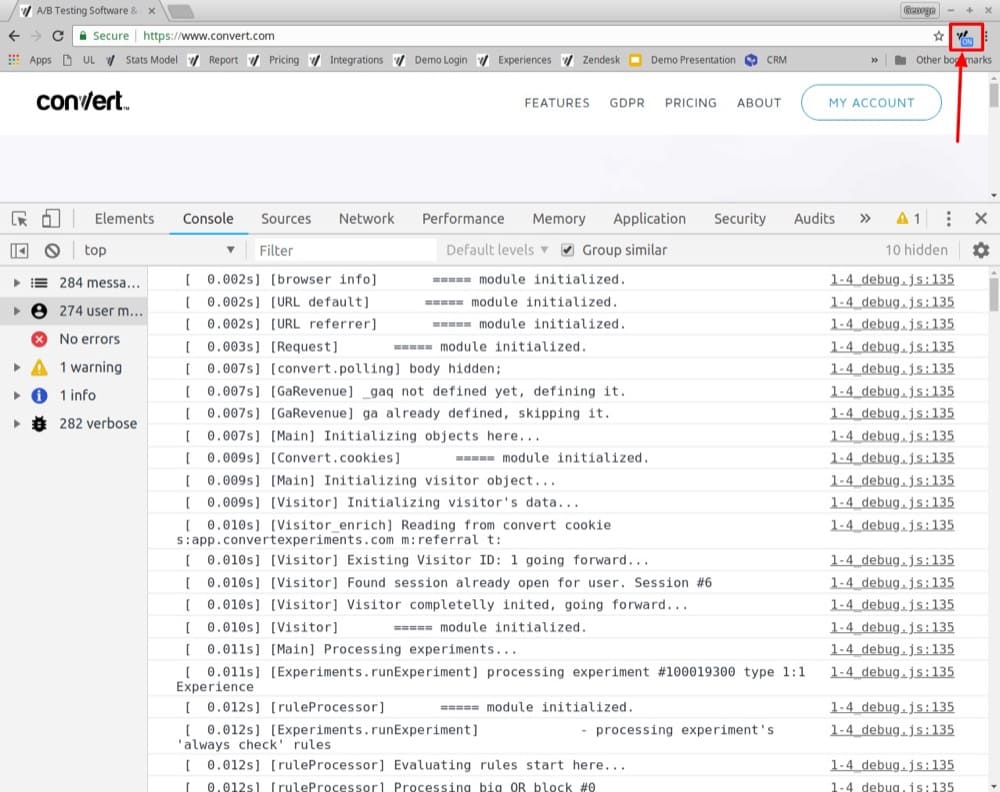
Debugger Konversi Google Chrome
Ekstensi Google Chrome kami menghasilkan "Konversi log skrip" ke konsol Alat Pengembang Chrome. Ini mencakup eksperimen dan variasi pemicu tertentu. Alat ini memberdayakan Anda untuk menentukan urutan peristiwa pengujian dan memberikan informasi berharga saat men-debug pengujian.
Ingat: Gunakan debugger ini selama proses QA untuk memutuskan apakah Anda dimasukkan ke dalam eksperimen dan mengamati variasi.
Pelajari lebih lanjut tentang memasang Ekstensi Debugger Chrome Untuk Pengalaman Konversi.

Adalah umum untuk mendapatkan variasi asli dan secara keliru menganggap bahwa eksperimen tidak berfungsi. Sebaiknya aktifkan ekstensi dan lakukan QA dalam sesi penyamaran untuk memperbaiki masalah ini . Semua referensi variasi dan eksperimen dalam keluaran debugger dibuat dengan ID yang sesuai.
Cari tahu cara menentukan ID eksperimen dan variasi.
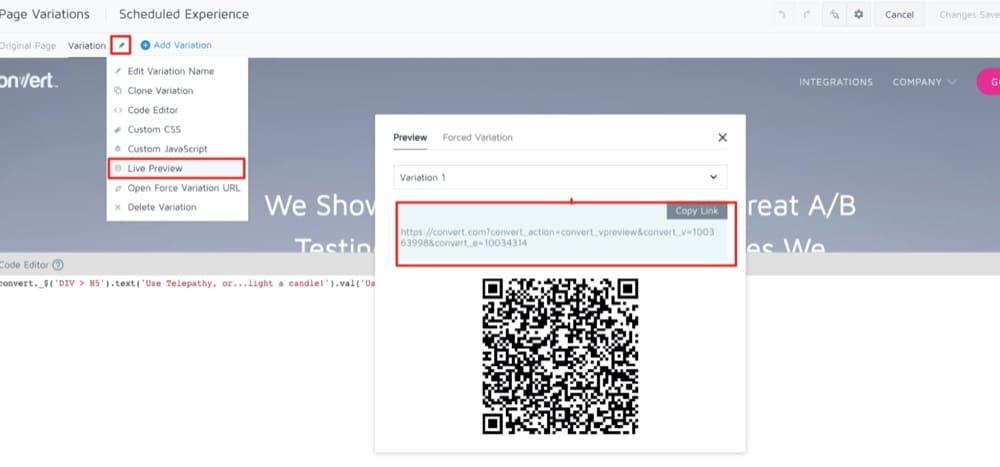
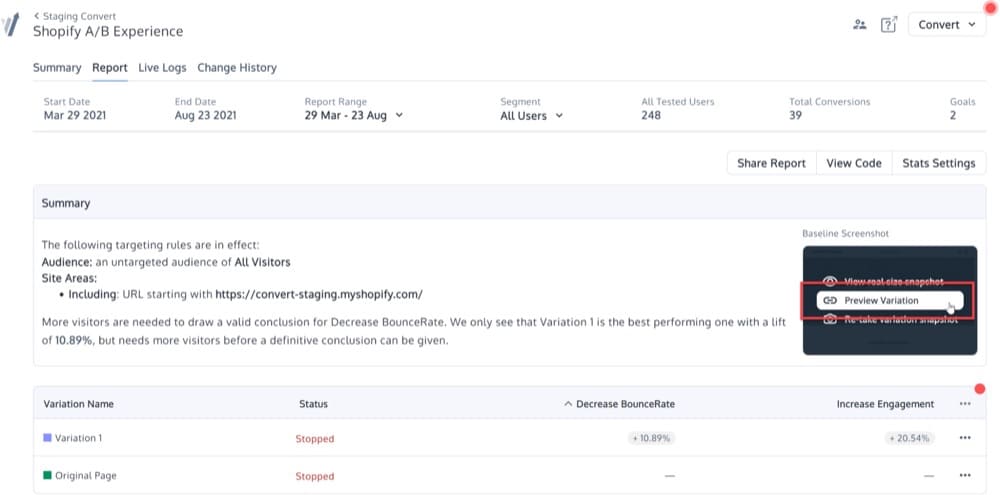
Pratinjau URL Variasi
URL ini mendukung pengembangan atau penyusunan pengalaman dengan Editor Visual . Saat beroperasi, penguji QA eksperimen harus bolak-balik antara URL ini dan tampilan Editor Visual. Tampilan mungkin tidak sepenuhnya akurat karena jendela pengeditan hanya memiliki satu bingkai. Selain itu, kode yang membuat perubahan di editor berjalan berulang kali untuk pengalaman pengguna yang lebih baik .


Ingatlah beberapa hal saat mempratinjau URL variasi:
- Area Situs dan kondisi Pemirsa tidak dipertimbangkan saat melihat pratinjau dengan "URL Pratinjau Langsung".
- Perubahan dilakukan pada URL halaman tempat parameter ditambahkan. Ini untuk memudahkan pengujian pandangan yang berbeda.
Mempratinjau kampanye dan melakukan proses QA sangat berbeda.
Pratinjau kampanye tidak menggantikan proses QA yang sebenarnya, karena "Mode pratinjau" memaksa perubahan ditampilkan untuk menghasilkan pratinjau dan tidak memungkinkan Anda memeriksa pelacakan atau penargetan klik.
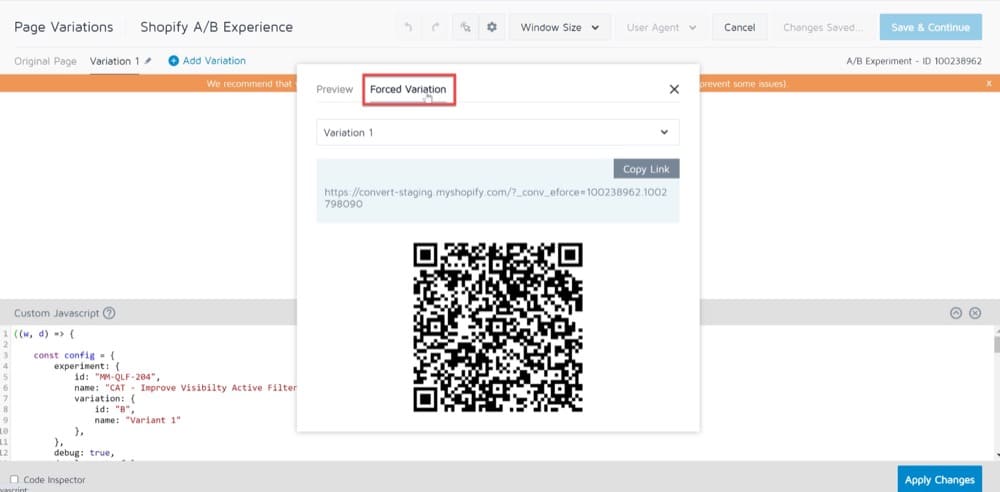
Paksa URL Variasi
URL variasi paksa menawarkan prospek pengujian yang jelas. Dengan ini, Anda menguji eksperimen Anda di lingkungan yang mirip dengan lingkungan pengunjung.
Ingat: Anda harus menggunakan URL ini untuk pengujian akhir eksperimen Anda.

Variasi yang disajikan dengan URL ini disajikan dari server CDN yang digunakan untuk menyajikan eksperimen.

Saat menggunakan URL Variasi Paksa, kondisi pengujian dievaluasi, jadi pastikan keduanya cocok. Juga, ingat bahwa konfigurasi sasaran sering kali menyertakan ketentuan URL. Ini bisa menjadi alasan target Anda tidak diaktifkan dengan URL Variasi Paksa.
Berjuang untuk memformat URL variasi? Berikut adalah beberapa tips yang berguna.
Menggunakan Parameter Kueri di Audiens QA
Anda dapat membatasi pengunjung yang melihat eksperimen Anda dengan menambahkan audiens QA ke eksperimen tersebut.
Jika Anda menambahkan parameter kueri QA ke URL eksperimen, Anda dapat mengelompokkan audiens ini lebih lanjut.
https://www.domain.com/mypage.html?utm_medium=qa
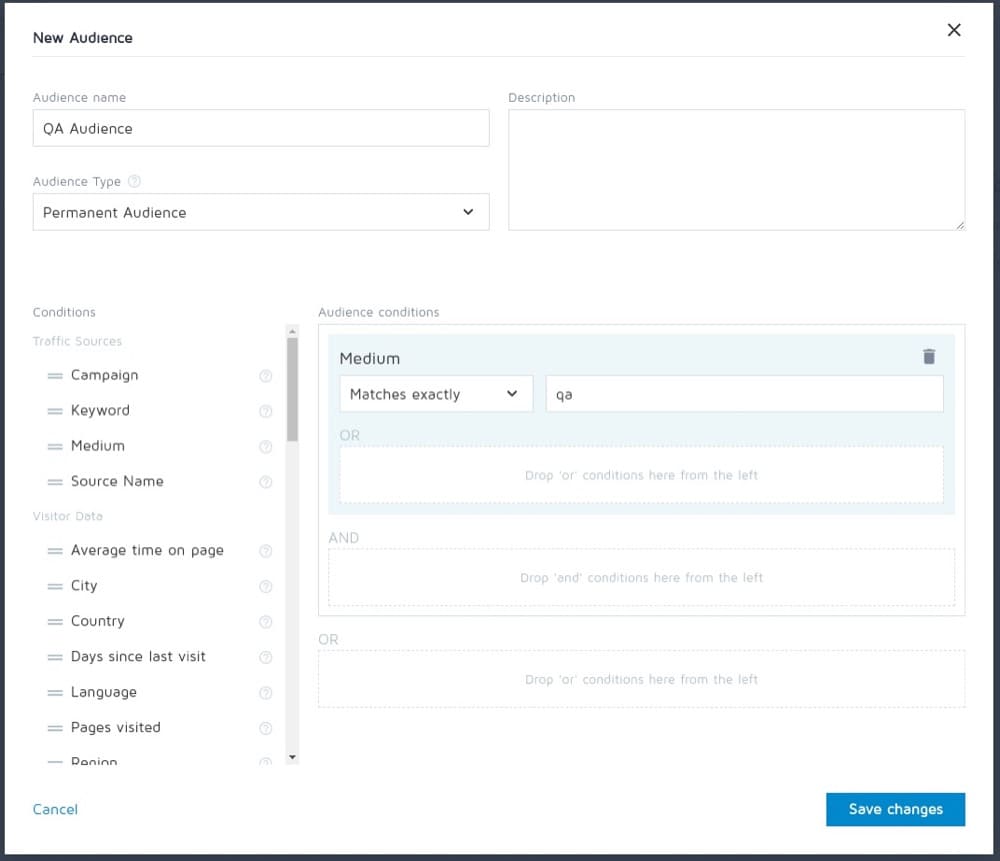
Untuk membuat "Audiens Baru", Anda dapat menggunakan ketentuan seperti:
Medium: Sama persis dengan qa

Audiens QA memungkinkan Anda "Mengaktifkan" dan memverifikasi pengujian tanpa menggabungkan pengunjung ke dalamnya.
- Pertama, tetapkan grup target untuk eksperimen Anda.
- Buka jendela penyamaran baru di browser Anda untuk menguji.
- Jangan buka tab kedua, dan pastikan tidak ada jendela penyamaran lain yang terbuka.
- Tutup jendela saat Anda selesai dengan pengujian saat ini, dan buka jendela baru untuk setiap pengujian baru.
Sebelum mengunjungi situs, tambahkan berikut ini di akhir URL Anda:
?utm_medium=qa (ganti qa dengan nilai yang Anda pilih saat membuat Audiens).
Anda kebanyakan mengunjungi URL yang cocok dengan ketentuan “Area Situs”. Bergantung pada struktur eksperimen Anda, dalam beberapa kasus, Anda dapat mengunjungi halaman yang berbeda terlebih dahulu, lalu menavigasi ke Area Situs yang memicu eksperimen untuk berjalan. Dalam kedua kasus tersebut, pastikan untuk menambahkan parameter kueri ke URL pertama yang Anda kunjungi . Parameter ini disimpan bahkan jika Anda menavigasi ke halaman lain.
Misalnya, jika URL-nya adalah “http://www.mysite.com”, Anda harus mengunjungi:
http://www.situssaya.com?utm_medium=qa
Jika Anda mengikuti petunjuk di atas, Anda dapat melihat setiap variasi eksperimen karena dipilih secara acak. Selanjutnya, jika Anda belum memulai dengan URL yang cocok dengan kondisi Area Situs, Anda dapat mengunjungi salah satu yang cocok. Anda kemudian akan melihat "Asli" atau salah satu variasi, bergantung pada eksperimen yang dipilih secara acak.
Ingat: menambahkan audiens QA dapat memengaruhi kemampuan Anda untuk mencocokkan Area Situs dan kondisi URL tujuan.
Log Langsung
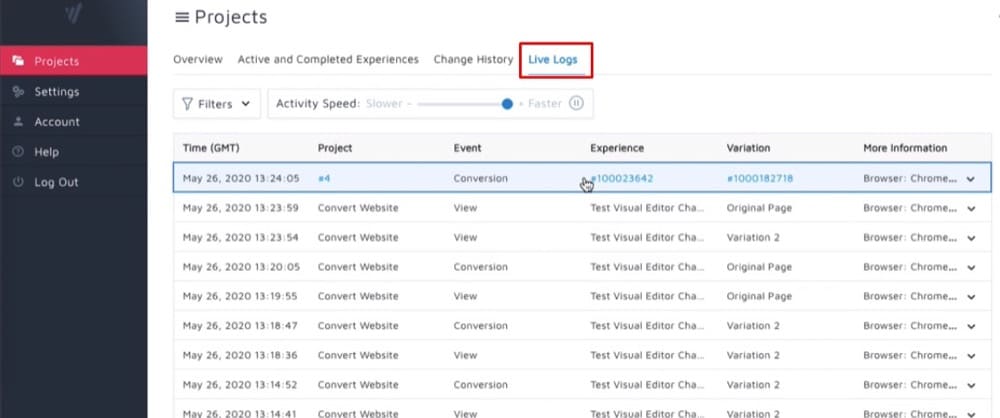
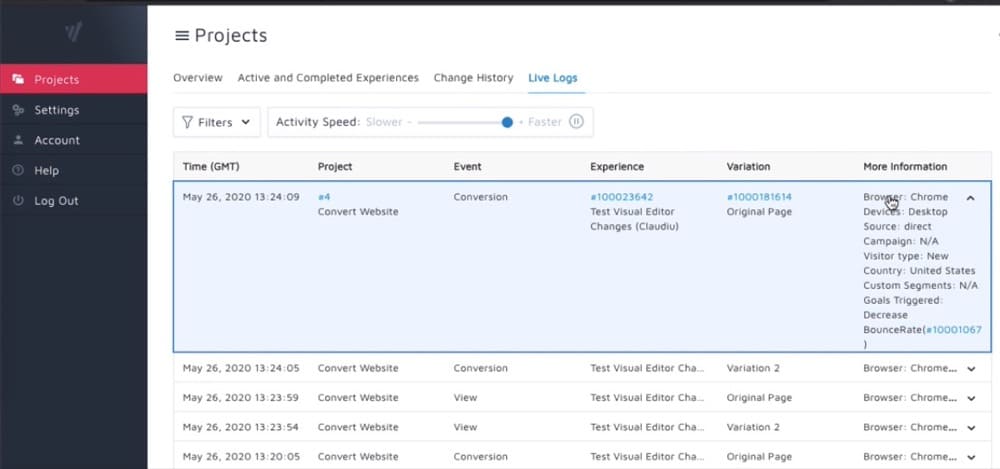
Log Langsung di Pengalaman Konversi melacak bagaimana pengguna akhir berinteraksi dengan halaman web dan eksperimen di tingkat proyek dan eksperimen secara real time. Mereka menangkap informasi seperti stempel waktu ketika target diaktifkan, jenis peristiwa yang dipicu, variasi yang disajikan kepada pengguna akhir, dan banyak lagi.
Untuk melihat log langsung untuk proyek tertentu, Anda dapat menavigasi ke Proyek > Log Langsung di panel atas.

Di sini, Anda dapat mengeklik di mana saja dalam baris untuk melihat detail aktivitas lainnya, seperti nama eksperimen, jenis browser, perangkat yang digunakan untuk mengakses eksperimen, negara pengguna, sasaran yang dipicu selama kunjungan, dan sebagainya.

Dengan Live Logs, Anda dapat melacak dan memantau bagaimana konversi terjadi. Mereka juga memudahkan Anda untuk memvalidasi penyiapan dan men-debug masalah apa pun yang ditemukan selama penyiapan pengujian atau konversi. Live Logs juga bertindak sebagai sumber untuk membantu Anda melacak pendapatan dan memvalidasi eksperimen serta menetapkan sasaran.
Lihat ke Depan, Selalu!
Pengujian A/B QA sangat penting untuk memastikan situs web Anda berfungsi penuh dan bebas dari kesalahan. QA tidak hanya membantu memecahkan masalah saat ini tetapi juga meletakkan dasar untuk mencegah masalah di masa depan.
Namun, menyusun proses QA mungkin sulit. Dengan begitu banyak calon pengguna di banyak perangkat dengan tujuan dan ambisi yang berbeda, sulit untuk mengetahui dari mana harus memulai dan pertanyaan apa yang harus diajukan.
Kami melakukan polling kepada komunitas pengoptimalan tingkat konversi tentang pentingnya QA.
Tanggapannya tegas.
Prosedur QA penting untuk keberhasilan percobaan, menurut 100% responden.
Kami telah menggabungkan praktik terbaik QA di seluruh industri dengan wawasan dari Mitra Agen Tersertifikasi dari Convert untuk membuat daftar periksa komprehensif yang akan Anda gunakan berulang kali.
Daftar periksa di atas tidak dimaksudkan sebagai daftar lengkap dari semua yang harus Anda periksa, melainkan titik awal untuk memikirkan apa yang perlu dilakukan sebelum meluncurkan pengujian A/B Anda. Penting untuk diingat bahwa QA adalah sebuah perjalanan, bukan tujuan dan harus dilakukan secara teratur dan selama perubahan besar.