PWA vs. AMP: Mana yang Lebih Baik & Apa Perbedaannya Satu Sama Lain?
Diterbitkan: 2018-06-06Sekitar satu dekade setelah pengenalan iPhone pertama, web seluler akhirnya mengikuti gaya hidup penggunanya. Pinch and zoom telah terhapus oleh halaman responsif. AMP dan aplikasi asli melawan waktu muat yang lambat…
Namun masih ada area masalah utama untuk web seluler: keterlibatan. 1.000 situs web seluler teratas menjangkau 4x lebih banyak orang daripada 1.000 aplikasi asli teratas. Namun, situs web tersebut melibatkan pengguna rata-rata selama 20x lebih sedikit daripada yang dilakukan aplikasi seluler.
Tampaknya situs seluler dapat menarik pengunjung, tetapi tidak mempertahankannya. Salah satu teknologi terbaru yang memecahkan masalah ini adalah aplikasi web progresif.
Apa itu aplikasi web progresif?
Aplikasi web progresif adalah pengalaman situs web seluler yang dirancang untuk terlihat, terasa, dan berfungsi seperti yang dilakukan aplikasi seluler asli. Pengguna menemukannya di browser seperti yang mereka lakukan di situs web seluler mana pun. Setelah berinteraksi dengan situs tersebut, pengguna akan diminta untuk menginstal aplikasi web di perangkat mereka. Jika mereka memilih untuk memasang, aplikasi akan mengunduh ke perangkat seperti yang dilakukan aplikasi asli.
Istilah "aplikasi web progresif" diciptakan oleh Google pada tahun 2015. Perusahaan mengatakan aplikasi web progresif memenuhi tiga kriteria:
- Andal – Memuat secara instan dan tidak pernah menampilkan downasaur, bahkan dalam kondisi jaringan yang tidak pasti.
- Cepat – Menanggapi interaksi pengguna dengan cepat dengan animasi sehalus sutra dan tanpa pengguliran yang tersendat.
- Menarik – Terasa seperti aplikasi alami di perangkat, dengan pengalaman pengguna yang imersif.
Setelah memenuhi persyaratan ini, aplikasi web seluler dapat ditawarkan sebagai aplikasi yang dapat diunduh kepada pengguna. Sebelum kita masuk lebih dalam ke aplikasi web progresif, mari kita kembali ke permukaan secara singkat dan menentukan aplikasi asli dan teknologi lain yang mempercepat web seluler, Accelerated Mobile Pages (AMP).
Apa itu aplikasi asli?
Aplikasi asli diinstal melalui pasar seperti App Store atau Google Play dan ditampilkan sebagai ikon di layar beranda perangkat. Mereka dirancang khusus untuk perangkat tertentu, dan dapat menggunakan semua fiturnya, seperti GPS, kamera, daftar kontak, dan lainnya. Ini adalah aplikasi yang mungkin ada di perangkat Anda saat ini, seperti Google Maps, Gmail, atau Instagram.
Apa itu AMP?
Proyek Accelerated Mobile Pages (singkatnya AMP) open-source memungkinkan developer membuat halaman web yang dimuat hampir secara instan dengan bahasa pengkodean yang unik. Bahasa itu adalah versi HTML dan CSS yang dipreteli yang membatasi penggunaan JavaScript. Halaman-halaman ini dihosting di CDN, yang mengirimkan versi halaman yang di-cache saat dikunjungi oleh pengguna.
Aplikasi web progresif vs. aplikasi asli
Aplikasi asli menawarkan pengalaman pengguna yang instan dan mulus, dan didukung oleh pasar besar seperti App Store dan Google Play, jadi mengapa memilih aplikasi web progresif daripada versi asli tradisional? Dalam sebuah artikel untuk Forbes, Andrew Gazdecki menawarkan penjelasan tingkat tinggi:
Situs web seluler cepat dan mudah diakses, tetapi cenderung kurang menyenangkan terkait pengalaman pengguna. Aplikasi asli memberikan pengalaman pengguna terbaik, tetapi terbatas pada perangkat tertentu dan memiliki hambatan adopsi yang tinggi. Aplikasi asli memerlukan unduhan, yang berarti menghasilkan pembelian yang cukup besar dari konsumen terlebih dahulu dan kehilangan keuntungan dari perilaku impulsif. Berada di antara opsi-opsi ini adalah solusi seluler terbaru: PWA.
Untuk penjelasan yang lebih halus, mari kita lihat beberapa perbedaan terbesar antara aplikasi asli dan aplikasi web progresif:
- Penggunaan fitur: Saat ini, sementara aplikasi web dapat memanfaatkan fitur perangkat, aplikasi asli dapat lebih memanfaatkannya. Hal-hal seperti GPS, notifikasi push, dan gerakan lebih mudah tersedia di aplikasi asli.
- Pembatasan konten: Agar aplikasi Anda memiliki kesempatan untuk bersaing di Google Play atau App Store, Anda harus tunduk pada aturan pasar. Pembatasan konten dan biaya mempersulit beberapa situs web untuk membuat aplikasi asli yang sukses. Namun, untuk aplikasi web, tidak ada batasan konten atau biaya yang dikenakan, sehingga memudahkan siapa saja untuk membuat aplikasi apa pun jenis kontennya.
- Konektivitas offline: Di sini, keunggulan beralih ke aplikasi asli, yang menawarkan caching yang lebih lengkap daripada aplikasi web progresif yang dibangun di HTML5. Jika aplikasi Anda harus bekerja offline, saat ini pilihan yang lebih baik adalah asli.
- Pemasangan: Pemasangan aplikasi asli memerlukan tindakan signifikan atas nama pengguna. Mereka harus membuka pasar dan mencari aplikasi, lalu mengunduh. Harus ada niat serius. Untuk pemasangan aplikasi web progresif, gesekan jauh lebih sedikit. Menambahkan satu ke perangkat Anda seperti membuat bookmark di layar beranda. Lebih mudah memasang aplikasi web progresif, tetapi prosesnya jauh lebih tidak familiar, yang mungkin menghambat penerapan awal.
- Kecepatan: Saat ini, aplikasi web progresif tertinggal dari aplikasi asli. Namun, mereka terus menutup celah. Itu terutama benar ketika Anda mempertimbangkan perbandingan berikutnya.
Aplikasi web progresif vs. AMP
Orang-orang seperti Gazdecki yakin aplikasi web progresif pada akhirnya akan menggantikan aplikasi asli, tetapi bagaimana dengan AMP? Di mana halaman seluler yang dipercepat masuk ke sini, dan apakah ada tempat untuk keduanya? Beberapa perbedaan utama antara keduanya:

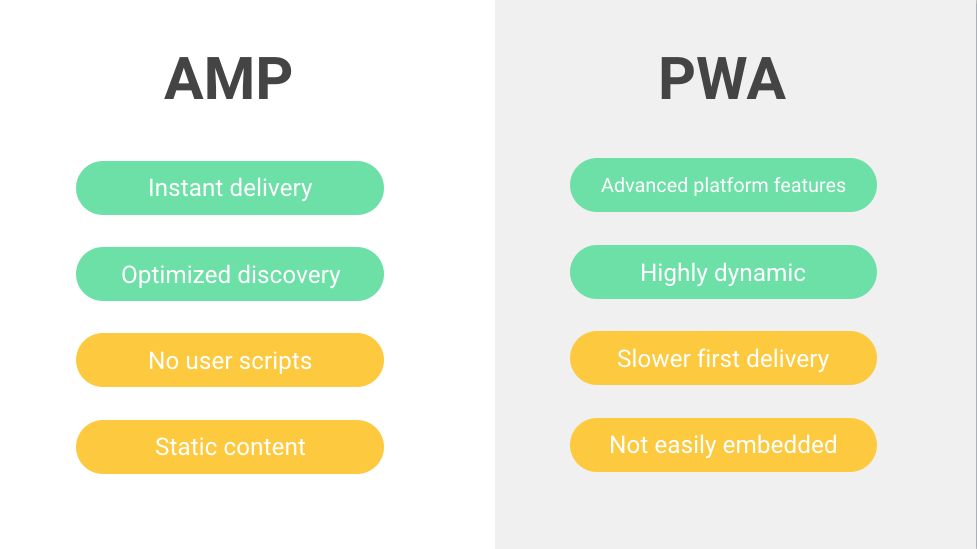
- Discoverability: AMP memenangkan pertempuran ini. AMP mendapatkan bantuan korsel dalam hasil penelusuran Google, di mana aplikasi web progresif tidak mendapatkan peningkatan dalam kemampuan mesin telusur untuk dapat ditemukan.
- Keterlibatan: Aplikasi web progresif tidak dibatasi untuk menggunakan AMP HTML atau CSS, sehingga dapat menyertakan konten yang jauh lebih menarik daripada AMP. Interaktif apa pun yang memerlukan JavaScript tidak dapat dibuat menggunakan framework AMP. Untuk AMP, konten dinamis tidak tersedia.
- Kecepatan: Keunggulan di sini adalah AMP karena alasan yang sama dengan aplikasi web progresif memenangkan interaksi. AMP hanya dapat mendukung konten yang ringan, tetapi hal itu membuat waktu muat menjadi lebih cepat.
Dalam Smashing Magazine, Paul Bakaus meringkas pertukaran antara kedua format tersebut dengan baik:
Untuk membuat pengalaman menjadi cepat dan andal, Anda harus menghadapi beberapa kendala saat mengimplementasikan halaman AMP. AMP tidak berguna saat Anda membutuhkan fungsionalitas yang sangat dinamis, seperti Notifikasi Push atau Pembayaran Web, atau apa pun yang memerlukan JavaScript tambahan.
Selain itu, karena halaman AMP biasanya ditayangkan dari Cache AMP, Anda tidak akan mendapatkan manfaat Aplikasi Web Progresif terbesar pada klik pertama tersebut, karena Service Worker Anda sendiri tidak dapat dijalankan. Di sisi lain, Progressive Web App tidak akan pernah bisa secepat AMP pada klik pertama, karena platform dapat melakukan pra-render halaman AMP dengan aman dan murah – sebuah fitur yang juga mempermudah penyematan (mis., ke penampil inline).

Tapi, pada akhirnya, apakah kita benar-benar harus memilih salah satu dari yang lain?
Kerja sama di atas persaingan
Anda dapat memilih untuk menggunakan AMP semata-mata untuk menciptakan pengalaman yang cepat namun sederhana. Anda dapat mengandalkan aplikasi web progresif untuk menciptakan pengalaman pengguna yang dinamis namun lambat. Atau, Anda dapat memulai dengan cepat dan tetap cepat dengan menggabungkan keduanya ke dalam desain web Anda.
Saat ini, penggunaan AMP bersama dengan aplikasi web progresif menjadi lebih umum, dengan pengembang memanfaatkan keduanya dalam tiga cara.
1. AMP sebagai aplikasi web progresif
Jika konten Anda sebagian besar statis dan Anda dapat menerima fungsi terbatas AMP, opsi ini memungkinkan Anda membuat pengalaman secepat kilat sebagai aplikasi web progresif. AMP misalnya, dibuat seperti ini — aplikasi web progresif sepenuhnya bermuatan AMP. Ini memiliki pekerja layanan, yang memungkinkan akses offline, serta manifes, yang meminta spanduk "Tambahkan ke layar beranda".

2. AMP ke aplikasi web progresif
Cara lain untuk menggunakan AMP dan aplikasi web progresif secara bersamaan adalah dengan memikirkan halaman AMP sebagai pengait ke situs Anda. Itu menangkap pengguna dengan beban instan, lalu memasukkannya ke dalam aplikasi web progresif Anda. Ini memungkinkan Anda menggabungkan halaman AMP yang memuat cepat dengan PWA yang lebih dinamis daripada opsi pertama.
3. AMP dalam aplikasi web progresif
Seperti halnya dengan AMP vs. PWA, tidak harus semua atau tidak sama sekali. Anda tidak perlu membuat semua halaman dengan AMP; Anda juga tidak perlu memisahkan AMP dan PWA sebagai hook and rod. Sekarang, Anda sebenarnya dapat AMP hanya subbagian kecil dari satu halaman, sehingga mengurangi ukurannya dan menurunkan waktu muatnya tanpa mengorbankan fungsi dinamis sepenuhnya.
Ini melibatkan penggunaan bentuk AMP lain yang disebut "AMP Bayangan", yang memungkinkan AMP untuk bersarang di area halaman web. Hasilnya adalah AMP di dalam kerangka aplikasi web progresif. Untuk melihatnya beraksi, lihat demo yang dibuat Google bernama ShadowReader:

Siap membuat aplikasi web progresif Anda sendiri?
Membuat pengalaman cepat seperti aplikasi asli dengan kemampuan web dapat ditemukan dimulai di sini, tempat Anda dapat mempelajari semua kotak yang perlu Anda centang untuk memenuhi kriteria Google untuk PWA. Untuk informasi selengkapnya tentang penggunaan AMP dan PWA secara bersamaan, baca:
- Pembicaraan ini dari Ben Morss
- Pembicaraan ini dari Eric Lindley
Saat Anda siap, mulailah menggunakan pembuat halaman arahan pasca-klik AMP di Instapage untuk memberikan pengalaman pengguna tercepat Anda.
