Aplikasi Web Progresif: Yang Perlu Anda Ketahui untuk Bisnis Anda
Diterbitkan: 2020-03-08Aplikasi web progresif.
Jika Anda pernah mendengarnya dan kemudian memasukkannya ke dalam kompor belakang Anda, maka Anda baru saja membuat saingan Anda sangat lega! Mereka memiliki satu pesaing yang lebih sedikit untuk dikhawatirkan!
Terlepas dari efektivitasnya yang luar biasa, itu masih menjadi kata kunci di sebagian besar industri. Itulah sebabnya kami akan membicarakannya secara rinci sehingga Anda dapat memanfaatkan manfaatnya untuk meningkatkan pertumbuhan bisnis Anda.
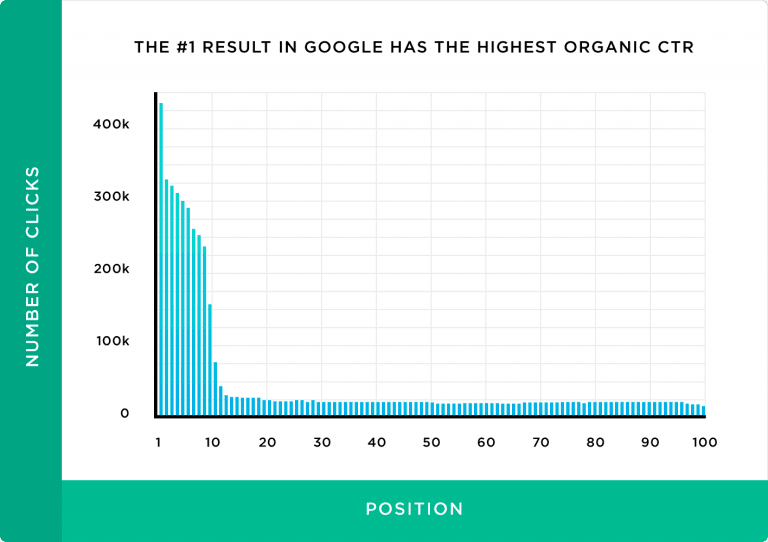
Sebelum kami mulai menceritakan kisah PWA kepada Anda, izinkan kami menunjukkan sesuatu kepada Anda:


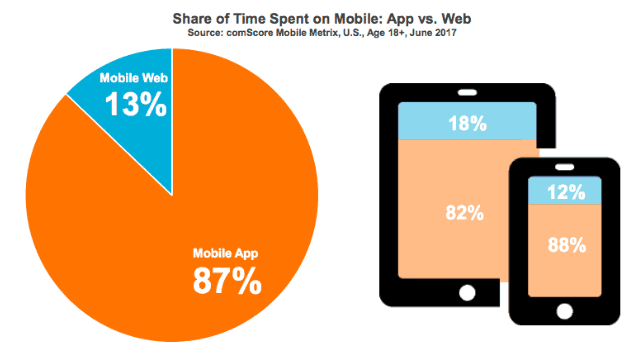
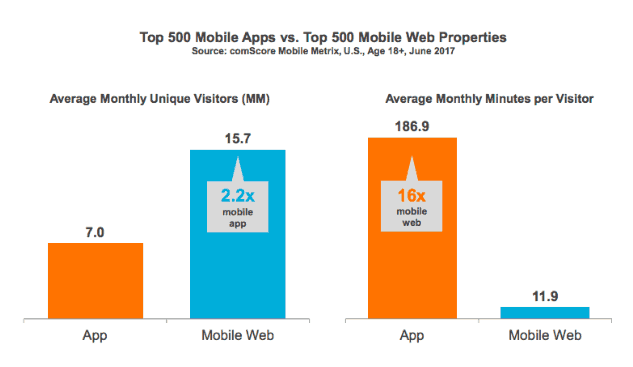
(Sumber gambar)
Kami telah mengamati sesuatu yang sangat menarik dalam data di atas. pengamatannya adalah:
Orang menghabiskan sekitar 7 kali lebih banyak waktu di aplikasi seluler daripada di browser web seluler.
Data juga mengungkapkan sesuatu yang membuat kami agak bingung!
Meskipun browser web seluler menerima waktu penggunaan yang lebih rendah, volume lalu lintas pengunjung unik yang mereka dapatkan lebih dari dua kali lipat untuk aplikasi seluler!
Anda sekarang pasti bertanya-tanya apakah Anda bisa mendapatkan yang terbaik dari kedua dunia: durasi sesi aplikasi seluler yang lebih lama dan volume lalu lintas peramban web seluler yang mengejutkan.
Di sinilah PWA masuk Teknologi yang dapat memperburuk konversi situs Anda dan akhirnya menggemukkan rekening bank Anda!
Kami akan membahas:
- Apa itu PWA.
- Mengapa bisnis Anda membutuhkan situs berbasis PWA.
- Apa praktik terbaik saat mendesain situs PWA Anda?
- Tantangan yang perlu Anda atasi saat mengembangkan situs PWA Anda.
- Bagaimana Anda dapat memberikan UX yang hebat melalui situs PWA.
- Bagaimana Anda akan mendorong orang untuk menginstal situs PWA Anda.
- Kekurangan PWA dan cara mengatasinya.
- Pertanyaan terkait PWA tambahan yang perlu Anda ketahui jawabannya.
Penasaran? Baiklah, mari kita mulai turnya!
Apa sebenarnya PWA itu?
PWA adalah singkatan. Itu singkatan dari aplikasi web Progresif.
Dalam istilah awam, ini pada dasarnya adalah situs web yang memberikan nuansa halus dari aplikasi asli di ponsel cerdas Anda. Anda akan dapat mengaksesnya melalui browser web seluler sama seperti Anda mengunjungi situs web mana pun.
Apa yang sangat keren tentang itu adalah, Anda dapat menambahkan PWA ke layar beranda dan menggunakannya seperti Anda menggunakan Facebook, Messenger, Instagram, atau aplikasi lain di ponsel cerdas Anda.
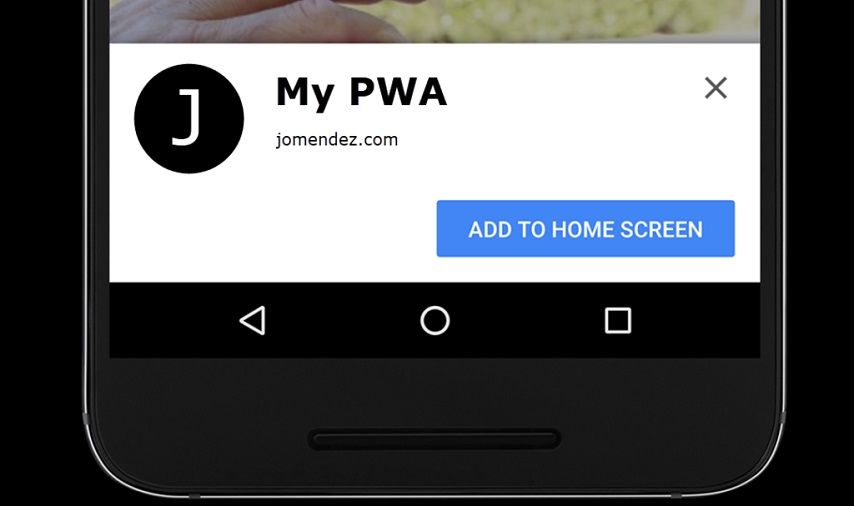
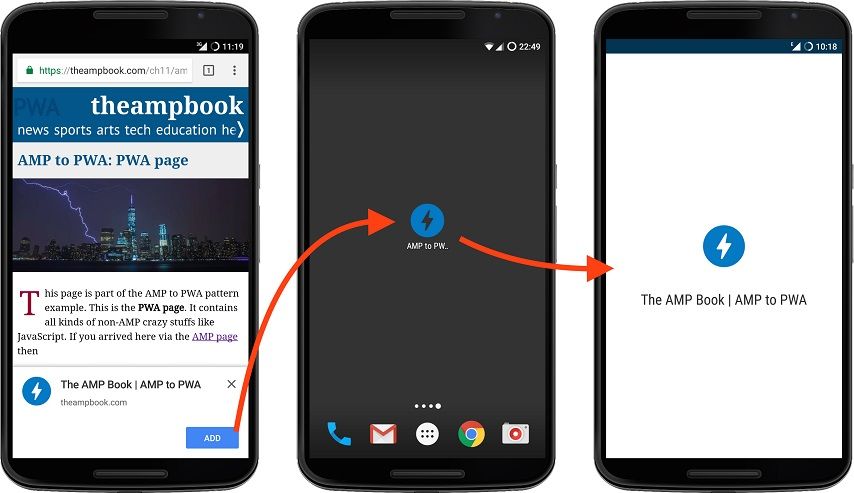
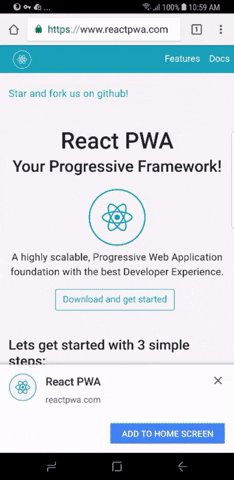
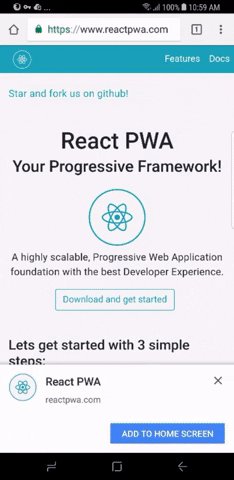
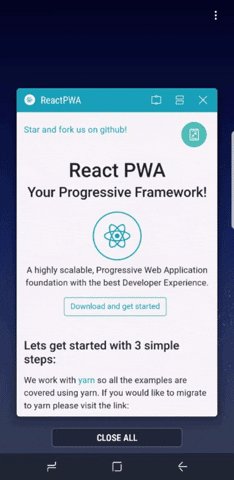
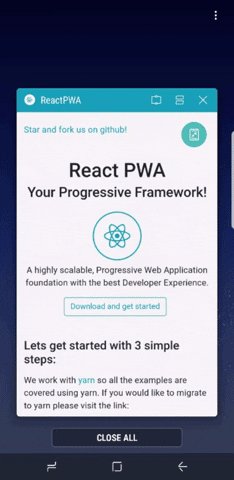
Lihat:

(Sumber gambar)

(Sumber gambar)
Mari kita sekarang mendapatkan teknis.
PWA adalah teknologi web berbasis JavaScript.
Ini membutuhkan komponen-komponen berikut untuk dikembangkan:
- Pekerja Layanan
- Manifest.json
- HTTPS
1. Service worker adalah elemen kode JavaScript yang memungkinkan PWA dapat diakses bahkan saat Anda offline. Selain itu, ia mengelola fitur "pemberitahuan push" yang terkenal dengan situs PWA.
2. Manifest.json adalah file JSON (format file seperti pdf atau jpg) yang berisi informasi yang dibutuhkan situs PWA Anda ketika Anda akan menambahkannya ke layar beranda dan menggunakannya seperti aplikasi asli.

(Sumber gambar)
Seperti yang Anda lihat pada gambar demo di atas, ikon aplikasi dan nama pendek React PWA secara otomatis muncul ketika tombol biru “Tambahkan ke Layar Beranda” diketuk. Ini terjadi karena file manifest.json dari React PWA memiliki semua info termasuk ikon aplikasi, nama pendek, warna latar belakang, tema, dan info lainnya mengenai antarmukanya.
3. HTTPS adalah media komunikasi yang melaluinya Service worker secara aman mengambil situs Anda untuk ditampilkan di perangkat seseorang.
Mengapa bisnis Anda membutuhkan situs PWA
Ketiga komponen yang disebutkan di atas bersama-sama memberi Anda manfaat berikut:
- Situs Anda berfungsi bahkan dalam mode offline
- Itu membuat pengalaman seperti aplikasi
- Itu mampu memperbarui diri
- Mudah ditemukan oleh mesin pencari
Bagaimana fitur ini diterjemahkan ke dalam manfaat bisnis Anda? Nah persiapkan dirimu!
Situs Anda berfungsi bahkan dalam mode offline
Pertama-tama, situs PWA dapat diakses bahkan ketika seseorang sedang offline.
Itu berarti calon pelanggan Anda (dan yang sudah ada) akan dapat menjelajahi situs Anda dan melakukan tindakan seperti memesan produk atau layanan.
Itu tidak hanya membuat situs Anda lebih bermanfaat tetapi juga memberikan pengalaman pelanggan yang lebih menyenangkan dan mendorong konversi!
Ini memberikan pengalaman seperti aplikasi yang mulus
Ketika berbicara tentang pendekatan mobile-first, dapat dikatakan bahwa PWA telah kuliah di universitas terbaik dan menguasainya dengan cemerlang!
Apakah kedengarannya terlalu berlebihan? Kami jamin tidak!
Situs PWA memiliki tampilan yang mulus dan identik di semua perangkat baik itu smartphone, tablet, atau desktop sambil menggunakan lebih sedikit ruang daripada aplikasi asli! Twitter mengambil keuntungan penuh dari PWA-nya yang meledakkannya hingga 75% peningkatan jumlah tweet yang dibuat! Itu juga memberkati mereka dengan pencukuran 20% dalam rasio pentalan!
Meskipun mencapai hasil yang mengesankan seperti yang dimiliki Twitter mungkin tidak mudah, hal ini memungkinkan untuk memberikan pengalaman pengguna yang jauh lebih baik dengan interaksi dan kenyamanan navigasi yang diberikan PWA!
Dengan demikian pengunjung Anda mungkin akan menjadi pelanggan tetap Anda, senang dengan fitur keren lainnya yang ditawarkan PWA Anda dan pada gilirannya akan menggembungkan rekening bank Anda.
Itu mampu memperbarui diri
Bayangkan tidak perlu memperbarui aplikasi di ponsel cerdas Anda secara manual. Bahkan memikirkannya membuat Anda rileks (mungkin sampai ke inti)! Itu adalah salah satu dari banyak fitur keren dari situs PWA!
Dengan fitur pre-cache-nya, ia dapat secara otomatis memperbarui dirinya sendiri. Dan itu tidak berhenti di situ!
Jika Anda merilis pembaruan apa pun ke situs PWA ke server situs Anda, versi aplikasi situs Anda juga dapat mengambil konten yang diperbarui! Dengan demikian, Anda tidak akan kesulitan dalam merilis file pembaruan terpisah untuk aplikasi sambil menghindari pelanggan Anda dari kesulitan mengingat untuk memperbarui aplikasi PWA Anda.
Mudah ditemukan oleh mesin pencari
Aplikasi PWA, tidak seperti rekan aslinya, dapat diindeks oleh mesin pencari. Itu memungkinkan Anda untuk mendapatkan lalu lintas organik ke situs PWA Anda (asalkan peringkat Anda di SERP) yang pada dasarnya gratis!
Karena lebih dari 9 dari setiap 10 pengalaman online dimulai dengan pencarian, tidak bijaksana untuk tidak memanfaatkan potensi lalu lintas besar yang bisa Anda dapatkan berdasarkan peringkat di SERP.

(Sumber gambar)
Seperti yang dapat Anda lihat dengan jelas pada grafik di atas, semakin banyak orang menemukan situs Anda, semakin tinggi kemungkinan mereka mengekliknya dan akhirnya berkonversi! Dikombinasikan dengan pengalaman pengguna yang lancar, penyebaran pembaruan tunggal (jika Anda memperbarui situs PWA Anda, versi aplikasi juga diperbarui) dan fitur pembaruan sendiri, akan jauh lebih mudah untuk mendorong pertumbuhan bisnis Anda!
Apa praktik terbaik saat mendesain situs PWA Anda?
Jadi, Anda telah memutuskan untuk mengembangkan situs PWA untuk bisnis Anda atau mengubah situs yang ada menjadi PWA.
Keputusan yang bagus! Anda akan sangat membantu bisnis Anda!
Tetapi sebelum Anda mendekati agen pengembangan (atau melakukannya sendiri), ada beberapa faktor yang harus Anda ingat untuk situs PWA yang luar biasa.
Penggunaan font sistem
Setiap sistem operasi (android, iOS, Windows) memiliki font teksnya sendiri. Jika PWA Anda menampilkan kontennya menggunakan font asli dari suatu sistem, pelanggan akan merasa lebih menarik dan dengan demikian lebih memperhatikan konten Anda.
Izinkan konten dibagikan dengan mudah
Di era media sosial ini, kemudahan berbagi konten di web adalah wajib untuk konten web apa pun. Oleh karena itu, sangat penting bagi Anda untuk memberikan opsi untuk membagikan tautan situs PWA Anda dengan mudah.
Kami menyarankan Anda menempatkan tombol tipe hamburger di bagian bawah PWA Anda sehingga mudah dijangkau oleh ibu jari pengguna di layar ponsel. Dan karena semua tombol berbagi sosial Anda akan disembunyikan di tombol hamburger, antarmuka akan terlihat jauh lebih bersih.
Tetap rapi dan ringan
Situs PWA yang rapi dan ringan akan memberikan pengalaman seperti aplikasi yang jauh lebih baik. Faktanya, salah satu fitur utama PWA adalah menghadirkan pengalaman seperti aplikasi ke web.
Salah satu cara terbaik untuk memberikan pengalaman seperti itu adalah menggunakan jumlah ruang putih yang sehat. Praktik ini akan membantu situs PWA Anda mengadopsi antarmuka minimalis dan ramping yang menurut pelanggan Anda lebih selaras dengan apa yang biasa mereka gunakan.
Pertahankan gulir pada halaman daftar sebelumnya
Ketika pengunjung Anda mengklik tombol "kembali", mereka seharusnya tidak hanya dibawa ke halaman yang diramban sebelumnya tetapi ke segmen tertentu, yang mereka lihat. Ini mungkin terdengar sangat sederhana tetapi memberikan kenyamanan yang luar biasa karena orang tidak perlu menggulir untuk menemukan di mana mereka berada.
Tema gelap
Karena orang menghabiskan sekitar sepertiga dari jam bangun mereka di ponsel cerdas mereka, sangat penting bagi Anda untuk menawarkan opsi untuk melihat situs PWA Anda dalam tema gelap juga.
Ini mencapai dua hal.
Pertama, orang akan mengasosiasikan situs Anda dengan platform populer lainnya seperti Twitter, FB messenger.
Kedua, situs Anda akan ramah mata yang membantu meningkatkan pengalaman pengguna!
Tantangan yang (kemungkinan besar) akan Anda hadapi saat mengembangkan situs PWA Anda
Penggunaan baterai tinggi
Karena PWA biasanya dikembangkan menggunakan JavaScript (yang bukan bahasa asli untuk iOS atau Android), PWA membutuhkan baterai ponsel cerdas untuk bekerja lebih keras. Dengan demikian baterai perangkat lebih cepat habis saat menjalankan aplikasi PWA.
Bagaimana mengatasinya: apakah Anda sedang mengembangkan PWA Anda sendiri atau telah memilih sebuah peternakan pengembangan untuk melakukannya untuk Anda, pastikan bahwa tulang punggung kode JavaScript dioptimalkan untuk suatu kesalahan!
Pembatasan akses ke fitur perangkat
Karena aplikasi PWA bukan aplikasi "asli", mereka tidak dapat mengakses banyak fitur domestik perangkat seperti Bluetooth, sensor jarak, kontrol kamera lanjutan, altimeter, dan lainnya. Ini akan membatasi cara konten Anda dirasakan oleh pengguna.
Cara mengatasinya: Dorong bakat inovatif Anda hingga batas maksimal saat merancang konten untuk situs PWA Anda sehingga konten tersebut dapat digunakan dengan sedikit fitur perangkat domestik.
Integrasi dengan perangkat apple yang lebih lama atau versi iOS
Meskipun PWA telah diizinkan berjalan sejak iOS 11.3, PWA tidak dapat dijalankan di sebagian besar perangkat Apple yang lebih lama. Karena perangkat Apple relatif mahal, tidak semua pengguna akan selalu mendapatkan perangkat terbaru atau memperbarui OS mereka.
Bagaimana Anda akan mempromosikan situs PWA Anda?
Sekarang setelah situs PWA Anda dikembangkan, sekarang saatnya untuk memberi tahu orang-orang tentang hal itu sehingga mereka dapat mengakses dan mendapatkan manfaat dari layanan Anda.
Berbicara tentang mempromosikan PWA Anda, ada dua aspek di dalamnya.
Yaitu:
- Anda ingin mempromosikan pemasangan versi aplikasi PWA Anda
- Anda ingin mempromosikan situs PWA Anda untuk meningkatkan volume lalu lintas yang didapat
Mari kita bahas satu per satu.
Mempromosikan pemasangan aplikasi PWA
Ada beberapa cara untuk mempromosikan pemasangan PWA Anda. Di sini kami akan membahas promosi di situs PWA Anda.
Awalnya, kami akan berbicara tentang praktik terbaik dalam mempromosikan aplikasi Anda yang terpasang di situs Anda.
Di sini mereka:
Tempatkan promosi aplikasi di luar alur perjalanan pengguna
Misalnya pada halaman login situs PWA Anda, letakkan CTA instalasi aplikasi di bawah formulir login dan tombol “Kirim” . Dengan cara ini orang tidak akan terlalu terganggu untuk menyelesaikan tindakan login.

Pertahankan opsi untuk menolak atau mengabaikan promosi secara intuitif
Beberapa promosi memerlukan mengklik tombol silang. Pengguna Windows terbiasa memiliki tombol "silang" di sisi kanan sementara itu kiri untuk pengguna Apple MacBook. Jadi di mana pun Anda meletakkannya, pastikan ukurannya besar dan mudah terlihat.
Gunakan promosi aplikasi secukupnya
Terlalu banyak akan berdampak negatif pada pengalaman pengguna situs PWA Anda.
Promosi seharusnya hanya ditampilkan ketika perintah beforeinstall terdeteksi
BeforeInstallPrompt ini adalah cuplikan kode JavaScript yang perlu Anda sematkan dalam struktur kode situs PWA Anda. Ini mendeteksi interaksi pengguna tertentu (mencapai bagian tertentu dari situs Anda, mengklik tombol tertentu) yang memicu promosi aplikasi.
Dengan praktik terbaik yang tercakup, mari kita beralih ke penempatan promosi aplikasi di situs PWA Anda.
Ada beberapa tempat di situs PWA Anda tempat Anda dapat menempatkan promosi aplikasi. Ini adalah:
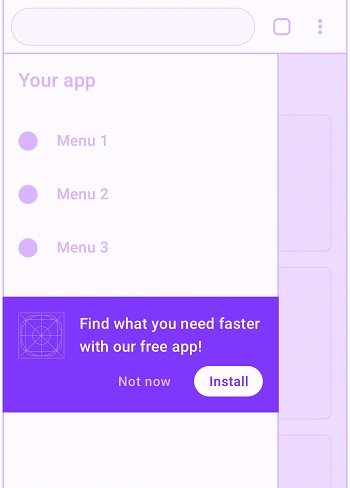
1. Menu navigasi

(Sumber gambar)
Ini adalah tempat yang efektif untuk promosi aplikasi PWA Anda. Itu karena membuka menu navigasi menunjukkan tingkat keterlibatan pengguna yang tinggi.
Yang perlu Anda ingat:
- Seperti terlihat pada gambar di atas, tempatkan promo di bawah item menu agar tidak mengganggu thread perhatian pengguna.
- Tampilkan promosi singkat dan relevan yang menginformasikan bagaimana pengguna akan mendapat manfaat dari menginstal aplikasi PWA Anda.
2. Halaman arahan

Landing page digunakan untuk mempromosikan produk atau jasa. Jadi ini adalah tempat yang ideal untuk mempromosikan instalasi aplikasi PWA Anda.
Yang perlu Anda ingat:
- Pastikan proposisi nilai unik Anda sangat menarik dan relevan dengan poin kesulitan pengguna.
- Beri tahu orang-orang tentang apa yang akan mereka dapatkan dari aplikasi.
- Sertakan kata kunci dalam konten halaman arahan yang telah membawa orang ke halaman arahan Anda di tempat pertama.
- Buat CTA menarik dan letakkan di tempat yang strategis di halaman arahan.
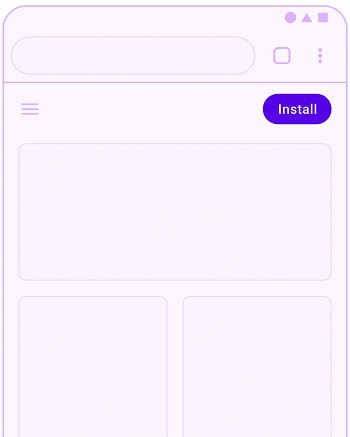
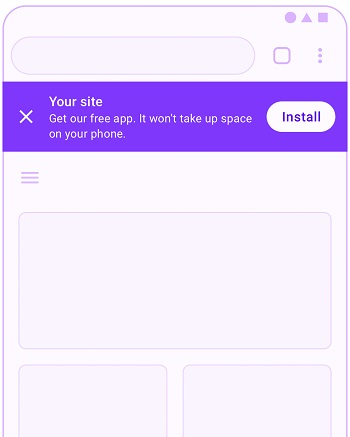
3. Header tetap atas halaman

Karena header adalah bagian situs yang paling terlihat, ini adalah tempat yang sangat diinginkan untuk mempromosikan aplikasi Anda.
Yang perlu Anda ingat:
- Tidak semua pengguna akan bereaksi positif terhadap metode promosi seperti itu. Jadi pastikan itu hanya ditampilkan kepada orang-orang yang menunjukkan indikasi keterlibatan tertentu.
- Sebelum bergegas ke metode promosi aplikasi ini, pertimbangkan elemen lain yang dapat Anda tempatkan di header. Tujuan utama Anda adalah untuk mendapatkan lebih banyak prospek yang memenuhi syarat penjualan, bukan hanya mendapatkan lebih banyak pengguna aplikasi.
4. Spanduk pemasangan yang dapat ditutup dan lengket di bagian atas/bawah halaman

Kebanyakan orang pernah menjumpai memasang spanduk atau spanduk secara umum di satu situs web atau yang lain. Yang berarti mereka akrab dengan promosi yang ditampilkan dengan cara ini.
Yang perlu Anda ingat:
- Spanduk semacam itu bisa sangat mengganggu. Jadi, pastikan itu ditampilkan setelah pengguna memicu peristiwa konversi yang dipilih dengan cermat yang menunjukkan keterlibatan yang lebih dalam dengan konten Anda.
- Di spanduk, sertakan teks singkat yang memberi tahu pengguna tentang nilai yang akan diberikan aplikasi Anda seperti: "baca konten kami bahkan saat offline". Saat memilih teks ini, pastikan teks ini sangat relevan dengan bagian situs PWA tempat pengguna Anda berada, konten dan tema umum situs Anda, tingkat keterlibatan pengguna yang terdeteksi, lokasi pengguna (jika relevan dengan konten situs), perilaku pengguna dll.
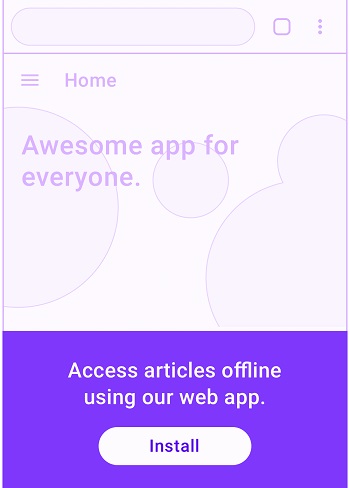
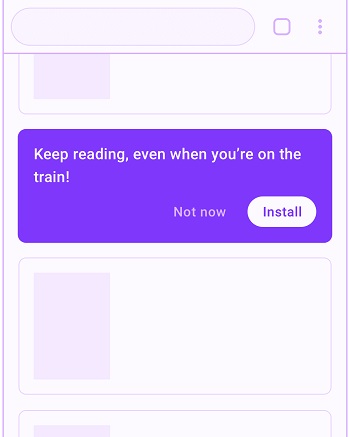
5. Di antara daftar info atau artikel

Seperti judulnya, promosi semacam ini muncul di antara artikel di situs Anda atau blok informasi. Jika pengguna telah mencapai titik tertentu dalam sebuah artikel, itu menyiratkan keterlibatan yang signifikan dan itu adalah tempat dalam promosi artikel yang cenderung berkinerja terbaik. Tujuan dari promo tersebut biasanya untuk menginformasikan kepada pengguna tentang cara yang lebih mudah untuk mengakses konten yang sedang mereka nikmati.
Yang perlu Anda ingat:
- Jangan menggunakannya secara berlebihan. Itu hanya akan mengganggu pengguna Anda.
- Jaga agar sarana penghentian promo tersedia dan pastikan pilihan pengguna untuk menolaknya diingat.
- Seperti yang ditunjukkan gambar di atas, teks dalam promo harus sangat relevan saat mempromosikan manfaat mendapatkan aplikasi.
Mempromosikan situs PWA Anda
Mempromosikan PWA Anda tidak berbeda dengan mempromosikan situs web apa pun dalam hal ini. Selain itu, promosi situs memerlukan seluruh diskusi itu sendiri. Jadi kita akan berbicara tentang beberapa cara utama dari promosi di sini.
1. Menggunakan media sosial sebagai batu loncatan
Media sosial tidak hanya kuat tetapi platform yang sangat efektif untuk menyiarkan konten dan berinteraksi dengan audiens yang ditargetkan. Jadi kami telah menempatkannya di nomor satu.
Mari kita cepat menyebutkan beberapa tips yang banyak pelanggan kami telah diuntungkan oleh:
- Tempatkan tautan ke berbagai bagian situs PWA Anda yang sesuai dengan posting terbaru Anda di profil Instagram Anda. Ini tidak hanya memberikan pengalaman pengguna yang kaya dan mulus, tetapi juga membantu meningkatkan konversi.
- Minta basis pengikut Anda yang ada untuk membagikan URL situs PWA Anda untuk poin loyalitas. Ini memberi mereka insentif untuk mempromosikan situs Anda, meningkatkan keterlibatan Anda dengan audiens Anda, dan meningkatkan lalu lintas situs.
- Buat kontes dan hadiah yang sesuai dengan niche Anda yang dapat diikuti oleh orang-orang dengan membagikan URL PWA Anda.
2. Mendapatkan referensi
Ini merupakan salah satu cara paling benar dan paling efektif untuk mendatangkan lalu lintas ke situs web Anda. Ini dapat dilakukan melalui berbagai cara seperti pertukaran tautan, tautan di bio penulis posting tamu, dll.
Metode apa pun yang Anda pilih, cobalah untuk mendapatkan tautan Dofollow maksimum karena itu membantu melewati jus tautan. Penghargaan? Peningkatan signifikan dalam peringkat SERP Anda dan pada gilirannya lalu lintas organik!
3. Mendaftar di direktori
Direktori dipercaya oleh pelanggan dalam hal solusi bisnis. Ini termasuk namun tidak terbatas pada Yelp, Google Bisnisku dan FourSquare. Sebagian besar gratis dan memaparkan situs PWA Anda ke lalu lintas lokal dan global sebagai solusi yang andal.
4. Memanfaatkan tampilan di mana-mana
Tampilan real estat ini biasanya tidak terlintas dalam pikiran Anda saat melakukan brainstorming untuk ruang promosi, tetapi dapat secara signifikan efektif dalam membangun kehadiran digital yang lebih kuat dan mengarahkan lalu lintas ke situs Anda. Beberapa contoh fantastis adalah tanda tangan email, kartu nama, spanduk fisik yang Anda pajang di acara, dll.
Perangkat lunak pembuat PWA Vs. menyewa agen
Ada banyak sekali alat di luar sana yang memungkinkan Anda membangun situs PWA dari situs web Anda yang sudah ada. Seperti yang dapat Anda bayangkan, semuanya adalah alat berbayar. Namun, mereka menawarkan serangkaian manfaat yang menarik. Yaitu:
- Tidak perlu bertemu tim pengembang
- Tagihan bulanan/tahunan tetap
- Pengiriman cepat situs PWA
Sekarang mari kita bicara tentang beberapa manfaat menyewa agen untuk mengembangkan PWA khusus Anda.
- Anda dapat memiliki fitur khusus yang membantu Anda menonjol di antara para pesaing.
- Dapatkan saran waktu nyata dari profesional PWA.
- Dapatkan pilihan untuk memilih dari sejumlah besar template PWA yang telah berhasil.
- Bebaskan diri Anda dari sakit kepala karena pemeliharaan dan pembaruan.
- Layanan pelanggan instan (hampir selalu).
Salah satu kemunduran besar dalam mempekerjakan agen pengembangan PWA adalah, Anda akan dikenakan biaya lebih dari alat pembuat PWA. Dengan demikian Anda harus membuat pilihan yang paling sesuai dengan kemampuan finansial dan kebutuhan bisnis Anda.
Menguji situs PWA Anda
Jika situs PWA Anda telah dikembangkan, maka tolong jangan buka botol sampanye…….belum! Masih ada pekerjaan yang harus dilakukan!
Ada beberapa aspek situs PWA Anda yang harus Anda verifikasi sebelum memulai kampanye pemasaran situs Anda. Aspek-aspek ini sangat penting untuk kinerja situs Anda yang sempurna dan konsisten.
Berikut adalah aspek situs PWA Anda yang perlu Anda uji:
1. TAMBAHKAN KE RUMAH Prompt
Karena PWA Anda bukan aplikasi asli, itu tidak akan tersedia di Apple App Store atau Google Play Store. Satu-satunya cara pengunjung situs Anda bisa mendapatkan aplikasi PWA Anda di ponsel cerdas mereka adalah melalui perintah TAMBAHKAN KE RUMAH. Jadi kami sarankan Anda memeriksa terlebih dahulu sebelum hal lain.
2. Pemuatan offline
Fitur utama situs PWA adalah mereka mampu memuat elemen fungsional bahkan dalam konektivitas yang buruk (mode pesawat untuk satu). Karena fitur situs PWA ini akan menjadi salah satu landasan strategi pemasaran Anda, sangat penting bagi Anda untuk memverifikasi kemampuan pemuatan offline PWA Anda.
3. Ketanggapan
Ketanggapan tidak lagi dibicarakan sebagai fitur menarik dari situs web atau aplikasi. Itu telah diterima begitu saja dalam skala besar dan tidak akan kembali. Jadi, siapa pun yang mengunjungi situs Anda dari ponsel cerdas, tablet, atau desktop akan mengharapkan situs Anda menyesuaikan diri dengan ukuran layar. Yang berarti tidak ada di bumi faktor ini dapat berakhir di daftar "periksa nanti" Anda.
Tip
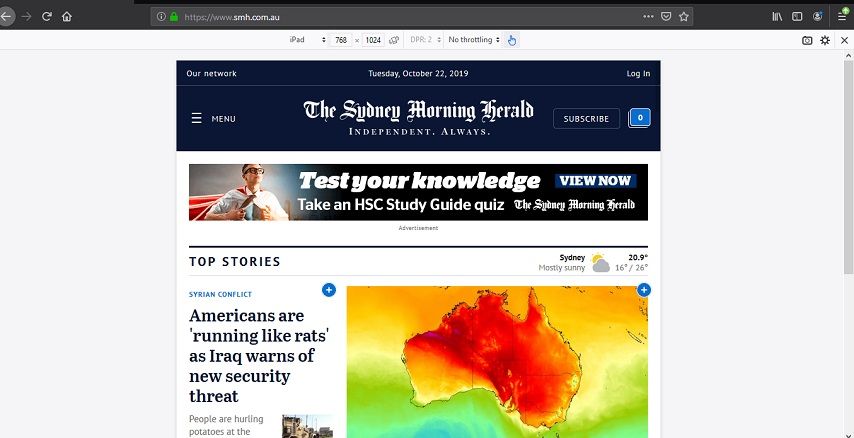
Alat yang kompeten dan gratis yang dapat Anda gunakan untuk tujuan ini adalah browser Mozilla Firefox.
- Buka saja Mozilla di desktop Anda.
- Ketik URL situs PWA Anda di bilah alamat.
- Tekan Ctrl+Shift+M dan situs Anda akan terbuka di lingkungan pengujian responsivitas.

Pada gambar di atas adalah tangkapan layar dengan situs web Sydney Morning Herald terbuka di jendela iPad dalam lingkungan pengujian Mozilla.
Jika Anda perhatikan baik-baik, Anda akan melihat beberapa tab tepat di bawah bilah alamat.
Yang paling kiri memungkinkan Anda memilih perangkat yang ingin Anda lihat pratinjau situsnya. Anda juga dapat memeriksa waktu kecepatan muat di berbagai jenis koneksi seperti 2G, 3G, dll.
4. Pengujian lintas-browser
Tidak ada yang tahu dari browser mana pengguna Anda mungkin masuk ke situs PWA Anda. Jadi, tidak hanya penting tetapi juga wajib bahwa Anda memastikan situs Anda memberikan kinerja optimalnya di setiap browser!
5. Pengujian jaringan
Tidak semua pengunjung Anda akan tiba di situs Anda melalui 5G atau koneksi broadband. Beberapa bahkan mungkin menggunakan 3G! Untuk memastikan pengalaman pengguna yang lancar terlepas dari jaringan pelanggan, sangat disarankan agar Anda menguji situs Anda di berbagai koneksi.
Anda dapat menggunakan fitur uji browser Mozilla Firefox untuk tujuan ini. Bersamaan dengan pengujian jaringan, Anda juga dapat memeriksa respons situs PWA Anda melalui fitur ini.
6. Uji waktu muat
Dengan perhatian orang-orang yang menurun, sangat penting bahwa situs Anda dimuat dalam waktu 2 detik (lebih cepat lebih baik)! Meskipun situs PWA dikenal dengan waktu muat yang rendah, yang terbaik adalah tetap berhati-hati dan menguji waktu muat situs Anda.
GTmetrix adalah alat gratis dan sangat populer yang dapat Anda gunakan untuk menguji waktu muat situs Anda secara akurat. Ini juga memberikan laporan terperinci yang menunjukkan elemen apa pun yang mungkin memperlambat situs Anda.
Biarkan PWA memimpin bisnis Anda ke masa depan
Sejak anak laki-laki besar dari berbagai industri termasuk Twitter, Uber, dan Pinterest telah mengadopsi PWA ke dalam kehadiran digital mereka, hanya masalah waktu yang akan diikuti oleh orang lain. Dan sebelum Anda tahu, kemungkinan besar akan diterima begitu saja (seperti respons seluler).
Jadi, jika mendapatkan keunggulan kompetitif atas pesaing Anda dan memberikan layanan/produk berharga Anda ke basis pelanggan yang terus berkembang, buat situs PWA Anda dikembangkan! Biarkan itu merintis jalan untuk kehadiran digital Anda!
