Cara membuat halaman produk yang sangat mengonversi
Diterbitkan: 2020-05-07Anda dapat memiliki konten blog yang luar biasa, memberikan layanan pelanggan yang sangat baik, dan memiliki kehadiran besar di Instagram. Tapi, semua pemasaran eCommerce di dunia tidak akan membantu jika halaman produk Anda bau.
Halaman produk Andalah yang mendorong pembeli ke tahap akhir corong eCommerce—dari keinginan untuk bertindak, dan dari browser ke pembeli.
Jadi bagaimana Anda membuat halaman produk yang mengkonversi? Baca terus dan kami akan mengungkapkan praktik terbaik desain halaman produk eCommerce, bersama dengan contoh untuk menginformasikan dan menginspirasi!
7 praktik terbaik desain halaman produk eCommerce
Semua halaman produk terbaik memiliki tujuh kesamaan. Apa yang membuat yang terbaik menonjol dari yang lain adalah bagaimana mereka menggunakan dan meningkatkan elemen-elemen tersebut.
Di bawah ini adalah tujuh praktik terbaik untuk Anda ikuti saat mendesain halaman produk Anda sendiri. Kami juga menyertakan tip bonus untuk membawa halaman produk Anda ke level berikutnya!
1. Kagum dan terkesan dengan fotografi produk premium
Setiap halaman produk Anda harus menampilkan setidaknya satu gambar fitur yang fantastis, bersama dengan galeri foto tambahan. Mengapa? Sederhana saja: foto laku.
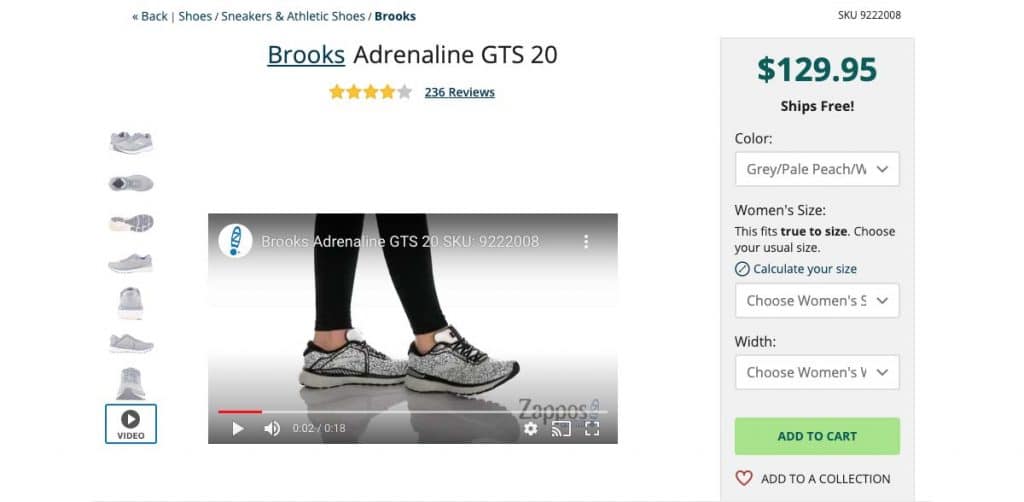
Gambar fitur adalah foto yang muncul di halaman kategori produk, serta saat orang membagikan listingan produk Anda di media sosial. Either way, itu adalah foto yang membuat orang mengklik ke halaman produk Anda. Pastikan foto ini menampilkan bagian depan dan tengah produk Anda, idealnya dengan latar belakang terang tanpa bayangan.
Orang-orang suka melihat lebih banyak foto saat menjelajahi situs eCommerce. Ini membantu meniru proses pemeriksaan produk di toko fisik. Pertimbangkan untuk memperluas galeri foto Anda untuk menunjukkan produk Anda beraksi pada model, menyertakan fotografi gaya hidup, atau menampilkan produk Anda dari sudut tambahan, seperti samping atau atas.
Misalnya, Zappos menunjukkan foto setiap sepatu yang mereka jual dari berbagai sudut, dan menyertakan video model berjalan dengan sepatu tersebut, untuk memberi gambaran kepada pembeli tentang bagaimana sepatu terasa dan terlihat bergerak.

Kiat pro : Manfaatkan video dan media interaktif. 64% pembeli melakukan pembelian setelah menonton video bermerek. Tingkatkan penjualan (dan kurangi pengembalian) dengan menambahkan video produk, video 360°, atau fungsionalitas AR untuk mengundang pembeli berinteraksi dengan produk Anda secara virtual.
2. Simpan detail penting di paruh atas.
Di luar foto produk, hal pertama yang harus dilihat pengunjung Anda di halaman produk mencakup detail produk utama, seperti nama produk, harga, ukuran atau opsi berlangganan, dan tombol CTA.
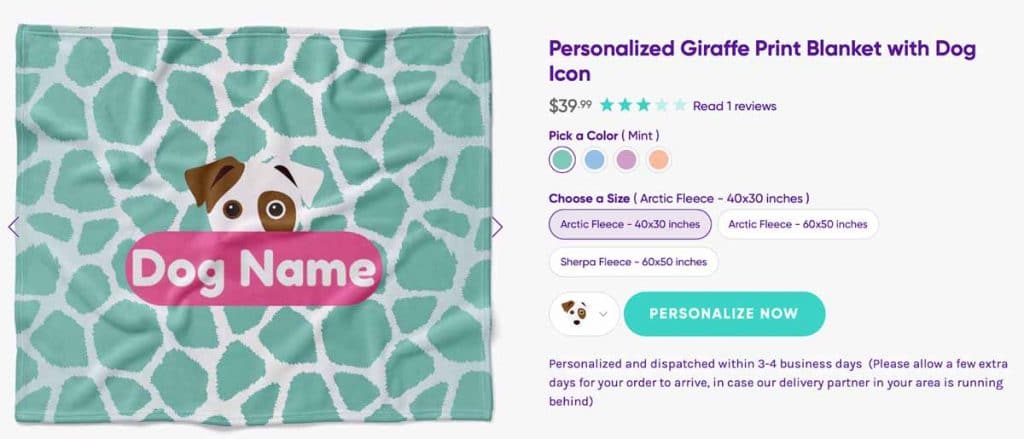
Toko anjing yang dipersonalisasi Yappy.com melakukan ini dengan baik. Semua informasi penting muncul di paruh atas. Mereka mengundang pembeli untuk "Pilih Warna" dan "Pilih Ukuran".

Mengklik Tombol CTA “Personalisasi Sekarang” memandu mereka melalui kuis interaktif singkat tentang jenis dan nama anjing mereka.

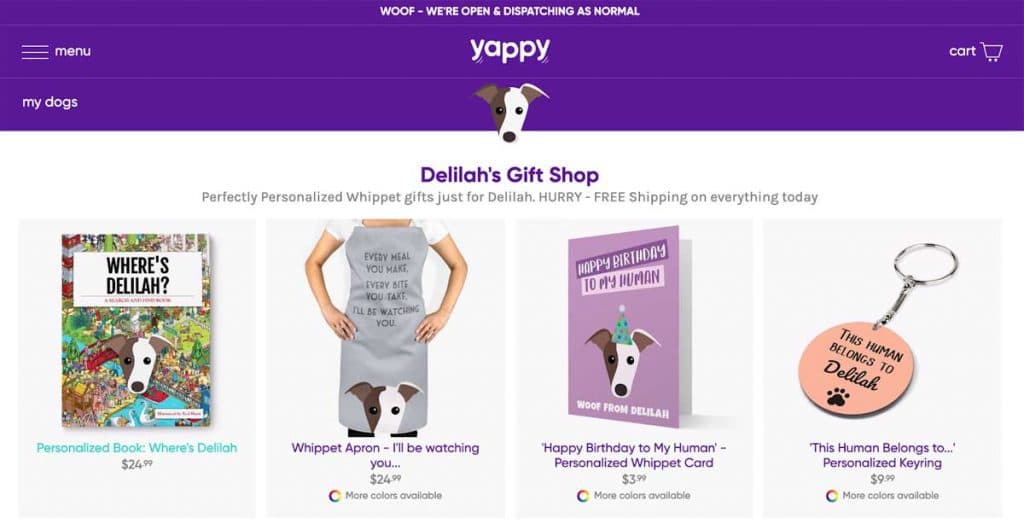
Setelah pembeli menyelesaikan kuis, seluruh situs mengubah nama produk dan foto untuk mencerminkan pilihan penyesuaian pembeli.

Kiat pro : Jadikan itu pribadi. Bingkai ukuran dan opsi penyesuaian Anda sebagai "bangun petualangan Anda sendiri" untuk pembeli. Undang mereka untuk memilih opsi sehingga mereka merasa bahwa Anda membuat produk hanya untuk mereka.
3. Menginspirasi tindakan dengan CTA yang kuat
Tombol CTA, atau ajakan bertindak, juga akan muncul di paruh atas. Jika seorang pembelanja sudah tahu bahwa mereka ingin membeli, jangan mempersulit hidup mereka dengan memaksa mereka untuk menggulir.
Selain itu, CTA harus disorot secara visual dengan warna yang berbeda dari teks lain di halaman. Penelitian menunjukkan warna kontras berkinerja lebih baik.
Adapun apa yang seharusnya dikatakan, Anda tidak bisa salah dengan klasik “Tambahkan ke Keranjang.” Atau, Anda dapat menanamkan rasa urgensi dengan "Beli Sekarang".
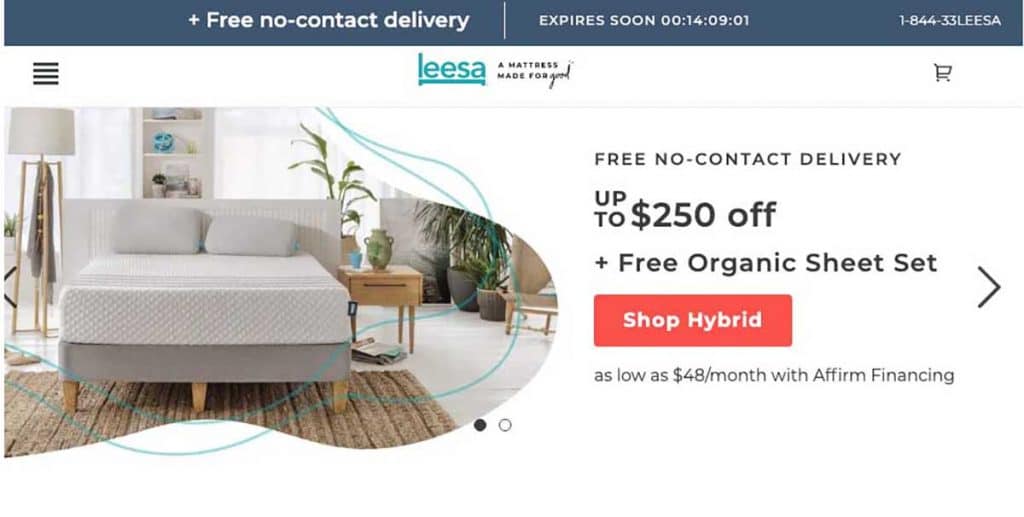
Ambil contoh desain CTA eCommerce merek kasur Leesa. Ada banyak hal yang terjadi di halaman ini, tetapi CTA to Shop menonjol karena warna salmon yang cerah:

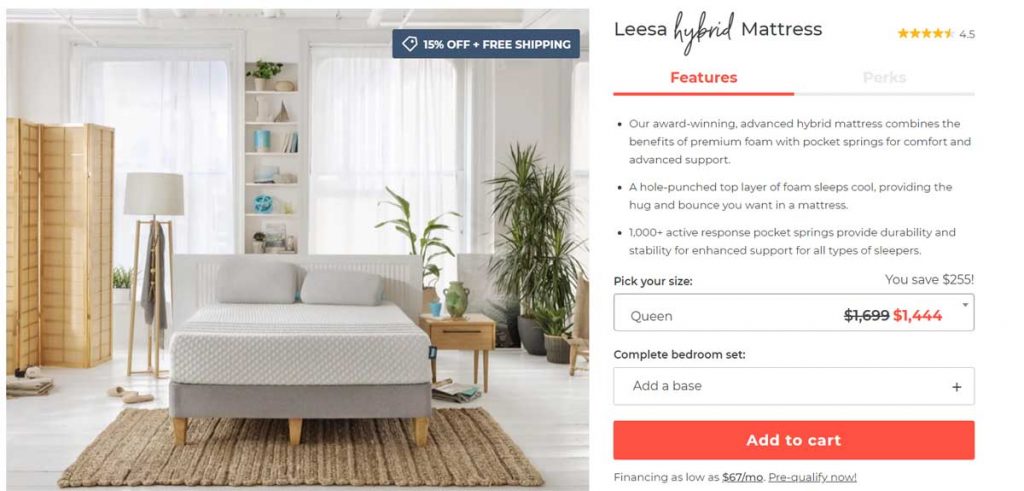
Mereka menggunakan warna yang sama untuk CTA di halaman produk mereka:

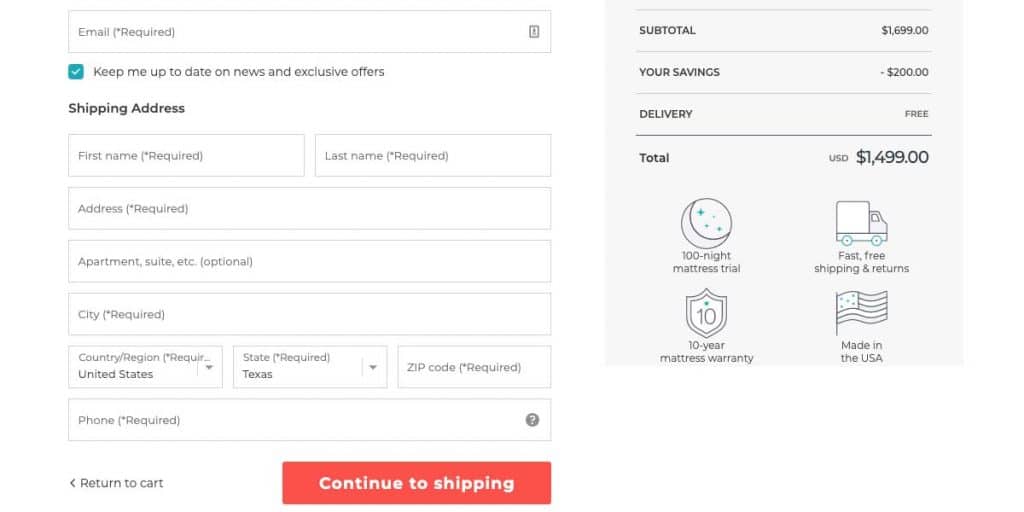
Dan sepanjang alur pembayaran mereka:

Kiat pro : Gunakan desain yang sama untuk tombol CTA di seluruh situs eCommerce Anda. Ini menciptakan keakraban dengan pembeli dan mengurangi kebingungan. Tombol Belanja, Beli, dan Checkout Anda semua akan terlihat serupa.
4. Sertakan deskripsi produk yang unik
Sebuah foto dengan beberapa detail mungkin semua yang Anda butuhkan untuk membuat pembelanja berkonversi. Namun, beberapa pembeli akan menginginkan informasi lebih lanjut. Di situlah deskripsi produk Anda masuk.
Bagian halaman detail produk Anda ini harus menyertakan deskripsi unik produk Anda, dengan penekanan pada keunikan. Optimalkan deskripsi produk Anda untuk mencerminkan kata kunci SEO target Anda untuk halaman tersebut, sambil membuat produk terdengar menarik bagi pembelanja Anda.
Bicaralah dengan kebutuhan audiens target Anda, dan tunjukkan mereka dalam nada untuk deskripsi produk Anda. Misalnya, deskripsi produk perangkat keras seharusnya terdengar sangat berbeda dari deskripsi item fesyen. Pembeli memiliki kebutuhan yang berbeda.
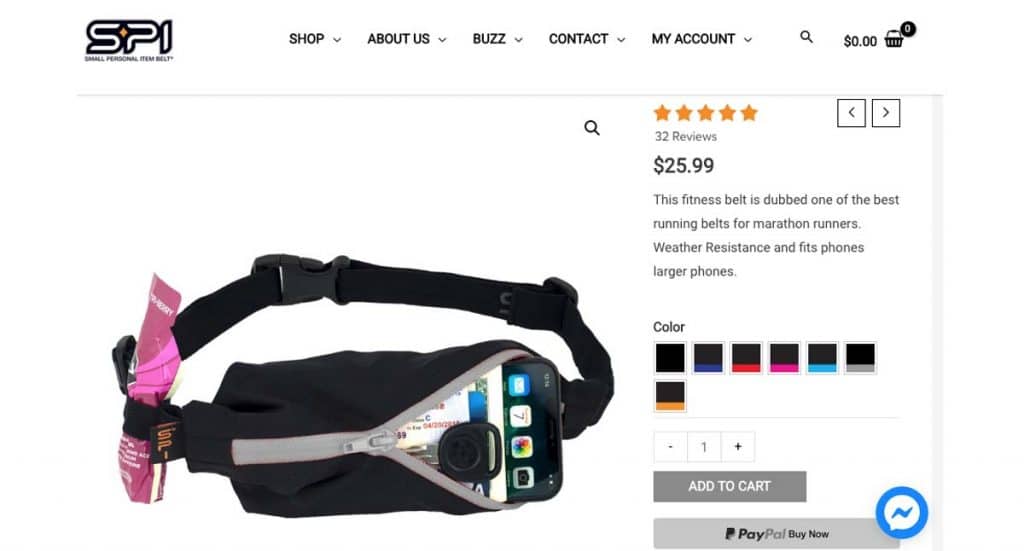
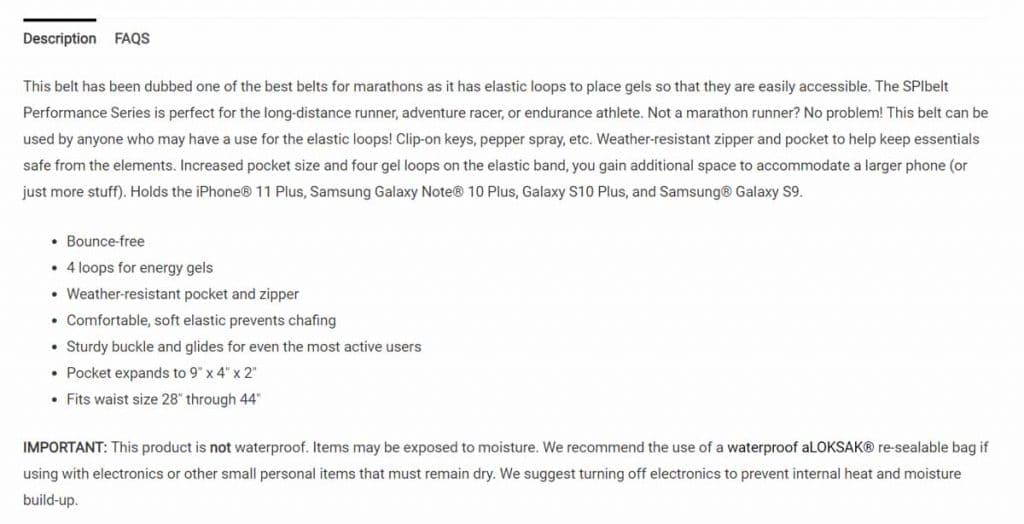
Aksesori lari SPIBelt menunjukkan pendekatan tiga cabang untuk deskripsi produk mereka. Konten paruh atas awal menampilkan deskripsi dua kalimat. Ini pada dasarnya adalah USP produk.

Saat mereka menggulir ke bawah, pembeli dapat melihat deskripsi produk lengkap, yang sangat berfokus pada manfaat, sebelum menguraikan fitur dalam daftar berpoin.


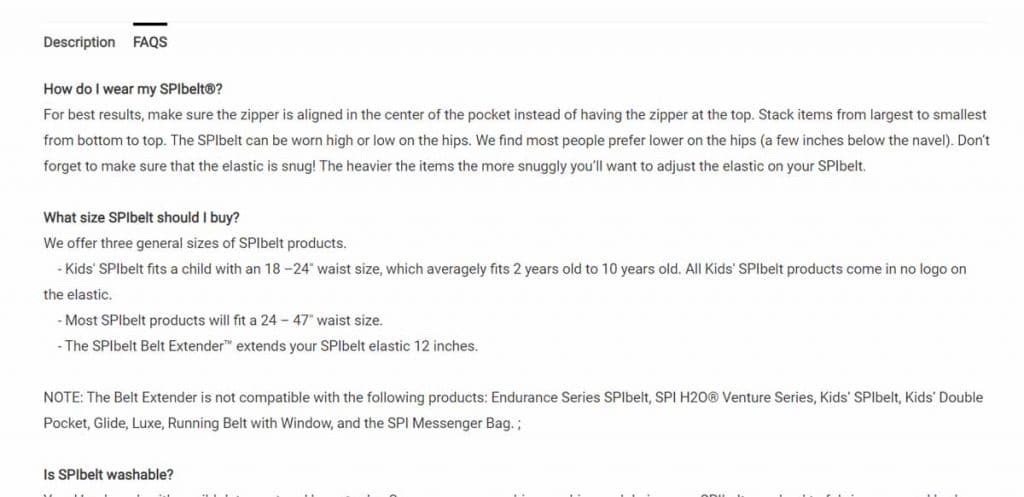
Terakhir, pembeli yang memiliki lebih banyak pertanyaan dapat beralih ke tab FAQ untuk melihat lebih banyak informasi.

Tampilkan informasi ini menggunakan kotak drop-down yang dapat diperluas. Hindari membanjiri pembeli dengan teks.
Pastikan Anda fokus pada manfaat sebelum fitur. Manfaat adalah apa yang membuat pembeli membeli, bukan fitur. Beri tahu pembeli bagaimana produk akan meningkatkan kehidupan mereka.
5. Kurangi keraguan dengan bukti sosial
Bukti sosial mencakup elemen pembangun kepercayaan seperti peringkat, ulasan, dan posting media sosial dari pelanggan. 95% pembeli berkonsultasi dengan ulasan online sebelum mereka membeli. Pembeli lebih cenderung membeli dari situs eCommerce dengan ulasan pengguna, dan memiliki 50+ ulasan untuk produk Anda dapat meningkatkan rasio konversi hampir 5%.
Membaca ulasan membantu membujuk pembeli untuk membeli produk Anda. Melihat gambar pelanggan nyata yang menggunakan produk Anda membantu mereka merasa seperti mereka adalah bagian dari kelompok, yang selanjutnya mendorong mereka untuk membeli.
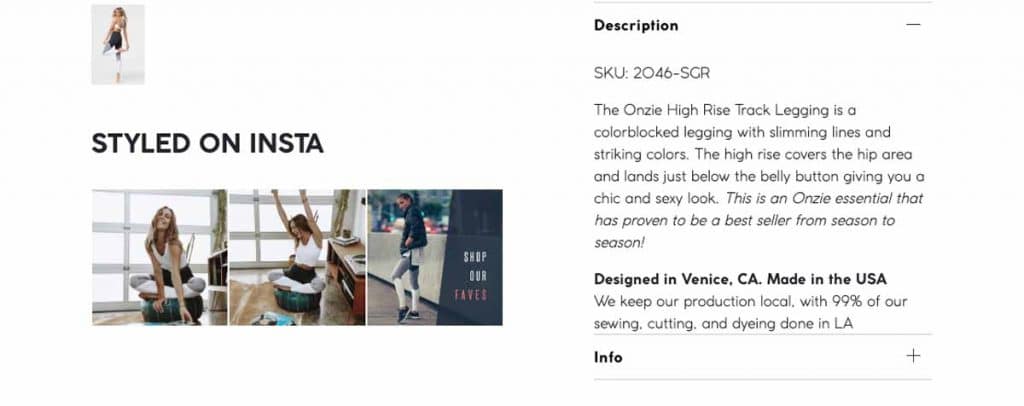
Masukkan ulasan dan bukti sosial ke dalam desain halaman produk eCommerce Anda seperti yang dilakukan merek yoga Onzie. Tepat di bawah galeri foto bermerek mereka, mereka menyertakan galeri gambar yang diambil dari Instagram yang menampilkan produk:

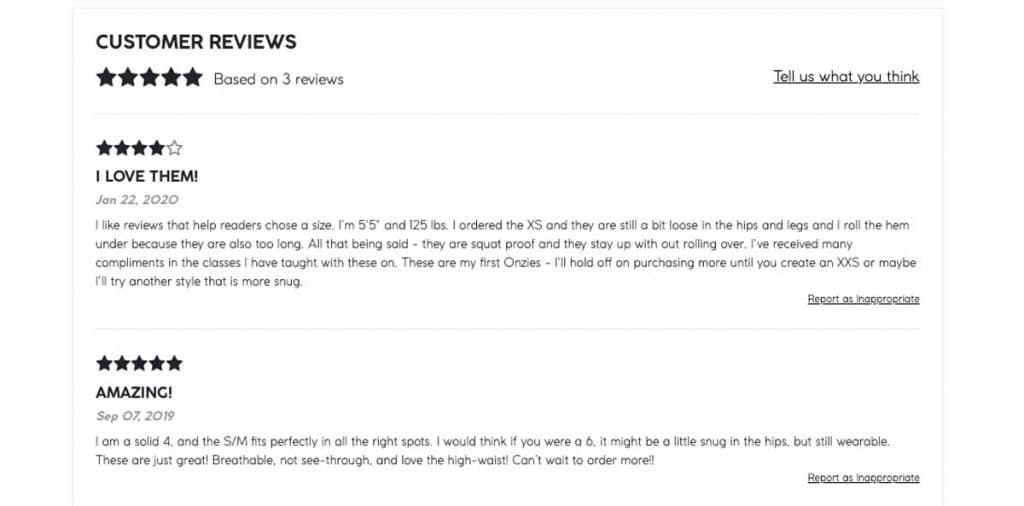
Mereka juga menampilkan ulasan pelanggan di bagian bawah halaman:

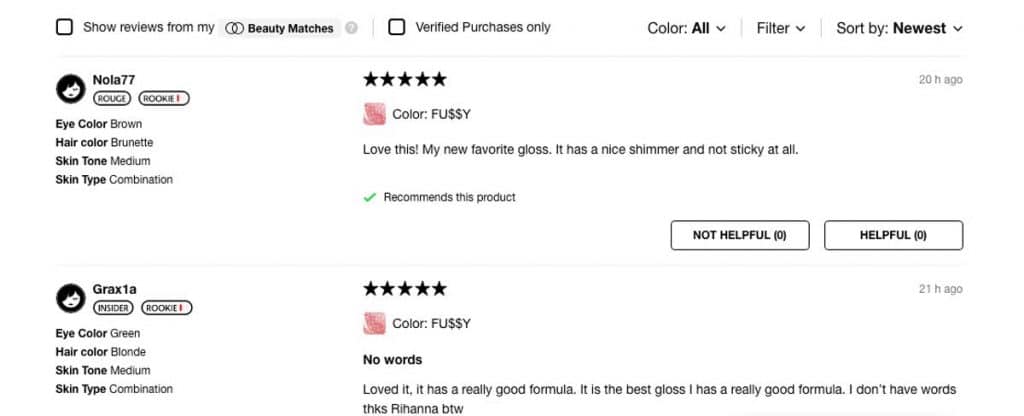
Kiat pro : Mintalah informasi penting untuk menampilkan ulasan yang dipersonalisasi. Pengecer kecantikan Sephora bertanya kepada pembeli tentang rambut, warna mata, dan jenis kulit mereka setiap kali mereka memberikan ulasan. Pembeli dapat membuat profil Kecantikan di situs tempat mereka mengisi informasi ini untuk diri mereka sendiri, lalu memfilter ulasan berdasarkan Pencocokan Kecantikan mereka untuk melihat ulasan yang paling relevan.

6. Membantu dengan FAQ dan dukungan pelanggan
Terkadang orang membutuhkan sedikit lebih banyak bantuan. Permudah mereka untuk menemukannya dengan menawarkan FAQ dan opsi layanan pelanggan yang tiada henti di halaman produk eCommerce Anda.
83% pembeli membutuhkan dukungan pelanggan untuk menyelesaikan pembelian mereka, dan banyak dari mereka mengharapkannya instan. Chatbots dapat diprogram untuk menjawab FAQ umum dan membebaskan waktu tim Anda.
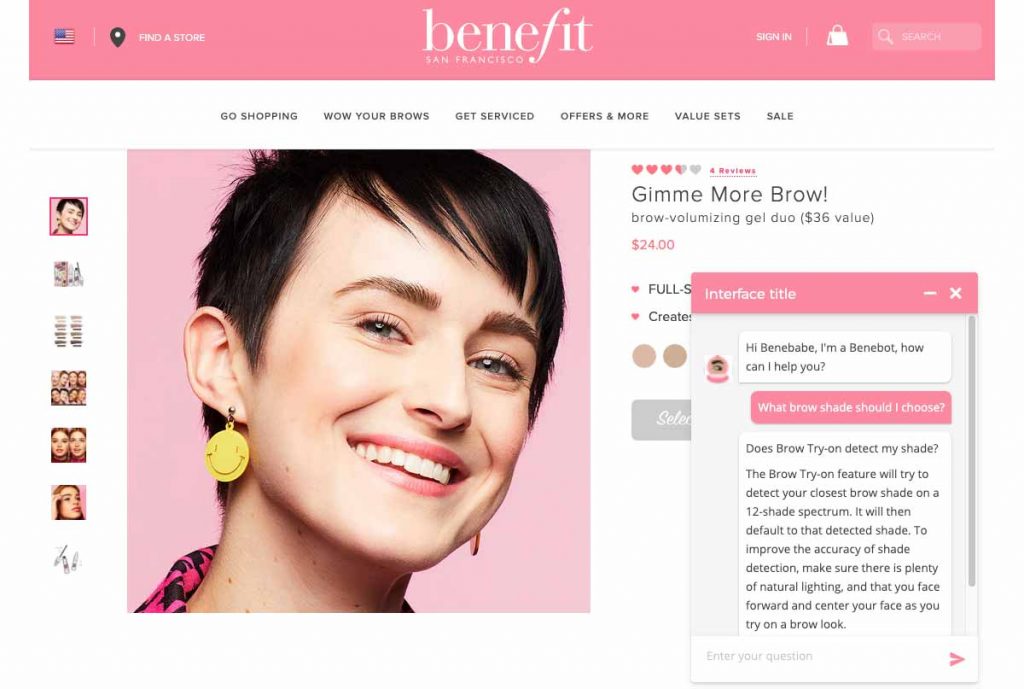
Chatbots juga dapat berfungsi sebagai asisten belanja pribadi, membimbing pengunjung menuju produk terbaik untuk mereka. Berikut ini contoh dari halaman produk Benefit Cosmetics:

Tambahkan FAQ produk di halaman detail produk Anda. Ini dapat mencakup pertanyaan umum, seperti cara membersihkan dan menggunakan produk Anda.
Jadikan kebijakan pengiriman dan pengembalian Anda terlihat dan dapat diakses. Tambahkan tautan ke sana di header atau footer situs web Anda. Jika Anda menawarkan pengiriman atau pengembalian gratis, hubungi melalui spanduk di seluruh situs. Berikan gambaran singkat tentang kebijakan pengiriman dan pengembalian di halaman produk.
7. Selalu upsell atau cross-sell
Terakhir, jika seseorang tertarik dengan produk ini, mengapa tidak mencoba membuat mereka membeli produk lain?
Saran penjualan silang harus diposisikan sebagai cara untuk meningkatkan nilai pembelanja dari produk yang awalnya menarik minat mereka, dan membuat mereka merasa seperti Anda bertindak seperti pelayan mereka, menyusun rekomendasi produk yang dipersonalisasi untuk mereka pertimbangkan.
Saran upsell dan cross-sell akan muncul di bagian bawah halaman detail produk Anda, agar tidak mengalihkan perhatian dari CTA utama.
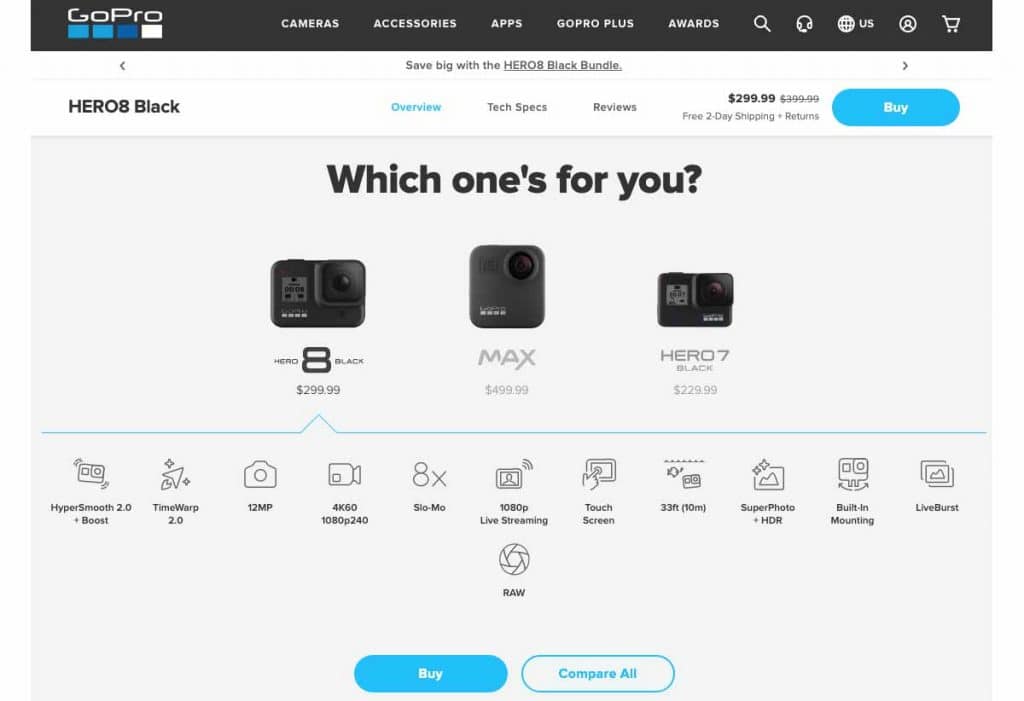
Misalnya, GoPro mengundang pengguna untuk menemukan GoPro terbaik bagi mereka dengan membandingkan tiga opsi serupa, dimulai dengan yang mereka pilih. Ikon fitur memudahkan pembeli untuk membandingkan secara sekilas.

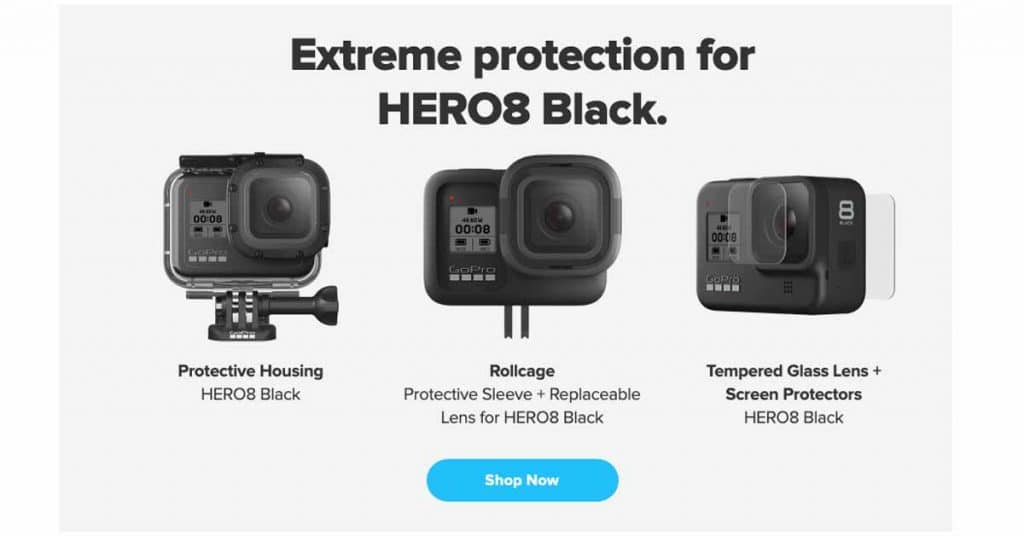
Lebih jauh ke bawah halaman, GoPro terus menjual, dengan menyarankan alat pelindung dan aksesori untuk produk saat ini yang saat ini dipilih pembeli:

Banyak situs menampilkan ini sebagai "Pelanggan juga dilihat" untuk memanfaatkan mentalitas kawanan. Orang lain akan menunjukkan "Produk Terkait" untuk menampilkan produk serupa, mungkin dari lini produk yang sama. Ada juga pendekatan "Anda mungkin juga menyukai", yang terasa paling pribadi.
Kiat pro : Tangkap penjualan di masa mendatang. Jika produk Anda kehabisan stok, izinkan pembeli memasukkan email mereka untuk diberi tahu saat produk tersedia kembali. Demikian pula, jika pembeli belum siap untuk membeli, biarkan mereka menyimpan produk ke daftar keinginan mereka.
Kata-kata terakhir
Halaman produk memiliki dampak yang sangat signifikan terhadap profitabilitas toko online Anda. Penjual online menghabiskan banyak waktu dan uang untuk menghasilkan lalu lintas, tetapi jika halaman produk Anda tidak mengubah pengunjung menjadi pelanggan, itu adalah usaha yang sia-sia.
Ketujuh fondasi ini akan membantu Anda membuat halaman produk yang mengonversi. Tapi itu tidak berhenti di sini! Pastikan Anda terus-menerus menganalisis metrik eCommerce Anda, menguji hal-hal baru, dan meningkatkan halaman produk Anda. Bahkan keuntungan kecil dapat membuat perbedaan besar dari waktu ke waktu!
Cobalah cara yang lebih baik untuk mendukung pelanggan Anda. Daftar untuk uji coba 14 hari hari ini. Tidak perlu kartu kredit.
Coba eDesk secara gratis
