9 Tips Desain Halaman Produk yang Cemerlang (dengan Contoh)
Diterbitkan: 2022-11-08Saat Anda membeli sesuatu secara online, bagaimana Anda memilih situs e-niaga yang tepat? Mungkin Anda pergi dengan nama merek tepercaya, tempat yang pernah Anda pesan sebelumnya atau yang pernah Anda lihat di iklan. Tapi ada faktor bawah sadar yang mungkin tidak Anda sadari menginformasikan keputusan pembelian Anda: desain halaman produk.
Tentu, ada contoh bagus di luar sana untuk dijadikan tempat tidur. Siapa pun dapat mengambil garis besar dasar halaman produk Amazon dan membuatnya kembali. Tetapi e-niaga masih merupakan industri yang sedang naik daun, dan alat untuk membuat halaman yang sempurna untuk produk Anda tidak selalu tersedia.
Tidak perlu khawatir—berikut adalah 9 contoh halaman produk yang bagus untuk membantu menginspirasi desain web e-niaga Anda. Kami juga akan membagikan pelajaran penting untuk dipelajari dari setiap contoh kami.
Dasar-dasar desain halaman produk

Dalam e-niaga, halaman produk adalah halaman yang Anda lihat saat Anda mengklik suatu produk. Ini adalah salah satu elemen terpenting dari toko online, memisahkannya dari katalog belaka. Ini memungkinkan pelanggan untuk melihat detail penting dari suatu produk dan memutuskan apakah mereka ingin membelinya.
Namun, situs web bermerek di luar e-niaga mungkin memiliki halaman produk. Hal ini sering terjadi pada merek makanan dan minuman. Halaman produk mereka mencakup informasi tentang rasa, nutrisi, dll.
Elemen dasar halaman produk mencakup nama produk, gambarnya, deskripsi, harganya, dan kemampuan untuk menambahkannya ke keranjang pengguna. Anda juga akan sering melihat ulasan dan saran pelanggan untuk item serupa.
9 tips dan contoh desain halaman produk
Kami telah menyiapkan beberapa tips penting untuk memastikan desain halaman produk Anda menarik dan mempertahankan pelanggan. Kami juga menampilkan beberapa halaman arahan produk yang dirancang dengan baik yang memberikan contoh untuk tips tersebut.
Hal terpenting yang perlu dipertimbangkan saat mendesain halaman produk e-niaga adalah:
- Gunakan gambar berkualitas tinggi
- Tulis salinan persuasif
- Utamakan daya tarik visual (dan cocokkan dengan merek Anda)
- Buat detail penting dapat diakses
- Jelaskan manfaat produk
- Sarankan produk serupa
- Sertakan bukti sosial
- Buat opsi dan ketersediaan jelas
- Arahkan pelanggan ke langkah mereka selanjutnya
Di bawah ini, Anda akan menemukan detail lebih lanjut tentang setiap langkah ini, serta 9 desain halaman produk favorit kami untuk inspirasi.
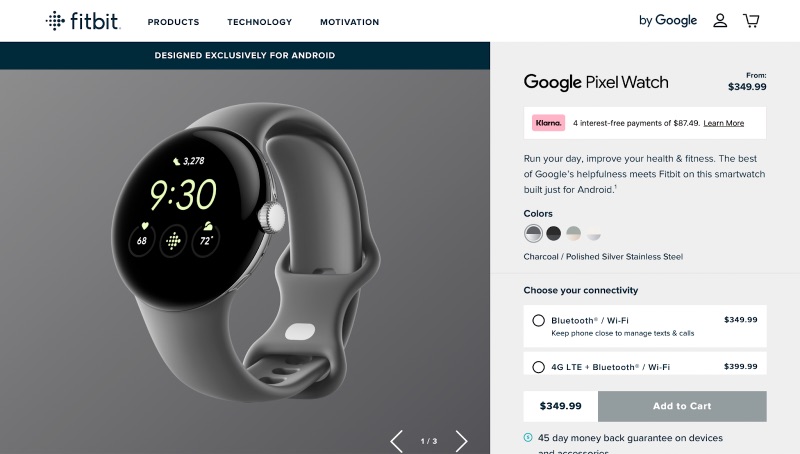
1) Fitbit: Gunakan gambar produk berkualitas tinggi

Ini mungkin mengejutkan Anda sebagai desain halaman produk minimal, tetapi Anda akan terkejut betapa seringnya hal itu diabaikan. Jika halaman produk terlihat tidak dapat dipercaya, kemungkinan besar penyebabnya adalah foto berkualitas rendah, menipu, atau stok.
Gambar yang tajam dan jelas adalah cara yang bagus untuk mendapatkan pelanggan. Fitbit menggunakan model detail produk mereka dengan latar belakang gradien yang apik, tetapi foto profesional yang cukup terang juga akan membantu. Jika memungkinkan, memungkinkan pelanggan untuk memperbesar produk Anda selalu dihargai.
Butuh bantuan desain grafis?
Cobalah Desain Grafis Tanpa Batas dari Penji dan selesaikan semua desain branding, digital, cetak, dan UXUI Anda di satu tempat.
 Belajarlah lagi
Belajarlah lagi 











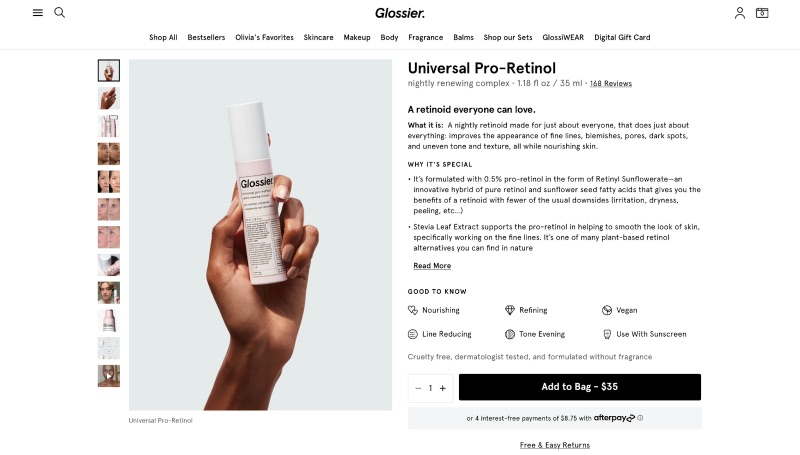
2) Glossier: Tulis salinan persuasif

Setelah foto Anda terkunci, tempat berikutnya untuk mencari perbaikan adalah teks yang muncul di sebelahnya. Seperti yang akan kita bahas, penting untuk memberi calon pelanggan akses ke detail penting produk Anda. Tapi itu tidak berarti Anda tidak bisa melatih beberapa pengetahuan pemasaran dalam prosesnya.
Setiap halaman produk Glossier menyertakan deskripsi satu kalimat yang menjual produk, diikuti dengan paragraf yang memperluasnya. Anda ingin kalimat pertama yang dibaca pelanggan Anda untuk meyakinkan mereka agar terus membaca, jadi buatlah itu berarti.
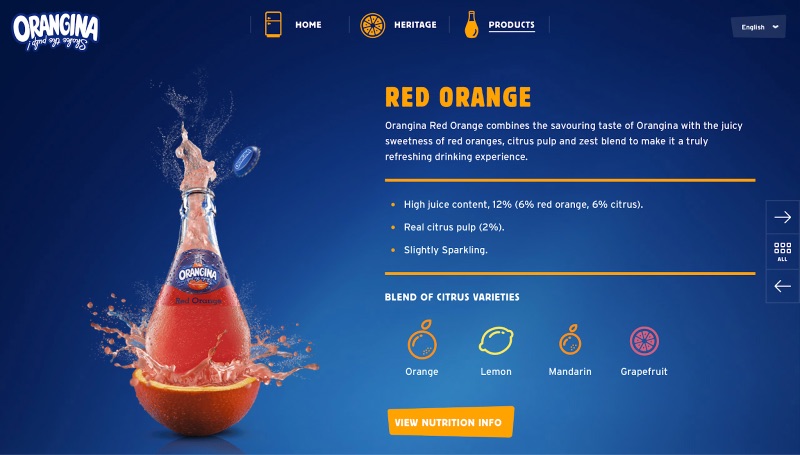
3) Orangina: Utamakan daya tarik visual (dan cocokkan dengan merek Anda)

Paket branding yang konsisten harus dimiliki untuk bisnis apa pun. Warna, font, dan motif harus ada di semua desain bermerek Anda, dan itu termasuk halaman produk. Halaman produk harus informatif, tetapi mengutamakan daya tarik visual akan membantu meningkatkan pengalaman pengguna dan membedakan Anda dari pesaing.
Banyak situs e-niaga menggunakan teks hitam di ruang putih untuk menyampaikan maksud mereka. Tetapi bahkan situs-situs tersebut mengikuti prinsip-prinsip desain dalam hal tata letak, pilihan font, dan percikan warna cerah. Berbicara tentang percikan, merek seperti Orangina memilih untuk tampil maksimal dengan desain halaman produk yang unik dan penuh warna.
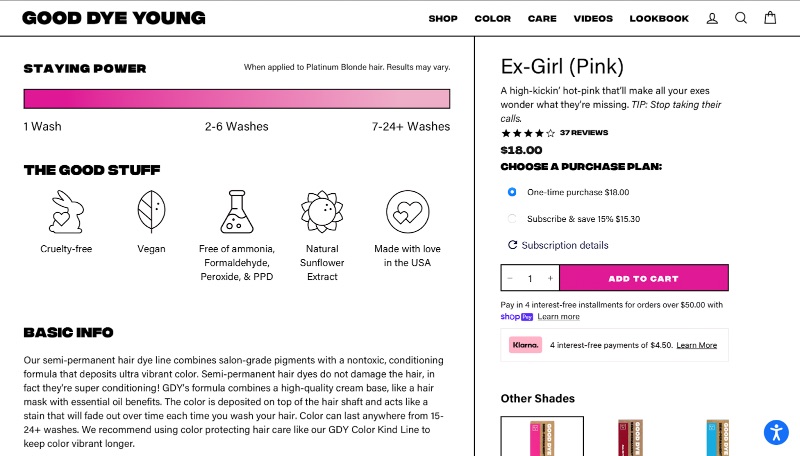
4) Good Dye Young: Buat detail penting dapat diakses

Semakin banyak pelanggan Anda dapat belajar dari desain halaman produk Anda, semakin baik. Salah satu kelemahan terbesar dari belanja online adalah tidak dapat melihat dan berinteraksi secara fisik dengan suatu produk sebelum Anda membelinya. Idealnya, pelanggan Anda harus merasa bahwa mereka tahu persis apa yang mereka dapatkan ketika mereka check out.
Good Dye Young menawarkan contoh luar biasa tentang tidak hanya bagaimana memasukkan informasi ini, tetapi juga bagaimana mengaturnya dalam hierarki visual yang persuasif. Di bawah foto produk di situs web brutalist yang trendi adalah sorotan—manfaat utama dan berapa lama pewarna rambut akan bertahan. Di bawah ini adalah ringkasan paragraf, lalu daftar fitur berbutir, diikuti dengan instruksi, bahan, dan banyak lagi. Pelanggan dapat puas dengan info dasar, atau terus menggulir sampai mereka menemukan apa yang mereka cari.
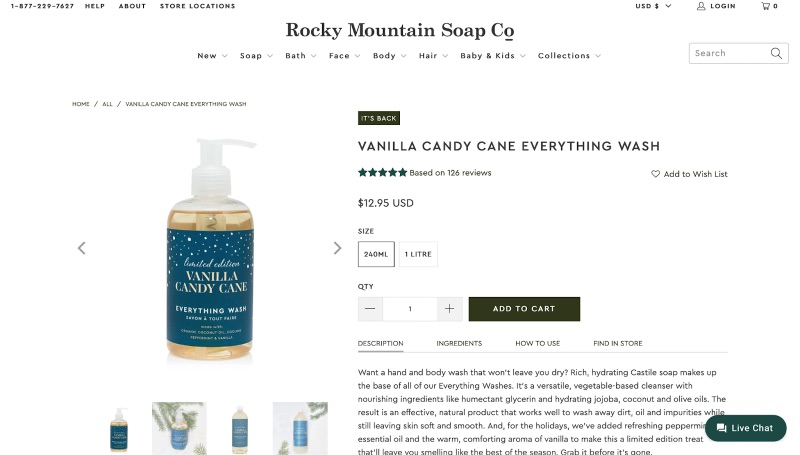
5) Sabun Rocky Mountain: Apa untungnya bagi saya?

Ya, pelanggan mencari informasi ketika mereka melihat halaman produk. Tapi sungguh, mereka tidak hanya ingin tahu semua detail seluk beluk apa yang masuk ke produk Anda. Mereka ingin tahu bagaimana mereka dapat memperoleh manfaat dari membelinya, dan itulah yang harus ditekankan oleh deskripsi Anda.
Rocky Mountain Soap menempatkan persuasi di jantung semua deskripsi produknya. Itu tidak akan membuat Anda kering, itu menghidrasi, ada bahan-bahan bergizi. Gulir sedikit lebih jauh dan Anda akan menemukan informasi tentang aroma musiman sabun, bagaimana itu vegan dan bebas dari kekejaman. Ini adalah jenis detail yang memuaskan basis konsumen Anda, membuat mereka tidak hanya tertarik pada produk Anda tetapi juga bersemangat tentangnya.
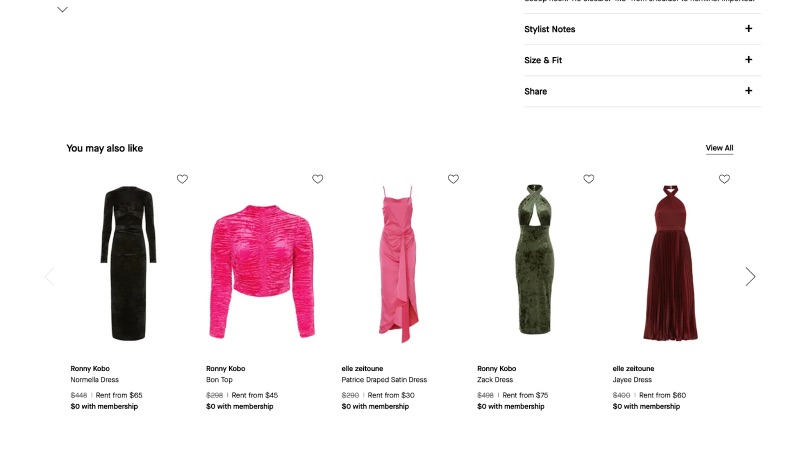
6) Sewa Runway: Sarankan produk serupa

Beberapa orang tahu persis apa yang mereka cari saat berbelanja online. Tapi jujur: seberapa sering Anda memasuki situs web e-niaga mencari satu hal dan pergi dengan sesuatu yang sama sekali berbeda?
Alat rekomendasi produk meningkatkan pengalaman berbelanja dengan mendorong pengguna untuk membeli lebih banyak, tetapi juga membantu mereka menemukan apa yang mereka cari. Halaman produk untuk gaun dari Rent the Runway menyertakan saran untuk pakaian dalam kategori produk serupa. Jika hal yang mereka klik tidak sesuai dengan yang mereka butuhkan, akan lebih mudah untuk mengakses produk serupa langsung dari halaman yang sama.
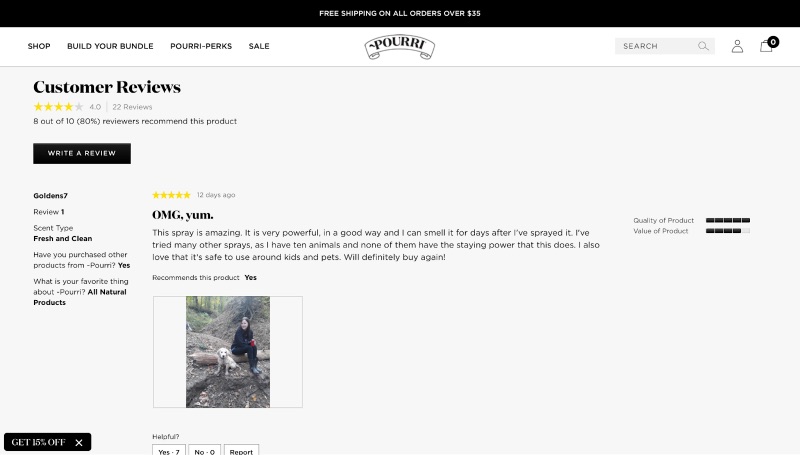
7) Poo-Pourri: Sertakan ulasan pelanggan (bukti sosial)

Secara psikologis, orang suka melakukan apa yang orang lain lakukan. Selain itu, kata-kata manusia yang sebenarnya yang telah mencoba produk membuat perbedaan besar dalam keputusan pembelian. Inilah alasan mengapa setiap desain halaman produk yang baik menyertakan bukti sosial dalam bentuk ulasan pelanggan.
Masalahnya, tentu saja, adalah mendapatkan ulasan itu. Jika Anda melihat ke toko Pourri, Anda akan melihat bahwa beberapa produk belum memiliki ulasan. Ulasan palsu adalah lereng yang licin, jadi sebaiknya dorong pelanggan Anda untuk meninggalkan ulasan di situs Anda.
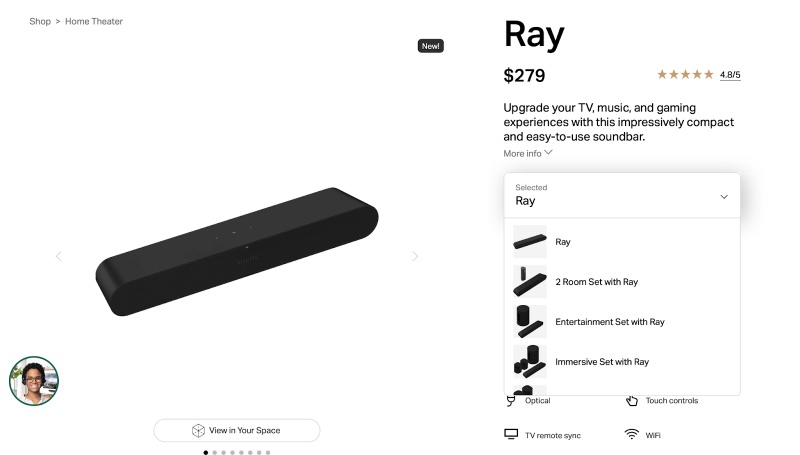
8) Sonos: Buat opsi dan ketersediaan jelas

Ini sejalan dengan menyarankan produk serupa. Anda ingin memastikan bahwa pelanggan Anda menemukan apa yang mereka cari. Setiap jalan buntu yang mereka alami adalah peluang untuk membawa bisnis mereka ke tempat lain.
Karena itu, penting bagi mereka untuk mengetahui dengan tepat apa yang bisa mereka dapatkan saat mengklik suatu produk. Sonos melampaui dan melampaui palet warna dan elemen desain; halaman produk mereka menyertakan menu tarik-turun yang menyarankan berbagai bundel produk yang dapat Anda gabungkan.
Salah satu kekesalan hewan peliharaan e-niaga terbesar adalah produk yang tidak tersedia masih terdaftar di situs. Jika Anda tidak dapat menyediakan produk kepada pelanggan, mereka tidak perlu mengunjungi halaman produk itu—atau lebih buruk lagi, menambahkannya ke keranjang mereka—untuk mencari tahu.
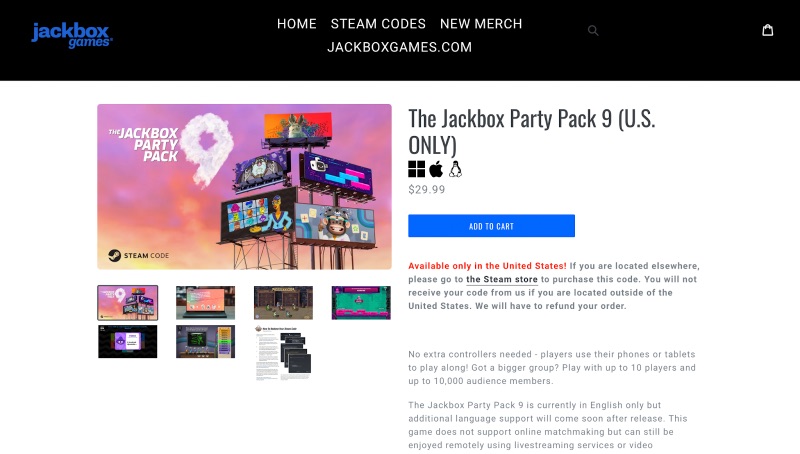
9) Jackbox: Mengarahkan pelanggan ke langkah selanjutnya

Sebagian besar desain web untuk e-niaga adalah merancang perjalanan pelanggan. Pikirkan memasuki toko: begitu Anda masuk, Anda mulai menjelajah, memilih barang-barang Anda, dan kemudian check out.
Tapi apakah Anda melihat-lihat dulu, atau langsung menuju apa yang Anda cari? Barang apa saja yang ada di dekat pintu masuk? Berapa banyak bagian berbeda yang akan Anda lihat? Barang apa yang akan Anda temukan di area checkout?
Pertanyaan "bagaimana jika" yang sama menginformasikan proses perjalanan pelanggan. Karena Jackbox menjual video game, mereka mengantisipasi bahwa sebagian besar pembeli hanya akan membeli satu per satu. Saat Anda mengeklik ajakan bertindak “tambahkan ke troli”, Anda akan dibawa langsung ke troli, dengan opsi untuk kembali berbelanja jika diinginkan.
Desain halaman produk untuk semua orang
Dengan elemen dasar ini, Anda dapat memastikan bahwa halaman produk Anda menarik pelanggan dan membuat mereka kembali lagi. Bagian lainnya, bagaimanapun, adalah desain grafis. Warna, logo, ilustrasi, tipografi—semua ini dan banyak lagi dapat membantu membedakan situs e-niaga Anda dari yang lain.
Untuk mendapatkan semua kebutuhan desain grafis Anda dengan satu harga sederhana, daftar Penji hari ini.
