Apa yang Harus Diperhatikan dalam Tinjauan Desain Awal Anda
Diterbitkan: 2017-03-30Teks placeholder dapat membingungkan pengunjung Anda. Font yang salah dapat mengaburkan pesan halaman Anda. Ketika begitu banyak detail kecil bersatu untuk membentuk desain halaman arahan pasca-klik yang sukses, mengabaikan satu saja dapat menyebabkan Anda kehilangan konversi.
Itulah mengapa penting, sebelum menyelesaikan halaman arahan pasca-klik Anda, untuk melakukan tinjauan desain awal.
Tinjauan desain awal
Merancang halaman arahan pasca-klik membutuhkan koordinasi seluruh tim materi iklan. Desainer UX, copywriter, manajer proyek, dan pengembang semuanya memiliki peran dalam proses tersebut. (Pelajari bagaimana Solusi Kolaborasi Instapage dapat mempercepat proses tersebut.)
Seringkali, bahkan sebelum wireframe low-fidelity dibuat, tim desain menjawab pertanyaan-pertanyaan ini tentang setiap elemen halaman.
Klik Untuk Menge-Tweet
1. Mengapa kami melakukan ini / Masalah apa yang kami coba selesaikan?
Katakanlah, misalnya, Anda sedang mendesain media untuk halaman arahan pasca-klik Anda. Pada langkah pertama, Anda ingin mengidentifikasi “mengapa” di balik keputusan Anda. Lihatlah halaman arahan pasca-klik Anda. Mengapa Anda menambahkan media?
Apakah untuk menunjukkan kepada prospek seperti apa produk Anda? Apakah untuk menjelaskan cara kerja layanan Anda? Gunakan jawaban untuk menentukan jenis media apa yang paling baik untuk mencapai tujuan Anda.
Bidikan pahlawan dapat membantu pengunjung membayangkan kehidupan yang lebih baik dengan produk Anda. Jika masalah Anda adalah "Layanan kami baru dan orang-orang tidak memahaminya", video penjelasan dapat menunjukkan dengan tepat cara kerjanya.
Jangan pernah lupa: Tidak ada apa pun di halaman arahan pasca-klik Anda yang dirancang tanpa tujuan. Setiap elemen berkontribusi pada tingkat konversi.
2. Untuk siapa kita melakukannya?
Preferensi Anda untuk font judul tertentu? Lupakan. Gambar stok yang menurut Anda "canggih"? Buang itu. Inti dari desain Anda harus berkisar pada apa yang disukai pengunjung Anda.
Untuk siapa Anda membuat halaman ini? Pesan apa yang akan beresonansi dengan mereka? Langkah yang baik untuk memahami sepenuhnya prospek Anda adalah menciptakan persona pembeli.
Representasi berbasis penelitian dari segmen pelanggan target Anda ini akan memberi Anda gambaran tentang demografi dan perilaku (dan banyak lagi) yang dapat Anda gunakan untuk mendasarkan desain halaman arahan pasca-klik Anda.
Bangun mereka dengan bantuan data kualitatif dari survei pelanggan dan data kuantitatif dari alat analitik. Sebelum Anda memiliki gagasan tentang kepada siapa Anda menjual, Anda tidak dapat mulai menyusun strategi bagaimana menjual kepada mereka.
3. Bagaimana kita tahu bahwa kita telah berhasil?
Jika Anda akan menerapkan elemen desain tertentu, Anda harus memiliki cara untuk mengukur apakah elemen tersebut telah mencapai tujuan Anda.
Jika menurut Anda halaman dengan salinan yang lebih panjang akan menggambarkan layanan Anda dengan baik, Anda dapat mengukur keberhasilannya dengan kedalaman gulir dan tingkat konversi.
Jika menurut Anda video akan berfungsi lebih baik daripada salinan panjang, Anda dapat menggunakan pemutaran sebagai metrik dan rasio konversi untuk menentukan keberhasilannya dibandingkan dengan halaman yang penuh teks.
Pastikan Anda telah mengidentifikasi, sebelumnya, metrik yang mampu secara akurat mengukur keberhasilan elemen desain Anda. Jika tidak, Anda tidak akan tahu apa yang berkontribusi pada tingkat konversi Anda. Dan jika Anda tidak mengetahui apa yang berkontribusi pada tingkat konversi Anda, Anda tidak akan dapat meningkatkannya.
Elemen untuk dinilai dalam tinjauan desain awal
“Perlakukan setiap komponen seolah-olah dapat dipresentasikan ke kontes desain,” kata desainer Microsoft Claudio Guglieri. “Jika Anda memperhatikan setiap komponen, keseluruhan akan lebih dari jumlah bagian-bagiannya.”
Bisakah setiap komponen halaman arahan pasca-klik Anda membawa pulang penghargaan desain? Sebelum Anda mengirim wireframe Anda ke pengembangan, penting untuk memastikannya. Menangkap kesalahan sekarang sangat penting untuk menghindari kesalahan mahal setelah penerbitan.
Sementara jawaban untuk tiga pertanyaan sebelumnya berbeda-beda dari bisnis ke bisnis, praktik terbaik untuk elemen halaman arahan pasca-klik tidak demikian. Pastikan halaman Anda tidak akan menguras rasio konversi Anda setelah ditayangkan dengan mengevaluasi hal-hal berikut:
Tata letak
Selama ribuan tahun, kita telah membaca dengan bantuan sistem grid. Saat ini, kolom dan baris memandu mata kita di web seperti sebelum munculnya internet, di majalah, buku, dan surat kabar.

“Ini adalah sistem yang kurang lebih dibawa langsung ke web, dan berhasil,” kata Alex Bigman. “Kata bijak: banyak desainer telah berusaha menghindari kisi-kisi atas nama 'kreativitas'; banyak situs web semacam itu yang belum dibaca.”
Penelitian menegaskan hal ini. Satu studi dari Microsoft dan MIT menemukan bahwa ketika dua kelompok mata pelajaran disajikan dengan tata letak halaman yang berbeda, satu tradisional dan non-tradisional lainnya, tanggapan mereka adalah sebagai berikut:
- Kelompok non-tradisional melebih-lebihkan waktu yang dibutuhkan untuk membaca karya tersebut, dan terkadang menunjukkan ketidaksenangan fisik dengan tata letak dalam bentuk cemberut.
- Kelompok tradisional meremehkan waktu yang mereka butuhkan untuk membaca karya tersebut dan melaporkan fokus yang lebih tinggi saat membaca.
Dengan cara yang sama, konvensi tata letak tidak boleh dihindari; konvensi desain juga tidak seharusnya. Hukum pengalaman pengguna web Jakob Nielsen menyatakan bahwa pengguna internet menghabiskan sebagian besar waktunya di situs web lain . Di situs web lain tersebut, mereka membentuk ekspektasi tentang cara kerja web.
Misalnya, pengguna telah mengenali teks yang digarisbawahi sebagai hyperlink. Logo paling sering terletak di sudut kiri atas halaman, dan mengekliknya biasanya akan mengalihkan pengguna ke beranda (walaupun, logo tersebut seharusnya tidak berada di halaman arahan pasca-klik Anda). Keakraban sistem sangat memengaruhi kepuasan pengguna, kata Nielsen:
Semakin banyak harapan pengguna yang terbukti benar, semakin mereka merasa mengendalikan sistem dan semakin menyukainya. Dan semakin sistem merusak harapan pengguna, semakin mereka merasa tidak aman.
Di luar konvensi desain, hierarki visual mengarahkan pandangan pengunjung ke konten terpenting di halaman. Dengan membuatnya dengan teknik yang berakar pada psikologi Gestalt, Anda dapat menggunakan pemformatan untuk menonjolkan informasi terpenting Anda.
- Ukuran: Semakin besar, semakin banyak perhatian yang akan diberikan.
- Posisi: Orang menggunakan halaman dari atas ke bawah, dari kiri ke kanan. Oleh karena itu, elemen di kiri atas akan lebih sering dilihat daripada elemen di kanan bawah.
- Warna: Warna yang kontras dengan sisa halaman akan menarik perhatian.
- Kepadatan: Menambahkan beberapa elemen ke ruang kecil akan meningkatkan jumlah perhatian yang ditarik area tersebut.
- Nilai: Objek yang lebih gelap akan terlihat lebih terlihat daripada objek yang lebih terang. Kata-kata yang dicetak tebal lebih menarik perhatian, misalnya.
Elemen yang menyampaikan informasi terpenting Anda — Judul, manfaat, media informasi, dan tombol CTA Anda — harus diformat dengan karakteristik di atas untuk menarik perhatian pembaca.
Jenis
Kemampuan halaman Anda untuk mengonversi sangat bergantung pada jenis dan pemformatannya. Font yang dipilih dengan bijak dapat meningkatkan kepercayaan dan keterbacaan, sementara font yang dipilih dengan buruk dapat berdampak negatif pada keduanya. Pastikan bahwa:
Font halaman arahan pasca-klik Anda konsisten dengan font situs web Anda
Konsistensi merek adalah pengaruh kuat keputusan pembelian. Jika pengunjung setia tidak mengenali halaman arahan pasca-klik sebagai milik bisnis Anda, mereka mungkin tidak mempercayainya. Tetap sesuai merek dengan font dari Adobe Typekit dan Google Fonts.
Font Anda dapat dibaca di semua ukuran
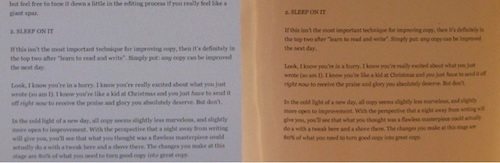
Pakar kegunaan D Bnonn Tennant merekomendasikan 16px karena mendekati apa yang kita lihat di buku (layar di sebelah kiri, halaman buku di sebelah kanan):

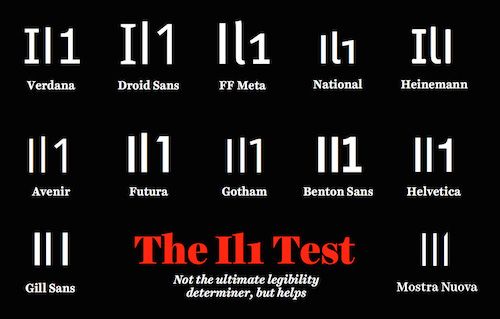
Gunakan teks sans-serif dalam body copy, karena penelitian menunjukkan serif lebih sulit dibaca pada ukuran yang lebih kecil secara online. Cara yang baik untuk memastikan keterbacaan adalah dengan memastikan font Anda dapat lulus uji "il1":

Anda menyimpan font yang berbeda seminimal mungkin
Font dekoratif dapat menarik perhatian dan menambahkan sentuhan kepribadian pada halaman arahan pasca-klik Anda. Namun, menggunakan terlalu banyak akan membuat halaman arahan pasca-klik Anda terlihat seperti surat tebusan online:

Gunakan tidak lebih dari dua font berbeda pada halaman arahan pasca-klik Anda, jika tidak, Anda berisiko melemahkan kekuatan merek Anda, membuat halaman Anda tampak tidak teratur, dan mengganggu keterbacaan.
Baris teks Anda memiliki panjang yang seimbang
Ingat, orang terbiasa membaca dengan bantuan kisi. Jika baris teks Anda mengabaikan kisi itu dan menjangkau seluruh halaman, baris tersebut akan memperluas batas rentang perhatian pengunjung. Pada saat yang sama, jika terlalu pendek, mata pembaca harus terlalu sering melakukan perjalanan ke belakang, yang akan merusak ritme mereka.
Secara tidak sadar, melompat ke baris baru memberi energi pada pembaca. Tapi energi itu habis semakin panjang garisnya. Oleh karena itu, tim di konsultan kegunaan, Baymard Institute, merekomendasikan panjang garis antara 50-75 karakter.
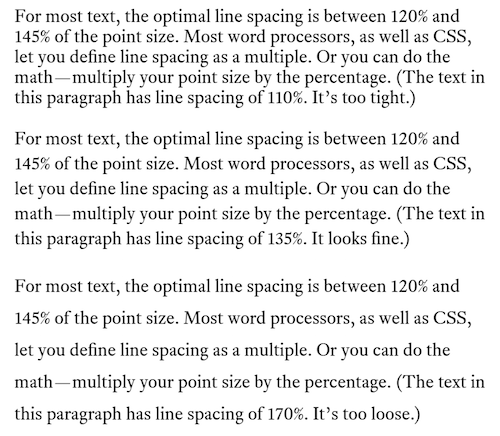
Penspasian baris Anda membantu keterbacaan
Ruang vertikal antara garis Anda harus menemukan keseimbangan antara besar dan kecil. Terlalu kecil dan satu baris akan mulai berbaur dengan yang di bawahnya; terlalu besar dan mata pengunjung Anda akan tersesat antara satu baris dan baris berikutnya.
Desainer font Matthew Butterick mengklaim bahwa, untuk keterbacaan maksimum, jarak antara setiap baris harus menjadi persentase dari ukuran font — tepatnya 120%-140%.

Teks mengakomodasi pola membaca di web
Pada halaman yang penuh teks, pembaca cenderung memproses halaman dalam pola yang menyerupai huruf “F”. Pada halaman yang menampilkan gambar, pola tersebut lebih terlihat seperti "Z".

Pastikan bahwa, dengan bantuan hierarki visual, teks Anda mengkomunikasikan informasi Anda yang paling berharga dengan cara yang mengakomodasi gaya membaca pengunjung.
Judul, subjudul, poin-poin, dan huruf tebal semuanya menarik perhatian pengunjung ke layar saat mereka memindai halaman.
Anda tidak merusak margin kiri
Saat kita membaca, margin kiri adalah “rumah” bagi mata kita. Baris teks dapat berakhir di banyak titik berbeda, tetapi margin kiri adalah tempat mata kita memantul setelah kita menyelesaikannya.
Karena alasan itulah Anda harus selalu menyelaraskan body copy Anda ke kiri (judul dapat dipusatkan), dan Anda tidak boleh merusak margin kiri dengan elemen seperti foto.
Jika tidak, Anda akan membuat halaman arahan pasca-klik
lebih banyak
sulit bagi pengunjung Anda
untuk membaca.
Warna
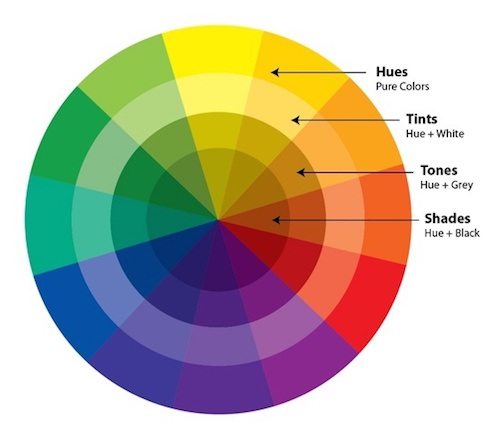
Memilih warna yang tepat untuk halaman arahan pasca-klik Anda tidak terlalu berkaitan dengan arti warna secara psikologis, dan lebih berkaitan dengan bagaimana mereka menarik perhatian. Dengan dua hingga tiga warna (sederhana lebih baik, penelitian menunjukkan) yang dipilih dari roda warna, Anda dapat membuat skema yang mengarahkan perhatian ke elemen yang terlibat dalam konversi: formulir dan tombol CTA Anda.

Skema warna komplementer

Skema pelengkap dibuat dengan memilih warna yang berlawanan satu sama lain pada roda warna. Oposisi itu menciptakan kontras antar elemen dalam skema ini.
Skema warna analog

Skema warna analog dibuat dengan tetangga di roda warna. Itu tidak akan menciptakan tingkat kontras yang sama dengan skema pelengkap, tetapi akan mudah dicerna secara visual.

Skema warna monokromatik

Skema warna monokromatik dibuat dengan tints, tone, dan shade dari warna yang sama pada roda warna. Karena perbedaan antara warna dalam skema monokromatik tidak kentara, sering dipasangkan dengan satu warna komplementer untuk membuat elemen seperti bentuk dan tombol CTA menonjol.
Apakah skema warna Anda mencerminkan merek Anda?
Melihat diagram tersebut, Anda mungkin bertanya-tanya bagaimana cara memilih warna dasar, aksen, dan latar belakang. Jawabannya? Mulailah dengan warna merek Anda.
- Gunakan warna di logo Anda sebagai titik awal untuk membuat skema warna yang memperkuat konsistensi merek.
- Kemudian, buat warna dasar dengan menentukan tampilan logo Anda.
- Terakhir, pilih warna background dan aksen (warna tombol CTA Anda) yang kontras satu sama lain untuk menarik perhatian maksimal.
Pelajari lebih lanjut apakah Anda telah memilih warna yang tepat di sini.
Menu navigasi, footer
Ini mungkin elemen desain termudah untuk memeriksa daftar Anda. Lihat di bagian atas wireframe halaman arahan pasca-klik Anda. Sudahkah seseorang menggambar menu navigasi? Jika demikian, buanglah.
Sekarang, lihat ke bawah. Apakah footer dengan banyak tautan situs telah dibuat sketsanya? Jika demikian, hapus mereka.
Rasio konversi halaman arahan pasca-klik Anda harus 1:1, artinya hanya boleh ada satu elemen yang dapat diklik pada halaman arahan pasca-klik Anda — tombol CTA Anda. Studi memperkuat gagasan bahwa tautan keluar menurunkan tingkat konversi, jadi tetap fokuskan pengunjung Anda dengan mengecualikannya.
Gambar-gambar
Media bisa menjadi pembujuk yang kuat di halaman arahan pasca-klik Anda bila digunakan dengan cara yang benar. Beberapa gambar yang ingin Anda pertimbangkan untuk ditampilkan:
- Gambar produk yang memberi gambaran kepada pengunjung tentang seperti apa penawaran Anda, atau cara kerjanya.
- Infografis yang menyampaikan informasi dengan cara yang mudah dicerna secara visual. Grafik dan bagan sangat bagus untuk membantu orang membandingkan kumpulan data.
- Tembakan pahlawan yang membantu pengunjung membayangkan bagaimana kehidupan mereka akan meningkat dengan tawaran Anda.
- Logo perusahaan yang menonjolkan merek tepercaya tempat Anda bekerja sama atau publikasi terkenal tempat Anda ditampilkan.
- Lencana keamanan yang memberi tahu pengunjung bahwa mereka aman di halaman Anda.
- Lencana otoritas yang menonjolkan penghargaan yang telah dimenangkan bisnis Anda.
Saat Anda meninjau desain halaman arahan pasca-klik Anda, pastikan gambar-gambar ini masuk akal dalam tata letak Anda. Lencana keamanan paling efektif di samping formulir. Tembakan pahlawan harus diberikan real estat utama di halaman Anda, seperti halnya lencana otoritas. Lokasi gambar sama pentingnya dengan apa yang dikomunikasikan.
Desain formulir
Karena ini sering menjadi sumber gesekan utama pada halaman arahan pasca-klik, formulir Anda perlu dirancang dengan sangat hati-hati. Jika tidak, label yang buruk dapat membingungkan pengunjung, dan kolom yang tidak perlu dapat membuat mereka takut.
Selama peninjauan desain awal Anda, lihat praktik terbaik Nielsen Norman Group untuk desain formulir saat mengevaluasi milik Anda:
Apakah itu hanya meminta informasi yang benar-benar Anda butuhkan?
Tim pemasaran dan penjualan Anda harus sepakat tentang definisi prospek yang memenuhi syarat pada berbagai tahap perjalanan pembeli. Definisi itu harus mencakup informasi yang Anda butuhkan untuk menangkap prospek di setiap tahap.
Pastikan formulir Anda hanya meminta informasi yang Anda anggap perlu untuk memastikan prospek cocok untuk bisnis Anda. Dengan setiap bidang formulir yang Anda hapus, peluang Anda untuk berkonversi tumbuh. Tanyakan saja kepada tim di Marketo:

Apakah bidang Anda disajikan dalam format satu kolom?
Alih-alih meletakkannya secara horizontal atau dalam format dua kolom, pastikan bidang formulir Anda disajikan dalam satu kolom. Dua kolom akan mengganggu kemajuan pengunjung Anda saat mereka mengisi setiap bidang (pengecualian dapat dibuat untuk bidang terkait seperti kota/kode pos).
Apakah bidang dan label serupa dikelompokkan bersama?
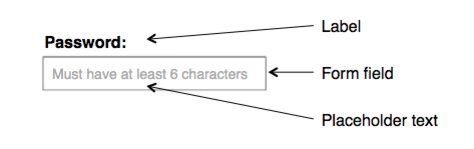
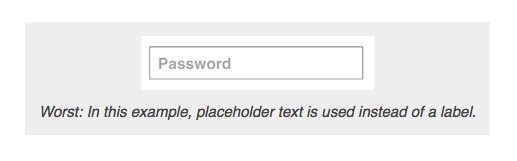
Kolom seperti nama depan dan nama belakang, kota dan kode pos, kartu kredit, dan CVV harus berdekatan satu sama lain — begitu pula informasi pengenal seperti label. Label tersebut harus berada di atas setiap bidang, bukan di dalamnya, karena penelitian telah menunjukkan bahwa teks placeholder yang menghilang berpotensi membuat frustrasi dan membingungkan pengunjung.


Bisakah Anda menggabungkan atau mengubah bidang formulir untuk mengurangi gesekan?
Jika formulir Anda menggunakan drop-down dengan kurang dari tiga opsi respons, pertimbangkan untuk mengonversinya menjadi sesuatu yang lebih mudah diselesaikan, seperti sekumpulan tombol radio:

Jika Anda mendesain formulir halaman pemerasan yang meminta nama depan dan nama belakang, pertimbangkan untuk menggabungkan bidang atau bahkan menghapus nama belakang (beberapa halaman bahkan tidak meminta nama sama sekali).
Untuk mempermudah, pertimbangkan untuk menawarkan pengisian otomatis sosial untuk memungkinkan pengunjung mengonversi dengan mengeklik tombol.
Desain tombol
Seringkali, pengunjung halaman arahan pasca-klik menerima begitu saja mereka tahu persis di mana mereka harus mengklik untuk mengklaim penawaran. Itulah hasil dari desain tombol yang bagus — dan itulah yang harus Anda tuju juga.
Prospek sudah berpikir keras untuk menentukan kepercayaan dan nilai penawaran Anda. Jangan membuat mereka bekerja lebih keras untuk menentukan cara mengklaimnya. Hindari secara tidak sengaja menyembunyikan tombol Anda dengan desain yang salah dengan memeriksa hal berikut:
Apakah tombol Anda menyerupai tombol?
Lihatlah tombol-tombol pada keyboard Anda. Inilah yang digunakan prospek Anda untuk mendorong di dunia nyata. Anda harus terlihat serupa.
Seberapa mirip? Itu tergantung pada audiens Anda.
Tombol skeuomorphic
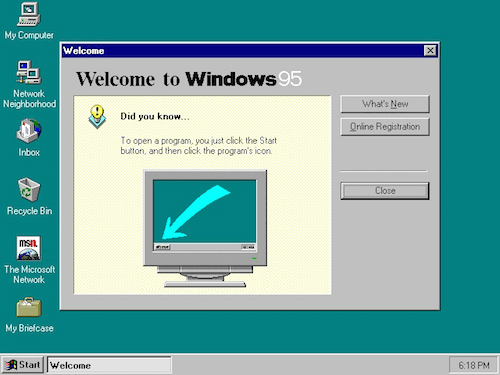
Untuk audiens yang tidak paham internet, teknik desain skeuomorphic dapat membantu membuat tombol dapat dikenali. Skeuomorphism adalah gaya desain yang meniru susunan objek di dunia nyata. Berikut contoh kalkulator digital yang dibuat dengan desain skeuomorphic:

Efek tiga dimensi seperti bayangan membuat tombol tampak dapat ditekan. Itulah yang biasa kita lakukan sejak awal internet:

Jadi jika, saat membuat persona pembeli Anda, Anda menemukan bahwa audiens Anda tidak menghabiskan banyak waktu online, jenis tombol ini bisa menjadi tombol yang Anda sertakan di halaman arahan pasca-klik Anda. Inilah yang sangat bergaya:

Namun, jika Anda berharap pengunjung Anda adalah pengguna internet yang lebih berpengalaman, mereka mungkin tidak memerlukan isyarat seperti bayangan untuk mengidentifikasi tombol. Anda mungkin dapat menggunakan penggunaan…
Tombol datar
Desain datar adalah teknik yang tidak berkisar pada pembuatan ulang objek di dunia digital. Ini pendekatan yang lebih minimalis.
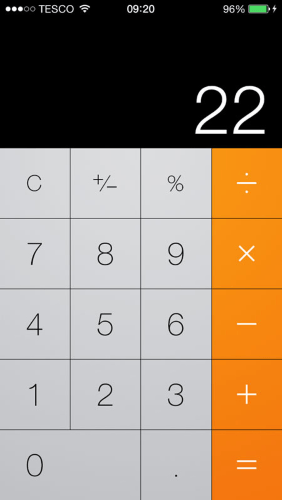
Tombol yang dibuat dengan teknik ini tidak bergantung pada bayangan dan sorotan tajam agar dapat dikenali. Ini kalkulator lagi, hanya dirancang dengan teknik datar:

Inilah tombol datar di halaman pemerasan:

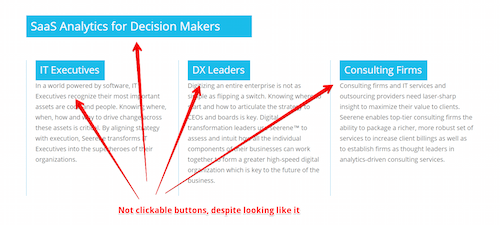
Penelitian telah menunjukkan, bagaimanapun, bahwa teknik ini dapat membingungkan dan membuat frustrasi bahkan pengguna internet berpengalaman dengan mengecualikan indikator kemampuan klik seperti efek 3D. Kate Meyer menjelaskan:
Pengguna dipaksa menjelajahi halaman untuk menentukan apa yang dapat diklik. Mereka sering menjeda aktivitas mereka untuk mengarahkan kursor ke elemen yang mengharapkan penanda kemampuan klik dinamis, atau mengeklik secara eksperimental untuk menemukan tautan potensial.

Perilaku ini — mengklik secara acak untuk menemukan tombol atau tautan — terkadang bermanfaat. Terkadang yang diklik pengunjung sebenarnya adalah tombol yang dapat diklik, dan terkadang tidak. Meyer memperluas:
Meskipun sebagian besar pengguna dapat menemukan jalan mereka melalui antarmuka dengan perilaku eksplorasi ini, mereka masih dipaksa untuk melakukan pekerjaan ekstra dan teralihkan dari tujuan utama mereka tanpa memperoleh manfaat yang nyata.
Akibatnya, banyak desainer halaman arahan pasca-klik membuat tombol yang mencapai keseimbangan antara datar dan skeuomorphic.
Datar 2.0
Keseimbangan itu dikenal sebagai desain "Flat 2.0", "semi-flat", atau "hampir datar". Inilah tombol semi-datar:

Teknik ini menggunakan bayangan dan sorotan untuk menunjukkan kemampuan klik, tetapi dengan cara yang jauh lebih halus. Saat memilih di antara flat, semi-flat, dan skeuomorphic, selalu pikirkan pengguna Anda, kata Meyer:
Jangan membuat keputusan desain yang mengorbankan kegunaan untuk trendi. Jangan lupa bahwa—kecuali jika Anda mendesain hanya untuk desainer lain—Anda bukan penggunanya. Preferensi dan kemampuan Anda untuk menginterpretasikan penanda yang dapat diklik tidak sama dengan pengguna Anda karena Anda tahu tujuan setiap elemen dalam desain Anda sendiri.
Apakah tombol Anda menarik perhatian?
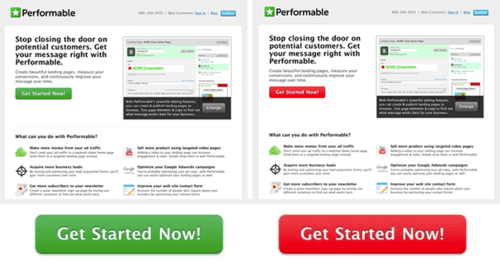
Untuk menarik perhatian ke tombol CTA Anda, isi dengan warna yang jarang digunakan (atau tidak sama sekali) pada halaman arahan pasca-klik Anda. Karena studi kasus ini, merah dianggap mengungguli warna hijau:

Tetapi ketika Anda mempertimbangkan konteksnya, Anda menyadari bahwa tombol merah mungkin mengalahkan hijau karena menonjol di antara beberapa elemen hijau lainnya di halaman (ikon uang, logo, foto).
Jika Anda membuat skema desain menggunakan teori warna, tombol CTA Anda adalah warna "aksen" Anda. Hal ini paling terlihat jika dikontraskan dengan rona di sisi berlawanan dari roda warna (lihat “Warna” di atas).
Apakah tombol Anda cukup besar?
Saat ini, internet diakses terutama melalui perangkat seluler. Itu berarti orang yang membuka halaman arahan pasca-klik Anda harus dapat menekan tombol Anda dengan jari mereka. Apakah milikmu cukup besar?
Sebuah studi oleh MIT menunjukkan bahwa rata-rata touchpad antara 10 dan 14mm, yang menjadikan 10x10mm sebagai ukuran tombol minimum yang bagus:

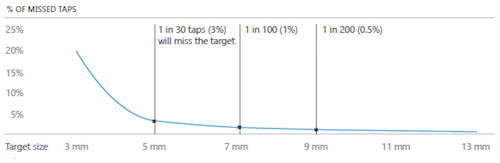
Semakin kecil, kata data, dan Anda akan meningkatkan kemungkinan kesalahan pengguna:

Simpan konversi dengan tinjauan desain awal
Menangkap kesalahan dalam tinjauan desain awal akan menghemat waktu tim Anda dan konversi bisnis Anda setelah halaman arahan pasca-klik Anda aktif. Sebelum Anda menyelesaikannya, pastikan Anda dapat menjawab semua pertanyaan di atas, dan mencentang setiap kotak di Daftar Periksa Penerbitan Instapage.
Selalu hubungkan semua iklan Anda ke halaman arahan pasca-klik yang dipersonalisasi untuk menurunkan biaya per akuisisi pelanggan. Mulailah membuat halaman pasca-klik khusus Anda dengan mendaftar demo Instapage Enterprise hari ini.
