Desain Popup UX: Kesalahan Umum & Apa yang Harus Dilakukan Sebagai gantinya
Diterbitkan: 2022-06-27Anda akan menyadari bahwa hampir semua bisnis online menggunakan popup di situs web mereka jika Anda memperhatikan.
Mengapa mereka melakukan itu jika popup sangat mengganggu?
Dalam artikel ini, saya akan memberi tahu Anda kesalahan popup umum yang menurunkan UX Anda , cara menghindarinya, dan apa yang harus dilakukan untuk memaksimalkan konversi Anda dengan desain UX popup yang lebih baik .

Setiap pemasar bertujuan untuk mencapai lebih banyak konversi dengan satu atau lain cara. Bisa melalui;
- meningkatkan penjualan,
- mendapatkan lebih banyak pelanggan,
- mendapatkan lebih banyak lalu lintas, dan sebagainya.
Semua bertujuan untuk tujuan khusus ini, tetapi apakah setiap pemasar mendapatkan tingkat konversi yang diinginkan? Yah, tidak.
TETAPI, jika Anda memahami pentingnya UX dan mengoptimalkannya, Anda dapat mendorong lebih banyak pengunjung untuk mengambil tindakan yang diinginkan.
Situs web Anda adalah instrumen penting untuk menyampaikan pesan Anda kepada pelanggan.
Itulah mengapa Anda perlu menerapkan praktik UX terbaik ke situs web Anda untuk mencapai tujuan bisnis Anda. Hal yang sama berlaku untuk popup yang Anda gunakan di situs Anda.
Kesalahpahaman populer bahwa popup mengganggu, dan mereka menyebabkan UX yang buruk memberi jalan pada ide baru yang progresif:
Popup CONVERT, dengan desain UX popup yang lebih baik.
Desain Popup UX: Kesalahan Umum Popup - Lakukan Ini Sebagai gantinya

Jika Anda tidak mendapatkan banyak konversi dengan popup seperti yang Anda rencanakan, Anda mungkin melakukan sesuatu yang salah.
Sama seperti desain UX situs web yang sangat memengaruhi tingkat konversi Anda, begitu pula desain UX popup.
Ada berbagai alasan mengapa popup Anda tidak menghasilkan penjualan, prospek, dan keterlibatan seperti yang Anda inginkan. Beberapa alasannya mungkin karena Anda tidak melakukannya;
- segmen popup Anda.
- kenali audiens target Anda.
- mengatur tampilan dan aturan penargetan untuk popup Anda.
- gunakan pembuat popup yang tepat yang memenuhi persyaratan tujuan bisnis Anda.
Popupsmart adalah layanan pembuat popup ramah anggaran yang menawarkan semua fitur lanjutan yang Anda butuhkan untuk desain UX popup yang lebih baik dan lebih banyak konversi.
Di bawah ini, saya akan membahas kesalahan popup paling umum yang mungkin Anda buat di situs web Anda tanpa disadari.
Jangan khawatir; Saya juga akan memberi tahu Anda cara mengganti praktik popup yang buruk itu dengan praktik popup terbaik . Mari kita selami.
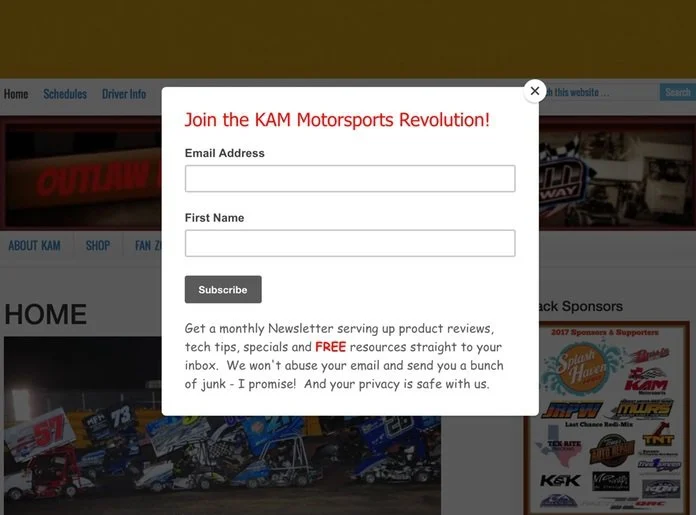
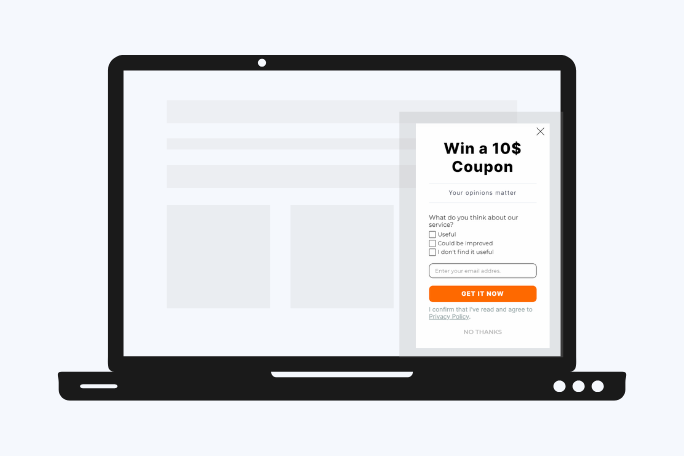
1. Menampilkan Popup Entri Saat Pengunjung Membuka Situs Web Anda

Popup entri adalah popup yang muncul tepat saat pengguna membuka situs web. Popup entri tradisional lebih berbahaya bagi UX Anda daripada kebaikan karena popup entri;
- mengganggu,
- mengganggu browsing dan membaca konten,
- mengalihkan perhatian dan membuat frustrasi pengunjung,
- sering menyebabkan pengguna untuk segera meninggalkan situs web Anda.
Apa yang Harus Dilakukan Sebagai gantinya:
Munculan entri terlalu sering digunakan, dan berisi iklan yang mengganggu, tidak relevan, dan pesan usang.
Mereka menurunkan pengalaman pengguna. Itu sebabnya Google telah merilis kebijakan interstisial yang mengganggu yang melarang popup mengganggu yang mengganggu aktivitas pengunjung.
Jadi, daripada menggunakan popup entri yang mengganggu, Anda harus membiarkan pengunjung Anda mengenal situs web dan merek Anda terlebih dahulu. Kemudian, pilih waktu yang tepat untuk menampilkan kampanye Anda.
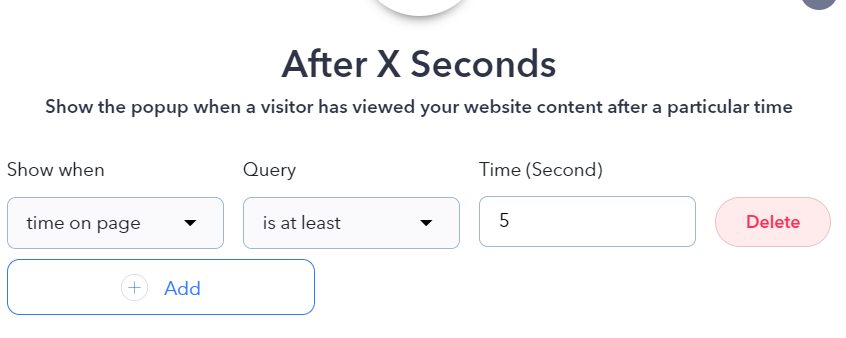
- Tampilkan Popup Setelah X Detik

Alih-alih menampilkan popup entri, Anda dapat mengatur waktu tampilan popup Anda setelah 'X' detik. Ini akan memastikan Anda memberikan waktu yang cukup bagi pengguna untuk mengenal situs Anda.
- Tampilkan Popup Setelah Menggulir
Jika pengunjung menggulir ke bawah setidaknya persentase 'X' dari situs web Anda, maka dia mungkin tertarik dengan konten, layanan, atau produk Anda.
Dengan Popupsmart, Anda dapat mengatur aturan tampilan popup Anda untuk ditampilkan setelah menggulir persentase 'X'. Ini adalah salah satu praktik desain UX popup terbaik.
- Mengonversi Pengunjung yang Mengabaikan dengan Exit Intent
Praktik desain UX popup lainnya adalah menampilkan popup Anda ketika pengguna mencoba meninggalkan situs web Anda atau meninggalkan keranjang belanja.
Anda dapat menyetel pemicu niat keluar. Saya menyarankan jika Anda membuat popup exit-intent, Anda harus menentukan berapa kali pengunjung akan melihat popup tersebut.
Jika pengunjung melihat popup exit-intent terlalu sering, itu bisa mengganggu. Jadi, sebaiknya Anda juga mengatur frekuensi tampilan popup Anda dengan hati-hati.
Ingin memulihkan pengunjung yang mengabaikan keranjang? Anda mungkin menyukai resep kami, Ubah Pengunjung Pengabaian Keranjang menjadi Penjualan Hingga %38 Lebih Banyak Pendapatan dengan Popup dan Email.
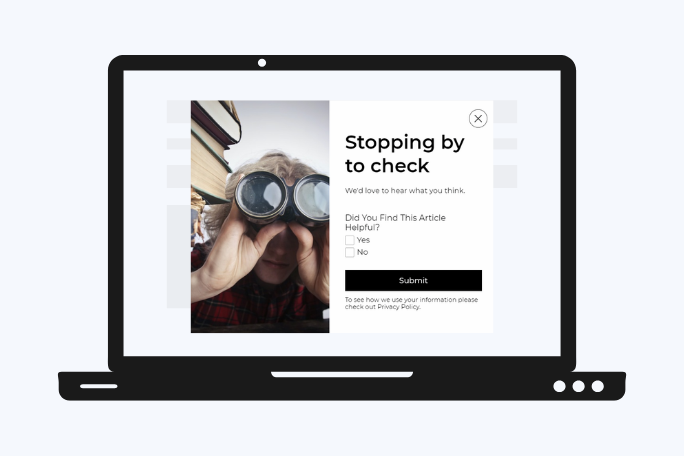
2. Mengganggu Pengunjung Untuk Umpan Balik Selama Tugas
Menginterupsi pengunjung saat mereka mencoba menyelesaikan tugas di situs web Anda, seperti mengisi bidang formulir untuk menyelesaikan pembelian, sama sekali tidak membantu.

Ini mungkin membingungkan dan membuat mereka frustrasi. Akibatnya, Anda bisa kehilangan pelanggan.
Apa yang Harus Dilakukan Sebagai gantinya:

Anda harus mengoptimalkan waktu popup Anda dengan penuh perhatian.
- Tunggu Pengguna Menyelesaikan Tugasnya
Untuk desain UX popup yang lebih baik, Anda harus menunggu pengunjung Anda menyelesaikan tugas mereka sebelum membombardir mereka dengan popup.
Ketika mereka menyelesaikan tugas mereka, Anda dapat meminta umpan balik dari mereka, yang akan sangat berharga bagi Anda untuk meningkatkan pengalaman pengguna di tempat Anda lebih jauh.
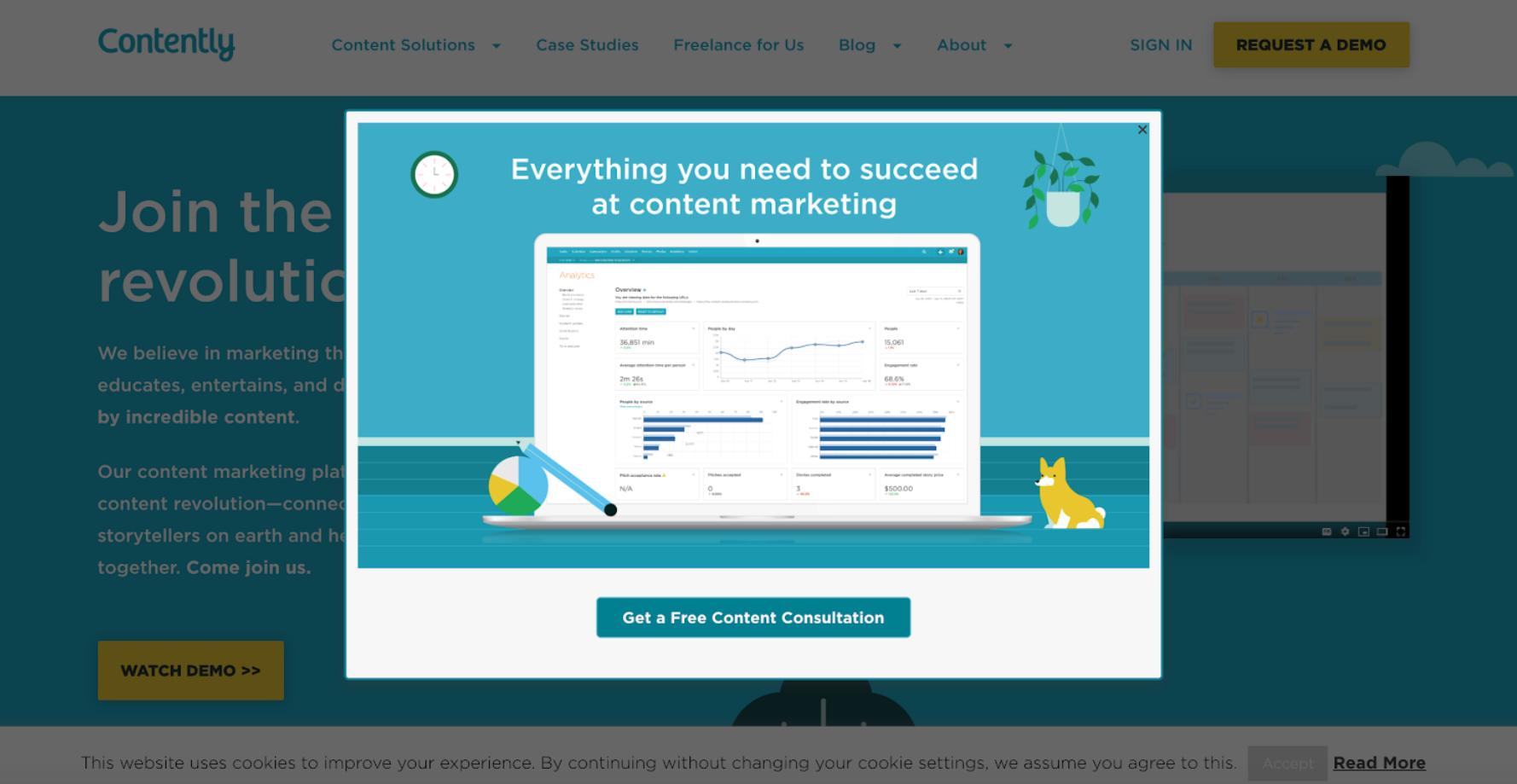
3. Membuat Konten Tidak Dapat Diakses Dengan Popup

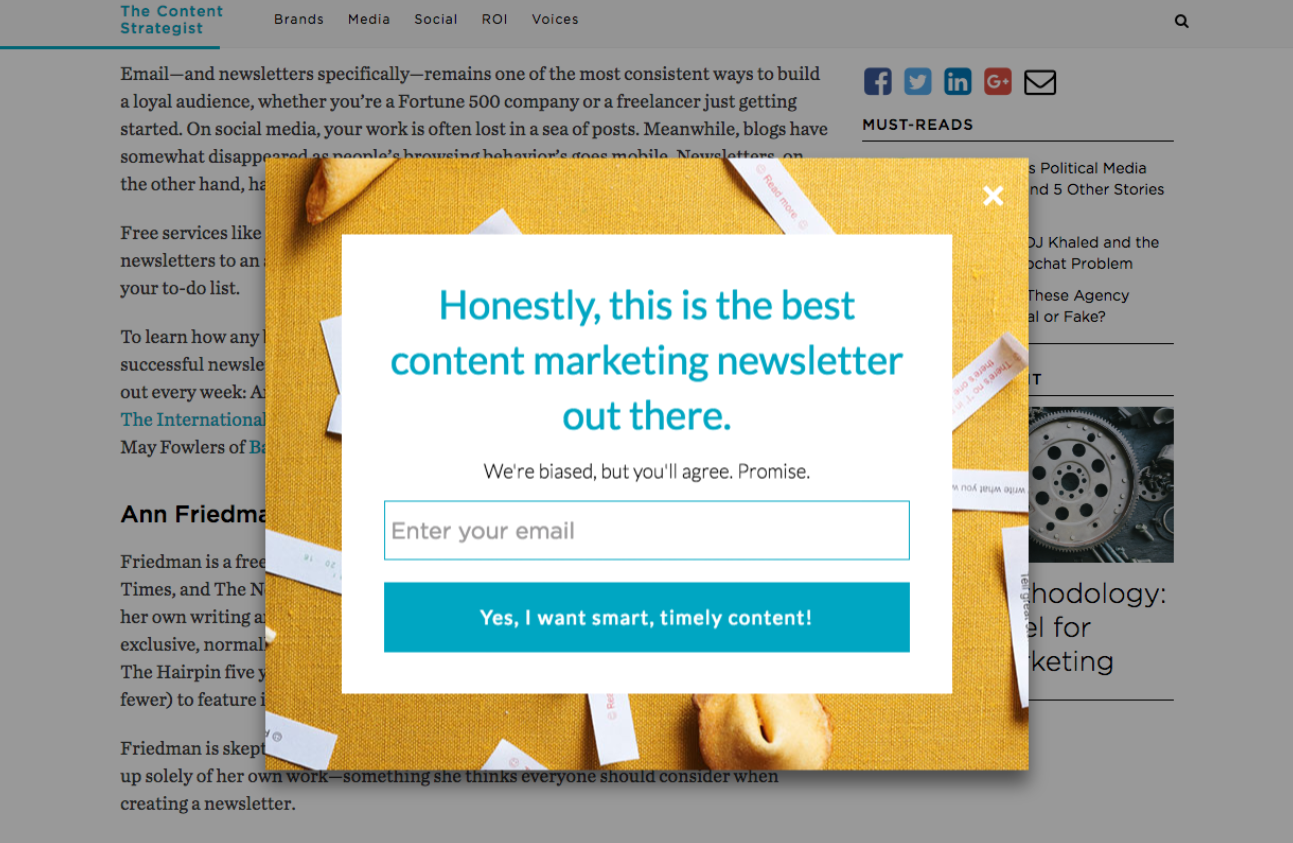
Beberapa popup modal dan popup layar penuh memblokir konten yang pengguna datangi di tempat pertama. Jadi, tidak mengherankan jika mereka meninggalkan situs web Anda tanpa keterlibatan yang berharga.
Apa yang Harus Dilakukan Sebagai gantinya:
Penting untuk mempertimbangkan jenis popup serta kapan Anda akan menampilkannya.
- Gunakan Popup Sidebar
Popup sidebar tidak mengganggu antara konten dan pengunjung.
- Tampilkan Popup Floating Bar
Popup bilah mengambang ditampilkan sebagai bilah atas atau bilah bawah, yang aman untuk konten.
- Aktifkan Penargetan Setelah Pengguliran untuk Munculan Layar Penuh
Jika Anda ingin menampilkan sembulan layar penuh, sebaiknya Anda menetapkan aturan penargetan untuk tidak mengganggu pengguna. Anda dapat mengatur penargetan setelah pengguliran ke akhir konten, misalnya. Atau, Anda juga dapat mencoba aturan penargetan lain seperti pemicu niat keluar.
4. Menampilkan Popup Yang Sama Pada Saat Yang Sama Untuk Semua Pengguna
Sangat penting untuk menyesuaikan aturan penargetan dan tampilan untuk audiens Anda. Munculan yang sama tidak dapat menarik semua pengunjung secara merata.
Apa yang Harus Dilakukan Sebagai gantinya:
Alih-alih menampilkan munculan yang sama ke semua pengguna secara bersamaan, Anda dapat menggunakan berbagai aturan tampilan untuk menyegmentasikan audiens Anda dengan lebih baik.
- Segmentasikan pelanggan Anda menurut bahasa mereka atau bahasa browser mereka
- Targetkan audiens Anda berdasarkan lokasi geografis mereka
- Targetkan pengunjung baru atau kembali secara terpisah
- Segmentasikan pengguna menurut sumber lalu lintasnya
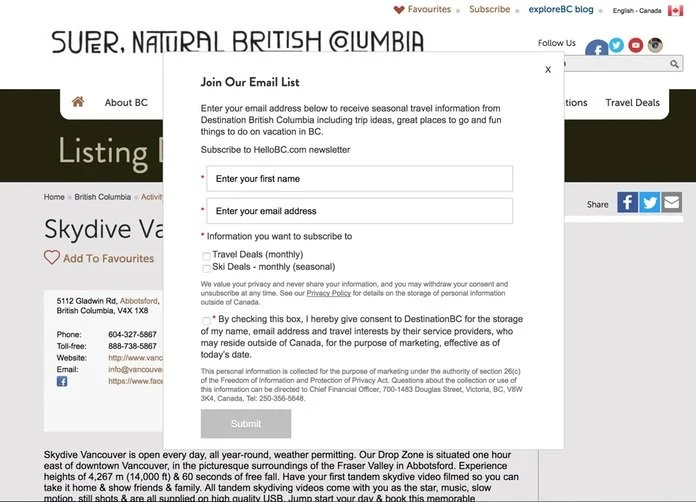
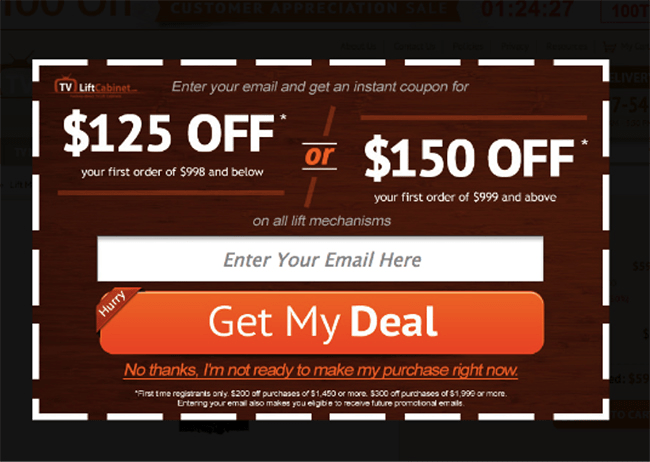
5. Meminta Terlalu Banyak Informasi

Memiliki terlalu banyak bidang formulir sematan menurunkan desain UX popup.
Apa yang Harus Dilakukan Sebagai gantinya:

Meminta terlalu banyak informasi dapat membuat pengguna frustrasi dan mengusir mereka tanpa menyelesaikan tindakan yang diinginkan.
Sebagai gantinya, hilangkan bidang formulir yang tidak perlu dari popup Anda. Terlalu banyak bidang formulir membuat desain sembulan yang buruk.
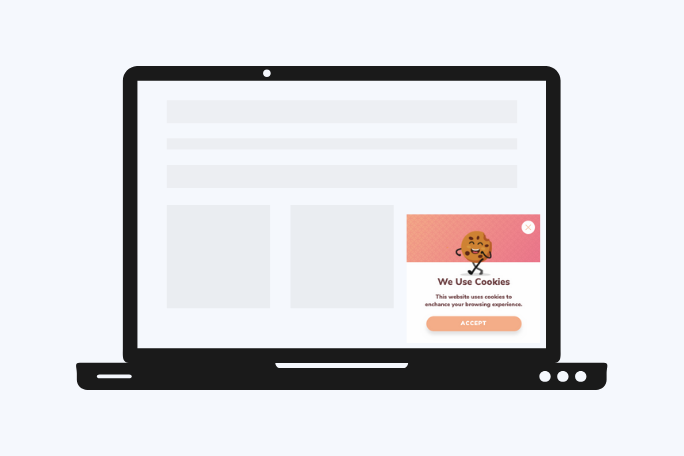
6. Menggunakan Popup Modal Overlay Untuk Pemberitahuan Cookie & GDPR
Munculan modal overlay memiliki reputasi buruk sebagai iklan dan penipuan yang tidak relevan. Itulah sebabnya sebagian besar pengguna cenderung langsung menutupnya tanpa memperhatikan.
Apa yang Harus Dilakukan Sebagai gantinya:

Untuk mengirimkan pesan penting seperti cookie dan pemberitahuan GDPR, Anda sebaiknya tidak memilih overlay modal atau munculan layar penuh.
Sebagai gantinya, gunakan popup bar mengambang atau popup sidebar yang tidak mengganggu pengalaman pengguna.
7. Menampilkan Beberapa Popup Pada Halaman Yang Sama

Bahkan jika popup Anda dioptimalkan dengan baik dan memiliki desain yang menarik, menampilkan beberapa popup di atas satu sama lain menyebabkan pengalaman pengguna yang buruk.
Apa yang Harus Dilakukan Sebagai gantinya:
Alih-alih beberapa popup pada halaman yang sama, tetap berpegang pada satu popup dan satu tujuan.
Anda dapat menggunakan fitur Penjelajahan URL Popupsmart untuk menyertakan atau mengecualikan popup Anda dari URL tertentu.
8. Menggunakan Desain Popup yang Tidak Menarik

Saya berasumsi semua orang akan setuju:
Popup tradisional menjengkelkan dan jelek.
Apa yang Harus Dilakukan Sebagai gantinya:

Alih-alih menggunakan popup yang tidak menarik di situs web Anda, Anda dapat menggunakan Popupsmart untuk membuat popup kontemporer yang menarik.
Untuk desain UX popup yang lebih baik, popup yang menarik harus;
- memiliki ajakan bertindak yang jelas,
- lebih sedikit bidang formulir yang disematkan,
- warna yang menarik dan serasi,
- gambar yang relevan dan menarik jika diperlukan.
Intinya
Anda harus menghindari kesalahan yang saya sebutkan di atas untuk desain UX popup yang lebih baik dan dioptimalkan dengan baik. Munculan dapat memberi Anda prospek, konversi, lalu lintas, dan keterlibatan jika Anda mengadopsi praktik terbaik.
Anda dapat membagikan ide dan pemikiran Anda di bawah ini.
Terima kasih atas waktu Anda.
