Desain Tanpa Batas: 3 Fitur Desain Baru dari Instapage
Diterbitkan: 2017-06-13Peringatan rendah hati: Instapage adalah solusi halaman arahan pasca-klik yang paling dapat disesuaikan yang tersedia. Dengan lebih dari 200 templat yang sepenuhnya dapat disesuaikan dan fitur pertama industri seperti:
- Editor CSS
- Seluler, Pengelompokan & Penyelarasan
- Adobe Typekit & Google Font
Tidak ada platform halaman arahan pasca-klik lainnya yang dapat menandingi kemampuan penyesuaian kami. (Kami sekarang mengembalikan Anda ke posting blog tanpa pamrih Anda.)
Di antara pelanggan kami yang membuat halaman arahan pasca-klik, banyak dari Anda adalah desainer (bahkan jika judul Anda tidak menentukannya — Anda berperan sebagai desainer).
Memahami Anda, kebutuhan desainer, merupakan proses yang mencerahkan. Dari banyak wawasan yang diperoleh dari percakapan kami yang tak terhitung jumlahnya dengan para desainer, menjadi jelas bahwa beberapa kebutuhan Anda tidak terpenuhi sepenuhnya. Di antaranya, Anda memerlukan kemampuan untuk menempatkan dan menyelaraskan elemen dengan presisi piksel sempurna dan platform yang memungkinkan Anda merancang dan mengulang proyek dengan cepat untuk memenuhi sasaran bisnis.
Jadi inilah mereka.
Pengumuman hari ini adalah langkah lain untuk menjadikan platform halaman arahan pasca-klik kami yang paling canggih dan ramah desainer di dunia.
Apa saja fitur desain baru?
Kami telah merilis serangkaian fitur desain yang memungkinkan pengguna Instapage membuat halaman arahan pasca-klik sesuai merek dengan tingkat piksel yang sempurna secara lebih efisien, yang mempercepat proses desain dan peninjauan, dan pada akhirnya mendorong lebih banyak konversi.
- Pengukuran Tepi: Ukur jarak piksel elemen atau grup elemen dari elemen lain, grup elemen, atau batas halaman arahan pasca-klik Anda.
- Kunci Sumbu: Menggunakan pintasan keyboard, Anda dapat mengunci elemen atau grup elemen agar hanya bergerak dalam sumbu horizontal atau vertikal.
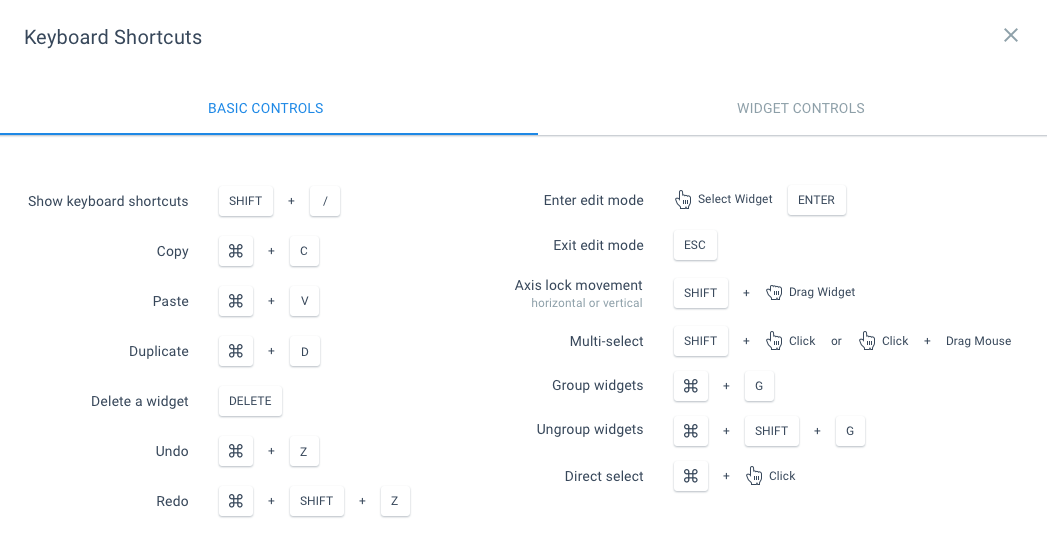
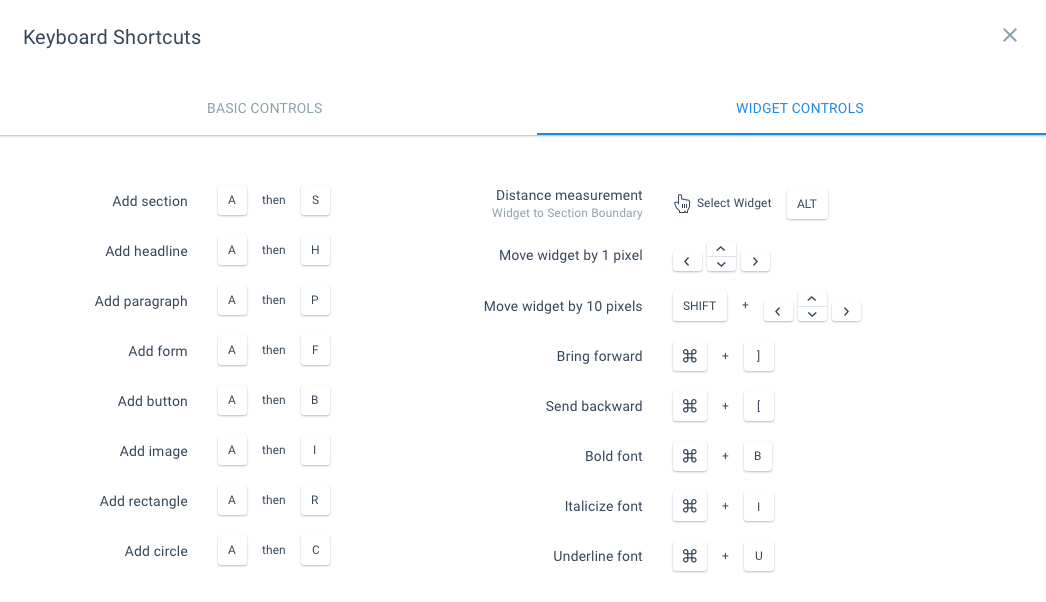
- Pintasan Keyboard (alias "tombol pintas"): Gunakan pintasan keyboard untuk melakukan tindakan umum atau berulang dalam pembuat Instapage, yaitu mengelompokkan elemen, memindahkan elemen sebanyak 1 atau 10 piksel, mengirim ke belakang atau depan, dan menambahkan jenis elemen baru.
Perangkat lunak all-in-one tidak berspesialisasi dalam disiplin pemasaran tertentu, jadi kemungkinan besar mereka tidak menawarkan fitur-fitur ini. Itulah mengapa Anda memerlukan solusi halaman arahan pasca-klik terbaik seperti Instapage.
Instapage adalah satu-satunya platform halaman arahan pasca-klik yang menyertakan fitur desain Pengukuran Tepi dan Axis Lock.
Fitur utama dan manfaat dari fitur desain baru kami
Fitur #1: Pengukuran Tepi
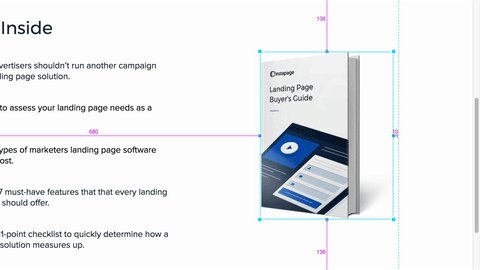
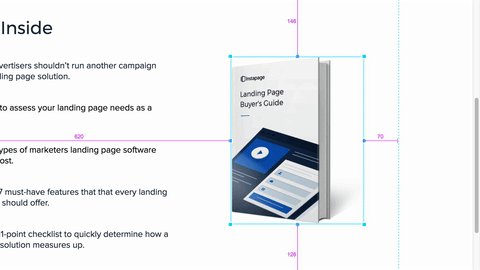
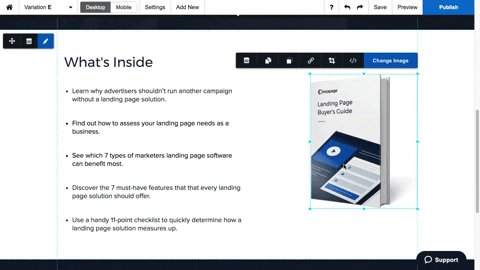
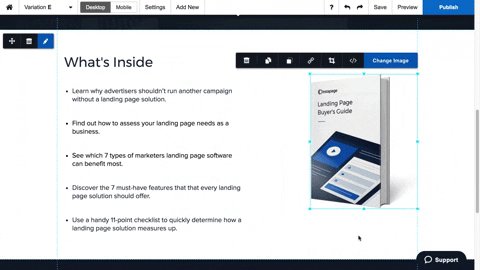
Pengukuran Tepi akan menggantikan tampilan koordinat X & Y dan memungkinkan pengguna cara yang lebih mudah untuk menyelaraskan elemen dan grup elemen dengan tepat ke elemen lain atau batas halaman arahan pasca-klik Anda. Dengan Pengukuran Tepi, Anda dapat mempertahankan padding, keseimbangan, dan simetri yang konsisten di seluruh halaman Anda.
Di bawah ini Anda melihat jarak piksel yang ditampilkan dari batas sekitarnya saat gambar dipindahkan ke segala arah. Cukup klik elemen, tahan alt dan shift, dan tekan tombol panah untuk memindahkan elemen ke lokasi yang diinginkan:

Fitur #2: Kunci Sumbu
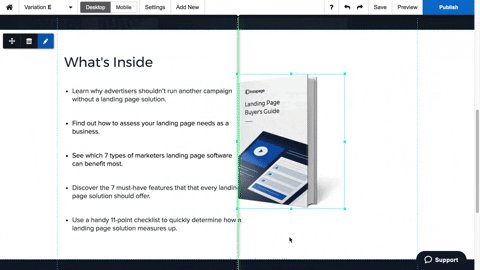
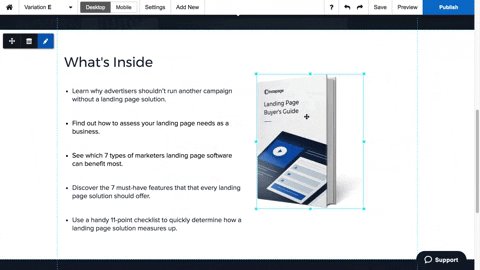
Pernah kesal menyeret elemen untuk menyejajarkannya dengan pemandu hijau? Pemandu tersebut masih ada, tetapi fitur Instapage Axis Lock membuat proses penyelarasan menjadi lebih mudah. Sekarang Anda dapat mempertahankan padding, keseimbangan, dan simetri yang konsisten di seluruh elemen dan bagian.

Dalam gif ini, perhatikan bagaimana gambar bergerak dengan sempurna sepanjang sumbu horizontal meskipun mouse bergerak ke segala arah. Cukup klik elemen, tahan shift, dan pindah ke posisi yang Anda inginkan:

Axis Lock juga berfungsi di sepanjang sumbu vertikal, cukup gerakkan mouse ke atas dan ke bawah ke posisi yang diinginkan.
Fitur #3: Pintasan Keyboard
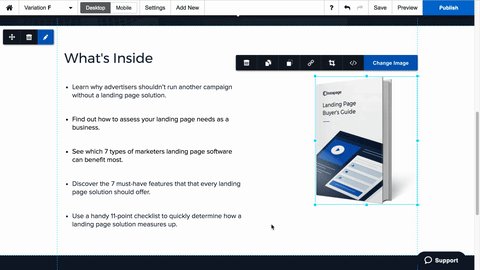
Desain halaman arahan pasca-klik lebih cepat dan efisien melalui pintasan keyboard yang sudah dikenal untuk melakukan tindakan yang umum digunakan. Tambahkan, hapus, dan kelompokkan objek baru, kirim elemen halaman arahan pasca-klik ke depan, ke belakang, akses Pengukuran Tepi, dan lainnya:


Poin nyeri dan bagaimana fitur desain baru menyelesaikannya
Titik nyeri #1
Sulit untuk mengukur jarak piksel antara elemen dan elemen antar bagian.
Bagaimana fitur desain mengatasinya:
Instapage adalah satu-satunya platform halaman arahan pasca-klik yang sekarang menyertakan fitur Edge Measurement dan Axis Lock. Kedua fitur memungkinkan Anda mengukur jarak piksel antara elemen, grup elemen, dan bagian untuk memastikan keselarasan horizontal dan vertikal dengan elemen lainnya.
Titik nyeri #2
Sulit untuk melihat jarak horizontal dan/atau vertikal ke elemen lain dan memerlukan solusi untuk mengukur jarak piksel secara tepat.
Bagaimana fitur desain mengatasinya:
Instapage adalah satu-satunya platform halaman arahan pasca-klik yang sekarang menyertakan fitur Edge Measurement dan Axis Lock. Kedua fitur memungkinkan Anda mengukur jarak piksel antara elemen, grup elemen, dan bagian untuk memastikan keselarasan horizontal dan vertikal dengan elemen lainnya.
Titik nyeri #3
Hanya menggunakan tetikus dan mengeklik fungsionalitas yang saya perlukan memperlambat proses desain saya dan tidak efisien.
Bagaimana fitur desain mengatasinya:
Instapage kini menawarkan Pengukuran Tepi, Kunci Sumbu, dan Pintasan Keyboard, yang memungkinkan Anda melakukan tindakan desain umum di pembuat Instapage lebih cepat dan menjadikan proses pembuatan halaman arahan pasca-klik Anda lebih efisien.
Titik nyeri #4
Waktu yang diperlukan untuk mempelajari cara mengakses fungsionalitas tertentu dalam solusi baru membuat saya ragu untuk mencoba produk desain baru.
Bagaimana fitur desain mengatasinya:
Instapage kini menawarkan Pengukuran Tepi, Kunci Sumbu, dan Pintasan Keyboard, yang memungkinkan Anda melakukan tindakan desain umum di pembuat Instapage lebih cepat dan menjadikan proses pembuatan halaman arahan pasca-klik Anda lebih efisien.
Rancang halaman arahan pasca-klik yang disesuaikan tanpa batas
Ciptakan pengalaman merek yang luar biasa di semua halaman arahan pasca-klik Anda dengan mengetahui bahwa mereka sempurna hingga piksel terakhir. Ketiga fitur desain tersedia untuk semua paket pelanggan Instapage. Bangun halaman arahan pasca-klik yang 100% dapat disesuaikan hari ini, daftar untuk demo Instapage Enterprise hari ini.
