10 Alat Kecepatan Halaman untuk Melihat Seberapa Cepat Halaman Arahan Anda Dimuat
Diterbitkan: 2018-09-18Sebagian besar situs kehilangan separuh pengunjungnya saat halaman dimuat. Itu adalah kenyataan mengejutkan yang sulit dipercaya, tetapi mungkin tidak jika Anda memperhitungkan rasio pentalan halaman web rata-rata adalah 58,18% hari ini. Lebih buruk lagi, rata-rata tingkat bouncing halaman arahan pasca-klik berkisar antara 60 hingga 90%.
Laman seluler sama-sama dipengaruhi oleh kecepatan laman yang lambat. Sebuah studi Google dan SOASTA tahun 2016 menemukan bahwa rata-rata waktu muat situs web seluler untuk sesi terpental adalah sekitar 2,5 detik lebih lambat daripada sesi tidak terpental.
Situs web yang memuat lebih cepat biasanya menghasilkan tingkat bouncing yang lebih rendah, selain peringkat SEO yang lebih tinggi, kunjungan situs yang lebih lama, lebih banyak keterlibatan, dan tingkat konversi yang lebih tinggi. Dengan korelasi yang kuat antara waktu muat dan rasio pentalan, pemasar harus memanfaatkan alat kecepatan halaman untuk hasil yang maksimal.
Sebelum menganalisis alat paling tepercaya untuk menguji kecepatan halaman, mari kita lihat faktor paling umum dan elemen halaman yang memengaruhinya.
Bagaimana pengaruh kecepatan halaman?
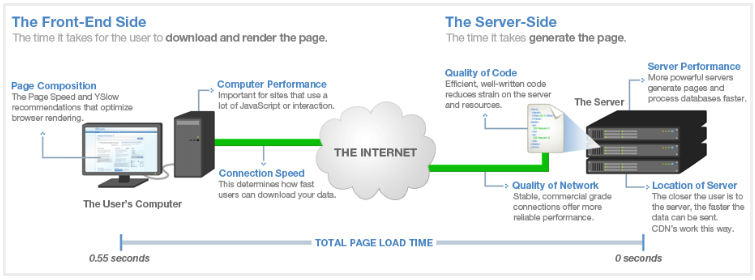
Saat permintaan halaman dibuat, komponen sisi depan dan sisi server harus menyelesaikan operasi masing-masing. Jadi, bahkan setelah Anda mengoptimalkan front-end Anda, Anda dapat lebih mempercepat waktu muat dengan mengoptimalkan sisi server (cara halaman dihasilkan oleh server Anda):

Karena kedua sisi berurutan, waktu kumulatifnya dianggap sebagai total waktu muat halaman.
Beberapa faktor paling umum yang memperlambat kecepatan halaman di suatu tempat di dalam gambar di atas meliputi:
- Gambar besar dan grafik teks
- Video
- Panjang halaman
- Skrip, font, dan plugin (HTML, JavaScript, CSS)
- Pengalihan yang tidak perlu
- Geografi (negara, kota, organisasi, ISP, kecepatan jaringan)
- Bandwidth
Alat berikut membantu menguji berbagai masalah ini, memberi Anda pemahaman yang lebih baik tentang kecepatan situs web Anda.
10 alat kecepatan halaman paling tepercaya
Catatan: Masing-masing alat ini menawarkan fitur, pelaporan, dan cara uniknya sendiri untuk membedah hasil Anda, yang berarti Anda mungkin menerima hasil waktu muat halaman yang berbeda. Jarak geografis antara lokasi pengujian dan server tempat situs web Anda dihosting juga berperan. Selain itu, menjalankan alat untuk pertama kali mungkin lebih lambat, jadi sebaiknya jalankan pengujian beberapa kali dan ambil rata-rata hasilnya.
1.Gtmetrix

GTmetrix menganalisis situs Anda menggunakan kombinasi rekomendasi kecepatan 27 halaman (tes kecepatan Google) dan rekomendasi 19 YSlow (tes kecepatan Yahoo). Di bagian atas laporan, skor kinerja disediakan dari A hingga F, serta detail halaman termasuk waktu muat, ukuran halaman, dan permintaan nomor.
Waktu muat disediakan sebagai "waktu dimuat penuh" secara default (waktu sejak pengunjung pertama kali menavigasi ke halaman hingga 2 detik setelah tidak ada aktivitas jaringan). “Waktu pemuatan” bersifat opsional (saat halaman web selesai diproses dan semua sumber daya di halaman, termasuk gambar, teks, dan skrip, telah selesai diunduh). Sisa laporan dibagi menjadi enam bagian berbeda: PageSpeed, YSlow, waterfall, pengaturan waktu, video, dan riwayat.
GTmetrix memungkinkan Anda untuk menguji dan membandingkan kinerja situs web dengan berbagai jenis koneksi untuk melihat pengaruhnya terhadap kecepatan memuat halaman Anda. Ini menawarkan fitur pelambatan koneksi untuk mensimulasikan kemungkinan jenis koneksi internet yang mungkin digunakan pengunjung situs Anda: Kabel, DSL, seluler 3G, seluler 2G, dan dial-up 56K. Anda juga dapat memilih Chrome atau Firefox sebagai browser yang memungkinkan.
Alat ini memiliki 7 lokasi pengujian, tetapi menyediakan total 28 server pengujian khusus: 11 di Vancouver, Kanada; 5 di Dallas, AS; 7 di London, Inggris; 2 di São Paulo Brasil; 1 di Sydney, Australia; 1 di Mumbai, India; dan 1 di Hong Kong, Cina.
GTmetrix mendukung HTTP/2, yang memuat halaman web lebih cepat daripada HTTP/1.1, dengan mencoba mengatasi banyak kekurangan dan keterbatasan HTTP/1.1. Manfaat HTTP/2 meliputi:
- Multiplexing dan konkurensi (beberapa permintaan dapat dikirim secara berurutan dengan cepat pada koneksi TCP yang sama)
- Ketergantungan aliran
- Kompresi tajuk
- dorongan server
Selain itu, GTmetrix adalah salah satu dari sedikit alat kecepatan halaman yang juga menawarkan pengujian kinerja seluler. Ini menggunakan dua ponsel Samsung Galaxy Nexus, sehingga pengguna dapat menghasilkan laporan kinerja berdasarkan pemuatan halaman aktual pada perangkat ini.
2.Pingdom

Pingdom memungkinkan Anda menguji kecepatan situs web Anda dari 3 lokasi utama:
- Dallas, Texas
- Melbourne, Australia
- San José, California
Ini memberikan nilai kinerja berdasarkan rekomendasi PageSpeed Google untuk versi gratis dan rekomendasi YSlow untuk versi berbayar. Pingdom juga menampilkan waktu muat, ukuran halaman, jumlah permintaan, dan bagaimana situs Anda diuji terhadap situs lain. Wawasan tambahan mencakup pengelompokan ukuran halaman menurut jenis konten, ukuran halaman menurut domain, permintaan menurut jenis konten, dan menurut domain.
Salah satu manfaat utama uji kecepatan Pingdom adalah bahwa pengguna diberikan wawasan kinerja, yang menguraikan di mana peningkatan dapat dilakukan. Namun, tidak seperti GTmetrix, Pingdom hanya menawarkan waktu pemuatan (bukan waktu pemuatan penuh), tidak menawarkan pembatasan koneksi, dan tidak mendukung HTTP/2.
3. Google PageSpeed Wawasan

PageSpeed Insights adalah tes kecepatan Google yang memberikan rekomendasi untuk peningkatan dan menilai halaman Anda dari 0 hingga 100 poin, berdasarkan dua parameter:
- Waktu untuk memuat paruh atas (total waktu halaman untuk menampilkan konten paro atas setelah pengguna meminta halaman baru)
- Waktu untuk memuat halaman penuh (waktu yang diperlukan browser untuk merender halaman sepenuhnya setelah pengguna memintanya)
Semakin tinggi skor Anda, semakin optimal situs Anda dan apa pun di atas 85 menunjukkan bahwa halaman Anda berkinerja baik.
Wawasan PageSpeed menyediakan laporan untuk versi desktop dan seluler laman Anda. Itu mengambil URL dua kali - sekali dengan agen pengguna seluler dan sekali dengan agen pengguna desktop. Laporan seluler menyertakan kategori tambahan yang disebut "Pengalaman Pengguna" yang mencakup konfigurasi area pandang, ukuran target ketuk (tombol dan tautan), dan ukuran font.
Tim PageSpeed Insights juga baru-baru ini meluncurkan alat kecepatan halaman baru di “Think with Google”, yang berada di urutan berikutnya.
4. Pikirkan dengan Google: Uji Situs Saya

Perbedaannya dengan yang satu ini adalah hanya menguji kecepatan halaman seluler.
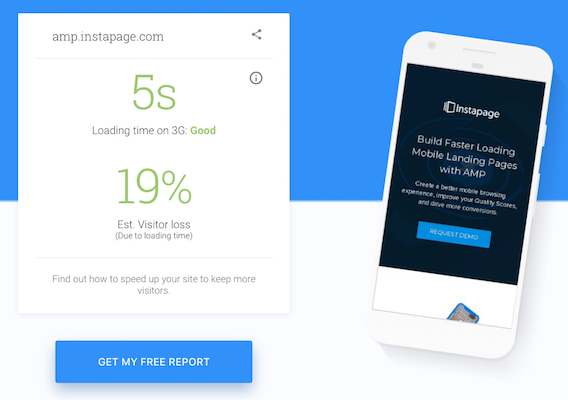
Di bagian atas halaman hasil, terdapat waktu pemuatan dan estimasi kehilangan pengunjung (mewakili persentase pengunjung yang hilang dari halaman Anda karena waktu pemuatan):

"Waktu pemuatan" adalah Indeks Kecepatan (bukan waktu pemuatan penuh), yang mengukur berapa lama waktu yang dibutuhkan konten halaman yang terlihat untuk muncul menggunakan Chrome di perangkat Moto G4 dalam jaringan 3G. (Catatan: Jaringan 3G digunakan untuk pengujian karena 70% koneksi jaringan seluler secara global akan terjadi pada kecepatan 3G atau lebih lambat hingga tahun 2020.)
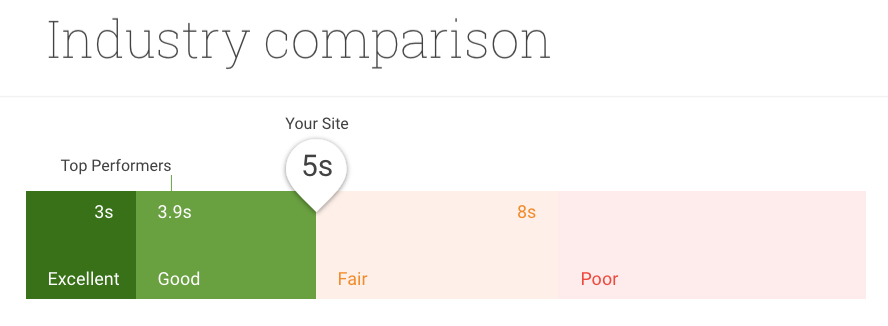
Bagian tengah dari hasil adalah perbandingan industri, dihitung dari studi internal Google terhadap lebih dari 5 juta halaman web:

Terakhir, alat Uji Situs Saya menunjukkan berapa banyak waktu yang dapat dihemat dengan melakukan beberapa perbaikan pada halaman Anda, lengkap dengan laporan mendetail tentang perbaikan yang direkomendasikan oleh PageSpeed Insights:

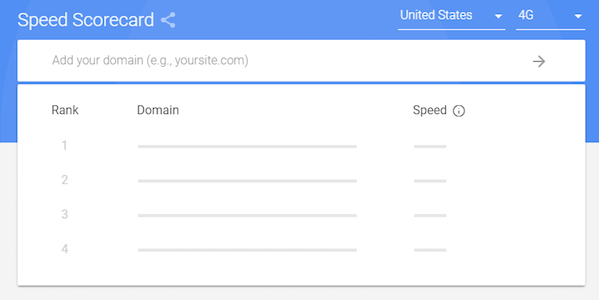
5. Kartu Skor Kecepatan Google

Kartu Skor Kecepatan menyertakan ribuan situs di 12 negara berbeda dalam basis datanya dan memungkinkan Anda membandingkan hingga 10 domain untuk melihat bagaimana situs seluler Anda berkembang. Anda juga dapat membandingkan kecepatan memuat halaman Anda di koneksi 3G dan 4G.

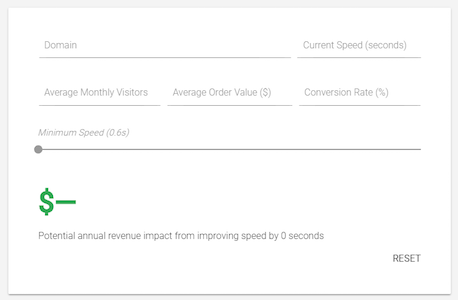
Karena kita telah membahas bagaimana kecepatan pemuatan halaman yang lambat dapat memengaruhi rasio pentalan dan rasio konversi, bagaimana dengan pendapatan? Untuk memberi Anda gambaran, Google juga menyertakan Kalkulator Dampak untuk memperkirakan jumlah dolar dari pendapatan potensial yang bisa hilang dari merek dengan pemuatan halaman yang lambat:

Untuk melihat taksiran kerugian Anda, lengkapi bidang kalkulator: domain, kecepatan saat ini, pengunjung bulanan rata-rata, nilai pesanan rata-rata, dan rasio konversi (banyak di antaranya dapat ditemukan di dasbor Google Analytics).
6.KeyCDN

KeyCDN adalah alat kecepatan halaman lain yang bekerja dengan baik di perangkat seluler. KeyCDN menawarkan 16 lokasi pengujian untuk dipilih dari seluruh dunia dengan opsi untuk menjadikan hasil pengujian pribadi atau membaginya secara publik dengan orang lain.
Hasilnya termasuk perincian air terjun dengan pratinjau situs web di bagian bawah. Di dalam hasil, Anda dapat melihat berapa banyak permintaan HTTP yang dibuat, ukuran penuh halaman yang diminta, dan waktu muat.
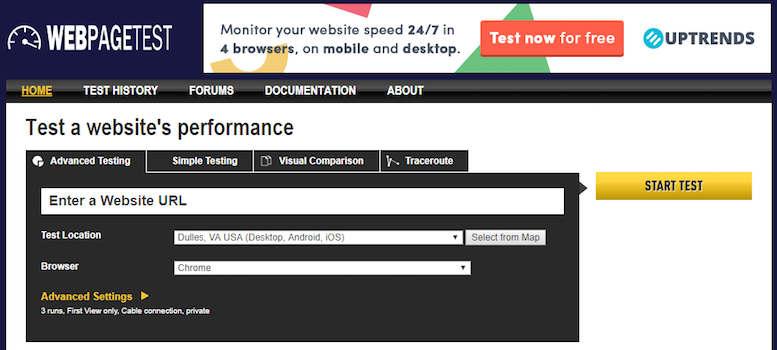
7. Pengujian Halaman Web

WebPagetest menyertakan lebih dari 40 lokasi pengujian berbeda untuk dipilih dan lebih dari 25 browser — termasuk 14 perangkat seluler. Begitu banyak lokasi pengujian tersedia karena siapa pun dapat menghosting lokasi pengujian untuk WebPagetest, selama memenuhi persyaratan sistem minimum.
Pengujian dapat dijalankan dengan fitur pelambatan koneksi untuk mensimulasikan potensi koneksi internet yang mungkin digunakan pengunjung situs: Kabel, DSL, 3G Lambat, 3G, 3G Cepat, 4G, LTE, Mobile Edge, 2G, 56K dial-up, FIOS, Native Connection , dan kecepatan khusus.
Ini menawarkan pendekatan pengujian yang unik, menjalankan "tampilan pertama" dan "tampilan berulang". Ini juga menyediakan fitur yang lebih canggih seperti pengambilan video, transaksi multi-langkah, pemblokiran konten, menonaktifkan JavaScript, mengabaikan sertifikat SSL, dan spoofing string agen pengguna.
Ketika WebPagetest memberikan hasilnya, itu memberi situs Anda nilai huruf dari A hingga F, berdasarkan waktu yang dimuat penuh secara default, dengan waktu muat opsional. Parameter penilaian lainnya termasuk FTTB, kompresi, caching, penggunaan CDN yang efektif, dan banyak lagi. Laporan ini dibagi menjadi enam bagian — ringkasan, detail, tinjauan kinerja, perincian konten, dan tangkapan layar — memberikan informasi diagnostik yang kaya dengan bagan air terjun, pemeriksaan pengoptimalan Kecepatan Laman, dan saran peningkatan.
Satu catatan terakhir adalah bahwa HTTP/2 didukung oleh WebPagetest.
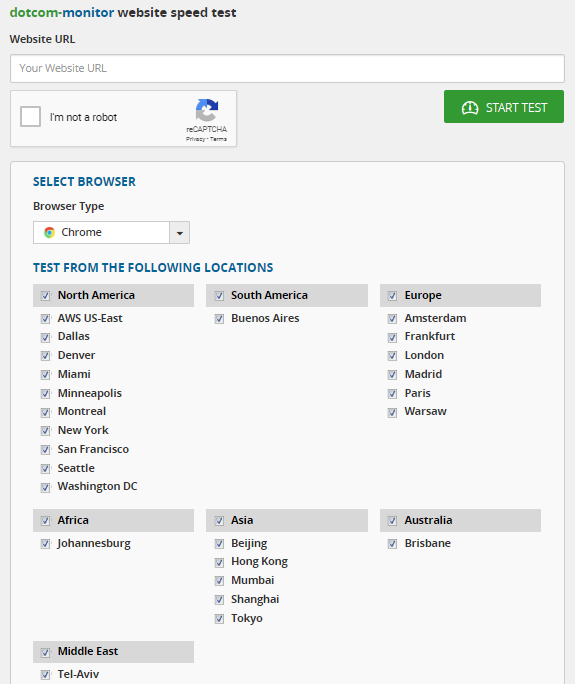
8. Dotcom-Monitor

Dotcom-Monitor menawarkan 20 lokasi pengujian berbeda di seluruh dunia dan tujuh browser, termasuk seluler dan berbasis cloud. Yang unik dari alat ini adalah Anda dapat menjalankan semua pengujian geografis secara bersamaan, lalu mengeklik setiap laporan untuk mempelajarinya lebih lanjut.
Laporan dibagi menjadi lima bagian — ringkasan, kinerja, perincian air terjun, host, dan kesalahan yang dapat Anda temukan:
- Ringkasan berdasarkan lokasi
- Pengujian waktu muat berbasis browser untuk semua elemen halaman
- Deteksi elemen lambat/hilang
- 10% elemen tercepat
- 10% elemen paling lambat
- Bagan air terjun yang komprehensif
- Perincian berdasarkan elemen host (termasuk DNS, koneksi, SSL, permintaan, paket pertama, dan unduhan)
- Pemeriksaan kesalahan dan diagnostik
9. Pagelocity

Alat Pagelocity tersedia dan responsif di desktop dan perangkat seluler. Ini memberi pengguna skor total dari 100 berdasarkan komponen seperti status konten, struktur halaman, dan pengkodean. Laporan tersebut meliputi:
- Ringkasan konten: Wawasan berharga tentang konten teks halaman Anda (kata kunci, tautan judul, teks alternatif untuk gambar, dll.)
- Perincian sumber daya: Informasi mengenai struktur halaman Anda — berapa banyak gambar, skrip, atau file gaya yang dimilikinya, serta konten yang memblokir perenderan dan bagaimana faktor-faktor ini dapat memengaruhi waktu muat halaman Anda
- Kiat dan wawasan kode: Saran tentang cara memperbarui kode Anda agar lebih dapat dikelola dan diperluas, dengan data berguna tentang markup Anda (kelas/Id, tag, Google PageSpeed, Time to First Byte, dll.)
Fitur unik Pagelocity adalah analisis kompetitif dengan metrik berdampingan yang disediakannya, menunjukkan keunggulan Anda dibandingkan pesaing, dan kelemahan apa pun yang tampaknya mereka miliki.
10. YLambat
YSlow adalah proyek sumber terbuka yang menganalisis halaman web berdasarkan 23 dari 34 aturan Yahoo! untuk situs web berkinerja tinggi. Ini mengikuti tiga langkah untuk menghasilkan hasil tes kinerjanya:
- Merayapi DOM untuk menemukan semua komponen (gambar, skrip, dll.)
- Mengambil informasi tentang setiap ukuran komponen (gzip, header kedaluwarsa, dll.)
- Menggunakan data untuk menghasilkan nilai untuk setiap aturan, memberi Anda nilai keseluruhan
YSlow juga menawarkan ringkasan halaman dengan statistik, saran perbaikan, dan alat untuk analisis kinerja (termasuk Smush.it dan JSLint).
Untuk menjalankan alat kecepatan halaman YSlow, Anda dapat menggunakan ekstensi chrome YSlow atau mendapatkan hasil YSlow dari GTMetrix.
Penting untuk dicatat bahwa skor, wawasan, dan umpan balik yang diberikan oleh masing-masing alat ini adalah rekomendasi — tidak sulit, aturan atau persyaratan yang harus dipenuhi. Selain itu, sadarilah bahwa Anda mungkin sudah melakukan apa yang disarankan oleh laporan, dan mungkin alat tersebut tidak menangkapnya.
Jika Anda memutuskan bahwa Anda perlu melakukan perubahan agar halaman web Anda memuat lebih cepat dan memberikan pengalaman pengguna yang lebih baik, ada beberapa cara umum.
Bagaimana merek dapat mempercepat halaman web mereka?
Alat di atas sangat berguna untuk memeriksa masalah halaman utama yang dapat diperbaiki dengan mudah. Jadi mari luangkan waktu sebentar untuk membahas beberapa perbaikan tersebut di sini.
Optimalkan gambar
Pastikan gambar tidak lebih besar dari yang seharusnya, dalam format file yang benar, dan dikompresi untuk web. 25% halaman dapat menghemat lebih dari 250KB dengan mengompresi gambar dan teks, dan 10% dapat menghemat lebih dari 1MB. Mengenai video, tinggalkan atau simpan file di platform lain (seperti YouTube atau Vimeo) daripada di server Anda.
Muat secara asinkron
Memilih pemuatan asinkron memungkinkan elemen dimuat secara bersamaan, bukan berurutan, untuk mencegah keterlambatan kecepatan pemuatan halaman.
Perkecil CSS, JavaScript, dan HTML
Optimalkan kode Anda dengan menghilangkan spasi, koma, dan karakter lain yang tidak diperlukan, menghapus komentar kode, dan meminimalkan pemformatan.
Kurangi pengalihan
Mengurangi pengalihan membuat perbedaan besar karena setiap kali halaman dialihkan ke halaman lain, pengunjung harus menunggu lebih lama hingga siklus permintaan-respons HTTP selesai.
Cache halaman Anda
Caching browser berarti bahwa browser tidak perlu memuat ulang seluruh halaman Anda saat seseorang mengunjungi kembali situs Anda. Dengan meng-cache informasi seperti stylesheet, gambar, dan file JavaScript, Anda mengurangi jumlah permintaan ke server Anda, secara dramatis mempercepat waktu muat halaman.
Tingkatkan waktu respons server
Waktu respons server dipengaruhi oleh berbagai faktor: jumlah lalu lintas, sumber daya yang digunakan setiap halaman, perangkat lunak yang digunakan oleh server, dan solusi hosting. Untuk meningkatkan waktu respons server, cari hambatan kinerja, seperti kueri dan perutean basis data yang lambat, dan kurangnya memori yang memadai.
Pilih alat kecepatan halaman yang sesuai dengan kebutuhan Anda
Memutuskan alat mana yang akan digunakan pada akhirnya bermuara pada metrik yang ingin Anda lacak dan ukur untuk situs Anda. Terlepas dari perbedaan fungsi, masing-masing memberikan nilai yang bagus dalam mengidentifikasi area di mana situs Anda mungkin lambat dan memberikan wawasan dan rekomendasi untuk mempercepatnya.
Saat mendesain halaman arahan pasca-klik yang memuat cepat, tidak ada yang bisa dibandingkan dengan AMP. Dengan framework unik dan HTML minimal, halaman landing pasca-klik AMP dapat dimuat secara instan, yang memberikan pengalaman pengguna yang luar biasa. Lihat bagaimana pembuat AMP Instapage memungkinkan pemasar digital membuat dan memublikasikan pemuatan cepat secara cepat dan mudah dengan meminta demo hari ini.