Pengalaman Halaman Penting: Situs Mobile-Friendly
Diterbitkan: 2022-06-12Bukan rahasia lagi bahwa mayoritas pengguna mesin pencari Google adalah pengguna ponsel. Fakta itu adalah kekuatan pendorong di balik fokus Google untuk memastikan situs web seperti milik Anda melayani mereka dengan baik. Dan jika Anda tidak mematuhinya? Peringkat mesin pencari Anda menderita.
Itulah mengapa artikel ini (No. 2 dalam seri pengalaman halaman kami) akan membahas keramahan seluler sebagai cara untuk membantu halaman web Anda mendapatkan peningkatan peringkat dari pembaruan peringkat pengalaman halaman Google, yang diluncurkan pada pertengahan tahun 2021. (Pastikan untuk melihat semua artikel kami yang lain dalam seri ini di akhir yang satu ini.)
Apa itu Situs Web yang Ramah Seluler?
Situs web yang ramah seluler menciptakan pengalaman yang baik bagi orang-orang yang mengunjungi situs web dari ponsel cerdas atau tablet.
Ada banyak hal yang harus dilakukan untuk memiliki situs web yang ramah seluler. Beberapa faktornya antara lain:
- Menggunakan plugin yang kompatibel dengan seluler
- Memastikan halaman web sesuai dengan ukuran layar yang berbeda
- Mengonfigurasi ukuran teks untuk tampilan seluler
- Memastikan pengguna seluler mudah mengeklik tombol dan tautan
- Memiliki halaman web yang dimuat dengan cepat (Meskipun ini tidak banyak dibicarakan dalam panduan ramah seluler Google, ini diperhitungkan terhadap sinyal peringkat pengalaman halaman dan bagaimanapun juga merupakan praktik terbaik untuk seluler.)
Mengapa Situs Web yang Ramah Seluler Itu Penting?
Situs web yang ramah seluler juga penting bagi peringkat mesin telusur Anda karena Google ingin menyertakan situs web dalam hasil penelusurannya yang menawarkan pengalaman yang baik bagi pengguna seluler.
Lagi pula, sekitar 63 persen kunjungan ke mesin pencari Google rata-rata pada 2019 berasal dari pengguna seluler.
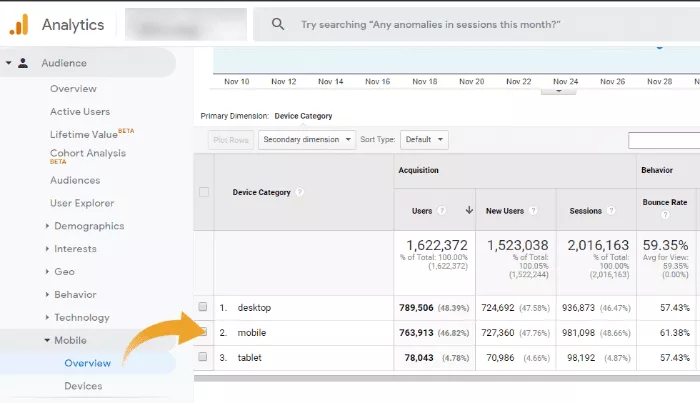
Anda dapat mengonfirmasi berapa banyak pengguna seluler yang datang ke situs Anda sendiri melalui akun Google Analytics Anda. (Buka: Audiens > Seluler > Ikhtisar)

Menyadari tren yang berkembang dalam penelusuran web seluler, pada tahun 2016, Google mulai menguji indeks mobile-first. Pada Maret 2020, Google mengumumkan akan "beralih ke pengindeksan seluler pertama untuk semua situs web mulai September 2020" tetapi kemudian mendorong peluncuran penuh kembali ke akhir Maret 2021.
Pengindeksan seluler pertama berarti Google secara dominan menggunakan versi seluler dari konten untuk pengindeksan dan peringkat. Secara historis, indeks terutama menggunakan versi desktop dari konten halaman saat mengevaluasi relevansi halaman dengan kueri pengguna. Karena mayoritas pengguna sekarang mengakses Google Penelusuran dengan perangkat seluler, Googlebot terutama merayapi dan mengindeks laman dengan agen ponsel cerdas di masa mendatang.
–Google, “Praktik terbaik pengindeksan seluler pertama”
Ketika Google mengumumkan pembaruan peringkat pengalaman halaman yang akan datang, itu menegaskan bahwa sinyal keramahan seluler yang ada akan menjadi bagian darinya. Ini adalah konfirmasi lain bahwa menyiapkan situs web untuk pengguna seluler adalah kunci jika Anda ingin bersaing dalam hasil pencarian Google.
Bagaimana Anda Membuat Situs Mobile Friendly?
Anda dapat membuat situs web ramah seluler dengan mengikuti praktik terbaik yang digariskan oleh Google dan pakar SEO berpengalaman. Satu ukuran tidak cocok untuk semua dalam hal strategi seluler.
Jika Anda siap untuk membuat situs Anda lebih ramah bagi pengguna seluler, Anda harus mengikuti empat langkah dasar:
- Uji situs Anda saat ini.
- Pelajari tentang praktik terbaik ramah seluler.
- Menerapkan perubahan.
- Perhatikan kesalahan umum.
1. Uji Situs Anda Saat Ini
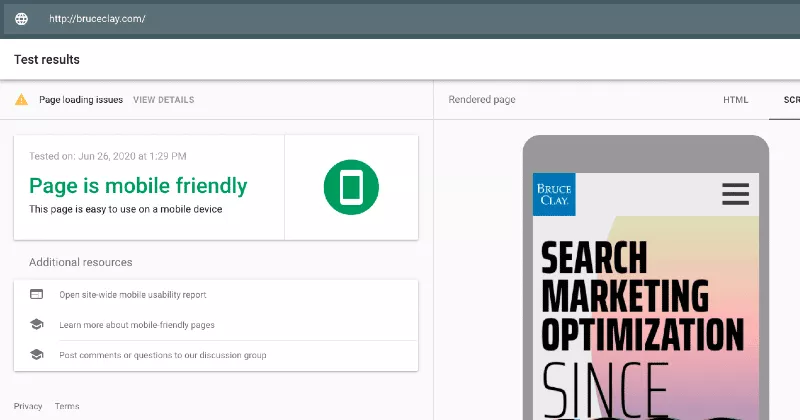
Salah satu hal pertama yang direkomendasikan Google adalah menjalankan halaman melalui pengujian ramah seluler. Anda juga dapat menggunakan laporan kegunaan seluler di Search Console.
Bergantung pada tahap apa Anda berada dalam perjalanan seluler, langkah selanjutnya akan bervariasi. Tujuannya adalah untuk mengatasi masalah utama yang ditemukan dalam fase pengujian.

2. Pelajari Tentang Praktik Terbaik Mobile-Friendly
Untuk mengatasi masalah ini, Anda perlu mempelajari lebih lanjut tentang praktik terbaik ramah seluler. Anda dapat melakukannya dengan meninjau panduan Google di sini dan panduan kami tentang pengoptimalan SEO dan UX seluler juga untuk informasi lebih lanjut.
Sekali lagi, seorang profesional SEO berpengalaman dapat membantu Anda membuat pilihan yang baik di sini.
3. Terapkan Perubahan
Tentu saja, menerapkan pembaruan ramah seluler adalah langkah selanjutnya.
Konfigurasi Situs Web
Satu keputusan besar yang mungkin Anda hadapi adalah jenis konfigurasi situs web apa yang harus Anda miliki untuk mendukung pengguna seluler.
Google mendukung tiga jenis konfigurasi situs web seluler: desain web responsif, penyajian dinamis, dan URL seluler terpisah. (Lihat lembar contekan ini tentang desain seluler.)
Secara umum, situs web responsif akan menjadi yang termudah untuk dibuat dan dipelihara. Situs web responsif menggunakan URL dan kode HTML yang sama, apa pun perangkat yang dimiliki pengunjung (dibandingkan situs seluler terpisah). Tapi itu menyajikan konten dalam format yang sedikit berbeda tergantung pada ukuran layar — jadi ramah untuk pengguna seluler.

Pastikan untuk memeriksa tujuh praktik terbaik navigasi seluler ini untuk informasi lebih lanjut.
Konten Situs Web
Ingat bahwa situs web responsif tidak secara otomatis berarti situs web yang ramah seluler. Bagaimana Anda menyajikan konten adalah satu hal. Tapi apa yang sebenarnya Anda prioritaskan dalam konten adalah hal lain.
Anda lihat, orang yang menggunakan ponsel cenderung mencari secara berbeda dari yang ada di desktop. Niat pengguna berbeda, dan itu berarti informasi yang ingin Anda sajikan mungkin berbeda.
Anda dapat mempelajari lebih lanjut tentang konsep ini di artikel saya tentang memahami indeks mobile-first Google. Dan baca daftar periksa SEO seluler untuk gagasan tentang konten seluler dan banyak lagi.
Kecepatan Situs Web
Keramahan seluler dan pemuatan halaman web yang cepat berjalan seiring.
Pengguna seluler tidak ingin menunggu konten dimuat. Google pernah menemukan bahwa 53% kunjungan situs seluler ditinggalkan ketika laman web membutuhkan waktu lebih dari tiga detik untuk dimuat.
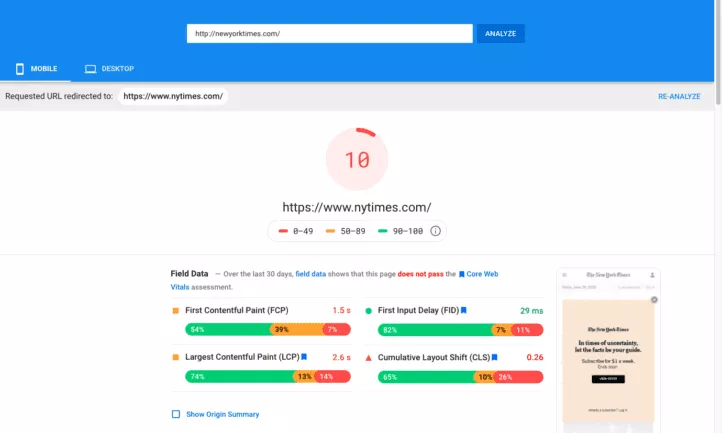
Anda dapat menguji kecepatan halaman pada halaman utama Anda melalui alat PageSpeed Insights Google.

Anda juga dapat melihat data di Google Analytics Anda tentang kecepatan situs (buka: Perilaku > Kecepatan Situs). Dan laporan Data Web Inti di Google Search Console juga akan memberikan data tentang waktu muat.
Baca lebih lanjut tentang perlunya kecepatan dalam indeks mobile-first Google.
4. Perhatikan Kesalahan Umum
Salah satu perangkap yang harus dihindari adalah mengorbankan konten yang diperlukan demi kecepatan. Mengurangi konten untuk meningkatkan kecepatan halaman dapat memengaruhi peringkat di dunia yang mengutamakan seluler seperti yang telah saya tulis sebelumnya:
Apa yang saat ini disajikan sebagai situs seluler Anda adalah apa yang akan dipertimbangkan Google untuk pengindeksan dan peringkat dalam indeks seluler-pertama-nya. Jika versi seluler situs Anda hanya menampilkan sebagian dari semua konten yang tersedia, maka Google hanya akan mempertimbangkan bagian tersebut dalam penghitungan peringkatnya (dan bukan sumber daya tambahan apa pun yang tersedia di versi desktop situs).
Jika sebuah situs memiliki konfigurasi desain responsif, seperti yang direkomendasikan Google, semua yang ada di versi desktop dan versi seluler harus dipertanggungjawabkan oleh Google, bukan?
Tidak persis. Dalam desain responsif, Anda memberi tahu situs untuk tidak menampilkan blok teks atau gambar tertentu di perangkat seluler.
Biasanya, Google akan mengindeks versi desktop situs Anda. Apa pun gambar desktopnya, itulah yang akan diindeks dan digunakan Google untuk menentukan peringkat. Kemudian, ketika seseorang memuat halaman itu di perangkat seluler, pada saat itu, Anda dapat mengontrol apa yang ditampilkan. Namun, indeks didasarkan pada konten versi desktop lengkap. Desain responsif hanya memutuskan apa yang ditampilkan atau tidak untuk perangkat seluler atau tablet.
Sekarang Google pindah ke indeks mobile-first. Sedangkan versi desktop situs yang dulu paling penting untuk pengoptimalan mesin telusur, sekarang UX seluler yang diperhitungkan. Jika versi seluler situs Anda tidak menampilkan konten atau gambar tertentu, Google tidak akan lagi mempertimbangkannya dalam peringkat dan pengindeksan .
Misalnya, di situs desktop di footer Anda, Anda mungkin memiliki 50 tautan. Tetapi dalam versi seluler, Anda tidak ingin mengacaukannya sehingga Anda hanya menampilkan 10. Saat Googlebot merayapi halaman Anda, itu tidak akan menghitung 50 tautan, itu hanya akan mempertimbangkan 10.
Karena ada begitu banyak variabel saat membuat situs yang mobile-friendly, penting untuk memiliki ahli SEO yang bekerja dengan pengembang Anda untuk membuat keputusan penting tentang konfigurasi seluler.
Untuk detail selengkapnya tentang pembaruan, baca seluruh rangkaian pengalaman halaman kami:
- Apa itu Pembaruan Pengalaman Halaman?
- Cara Membuat Situs Ramah Seluler
- Interstisial Mengganggu & Mengapa Buruk untuk SEO
- HTTPS untuk Pengguna dan Peringkat
- Ikhtisar Vital Web Inti
- Data Web Inti: LCP (Cat Contentful Terbesar)
- Data Web Inti: FID (Penundaan Input Pertama)
- Data Web Inti: CLS (Pergeseran Tata Letak Kumulatif)

Jika Anda ingin berbicara dengan kami tentang kebutuhan SEO Anda, hubungi kami hari ini untuk konsultasi.
