Panduan Lengkap untuk Mengoptimalkan Kecepatan Situs WordPress di 2022
Diterbitkan: 2022-03-17Membangun situs WordPress tampaknya cukup sederhana, bukan? Anda membeli hosting, mendapatkan nama domain, dan menginstal WordPress. Dengan begitu banyak tema dan plugin hebat yang tersedia untuk pengguna WordPress, Anda dapat membuat situs secara realistis dibangun, dirancang, dan diisi dengan konten dalam beberapa jam.
Bagi siapa saja yang pernah berpikir, “Seberapa sulitkah membangun situs web?”, itulah yang mereka bayangkan. Namun, ini mengabaikan komponen penting dari proses pembuatan situs web:
Optimasi kecepatan situs.
Panduan berikut mengeksplorasi semua cara situs WordPress dapat dan harus dioptimalkan untuk kinerja.
Mengapa Kecepatan Situs Penting?
Bertahun-tahun yang lalu, Kissmetrics menerbitkan sebuah infografis yang menunjukkan ekspektasi tinggi yang dimiliki konsumen terhadap situs web. Yaitu, mayoritas yang berkembang mengharapkan situs web dimuat dalam hitungan tiga detik atau kurang.
Namun, sejak data tersebut dipublikasikan, kami memiliki studi kasus yang menunjukkan betapa seriusnya masalah ini dan apa yang terjadi ketika situs web gagal mengoptimalkan kecepatan atau berhasil melampaui harapan.
Ambil BBC, misalnya:
“Di BBC kami telah memperhatikan bahwa, untuk setiap detik tambahan yang dibutuhkan halaman untuk dimuat, 10 persen pengguna pergi.”
Pinterest, di sisi lain, memiliki contoh bagus tentang apa yang terjadi ketika Anda meningkatkan kecepatan situs:
“Hasil dari membangun kembali halaman kami untuk kinerja menyebabkan penurunan 40 persen dalam waktu tunggu Pinner, peningkatan 15 persen dalam lalu lintas SEO, dan peningkatan 15 persen dalam rasio konversi untuk mendaftar.”
Bukan hanya berita dan jejaring sosial yang bisa mendapatkan keuntungan dari peningkatan kecepatan. Pengecer Zitmaxx Wonen menunjukkan apa yang terjadi ketika situs web dioptimalkan secara khusus untuk pengguna seluler:
“Zitmaxx Wonen mencapai skor maksimum 100 di PageSpeed Insights, dan waktu muat 3 detik di Uji Situs Saya… Selain meningkatkan kecepatan dan aksesibilitas, metrik bisnis utama juga meningkat sejak peluncuran situs seluler yang diperbarui: konversi seluler tarif naik 50,2%, sementara pendapatan seluler meningkat 98,7%.”
Ketika Anda meningkatkan pengalaman di tempat dan meningkatkan tingkat keterlibatan Anda, peringkat pencarian situs web Anda juga akan terpengaruh secara langsung. Jika Anda dapat menunjukkan kepada Google bahwa Anda memiliki situs web yang dibuat dengan baik, ditulis dengan baik, dan super cepat, itu akan sangat dihargai dalam hasil pencarian.
Cara Mengukur Kecepatan Situs WordPress Anda
Jika Anda belum membuat situs WordPress, tidak ada yang perlu dilakukan untuk menguji kecepatan situs. Namun, setelah situs selesai, Anda dapat menjalankannya melalui salah satu dari sejumlah alat untuk melihat seberapa baik Anda mengoptimalkan kinerja.
Untungnya, ada banyak alat uji kecepatan situs web gratis yang dapat Anda gunakan untuk melakukan ini. Google, tentu saja, memilikinya sendiri, jadi Anda mungkin ingin memulai dari sana hanya untuk memahami seberapa cepat Google menafsirkan situs Anda.
Ini adalah Google PageSpeed Insights:

Cukup masukkan nama domain Anda (atau halaman yang Anda curigai berjalan lebih lambat daripada yang lain) ke dalam bidang dan klik "Analisis".
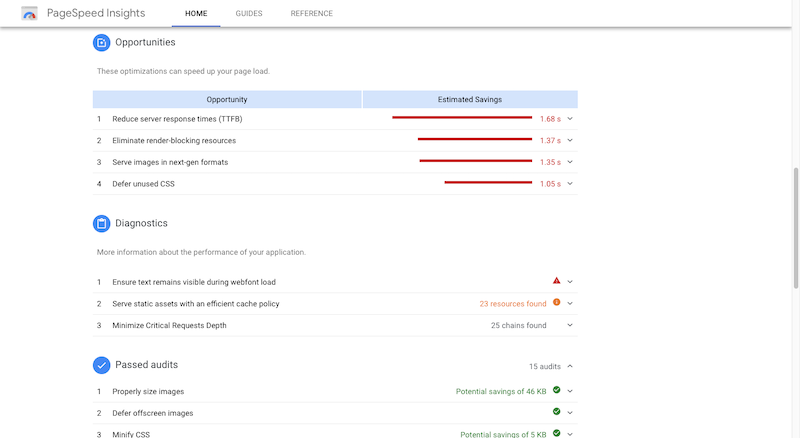
Google kemudian akan mengeluarkan banyak data tentang seberapa cepat situs Anda dimuat untuk Seluler dan Desktop. Pastikan untuk mengeklik kedua tab untuk menjelajahi seberapa baik kinerja situs Anda untuk audiens yang berbeda.
Kemudian, gulir ke bawah untuk melihat bagaimana Anda melakukannya dalam hal pengoptimalan.

Alat pengujian kecepatan situs lainnya akan menghasilkan laporan serupa. Meskipun demikian, masih merupakan ide bagus untuk menjalankan situs web Anda melalui setidaknya dua di antaranya. Inilah GTmetrix, misalnya:

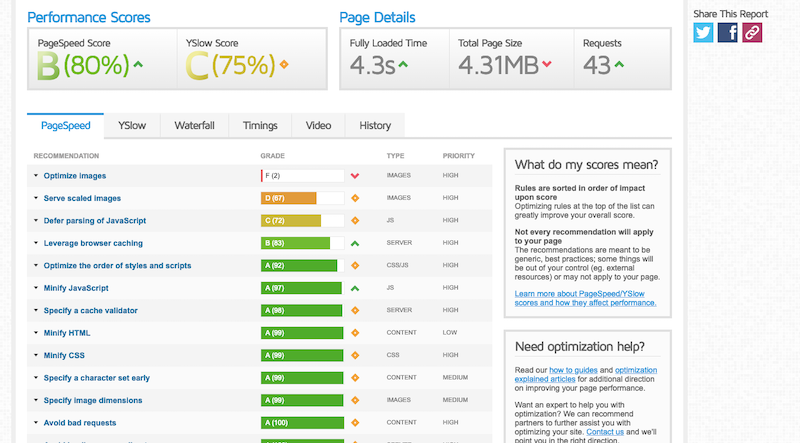
Tidak seperti Google yang membagi kecepatan seluler dan desktop, GTmetrix membagi pengujian dengan hasil dan rekomendasi dari PageSpeed Insights dan YSlow.

Anda juga dapat memeriksa analisis air terjun untuk melihat bagian spesifik mana dari situs Anda yang menyebabkan hambatan paling besar pada kecepatan situs.
Tak perlu dikatakan, ada banyak yang harus dipertimbangkan di sini. Namun, tujuan Anda adalah menemukan alat pengujian kecepatan situs yang paling sesuai untuk Anda dan yang memberikan saran dengan cara yang masuk akal.
Optimalkan Kecepatan Situs WordPress Anda di 2019
Banyak dari apa yang direkomendasikan oleh alat pengujian kecepatan situs web itu akan terlihat seperti jargon teknis, yang tidak apa-apa. Untuk banyak pengoptimalan ini, Anda sebenarnya tidak perlu tahu cara membuat kode backend situs web.
Dengan daftar 26 pengoptimalan kecepatan situs ini, Anda akan melihat bahwa sebagian besar dapat dilakukan dengan pengaturan WordPress, plugin, dan hosting web yang andal.
#1: Hosting Web
Sebelum Anda melakukan hal lain, lihat hosting web Anda. Jika situs web Anda tidak berada di atas infrastruktur server dari perusahaan hosting web yang andal, itu mungkin menjadi sumber masalah kecepatan situs Anda.
Hal-hal yang ingin Anda cari saat mengevaluasi kualitas paket hosting web Anda adalah:
- penyimpanan SSD
- PHP
- apache
- Caching sisi server
- Nginx
- Penyeimbang beban
Hal lain yang harus dicari adalah di mana fasilitas server mereka berada.
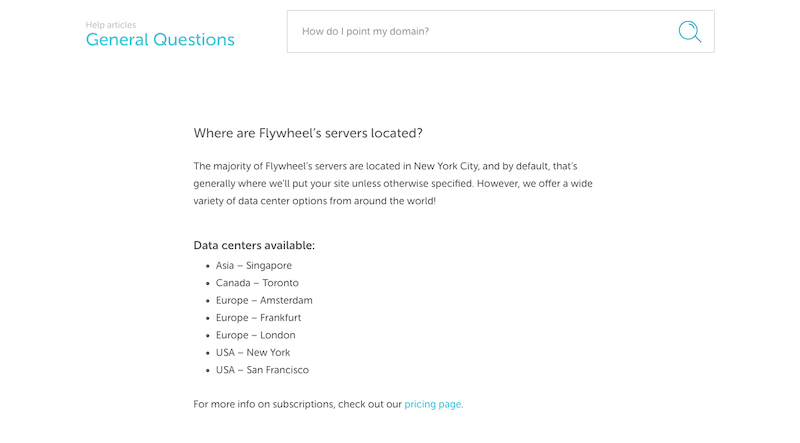
Ambil, misalnya, hosting WordPress terkelola dari Flywheel:

Mereka memiliki sejumlah pusat data di seluruh dunia. Beberapa perusahaan hosting WordPress, bagaimanapun, tidak transparan tentang dari mana situs web disajikan, yang dapat menjadi masalah jika server terlalu jauh dari pengunjung target Anda. Bukan hanya situs berat yang dapat merusak kecepatan; jarak fisik juga bisa.
Jadi, jika host web Anda tidak memiliki informasi yang tersedia tentang lokasi server mereka atau Anda gugup karena situs Anda dilayani dari tempat yang terlalu jauh, hubungi dukungan mereka. Mereka mungkin dapat menempatkan Anda pada rencana yang lebih baik atau memindahkan situs Anda ke server yang lebih dekat.
#2: CDN
Sekarang, jika Anda menemukan bahwa hosting web Anda cukup baik, tetapi kecepatan situs masih buruk, langkah Anda selanjutnya mungkin adalah membeli jaringan pengiriman konten (atau CDN). Sebenarnya, jika Anda telah membuat situs web e-niaga dan Anda berharap dapat menjangkau khalayak global, ini seharusnya tidak menjadi perdebatan. Anda pasti membutuhkan CDN.
CDN mirip seperti web hosting, hanya saja CDN tidak dapat hidup sendiri. Anda harus meletakkan CDN di atas server hosting web. Ini kemudian memperbesar jaringan server Anda, jadi Anda tidak perlu lagi khawatir tentang jarak yang sangat jauh yang memisahkan pengunjung Anda dari tempat situs web Anda tinggal di server.
Jadi, mari kita gunakan contoh dari Flywheel. Ada tujuh lokasi server tempat situs web dapat di-host, di Amerika Utara, Eropa, dan Asia.
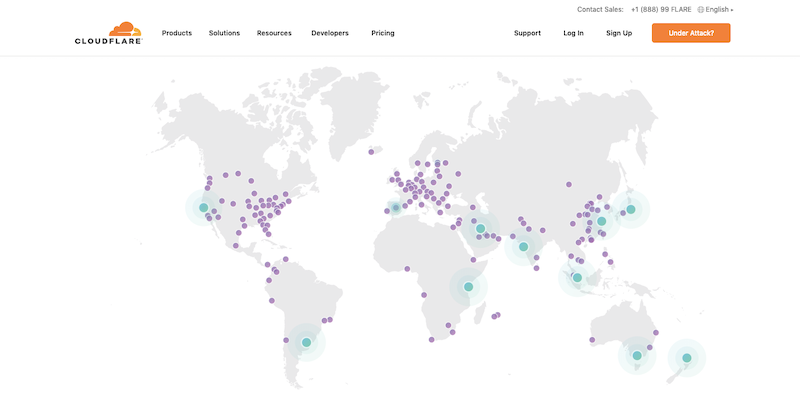
Inilah yang terjadi ketika Anda menambahkan jaringan pengiriman konten seperti yang dari Cloudflare di atas itu:

Situs web Anda kemudian hidup di lebih dari 165 pusat data secara bersamaan — dan di semua benua. Artinya, seseorang yang mencoba membeli produk Anda di Rusia tidak perlu menunggu lagi server di Singapura atau Amsterdam mengirimkan situs web Anda. Jaraknya akan sangat menyusut dan pelanggan global Anda akan melihat konten Anda secara eksponensial lebih cepat.
Namun, sebelum Anda meneliti CDN, tanyakan kepada perusahaan hosting web Anda untuk melihat apakah Anda dapat menambahkannya ke paket Anda. Banyak paket hosting bersama menyertakan opsi tambahan CDN gratis. Dan sebagian besar perusahaan hosting setidaknya akan menawarkan CDN sebagai pemutakhiran sambil juga mengurus pemasangannya untuk Anda.
# 3: Caching
Perhatikan bagaimana ada banyak penekanan yang ditempatkan pada jarak fisik antara server hosting dan pengunjung. Namun, itu bukan satu-satunya hal yang memperlambat waktu pemuatan situs web.
Situs web Anda mengumpulkan banyak file selama masa pakainya. File untuk konten halaman. File untuk setiap gambar. File untuk semua kode. Dan seterusnya. Semakin besar situs web, semakin banyak kekuatan pemrosesan yang diperlukan untuk menangani semuanya.
Inilah sebabnya mengapa caching adalah proses penting untuk setiap situs web.
Apa yang dilakukan caching adalah menyimpan salinan HTML statis dari halaman web dan mengirimkannya kepada pengunjung alih-alih lusinan atau ratusan file yang seharusnya diproses. Seperti yang dapat Anda bayangkan, ini sangat mempercepat waktu pemuatan di browser pengunjung Anda.
Plus, selama konten tetap tidak berubah, halaman cache akan terus dikirim ke browser pengunjung selama jangka waktu yang ditentukan. Jika Anda membuat situs web yang tidak berubah setiap hari, caching sangat membantu dalam menjaga kecepatan tetap tinggi.
Dalam hal cara menerapkan ini, Anda memerlukan dua alat:
1. Paket hosting web Anda harus menyertakan caching sisi server. Jika tidak ada penyebutan "cache" atau "caching" dalam daftar fitur Anda, saatnya untuk mencari yang baru.
Anda mungkin juga ingin melihat apakah tuan rumah Anda menawarkan caching Varnish. Ini adalah mekanisme caching yang hidup di tingkat HTTP, sehingga bekerja seperti proxy terbalik. Pada dasarnya, ini meninjau lalu lintas sebelum memiliki kesempatan untuk mencapai server web Anda dan meningkatkan sumber daya Anda untuk memastikan Anda dapat menangani semuanya dengan benar.
Tak perlu dikatakan, ini sangat membantu untuk situs web e-niaga dan lainnya dengan lalu lintas dalam jumlah besar.
2. Plugin caching WordPress akan menangani jenis caching lainnya:
- Browser – Ini mendorong browser individual pengunjung Anda untuk menyimpan salinan halaman web jika mereka kembali ke sana.
- Halaman – Ini men-cache situs web berdasarkan halaman demi halaman. Saat setiap halaman berubah, cache akan dihapus dan dimulai dari awal lagi.
- Gravatar – Jika blog Anda menerima komentar dari pengguna Gravatar, pemuatan avatar mereka membutuhkan waktu, jadi jenis caching ini menyimpan konten itu untuk komentator berulang.
- Objek, Fragmen, Basis Data, dan Memcache – Ada potongan data di balik layar situs web Anda yang juga mendapat manfaat dari caching. Beberapa plugin memberi Anda kendali penuh atas opsi caching ini.
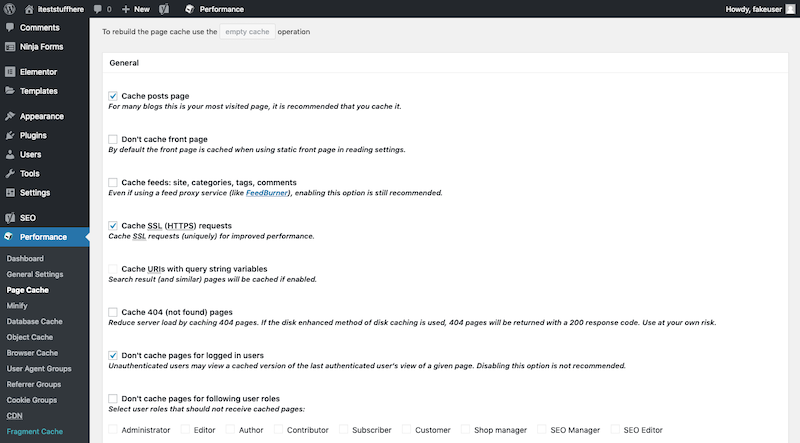
Ini adalah contoh kontrol caching dari W3 Total Cache:

Aktifkan plugin Anda, konfigurasikan pengaturan cache yang ingin Anda gunakan, dan biarkan plugin melakukan tugasnya. Tidak ada yang bisa diatur di sini.
Salah satu manfaat lain menggunakan plugin caching WordPress adalah mereka biasanya menyertakan pengoptimalan kinerja lainnya. Kita akan berbicara tentang mereka selanjutnya.
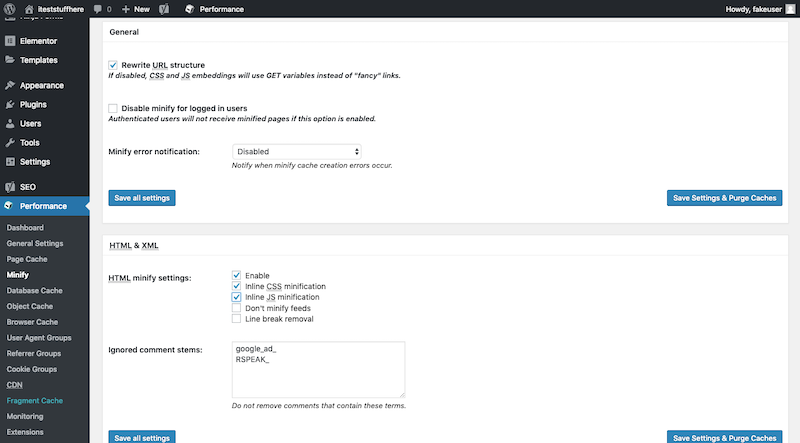
#4: Minifikasi
Semua kode yang berada di belakang situs web Anda menghabiskan ruang dan daya pemrosesan di server Anda. Meskipun menulis kode ramping dan bersih penting untuk menjaga situs web WordPress seringan mungkin, Anda hanya bisa melakukannya sejauh ini.
Untungnya, banyak plugin caching WordPress menyertakan opsi untuk mengecilkan file HTML, CSS, dan JavaScript Anda.

Ini secara efektif memampatkan file Anda ke ukuran yang lebih masuk akal.
#5: Gabungkan Kode
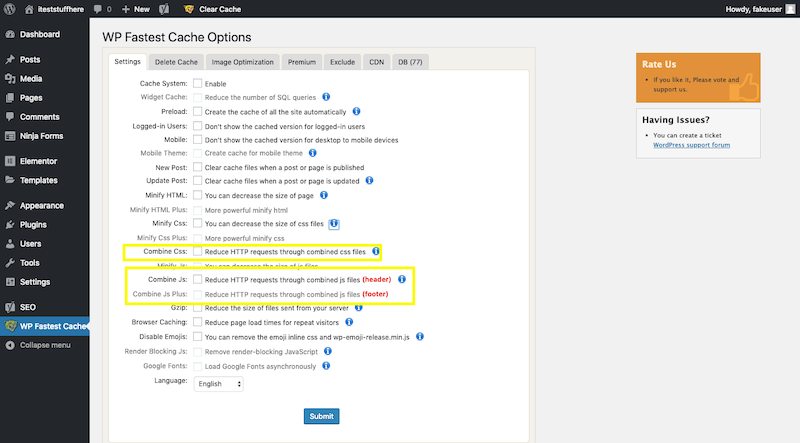
Mengompresi ukuran file JavaScript dan CSS Anda bukan satu-satunya hal yang dapat Anda lakukan. Anda juga dapat menggabungkan semua file JavaScript dan semua file CSS Anda ke dalam satu file. WP Fastest Cache adalah plugin caching yang membuatnya sangat mudah untuk melakukan ini.

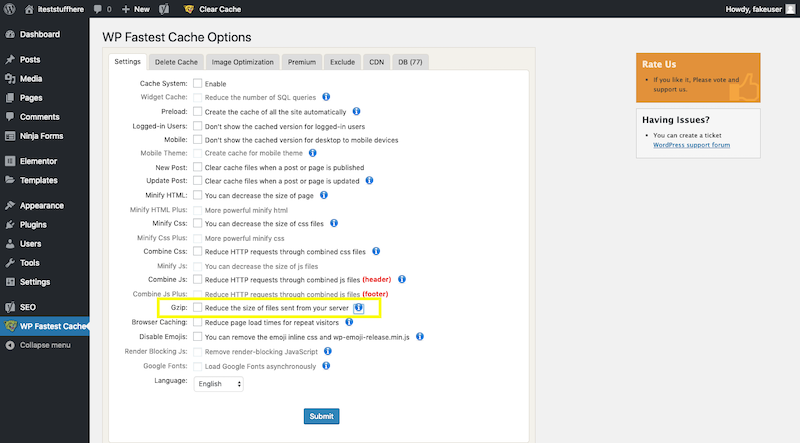
#6: Kompresi Gzip
Bentuk lain dari kompresi disebut kompresi Gzip.

Alih-alih hanya melihat kode Anda, kompresi Gzip mengompresi file konten.
Jika Anda memiliki situs web yang sering diperbarui, teknik kompresi dan kombinasi file semacam ini membantu meningkatkan kecepatan pemuatan meskipun halaman tidak dapat di-cache saat ini.
#7: HTTP/2
Ternyata, protokol HTTP asli (sekarang dikenal sebagai HTTP/1) tidak seefisien yang seharusnya. Dalam beberapa tahun terakhir, HTTP/2 dirilis sebagai peningkatan dari HTTP/1:
“HTTP/2 memungkinkan penggunaan sumber daya jaringan yang lebih efisien dan pengurangan persepsi latensi dengan memperkenalkan kompresi bidang header dan memungkinkan beberapa pertukaran bersamaan pada koneksi yang sama… Secara khusus, ini memungkinkan interleaving pesan permintaan dan respons pada koneksi yang sama dan menggunakan pengkodean yang efisien untuk bidang header HTTP. Ini juga memungkinkan prioritas permintaan, membiarkan permintaan yang lebih penting diselesaikan lebih cepat, lebih meningkatkan kinerja.”
Karena semakin banyak konsumen dan bisnis berduyun-duyun ke web, menjadi sangat penting bagi kita semua untuk beralih ke HTTP/2.
Meskipun demikian, sebenarnya tidak ada yang dapat Anda lakukan untuk beralih ini, selain bekerja dengan perusahaan hosting yang secara otomatis menempatkan situs webnya pada protokol modern dan cepat ini.
Bluehost adalah salah satu host yang melakukan ini:

#8: Teknologi Server
Ada sejumlah teknologi dan perangkat lunak di server Anda yang memerlukan perawatan rutin.
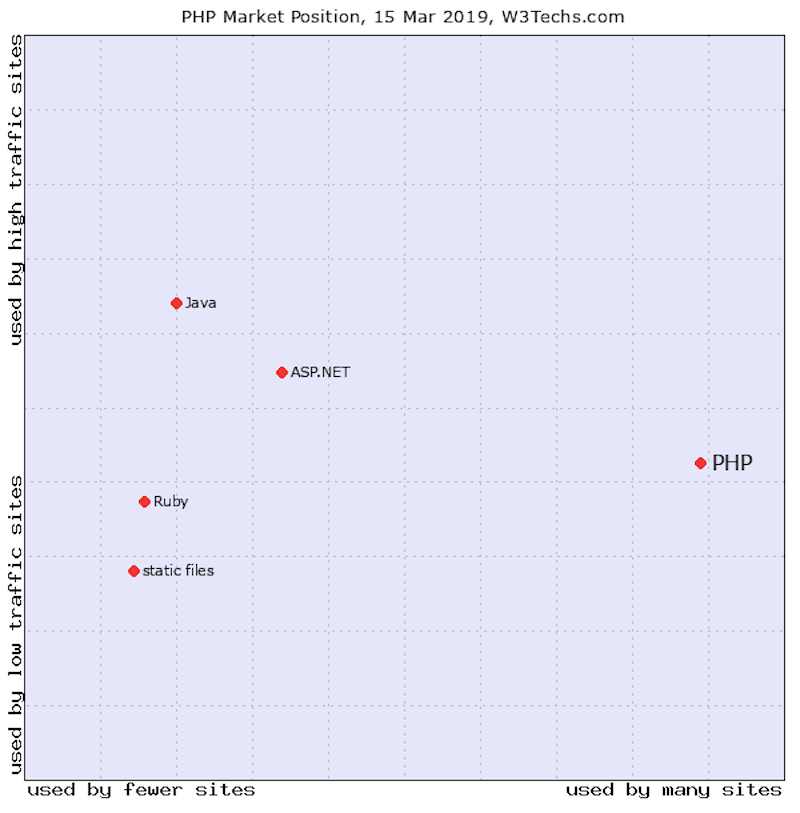
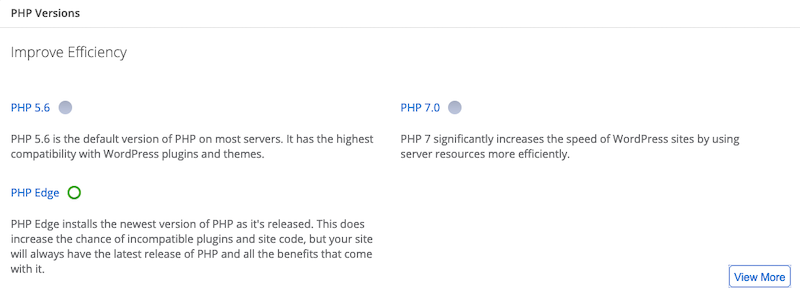
PHP , misalnya, adalah bahasa skrip yang digunakan oleh sebagian besar situs web saat ini. Menurut W3Techs, 79% web saat ini menggunakan PHP:

Seperti teknologi web lainnya, menggunakan PHP versi lama saja tidak cukup. Situs web WordPress Anda harus selalu menggunakan versi PHP terbaru dan terbaik. Ini memastikan bahwa Anda memaksimalkan pengoptimalan kinerja Anda.
Jika Anda tidak yakin pada versi mana situs web WordPress Anda berjalan, periksa di dalam panel kontrol Anda untuk detailnya. Misalnya, Bluehost tidak hanya menyediakan snapshot dengan informasi ini, panel kontrol WordPress-nya memungkinkan pengguna meningkatkan versi jika mereka tidak menggunakan versi PHP terbaru.

Apache adalah perangkat lunak server web yang biasa digunakan oleh web host. Seperti PHP, perlu diperbarui untuk menjaga kinerja server tetap tinggi. Ini, bagaimanapun, Anda tidak memiliki kendali atas. Sebagai gantinya, Anda harus memastikan bahwa Anda bekerja dengan host web yang memprioritaskan pengoptimalan server Apache-nya.
Misalnya, Bluehost baru-baru ini memberi tahu pelanggan bahwa ia melakukan hal itu:

Satu bagian lain untuk terus diperbarui adalah teknologi database server Anda.
Jika situs web Anda menggunakan hosting bersama atau cloud, Anda mungkin tidak akan dapat meningkatkan versi MySQL atau MariaDB Anda. Anda setidaknya harus dapat mengonfirmasi versi mana yang digunakan situs web WordPress Anda. Jika informasi tidak tersedia di panel kontrol Anda, hubungi dukungan hosting web Anda dan tanyakan tentang peningkatan teknologi.
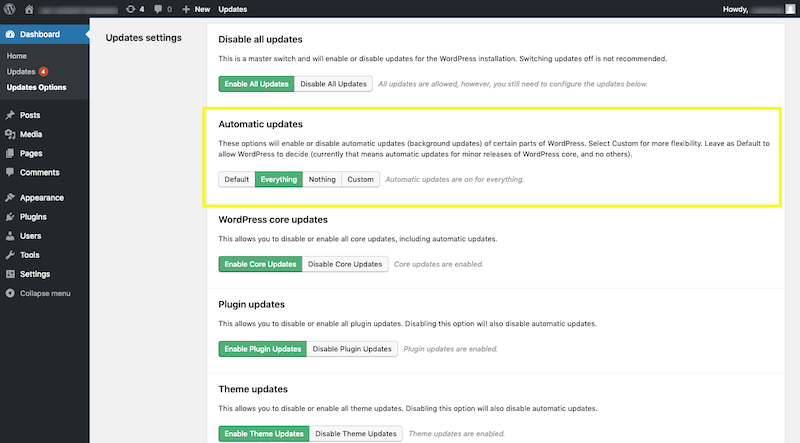
#9: Pembaruan WordPress
Dengan tidak adanya hosting, inilah saatnya untuk melihat apa lagi yang dapat Anda lakukan di dalam WordPress untuk mempercepat situs WordPress Anda.
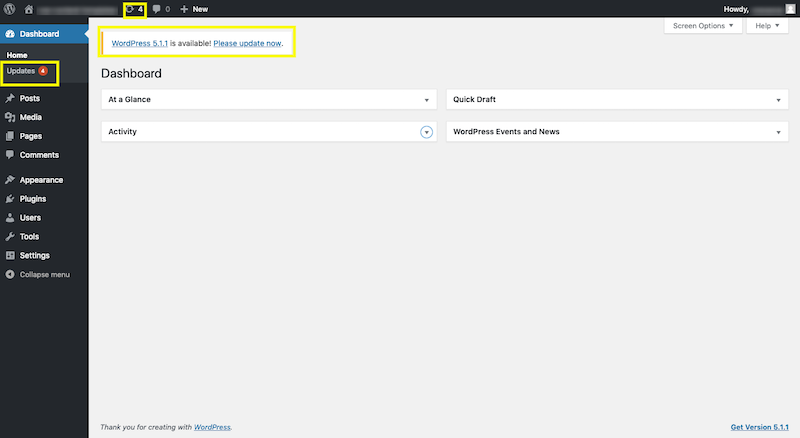
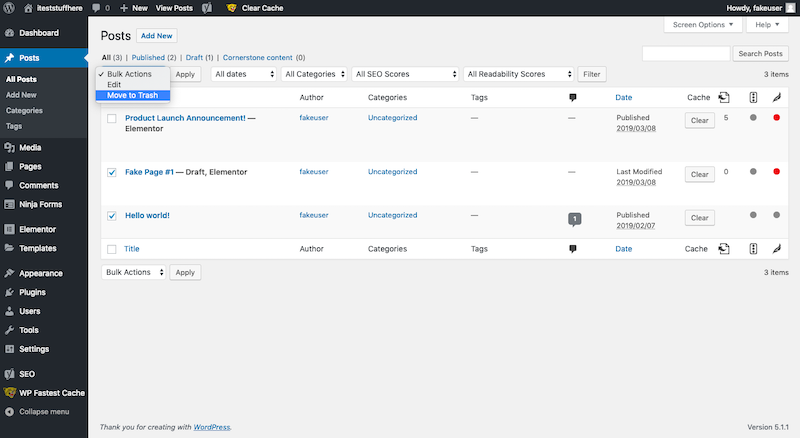
Tempat pertama untuk memulai adalah dengan membuat sistem untuk mengelola pembaruan WordPress Anda.

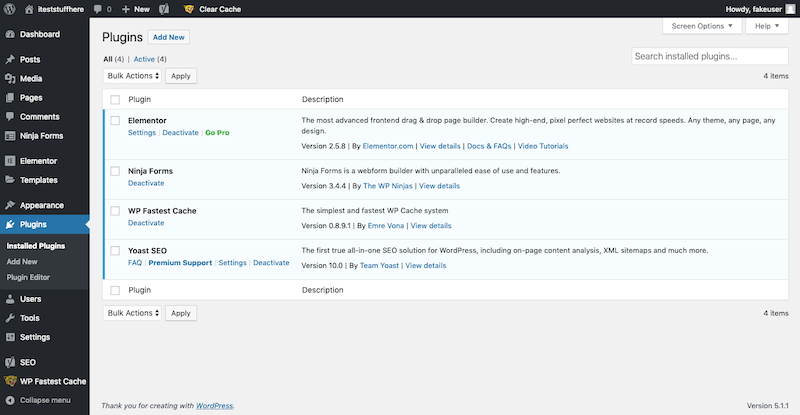
Seperti yang Anda lihat pada gambar di atas, dasbor WordPress Anda akan memberi tahu Anda segera setelah pembaruan tersedia untuk:
- Inti WordPress
- Plugin yang terpasang
- Tema terpasang
Ada beberapa alasan mengapa pengembang mungkin mendorong pembaruan untuk perangkat lunak WordPress mereka. Bisa jadi untuk memperbaiki bug atau masalah keamanan. Bisa untuk menambah fitur baru. Atau bisa juga untuk memperbaiki masalah performa. Either way, Anda ingin memiliki proses di tempat yang memastikan Anda tetap di atas mengeluarkan pembaruan ini saat mereka siap. WordPress akan menangani pembaruan keamanan paling penting untuk Anda, tetapi Anda bertanggung jawab untuk menangani sisanya.
Anda memiliki dua opsi dalam kasus ini.
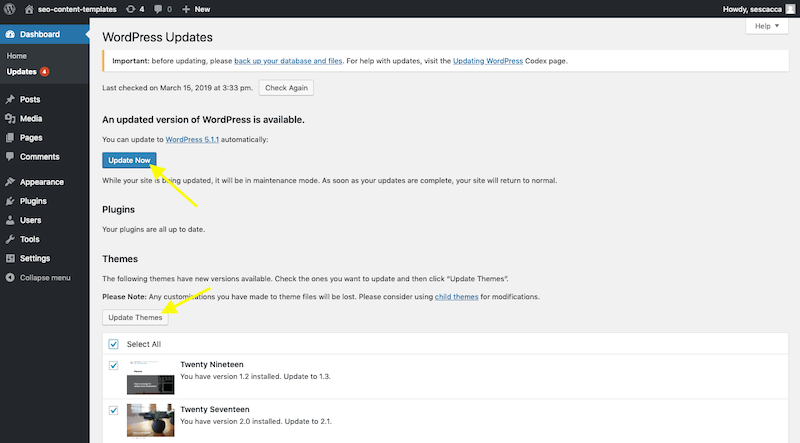
Yang pertama adalah membuat pembaruan secara manual dari dashboard WordPress Anda seperti:

Atau Anda dapat menggunakan alat yang mengotomatiskan proses untuk Anda. Ada plugin WordPress seperti Easy Updates Manager yang memungkinkan Anda mengotomatiskan semua pembaruan.


Hati-hati. Meskipun mungkin menghemat waktu Anda karena harus memeriksa pembaruan dan melakukannya sendiri, ada kemungkinan kecil bahwa pembaruan di masa mendatang dapat mencegah fitur tertentu berfungsi atau merusak situs Anda sepenuhnya. Jika Anda bisa, yang terbaik adalah mengelolanya sendiri.
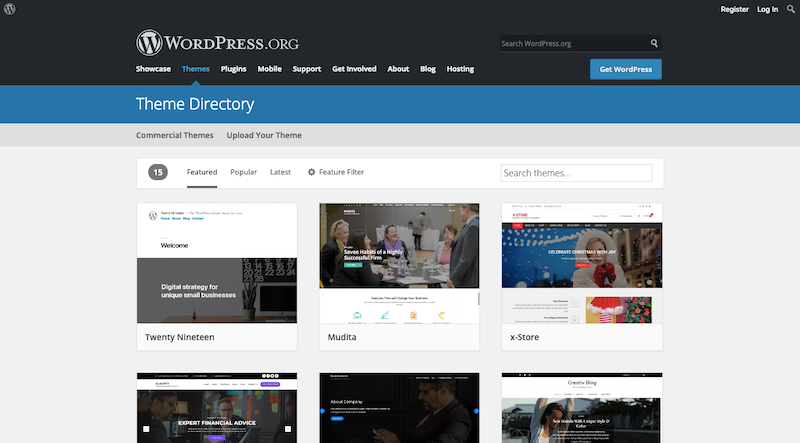
#10: Tema WordPress
Kualitas dan ukuran tema WordPress juga bisa menjadi masalah bagi WordPress. Meskipun WordPress memeriksa kualitas kode sebelum memungkinkan tema muncul di repositori, ada alasan mengapa plugin dan tema sering diperbarui.

Sekarang, kecuali Anda seorang pembuat kode atau pengembang tema yang terampil, kemungkinan Anda tidak akan dapat melihat-lihat tema untuk menilai kualitasnya. Namun, Anda dapat menggunakan dua hal untuk membantu Anda membuat penilaian ini.
Yang pertama adalah ulasan pengguna. Mereka tersedia di repositori WordPress serta di pasar tema seperti ThemeForest. Dapatkan beberapa ulasan dan lihat apakah ada yang memiliki masalah dengan tema yang memperlambat situs web mereka. Jika demikian, cari yang lain untuk digunakan.
Juga, lihat apa yang datang dengan tema. Misalnya, ada beberapa tema premium yang dikemas dengan template, plugin, alat pembuat, dan add-on dari pihak ketiga. Jika Anda tidak menggunakannya, Anda tidak boleh menginstal paket tema sebesar itu di server Anda. Ini membuang-buang ruang dan menguras sumber daya Anda. Jadi, pilihlah dengan bijak.
#11: Desain Ramah Seluler
Saat ini, hampir tidak mungkin untuk menemukan tema WordPress yang tidak responsif dalam desain. Meskipun demikian, Anda tetap memiliki tanggung jawab kepada pengguna seluler untuk menyesuaikan situs web Anda dengan cara yang ramah seluler.
Jika Anda kembali ke alat pengujian kecepatan, Anda akan melihat bahwa situs web yang sama akan mendaftarkan skor yang berbeda untuk desktop dan seluler. Itu karena seluler tidak dapat menangani situs web dengan cara yang sama seperti layar yang lebih besar di desktop.
Karena itu, jika Anda ingin memastikan kecepatan tinggi di semua perangkat, Anda harus membuat desain khusus untuk pengguna seluler. Ini berarti mengurangi elemen atau bagian desain yang bagus untuk dimiliki tetapi tidak diperlukan (seperti pop-up atau iklan), mengurangi jumlah gambar yang digunakan, dan membuat halaman lebih pendek.
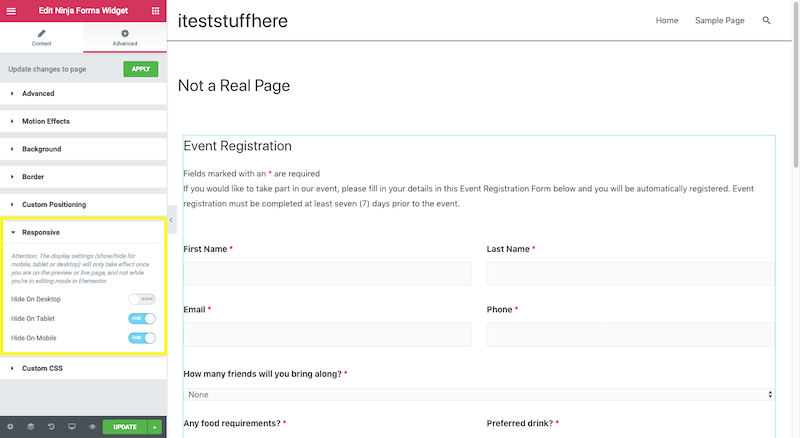
Meskipun Anda tidak dapat melakukan ini dengan WordPress saja, Anda dapat melakukannya jika menggunakan alat pembuat halaman.
Misalnya, di sinilah Elementor memberi desainer opsi untuk menyembunyikan elemen tertentu dari pengguna seluler:

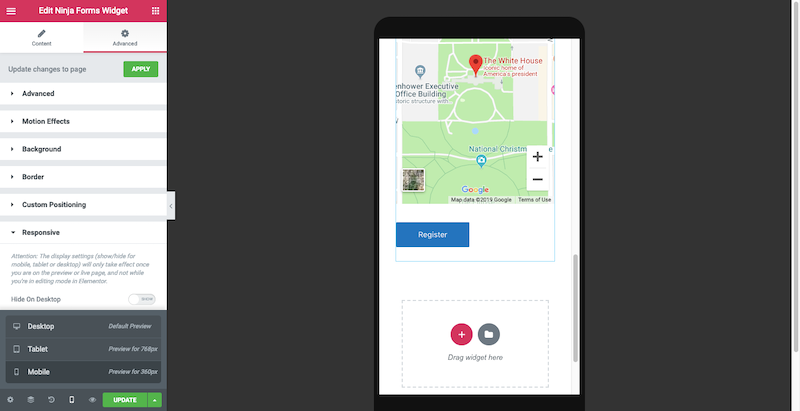
Selain itu, pembuat halaman memberi Anda kemampuan untuk menguji desain Anda di pratinjau seluler:

Ini memberi Anda kesempatan untuk menggunakan situs web sebagai pengguna seluler dan melihat apakah ada bagian halaman yang tidak dimuat dengan cepat atau apakah panjangnya sendiri terlalu banyak untuk layar sekecil itu.
#12: Plugin WordPress
Plugin WordPress sangat bagus karena membantu pengguna yang paling tidak paham teknologi membangun fitur-fitur canggih ke dalam situs web. Tetapi plugin mengalami masalah kinerja yang serupa dengan tema, yang dapat membuatnya sulit untuk digunakan.

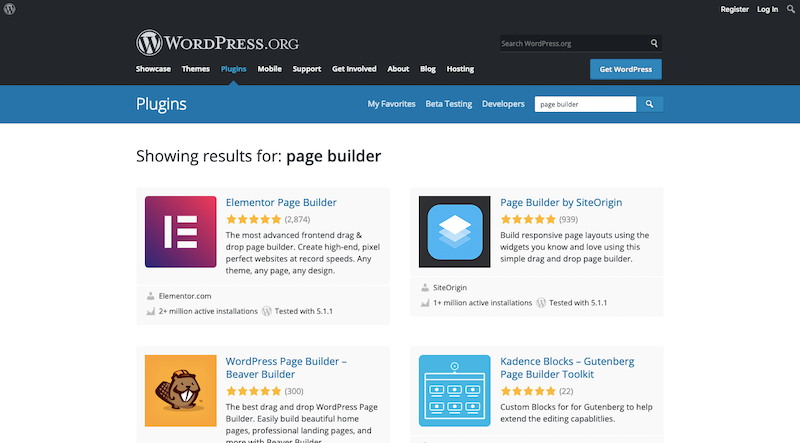
Inilah yang perlu Anda lakukan untuk memastikan plugin Anda tidak mengurangi kecepatan:
- Selalu periksa ulasan plugin apa pun yang ingin Anda gunakan. Sekali lagi, jika ada masalah kinerja yang diketahui, banyak orang sudah akan menimpali.
- Lihat berapa banyak orang yang telah menginstal plugin. Jika ada di bawah 5.000 pengguna, Anda mungkin ingin mencari pengganti yang lebih mapan. Ini tidak berarti bahwa plugin yang lebih baru tidak layak untuk dicoba. Namun, risiko besar untuk diambil jika Anda tidak tahu bagaimana plugin memengaruhi kinerja situs.
- Gunakan hanya plugin yang benar-benar Anda butuhkan. Jika salah satu dari mereka tumpang tindih dalam hal fungsionalitas, singkirkan salah satunya. Semakin sedikit plugin yang Anda instal, semakin baik.
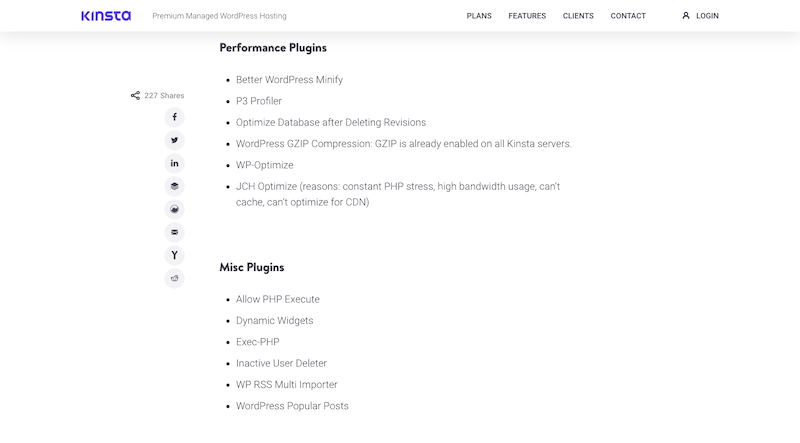
- Lihat daftar plugin terlarang host web Anda. Berikut cuplikan daftar Kinsta:

Terkadang plugin muncul di daftar ini karena tuan rumah mengetahui plugin itu buruk atau ketinggalan jaman dan mereka tidak ingin pengguna tanpa sadar mencemari situs web mereka dengannya.
Ada juga beberapa plugin yang cenderung sangat menguras situs web karena banyaknya skrip eksternal yang mereka panggil (mis. plugin untuk analitik eksternal atau media sosial memiliki masalah dengan ini).
Ada kalanya plugin akan melakukan hal yang sama persis seperti yang dilakukan hosting web Anda, yang membuat plugin tidak diperlukan.
Jadi, lihat apa yang dikatakan host web Anda jika Anda ragu tentang sebuah plugin.
#13: Perangkat Lunak yang Tidak Digunakan
Jadwalkan waktu di kalender Anda beberapa kali dalam setahun untuk meninjau daftar tema dan plugin Anda.

Apakah ada yang diinstal, tetapi tidak diaktifkan? Kecuali Anda memiliki rencana untuk menggunakannya besok, mereka tidak boleh duduk di sana, mengambil ruang di server Anda.
Plugin dan tema yang tidak aktif juga memerlukan pembaruan seperti yang Anda lakukan. Jadi, itu berarti bahwa jika Anda gagal memperbaruinya ketika ada kelemahan kinerja atau keamanan yang diketahui, Anda dapat membahayakan situs Anda.
Untuk mencegah hal ini terjadi, masuk dan hapus semua plugin atau tema yang tidak Anda gunakan.
#14: Basis Data
Saat kami membahas pembersihan, database Anda juga dapat menggunakan pembersihan.
Setiap kali Anda menginstal plugin atau tema baru, menambahkan pengguna baru, menerima komentar baru, dan seterusnya, database Anda mencatatnya. Dan masing-masing file ini bertambah. Agar server web Anda tidak perlu memproses masing-masing dan semua ini, Anda harus menjaga kebersihan file Anda.
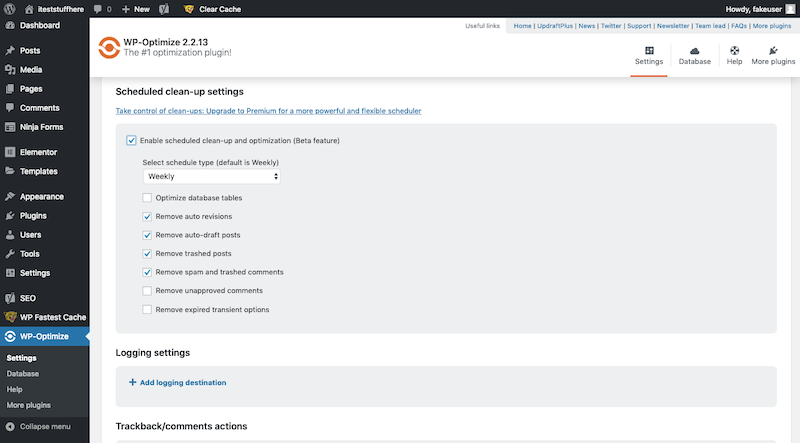
Saat Anda mengerjakan plugin terjadwal dan pembersihan tema, luangkan waktu untuk ini juga. Yang harus Anda lakukan adalah menginstal plugin pembersihan database seperti WP-Optimize.

Ini akan melalui dan membersihkan data yang tidak digunakan atau tidak perlu sambil juga mengoptimalkan sisa database Anda untuk kecepatan.
#15: File Konten yang Tidak Digunakan
Tempat lain yang perlu dibersihkan terus-menerus adalah konten Anda:
- Postingan
- halaman
- Media
- Komentar
- Proyek
- Kategori
- Tag
- Produk
Kapan terakhir kali Anda melihat konten Anda?

Mungkin ada draf lama yang tidak akan pernah Anda terbitkan. Atau benar-benar lama, konten usang yang tidak berguna saat ini. Komentar, kategori, dan tag bisa menjadi sangat berantakan jika Anda tidak mengawasinya.
Pengguna juga termasuk dalam kategori ini. Telusuri daftar pengguna Anda dan pastikan hanya orang-orang yang seharusnya memiliki akses ke situs yang masih melakukannya. Sisanya bisa dihapus.
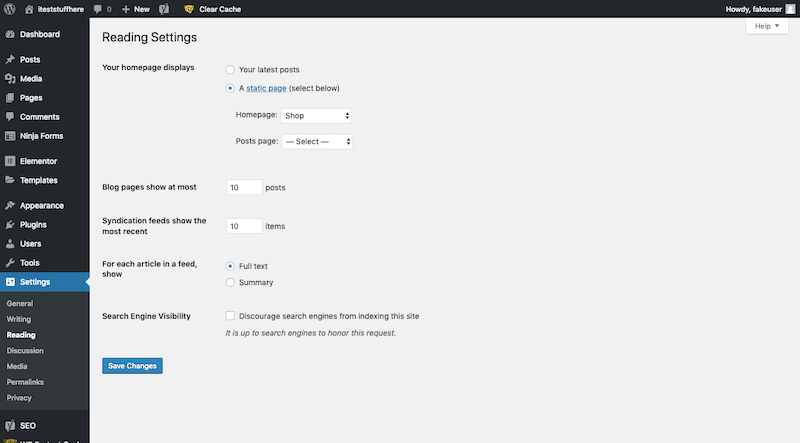
#16: Blog WordPress
Saat menyiapkan instalasi baru WordPress, ada sejumlah pengaturan default untuk halaman tempat Anda menampilkan posting Anda (blog atau halaman beranda). Beginilah cara WordPress menyiapkannya untuk Anda:

Jika dibiarkan apa adanya, halaman posting Anda akan menjadi terlalu panjang karena masing-masing dari 10 posting harus dimuat secara penuh.
Sebaliknya, Anda harus menyesuaikan pengaturan ini ke jumlah yang wajar. Batas 5 hingga 8 ringkasan posting akan berfungsi dengan baik.
#17: Revisi Postingan dan Halaman
Setiap kali Anda menekan tombol "Simpan" pada halaman atau posting, itu menyimpan salinan versi lama di server Anda. Anda dapat mengesampingkan pengaturan ini dan membatasi berapa banyak revisi yang disimpan, tetapi memerlukan beberapa pengkodean dalam file wp-config.php.
Jika Anda tidak nyaman melakukan ini, Anda dapat menggunakan plugin pengoptimalan basis data (WP-Optimize atau WP-Sweep) untuk membersihkan kelebihan revisi setiap beberapa bulan.
#18: Komentar
Secara umum, komentar di WordPress bukanlah wacana yang panjang. Namun, sebenarnya bukan ukuran komentar yang penting bagi kinerja. Ini adalah jumlah komentar yang diterima setiap posting Anda.
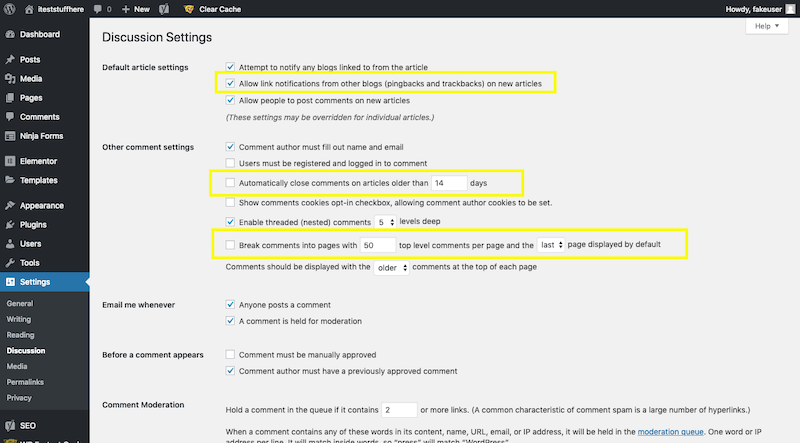
Mirip dengan bagaimana Anda menggunakan Pengaturan Bacaan untuk memecah halaman posting yang panjang, Anda ingin menggunakan Pengaturan Diskusi untuk memecah bagian komentar yang panjang:

Secara default, WordPress akan membiarkan papan komentar terbuka selama 14 hari dan menyimpan 50 komentar di setiap halaman. Itu terlalu banyak.
Perbarui jangka waktu untuk menjaga pengiriman komentar tetap terkendali — ini juga akan mendorong pembaca untuk mengomentari topik yang tepat waktu, bukan topik lama dan tidak beredar.
Kurangi jumlah total komentar yang diizinkan per halaman menjadi 10.
Satu hal terakhir yang harus dilakukan di sini adalah menonaktifkan pingback dan trackback. Ini adalah pemberitahuan yang Anda terima ketika seseorang membagikan tautan ke blog Anda di situs web mereka. Mereka mungkin tampak perlu, tetapi mereka hanya menambahkan lebih banyak data ke server Anda. Alih-alih, siapkan Google Alert jika Anda ingin tetap mengetahui siapa yang menyebutkan merek atau situs web Anda.
#19: Mengubah Ukuran Gambar
Gambar adalah salah satu pelanggar terburuk dalam hal mengorbankan kinerja situs web. Tapi mereka tidak harus begitu.
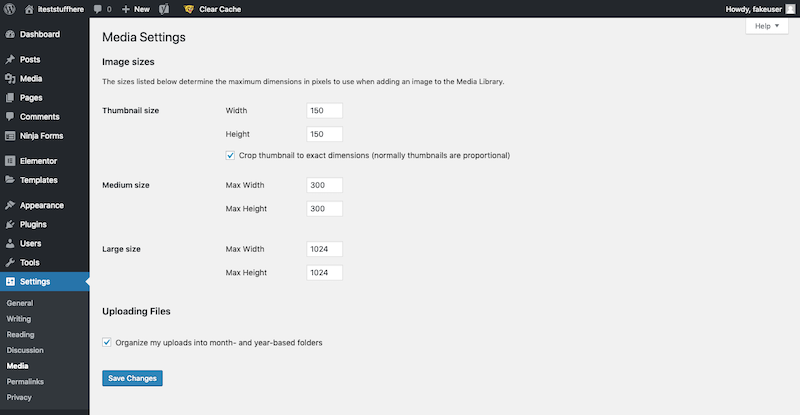
Hal pertama yang harus dilakukan untuk mengendalikan gambar Anda adalah mengubah ukurannya sebelum mengunggahnya ke WordPress.
Mengubah ukuran gambar akan mengurangi dimensi gambar Anda menjadi gambar yang lebih sesuai dengan situs web Anda. Dengan begitu, jika situs Anda secara otomatis mengubah ukuran gambar menjadi 150 px, 300 px, dan lebar 1024 px, Anda tidak akan membuang daya prosesor untuk mengubah ukuran.

Anda dapat menggunakan sejumlah alat untuk melakukan ini. Perangkat lunak desain Anda dapat membantu, meskipun alat pengubahan ukuran gambar gratis juga berfungsi dengan baik.

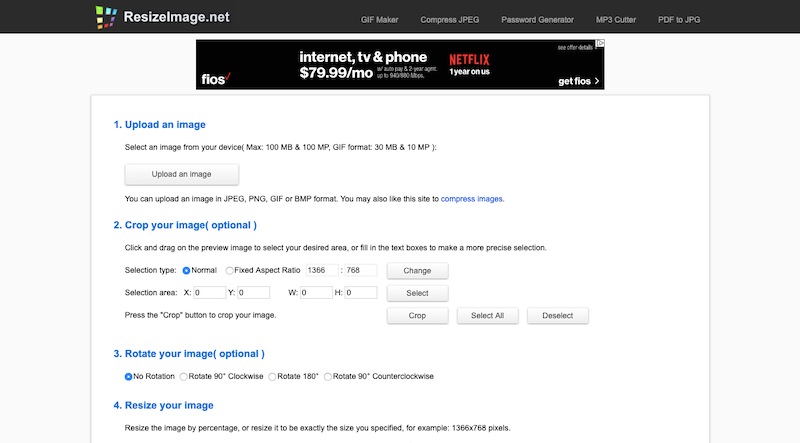
ResizeImage adalah salah satu yang bagus untuk dicoba. Ini juga memungkinkan Anda untuk mengompres gambar Anda dan mengonversinya ke jenis file lain.
#20: Kompresi Gambar
Kompresi gambar, di sisi lain, mengecilkan ukuran file gambar. Dengan cara ini, server dapat memproses dan mengirimkan gambar ke layar browser pengunjung Anda dengan lebih efisien.
Anda tentu dapat menjalankan gambar melalui alat kompresor gambar online, tetapi ada sejumlah plugin pengoptimalan gambar untuk WordPress yang akan mengotomatiskan ini untuk Anda.
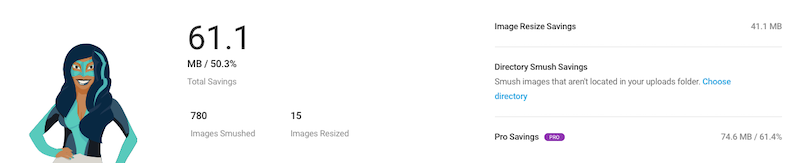
Berikut adalah contoh dari apa yang dapat dilakukan plugin Smush gratis:

#21: Pemuatan Malas
Jika Anda pernah menghabiskan waktu melihat peta panas atau rekaman layar situs web Anda, Anda mungkin terkejut dengan betapa sedikit orang yang benar-benar berhasil sampai ke halaman Anda. Namun, jika Anda memiliki gambar di bagian bawah, server Anda masih membutuhkan waktu untuk memuatnya yang mungkin akan membuang-buang sumber daya jika tidak ada yang melihatnya.
Itulah gunanya pemuatan malas.
Pada dasarnya, server Anda berhenti memuat semua aset gambar begitu seseorang tiba di halaman web. Sebaliknya, itu hanya memuatnya saat pengunjung menggulir ke bagian halaman tersebut; dengan demikian, menghemat sumber daya Anda dan mempercepat waktu pemuatan.
Plugin WP-Optimize memiliki pengaturan yang memungkinkan Anda mengaktifkannya.
#22: Tautan Panas
Itu selalu bagus ketika seseorang menyukai situs Anda cukup untuk menautkan kembali ke sana. Namun, yang tidak terlalu bagus adalah ketika mereka sangat menyukai gambar Anda sehingga mereka memutuskan untuk menariknya langsung dari server Anda.
Untuk memperjelas, ini tidak berarti seseorang mengklik kanan gambar dari situs Anda dan menyimpannya ke drive mereka. Atau bahwa mereka mengambil tangkapan layar. Ini berarti bahwa mereka menggunakan tautan ke file gambar di server Anda untuk memuatnya di situs web mereka sendiri. Jadi, setiap kali seseorang melihat halaman web tempat gambar hotlink itu berada, server Anda harus memuatnya; bukan milik mereka.
Untuk mencegah hal ini terjadi, nonaktifkan hotlink menggunakan plugin keamanan Anda.
#23: Video dan File Audio
Aset video dan audio cenderung jauh lebih berat daripada gambar. Meskipun situs web Anda mungkin tidak menggunakannya sebanyak mungkin, mereka masih dapat menyebabkan masalah serius bagi kecepatan situs Anda jika Anda tidak menambahkannya ke halaman dengan bijak.
Tidak seperti gambar yang dapat diunggah sebagai media, semua file video dan audio harus disimpan di drive eksternal.
Salah satu cara paling umum untuk melakukannya adalah mengunggah video ke YouTube atau Vimeo dan menyematkannya dengan kode pendek di halaman. Dengan cara ini, saat halaman dimuat, server Anda tidak perlu khawatir tentang menarik aset video itu ke atas. Layanan penyimpanan video melakukan semua pekerjaan.
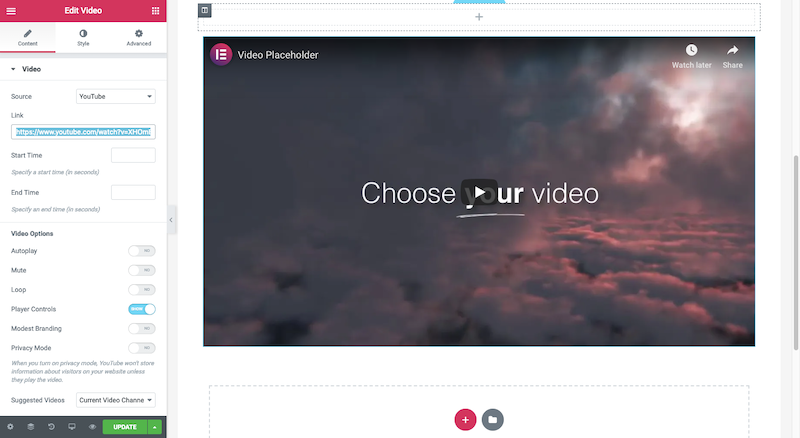
Dengan pembuat drag-and-drop — termasuk editor Gutenberg baru WordPress — yang harus Anda lakukan hanyalah menambahkan blok untuk video atau audio dan kemudian memberikan tautan:

#24: Fragmen Keranjang AJAX
Ada beberapa cara plugin kami membuat pekerjaan ekstra untuk server. Seperti yang telah disebutkan, plugin seperti analytics dan media sosial membuat permintaan reguler ke layanan eksternal yang mengharuskan server Anda bekerja berulang kali untuk memproses pembaruan tersebut.
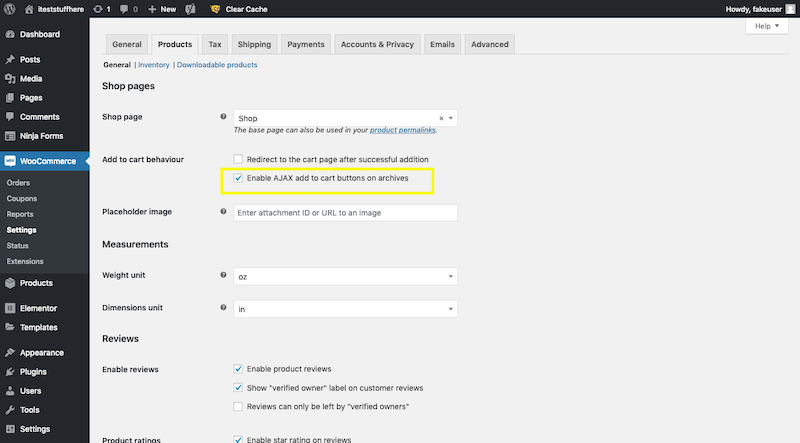
Hal yang sama terjadi ketika Anda membiarkan fragmen keranjang AJAX diaktifkan di WooCommerce.

Saat diaktifkan, pengguna segera melihat item baru mereka ditambahkan ke ikon keranjang di sudut situs. Meskipun ini adalah fitur yang bagus untuk dimiliki, situs e-niaga dengan banyak aktivitas dan penjualan akan membuat server mereka menjadi overdrive jika dibiarkan menyala.
Sebagai gantinya, matikan fragmen keranjang AJAX dan aktifkan opsi pengalihan. Dengan cara ini, pembeli Anda tidak akan bingung jika barang baru tidak muncul di troli. Mereka akan diarahkan ke halaman keranjang tempat mereka dapat melihatnya sendiri.
#25: Data Pengguna
Baik situs web Anda mengumpulkan data pengguna dari gerbang e-niaga, formulir kontak, alat reservasi, atau yang lainnya, sebaiknya jangan menyimpan data pengguna tersebut di situs dan server WordPress Anda.
Ini berlaku baik untuk sisi kinerja maupun bagian keamanan. Dengan menyimpan data pengguna di lokasi yang jauh dan aman, Anda akan menghemat ruang di server Anda sekaligus menjaganya dari bahaya jika peretas menemukan jalan mereka di dalam situs Anda.
#26: Keamanan
Ada cara lain di mana keamanan dan kinerja saling terkait.
Ketika berbicara tentang caching Varnish, saya mencatat cara kerjanya sebagai proxy terbalik. Firewall keamanan bekerja dengan cara yang sama. Mereka duduk di atas server dan situs web, meninjau permintaan pengunjung saat mereka masuk. Jika peretas terkenal terdeteksi atau firewall mencurigai niat jahat, itu akan memblokir pengguna itu agar tidak pernah masuk ke server atau situs web.
Tindakan perlindungan brute force Anda melakukan hal serupa, kecuali bahwa tindakan tersebut mencegah pengguna jahat memasuki halaman login situs web Anda.
Bagaimanapun, perlindungan keamanan semacam inilah yang mengurangi jumlah pengunjung jahat dari menyentuh situs Anda. Karena lalu lintas yang buruk ini berkurang, server Anda memiliki lebih banyak kekuatan untuk menangani pengunjung yang baik, yang, pada gilirannya, meningkatkan kecepatan Anda.
Aturan Kecepatan
Ini mungkin tampak seperti banyak pekerjaan ekstra yang harus dilakukan untuk mengoptimalkan kecepatan situs WordPress (terutama setelah menghabiskan banyak waktu untuk mendesainnya), tetapi itu tidak seburuk kelihatannya. Dengan sedikit alat, host web yang andal, dan proses berulang untuk pengoptimalan kinerja WordPress, Anda seharusnya dapat menerapkan semua perbaikan kecepatan situs ini dalam waktu yang sangat singkat.
