Betapa Lambatnya Kecepatan Laman Seluler Merusak Tingkat Konversi Anda
Diterbitkan: 2017-03-21Ada kemungkinan bagus desain halaman arahan pasca-klik yang buruk menghabiskan setidaknya setengah dari anggaran PPC Anda, penelitian terbaru dari Google menyarankan.
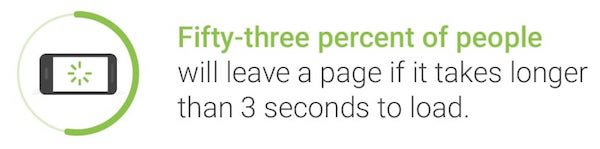
Data dari raksasa mesin pencari menunjukkan bahwa lebih dari satu dari dua pengguna internet seluler akan meninggalkan halaman web jika tidak dimuat dalam 3 detik. Dan mulai Februari 2017, rata-rata halaman arahan pasca-klik seluler membutuhkan waktu 22 detik untuk dimuat.

Jika Anda berhenti untuk menghitung, Anda mungkin menyadari betapa merugikannya halaman yang memuat lambat bagi keuntungan Anda.
Jika Anda menghasilkan 5.000 pengunjung laman landas pasca-klik seluler per bulan dan mengonversi 5% darinya, Anda akan kehilangan 1.500 konversi sepanjang tahun. Jika pemuatan memakan waktu lebih dari 3 detik, setengah dari pengunjung Anda — 2.500 per bulan dalam hipotetis ini — bahkan tidak melihat seluruh halaman arahan pasca-klik Anda sebelum mereka terpental. Yang lebih buruk, anggaran PPC Anda terkuras setiap kali mereka melakukannya.
Klik Untuk Menge-Tweet
Tapi mungkin halaman Anda tidak dimuat dalam 3 detik. Mungkin dimuat dalam 5 detik, atau 6 detik, atau 10 detik. Jika demikian, data dari Google menunjukkan bahwa Anda semakin merugi.
Tolok ukur kecepatan halaman seluler baru
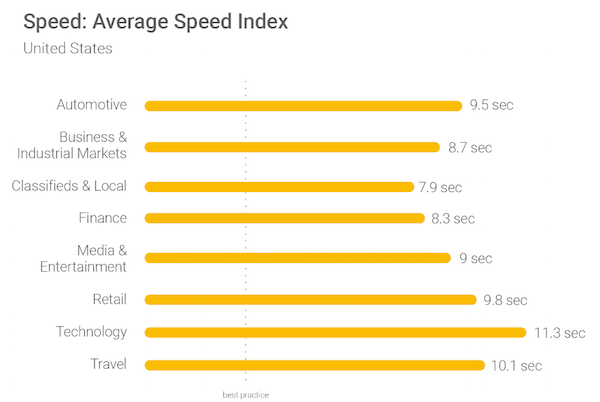
Bagaimana halaman Anda dibandingkan dengan orang lain di web? Untuk menetapkan beberapa tolok ukur baru untuk kecepatan pemuatan, Google menganalisis 900.000 laman landas pasca-klik iklan seluler di 126 negara pada awal tahun 2017.
Apa yang mereka temukan adalah konfirmasi dari hipotesis mereka: Halaman seluler “membengkak” dengan terlalu banyak elemen.
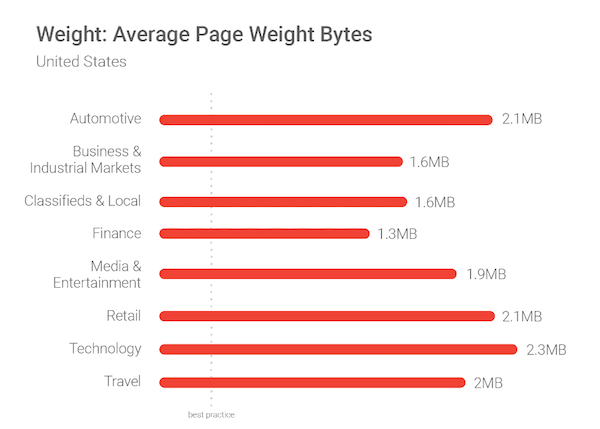
Di antaranya, halaman dari sektor otomotif, retail, dan teknologi rata-rata membutuhkan waktu paling lama untuk dimuat. Namun, terlepas dari industrinya, beberapa data mengejutkan menunjukkan halaman arahan pasca-klik seluler secara keseluruhan meninggalkan banyak hal yang diinginkan.
Misalnya, 70% halaman yang dianalisis membutuhkan waktu 7 detik untuk memuat konten tepat di paro atas. Pada halaman yang sama, dibutuhkan lebih dari 10 detik total untuk memuat konten visual di paro atas dan bawah.

Dengan bantuan beberapa algoritme canggih dari SOASTA, studi Google lainnya mengaitkan kecepatan pemuatan halaman dengan indikator kinerja utama yang lebih bermakna, seperti konversi dan rasio pentalan. Dalam sebuah posting blog, para peneliti menguraikan:
Kami membuat dua model pembelajaran mesin: satu untuk memprediksi konversi dan satu lagi untuk memprediksi rasio pentalan. Setiap model menggunakan data dunia nyata dari sampel besar situs e-niaga seluler, menghubungkan dampak 93 metrik halaman berbeda dari format gambar ke sejumlah skrip. Sederhananya, kedua model mencari faktor situs seluler mana yang akan mengarahkan pembeli untuk membeli atau terpental. Model konversi memiliki akurasi prediksi sebesar 93%, dan model bouncing lebih akurat lagi, sebesar 96%.
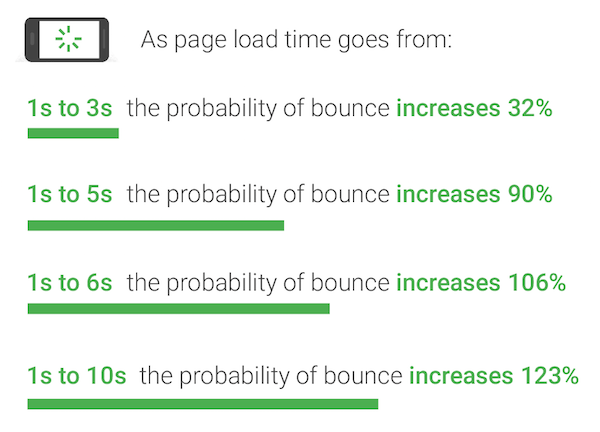
Dengan akurasi yang hampir tepat, model pembelajaran mesin menemukan bahwa saat waktu muat halaman meningkat dari satu menjadi tiga detik, kemungkinan terpentalnya pengunjung seluler melonjak sebesar 32%. Dari sana, grafik menunjukkan, keadaan menjadi lebih buruk:

Seiring dengan rasio pentalan, penelitian menunjukkan, waktu muat halaman yang lambat juga dapat menurunkan konversi. Jadi apa pelakunya?
Para peneliti mengidentifikasi beberapa kelemahan utama desain seluler.
Pembunuh kecepatan halaman arahan pasca-klik seluler terbesar
Kecepatan bukan hanya pencela konversi dan anggaran iklan berbayar; itu juga salah satu faktor peringkat mesin pencari Google. Jika halaman Anda tidak memuat lebih cepat dari yang disarankan 3 detik, Anda membuang-buang uang dan tidak ditemukan. Salah satu masalah berikut bisa menjadi alasannya.
1. Terlalu banyak elemen halaman
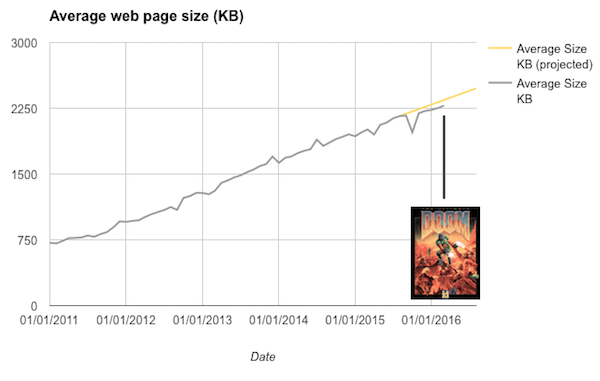
Saat ini rata-rata halaman web memiliki ukuran yang sama, dalam data, seperti video game klasik “Doom:”

Pada 2.3MB, itu tumbuh menjadi tumpukan elemen yang tidak perlu. Dan perancangnya memiliki BSO — “bright shiny object syndrome” — saran insinyur perangkat lunak, Ronan Cremin:
Saat web melewati masa remajanya yang canggung, kami membiarkan fitur-fitur merayap bertahan dan akhirnya kekacauan membuat kami lebih baik. Modul galeri JavaScript baru? Tentu saja mengapa tidak? Oooh, font web baru itu akan terlihat bagus di sini, tetapi mengapa tidak menambahkan alat analitik lain selagi kita di sana? Haruskah saya mengubah ukuran gambar 6.000 piksel ini? Nah, biarkan browser melakukannya, bekerja untuk saya.
Google telah menemukan bahwa "fitur", sebagaimana Cremin menyebutnya, dapat berdampak negatif secara drastis pada kecepatan muat. Halaman rata-rata sekarang menampilkan ratusan hingga ribuan elemen — tajuk utama, gambar, tombol — disimpan di lusinan server. Saat elemen-elemen tersebut tidak dioptimalkan, hasilnya bisa menjadi pengalaman pemuatan yang “tidak dapat diprediksi” dan “tidak stabil”.
Para peneliti bahkan melangkah lebih jauh dengan mengidentifikasi jumlah elemen pada halaman sebagai prediktor konversi yang paling akurat. Lebih sedikit, klaim mereka, lebih banyak. Saat elemen halaman meningkat dari 400 menjadi 6.000, peluang konversi pengunjung turun sebesar 95%.
Klik Untuk Menge-Tweet
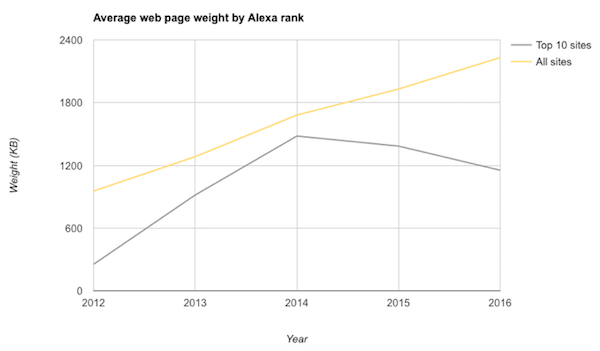
Perancang top internet, menurut data, telah mengetahui hal itu sejak 2014. Sementara ukuran halaman rata-rata telah berkembang dengan mantap untuk sebagian besar situs web, 10 teratas telah berubah arah:

Bagi mereka, “berat” halaman (ukuran data) telah menurun selama beberapa tahun terakhir. Yang lainnya, tampaknya, adalah korban dari fituritus.

Menurut Google, 70% halaman yang mereka uji berukuran lebih dari 1 MB, 36% berukuran 2 MB, dan 12% berukuran lebih dari 4 MB. Akibatnya, kecil kemungkinan pengunjung bertahan lama. Melalui koneksi 3G yang cepat (kecepatan sebagian besar koneksi seluler di seluruh dunia), 1,49 MB membutuhkan waktu sekitar 7 detik untuk dimuat.

Memecahkan masalah
Dalam kasus halaman berbobot berat, solusi terbaik adalah pencegahan. Untungnya, pencegahan semudah menetapkan apa yang disebut Google sebagai "anggaran kinerja". Sebelum Anda mulai membangun halaman Anda, tentukan seberapa cepat Anda ingin memuat ("anggaran"). Kemudian, rancang halaman Anda dalam batas anggaran Anda.
“Jauh lebih efisien untuk memberikan sesuatu dengan cepat jika itu adalah bagian dari kriteria desain,” kata Hakan Nizam dari L'Oreal. “Ini akan membebaskan bandwidth pengembang. Ini akan memungkinkan pengembang untuk fokus pada faktor lain yang memengaruhi tingkat konversi. Percakapan cepat harus diselesaikan untuk beralih ke pembeda lainnya.
Dalam postingan blog untuk Google, Jason Cohen menyamakan anggaran dengan batasan materi iklan lainnya:
Memasukkan kecepatan sebagai bagian dari proses desain tidak berbeda dengan memperhitungkan keterbatasan media kreatif lainnya. Desainer tidak akan membuat iklan empat warna untuk publikasi cetak hitam putih atau membuat video berdurasi 30 detik untuk slot berdurasi 15 detik. Jika kami tidak mendesain dalam batasan media, hasilnya adalah pengalaman yang buruk.
Meskipun seluler menyalip lalu lintas internet desktop, saluran tersebut masih tertinggal dari desktop di sebagian besar metrik pengalaman pengguna. Desainer harus berhenti memperlakukan ponsel sebagai renungan. Itu medianya sendiri, dan pengalaman pengguna harus mencerminkan itu.
Tentu saja, teknik "penganggaran" menganggap Anda memulai dari nol. Jika Anda mencoba untuk mengoptimalkan halaman arahan pasca-klik yang sudah lamban, peneliti menyarankan untuk melakukan audit terhadap elemen Anda dan memantau skrip pihak ketiga Anda untuk menemukan mana yang paling berkontribusi terhadap bobotnya. Kemudian, turunkan skala untuk mengoptimalkannya.
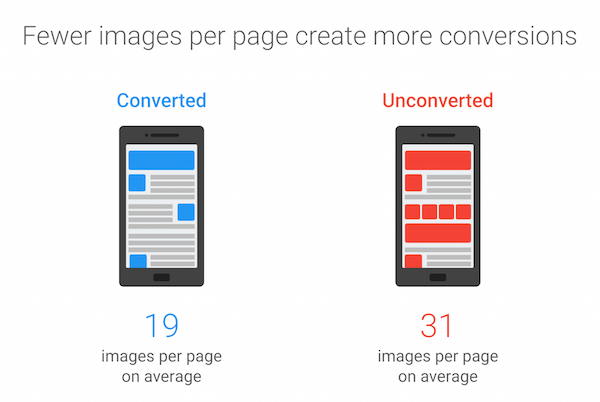
2. Terlalu banyak gambar
Dalam penelitian mereka, satu gambar menarik perhatian penguji Google. Beratnya 16MB kekalahan. Berkali-kali, mereka terus menemukan gambar yang membuat halaman macet.
“Elemen grafis seperti favicon, logo, dan gambar produk dapat dengan mudah mencapai dua pertiga (dengan kata lain, ratusan kilobyte) dari berat total halaman,” para peneliti mengingatkan.
Dengan bantuan modul pembelajaran mesin mereka, mereka menemukan bahwa prediktor konversi paling akurat kedua adalah jumlah gambar pada satu halaman. Dibandingkan dengan halaman yang tidak berhasil mengonversi pengunjung, halaman yang menampilkan gambar 38% lebih sedikit.

Memecahkan masalah
Salah satu cara termudah untuk meningkatkan kecepatan halaman Anda adalah dengan pengoptimalan gambar cepat. Lakukan yang terbaik untuk…
- Kurangi gambar yang tidak perlu
Apakah Anda benar-benar perlu memamerkan enam sudut berbeda dari produk Anda? Apakah foto stok itu benar-benar memberi nilai tambah pada halaman arahan pasca-klik Anda? Apakah Anda perlu menyandikan teks dalam gambar, atau dapatkah Anda mengintegrasikan font pilihan Anda dengan Google Fonts atau Adobe Typekit? Jika jawabannya “tidak”, pertimbangkan untuk memotong beberapa gambar dari desain Anda.
- Kurangi ukuran gambar yang diperlukan
Jika Anda memang membutuhkan semua gambar tersebut, beberapa alat dan strategi berbeda dapat membantu Anda menghemat bandwidth. Pertama, ketahui format file gambar Anda. Mengganti PNG dengan JPEG dapat menghemat banyak ukuran, dan pada gilirannya, kecepatan. Di sisi lain, itu juga akan mengurangi kualitas gambar Anda. Untuk informasi lebih lanjut tentang cara memutuskan format mana yang akan digunakan, lihat pos ini.
Kedua, pikirkan tentang menggunakan alat. Peneliti mengklaim bahwa 30% halaman dapat menghemat 250KB data dengan bantuan kompresor gambar. Guetzli dan Zopfli dari Google adalah dua yang patut dicoba.
3. Penggunaan JavaScript, waktu buka halaman penuh
Sebelum elemen seperti gambar dan tombol dapat ditampilkan kepada pengguna, kode HTML halaman dibuat dengan kebutuhan untuk diterima dan ditafsirkan oleh browser. Waktu yang diperlukan dikenal sebagai "waktu siap DOM" — prediktor paling akurat dari pantulan halaman, demikian temuan para peneliti.
Data Google menunjukkan bahwa sesi pengguna yang terpental memiliki waktu siap DOM yang 55% lebih lambat daripada sesi yang tidak terpental. Perlambatan signifikansi itu sering kali disebabkan oleh JavaScript — sejenis kode yang menghentikan penguraian kode HTML — yang digunakan di banyak alat analitik pihak ketiga, iklan, dan widget sosial.
Daniel An dan Pat Meenan membandingkan perlambatan tersebut dengan restoran yang tidak terorganisir:
Bayangkan Anda berada di restoran dan pelayan Anda siap membawa makanan Anda, tetapi pertama-tama harus menunggu garam dan merica diantarkan dari restoran lain.
Tapi JavaScript bukan satu-satunya jenis kode yang memperlambat laman seluler. CSS, HTML, dan permintaan yang tak terhitung jumlahnya diperlukan untuk memproses elemen seperti gambar dan font membuat jeda dalam waktu muat halaman penuh — prediktor rasio pentalan paling akurat kedua. Rata-rata halaman web yang dipantulkan pengguna adalah 2,5 detik lebih lambat dari rata-rata halaman yang tidak dipantulkan.
Memecahkan masalah
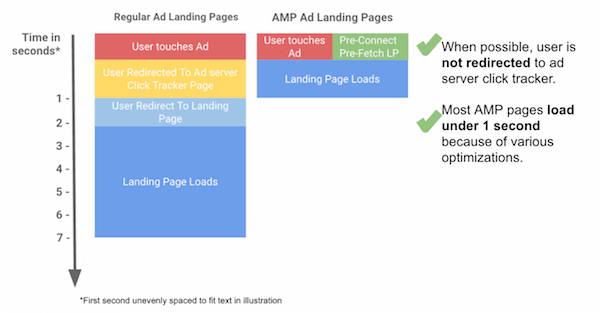
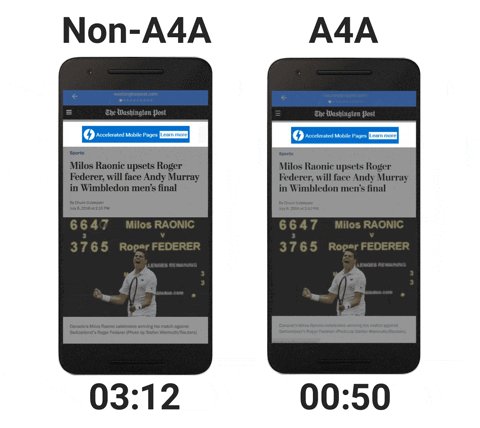
Dalam upaya meningkatkan pengalaman penelusuran seluler, Google mengembangkan program AMP dan AMP untuk iklan. Kedua kerangka kerja memberi pengembang alat yang mereka butuhkan untuk memberikan pengalaman seluler dengan kecepatan kilat. Mereka termasuk:
- HTML AMP: Ini adalah versi dasar yang dipreteli dari apa yang kami kenali sebagai bahasa markup hypertext — sistem tag, angka, dan huruf yang digunakan untuk membuat fondasi sebagian besar halaman web.
- JavaScript AMP: Versi AMP Google dari kode populer membatasi penggunaan JavaScript pihak ketiga dan yang ditulis penulis.
- CDN AMP: Hal ini memungkinkan pengembang untuk menyimpan versi cache halaman web mereka di server Google. Versi yang di-cache itu adalah snapshot digital dari halaman yang berisi semua datanya di satu tempat. Hasilnya, dapat disajikan kepada pengguna lebih cepat.

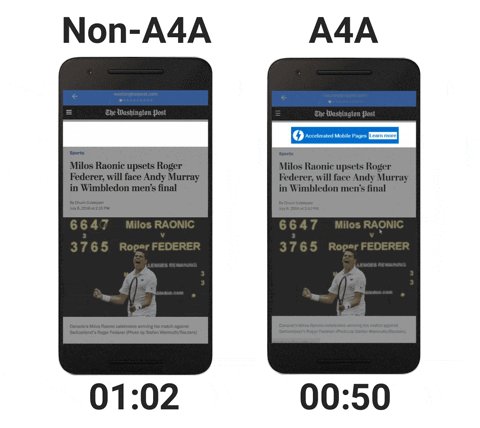
Bersama-sama, elemen kerangka kerja membentuk fondasi laman yang menggunakan data 10 kali lebih sedikit daripada rata-rata, dan iklan yang dimuat 6 kali lebih cepat.
 Buka di sini untuk mempelajari lebih lanjut tentang memulai AMP.
Buka di sini untuk mempelajari lebih lanjut tentang memulai AMP.
Berapa kecepatan halaman seluler Anda?
Apakah halaman arahan pasca-klik Anda dioptimalkan untuk seluler? Apakah mereka bebas dari gambar yang tidak berguna, elemen kikuk, dan JavaScript yang berat?
Cari tahu dengan uji ramah seluler dari Google, lalu lihat panduan kami untuk mengoptimalkan pengalaman laman landas pasca-klik sebelum membuat laman berikutnya: