Mengoptimalkan Aset JavaScript untuk Kecepatan Halaman
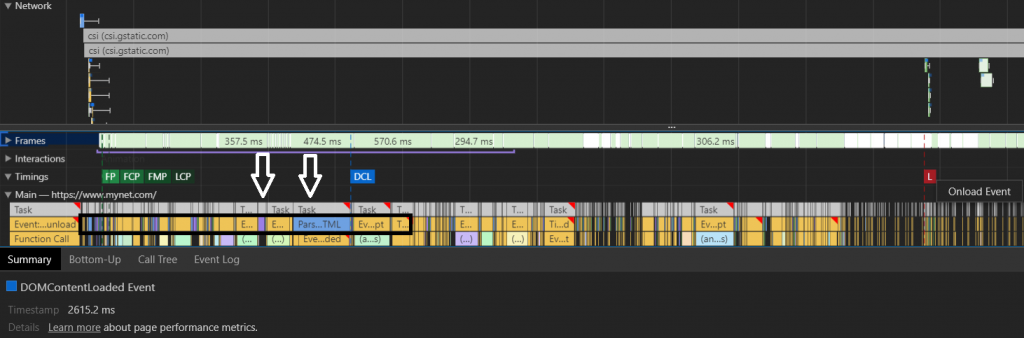
Diterbitkan: 2020-05-05Contoh di bawah ini berasal dari situs web berita yang besar dan kompleks. Mereka telah kehilangan lalu lintas organik selama bertahun-tahun. Waktu Acara DOMContentLoaded mereka adalah 2615,2 MS. Anda mungkin berpikir bahwa ukuran DOM mereka sangat besar, tetapi tidak…
Ini hampir sama dengan yang direkomendasikan Google, dan hanya 1230 node HTML yang ada di dokumen ini.

Anda dapat menghitung waktu dan proses Acara domContentLoaded Anda dan membandingkannya dengan pesaing Anda menggunakan DevTools.
Meneliti contoh ini menunjukkan bahwa ukuran DOM belum tentu merupakan titik kritis. Di sini, masalah utamanya adalah Urutan Sumber Daya : bagian biru di "Tab Utama" adalah untuk penguraian HTML. Namun, situs web ini menginterupsi browser dengan rendering JavaScript sebelum proses parsing HTML selesai.
(Anda juga dapat menggunakan bagian Pohon Panggilan untuk membantu menemukan kesalahan serupa untuk tim TI Anda.)
Contoh ini dengan jelas menggambarkan pentingnya mengoptimalkan aset JavaScript, dan apa yang bisa salah jika Anda mengabaikan JavaScript dalam pengoptimalan kecepatan halaman Anda.
Ini adalah yang ketiga dari rangkaian empat artikel. Untuk lebih memahami artikel ini, Anda mungkin ingin membaca dua artikel pertama dari seri ini:
- Render Javascript dan kecepatan halaman terkait erat dengan cara mesin rendering browser membuat halaman web.
- Anda juga harus memahami metrik kecepatan halaman lanjutan sebelum masuk ke artikel ini.
Saya akan menggunakan beberapa contoh dari dua artikel pertama untuk membantu memberikan konteks dalam artikel ini.
Apa itu Rendering Javascript dan bagaimana pengaruhnya terhadap kecepatan halaman Anda?
Render Javascript adalah bagian pemuatan halaman terakhir yang secara interaktif dapat mengubah struktur yang dibuat menggunakan DOM dan CSSOM. Setiap elemen halaman dapat diubah dalam format yang dapat dipicu oleh pengguna atau ditampilkan seperti biasa. Elemen apa pun dengan properti display:none yang tidak dapat diakses oleh pohon rendering dapat ditampilkan dengan JavaScript atau disuntikkan melalui elemen HTML yang berbeda ke dalam DOM.
JavaScript menginterupsi DOM dan CSSOM karena mengubah DOM dan CSSOM pada saat dibaca oleh browser. Oleh karena itu, agar tidak berdampak negatif pada waktu dan kecepatan pemuatan halaman, perlu untuk memeriksa hubungan antara rendering DOM, CSSOM, dan JavaScript.

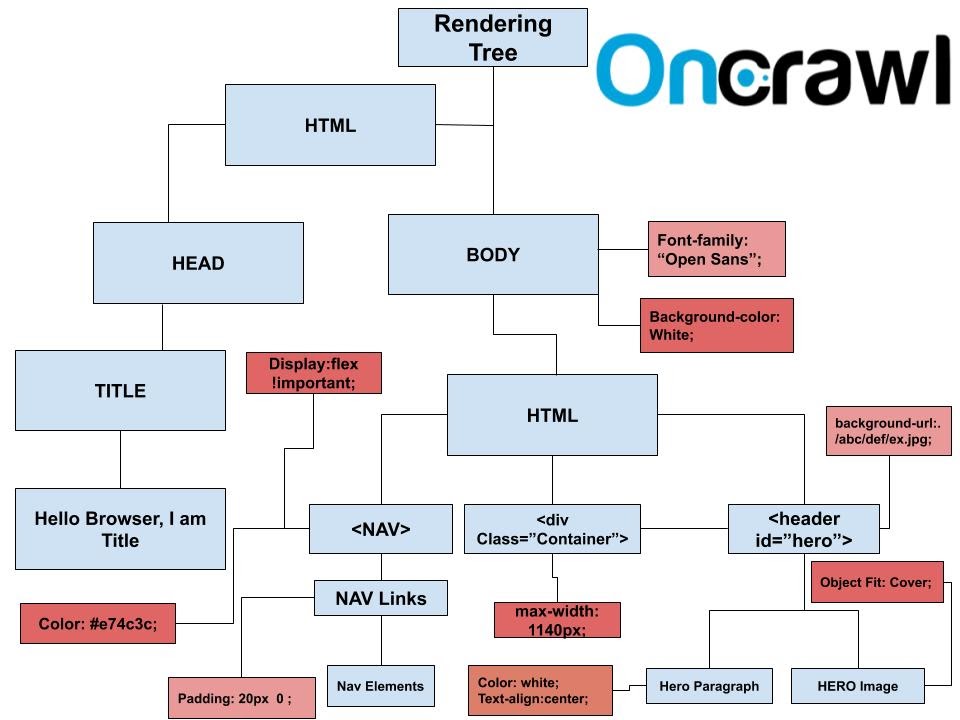
Di atas adalah contoh pohon rendering. Semua cuplikan kode yang saling terkait di CSSOM dan node HTML memiliki padanan semantik di pohon rendering. Jika Anda perhatikan baik-baik, Anda akan melihat bahwa node HTML "Tombol Tindakan" tidak ada di pohon rendering. Alasan utamanya adalah “display: none;” properti CSS. Karena perintah tembus pandang ini, itu tidak termasuk dalam pohon rendering. Untuk melihat bagaimana elemen dalam pohon ini dibangun, Anda mungkin ingin membaca artikel pertama dalam seri ini.
Jika Anda memiliki banyak elemen halaman yang tidak akan muncul pada pemuatan pertama karena bergantung pada perilaku pengguna, dalam urutan pemuatan sumber daya, Anda harus memisahkan item ini dan meletakkannya di baris terakhir. Menggunakan shadow DOM atau virtual DOM adalah opsi yang lebih baik saat ini.
Atribut Tunda dan Asinkron untuk Sumber Daya JavaScript
Jika Anda memasukkan file JS ke dalam bagian tersebut dan jika Anda tidak menggunakan atribut 'defer' atau 'async', itu mungkin akan menunda waktu DOMContentLoaded Anda. Untuk mencegah situasi ini, kita dapat menggunakan dua atribut ini. Tunda adalah untuk menunda proses pemuatan file JS sementara 'Async' adalah memuat JS dan sumber lain secara paralel. Keduanya memiliki kelebihan dan kekurangan. Kami hanya akan berbicara tentang yang utama di sini.
- Jika Anda menggunakan defer pada file JS utama, Anda mungkin tidak akan melihat efek 'inisiatornya' sampai file tersebut diinstal.
- Jika Anda menggunakan penundaan terlalu banyak, Anda dapat menyebabkan CPU Bottleneck di akhir pemuatan halaman.
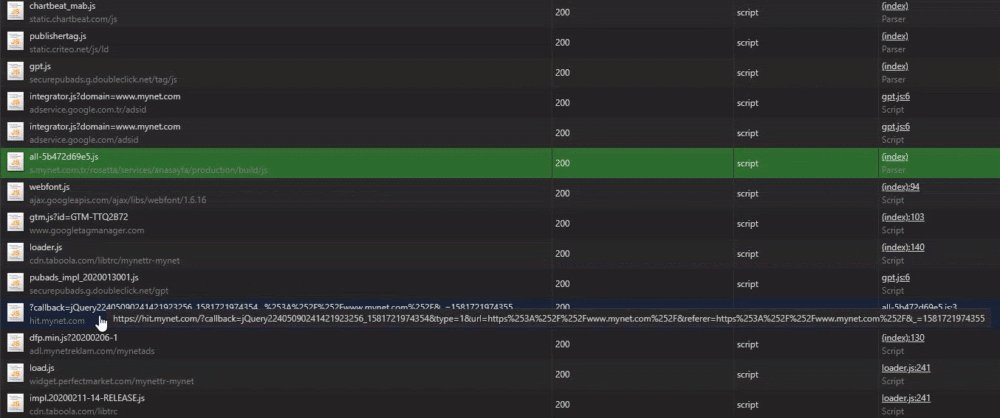
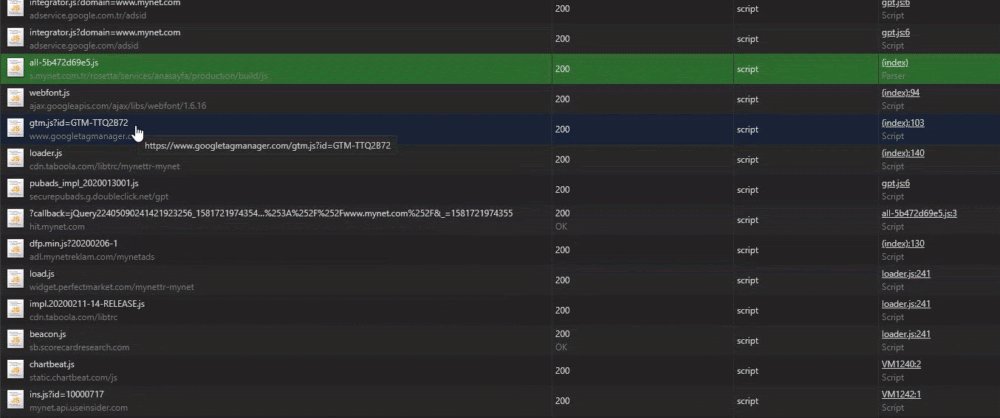
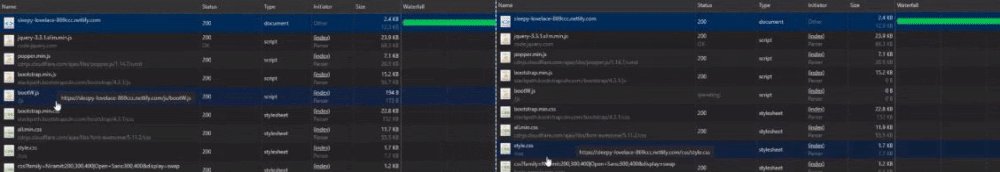
Sejak artikel ini ditulis, pembaruan Chrome 80 dirilis. Di kolom Inisiator, sekarang lebih mudah untuk melihat resource mana yang dipanggil oleh resource mana. Misalnya, Anda dapat melihat file gambar atau CSS yang dipanggil oleh JS. Jika Anda menggulir sumber daya dengan menahan tombol shift, Anda juga akan melihat sumber daya mana yang tidak dapat digunakan tanpa memuat sumber daya lainnya.

Menggulir sambil menahan tombol shift: warna merah menunjukkan sumber daya bersyarat untuk sumber daya yang disorot dalam warna hijau.
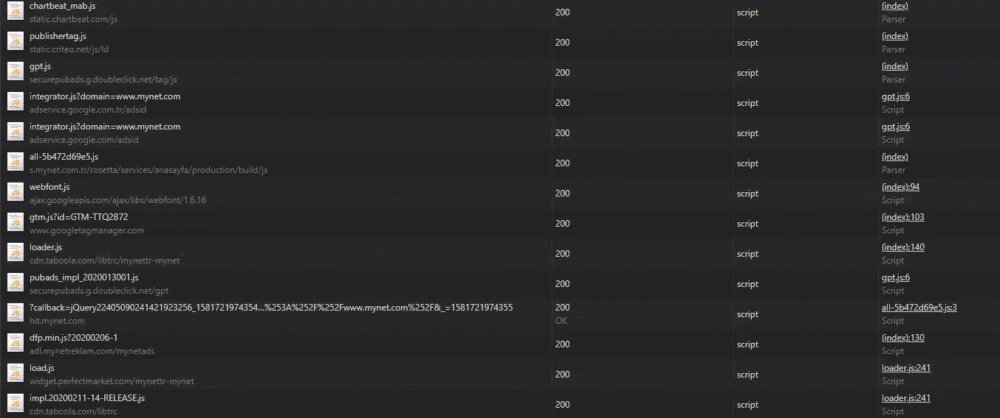
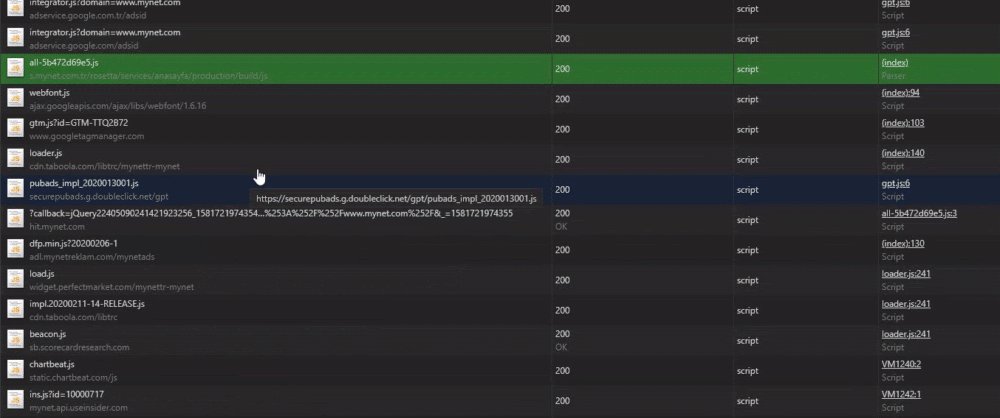
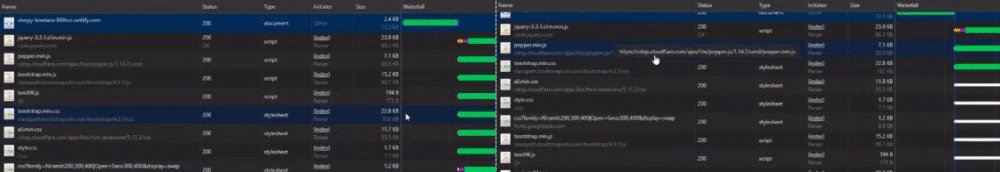
Anda juga dapat menggunakan bagian Pemrakarsa baru dari Chrome untuk urutan pemuatan sumber daya, pemrakarsa, dan tinjauan prioritas yang lebih mendetail. Ini memungkinkan Anda untuk mendeteksi rantai panggilan JS yang sangat panjang dan mahal seperti di bawah ini.

Contoh rantai panggilan JS yang panjang dan mahal dari situs yang sama. Di atas sumber daya yang dipilih adalah inisiatornya. Bagian selanjutnya menunjukkan sumber daya yang diprakarsai oleh sumber daya yang dipilih.
- File JS yang ditangguhkan diunduh setelah acara domInteractive, jadi Anda harus memilihnya sesuai dengan file dan gambar CSS Anda.
- Jika Anda menunda beberapa file JS pihak ketiga pelacak pengguna, Anda mungkin tidak dapat melacak perilaku pengguna tertentu.
- Tunda biasanya tidak memblokir proses DOM tetapi Async melakukannya. File JS dengan atribut async diunduh oleh browser selama penguraian HTML dan pemrosesan CSSOM.
- Jika Anda menggunakan atribut async terlalu banyak, mungkin Anda akan membuat kemacetan pemrosesan CPU dan juga memperlambat proses DOM dan CSSOM Anda. Anda harus memilih dengan hati-hati apa yang harus ditunda atau asinkron.

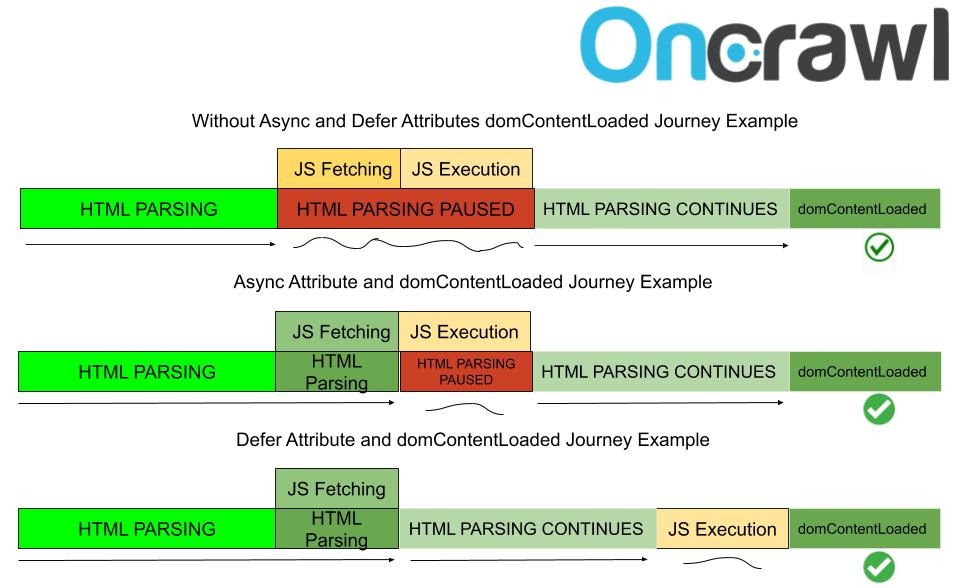
Berikut adalah contoh skema untuk atribut async dan defer. Yang pertama dimuat sebelum domContentLoaded tanpa memisahkan penguraian HTML selama pengambilan. Yang kedua, file JS yang diambil tidak dieksekusi sebelum penguraian HTML selesai.
Saran dan kiat untuk rendering dan kinerja Javascript
Sebelum masuk ke contoh praktik, berikut adalah beberapa saran untuk meningkatkan kinerja rendering JavaScript. Ini mungkin juga membantu memberikan pemahaman yang lebih baik tentang kecepatan halaman dan cara kerja browser.
Jangan gunakan variabel yang tidak perlu.
Jika Anda SEO, Anda mungkin melihat variabel yang tidak perlu atau tidak digunakan dalam file JavaScript. Ada banyak alat yang dapat digunakan untuk mendeteksi kesalahan semacam ini. Anda akan menemukan dua contoh dasar untuk variabel yang tidak digunakan dan tidak perlu di bawah ini.
var carName= merek+ ” ” + tahun;
document.getElementById(“demo”).innerHTML = namamobil;
Di sini, variabel "carName" tidak diperlukan. Anda dapat menyarankan modifikasi berikut:
document.getElementById(“demo”).innerHTML = merek+ ” ” + tahun
Atau:
[a, b, c, d, e].forEach(fungsi (nilai, indeks) {
console.log(indeks);
});
Di sini, parameter "nilai" tidak diperlukan, karena tidak digunakan. Anda dapat menghapusnya:
[a, b, c, d, e].forEach(fungsi (indeks) {
console.log(indeks);
});

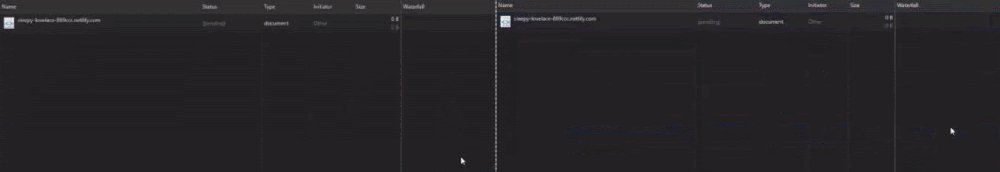
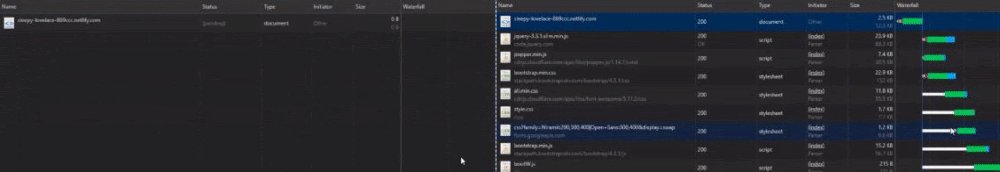
Di sisi kanan, Anda dapat melihat waktu koneksi yang lebih lama (garis putih) dan file CSS dan JS dimuat dalam urutan asimetris berkat Javascript "async".
Di sisi kiri, waktu koneksi lebih pendek dan file CSS dan JS tidak tercampur karena setiap sumber dimuat dalam baris. Atribut async dapat mengurangi Indeks Kecepatan Anda karena dapat memperpanjang waktu TBT, jadi Anda perlu melakukan penyelidikan dan melaporkannya ke tim pengembang Anda untuk file JS pelacak kinerja dari tab kinerja, atau Anda dapat menjalankan beberapa eksperimen sendiri.

Gunakan alat untuk tugas yang sulit
Untuk pemula dalam kode, menemukan variabel yang tidak perlu atau tidak digunakan bisa jadi sulit. Anda mungkin ingin menggunakan beberapa alat untuk tugas-tugas ini, seperti Chrome DevTools atau paket Node.js seperti Unused (Kami/node-unused: Modul yang melaporkan didefinisikan, tetapi variabel yang tidak digunakan dalam kode Anda. atau untuk lebih banyak variabel yang tidak digunakan). Jika Anda menemukan beberapa kesalahan kecil, saya percaya bahwa tim TI Anda akan mendengarkan Anda untuk membuat file JavaScript Anda lebih baik.

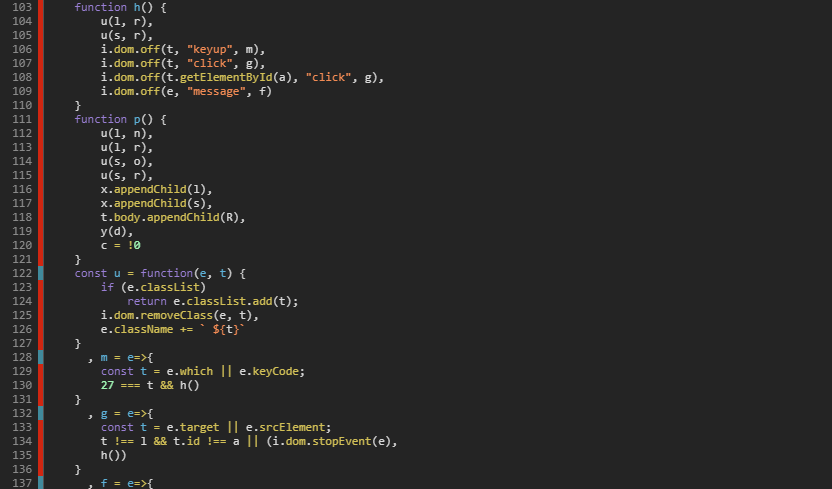
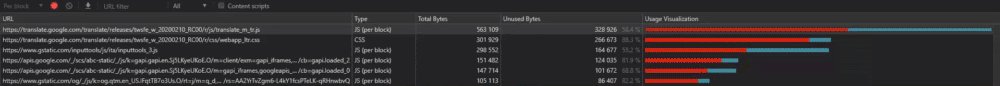
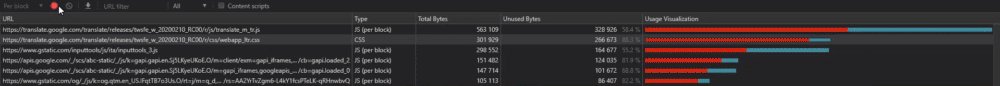
Menggunakan Laporan Cakupan Chrome DevTools untuk menemukan kode JavaScript yang tidak digunakan
Laporan Cakupan Chrome DevTools menunjukkan cuplikan kode JavaScript yang tidak digunakan tetapi sangat tidak praktis. Anda mungkin berpikir bahwa Anda dapat menghapus setiap bagian merah dari kode tetapi tidak demikian… Sebaliknya, Anda harus menemukan fungsi atau variabel yang sama sekali tidak digunakan untuk sejumlah besar halaman kategori. Dengan cara ini, tim pengembang Anda dapat diyakinkan untuk menggunakan proses TreeShaking.
TreeShaking berarti menghapus kode mati dari file. Saya merekomendasikan belajar menggunakan variabel JS yang tidak digunakan dan paket pencari fungsi untuk mendapatkan waktu.
Ukuran DOM yang lebih kecil juga akan membantu rendering JavaScript. Setiap perintah (getElementsByTagName) akan memindai DOM Anda. Ukuran DOM yang lebih kecil akan membutuhkan lebih sedikit sumber daya dari browser dan CPU/jaringan perangkat Anda saat merender JavaScript.

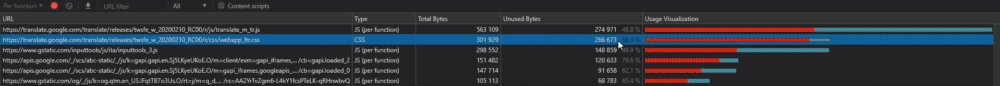
Dengan pembaruan Chrome 80 yang baru, laporan cakupan juga mengalami perubahan. Mereka telah menambahkan pilihan Per Fungsi dan Per Blok opsional. Per Blok adalah nilai default di sini.
Jika Anda memilih Per Fungsi, Anda akan melihat perbedaan besar dalam laporan Anda. Alasan utama untuk situasi ini adalah bahwa tampilan Per Fungsi memeriksa apakah semua fungsi sedang digunakan atau tidak. Jika 95% dari fungsi sedang digunakan, opsi Per Fungsi akan mendefinisikannya sebagai kode yang tidak digunakan karena 5% dari kode tidak digunakan, meskipun sebagian besar fungsi digunakan.
Kompres, Perkecil, atau Uglify file JS Anda.
Hal ini dapat dilakukan dengan dua cara. Pertama, hapus spasi dan komentar yang tidak perlu. Kedua, gunakan operator JavaScript yang ditingkatkan untuk file JS Anda dan nama mangle, variabel, fungsi dengan teknologi siap pakai.
Anda harus tahu tentang Fungsi Panah untuk jenis kompresi ini. Misalnya, alih-alih contoh 84 karakter ini:
fungsi panah Islev (a, b) {
console.log (a + b);
}
panahFonksiyon (5, 6);
Anda dapat mengompresnya menjadi hanya 50 karakter dengan fungsi panah =>
const ab = (a, b) => b + a;
console.log (ab (5, 6));
Metode pemendekan/kompres lain berlaku untuk pernyataan If. Alih-alih cuplikan kode ini dengan 63 karakter:
jika (a<b) {
console.log(ab);
}
lain {
console.log(a+b);
Anda dapat menggunakan yang memiliki 43 karakter di bawah ini:
(a<b) ? console.log(ab) : console.log(a+b);
Anda juga dapat menyarankan kepada tim TI Anda bahwa mereka menggunakan tanda $ dan _ untuk kompresi. Sebagian besar file JavaScript berfungsi untuk menafsirkan ulang DOM. Untuk ini, Anda mungkin melihat banyak document.getElementById(x); potongan kode dalam file. Anda dapat menggunakan tanda $ untuk tugas ini. Ini akan menyelamatkan Anda dari tumpukan besar ukuran yang tidak berguna.
Sebagian besar pustaka JavaScript menggunakan $ secara default untuk definisi fungsi, tetapi tidak semua, karena $ juga merupakan karakter alfabet.
Dalam situasi ini, Anda mungkin menyarankan agar tim TI Anda menggunakan:
function $(x) {kembalikan dokumen.getElementById(x);} .
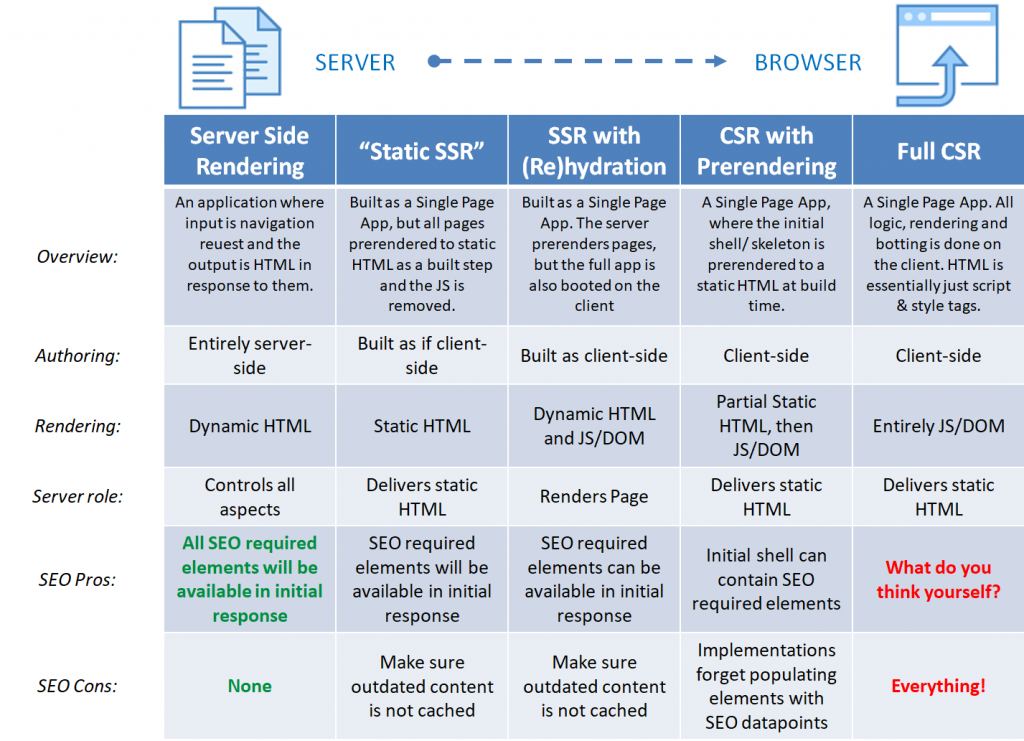
Gunakan jenis rendering yang sesuai

JavaScript dan jenis rendering halaman web dalam hal kompatibilitas SEO.
Hidrasi SSR berarti bahwa beberapa komponen JS akan dirender menggunakan Rendering Sisi Klien. Ini berguna untuk FP dan FMP tetapi mungkin ada beberapa kelemahan untuk TTI dan Skor Indeks Kecepatan.
Sumber Gambar: Notprovided.eu
Praktik terbaik pengkodean untuk kinerja rendering JavaScript
- Kontribusi kompresi penting lainnya akan datang dari penggunaan “_”. Anda dapat menggunakan “underscore.js” untuk meningkatkan format dan fungsi penulisan JavaScript. Dengan cara ini, Anda akan membuat file JS yang lebih kecil sambil memanipulasi daftar dan koleksi dengan Fungsi JS yang lebih pendek tanpa fungsi JS bawaan.
- Menggunakan banyak perubahan variabel yang panjang dan melelahkan serta polusi variabel global juga merupakan sumber rendering yang lambat. Anda harus menentukan pilihan cakupan umum fungsi Anda dan variabel global/tipe variabel panjang. Menggunakan variabel lokal dengan 'Let' lebih baik untuk rendering. Karena variabel lokal, browser tidak akan mengaudit variabel fungsi global lainnya untuk perubahan berikutnya.

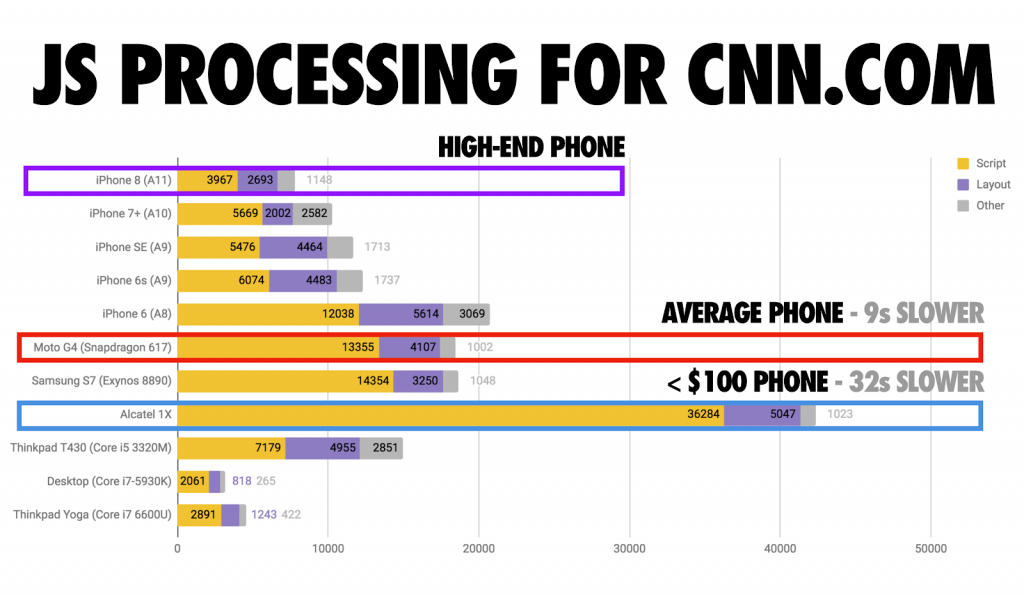
Untuk mensimulasikan pemeriksaan kinerja yang lebih realistis, misalnya, apa yang mungkin Anda lihat di ponsel kelas bawah, Anda harus menggunakan preferensi CPU Throttling dan Fast/Slow 3G Connection di Chrome DevTools.
Sumber Gambar: Addy Osmani
- Menggunakan fungsi JS yang lebih kecil dan rantai variabel akan membantu kinerja rendering Anda. Selain itu, lebih baik menggunakan pemilih "ini" daripada pemilih "dengan". Selektor "Ini" dalam Javascript adalah kode fungsi lokal tidak seperti "dengan", logika yang sama dengan let dan var juga valid di sini.
- Jika Anda menggunakan pernyataan Anda di For loop code snippets, ini juga akan sedikit memperlambat kecepatan rendering Anda. Karena pernyataan fungsi Anda akan mengulangi setiap elemen loop. Anda cukup membuat variabel baru untuk elemen loop dan Anda dapat memanggil elemen ini dengan fungsi yang berada di luar loop For.
- Jika Anda ingin mencapai elemen HTML beberapa kali, Anda dapat membuat variabel untuknya dan Anda dapat memanggilnya dengan fungsi yang Anda inginkan. Mencapai elemen HTML dengan JavaScript bukanlah proses yang cepat. Anda mungkin hanya membuat lebih banyak beban untuk browser Anda.

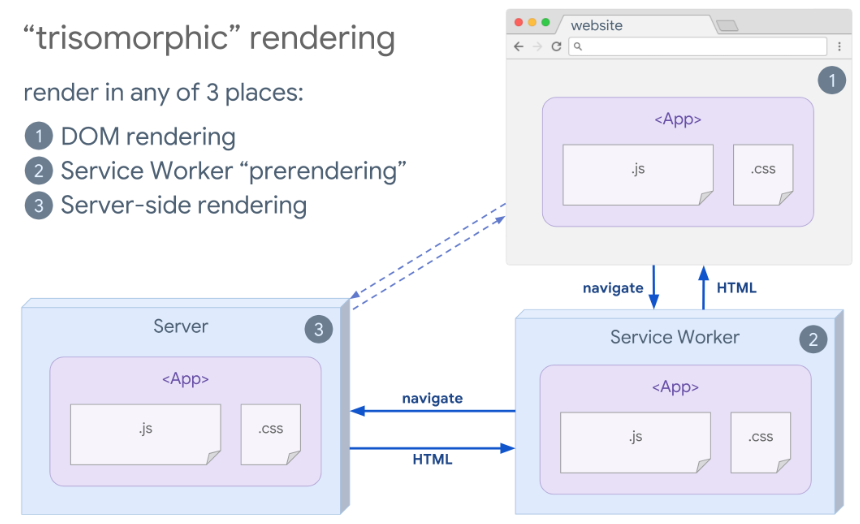
Cara lain untuk meningkatkan Kinerja Rendering Javascript adalah Rendering Trisomorphic melalui Service Worker. Anda dapat memasukkan beberapa file JS Anda ke dalam memori browser klien untuk sesi mendatang. Dengan cara ini, Anda dapat membuat situs web Anda bekerja secara offline.
Anda dapat menemukan demo sederhana untuk pemahaman yang lebih baik dan kesempatan untuk berlatih dengan pekerja layanan di sini
Mengikatnya: bagaimana mengoptimalkan JavaScript dan kecepatan halaman memengaruhi SEO
Agar aset JavaScript tidak menyabotase kecepatan halaman Anda, kami telah melihat bagaimana Defer dan Async dapat membuat perbedaan besar. Kami juga telah melihat beberapa strategi "debugging" dan tip pengkodean yang dapat membantu Anda meningkatkan kecepatan halaman Anda dengan aset JavaScript.
Sekarang kita telah melihat bagaimana browser membuat halaman web, bagaimana kecepatan halaman diukur dan dipengaruhi, dan peran yang dimainkan oleh pengoptimalan JavaScript dalam waktu buka halaman, artikel berikutnya akan menunjukkan bagaimana urutan pemuatan sumber daya memengaruhi kecepatan halaman dan anggaran perayapan.
Jika Anda tertarik untuk meninjau artikel sebelumnya dalam rangkaian empat artikel ini, Anda dapat menemukannya di sini:
- “Bagaimana cara Browser membuat halaman web”
- “Metrik Kecepatan Halaman Lanjutan”.
