Halaman Terima Kasih WooCommerce: Kiat Untuk Membuat Pengalaman Pelanggan Anda Lebih Baik
Diterbitkan: 2022-04-12Anda telah menutup penjualan dan menerima pembayaran. Tugasmu sudah selesai, kan?
Menyiapkan toko WooCommerce Anda dapat memakan waktu cukup lama, dan Anda mungkin berpikir bahwa setelah Anda mengoptimalkan halaman checkout, Anda sudah selesai.
Tetapi Anda mungkin mengabaikan elemen penting dalam penjualan: halaman terima kasih.
Halaman terima kasih WooCommerce yang kuat dapat mendorong pelanggan Anda untuk memberi tahu orang lain tentang pembelian mereka, terlibat lebih jauh dengan merek Anda, dan mulai mengerjakan penjualan di masa mendatang.
Anda dapat mengoptimalkan halaman terima kasih untuk berbagai tindakan — seperti membuat pelanggan mengikuti Anda di media sosial atau memberikan ulasan.
Dalam panduan ini, kita akan membahas cara mengoptimalkan halaman terima kasih WooCommerce Anda dengan Elementor, elemen dan widget mana yang berfungsi paling baik di halaman terima kasih, dan membagikan beberapa contoh toko WooCommerce yang dioptimalkan.
Temukan Sumber Daya Sempurna untuk Inspirasi Desain Web
Daftar isi
- Mengapa Anda Perlu Mengoptimalkan Halaman Terima Kasih WooCommerce Anda?
- Mengonfigurasi Halaman Terima Kasih Kustom WooCommerce Anda
- Cara Mengoptimalkan Halaman Terima Kasih WooCommerce Menggunakan Elementor
- 6 Contoh Halaman WooCommerce yang Dioptimalkan
- Pikiran Terakhir: Optimalkan Halaman Terima Kasih WooCommerce Anda Di Elementor
Mengapa Anda Perlu Mengoptimalkan Halaman Terima Kasih WooCommerce Anda?
Saat Anda mengatur WooCommerce di situs web Anda, itu secara otomatis membuat sebagian besar templat halaman yang Anda butuhkan untuk toko Anda. Ini adalah salah satu alasan mengapa plugin ini sangat populer.
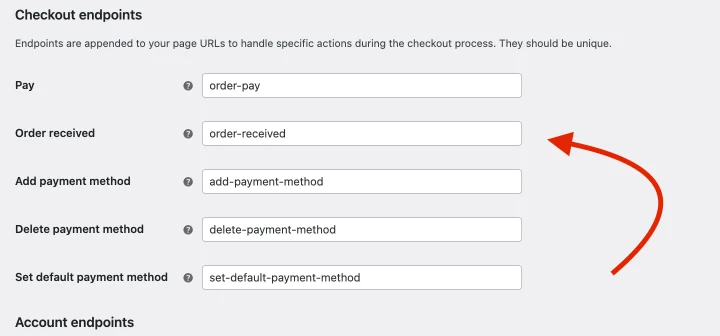
Anda dapat memeriksa perilaku checkout standar Anda dengan mengklik WooCommerce > Pengaturan > Lanjutan di dasbor WordPress Anda.
Anda akan menemukan daftar titik akhir Checkout yang menangani tindakan spesifik pengguna selama proses checkout. Di antaranya, Anda akan memiliki halaman pesanan yang diterima.

Secara default, halaman terima kasih Anda mengalihkan pelanggan ke pesanan yang diterima kecuali Anda telah mengubah properti ini. Anda dapat mengedit halaman ini atau membuat yang baru untuk menyesuaikan halaman terima kasih Anda. Pastikan Anda mengubah titik akhir ke URL baru Anda jika Anda memutuskan untuk membuat halaman baru.
Halaman default sederhana dan membagikan catatan dengan detail seperti:
- Konfirmasi pesanan
- Cara Pembayaran
- Tanggal dan waktu pemesanan
Halaman sering kali berwarna putih kecuali jika tema Anda menggantikan gaya yang telah disiapkan CSS WooCommerce.
Mengapa Anda Ingin Mengubah Ini
Pesan terima kasih standar memberikan informasi minimum yang diperlukan untuk pelanggan Anda. Namun selain itu, ini berfungsi sebagai titik keluar yang jelas — sesuatu yang tidak pernah Anda inginkan sebagai pemilik toko e-niaga.
Dengan mengoptimalkan halaman dengan beberapa elemen lagi, Anda dapat mendorong pelanggan untuk terlibat dengan merek Anda lebih lama.
Studi Gartner 2020 mengaitkan dua pertiga loyalitas merek dengan pengalaman pelanggan (CX). Halaman terima kasih adalah tempat lain untuk mengerjakan pengalaman pelanggan. Anda dapat mendorong pelanggan untuk tetap tinggal atau mengakhiri perjalanan pembeli dengan baik.
Mengonfigurasi Halaman Terima Kasih Kustom WooCommerce Anda

Apa yang dapat Anda tambahkan ke halaman terima kasih Anda?
Itu tergantung pada tujuan Anda sebagai bisnis. Tapi di sini ada beberapa ide:
- Minta umpan balik — tambahkan formulir cepat ke halaman Anda dengan beberapa pertanyaan. Pelajari apa yang mereka sukai dari situs web Anda atau mengapa mereka lebih suka membeli dari Anda.
- Tampilkan konten terbaru — Gunakan widget postingan untuk menambahkan beberapa postingan terbaru, atau populer, ke bagian bawah halaman untuk mengarahkan pelanggan ke produk lain. Anda dapat mengonfigurasi ini untuk menampilkan konten terkait dengan menggunakan tag.
- Sematkan video — 81% pemasar mengatakan video telah meningkatkan penjualan mereka. Anda dapat memberikan video penjelasan singkat tentang produk Anda atau membagikan pesan umum.
- Dorong berbagi di media sosial — Tambahkan berbagi sosial untuk jaringan media sosial populer. Biarkan pelanggan Anda membagikan produk tertentu yang mereka beli dengan menggunakan fitur bagikan di halaman terima kasih.
- Tawarkan diskon — Berusahalah mengubah pembeli Anda menjadi pembeli berulang. Tawarkan kupon jika mereka berlangganan daftar email Anda, mengikuti halaman media sosial Anda, atau menyelesaikan survei. Anda dapat memanfaatkan plugin WooCommerce untuk menambahkan fungsi ini.
Fitur-fitur ini membuat pelanggan Anda tetap terlibat dan berada di situs web Anda lebih lama. Namun, Anda mungkin juga perlu melengkapinya dengan beberapa perubahan desain.

Berikut adalah beberapa perubahan desain yang dapat Anda terapkan:
- Tambahkan merek Anda — Sesuaikan halaman terima kasih Anda dengan warna dan teks merek Anda untuk meningkatkan kesadaran merek.
- Tetap sederhana — Pastikan semuanya mudah dibaca. Pelanggan ingin menemukan detail pesanan mereka, jadi buatlah itu dapat diakses oleh mereka. Pilih warna alternatif Anda untuk bidang formulir jika situs web Anda menggunakan nada yang lebih gelap.
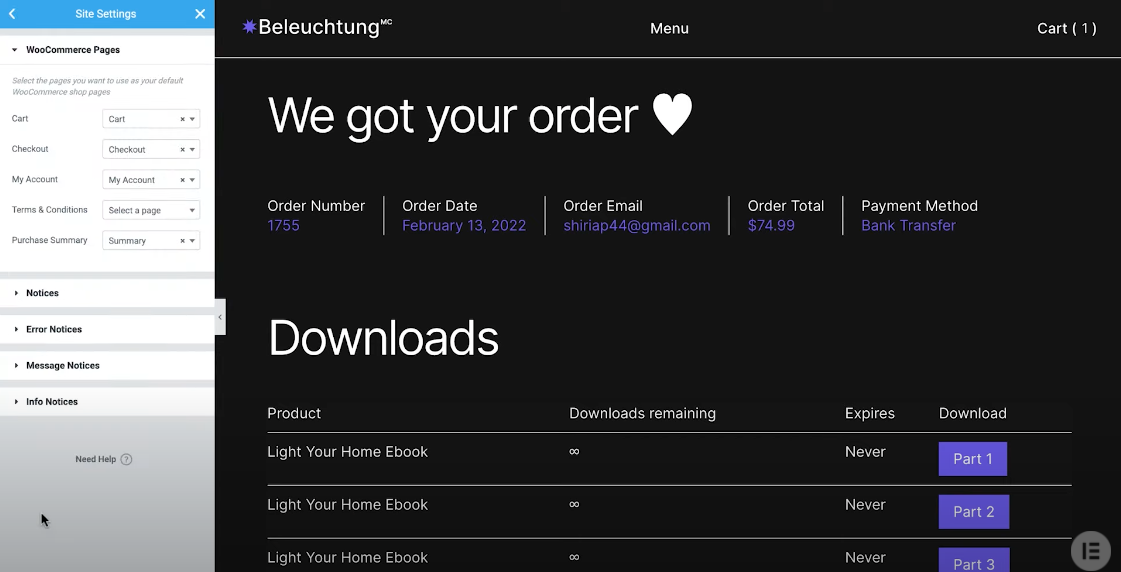
- Konfigurasikan header dan footer Anda — Anda dapat menghapus header atau footer atau mengonfigurasinya untuk mengarahkan pelanggan ke tautan pilihan.
Anda dapat menampilkan/menyembunyikan header dan footer dengan membuka pembuat tema, memilih elemen, dan membuka kondisi tampilan. Anda dapat menyertakan ini di seluruh situs web Anda atau mengecualikan halaman tertentu seperti halaman konfirmasi pembelian. - Sorot informasi penting — Ubah padding, batas, atau ukuran font bidang penting seperti nomor pesanan untuk menarik perhatian.
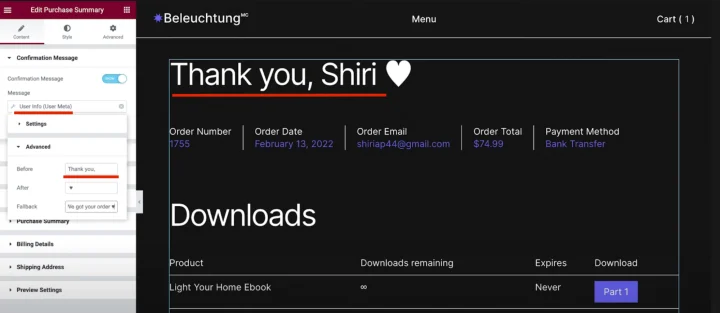
- Gunakan tag dinamis — Pesanan datang dengan informasi meta dari pembeli. Anda dapat menggunakan informasi itu untuk berterima kasih kepada mereka dengan menyebutkan namanya. Hal ini memungkinkan pengalaman belanja yang dipersonalisasi.

Dengan menyesuaikan konten dan tampilan halaman terima kasih, Anda dapat menawarkan pengalaman pelanggan yang lebih baik kepada pembeli WooCommerce Anda.

Cara Mengoptimalkan Halaman Terima Kasih WooCommerce Menggunakan Elementor
Plugin WooCommerce default membuat halaman atau daftar produk baru menggunakan editor yang mengingatkan pada editor WordPress lama. Ini agak kikuk di beberapa tempat, dan menyesuaikan setiap bagian dari toko e-niaga Anda dapat melelahkan Anda jika Anda mengedit di WooCommerce saja.
Namun, Anda dapat menggunakan pembuat halaman seperti Elementor untuk menarik dan melepaskan fungsi pilihan Anda untuk menyesuaikan toko e-niaga Anda dengan mudah.
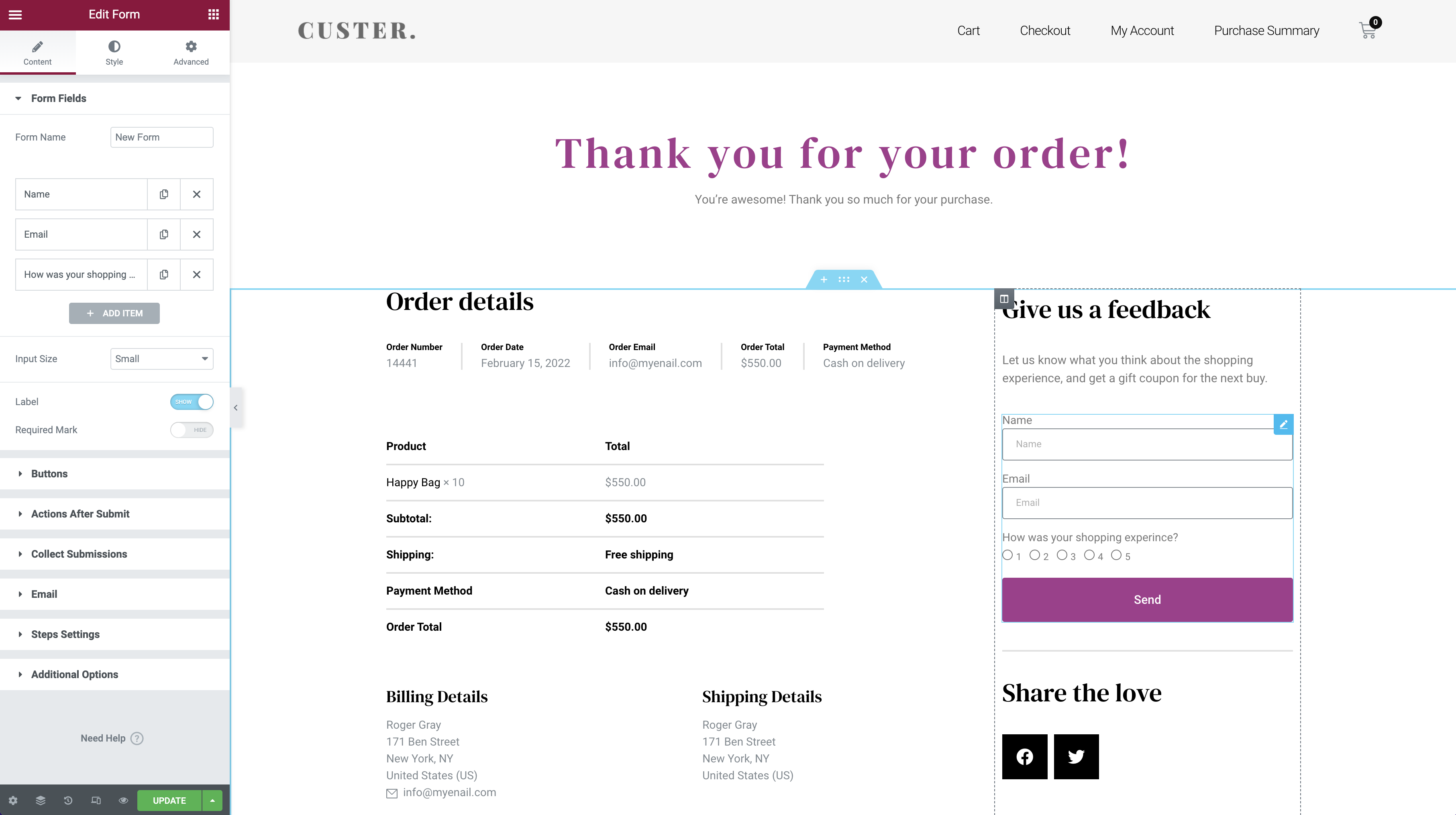
Elementor menyederhanakan penyesuaian halaman terima kasih WooCommerce Anda dengan elemen kunci seperti widget ringkasan pembelian. Fitur pro ini adalah bagian dari widget khusus WooCommerce di Elementor.
Berikut video kami yang menjelaskan cara menyesuaikan halaman terima kasih Anda dengan widget ringkasan pembelian:
Pada dasarnya, Anda perlu:
- Buat halaman baru dan beri label sebagai ucapan terima kasih atau sejenisnya
- Tambahkan widget ringkasan pembelian dari bagian elemen WooCommerce
- Sesuaikan warna, font, padding, spasi, dan bagian lain dari halaman Anda
- Periksa tampilan halaman dalam tampilan seluler dan lakukan koreksi
- Pilih beberapa detail meta seperti nama pelanggan Anda untuk menyesuaikan halaman terima kasih Anda
- Tambahkan elemen tambahan seperti video, postingan unggulan, atau widget berbagi sesuai keinginan
Jika Anda baru mengenal kustomisasi halaman WooCommerce, halaman terima kasih adalah tempat yang tepat untuk memulai. Ini lebih sederhana daripada halaman keranjang dan halaman produk dan memungkinkan Anda merasa nyaman dengan desainnya.
6 Contoh Halaman WooCommerce yang Dioptimalkan
Berbagi widget yang akan digunakan adalah satu hal. Ini adalah hal lain untuk mengubah toko WooCommerce Anda menjadi pengalaman berbelanja yang mulus.
Apakah Anda kesulitan dengan fitur apa yang harus ditambahkan ke toko WooCommerce Anda?
Kami telah mengumpulkan beberapa contoh toko yang mengikuti praktik desain yang baik dan menggunakan widget hebat untuk menarik perhatian dan meningkatkan konversi.
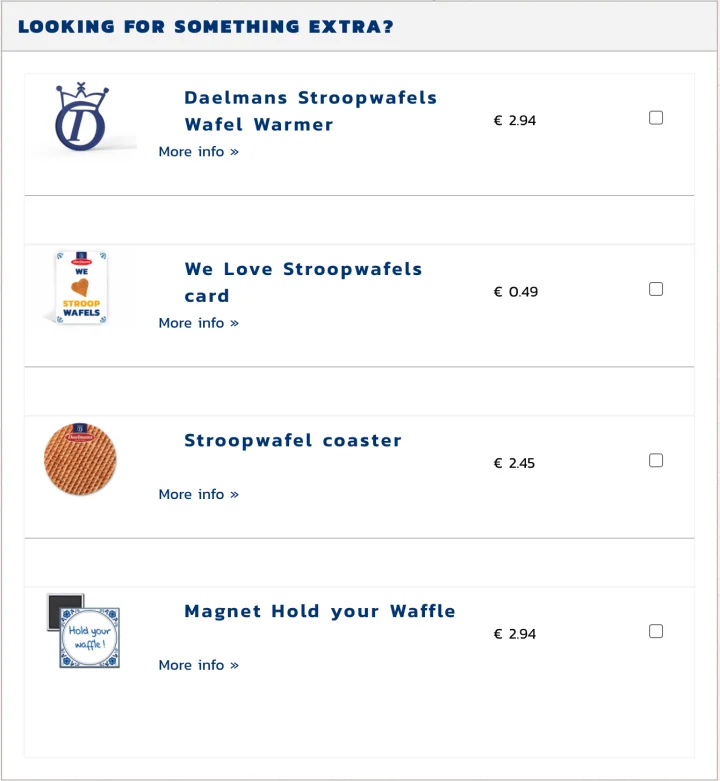
1. Daelmans Stroopwafels

Daelmans Stroopwafels tahu cara mendapatkan upsell. Ini memiliki toko yang mudah dinavigasi dengan foto yang jelas dan teks biru dan oranye yang kontras. Di halaman troli, Anda dapat menemukan beberapa upsell yang diposisikan tepat di sebelah tombol checkout.
Jika Anda menginginkan sesuatu yang serupa, gunakan produk terkait untuk melakukan upsell, cross-sell, atau menampilkan item serupa. Anda dapat menempatkan widget ini di halaman checkout seperti yang dilakukan Daelmans Stroopwafels atau menambahkannya ke halaman produk Anda.
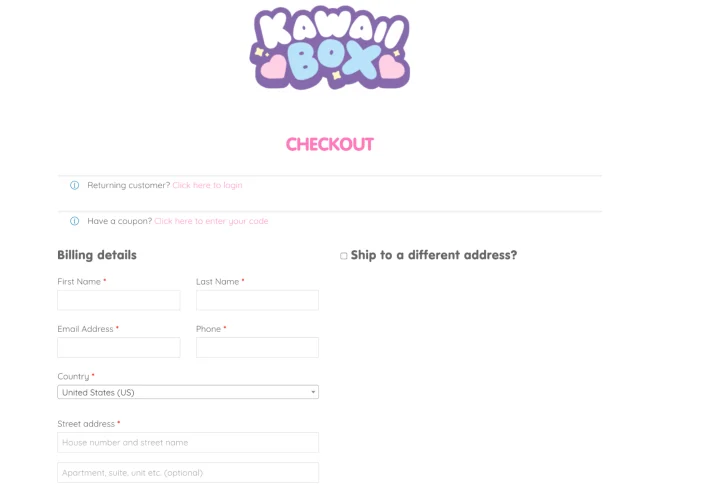
2. Kotak Kawaii

Kawaii Box mengirimkan barang-barang menggemaskan dan permen dari Jepang ke penggemar di seluruh dunia. Ini menggunakan metadata dari browser pengunjung untuk secara otomatis mendeteksi negara pengiriman, membuatnya lebih mudah untuk memesan. Meskipun memiliki desain situs web yang penuh warna dan menyenangkan, ini membuat checkout tetap bersih. Teks yang mudah dibaca memastikan pengunjung memiliki waktu yang mudah untuk menyelesaikan pembelian mereka.
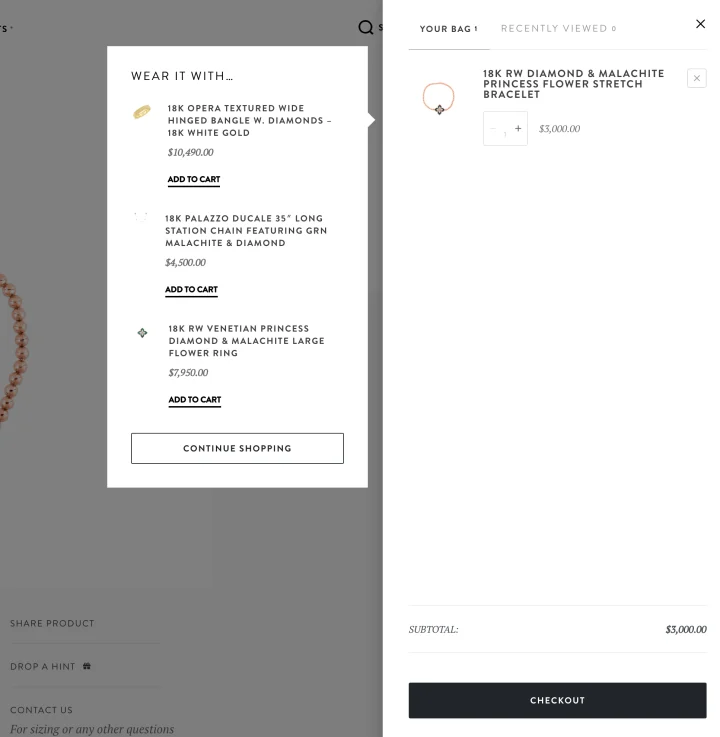
3. Koin Roberto

Situs web Roberto Coin menggunakan Elementor untuk menambahkan animasi dan video yang membantu produk mereka menonjol. Saat Anda menambahkan item ke keranjang belanja, situs web menunjukkan tampilan cepat tas Anda dan merekomendasikan produk serupa. Anda dapat menambahkan efek ini menggunakan widget keranjang menu di toko Anda.
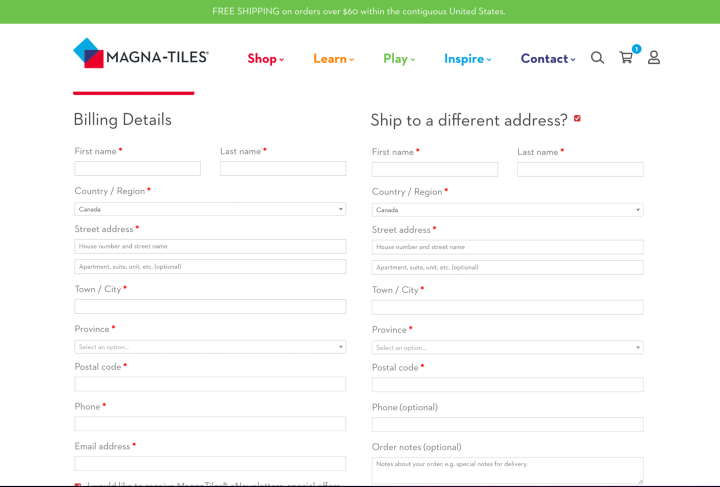
4. Magna-Ubin

Magna-Tiles membuat mainan bangunan pendidikan, dan warna cerah situs web mereka mencerminkan produk mereka. Ini menerima beberapa pengguna yang membeli produk mereka sebagai hadiah. Jadi mereka telah memudahkan untuk memasukkan alamat pengiriman yang berbeda.5. sodashi

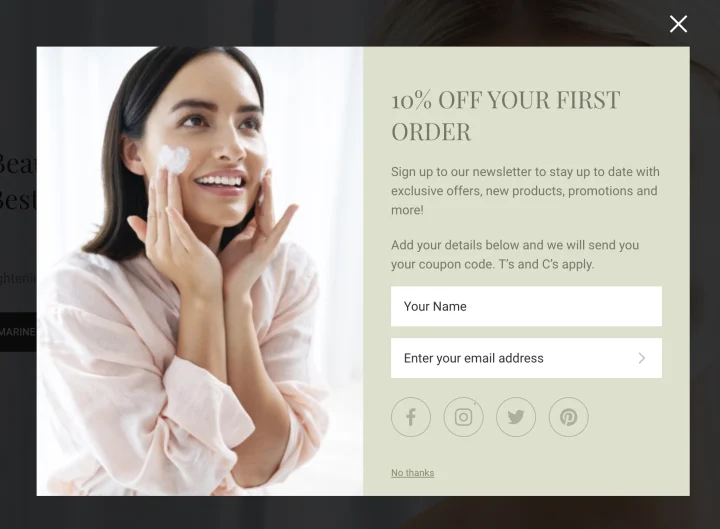
Sodashi, merek perawatan kulit Australia, berfokus pada kecantikan alami. Itu bergantung pada produk yang direkomendasikan, berbagi sosial, dan kode kupon untuk membangun milisnya. Anda dapat membuat penawaran diskon serupa dengan pembuat pop-up dan mengatur kondisi di mana untuk menampilkannya dengan Elementor.
6. Aru Eyeware

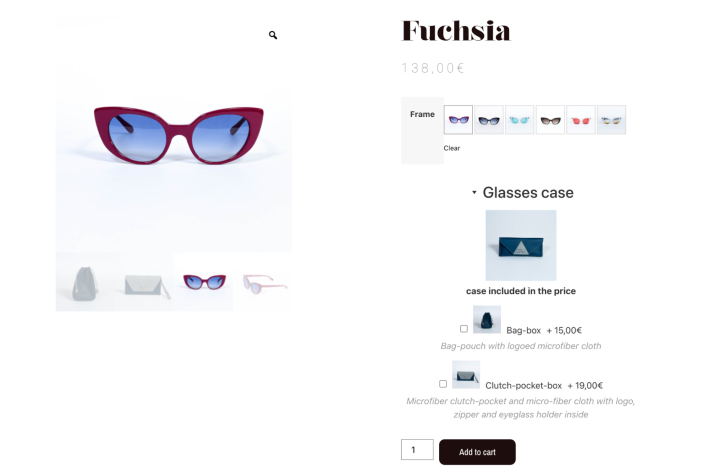
Aru Eyewear menggunakan WooCommerce dan Elementor untuk membuka etalase penuh gaya dan cepat. Sementara video dan animasi membuat halaman depan mereka menonjol, desain toko dibuat sederhana untuk membuat produk bersinar. Dengan opsi kotak centang untuk penjualan silang, Aru Eyewear memudahkan untuk menambahkan produk terkait tambahan.
Pikiran Terakhir: Optimalkan Halaman Terima Kasih WooCommerce Anda Di Elementor
Membangun toko WooCommerce melibatkan lebih dari sekadar mencantumkan produk Anda. Anda perlu mengoptimalkan setiap halaman perjalanan pelanggan Anda untuk meningkatkan konversi dan menutup penjualan Anda.
Selain itu, Anda harus menjaga pengalaman pengunjung di situs web Anda sebaik mungkin. Dengan halaman terima kasih yang disesuaikan, Anda memiliki kesempatan untuk memastikan itu dan memperluas hubungan Anda lebih jauh.
Halaman terima kasih WooCommerce membantu Anda memperkuat pesan Anda dan menjangkau audiens yang mau menerima.
Campurkan visual dengan CTA terstruktur. Anda mungkin melihat peningkatan besar dalam rasio klik-tayang Anda Jika halaman terima kasih Anda indah dan dioptimalkan untuk menyertakan posting tambahan atau formulir bagi pelanggan untuk merujuk teman.
Menggunakan Elementor, Anda dapat dengan mudah mengubah desain halaman terima kasih dan tindakan yang dapat dilakukan pengunjung Anda dari sana.
