Pengoptimalan Kecepatan Shopify: Bagaimana Membuat Toko Anda Berkobar Cepat? Dan Mengapa Bahkan Mengganggu?
Diterbitkan: 2022-06-09
Untuk setiap detik tambahan yang diperlukan untuk memuat toko Shopify Anda, Anda kehilangan 0,3% dalam tingkat konversi.
Mengoptimalkan kecepatan toko Shopify Anda harus menjadi bagian besar dari strategi pertumbuhan pendapatan dan perjalanan pengoptimalan tingkat konversi Anda. Karena toko yang lebih cepat berarti pengalaman pengguna yang lebih baik, itu tidak hanya meningkatkan tingkat konversi Anda tetapi juga peringkat SEO Anda.
Dalam artikel ini, kami akan menggali detail pengoptimalan kecepatan Shopify dan cara membuat toko Anda super cepat dengan langkah-langkah yang telah terbukti oleh para ahli dan pengusaha e-niaga berpengalaman.
- Mengapa Waktu Pemuatan Halaman Penting Untuk Toko Shopify Anda?
- Apa itu Skor Kecepatan Shopify? Apa Artinya dan Bagaimana Cara Memeriksanya?
- Berapa Skor Kecepatan Shopify yang Baik?
- Pengoptimalan Kecepatan Shopify: Bagaimana Meningkatkan Skor Kecepatan Shopify Anda?
- 1. Kompres dan Lazy Load Images
- 2. Pilih Aplikasi Shopify dengan Hati-hati
- 3. Gunakan Tema Ringan
- 4. Kelola Semua Kode Pelacakan melalui Google Pengelola Tag
- 5. Perkecil JavaScript, CSS, Liquid, dan HTML
- 6. Aktifkan AMP
- 7. Jalankan Pemeriksaan Kecepatan/Kesehatan Reguler
- Proses Langkah-demi-Langkah untuk Membersihkan Toko Shopify Anda dan Meningkatkan Kecepatannya (9 Pakar & Pengusaha Mengungkapkan Semua)
- 1. Optimalkan HTML, JS, CSS, Rendering Font, dan Skrip Pihak Ketiga
- 2. Kurangi Jumlah Aplikasi yang Anda Gunakan
- 3. Lakukan Kompresi Lossless pada Semua Gambar
- 4. Gunakan Tema yang Lebih Ringan, Lebih Baru, dan Lebih Cepat
- 5. Percepat Tema Shopify Anda Saat Ini
- 6. Hapus Skrip Pihak Ketiga yang Tidak Digunakan dan Kode Residual dari Aplikasi Lama
- 7. Gunakan Lebih Sedikit Slider dan Korsel untuk Menampilkan Gambar Produk
- 8. Jangan Hapus Produk, Lakukan Ini…
- 9. Jangan Gunakan Video atau GIF di Bagian Pahlawan
- Bonus: Pertimbangkan Front-end Tanpa Kepala untuk Toko Shopify Anda
- Opsi Berbeda untuk Menjalankan Pengoptimalan Kecepatan Toko Shopify
- 1. Lakukan Di Rumah, Dengan Aplikasi
- 2. Pekerjakan Spesialis dari Fiverr atau Upwork
- 3. Mengontrak Agensi untuk Pemeliharaan Berkelanjutan
- Kesimpulan
Mari selami.
Mengapa Waktu Pemuatan Halaman Penting Untuk Toko Shopify Anda?
Ingin langsung ke langkah-langkah yang direkomendasikan ahli untuk meningkatkan kecepatan toko Shopify Anda? Klik disini
Waktu pemuatan halaman (atau kecepatan halaman) adalah seberapa cepat konten halaman dimuat. Di toko Shopify Anda, itu adalah waktu yang diperlukan untuk memuat konten di halaman tertentu dari toko online Anda sepenuhnya.
Jika Anda ingin mendapatkan informasi teknis, itulah seberapa cepat byte pertama informasi tiba dari server ke browser pengunjung Anda. Anda dapat mengukurnya dengan menjalankan tes kecepatan Shopify menggunakan alat webmaster tepercaya Google PageSpeed Insights dan GTmetrix.
Cukup masukkan URL Anda di kotak teks dan klik "Analisis". Anda akan mendapatkan banyak wawasan kecepatan.
Mengapa waktu pemuatan halaman toko Shopify Anda penting? Metrik apa yang terpengaruh? Dan bagaimana tautan itu kembali ke pendapatan Anda?
Ada dua cara utama kecepatan toko Shopify Anda memengaruhi berapa banyak uang yang Anda hasilkan:
- Pengoptimalan Mesin Pencari (SEO) dan
- Tingkat konversi
Kami akan membahas detailnya sebentar lagi, tetapi satu hal yang harus Anda perhatikan adalah bahwa keduanya disatukan oleh satu faktor: pengalaman pengguna. Dan situs web yang lebih cepat berarti pengalaman pengguna yang lebih baik.
Berikut adalah beberapa statistik untuk diilustrasikan:
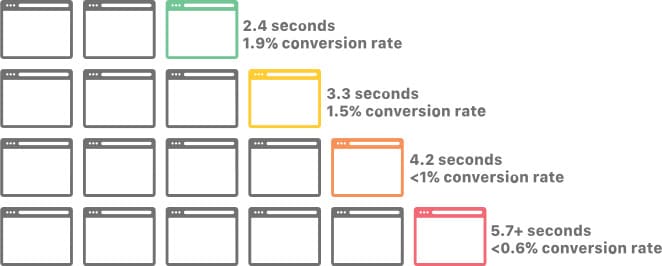
- Jika halaman terlalu lama untuk dimuat, setengah dari pembeli online akan meninggalkan keranjang mereka dan meninggalkan situs (Digital.com)
- 70% konsumen mengakui kecepatan halaman memengaruhi keinginan mereka untuk membeli dari pengecer online (Unbounce)
- Situs yang dimuat dalam 1 detik memiliki rasio konversi e-niaga 2,5x lebih tinggi daripada situs yang dimuat dalam 5 detik (Portent)
Pembeli menginginkan kecepatan. Google dan mesin pencari lainnya mengetahui hal ini. Itu sebabnya mereka mempertimbangkan kecepatan halaman dalam peringkat hasil pencarian. Waktu pemuatan yang cepat menambah pengalaman pengguna yang menyenangkan.
Saat Anda mendapatkan peringkat teratas di halaman hasil mesin pencari (SERP), toko Shopify Anda diposisikan untuk menarik lebih banyak lalu lintas — gratis. Ini memberi Anda lebih banyak pengunjung web untuk dijual dan meningkatkan pendapatan Anda.
Tetapi jika toko Shopify Anda tidak cukup cepat, Anda kehilangan pengunjung dengan cepat, dan itu menunjukkan kepada Google bahwa kebanyakan orang tidak menyukai situs Anda dan Anda kehilangan posisi itu ke halaman web yang lebih cepat, mungkin pesaing. Seberapa cepat cukup cepat?
Lebih dari 3 detik mengerikan. Penelitian Google menunjukkan bahwa 1-5 detik dan kemungkinan bouncing meningkat sebesar 90%!
Thomas Epton , Pendiri, Pemasaran Slap & Tickle
Juga, toko online yang memuat cepat menghilangkan gesekan dalam perjalanan pembeli. Di situlah tingkat konversi masuk. Anda ingin pengalaman pembelanja rata-rata di situs Shopify Anda menjadi mudah-mudah — berlayar mulus dari awal hingga akhir. Cegukan apa pun dapat membuat mereka mempertimbangkan kembali, dan itu bisa berarti kehilangan penjualan itu.
Walmart menemukan bahwa hanya dengan mengurangi waktu muat 1 detik, meningkatkan tingkat konversi mereka sebesar 2%.

Sebagai pengusaha e-niaga, Anda dapat membayangkan apa artinya peningkatan 2% bagi laba Anda. Jika Anda menghasilkan $ 100.000 dalam penjualan setiap bulan, peningkatan 2% berarti $ 2.000 pendapatan tambahan setiap bulan. Itu $ 24.000 pada malam Tahun Baru.
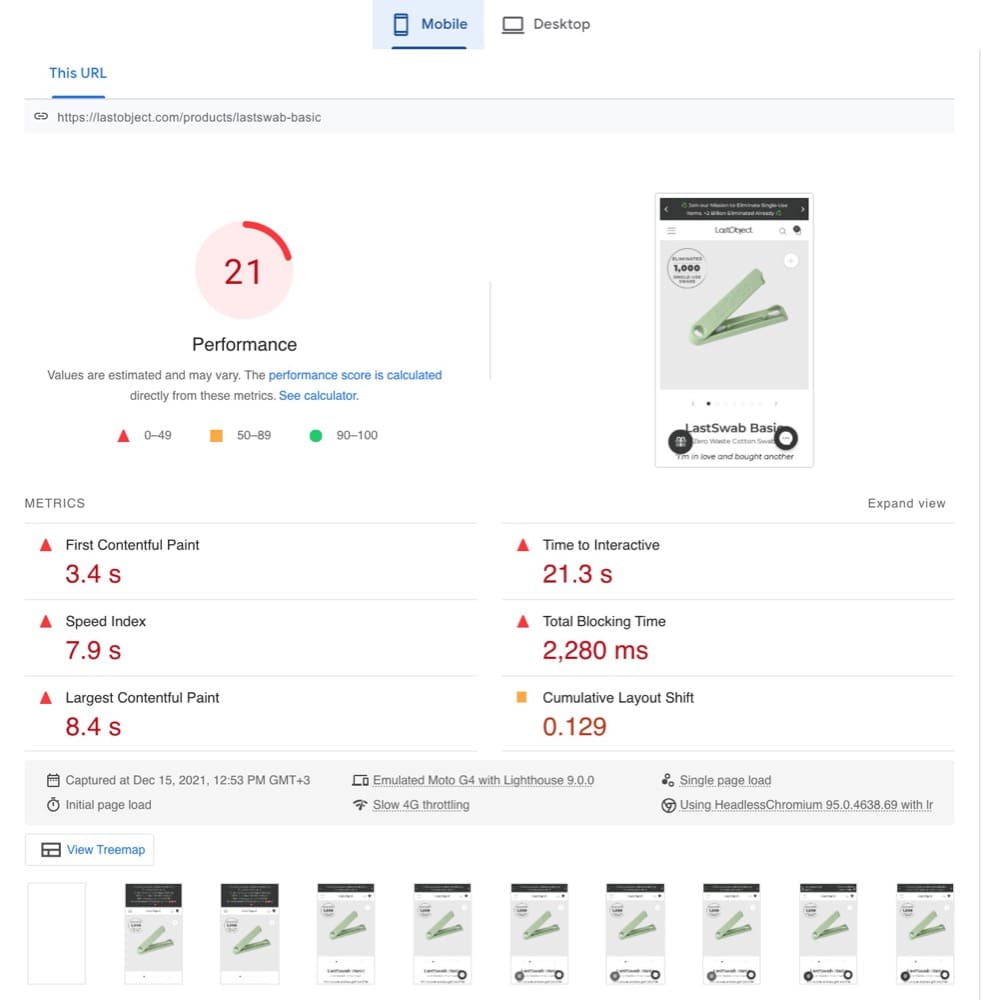
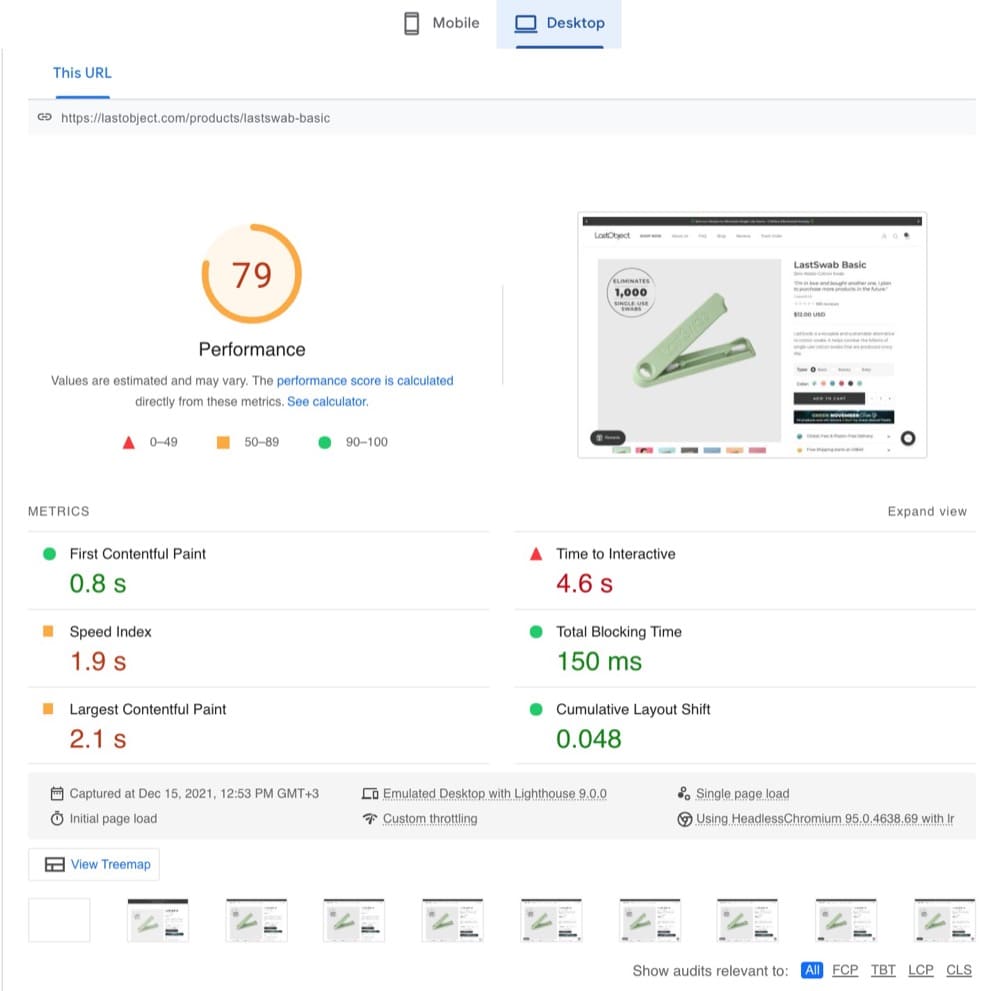
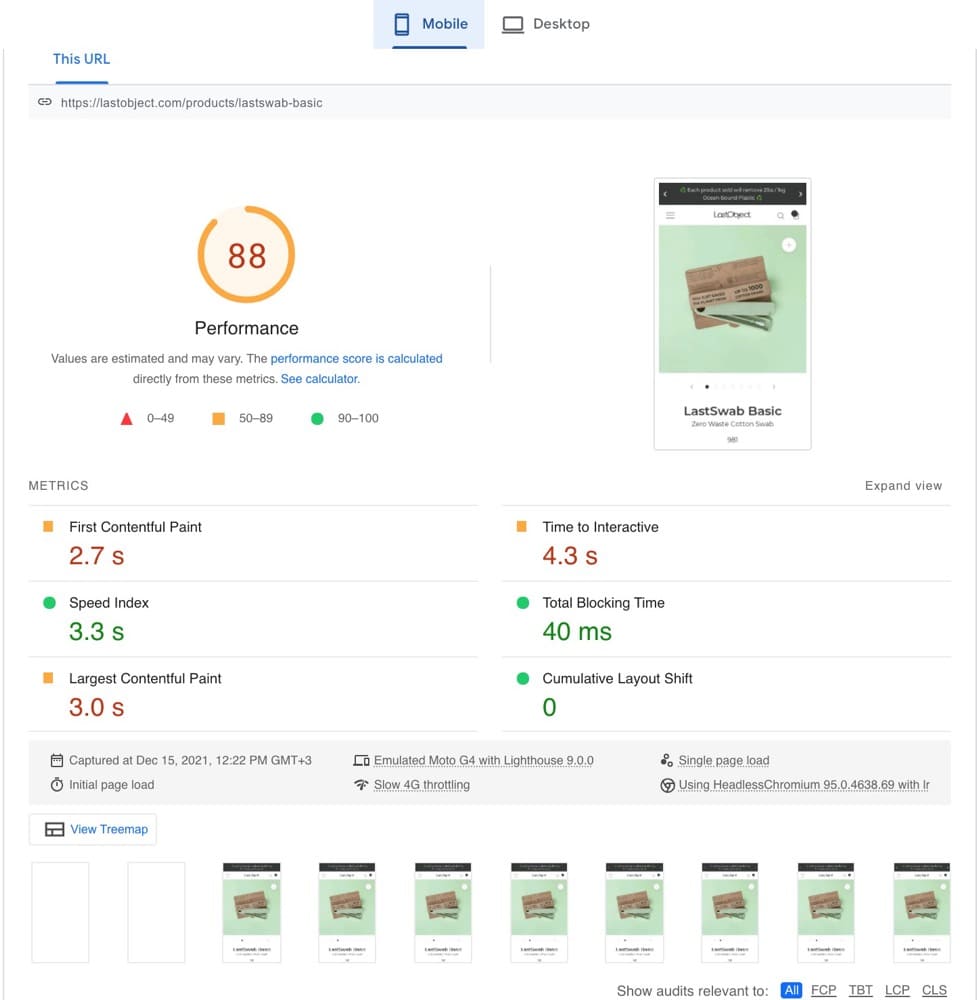
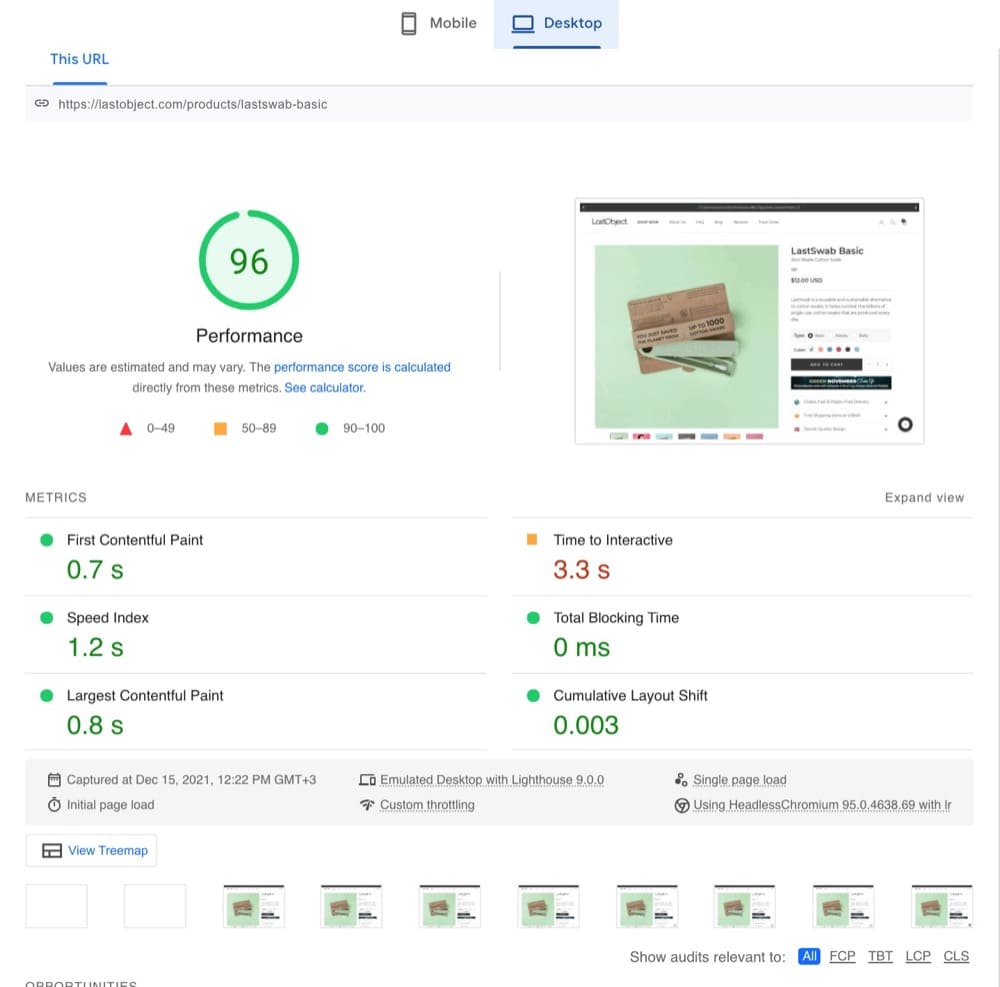
Ingin melihat seperti apa peningkatan kecepatan halaman toko Shopify? Pertimbangkan halaman produk ini (diukur dengan Google PageSpeed Insights).
Pada perangkat seluler, skor kinerjanya adalah 21.

Dan pada perangkat desktop, itu adalah 79.

Dalam waktu 10-15 hari setelah menerapkan langkah-langkah yang direkomendasikan dalam artikel ini, skor performa baru untuk seluler adalah 88. Itu berarti halaman menjadi 4,19x lebih cepat. Dan di desktop, itu adalah 96. Peningkatan kecepatan 121%.


Sebelum kita masuk ke langkah-langkahnya, seberapa cepat seharusnya toko Shopify Anda?
Apa itu Skor Kecepatan Shopify? Apa Artinya dan Bagaimana Cara Memeriksanya?
Skor kecepatan adalah laporan Shopify tentang seberapa cepat kinerja situs web Anda di lingkungan pengujian Shopify berdasarkan metrik kinerja Google Lighthouse. Ini mencetak lebih dari 100.

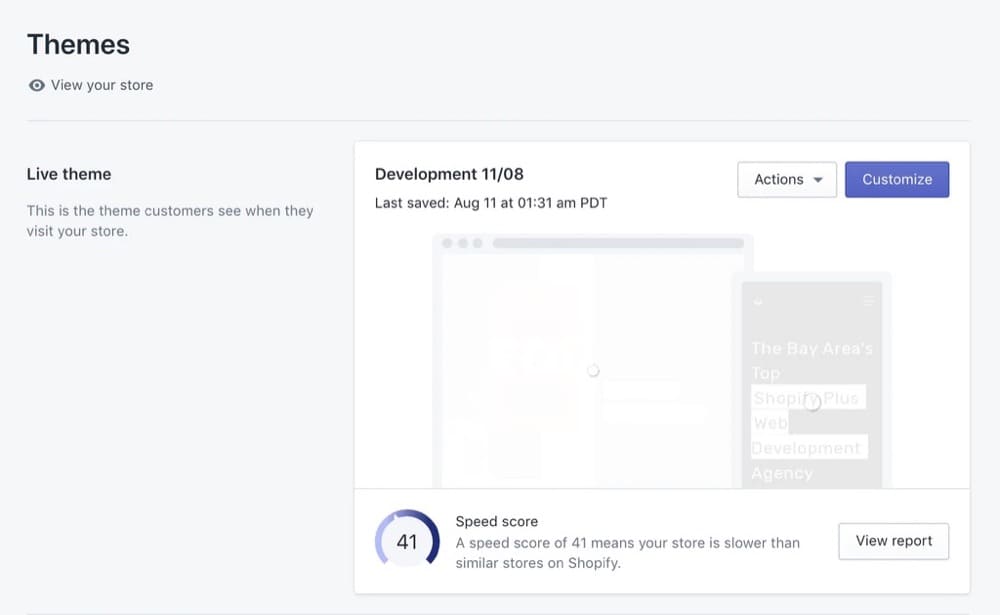
Berikut cara menemukan skor kecepatan Shopify Anda:
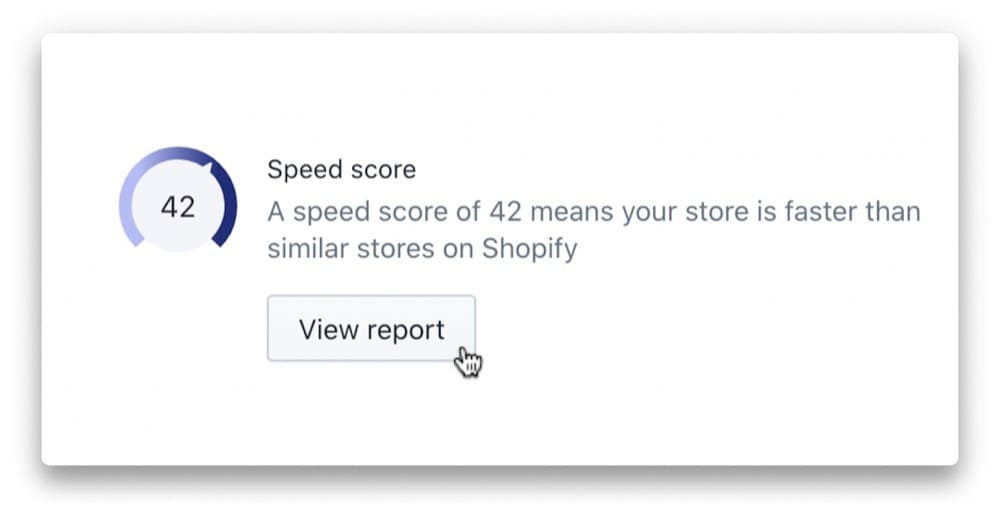
- Di dasbor admin Shopify Anda, buka Toko Online > Tema
- Di bagian tema langsung, lihat ke bawah untuk melihat skor kecepatan Anda
- Anda dapat mengklik "Lihat laporan" untuk mendapatkan detail lebih lanjut tentangnya
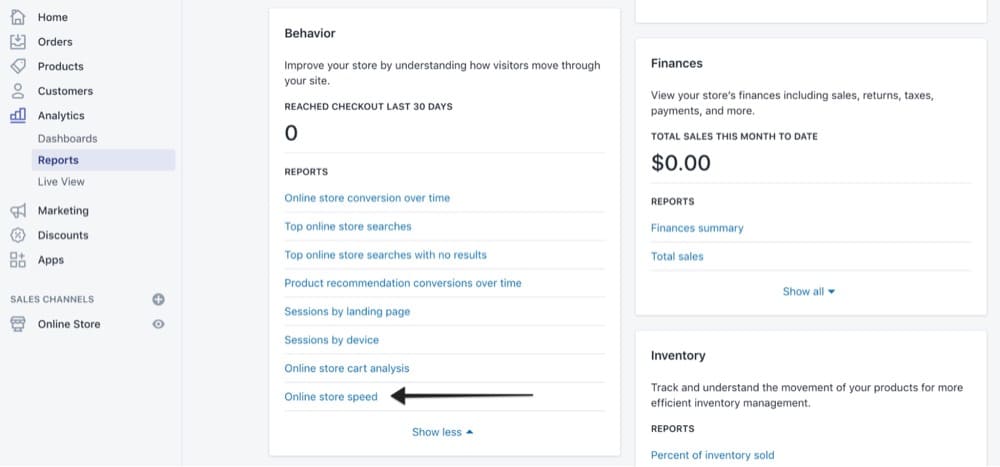
Anda dapat langsung membuka laporan kecepatan di Analytics > Laporan > Perilaku dan memilih "tampilkan semua".

Saat melihat skor Anda, Anda mungkin bertanya-tanya, “Mengapa skor kecepatan Shopify saya berbeda dengan skor PageSpeed Insight saya?” Itu karena cara menghitungnya.
Shopify menghitung skor kecepatan berdasarkan rata-rata tertimbang skor kinerja Lighthouse dari halaman beranda Anda, halaman produk yang paling sering Anda kunjungi, dan halaman koleksi yang paling sering Anda kunjungi selama 7 hari terakhir. Salah satu bobotnya adalah lalu lintas relatif ke masing-masing jenis halaman ini di semua toko Shopify.
Skor ini menunjukkan seberapa baik kinerja toko Anda dalam memberikan pengalaman pelanggan yang luar biasa. Skor tinggi menunjukkan bahwa terlepas dari perangkat pengunjung dan kekuatan koneksi internet, toko Anda dimuat dengan cukup cepat.
Skor rendah dapat berarti situs Anda dimuat dengan cepat tetapi dalam situasi terbaik. Jadi, jangan gugup ketika skor kecepatan Anda rendah. Ini adalah perbandingan yang memberitahu Anda untuk melakukan lebih banyak pekerjaan dalam mempercepat situs Anda.
Nilai kecepatan yang lebih baik untuk dipercaya adalah nilai dari PageSpeed Insights. Anda juga dapat memeriksa kecepatan toko Shopify Anda di TestMyStoreSpeed.
Berapa Skor Kecepatan Shopify yang Baik?
Skor kecepatan Shopify yang bagus adalah lebih dari 50.
Apa pun yang kurang dari itu memerlukan perbaikan dengan kiat-kiat di bawah ini. Jika skor Anda lebih dari 50, dan bahkan hingga 70-an, Anda melakukannya dengan baik dan memberikan pengalaman pengguna yang luar biasa kepada pengunjung web Anda dalam hal kecepatan.
Karena Shopify sudah cukup cepat. Toko Anda sudah dikemas sebelumnya dengan cache browser dan menggunakan jaringan pengiriman konten (CDN) untuk mengirimkan konten Anda ke pengguna lebih cepat.
Pengoptimalan Kecepatan Shopify: Bagaimana Meningkatkan Skor Kecepatan Shopify Anda?
Tepat di tengah pengoptimalan kecepatan halaman Shopify adalah Core Web Vitals (CWV) Google. Ini adalah sekumpulan metrik dalam algoritme Pengalaman Halaman Google yang menunjukkan bagaimana pengalaman pengguna halaman web. Ini memungkinkan pengembang untuk melangkah ke posisi pengunjung web untuk mengukur bagaimana perasaan situs web di sisi pengguna. CWV tersebut adalah:
- Cat Contentful Terbesar — seberapa cepat konten dimuat di layar yang terlihat
- Penundaan Input Pertama — seberapa responsif halaman terhadap input dari pengguna
- Pergeseran Tata Letak Kumulatif — seberapa banyak elemen halaman bergeser saat halaman sedang dirender
Apa hubungannya ini dengan kecepatan situs Shopify? Ini adalah metrik yang disediakan Google untuk menunjukkan kepada pengembang faktor-faktor yang memengaruhi pengalaman pengguna, yang secara langsung terkait dengan seberapa cepat dan mudahnya terlibat dengan konten situs Anda.
Dan karena konten hebat dan pengalaman pengguna yang luar biasa meningkatkan keterlibatan dengan situs web, ini merupakan salah satu dari 200+ faktor peringkat pencarian Google.
Artikel ini berisi semua yang perlu Anda ketahui tentang cara meningkatkan skor LCP, FID, dan CLS dengan contoh ilustrasi, seperti pramuat konten untuk LCP.
Mengoptimalkan Core Web Vitals secara signifikan meningkatkan kecepatan pemuatan halaman Anda, karena mencakup beberapa langkah yang sama seperti mengoptimalkan toko Shopify yang lebih cepat.
1. Kompres dan Lazy Load Images
Menurut Google, mengompresi gambar dan teks dapat membantu 25% halaman menghemat lebih dari 250KB dan 10% menghemat lebih dari 1MB (yang berkontribusi pada waktu pemuatan halaman).
Gambar, pengubahan ukuran, dan pengoptimalan kualitas DPI dan JPEG (60) sudah cukup untuk sebagian besar layar dan jauhi file PNG yang besar. Gunakan opsi 'simpan untuk web' photoshop atau alat kompresi gambar online gratis apa pun.
Thomas Epton
Anda dapat mengompres gambar secara massal di toko Shopify Anda dengan aplikasi seperti Booster: Pengoptimal Kecepatan Halaman dan TinyIMG. Jika Anda tidak suka menggunakan aplikasi dan memiliki jumlah gambar yang mudah dikelola di situs Anda, Anda dapat mengompresi gambar secara manual dengan TinyPNG dan mengunggahnya kembali.
Tingkatkan pengoptimalan gambar Anda dengan mengonversi gambar yang lebih besar seperti gambar pahlawan dari PNG dan JPG ke format WebP dan dapatkan ukuran gambar yang lebih rendah hingga 40%. Gunakan SVG untuk logo dan ikon.
Selanjutnya, Anda ingin menerapkan pemuatan malas. Pemuatan lambat adalah ketika gambar yang tidak ada di viewport tidak dimuat sampai pengguna menggulir ke bawah. Ini menghemat waktu dalam memuat halaman dan berfokus pada memuat konten yang paling penting di bagian atas lebih cepat.
Jadi, bagaimana Anda menerapkan pemuatan malas di Shopify? Langkah-langkah yang direkomendasikan Shopify adalah yang terbaik. Juga, beberapa tema yang lebih baru memiliki pemuatan lambat yang terpasang di dalamnya. Anda dapat memeriksa dengan vendor Anda sehingga Anda tidak perlu repot dengan langkah ini.
2. Pilih Aplikasi Shopify dengan Hati-hati
Aplikasi sangat bagus — tidak perlu mengkodekan fitur Anda sendiri ke dalam toko Anda. Dan fitur ini dapat meningkatkan tingkat konversi. Tetapi aplikasi memengaruhi kinerja dan kecepatan pemuatan.
Hal terpenting yang perlu diperhatikan adalah Anda ingin menemukan keseimbangan yang tepat antara kinerja dan fitur di toko Shopify Anda — semua elemen interaktif dan grafik yang mengesankan mengurangi skor kecepatan, tetapi mungkin lebih berbobot dalam hal meningkatkan tingkat konversi .
Andra Baragan , Pendiri, Ontrack Digital
Jadi, apa arti fitur itu bagi Anda? Berapa banyak uang yang Anda hasilkan? Bisakah toko Anda melakukannya tanpanya?
Saat menambahkan aplikasi ke toko Anda, pertimbangkan apakah aplikasi tersebut memiliki bobotnya sendiri. Secara harfiah. Apakah ini memberikan manfaat pendorong konversi yang mengimbangi dampaknya terhadap kecepatan situs Anda?
Jika tidak, singkirkan.
Aplikasi adalah alasan Anda menggunakan Shopify dan WordPress! Sederhana untuk mengatur fungsionalitas. Tetapi mereka semua dapat menambahkan biaya ke dompet Anda dan skor kecepatan Anda. Mereka semua memuat satu per satu dari server yang berbeda. Pertimbangkan untuk menemukan satu dengan lebih banyak fungsi, tetapi akan dikenakan biaya tambahan per bulan. Mereka jarang bekerja sama dengan baik, jadi lebih sedikit lebih banyak.
Thomas Epton
Seperti yang disarankan Thomas di atas, gunakan aplikasi yang menyediakan banyak fungsi, sehingga Anda dapat menggunakannya lebih sedikit. Jika Anda tidak menggunakan fitur, nonaktifkan. Jika Anda tidak menggunakan aplikasi atau tidak penting, hapus instalannya dan hapus kode sisa.
3. Gunakan Tema Ringan
Secara alami, Shopify cepat. Ini bisa dibilang platform e-niaga tercepat di dunia. Dan kami menyukainya untuk itu! Toko e-niaga Anda melambat, sedikit demi sedikit, saat Anda menambahkan sesuatu ke dalamnya.
Salah satu hal pertama yang kami tambahkan adalah tema. Sangat penting bagi Anda untuk memulai dengan benar. Pilih tema yang cepat dan ringan; tema Shopify ramah konversi yang dibuat untuk kecepatan dan sudah memiliki fitur yang Anda perlukan aplikasinya.
Tapi buat keseimbangan. Anda tidak ingin fitur berlebihan yang pada dasarnya adalah bloatware. Anda dapat menggunakan tema Fajar Shopify untuk memulai. Ini gratis dan mudah disesuaikan, dan juga salah satu tema tercepat yang tersedia.

4. Kelola Semua Kode Pelacakan melalui Google Pengelola Tag
Buang semua pelacak Google untuk satu kode pengelola tag. Semakin banyak kode, semakin lambat waktu buka karena browser harus membacanya.
Thomas Epton
Ini hampir merupakan praktik pemasaran e-niaga standar untuk memiliki kode pelacakan dari Google Analytics, Hotjar, Facebook, dan layanan pihak ketiga lainnya di toko Shopify Anda.
Tentu saja, Anda tidak dapat melakukannya tanpa analitik dan yang lainnya, tetapi semakin banyak skrip yang Anda miliki, semakin lambat pemuatan toko Anda. Bagaimana kalau Anda mendapatkan satu kode untuk mengatur semuanya?
Perkenalkan Google Pengelola Tag (GTM). GTM memungkinkan Anda mengelola semua tag tanpa harus bekerja dengan kode. Itu menyimpan semua kode pelacakan Anda di satu tempat. Dan hal yang fantastis tentang itu adalah bahwa semua kode ini dimuat pada saat yang sama, bukan satu demi satu.
Anda dapat memigrasikan semua tag Anda ke GTM sehingga Anda hanya memiliki satu kode pelacakan di toko Shopify Anda. Tambahkan GTM ke toko Shopify Anda, lalu navigasikan ke "Tag" dan "Baru". Cari jenis tag bawaan yang Anda gunakan dan pindahkan ke GTM.
Anda juga dapat menggunakan "HTML Kustom" untuk memasukkan tag Anda secara manual. Tetapkan pemicu Anda, yang biasanya "Semua Halaman" dan publikasikan perubahan tersebut. Uji dengan mode pratinjau untuk memastikannya berfungsi.
5. Perkecil JavaScript, CSS, Liquid, dan HTML
Di situs web dengan JavaScript/CSS, kumpulan kode JS dan CSS tertentu dapat meningkatkan waktu pemuatan halaman, serta memblokir rendering halaman. Peramban harus memuat skrip JS dan CSS sebelum memuat sisa HTML di halaman web.
Setiap situs web memuat banyak file dengan CSS, HTML, dan JavaScript. Sebagian besar file ini termasuk spasi, komentar, pembatas Blok, dan sejenisnya. Secara alami, ini menyebabkan halaman membutuhkan waktu ekstra untuk memuat dengan benar. Padatkan kode HTML serta JavaScript dan CSS sebaris.
Asya Kuchina , Kepala Pemasaran, QArea
Jika Anda menggunakan salah satu aplikasi pengoptimalan kecepatan Shopify yang kami sebutkan, minifikasi JS, CSS, dan Liquid sudah dikemas sebelumnya. Jika Anda ingin menggunakan aplikasi tertentu hanya untuk ini, pilih Pengoptimal File.
Idenya di sini adalah untuk memastikan kode Anda seringan mungkin. Beberapa ahli merekomendasikan ukuran file JavaScript Anda harus kurang dari 16kb, tapi itu sangat sulit untuk dicapai. Ini juga melibatkan penghapusan kode yang tidak digunakan dan tidak perlu, menghapus komentar kode, memperbaiki pemformatan, dan menggunakan nama fungsi yang lebih pendek.
Jika Anda menemukan file JS dan CSS (dengan ekstensi yang diakhiri dengan .scss.liquid atau .sccs) di folder Aset, Anda dapat mengedit kodenya. Tetapi lebih baik menggunakan aplikasi dan menyelesaikannya dalam hitungan detik. Aplikasi seperti
- JSCompress
- cssnano
6. Aktifkan AMP
Pada tahun 2016, Google memperkenalkan Accelerated Mobile Pages (AMP) untuk meningkatkan pengalaman menjelajah di perangkat seluler dengan cepat. Halaman AMP dimuat hampir seketika. Anda dapat memanfaatkan teknologi ini untuk mempercepat upaya pengoptimalan kecepatan seluler Shopify Anda.

Laman Seluler yang Dipercepat — atau AMP adalah cara yang bagus untuk meningkatkan skor kecepatan seluler, dan karena sebagian besar pembeli menggunakan seluler akhir-akhir ini, selulerlah yang diperhitungkan. Sekali lagi, ini akan membutuhkan aplikasi kecuali Anda menghabiskan lebih besar untuk pengembang.
Thomas Epton , Pendiri, Pemasaran Slap & Tickle
Aplikasi yang dapat Anda gunakan adalah Shop Sheriff, Fire AMP, dan Ampify Me. Anda dapat menemukan lebih banyak di toko aplikasi Shopify.
Peningkatan signifikan untuk SEO Anda ini akan menempatkan toko Anda di hadapan lebih banyak pengguna perangkat seluler dengan pengalaman belanja seluler yang sangat cepat.
7. Jalankan Pemeriksaan Kecepatan/Kesehatan Reguler
Rekomendasi saya adalah toko Shopify menjalani audit kecepatan reguler dan terus membersihkan kode mereka untuk aplikasi yang tidak digunakan, kode sisa, jumlah permintaan per halaman, dan ukuran halaman secara keseluruhan. Seperti hal lainnya, kebersihan dan pemeliharaan rutin diperlukan dan sangat penting untuk mendapatkan hasil maksimal dari toko online Anda .
Andra Baragan , Pendiri, Ontrack Digital
Karena perubahan itu konstan dan kinerja yang Anda miliki hari ini mungkin akan berkurang besok. Miliki rutin untuk memeriksa situs web e-niaga Anda, sehingga Anda tidak mulai kehilangan pendapatan karena kecepatan lambat yang menyergap Anda.
Gunakan Google PageSpeed Insights seminggu sekali untuk melihat apa yang berubah dari hijau ke kuning atau merah. Ambil rekomendasi dan terapkan perbaikannya. Atau Anda dapat menyewa agen untuk menjalankan pemeliharaan kecepatan berkelanjutan di toko Shopify Anda.
Proses Langkah-demi-Langkah untuk Membersihkan Toko Shopify Anda dan Meningkatkan Kecepatannya (9 Pakar & Pengusaha Mengungkapkan Semua)
Para ahli dan pengusaha yang telah berhasil mempercepat situs Shopify menyarankan panduan pengoptimalan kecepatan Shopify langkah demi langkah berikut untuk membersihkan toko Anda dan membuatnya lebih cepat:
1. Optimalkan HTML, JS, CSS, Rendering Font, dan Skrip Pihak Ketiga
Setiap kali kami melakukan pengoptimalan kecepatan untuk toko Shopify, berikut adalah langkah-langkah yang kami ambil:
- Terapkan pemuatan lambat untuk SEMUA gambar, gambar latar belakang, gambar responsif
- Terapkan pemuatan lambat untuk penyematan dan blok situs web yang dipilih
- Hilangkan setiap sumber daya yang memungkinkan pemblokiran render
- Optimalkan Kernel Shopify untuk meningkatkan kinerja
- Optimalkan antrian pemuatan JS untuk menghindari efek kemacetan dan mengurangi waktu eksekusi
- Kurangi ketergantungan skrip pihak ketiga dan percepat aplikasi pihak ketiga jika memungkinkan
- Optimalkan file CSS
- Optimalkan rendering font dan kecepatan pemuatan
- Bersihkan dan perbaiki kode HTML, kurangi jumlah node DOM
- QA yang berfokus pada kecepatan
Andra Baragan , Pendiri, Ontrack Digital
Langkah-langkah ini membutuhkan waktu sekitar 2 minggu untuk dilalui dengan benar. Tapi itu sangat berharga. Andra menambahkan bahwa bisnis yang menjalani langkah pengoptimalan kecepatan yang sama mengalami peningkatan penjualan lebih dari 30% dari lalu lintas organik.
Kemenangan cepat lainnya adalah menghapus komentar HTML yang tidak perlu, spasi putih, dan elemen kosong di kode toko Anda. Ini akan mengurangi ukuran halaman Anda, mengurangi latensi jaringan, dan mempercepat waktu muat.
Emily Amor , Manajer SEO, Dart Digital
2. Kurangi Jumlah Aplikasi yang Anda Gunakan
Pengembang Shopify, Burak, menjalankan pengujian di toko Shopify untuk menunjukkan bagaimana aplikasi memengaruhi kecepatan. Toko dimulai pada 2,195 detik. Tetapi setelah menginstal 6 aplikasi yang menghadap pelanggan, kecepatannya naik menjadi 7,257 detik. Dan skor PageSpeed Insight berubah dari 88 menjadi 36.
Aplikasi yang menghadap pelanggan adalah aplikasi yang membuat konten yang dapat dilihat pengguna di toko online Anda, seperti bilah pengumuman, chatbot, pop-up, dan menu mega. Aplikasi ini memiliki dampak signifikan pada kecepatan karena menambahkan konten yang perlu dimuat.
Setiap situs web secara default cepat. Ini adalah aplikasi, tema kikuk, atau skrip pihak ketiga yang membuatnya lambat. Cara termudah untuk memiliki situs web yang cepat adalah dengan tidak membuatnya lambat. Di situlah aspek manusia (pengelola situs web) berperan.
Ada begitu banyak skrip/aplikasi yang ingin Anda tambahkan ke situs Anda karena janjinya sangat bagus, tetapi berapa biayanya? Tetapi jika situasinya sudah buruk, audit saja semua yang Anda sajikan kepada audiens Anda. Apakah semuanya layak untuk tinggal di sana? Jika tidak, hapus saja. Mengoptimalkan cara Anda mengirimkan aset itu penting, tetapi itu bahkan tidak mendekati berapa banyak aset yang Anda berikan .
Slobodan (Sani) Manic , Pendiri Alat Kinerja Web, Inc
Skrip pihak ketiga dapat memengaruhi pengalaman pengguna dan rasio konversi Anda. Anda perlu menemukan keseimbangan antara kinerja dan fungsionalitas.
Periksa aplikasi Shopify yang saat ini diinstal di toko Shopify Anda, yang menurut saya merupakan saran pengoptimalan kecepatan yang luar biasa. Saat seseorang memasuki toko Anda, kemungkinan besar aplikasi yang tidak Anda gunakan secara aktif masih dimuat. Hapus semua aplikasi Shopify yang tidak Anda gunakan dan lihat apakah itu mengurangi waktu yang diperlukan untuk memuat situs web Anda.
Saran fantastis lainnya adalah memeriksa ulang apakah salah satu aplikasi Shopify Anda terlalu lama dimuat. Anda akan dapat mengetahui apakah Anda perlu mencari pengganti untuk program itu dengan cara ini.
Apakah ada penggantian, Anda dapat menguji untuk melihat apakah ada perbedaan dalam waktu yang diperlukan untuk memuat halaman Anda.
Tentu saja, tidak semua aplikasi Shopify menawarkan aplikasi yang tampak serupa.
Jika Anda tidak yakin seberapa cepat aplikasi dimuat atau mana yang lebih cepat, cukup bandingkan keseluruhan waktu pemuatan halaman aplikasi yang Anda gunakan dengan aplikasi yang tampak serupa. Periksa untuk melihat apakah Anda dapat menemukan perbedaan di antara mereka.
Tim Parker , Direktur Pemasaran di Syntax Integration
3. Lakukan Kompresi Lossless pada Semua Gambar
Gambar merupakan bagian besar dari total berat toko Shopify Anda. Jika Anda belum pernah mengoptimalkannya sebelumnya, Anda bisa mendapatkan kemenangan kecepatan besar hanya dengan mengoptimalkannya saja.
Kemenangan tercepat untuk setiap pemilik toko Shopify adalah mengoptimalkan gambar Anda! Kami memangkas 0,51 detik dari waktu buka toko kami hanya dengan melakukan kompresi lossless pada semua gambar kami. Ini adalah pengubah permainan dan sangat mudah !
Halaman Philip , Pendiri, PostPurchaseSurvey.com
Kompresi lossless adalah jenis kompresi data yang merekonstruksi data asli dari data terkompresi tanpa kehilangan kualitas. Artinya, gambar Anda tidak menjadi buram atau berbintik setelah kompresi.
Jika Anda baru memulai di toko Shopify baru, Anda berada di posisi terbaik untuk menerapkan tip berikutnya:
Kesalahan umum yang saya lihat di banyak toko adalah tidak mengompresi file gambar sebelum mengunggahnya. Gambar besar akan langsung memperlambat waktu buka halaman dan menyebabkan pengalaman pengguna yang buruk. Praktik terbaik adalah mengompres sebelum mengunggah, namun, jika Anda mencari kemenangan cepat sekarang dan sudah memiliki ratusan gambar yang dimuat ke toko Anda, aplikasi kompresi gambar mungkin cukup .
Emily Amor
Contoh aplikasi yang membantu kompresi gambar adalah Booster: Pengoptimal Kecepatan Halaman, Kecepatan Tinggi: Kecepatan Halaman Ekstrim, dan TinyIMG.
Gunakan alat seperti JPEGmini atau Kraken.io untuk mengompresi gambar sebelum mengunggahnya ke situs web .
Asya Kuchina
Bonus: TinyPNG.
4. Gunakan Tema yang Lebih Ringan, Lebih Baru, dan Lebih Cepat
Anda mungkin menyadari bahwa kecepatan toko Anda sebagian besar ditentukan oleh tema yang Anda gunakan. Jika Anda ingin melihat apakah tema lain lebih cepat dari Anda, saya mengusulkan pengujian kinerja toko sampel tema itu. Namun, itu tidak harus menjadi toko demo. Atau mungkin toko Shopify lain di mana Anda tahu tema yang ingin Anda uji tersedia .
Tim Parker
Untuk menjalankan pengujian semacam itu, colokkan tautan ke toko demo tema 1 di PageSpeed Insights dan lakukan hal yang sama untuk tema 2. Anda juga dapat menginstal kedua tema di toko Shopify yang kosong dan menguji dengan cara yang sama — meskipun ini mungkin memerlukan biaya untuk tema Anda perlu membeli.
Hal lain yang perlu diperhatikan adalah berapa lama tema tersebut…
Tema dan usia tema menjadi masalah saat mengikuti praktik terbaik pengembangan web. Misalnya, 'lazy-load' hanya akan memuat file gambar saat terlihat. Teknologi lama akan mencoba memuat setiap gambar pada halaman di awal. Cari tema yang diperbarui baik dari Shopify langsung atau pemasok yang disetujui
Thomas Epton
Atau lebih baik lagi…
5. Percepat Tema Shopify Anda Saat Ini
Bagaimana Anda mempercepat tema Shopify yang telah Anda instal dan gunakan?
Untuk memperbaiki toko lamban yang disebabkan oleh tema, ikuti langkah-langkah berikut:
- Nonaktifkan fitur tema yang tidak Anda perlukan
- Gunakan font sistem
- Hubungi pengembang tema Anda
- Instal tema dengan kinerja yang dioptimalkan, seperti Dawn
- Untuk bantuan lebih lanjut, konsultasikan dengan ahli Shopify
[Perhatikan bahwa] Content_for_header Liquid tag berisi aset yang tidak dapat Anda kendalikan.
Dengan menggunakan tag Liquid [% content_for_header %], Anda dapat menyuntikkan aset yang digunakan oleh berbagai fitur toko online, seperti analitik kinerja dan tombol checkout dinamis. Memuat tag ini dan aset terkait dapat memperlambat toko Anda.
Christian Velitchkov , COO dan Co-Founder, Twiz
6. Hapus Skrip Pihak Ketiga yang Tidak Digunakan dan Kode Residual dari Aplikasi Lama
Copot pemasangan aplikasi atau plug-in yang tidak digunakan, bersama dengan kode warisan apa pun yang mungkin tertinggal setelah dihapus. Jika Anda tidak yakin apakah aplikasi menyebabkan jeda pemuatan halaman yang signifikan, coba nonaktifkan terlebih dahulu dan jalankan pengujian kecepatan halaman, lalu ukur perbedaan waktu buka .
Emily Amor
Anda ingin menjaga kode Anda tetap ramping dan terarah. Menggunakan banyak aplikasi dari waktu ke waktu akan meninggalkan banyak kode sisa. Ini mungkin memakan waktu, tetapi ini akan membantu Anda membaca kode dan membersihkan setiap baris dengan hati-hati.
Anda dapat menyewa pekerja lepas untuk ini, tetapi terlepas dari bagaimana Anda memilih untuk melakukannya, ingatlah untuk menyimpan cadangan.
Sebagai tindakan tambahan, gunakan fitur aplikasi hanya jika diperlukan. Asya Kuchina menguraikan ini:
Selain itu, aplikasi tertentu menambahkan elemen baru ke halaman toko Shopify. Jika memungkinkan, batasi elemen ini ke halaman yang diperlukan. Misalnya, jika aplikasi menyediakan lencana kepercayaan mengambang di toko, gunakan hanya di halaman produk karena di situlah mereka benar-benar diperlukan .
Asya Kuchina
7. Gunakan Lebih Sedikit Slider dan Korsel untuk Menampilkan Gambar Produk
Penggeser cenderung mengurangi kecepatan situs web karena beberapa gambar berkualitas tinggi membutuhkan waktu untuk dimuat saat pengguna mengeklik tautan situs. Lebih berguna untuk menempatkan satu gambar pahlawan berkualitas tinggi yang menangkap esensi situs. Dibutuhkan lebih sedikit waktu untuk memuat. Pasangkan dengan CTA yang jelas dan pengguna akan tahu persis apa yang dapat mereka harapkan dari situs Anda .
Asya Kuchina
Jika Anda ingin menguraikan fitur produk, gunakan deskripsi produk menarik yang melukiskan gambar yang jelas dan juga meningkatkan SEO. Jika Anda dapat menampilkan beberapa info dengan mudah dengan teks, Anda tidak perlu mendedikasikan seluruh penggeser atau korsel untuknya.
8. Jangan Hapus Produk, Lakukan Ini…
Jangan hapus produk karena akan membuat tautan rusak dan halaman kosong. Pilih pengarsipan dan jika Anda menghapus, pastikan Anda membuat pengalihan 301.
Thomas Epton
9. Jangan Gunakan Video atau GIF di Bagian Pahlawan
Dalam survei tahun 2019 oleh Unbounce, 50% konsumen mengatakan mereka rela melepaskan animasi dan video untuk mendapatkan waktu muat yang lebih cepat. Kebutuhan akan kecepatan lebih besar daripada kebutuhan akan motion graphic di e-commerce. Jadi…
Jauhi video atau penggeser di bagian pahlawan, itu adalah file besar, dan semua penelitian menunjukkan tidak ada yang menggunakan penggeser, dan video hanya mengalihkan perhatian orang dari menggulir ke bawah atau menekan ajakan bertindak .
Thomas Epton
Jika Anda benar-benar perlu menggunakan video, Anda dapat menyematkan video yang Anda unggah ke YouTube, lebih ringan.
Bonus: Pertimbangkan Front-end Tanpa Kepala untuk Toko Shopify Anda
Dengan front-end tanpa kepala, Anda memilih untuk mengirimkan konten Anda sebagai data melalui API, daripada menggabungkan konten Anda ke output tertentu. Ini menggeser logika tampilan ke browser pengguna dan menyederhanakan kode backend, membuat situs web Anda lebih cepat.
Kami pergi tanpa kepala setelah membuka Shopify untuk fleksibilitas front-end tambahan. Kami mengintegrasikan antarmuka seluler kami dengan front-end tanpa kepala untuk memungkinkan kami menskalakan bisnis kami lebih cepat dengan opsi pengoptimalan yang lebih fleksibel.
Contoh nyata mengapa ini penting adalah bahwa sebagian besar pengguna seluler (1 dari 2) akan terpental jika mereka menunggu lebih dari 2 detik hingga beranda Anda dimuat. Pindah ke headless memberi kami fleksibilitas tambahan dengan desain konten di situs web kami, yang memungkinkan kami mempercepat waktu pemuatan dan mengurangi rasio pentalan beranda secara keseluruhan.
Setiap detik tambahan pengguna menunggu beranda Anda dimuat, konversi berkurang 12% pada pembelian produk. Pindah ke headless dimotivasi dengan memiliki akses paling banyak untuk bermain dengan konten kami sehingga pelanggan kami memiliki pengalaman terbaik (dan tercepat!) .
Zach Goldstein , Pendiri dan CEO, Rek Publik
Konsultasikan dengan agensi atau pengembang Anda jika Anda ingin menerapkan ini.
Opsi Berbeda untuk Menjalankan Pengoptimalan Kecepatan Toko Shopify
Sekarang, bagaimana Anda menjalankan tips yang baru saja Anda pelajari? Anda memiliki 3 opsi:
1. Lakukan Di Rumah, Dengan Aplikasi
Ini pasti pikiran pertamamu. Dan ya, saya setuju dengan Anda, Anda benar-benar dapat mempercepat toko Anda sendiri atau dengan tim internal Anda. Ini bisa menjadi teknis, meskipun, membutuhkan beberapa keterampilan dev, tetapi Anda memiliki aplikasi untuk membantu — setidaknya pada item yang tidak terlalu canggih dalam daftar.
Aplikasi dapat mengoptimalkan dan mengompresi gambar secara massal, menerapkan pengalihan, mengecilkan CSS dan JS, dll. Dan yang harus Anda lakukan terkadang adalah mengeklik satu tombol. Anda bahkan bisa mendapatkan aplikasi seperti Shop Sheriff dan Fire AMP untuk membantu Anda mengaktifkan AMP dan meningkatkan waktu pemuatan untuk perangkat seluler.
Berikut adalah 3 aplikasi pengoptimalan kecepatan Shopify teratas (dengan paket gratis dan berbayar) yang dapat Anda coba:
- Booster: Pengoptimal Kecepatan Halaman
- AVADA SEO Suite
- Hyperspeed: Kecepatan Halaman Ekstrim
2. Pekerjakan Spesialis dari Fiverr atau Upwork
Seorang freelancer dapat membantu Anda mempercepat toko Shopify Anda. Tak perlu dikatakan, tidak semua orang yang menjanjikan Anda peningkatan kecepatan di Upwork, Fiverr, Freelancer.com, PeoplePerHour, dll., atau mengikuti kursus pengoptimalan kecepatan Shopify di Udemy, dapat memberikan seperti yang dijanjikan
Itu sebabnya Anda harus:
- Buat permintaan dan instruksi Anda sangat jelas di awal.
- Temukan pekerja lepas dengan rekam jejak yang terbukti dalam memberikan hasil — baca ulasan dan periksa portofolio mereka.
- Baca ikhtisar profil atau deskripsi pertunjukan mereka — cari tanda-tanda bahwa mereka tahu apa yang mereka bicarakan dan berpengalaman.
- Wawancarai freelancer sebelum merekrut — tanyakan tentang proses mereka dan dapatkan hasil yang diharapkan secara realistis.
- Bicaralah dengan lebih dari 2 pekerja lepas dan pilih yang paling sesuai dengan Anda.
- Berikan mereka semua yang mereka butuhkan untuk menyelesaikan pekerjaan sambil tetap mengutamakan keamanan toko Anda.
- Pastikan Anda mempekerjakan pekerja lepas yang berkomunikasi dengan baik dan memberikan laporan terperinci tentang proyek pengoptimalan kecepatan.
Satu tip bonus: Seorang freelancer yang hebat akan memberi Anda saran yang dipersonalisasi dalam proposal mereka atau selama wawancara.
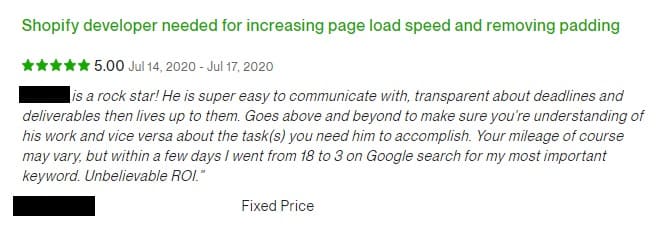
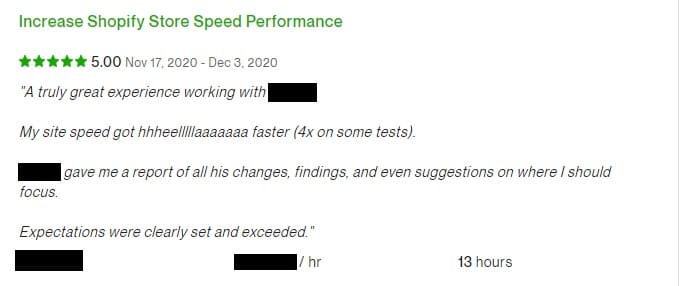
Berikut adalah beberapa ulasan tentang freelancer pengoptimalan kecepatan Shopify rockstar di Upwork dan Fiverr:




Saya melakukan pencarian cepat di Upwork dan Fiverr, meninjau umpan balik klien dan portofolio freelancer, dan menemukan beberapa freelancer untuk memulai pencarian Anda. Biayanya bervariasi dari $25 hingga lebih dari $1.000.
Kerja keras:
- Shane Boland
- Malu N.
- Mohammad U.
Temukan lebih banyak…
Fiverr:
- Pengoptimalan kecepatan Shopify tingkat lanjut dengan meningkatkan pertunjukan kode backend oleh aneesayub
- Optimalisasi kecepatan Shopify dan tingkatkan waktu buka pertunjukan oleh musharafaura
- Optimalisasi kecepatan Shopify dan tingkatkan pertunjukan kecepatan Shopify oleh zayno_o
Temukan lebih banyak…
3. Mengontrak Agensi untuk Pemeliharaan Berkelanjutan
Anda dapat memulai percakapan tentang layanan pengoptimalan kecepatan Shopify dengan
- EcoBack
- W3 SpeedUp
- Seluruh Studio Desain
- Profesional OSC
- Pakar Eko
Dengan agensi, biayanya bisa melonjak besar. Tetapi jika Anda akan melanjutkan pemeliharaan kecepatan Shopify, maka nilainya bisa menyamainya. Anda akan ingin menjalankan toko Anda dan mengalihkan pikiran Anda dari menyimpannya dengan cepat.
Rata-rata, Anda dapat mempertahankan layanan dari agen Shopify dengan harga antara $100-$250 per jam. But if you're going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Kesimpulan
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.