Cara Mengoptimalkan Shopify Checkout Anda (+ 11 Kesalahan yang Harus Dihindari saat Bereksperimen di Halaman Checkout)
Diterbitkan: 2022-04-15
Kebanyakan orang eCom tahu bahwa mengoptimalkan halaman checkout mereka penting, tetapi mereka berjuang untuk mengetahui dari mana harus memulai atau bagaimana menguji halaman ini untuk hasil terbaik.
Tanpa halaman checkout yang dioptimalkan, Anda bisa kehilangan banyak penjualan. Faktanya, pengoptimalan checkout adalah aspek yang sering diabaikan dalam e-niaga, tetapi aspek yang dapat meningkatkan ROI Anda sebesar 35,26%!
Dalam hal mengoptimalkan checkout Shopify Anda, ada beberapa hal penting yang dapat Anda lakukan untuk meningkatkan pengalaman pelanggan secara keseluruhan dan meningkatkan tingkat konversi Anda.
Dalam posting ini, kita akan melihat beberapa praktik terbaik untuk mengoptimalkan halaman checkout Shopify Anda, serta beberapa tips untuk menguji halaman ini untuk membuat proses checkout yang lebih lancar dan efisien bagi pelanggan Anda.
- Apa Itu Pembayaran Shopify?
- Shopify Cart vs Checkout: Perbedaannya
- Mungkinkah Menyesuaikan Pengalaman Checkout Shopify?
- Apakah Pengalaman Shopify Checkout Benar-benar Aman?
- Mengapa Penting untuk Mengoptimalkan Pembayaran Shopify Anda?
- Apa yang Dapat Anda Optimalkan di Halaman Checkout Toko Shopify Anda?
- Bagaimana Anda Memeriksa apakah Mode Pembayaran Shopify Dinonaktifkan?
- Bagaimana Bekerja dengan Pembayaran Shopify?
- Shopify Plus Cart dan Tata Letak Checkout
- Slide-in Cart
- Keranjang Pop-up
- Keranjang dengan Upsells
- Pembayaran satu halaman
- Pembayaran Multi-langkah
- Mengapa Anda Membutuhkan Pengujian A/B untuk Pengoptimalan Checkout
- Kesalahan Umum Pengujian A/B pada Checkout
- Kesalahan #01: Menyembunyikan Opsi Checkout Tamu
- Kesalahan #02: Menampilkan Lebih dari Tiga Lencana Kepercayaan
- Kesalahan #03: Menguji Sangat Sedikit Gateway Pembayaran
- Kesalahan #04: Membanjiri Pembeli dengan Penawaran Upselling
- Kesalahan #05: Melupakan Situs Web Multibahasa
- Kesalahan #06: Tidak Mengurus Checkout SPA
- Kesalahan #07: Proses Checkout Terlalu Panjang atau Rumit
- Kesalahan #08: Tidak Menjalankan Pengalaman Terpisah Untuk Vs Baru. Pengunjung Kembali
- Kesalahan #09: Memanggil Pengalaman Terlalu Cepat
- Kesalahan #10: Menyebut Pengalaman Terlambat
- Kesalahan # 11: Menguji Hal yang Salah
- Kesalahan #12: Menguji Terlalu Banyak Hal
- Cara Menguji A/B Shopify Checkout Anda dengan Pengalaman Konversi
- Langkah 5: Mulai Eksperimen & Pantau Hasil
- Kesimpulan
Apa Itu Pembayaran Shopify?
Terakhir kali Anda pergi ke supermarket, Anda membawa keranjang penuh belanjaan Anda ke kasir di konter kasir. Di sinilah Anda membayar barang, mengemasnya, dan menerima tanda terima Anda.
Ini adalah proses yang sama di eCommerce — hanya didigitalkan dan diproses melalui internet. Itulah gunanya pelanggan Anda membayar barang-barang mereka.
Checkout Shopify adalah tempat pembeli mengumpulkan info pengiriman dan detail pembayaran dari pelanggan sehingga pelanggan dapat membayar produk di keranjang mereka.

Untuk memahami sepenuhnya apa yang akan Anda optimalkan lebih lanjut di artikel ini, mari kita jelajahi perbedaan antara checkout dan troli.
Shopify Cart vs Checkout: Perbedaannya
Keranjang Shopify adalah bagian dari toko online tempat item yang dipilih (atau ditambahkan ke keranjang) terdaftar dengan label harga dan info lainnya tepat sebelum langkah checkout.

Untuk semua pedagang Shopify (Shopify Plus dan tingkat keanggotaan lainnya), halaman ini dapat disesuaikan dalam tema toko di bawah template cart.liquid.
Jadi, Anda dapat menambahkan upsell, cross-sell, penghitung waktu mundur, dan banyak lagi. Dan Anda juga dapat menyesuaikan tampilan dan nuansa halaman agar sesuai dengan merek Anda. Satu-satunya hal yang tidak dapat Anda sesuaikan adalah masukan dari pelanggan (produk yang mereka pilih).
Halaman checkout lebih standar dan sulit untuk disesuaikan tanpa aplikasi pihak ketiga jika Anda bukan anggota Shopify Plus. Halaman ini adalah tempat Anda mengumpulkan informasi pembayaran dan pengiriman pelanggan untuk menyelesaikan pesanan.
Mungkinkah Menyesuaikan Pengalaman Checkout Shopify?
Inilah masalahnya dengan menyesuaikan pengalaman checkout toko Shopify Anda: Jauh lebih mudah dilakukan sebagai anggota Shopify Plus. Dan bahkan kemudian, Anda mungkin memerlukan pengembang.
Itu karena Shopify membuatnya agar toko menggunakan formulir checkout yang seragam. Karena halaman checkout lebih banyak di Shopify daripada di toko Anda, mereka hanya dapat menangani volume transaksi yang terbatas (walaupun sangat tinggi). Memberi semua orang akses ke modifikasi halaman checkout akan mempersulit pengelolaan atau menyebabkan crash di seluruh platform.
Juga, ada kekhawatiran tentang regulasi, keamanan, dan kepatuhan. Karenanya batas berapa banyak perubahan yang dapat Anda lakukan pada halaman checkout di Shopify.
Jika saat ini Anda berpikir, "Jadi, bagaimana cara mengoptimalkan halaman checkout saya?", Jawabannya adalah Anda perlu
- Keanggotaan Shopify Plus
- Aplikasi checkout, dan
- Editor skrip
Sebagai anggota Shopify Plus, Anda dapat menambahkan sedikit penyesuaian dengan mengakses file checkout.liquid atau checkout.scss.liquid — file tata letak untuk mengedit halaman checkout. Ini tidak tersedia untuk pemilik toko lain.
Selain itu, penjual di Shopify Plus bisa meminta pengembang untuk membuat pengalaman checkout yang unik untuk toko mereka dan menggunakan editor Skrip untuk menambahkan kode khusus.
Ini berguna saat Anda mengoptimalkan checkout Shopify untuk mengurangi pengabaian checkout dan mengonfirmasi lebih banyak pesanan.
Toko Shopify yang menggunakan keanggotaan Plus tidak memiliki akses untuk mengedit kode tema halaman checkout. Jadi, ini memberi Anda satu opsi: Buat aplikasi checkout untuk menambahkan fungsionalitas khusus ke proses checkout Anda.
Karena jika Anda ingin mengedit skrip untuk menambahkan fungsi khusus ini, itu hanya dapat diakses oleh pedagang Shopify Plus.
Berikut perbedaan singkatannya:
| Shopify | Shopify Plus | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Tidak ada akses ke checkout.liquid untuk mengedit UI dan konten di halaman checkout | Memiliki akses ke checkout.liquid | ||||||||||
| Dapat membuat dan menginstal aplikasi pihak ketiga untuk pengalaman checkout khusus | Juga dapat membuat dan menginstal aplikasi pihak ketiga untuk menambahkan lebih banyak fungsi ke halaman checkout | ||||||||||
| Tidak dapat mengakses editor skrip | Dapat menggunakan editor skrip untuk menambahkan lebih banyak fitur |
Apakah Pengalaman Shopify Checkout Benar-benar Aman?
Shopify telah menghabiskan waktu bertahun-tahun untuk menyempurnakan pengalaman checkoutnya untuk pengoptimalan konversi dan juga kepatuhan terhadap standar keamanan tertinggi di dunia.
Salah satu sorotan utama dari langkah-langkah keamanan checkoutnya adalah kepatuhan Level 1 PCI DSS Shopify. PCI (yang merupakan Industri Kartu Pembayaran) Dewan Standar Keamanan adalah organisasi yang membantu vendor dan pedagang memproses dan melindungi transaksi kartu dengan aman.
Artinya, mereka melindungi informasi pemegang kartu dari kebocoran, menyediakan jaringan yang aman untuk semua transaksi, dan memiliki program manajemen kerentanan.
Beberapa tanggung jawab keamanan ada di tangan pemilik toko seperti dalam melindungi privasi pelanggan. Untuk detail tentang bagaimana peraturan privasi berlaku untuk toko Shopify Anda, lihat artikel bantuan tentang Peraturan Perlindungan Data Umum (GDPR) dan Undang-Undang Privasi Konsumen California (CCPA).

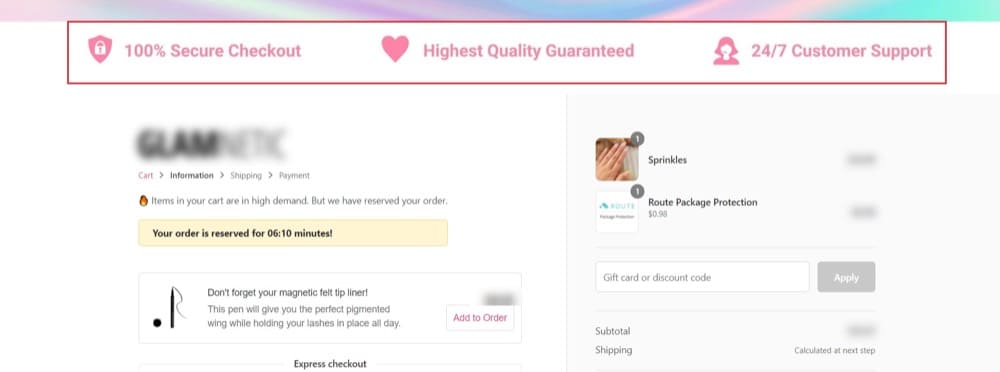
Jadi, bagaimana Anda memberi tahu pelanggan saat checkout bahwa transaksi mereka aman? Anda dapat menampilkan lencana kepercayaan:
1. Pembayaran yang aman
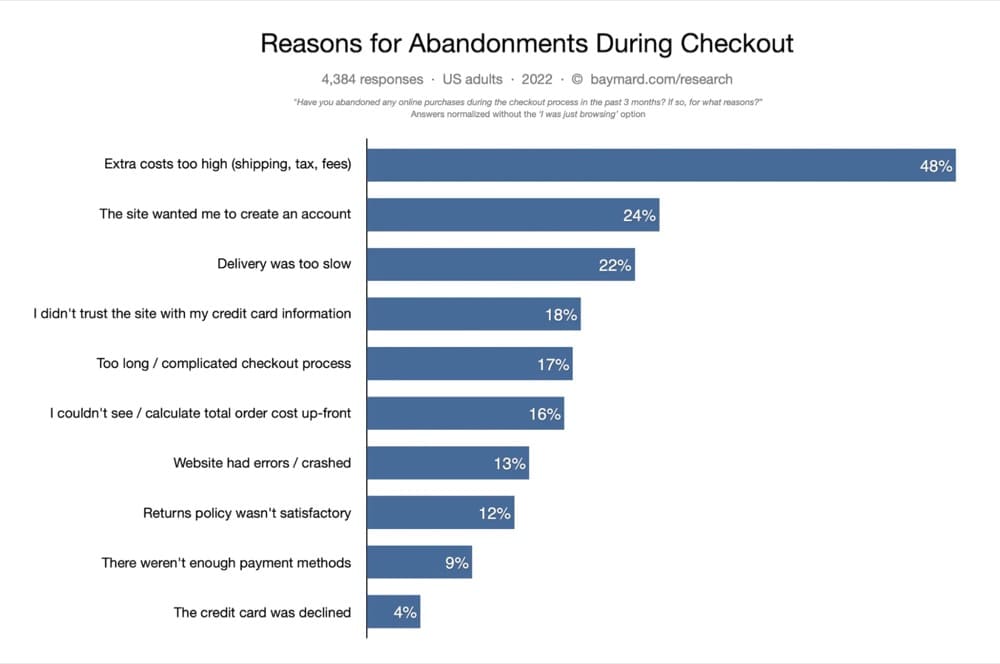
Pada tahun 2022, 18% pembeli membatalkan pembelian mereka karena khawatir dengan keamanan informasi mereka.
Apa yang dapat Anda lakukan untuk meredakan ketegangan ini adalah menampilkan lencana pembayaran yang aman, terenkripsi, dan aman? Anda dapat menggunakan aplikasi Shopify pihak ketiga untuk mengaktifkannya setelah Anda menerapkan sistem untuk melindungi pelanggan Anda.
Memberi sinyal bahwa Anda menerima pembayaran melalui merek terkenal seperti Paypal, Visa, dan MasterCard juga dapat menginspirasi ketenangan pikiran. Daftar ke program pedagang dengan pemroses pembayaran ini untuk menggunakan lambang atau logo mereka di situs Anda.

2. Asosiasi dengan pihak ketiga yang diakui
Badge Better Business Bureau dan Google Trusted Store adalah dua yang populer. Jika Anda menunjukkan kepada pelanggan bahwa nama besar seperti ini dapat memberi Anda cap keunggulan mereka untuk berbisnis, Anda akan menginspirasi lebih banyak kepercayaan dan keyakinan.
Namun, dukungan pihak ketiga ini disertai dengan persyaratan. Anda bertemu mereka sebelum Anda diberikan lencana. Mungkin perlu beberapa waktu untuk membangun kredibilitas untuk ini, tetapi itu sepadan.

3. Kebijakan toko yang dapat dipercaya
Ini bisa berupa:
- 100% kepuasan/garansi uang kembali
- Layanan pelanggan 24/7
- Bebas biaya kirim
- Pengembalian mudah
- Pemesanan aman

Tunjukkan bahwa Anda memercayai bisnis Anda untuk memenuhi kebutuhan pelanggan dengan mengambil risiko dari pundak mereka. Ini dapat membantu memuluskan gesekan dalam proses checkout Anda di Shopify.
Mengapa Penting untuk Mengoptimalkan Pembayaran Shopify Anda?
Setiap tahap saluran penjualan eCommerce Anda sangat penting. Begitu juga setiap halaman di toko Shopify Anda — dari beranda Anda, melalui halaman produk, hingga halaman checkout. Mereka semua memainkan peran penting dalam membuat Anda mendapatkan pesanan tersebut:
- Beranda menunjukkan apa yang Anda tawarkan dan mengapa pembeli harus melihat-lihat
- Halaman koleksi adalah koridor yang mempersempit minat pembeli
- Halaman produk adalah pengait yang memulai perjalanan menuju pesanan
- Halaman keranjang membuat pelanggan berkomitmen untuk menyelesaikan pembelian, dan
- Halaman checkout membuat pembelian itu terjadi
Yang terakhir, halaman checkout, adalah tempat keputusan untuk membeli benar-benar terjadi. Perjalanan hingga titik itu menyenangkan, tetapi sekarang saatnya bagi pelanggan untuk merasakan sakitnya menghabiskan uang.
Banyak orang kembali ke sini, memicu tingkat pengabaian gerobak rata-rata setinggi 69,82%. Ini membebani merek eCommerce hingga $18 miliar dolar dalam pendapatan.
Pengabaian keranjang terjadi ketika pelanggan menambahkan item ke keranjang belanja mereka dan tidak melakukannya sejauh mengklik tombol checkout Anda.
Di sisi lain, ketika pelanggan sampai ke tahap checkout, masukkan informasi pembayaran dan pengiriman mereka, dan kemudian, karena alasan tertentu, tidak menyelesaikan pesanan, itu adalah checkout pengabaian.
Jelas, keduanya buruk untuk keuntungan Anda. Dan pengabaian checkout sering kali merupakan hasil dari proses checkout yang penuh gesekan.
Jika halaman produk menawarkan argumen yang luar biasa menarik untuk membeli produk tetapi kasir tertinggal dalam hal menghilangkan keberatan terakhir, atau lebih buruk lagi, memperkenalkan keberatan baru, maka pesanan potensial itu hilang.
Tetapi tidak harus seperti itu — jika pemilik toko Shopify akan lebih memperhatikan pengoptimalan proses checkout.
Apa itu optimasi checkout? Ini adalah proses peningkatan tahap terakhir dari saluran penjualan untuk meningkatkan persentase pelanggan yang menyelesaikan pembelian mereka.
Maklum, bekerja dengan halaman checkout di Shopify cukup sulit. Tetapi mengabaikannya dari perjalanan eksperimen eCommerce Anda hanya karena itu sudah menjadi halaman standar dan sulit untuk menerapkan perubahan bisa menjadi kesalahan yang mahal. Anda benar-benar harus menguji semua yang ada di toko Shopify Anda.
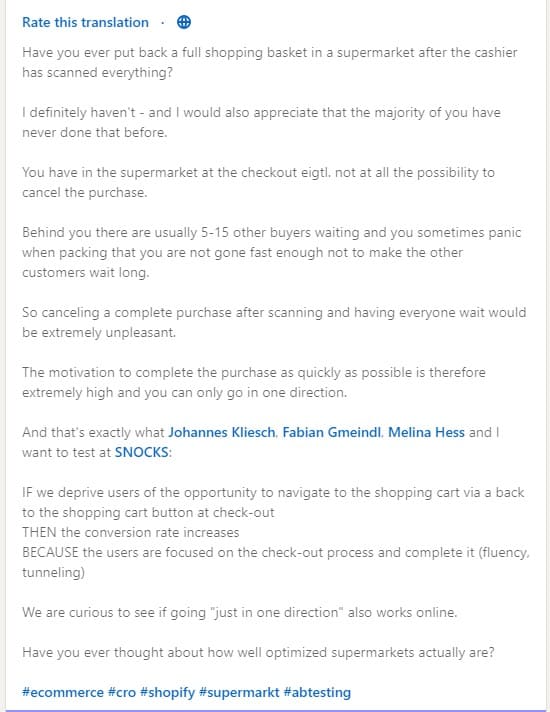
Untuk mengilustrasikannya, inilah cerita Jonny Longden, Direktur Konversi di Perjalanan Lebih Lanjut, yang diceritakan di LinkedIn:
Baru-baru ini saya menjalankan eksperimen di situs web ritel di mana kami memberikan diskon 5% untuk pelanggan pertama kali.
Promosi ini benar-benar terjadi di kasir, jadi seseorang yang berpotensi berencana untuk membeli hanya perlu menerima tawaran itu untuk mendapatkan diskon tambahan 5%.
Tes ini mengurangi tingkat konversi sebesar 9%.
Meskipun ada banyak alasan yang berpotensi menarik mengapa ini mungkin terjadi dan apa yang harus dilakukan selanjutnya, poin saya memposting ini adalah untuk mencoba dan menyoroti pentingnya menguji semuanya.
Mengapa diskon 5% menyebabkan penurunan tingkat konversi? Tanpa berpikir, seharusnya yang terjadi adalah sebaliknya, kan?
Dan kemudian, ada keberatan dengan pengujian. Butuh waktu terlalu lama untuk mendatangkan keuntungan itu. Saya hanya bisa mengikuti firasat, intuisi, atau praktik terbaik. Mengapa saya harus menunggu hasil tes?
Karena meskipun sebuah ide tidak perlu dipikirkan, itu mungkin tidak menghasilkan hasil yang Anda bayangkan. Anda hanya bisa tahu dengan tingkat kepercayaan yang baik dari eksperimen.
Anda tidak ingin berjudi dengan rasio konversi, pendapatan toko, dan bisnis Anda. Anda hanya ingin bergerak di halaman checkout ketika Anda yakin itu akan meningkatkan pendapatan dan mempertahankannya.
Mempertimbangkan jumlah yang Anda bayarkan untuk mengarahkan lalu lintas ke halaman produk, itu adalah pemborosan pengeluaran iklan untuk kehilangan prospek yang sangat berkualitas dalam proses checkout Anda — di mana itu benar-benar penting.
Apa yang Dapat Anda Optimalkan di Halaman Checkout Toko Shopify Anda?
Untuk memperlancar pengalaman pelanggan saat checkout, meningkatkan nilai pesanan rata-rata pendapatan (AOV), dan metrik pendorong pendapatan lainnya, para ahli telah menguji:
- Menambahkan pelengkapan otomatis alamat
- Menjangkau pelanggan dengan email pengabaian checkout
- Mengurangi jumlah bidang dalam formulir checkout
- Menawarkan upsell dan cross-sell
- Mengaktifkan checkout satu halaman
- Menyoroti kebijakan pengembalian dana
- Menambahkan bagian “mengapa memilih kami”, ulasan pelanggan, atau FAQ ke halaman checkout
- Mengaktifkan opsi checkout tamu (atau membuatnya lebih terlihat), dan banyak lagi
Untuk Sumantha dari EndlessROI.com, ide utamanya adalah mempersonalisasi pengalaman checkout untuk mengurangi churn dolar dan churn pelanggan.
Dalam kata-katanya:
Yang terpenting, ada beberapa faktor penting yang berkontribusi untuk memastikan pengalaman halaman checkout yang lancar.
– Jika pengguna keluar dari pembayaran tanpa melakukan pembelian dan kembali ke beranda, apakah Anda menunjukkan kepada pengguna akhir produk bernilai tinggi yang sama di paro atas yang ada di paro atas atau akankah mereka melihat bagian paro atas generik?
– Apakah Anda menawarkan barang yang dibeli sebelumnya untuk dibeli berdasarkan pesanan mereka sebelumnya dan meningkatkan nilai keranjang rata-rata dengan kekuatan salinan dengan mengingatkan mereka bahwa mungkin barang yang terakhir dibeli telah dikonsumsi, jika ini adalah toko grosir online?
– Apakah Anda mengirimkan barang secara gratis, setidaknya dengan nilai keranjang minimum?
– Apakah halaman checkout Anda rumit? Bisakah itu dipecah dengan melibatkan validasi formulir secara real-time dan dibentangkan ke dalam beberapa langkah mikro yang meningkatkan kemungkinan pembelian pengguna?
– Apakah Anda mendukung dan menunjukkan metode pembayaran pilihan terlebih dahulu? Untuk beberapa bisa menjadi Paypal, atau dompet khusus, untuk beberapa bisa menjadi kartu kredit dan sebagainya.
– Apakah Anda memiliki campuran yang tepat antara segel kepercayaan, dukungan pelanggan, kebijakan pengembalian, dan jaminan untuk mengatasi hambatan apa pun?”
— Sumantha Shankaranarayana, Pendiri dan Kepala Pengoptimal EndlessROI.com
Bagaimana Anda Memeriksa apakah Mode Pembayaran Shopify Dinonaktifkan?
Jika Anda mencoba check out dan menemukan kesalahan, maka checkout dinonaktifkan. Ini karena Anda belum memiliki paket pembayaran aktif di Shopify, jadi tidak ada pembayaran ke toko Anda yang dapat diproses.
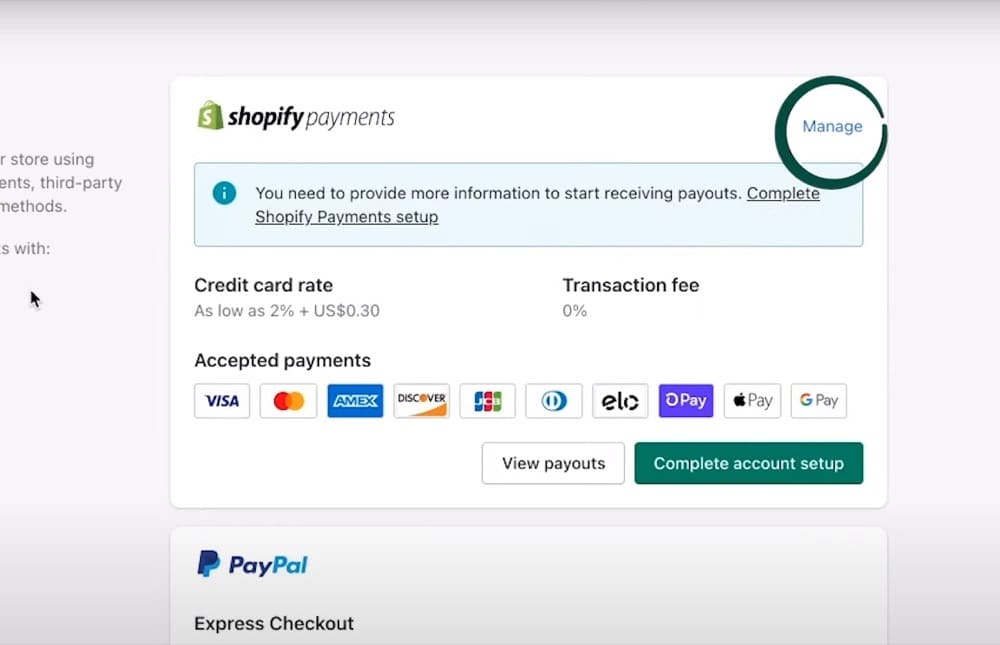
Untuk menguji apakah mode checkout Anda diaktifkan setelah memilih paket pembayaran, masuk ke halaman admin Anda, buka Pengaturan > Pembayaran, dan di bagian pembayaran, klik Kelola. Jika Anda tidak memiliki tombol "Kelola" di sana, berarti Anda belum menyiapkan pembayaran Shopify.

Kemudian ikuti saja langkah-langkah dalam video tutorial ini untuk mengaturnya.
Bagaimana Bekerja dengan Pembayaran Shopify?
Pembayaran Shopify adalah pemroses pembayaran yang dapat Anda aktifkan di toko Anda untuk menerima pembayaran dari pelanggan melalui kartu kredit mereka. Ini hanya tersedia untuk negara yang didukung.
Hal yang luar biasa tentang Pembayaran Shopify adalah integrasi pembayaran paling lancar dengan toko Shopify. Jadi, Anda mendapatkan:
- Checkout lebih cepat, karena alur pembayaran sangat mudah
- Penyelesaian sengketa otomatis yang membantu Anda memenangkan lebih banyak tolak bayar
- Lebih banyak pesanan selesai karena Pembayaran Toko menolak lebih sedikit transaksi daripada pemroses pembayaran lainnya
- Platform pembayaran yang mendukung akses offline
- Lebih banyak opsi untuk menerima pembayaran dari pelanggan
Tapi itu datang dengan beberapa kontra. Kami telah menyebutkan bahwa ini tidak tersedia di setiap negara. Ada lagi…
- Tagihan balik tinggi — beberapa saat pelanggan menyengketakan tagihan, Anda akan didebit $15 (tetapi mereka membantu mencegah hal ini dengan memberikan setiap detail transaksi kepada bank pelanggan)
- Pembayaran Shopify Anda akan dibekukan saat perselisihan sedang diselesaikan.
Meskipun demikian, dua cara Anda dapat mengoptimalkan pengalaman pembayaran untuk pelanggan Anda adalah dengan
- Meningkatkan kecepatan pembayaran. Jika proses checkout memakan waktu lebih dari 30 detik, 50% pembeli AS cenderung tidak menyelesaikan pembelian. Dan…
- Menyediakan lebih banyak pilihan pembayaran. Semakin banyak pilihan yang tersedia, semakin terbuka tangan Anda untuk menerima pendapatan.
Shopify Plus Cart dan Tata Letak Checkout
Berikut adalah beberapa contoh pembayaran dan gerobak yang digunakan sebagian besar pemilik toko Shopify Plus untuk memastikan pengalaman pengguna yang luar biasa sambil meningkatkan konversi.
Karena mereka tidak semua bermain dengan cara yang sama dalam setiap situasi, Anda akan mendapatkan pro dan kontra dari masing-masing untuk membantu Anda memutuskan.
Mari selami…
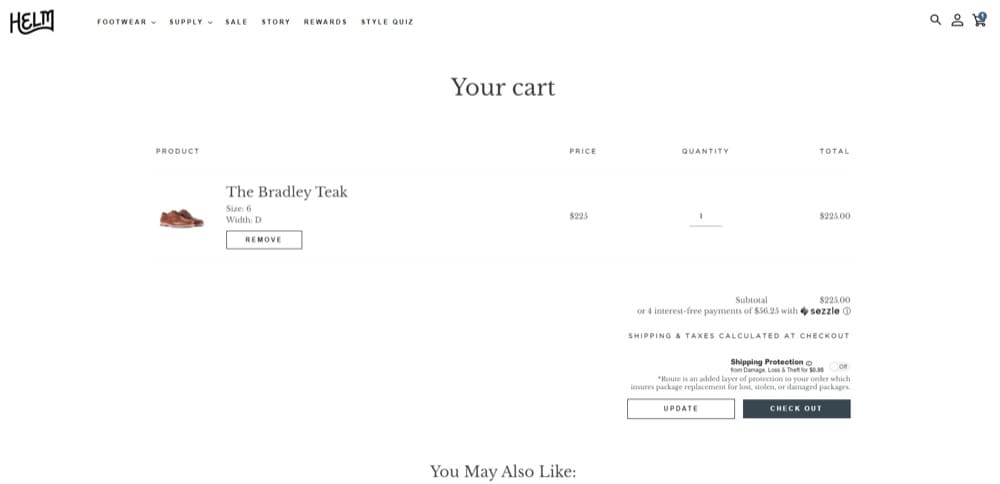
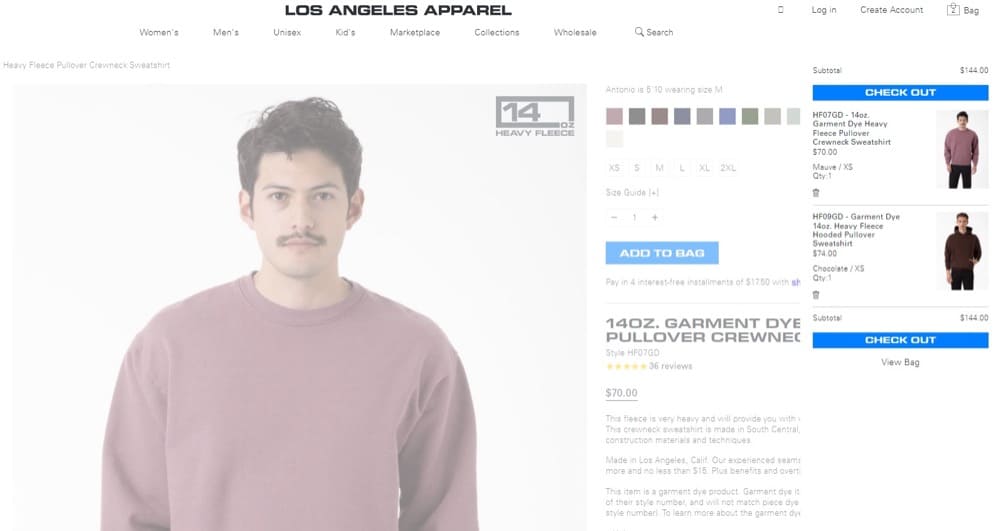
Slide-in Cart

Untuk saat Anda tidak ingin mengambil pelanggan dari pengalaman tetapi juga ingin mereka tahu bahwa mereka dapat pergi ke checkout dalam satu klik. Ini meningkatkan pengalaman pengguna dengan tidak terlalu mengganggu tetapi dapat mencegah penjelajahan lebih banyak produk.
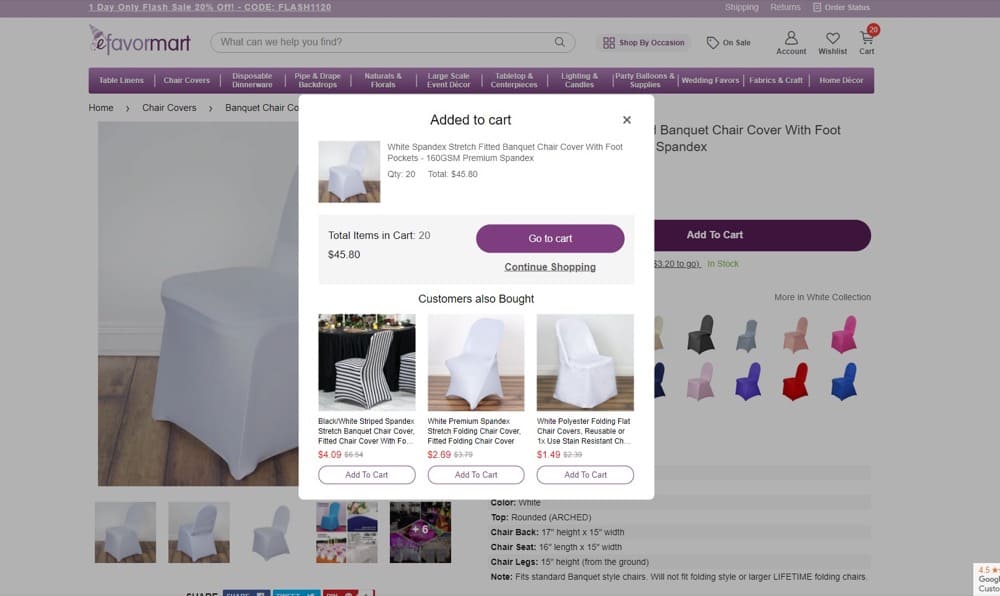
Keranjang Pop-up

Sedikit lebih mengganggu daripada slide-in cart. Lebih baik jika data menunjukkan bahwa pelanggan Anda kebanyakan membeli 1 barang dalam satu waktu. Jika tidak, Anda akan mencegah mereka untuk mencari item tambahan.
Pada screenshot, efavormart menggabungkan pop-up cart dengan produk serupa untuk pelanggan yang ingin menambah variasi dalam pembelian mereka. Ini sangat baik untuk memberi mereka perjalanan yang mulus ke hal logis berikutnya yang harus dilakukan di toko Anda.
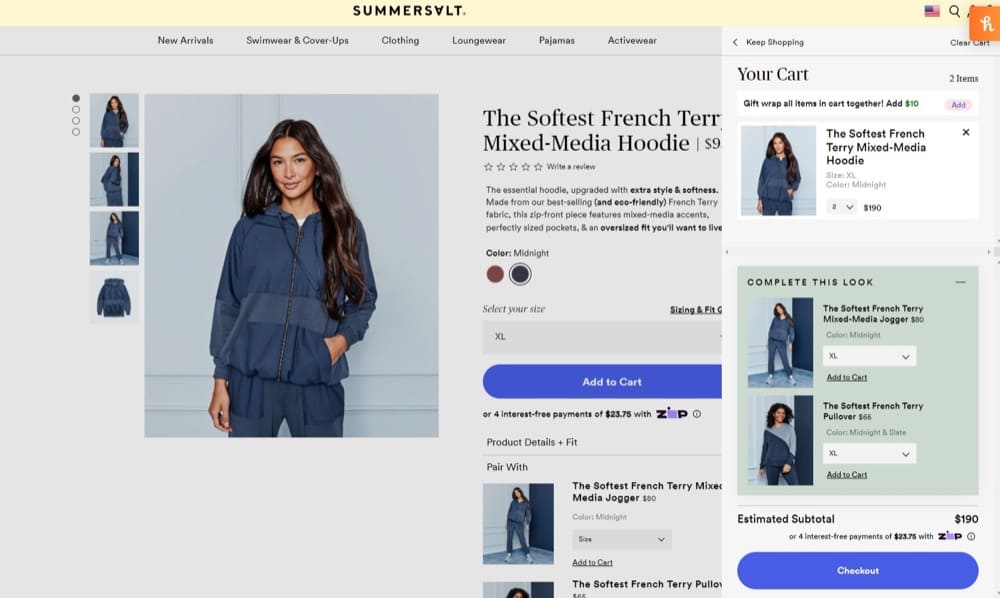
Keranjang dengan Upsells

Menambah upsell ke dalam cart merupakan booster AOV, apalagi jika didukung dengan kecerdasan. Ketika rekomendasi produk sangat cocok dengan item di keranjang, akan sulit bagi pelanggan untuk menolak menambahkan produk tersebut.
Namun, ada batasan bagaimana Anda menggunakan ini, karena Anda dapat membanjiri pelanggan dan kehilangan seluruh penjualan. Kami menyelam lebih dalam ke dalamnya di bagian kesalahan artikel ini.
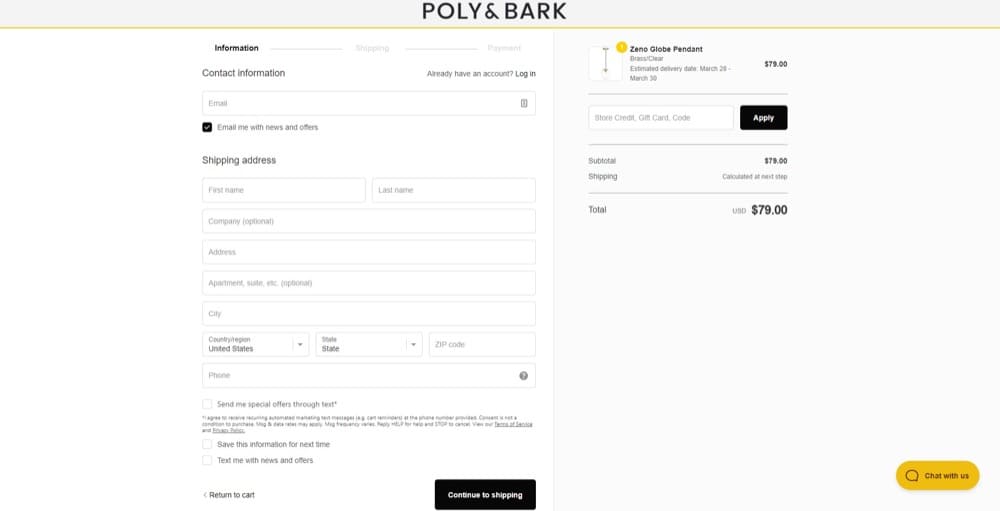
Pembayaran satu halaman

Checkout satu halaman dapat meningkatkan tingkat konversi dengan membuat proses checkout lebih cepat dan memuaskan kebutuhan pelanggan akan kenyamanan, tetapi proses tersebut dapat memakan waktu lama untuk dimuat.
Beberapa merek menggunakan versi yang berbeda dari ini: checkout satu halaman palsu. Di sini, bagian berbeda dari proses checkout disembunyikan saat pelanggan melengkapi formulir sebelumnya.
Jadi, ketika mereka melengkapi bagian informasi pribadi, formulir pengiriman muncul di samping, dan kemudian formulir penagihan masuk terakhir. Ini mengilhami kesabaran tetapi beberapa orang mungkin merasakan ini sebagai sedikit tidak jujur.
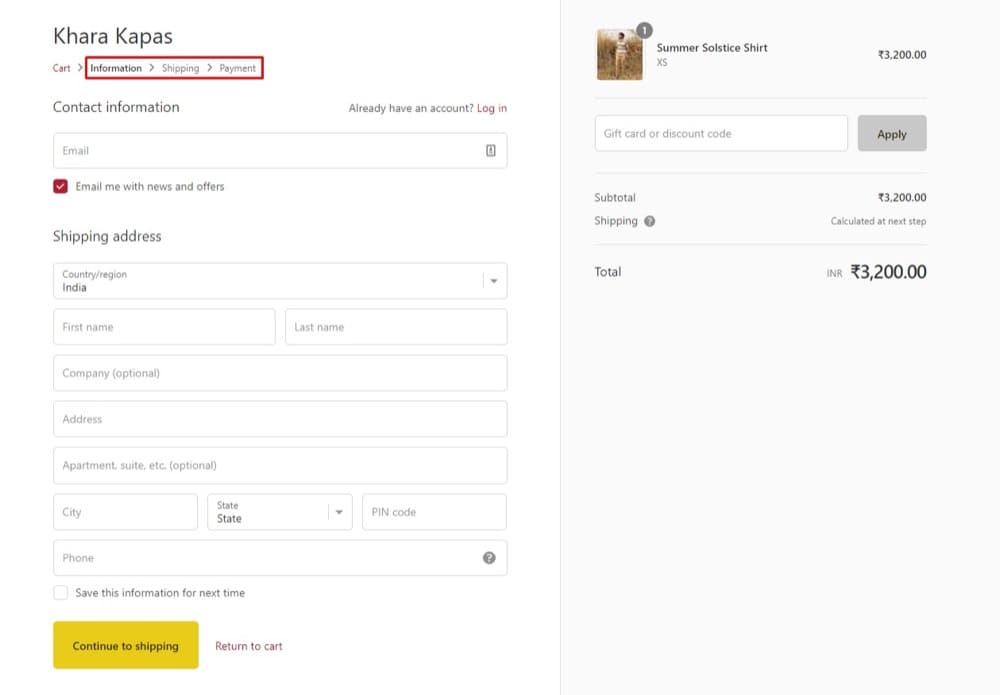
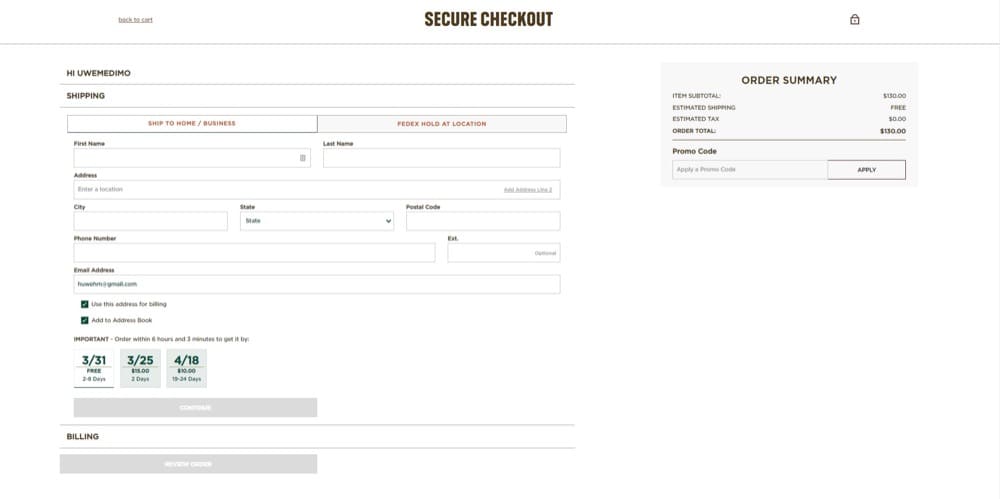
Pembayaran Multi-langkah

Salah satu manfaat utama dari tata letak multi-langkah adalah bahwa ini adalah jenis pembayaran yang paling umum — dan default Shopify — sehingga kebanyakan orang sudah mengenalnya. Tapi itu bisa terasa terlalu lama untuk produk berbiaya rendah.
Dalam kasus tersebut, Anda dapat meminimalkan informasi yang dikumpulkan dan menguji menggunakan formulir yang lebih pendek untuk memudahkan proses checkout.
Mengapa Anda Membutuhkan Pengujian A/B untuk Pengoptimalan Checkout
Tahap terakhir dalam proses pembelian, juga dikenal sebagai saluran penjualan, adalah pembayaran.
Hanya pengguna yang berkualifikasi tinggi, yaitu mereka yang telah mengidentifikasi kebutuhan mereka dan membuat pilihan pembelian, yang mencapai tahap ini.
Sebagai pengoptimal, tujuan Anda adalah membuat langkah terakhir ini sesederhana mungkin bagi pengguna. Ini termasuk mengurangi gangguan dan merampingkan proses checkout.

Di sini pengujian A/B dapat membantu Anda mencapai tujuan Anda.
Pengujian A/B memungkinkan Anda menguji setiap perubahan dalam proses checkout sebelum menerapkannya di situs web Anda, memungkinkan Anda mengambil langkah-langkah yang telah terbukti meningkatkan rasio konversi.
Tetapi apa yang mungkin berhasil untuk orang lain mungkin tidak berhasil untuk Anda, dan apa yang berhasil sekarang mungkin tidak berhasil di masa depan.
Inilah sebabnya mengapa setiap merek eCom perlu melakukan penelitian dan pengujiannya sendiri untuk menentukan bagaimana reaksi pelanggan terhadap perubahan dan bagaimana hal itu memengaruhi tingkat konversi.
Anda juga harus terus menguji dan memodifikasi proses checkout penjualan Anda untuk memastikan bahwa situs web Anda beradaptasi dengan perubahan perilaku pelanggan.
Untuk meringkas, pengujian A/B proses checkout menghilangkan kebingungan, ketidakpercayaan, dan gesekan dari proses, menghasilkan tingkat konversi yang lebih tinggi.
Kesalahan Umum Pengujian A/B pada Checkout
Meskipun pengujian A/B menyenangkan, orang membuat beberapa kesalahan yang sangat umum selama pengujian A/B. Ini, pada gilirannya, mulai menghancurkan kepercayaan pelanggan dan mengusir pelanggan potensial.
Untuk memastikan Anda tidak melakukan kesalahan ini, kami akan membahas kesalahan umum eCom yang harus dihindari, serta teknik untuk meningkatkan pengalaman klien Anda.
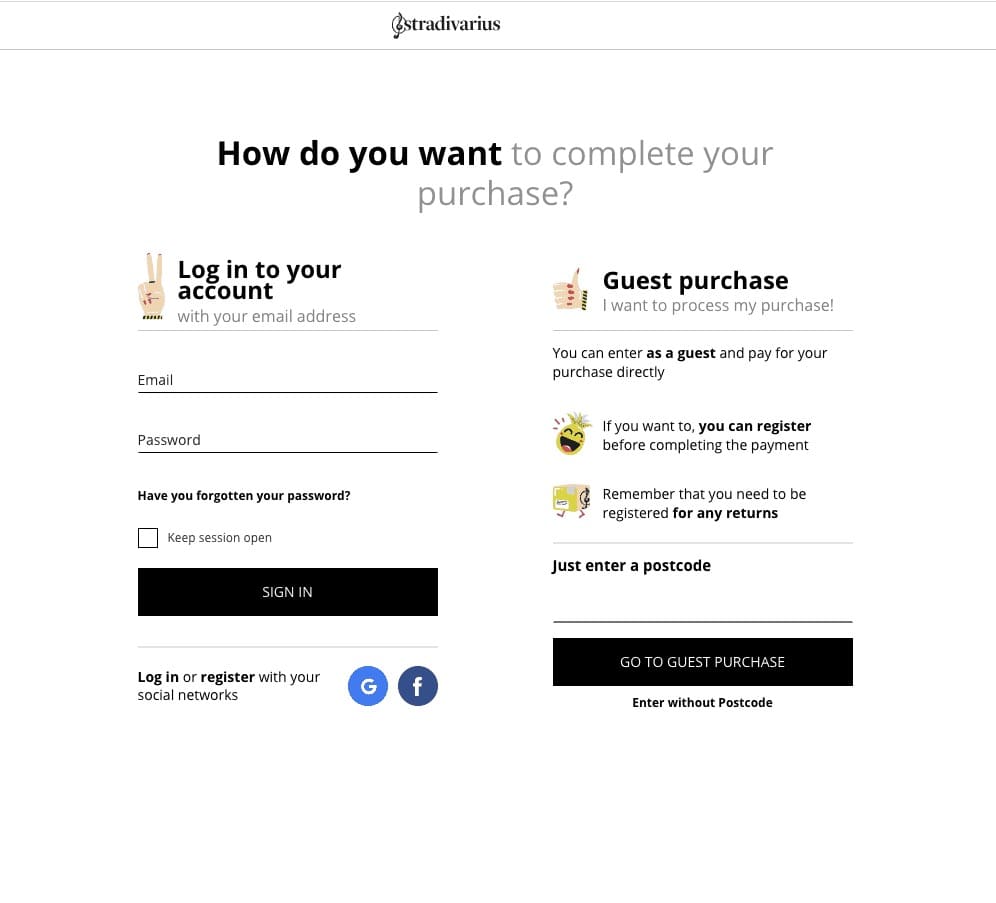
Kesalahan #01: Menyembunyikan Opsi Checkout Tamu
Kesalahan umum yang kami lihat dalam kasus dukungan adalah saat pengguna menyiapkan pengujian A/B semacam ini untuk menyembunyikan tombol radio untuk Checkout Tamu:
- Grup Asli (A) Anda Ditampilkan sebagai Tamu Checkout
- Grup variasi (B) Anda hanya terdaftar, dengan Checkout Tamu disembunyikan melalui Javascript.
Mereka melakukannya untuk meningkatkan generasi pemimpin dan tetap berhubungan dengan audiens mereka. Tetapi ketika Anda melihatnya dari sudut pandang pelanggan, ini tidak perlu membuat prosesnya lama dan memakan waktu. Ide terbaik di sini adalah memiliki pintasan pendaftaran seperti bergabung dengan Google, Facebook, dan akun lainnya.
Tentu saja, menangkap informasi pelanggan bisa sangat berharga, tetapi apakah layak kehilangan konversi?
Menawarkan opsi checkout tamu adalah pendekatan yang harus dilakukan. Ini menyederhanakan proses checkout, mengurangi jumlah klik, dan memungkinkan Anda menanyakan detail pelanggan setelah mereka menyelesaikan transaksi.
Sebagai gantinya, Anda dapat mencoba uji A/B dengan menyisipkan kotak centang di akhir proses pembayaran tamu sehingga pelanggan dapat memilih untuk menerima pemasaran email dari perusahaan Anda, atau jika terjadi pengembalian produk; Anda dapat menguji pendaftaran wajib. Ini akan memungkinkan Anda untuk memperluas milis Anda sambil mempertahankan layanan pelanggan yang sangat baik.

Kesalahan #02: Menampilkan Lebih dari Tiga Lencana Kepercayaan
Lencana kepercayaan hanyalah logo, tetapi membantu pengguna mengetahui bahwa situs Anda aman dan sah. Ini karena mereka mengembangkan rasa percaya pada pengunjung situs web Anda.
Tak perlu dikatakan bahwa informasi keuangan seseorang dan informasi pribadi lainnya harus diperlakukan dengan hati-hati. Menurut penelitian, sebagian besar pembeli akan membatalkan pembelian jika mereka yakin situs web yang mereka beli tidak aman.
Untuk memulainya, pastikan Anda memiliki sertifikat SSL untuk situs web Anda. Google menyarankan pengguna internet untuk menghindari mengakses situs yang tidak mematuhi standar keamanan ini. Di halaman checkout, tampilkan lencana dengan jelas dari penyedia yang Anda pilih untuk melindungi situs Anda demi rasa aman tambahan. Anda tidak boleh meninggalkan kesalahan di benak pelanggan Anda tentang seberapa aman informasi mereka dengan Anda.
Namun, "Efek Nascar" dapat terjadi ketika ada terlalu banyak lencana kepercayaan yang dikelompokkan bersama. Kekacauan dapat menyebabkan kebingungan pengunjung, dan pengunjung yang bingung tidak melakukan konversi. Akibatnya, uji desain Anda untuk memastikan tidak terlalu sibuk.
Apa saran desain yang paling berguna? Pada halaman mana pun, TrustedSite menyarankan untuk menggunakan tidak lebih dari tiga lencana kepercayaan.

Alih-alih menempatkan sebagian besar sinyal kepercayaan Anda ke dalam lencana, Anda dapat mengajukan pertanyaan mendesak di benak calon pelanggan Anda.
Mungkin mereka membutuhkan lebih banyak informasi tentang kualitas produk untuk melakukan pembelian dengan percaya diri. Haruskah mereka menghubungi layanan pelanggan Anda? Atau bisakah Anda menguji bagian FAQ seluruh situs di dekat footer untuk menjawab pertanyaan-pertanyaan itu?
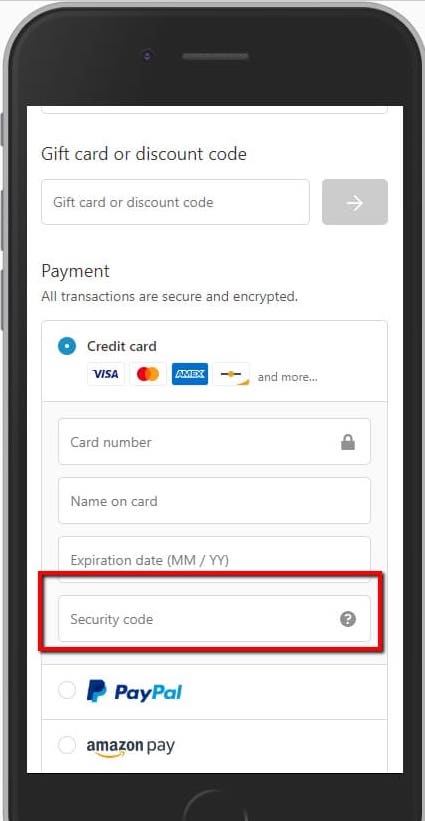
Kesalahan #03: Menguji Sangat Sedikit Gateway Pembayaran
Pelanggan selalu benar, seperti kata klise. Konsumen adalah makhluk eksentrik yang suka membeli dengan cara unik mereka sendiri.
Jadi sebagai merek eCom, Anda harus membiarkan pelanggan Anda mengikuti cara unik mereka dengan mengizinkan mereka membayar sesuai keinginan mereka.
Merupakan ide bagus untuk melihat opsi pembayaran paling umum di pasar yang ingin Anda serbu. Negara (dan benua) yang berbeda memiliki metode pembayaran berbeda yang mereka sukai.
Menawarkan berbagai pilihan pembayaran membantu mencegah Anda mengasingkan sebagian besar target pasar Anda.
Meskipun Anda tidak akan dapat mengakomodasi setiap opsi pembayaran, Anda akan dapat mengakomodasi sebagian besar permintaan dengan menyediakan berbagai opsi.

Opsi pembayaran alternatif memberikan manfaat tambahan yang memungkinkan pengguna menyelesaikan transaksi mereka lebih cepat.
Metode seperti PayPal, Amazon Pay, dan Visa Checkout menyimpan informasi pembayaran dan alamat, memungkinkan pengguna untuk mengirimkan hanya login dan kata sandi dan melewatkan 90% dari pengisian formulir.
Ini juga bermanfaat untuk perangkat seluler karena mengurangi jumlah upaya yang diperlukan. Jauh lebih mudah saat bepergian, berkat aplikasi seperti Google Pay dan Apple Pay.
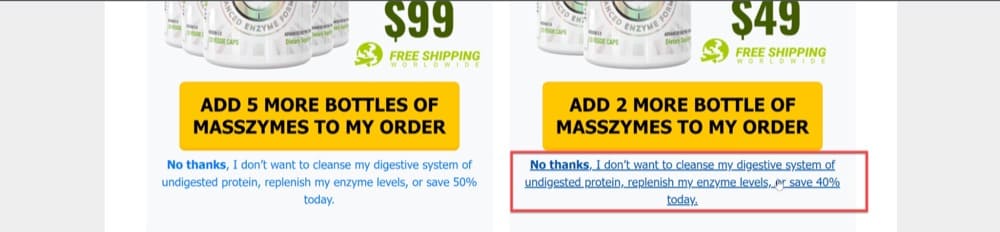
Kesalahan #04: Membanjiri Pembeli dengan Penawaran Upselling
Jika salah satu pihak (vendor/pelanggan) tidak senang, pengujian A/B pada upselling akan gagal. Pelanggan mungkin merasa tertekan jika Anda memaksa mereka untuk membeli sesuatu atau mengganggu mereka dengan rekomendasi berulang di setiap halaman online dan melalui pemasaran email. Akibatnya, pelanggan cenderung tidak mengunjungi toko Anda.
Perhatikan tujuan dan keinginan pembeli Anda daripada menekan mereka jika Anda ingin membangun hubungan yang kuat dengan mereka.
Memaksa pelanggan Anda untuk memilih dari sejumlah pilihan yang berlebihan hampir pasti akan membanjiri dan membingungkan mereka. Ini juga dapat menyebabkan mereka jatuh. Jadi, dalam hal upselling, lebih banyak ide mungkin tidak berarti kemungkinan penjualan yang lebih tinggi.
Saat membuat pengujian A/B untuk halaman upsell, Anda harus bertujuan untuk menawarkan solusi kepada pelanggan Anda untuk masalah dan persyaratan mereka daripada hanya menambah ketidakpastian dan pertanyaan mereka. Untuk memaksimalkan tingkat penjualan yang sukses, Anda hanya perlu menawarkan dua atau tiga tip penjualan yang ditargetkan dengan baik.

Ketika pelanggan merasa sulit untuk memutuskan, mereka cenderung menghindari membakar kalori ekstra itu dan mendorong pengambilan keputusan itu di lain waktu.
Nanti kadang berubah menjadi tidak pernah. Keranjang ditinggalkan.
Anda dapat melihatnya bermain dalam studi kasus pengujian A/B yang sangat keren ini di halaman keranjang:
Bagaimana Anda meningkatkan penjualan sangat penting. Andra Baragan, Pendiri Ontrack Digital, membagikan contoh upsell yang dilakukan dengan benar vs upsell yang dapat mengganggu arus belanja, sehingga memengaruhi tingkat konversi.
Kesalahan #05: Melupakan Situs Web Multibahasa
Perusahaan multinasional ingin memiliki situs dan halaman checkout dalam berbagai bahasa, tergantung pada lokasi di mana mereka beroperasi. Oleh karena itu, sangat penting untuk menggunakan metode yang tepat saat A/B menguji situs web multibahasa yang berdampak langsung pada bisnis.
Tapi di sini terjadi kesalahan yang sangat umum.
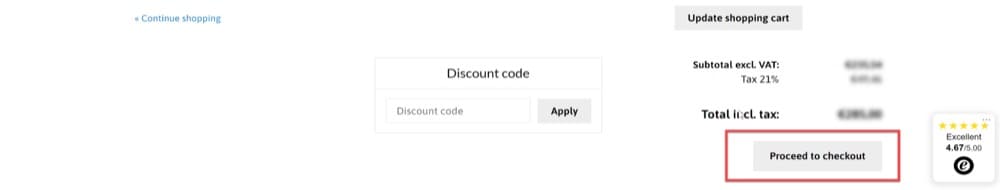
Anda menyiapkan pengujian A/B, dan Anda ingin mengubah warna tombol "Lanjutkan ke Checkout" di halaman keranjang Anda. Sekarang Anda mengubah warna elemen tetapi hanya dalam satu bahasa dan lupa bahwa elemen yang sama ada di kedua bahasa tetapi dengan pemilih elemen yang berbeda.
Anda memuat versi NL situs Anda di Editor Visual, membuat perubahan, dan menghidupkan pengalaman, berpikir bahwa ini akan berlaku di semua bahasa.
Anda menyadari perubahan warna tidak ditampilkan pada versi EN situs dan bertanya-tanya mengapa. Ini hanya karena meskipun tampaknya menjadi tombol yang sama di bagian belakang, keduanya berbeda dengan pemilih elemen yang unik, dan Anda harus menjaga keduanya.


Kesalahan #06: Tidak Mengurus Checkout SPA
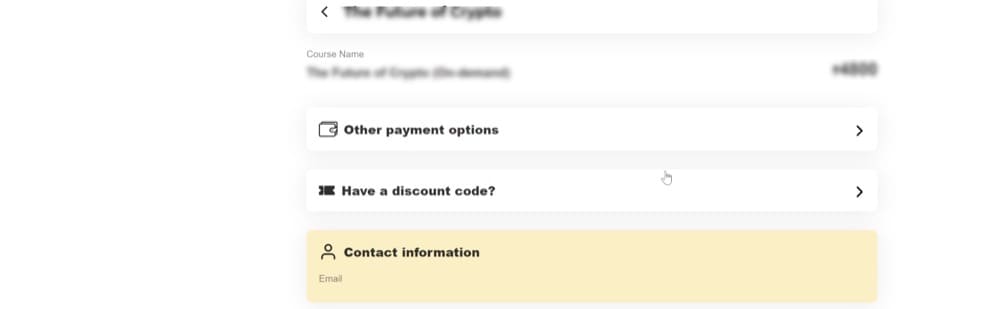
Anda adalah situs web eCom dan ingin menjalankan pengujian A/B untuk menambahkan Informasi Kontak tambahan di halaman pembayaran. Layar pembayaran Anda adalah langkah ke-3 dari alur pembayaran Anda. Pengguna dapat mengetuk ikon keranjang dan pergi ke halaman keranjang dan mulai checkout dari sana.
Saat pengguna menavigasi melalui checkout, tidak ada halaman yang dimuat ulang karena fakta bahwa situs Anda dibangun dengan kerangka SPA React.
Hal ini menyebabkan perubahan Anda ditampilkan dengan benar di Editor Visual dan Pratinjau Langsung, tetapi tidak saat menjalankan eksperimen.
Apa yang salah?
Anda lupa bahwa pengujian A/B berperilaku berbeda di situs SPA dan Anda perlu menambahkan beberapa kode tambahan ke bagian javascript global Anda.

Kesalahan #07: Proses Checkout Terlalu Panjang atau Rumit
Kami telah melihat masalah ini beberapa kali dalam kasus dukungan kami, dan itu layak disebutkan. Ini adalah salah satu masalah checkout yang paling sering disebutkan oleh pengoptimal. Anda harus membuat prosedur checkout sesederhana dan semudah mungkin bagi pelanggan Anda.
Ini tidak bisa cukup ditekankan.
Selain itu, penelitian telah menunjukkan bahwa semakin sedikit klik yang harus dilakukan seseorang, semakin besar kemungkinan mereka untuk berkonversi.
Kurangi jumlah bidang formulir yang Anda miliki dan tawarkan pengisian otomatis untuk yang Anda miliki, sertakan opsi checkout tamu, dan, jika memungkinkan, gunakan gaya checkout satu halaman untuk membuat proses checkout Anda cepat dan mudah.

Untuk menentukan apakah corong checkout Anda terlalu panjang, lakukan survei keluar di halaman checkout Anda. Ketika seseorang menggerakkan mouse mereka menjauh dari halaman, survei keluar dapat digunakan untuk mengumpulkan informasi dari mereka segera sebelum mereka pergi.
Kesalahan #08: Tidak Menjalankan Pengalaman Terpisah Untuk Vs Baru. Pengunjung Kembali
Pengunjung yang kembali ke situs Anda dikhususkan untuk itu. Mereka sudah terbiasa, meskipun ada masalah konversi!
Manusia adalah makhluk yang tetap pada rutinitasnya. Ketika kami menawarkan desain baru dan lebih baik, kami sering menemukan bahwa pengunjung yang kembali berkonversi pada tingkat yang lebih rendah.
Oleh karena itu, kami selalu menyarankan agar desain situs web baru diuji dengan pengunjung baru. Anda harus mengevaluasi bagaimana pengunjung yang kembali berinteraksi dengan situs web Anda versus pengunjung baru sebelum menguji desain baru.
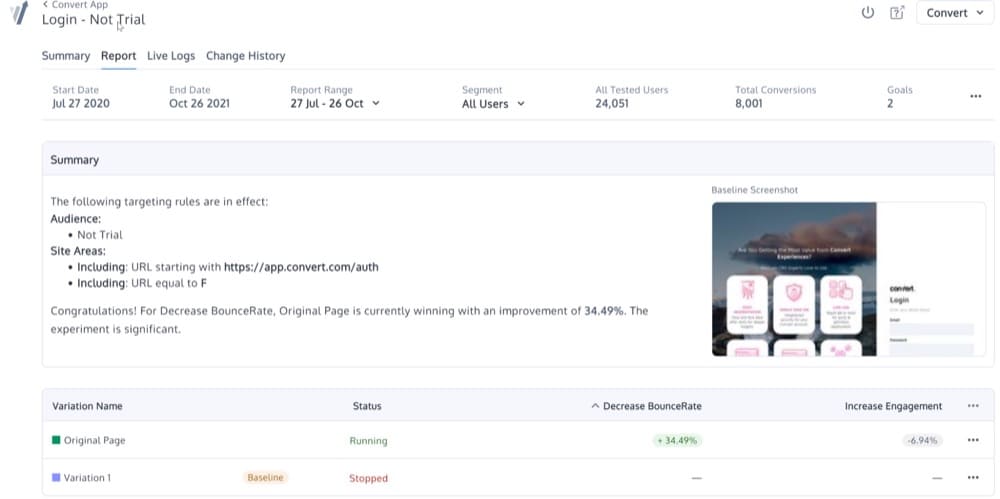
Mari kita lihat bagaimana pengunjung berinteraksi dengan berbagai halaman situs web Anda.
Setelah Anda masuk ke Konversi, buka salah satu dasbor pelaporan Pengalaman Anda. Laporan akan menampilkan metrik yang berbeda untuk situs web Anda:

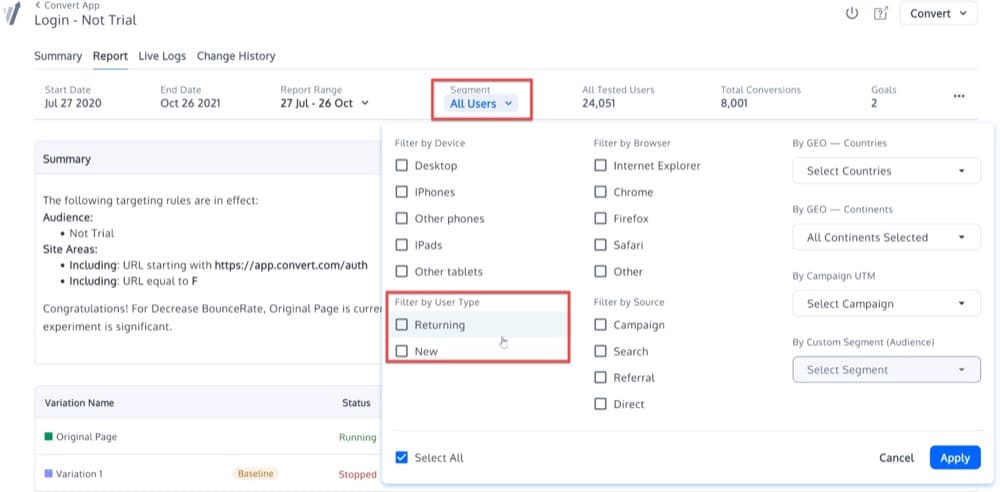
Sekarang di dasbor, terapkan segmentasi ke laporan untuk melihat bagaimana pengunjung kembali vs. pengunjung baru berinteraksi dengan situs web Anda:

Di halaman ini, pilih "Pengguna Baru" atau "Pengguna Kembali".
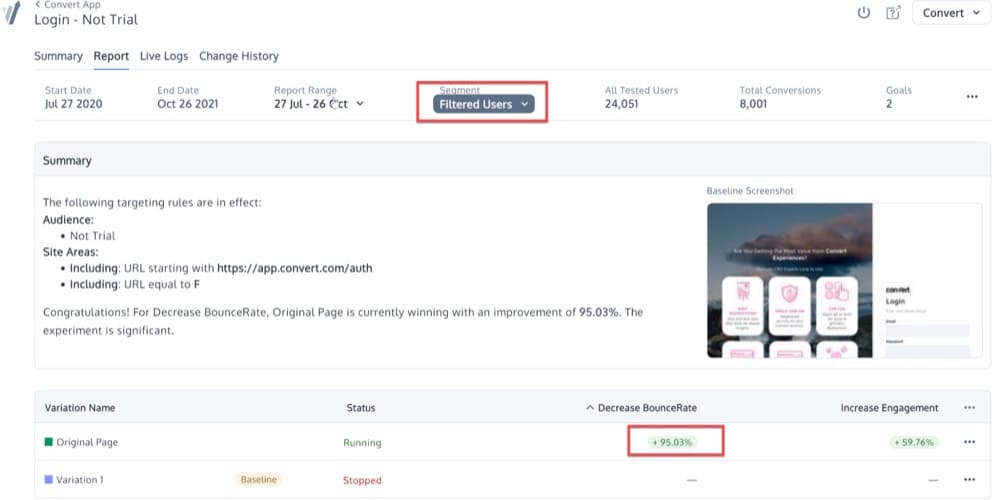
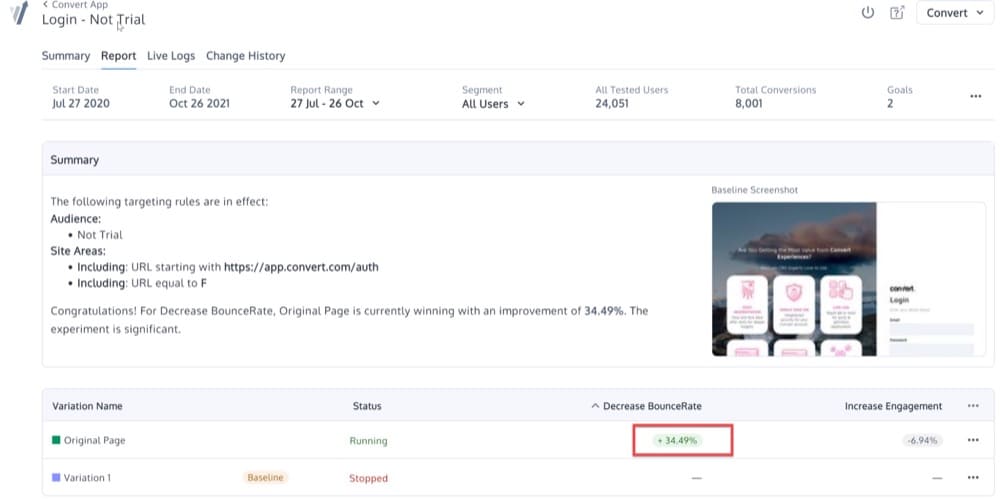
Konversi sekarang akan menampilkan laporan yang sama yang disegmentasikan berdasarkan jenis pengguna:


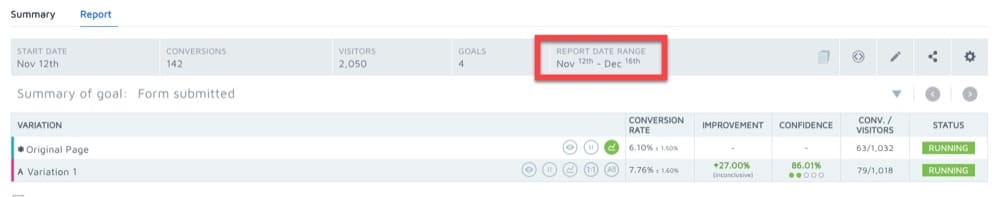
Perhatikan perbedaan tarif bonus untuk pengunjung berulang versus kunjungan baru untuk situs web khusus ini.
Kesalahan #09: Memanggil Pengalaman Terlalu Cepat
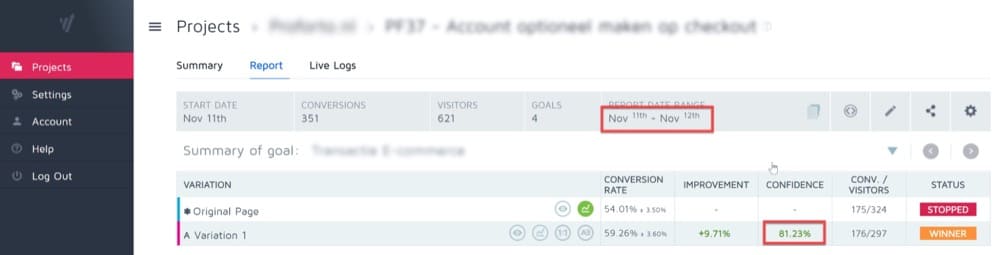
Anda melakukan pengalaman, dan platform pengujian Anda menyatakan pemenang beberapa hari kemudian. Semua orang senang dengan peningkatan tersebut. Anda menghentikan kompetisi dan memilih variasi pemenang sebagai desain default Anda.
You anticipate a rise in your conversion rate. However, this is not the case.
Mengapa?
As a result of the experience being completed too soon, regardless of the number of visitors and conversions reported for different variations, most testing platforms proclaim winners after obtaining a 95 percent confidence level.

Many testing solutions ignore the number of conversions generated by the initial design as well as the variations recorded. If you let the test run long enough, you'll notice that the observed uplift gradually fades away.
So, what are your options for dealing with this?
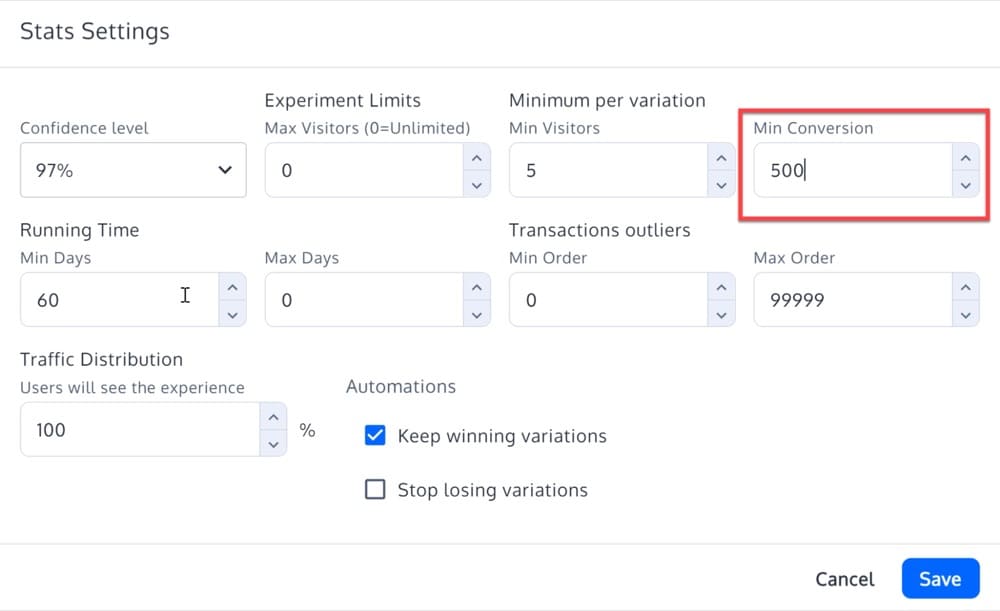
Make sure that the testing platform is set up to demand a minimum of 500 conversions for both the original design and the winning variation, regardless of how it's set up:

Run your tests for at least seven days so that they will run on every day of the week to account for any differences that may occur between days.
Mistake #10: Calling the Experience Too Late
When you conduct an experience in your checkout funnel, you have no control over external circumstances. These variables have the potential to skew the outcomes of your testing program.
There are three types of external influences that could have an impact on your experiences:
- Market trends in general: for example, a rapid economic downturn.
- Factors affecting competition: a large-scale marketing campaign by a competitor
- Changes in the quality of organic or paid traffic are two traffic aspects to consider.
All of these circumstances could have an impact on the outcomes of your testing without any error on the part of the testing program. As a result, we strongly advise that any experience be limited to no more than 30 days in duration.

Companies that require testing for two to three months to have confidence in the test results may contaminate their testing data in the process.
Mistake #11: Testing the Wrong Thing
A/B tests can be applied in a variety of ways on checkout pages. For example, headlines, text copy, graphics, layouts, calls to action, form fields, colors, and a variety of other factors can be tested. Basically, anything that shows on your checkout page can be A/B tested. However, you don't want to test everything. Your A/B test should be guided by your goals and KPIs.
In many cases, an A/B test should be done when a problem in your checkout funnel is discovered. You don't have to try a completely new checkout process, but you should at least give it a shot. Put your call to action to the test as a starting point.
Namun, sebelum Anda menjalankan pengujian itu, periksa kembali apakah Anda tidak menggunakan variabel yang tidak ada hubungannya dengan data yang Anda analisis. Jika Anda mencoba meningkatkan tingkat konversi formulir pembayaran Anda, mengubah warna tombol ajakan bertindak, misalnya, mungkin bukan ujian terbaik. Mengubah warna tombol ini dapat memengaruhi berapa banyak orang yang mengklik ke formulir checkout Anda, tetapi tidak akan berdampak langsung pada berapa banyak orang yang menyelesaikannya. Itu tidak berarti Anda tidak boleh menguji teori-teori ini.
Yang Anda butuhkan hanyalah ide bagus tentang di mana untuk memulai.

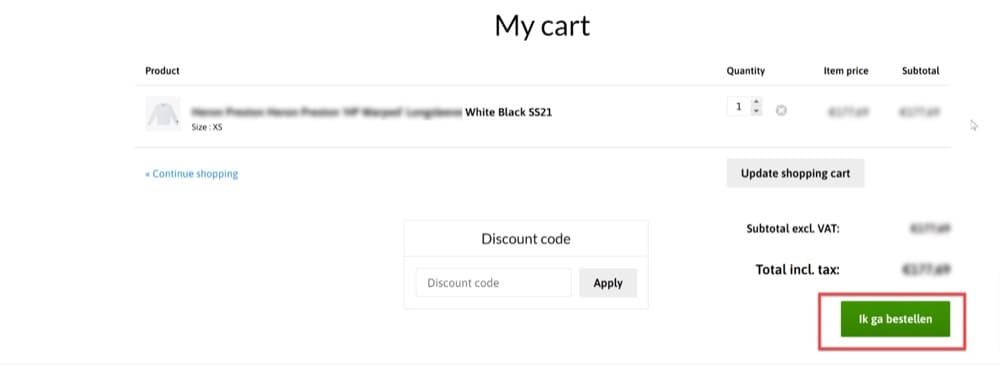
Kesalahan #12: Menguji Terlalu Banyak Hal
Kesalahan pengujian A/B umum lainnya di halaman checkout adalah mencoba menguji terlalu banyak item sekaligus.
Berikut adalah contoh yang sangat baik:
Di bagian bawah halaman checkout Anda, ada tombol biru "Selesaikan checkout". Anda memutuskan untuk menguji ini karena Anda tidak mendapatkan banyak pembelian. Tombol merah "Tingkatkan" di bilah sisi halaman adalah tombol pengalaman Anda. Anda menjalankan pengujian A/B untuk menyajikan salah satu dari dua tombol ini secara acak.
Kesulitan dalam melakukan tes seperti ini adalah Anda hanya memiliki satu cara untuk melacak tiga variabel. Bagaimana Anda tahu jika perbedaan warna, bahasa, atau posisi adalah sumber perbaikan? Mungkin tombol biru "Selesaikan checkout" di bilah sisi akan mendapatkan lebih banyak pembelian daripada tombol merah "Tingkatkan".
Namun, bentuk pengujian ini tidak sepenuhnya sia-sia. Lagi pula, jika tombol merah "Tingkatkan" di bilah sisi menghasilkan lebih banyak pendapatan, Anda setidaknya telah meningkatkan kinerja situs web.
Tapi ya, berfokus pada satu variabel pada satu waktu—atau menguji lebih banyak opsi—mungkin memberikan hasil yang lebih baik. Anda akan membutuhkan lebih dari dua variasi jika Anda menguji banyak komponen sekaligus.
Cara Menguji A/B Shopify Checkout Anda dengan Pengalaman Konversi
Di AS, ada lebih dari 2,6 juta toko online yang berjalan di Shopify. Inilah mengapa kami akan mengilustrasikan cara menguji A/B halaman checkout Shopify tanpa membuat kesalahan menggunakan Convert.
Anda dapat menggunakan Convert Experiences untuk menguji checkout Anda sendiri dengan mengikuti panduan kami yang berfungsi di setiap halaman (ya, termasuk checkout) untuk toko Shopify Plus (opsi penyesuaian checkout Shopify terbatas, seperti yang mungkin sudah Anda ketahui).
Dalam lima langkah mudah, Anda dapat menguji A/B checkout Shopify Anda untuk menghindari semua kesalahan yang disebutkan di atas.
Langkah 1: Instal Pengalaman Konversi
Jika Anda belum melakukannya, Anda dapat bergabung untuk Convert di sini.
Setelah Anda bergabung, Anda harus menginstal skrip Konversi di dua templat Shopify di toko Anda.
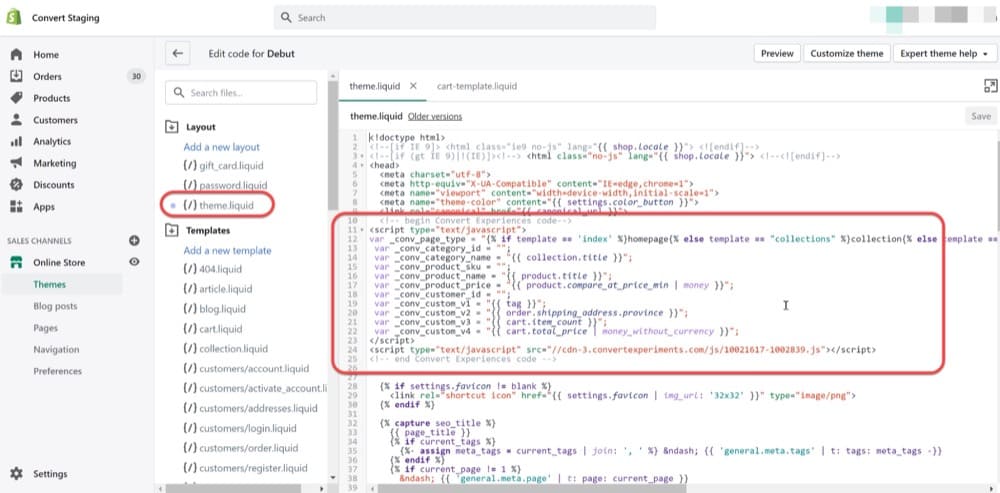
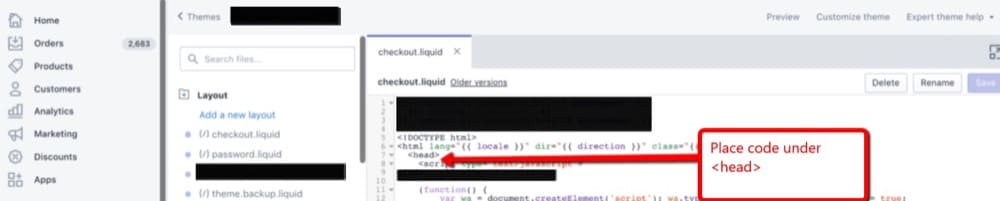
Sertakan cuplikan Konversi dalam template cair tema Anda:

Kemudian, sertakan cuplikan Konversi di template cair checkout Anda:

Baca panduan lengkap kami tentang penerapan Konversi di Shopify.
Langkah 2: Buat Hipotesis Uji
Ini adalah bagian yang paling menyenangkan!
Gunakan data GA, umpan balik pelanggan yang ada, dan kreativitas/insting Anda sendiri tentang cara meningkatkan kinerja pembayaran Anda.
Meskipun artikel ini tidak akan membahas panjang lebar tentang analisis data atau cara mengevaluasi umpan balik pelanggan kualitatif, Anda mungkin ingin memulai dengan bertanya pada diri sendiri titik gesekan apa yang menyebabkan pengguna pergi:
- Informasi pengiriman dan pengembalian kurang (sehingga pengguna keluar untuk mencari ini)
- Tidak ada obrolan langsung atau opsi layanan pelanggan lain yang tersedia.
- Tidak ada penguat kepercayaan pelanggan yang memperkuat keamanan dan privasi.
- Pelanggan yang mencari kupon pergi.
Anda juga dapat terinspirasi oleh berbagai pengujian A/B saat checkout yang telah kami jelaskan di artikel ini.
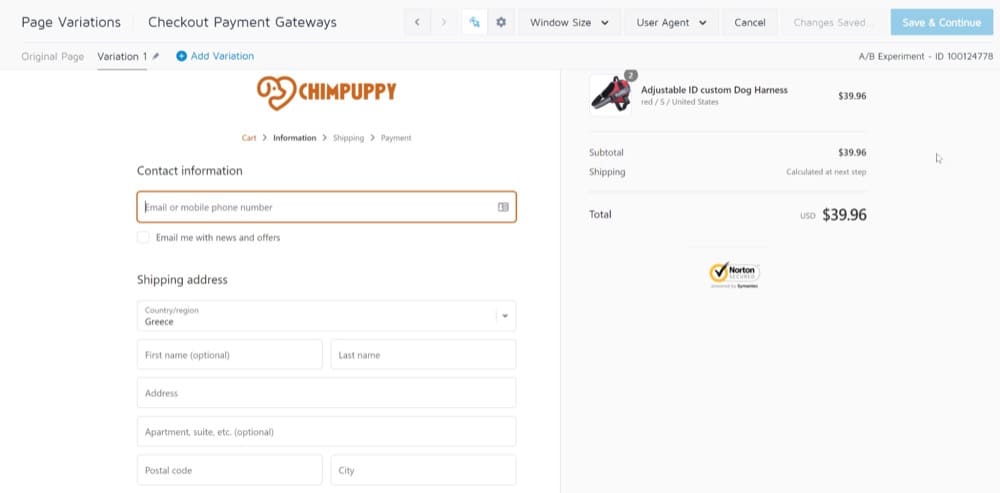
Dalam contoh ini, kita akan memasukkan lencana kepercayaan Norton Trust di dekat blok total pesanan di kolom kanan.
Langkah 3: Buat Variasi Uji A/B
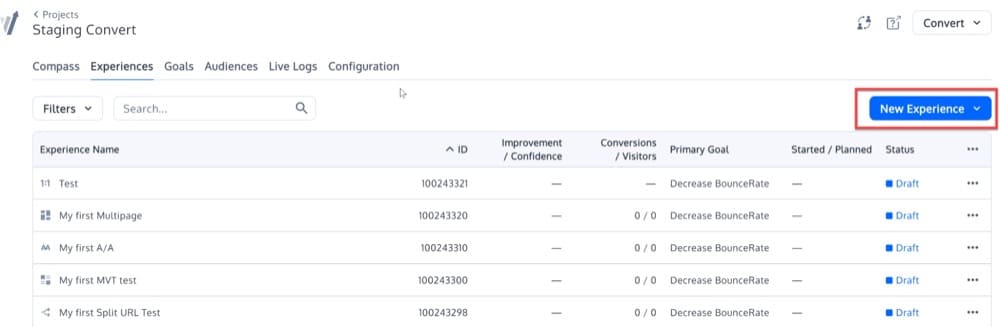
Buat Pengalaman Baru setelah masuk ke Konversi.

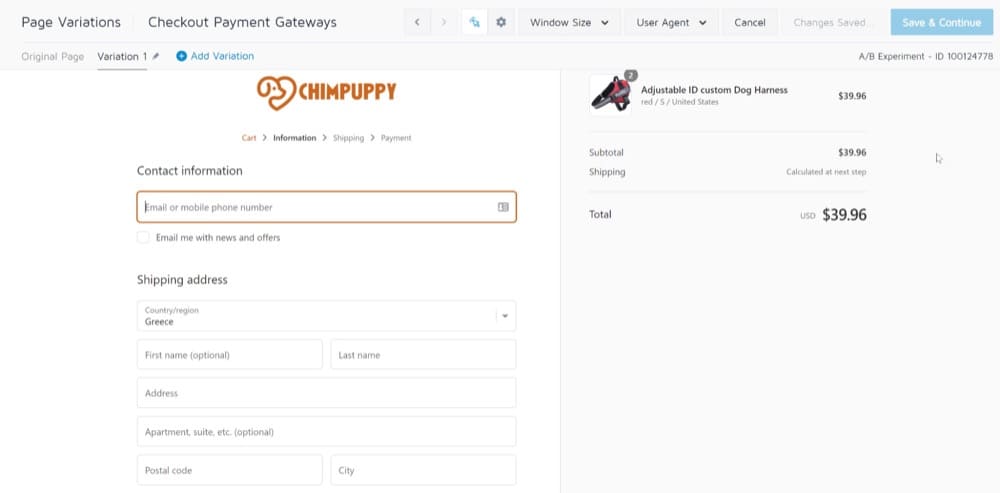
Pastikan untuk memuat halaman checkout Anda di Visual Editor. Berikut adalah variasi sebelum melakukan perubahan:

Dengan opsi Sisipkan HTML, tambahkan gambar Norton Anda yang sebelumnya telah Anda unggah ke Konversi:

Langkah 4: Selesaikan Langkah yang Diperlukan
Sekarang Anda harus menetapkan sasaran eksperimen dan menyelesaikan URL penargetan di Area Situs.
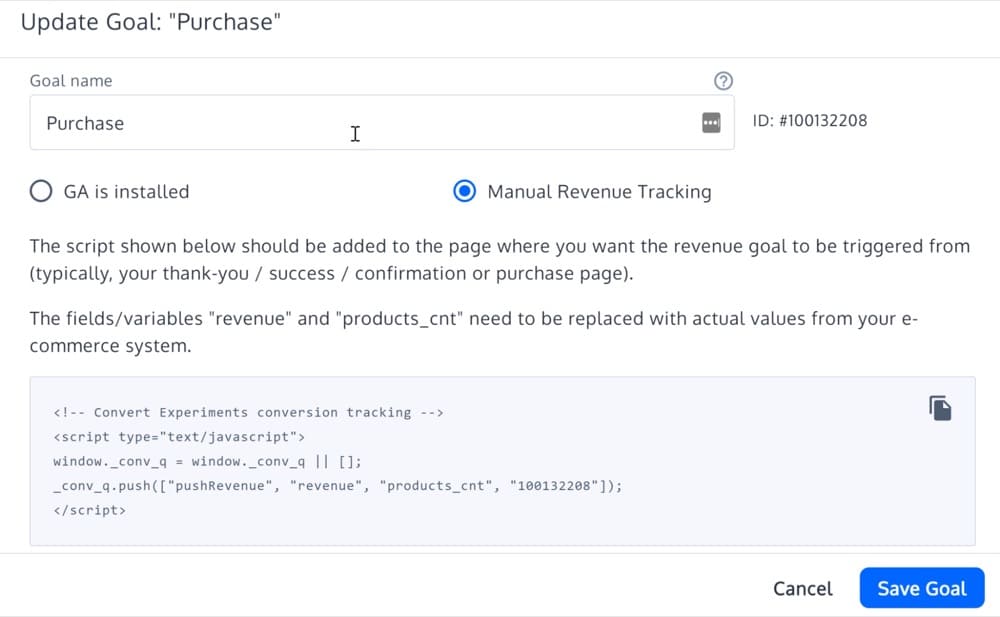
Untuk sasaran, kami akan menggunakan template Sasaran pendapatan:

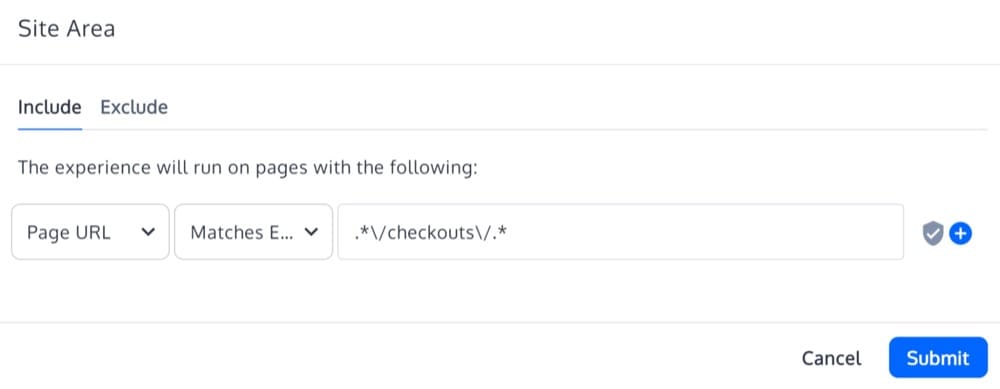
Untuk URL penargetan, kami akan membuat aturan pencocokan ekspresi reguler untuk checkout kami seperti ini:

Langkah 5: Mulai Eksperimen & Pantau Hasil
Anda sekarang siap untuk memulai pengujian Anda!
Anda harus menunggu setidaknya 1-2 minggu agar pengujian Anda berjalan sebelum menarik kesimpulan apa pun, tergantung pada lalu lintas Anda.
Kesimpulan
Rahasia di balik halaman checkout yang sukses sederhana saja – pahami kebutuhan pelanggan Anda, terapkan perubahan yang sesuai, dan kemudian uji A/B berbagai konsep.
Halaman checkout yang dioptimalkan menghasilkan lebih banyak konversi. Dan itulah mengapa sangat penting untuk memiliki pengalaman checkout yang lancar dan tanpa gesekan.
Anda harus memikirkan beberapa teknik untuk meningkatkan desain dan menghindari kesalahan umum. Checkout tamu adalah salah satu taktik ini, seperti menghindari gangguan dan mengoptimalkan desain untuk pengunjung seluler. Kami meninjau beberapa contoh halaman checkout untuk membantu Anda lebih memahami cara menghindari kesalahan ini. Jika Anda ingin meningkatkan penjualan eCommerce Anda, pastikan untuk menerapkan taktik ini.
Dan jika Anda memerlukan bantuan dengan pengujian A/B di Shopify, dapatkan Pengalaman Konversi.