Cara Mengoptimalkan Pembaruan Pengalaman Halaman di Tingkat Perusahaan (Studi Kasus Internasional)
Diterbitkan: 2021-06-23SEO secara keseluruhan adalah topik yang sangat besar, belum lagi aspek teknisnya.
Selama beberapa bulan terakhir, sulit untuk mengembara di bidang SEO teknis tanpa menyentuh atau mendengar tentang Pembaruan Pengalaman Halaman Google dan Data Web Inti.
Anda mungkin bertanya-tanya apa itu dan bagaimana hal itu akan memengaruhi Anda atau mungkin ragu tentang cara bekerja dengannya untuk mengoptimalkan situs web Anda – dan untuk alasan yang bagus!
Tujuannya adalah untuk memberi Anda masukan yang diperlukan dalam format studi kasus untuk Anda gunakan di situs web Anda sendiri (atau milik klien) pada hari-hari terakhir sebelum 'peluncuran'.
Tapi kita harus merangkak sebelum berjalan, jadi mari kita mulai dengan dasar-dasarnya.
Apa itu CWV, dan mengapa memperbaikinya?
Data Web Inti adalah sekumpulan metrik khusus yang digunakan Google untuk mengevaluasi pengalaman pengguna situs web.
Tujuannya adalah untuk menggunakan metrik ini untuk mengevaluasi bagaimana peringkat situs web pada kontennya dan memastikan pengalaman pengguna yang memuaskan.
Itu sama seperti pengguna nyata akan memutuskan untuk meninggalkan situs yang memuat lambat, atau situs dengan antarmuka yang menantang, tidak peduli seberapa bagus kontennya.
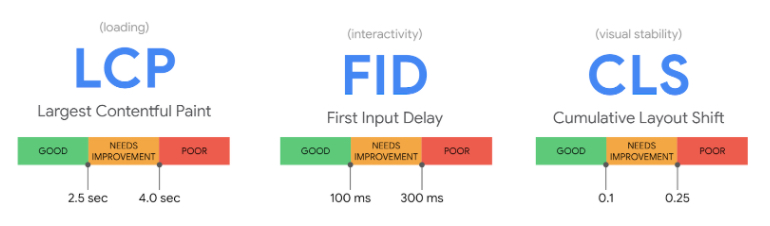
Data Web Inti terdiri dari tiga perkiraan kecepatan halaman dan nilai interaksi pengguna tertentu:
- Cat Contentful Terbesar
- Penundaan Masukan Pertama
- Pergeseran Tata Letak Kumulatif
Nilai dievaluasi satu per satu di desktop dan seluler untuk memperhitungkan pengalaman pada area pandang yang berbeda dan adaptor jaringan.

LCP (Cat Contentful Terbesar) – Pengalaman Memuat
LCP menyatakan berapa lama waktu yang dibutuhkan sebelum sebagian besar konten situs web tersedia (dirender) di layar pengguna.
Ketika Core Web Vitals yakin bahwa pengoptimalan tersedia untuk parameter ini, sering kali didasarkan pada file front-end (HTML, CSS, file Gambar).
Itu karena terlalu banyak file yang diperlukan untuk merender situs di browser pengguna. Bisa juga karena file terlalu besar atau karena server tidak memiliki kapasitas yang cukup untuk mengirimkannya tepat waktu.
Solusi yang disarankan adalah memastikan bahwa file-file ini lebih kecil, dikirim melalui permintaan HTTP yang lebih sedikit, dan menskalakan server agar sesuai dengan lalu lintas dan ukuran situs web.
FID (Penundaan Input Pertama) – Interaktivitas
FID menyatakan berapa lama waktu yang diperlukan sebelum pengguna dapat berinteraksi dengan penekanan tombol situs, ketukan layar sentuh, input keyboard, dll.
Masalah dalam kategori ini sering disebabkan oleh jumlah interaksi dan rendering DOM yang dinamis atau berbasis Javascript.
Browser memprioritaskan pemuatan skrip ini dan tidak menerima interaksi pengguna sebelum memuat. Semakin sulit memuat dan menjalankan skrip ini, semakin lama waktu yang dibutuhkan sebelum berinteraksi dengan situs web.
FID secara teoritis ditingkatkan dengan mengurangi waktu antara halaman yang ditampilkan hingga memungkinkan interaksi. Dengan kata lain, dimungkinkan untuk membagi file JavaScript Anda menjadi bagian-bagian yang lebih kecil jika perlu.
Dengan melakukan ini, Anda dapat memprioritaskan pemuatan elemen penting untuk menggunakan situs web (klik, ketuk, interaksi penggeser, dll.) – membiarkan animasi, efek, dan fitur luar biasa lainnya dimuat secara sekunder.
Secara praktis, FID diukur sebagai metrik pengguna individu – ia tidak mengukur waktu sebelum pengguna dapat berinteraksi dengannya, melainkan waktu sebelum pengguna berinteraksi dengannya. Dimungkinkan untuk mendapatkan skor tinggi pada metrik ini jika pengguna mendapatkan informasi bahwa situs tidak tersedia, misalnya, dengan memuat animasi atau placeholder untuk kumpulan data besar.
CLS (Pergeseran Tata Letak Kumulatif)
CLS menunjukkan apakah situs web menempatkan tombol, teks, atau gambar baru setelah elemen konten lain di situs – jika situs memuat elemen secara asinkron, itu dapat mengubah struktur tata letak asli dan sangat mengganggu pengalaman pengguna.
File gambar yang tidak dioptimalkan sering menyebabkan font web ini atau kemungkinan font web yang tidak dapat dimuat sebelumnya dan muncul setelah markup awal diterapkan. Widget pihak ketiga yang disertakan juga dapat menyebabkan perubahan tata letak.
Solusinya sering kali adalah memuat konten terlebih dahulu. Dengan cara ini, elemen yang mampu mengubah tata letak akan berada di tempatnya sebelum halaman ditampilkan untuk pertama kalinya.
Atau, Anda dapat menggunakan wadah terkunci untuk konten Anda. Dengan cara ini, penempatan konten awal tidak berubah karena beberapa elemen mulai muncul.
[Studi Kasus] Tingkatkan anggaran perayapan di halaman strategis
Saatnya berjalan
Sekarang setelah kami menangani dasar-dasarnya, sekarang saatnya untuk menggunakannya, dan inilah yang kami lakukan dengan kasus pelanggan.
Kasus khusus ini menyenangkan karena memiliki berbagai jenis kesalahan dan oleh karena itu berfokus pada area pengoptimalan yang berbeda.
Ada banyak area fokus dan titik tindakan yang perlu diperhatikan di seluruh kasing – jadi kencangkan sabuk pengaman dan nikmati perjalanannya.
Saya akan memandu Anda melalui:
- Kasus
- Apa yang kami lakukan pada kasus ini?
- Mengapa kami melakukan seperti yang kami lakukan
- takeaways kunci
Kasus: Logpoint; Bisnis Keamanan Cyber internasional
Situs, Logpoint.com, bekerja di bisnis keamanan siber dan merupakan merek terkenal di seluruh dunia.
Menjadi perusahaan internasional yang besar berarti cukup banyak lalu lintas yang melalui situs web. Oleh karena itu, penting untuk memastikan bahwa pengunjung mendapatkan pengalaman terbaik – dan oleh karena itu, kasus yang lebih canggih untuk Data Web Inti.
Pengalaman Pengguna terdiri dari banyak faktor yang berbeda, tetapi terutama Data Web Inti menonjol dalam menyusun dan mengukur pengalaman secara keseluruhan.

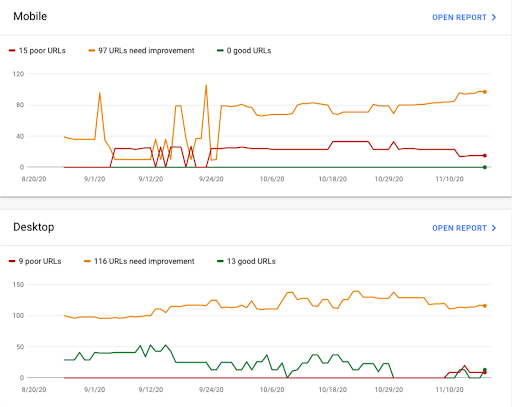
Gambar di atas menggambarkan situasi sebelum memulai pengoptimalan Core Web Vitals kami. Titik awal untuk Logpoint tidak terlalu buruk, dibandingkan dengan banyak perusahaan terkemuka lainnya, tetapi seperti yang ditunjukkan pada grafik, ada ruang untuk perbaikan.
Ini mungkin juga sesuatu yang dapat Anda hubungkan.
Sangat penting untuk memastikan bahwa setiap URL yang mungkin ada dalam kategori "URL yang baik" karena menghasilkan Pengalaman Pengguna terbaik dan karena Google menjadikan Data Web Inti sebagai faktor peringkat pada pertengahan Juni 2021 dengan pembaruan mereka: Halaman Google Pengalaman.
Apa yang kami lakukan pada kasus ini?
Selama pengoptimalan kami, seluruh situasi Data Web Inti banyak berubah. Ketika kami pertama kali memulai, masalah utamanya adalah masalah LCP dan CLS pada format seluler dan desktop – dan, tentu saja, kecepatan halaman.
Dunia berubah dan begitu juga situs web – jadi jika Anda mengoptimalkan CWV setengah tahun yang lalu, mungkin terlihat berbeda sekarang.
Google Search Console (Inti Web Vital)
Hal pertama yang kami lakukan adalah mempelajari berbagai jenis kesalahan dan mencari tahu URL mana yang terpengaruh. Seperti yang mungkin sudah Anda ketahui, Google Search Console dan tab Data Web Inti mereka memiliki ikhtisar tentang format seluler dan desktop.
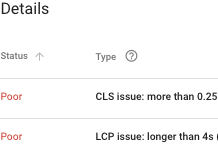
Saat melangkah lebih jauh ke dalam laporan format, ikhtisar jenis kesalahan muncul, di mana dimungkinkan untuk melangkah lebih jauh dalam kesalahan tertentu.

Dari gambaran umum, adalah mungkin untuk mengambil satu langkah terakhir lebih jauh, dan dari sinilah pekerjaan kami dimulai.
Setiap URL yang dipengaruhi oleh jenis kesalahan ditampilkan pada langkah khusus ini, sehingga memungkinkan untuk memulai analisis kami.
Wawasan PageSpeed
Mengetahui URL mana yang terpengaruh, langkah kami selanjutnya adalah menganalisisnya untuk menentukan elemen yang menyebabkan kesalahan. Di sinilah PageSpeed Insights berperan. Dengan menganalisis URL, kami memahami skor kesehatan PageSpeed, tetapi kami juga dapat melihat elemen yang berkontribusi terhadap kesalahan.
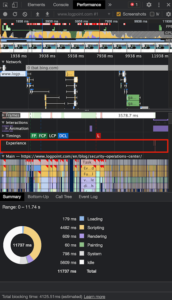
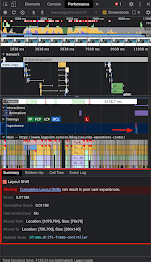
Chrome DevTool – Analisis kinerja
Untuk memperjelas jenis dan elemen kesalahan yang menyebabkannya, kami menggunakan analisis kinerja yang ditemukan di DevTool. Dengan membandingkan alat ini dengan laporan PageSpeed Insights dan Core Web Vitals, kami memastikan untuk mendapatkan pandangan yang lebih menyeluruh tentang wawasan yang diberikan dengan cara yang berbeda dan bagaimana mereka berhubungan satu sama lain.
Setiap alat saja memberikan perspektif unik ke dalam detail, yang pada gilirannya menciptakan keseluruhan yang lebih besar.

Setelah pembuatan profil selesai, sekelompok kotak merah muncul di bagian Pengalaman . Ini menunjukkan pemuatan elemen, yang entah bagaimana mengubah tata letak dengan memindahkan dirinya sendiri atau mendorong elemen yang berdekatan.

Mengklik sebuah elemen mengungkapkan sekumpulan informasi bermanfaat:

- Skor
Nilai ini menunjukkan berapa banyak poin yang diambil elemen atau peristiwa pemuatan ini saat menghitung skor CLS yang terakumulasi. Fakta didasarkan pada berapa lama waktu yang dibutuhkan untuk memuat, seberapa lambat proses utas utama dimuat, atau seberapa banyak ia bergerak sendiri atau elemen yang berdekatan di sekitarnya. - Skor kumulatif
Nilai ini memberi tahu total semua poin peristiwa CLS untuk menentukan seberapa buruk situasi akumulasi untuk halaman yang diberikan. Untuk mengakomodasi standar Google, akumulasi skor CLS tidak boleh melebihi 0,1 poin. Direkomendasikan agar skor lebih rendah lagi, karena CLS adalah nilai yang dihitung secara individual dan mungkin dinilai lebih buruk oleh perayap Google daripada saat menghitung skor pada komputer seseorang. - Punya masukan baru-baru ini
Nilai ini memberi tahu apakah elemen tersebut berinteraksi hingga terjadi pergeseran tata letak. Untuk halaman HTML statis, jarang ada nilai yang perlu diperhatikan. Sebagian besar, ini memberi tahu apakah input pengguna menyebabkan perubahan tata letak atau tidak. - Pindah dari / Pindah ke
Nilai ini mengungkapkan di mana elemen awalnya dan di mana posisi barunya setelah dipindahkan. Tidak jarang komponen memiliki beberapa pindah dari / pindah ke nilai jika telah digeser beberapa kali. Mengarahkan kursor ke atas nilai akan menampilkan garis besar di layar tentang lokasi elemen sebelum dan sesudah pergeseran tata letak terjadi. - simpul terkait
Nilai ini mereferensikan simpul DOM dalam aliran dokumen, yang dipindahkan. Tergantung di mana letak kesalahannya, ini akan memberikan penunjuk yang baik ke arah elemen mana yang menyebabkan pergeseran atau dipengaruhi oleh elemen yang berdekatan yang kemudian, pada gilirannya, menyebabkan pergeseran.

Penyebab kesalahan
Alasan utama kesalahan LCP adalah karena gambar pahlawan muncul di setiap halaman di seluruh situs web.
Tentu saja, ada banyak cara untuk mengoptimalkan gambar pahlawan seperti ini dengan mengompresi dan mengubah ukuran, yang akan menjadi salah satu pilihan jika Logpoint ingin mempertahankan desain dan tata letaknya. Padahal, bukan itu masalahnya, jadi kami menghapus gambar pahlawan yang menangani sebagian besar kesalahan LCP.
Penyebab lain dari kesalahan LCP adalah struktur kode. Logpoint menggunakan pembuat halaman, yang mengakibatkan pembuat menetapkan batasan tentang cara menyusun desain dan kode.
Di beberapa tempat di situs web, seluruh tata letak memiliki kekurangan, seperti tag p yang bersarang di dalam h1 yang menyebabkan elemen teks menjadi Cat Konten Terbesar. Untuk memperbaikinya, kami menyapu situs web untuk merampingkan dan mengoptimalkan struktur kode.
Seperti disebutkan, CLS juga merupakan bagian dari masalah, dan itu terutama dipicu oleh dua elemen – yang sebenarnya saling mempengaruhi.
Kedua elemen
Pertama-tama, Logpoint memiliki embed Youtube di situs web mereka, dan untuk membantu waktu pemuatan, mereka menerapkan thumbnail. Masalahnya adalah thumbnail dan video dimuat secara bersamaan, setelah itu video dihapus oleh kode JavaScript. Hal ini menyebabkan pergeseran tata letak yang signifikan pada situs web.
Elemen kedua yang memengaruhi CLS adalah CookieBot yang diterapkan di situs web. Seperti yang diharapkan, CookieBot memberikan izin terkait video tersebut, sehingga video tersebut tidak dapat dilihat hingga persetujuan diberikan.
Di sinilah kedua elemen berinteraksi satu sama lain. Kode JavaScript yang menghapus video dibuat khusus oleh pengembang dan diprogram untuk berinteraksi dengan persetujuan CookieBot.
Untuk mengatasi masalah ini, kami memodifikasi skrip yang menunda pemuatan elemen video dan pemuatan skrip itu sendiri.
Penting untuk disebutkan bahwa Logpoint adalah situs web besar dengan banyak komponen yang semuanya berinteraksi satu sama lain dengan cara yang berbeda. Itu, dikombinasikan dengan pembuat tema dan halaman, membuat situs web menjadi kompleks dan juga membatasi beberapa opsi untuk pengoptimalan.
PageSpeed terpengaruh
Ini, tentu saja, memengaruhi PageSpeed, jadi sambil berfokus pada Core Web Vitals, kami juga berupaya mengoptimalkannya. Untuk melakukannya, kami memasang plugin: WP Engine untuk mendapatkan hosting cepat, WP Rocket untuk mendapatkan caching dan optimalisasi HTML, CSS, dan JS yang hebat, dan terakhir, CloudFlare , untuk mendapatkan penyedia DNS yang hebat.
Variasi bahasa membuat kesalahan Core Web Vitals baru…
Sementara kami mengoptimalkan, Logpoint mengalami perubahan signifikan di situs web mereka, menerbitkan banyak halaman baru dalam bahasa yang berbeda, dengan elemen dan tata letak baru yang mengakibatkan munculnya kesalahan Core Web Vital baru – jenis kesalahan CLS baru sekarang perlu diperbaiki.
Sekali lagi, kami melalui proses analisis kami. Dalam kasus khusus ini, perubahan tata letak disebabkan oleh plugin obrolan pihak ketiga. Paling sering, kesalahan ini diperbaiki dengan menambahkan dan mengubah aturan CSS tetapi karena chatbot diterapkan oleh pihak ketiga, kami tidak dapat secara efektif menambahkan CSS khusus ke dalamnya.
Oleh karena itu, tujuan kami adalah mengeposkan permintaan pembaruan dengan pengembang plugin, karena penambahan tersebut berdampak pada situs yang berkinerja sangat baik, dan sebagai alternatif, temukan plugin obrolan dengan prioritas pemuatan yang lebih baik.
Mengapa kami melakukan apa yang kami lakukan
Fakta bahwa Data Web Inti menjadi faktor peringkat adalah perubahan mendasar dalam cara kerja peringkat oleh mesin pencari. Situs web yang dirancang dengan buruk yang tidak memiliki fokus pada pengalaman pengguna tidak akan memotongnya lagi.
Tujuan Google adalah membantu pemilik situs web untuk membangun situs yang berfokus pada pengalaman pengguna, dan dengan menyertakan Data Web Inti sebagai faktor peringkat, mereka melakukannya dengan tepat.
Google tidak dikenal bermain dengan kartu terbuka atau memberi tahu kami tentang pembaruan mereka sebelumnya, tetapi dengan Data Web Inti dan Pembaruan Pengalaman Halaman, kami sebenarnya diberi tahu di awal proses.
Ini tentu saja memberi kami waktu untuk menguasai pengetahuan tentang Core Web Vitals tetapi juga berarti bahwa banyak elemen dan ide yang belum diputuskan dan diubah selama periode dari pengenalan hingga sekarang.
Ini termasuk hasil memiliki skor Core Web Vitals yang sempurna – hanya URL yang bagus.
Pada awalnya, tidak pasti bagaimana faktor peringkat Core Web Vitals akan mempengaruhi URL. Ini telah menjadi topik untuk beberapa waktu – tetapi Juni ini kita semua pasti akan tahu lebih banyak tentang dampaknya.
“Halaman yang menerima skor “baik” di Core Web Vitals mencapai tingkat pengalaman pengguna yang aspiratif, dan mungkin mendapatkan peningkatan dalam komponen peringkat pengalaman halaman.”
– Dokumentasi Google
Dalam hal yang sama, juga tidak jelas apakah laporan Data Web Inti yang tidak menguasai semua jenis kesalahan akan terpengaruh secara negatif atau jika masih memiliki beberapa efek positif.
“Jika Anda memiliki halaman yang tidak mengukur “baik” setidaknya pada salah satu metrik Data Web Inti atau tidak melewati kriteria pengalaman halaman lainnya, kami sarankan untuk berfokus pada peningkatan dalam dimensi tersebut dari waktu ke waktu. Meskipun semua komponen pengalaman halaman penting, kami akan memprioritaskan halaman dengan informasi terbaik secara keseluruhan, meskipun beberapa aspek pengalaman halaman di bawah standar.”
– Dokumentasi Google
Selanjutnya, ide tentang lencana Data Web Inti ada di papan gambar – seperti yang kita ketahui dari lencana AMP. Ini juga belum akhirnya diputuskan.
“Pedoman umumnya adalah kami juga ingin menggunakan kriteria ini untuk menunjukkan lencana di hasil pencarian, yang menurut saya ada beberapa eksperimen yang terjadi di sekitar itu. Dan untuk itu, kita benar-benar perlu tahu bahwa semua faktor itu sesuai. Jadi jika tidak menggunakan HTTPS, maka pada dasarnya meskipun sisanya baik-baik saja, maka itu tidak akan cukup.”
– John Mueller, Analis Tren Webmaster, Google
Jadi meskipun ada banyak ketidakpastian, satu hal yang pasti! Core Web Vitals akan tetap ada dan akan menjadi bagian besar dari pertempuran untuk lalu lintas organik – dan inilah mengapa kami berupaya ekstra untuk memperbaiki kesalahan Core Web Vitals di Logpoint.
takeaways kunci
Di ujung jalan, adalah tepat untuk melihat kembali di mana kita mulai – dan mudah-mudahan, kasus ini memberi Anda pengetahuan dan alat untuk mulai berjalan sendiri.
Core Web Vitals adalah sesuatu yang saya prediksi sebagai masa depan SEO. Kami telah bergerak lebih jauh dan lebih jauh untuk mengandalkan lalu lintas organik untuk memengaruhi pertumbuhan, dan Data Web Inti tidak lain adalah laporan untuk menyempurnakan pengalaman pengguna.
Ketika kami memberdayakan pengguna dan memberi mereka produk yang sepadan dengan waktu mereka, maka, tentu saja, mereka akan ingin berinteraksi dengannya.
Logpoint, sebagai bintang pertunjukan, mengalami transformasi berkat wawasan dari Core Web Vitals, memungkinkan kami untuk menangani masalah LCP dan CLS serta integrasi pihak ketiga dan keseluruhan struktur kode yang berantakan.
Dengan mengikuti praktik terbaik sambil menggambar perspektif ke wawasan yang diberikan oleh Core Web Vitals, kami dapat membalikkan aspek teknis situs sedemikian rupa sehingga harus berdiri di atas orang banyak – terserah Google untuk memutuskan .
Saran penutup
Beberapa saran ramah dari saya sebelum kita mengakhiri adalah untuk fokus pada pengoptimalan Data Web Inti Anda – tidak hanya karena faktor peringkat tetapi juga karena memiliki dampak besar pada pengunjung situs web Anda – dan bukankah itu SEO itu semua? tentang?
Tidak hanya akan menambah waktu di situs, tetapi juga akan menurunkan rasio pentalan dan mudah-mudahan menghasilkan jumlah peringkat dan konversi yang lebih tinggi.
Ditulis bekerja sama dengan Andre Vestergaard, Spesialis SEO Teknis di Bonzer.
