15 Contoh Inspirasi Desain Website Satu Halaman
Diterbitkan: 2024-02-04Pernahkah Anda mempertimbangkan situs web satu halaman tetapi melewatkan ide tersebut, memikirkan bagaimana sebuah merek memasukkan semua informasinya ke dalam satu halaman saja?
Atau, pernahkah Anda mengambil keputusan apakah situs web satu halaman cocok untuk bisnis Anda atau tidak?
Ingat, situs web satu halaman membawa banyak hal.
Jika Anda seorang profesional lepas, seniman, atau bisnis kecil dengan fokus tunggal, atau hanya menginginkan situs web sederhana, ringkas, dan mudah digunakan untuk toko fisik atau outlet Anda, percayalah pada kami, situs web satu halaman pasti merupakan ide yang bagus. .
Apa itu situs web satu halaman?
Dalam satu kalimat, situs web satu halaman adalah situs web sederhana dan ringkas yang hanya menampilkan satu halaman HTML, melewatkan halaman web lain seperti halaman hubungi kami, tentang kami, atau layanan.
Berbeda dengan situs web tradisional, dalam situs satu halaman, semua informasi tertanam dalam satu halaman. Jadi, tidak akan ada tombol menu, tidak ada formulir kontak khusus, dan tidak ada URL berbeda untuk setiap halaman. Keterlibatan yang lebih tinggi, kecepatan pemuatan yang lebih cepat, pemeliharaan yang lebih mudah, tata letak yang disederhanakan, dan pencitraan merek yang hemat biaya adalah beberapa manfaat utama yang ditawarkan aplikasi satu halaman standar.
Tidak heran jika situs web satu halaman telah menjadi tren desain kontemporer yang sebagian besar dianut oleh individu, pengusaha, dan bisnis dari berbagai ukuran untuk menampilkan beragam konten, termasuk proyek, portofolio, acara, produk, dan banyak lagi.
Sekarang, jelajahi bersama kami saat kami mempelajari contoh situs web satu halaman yang menonjol dan lihat apa yang dapat kami ambil darinya.
15 contoh situs web satu halaman:
1. Doloks

Kunjungi Situs Web: https://dolox.com/
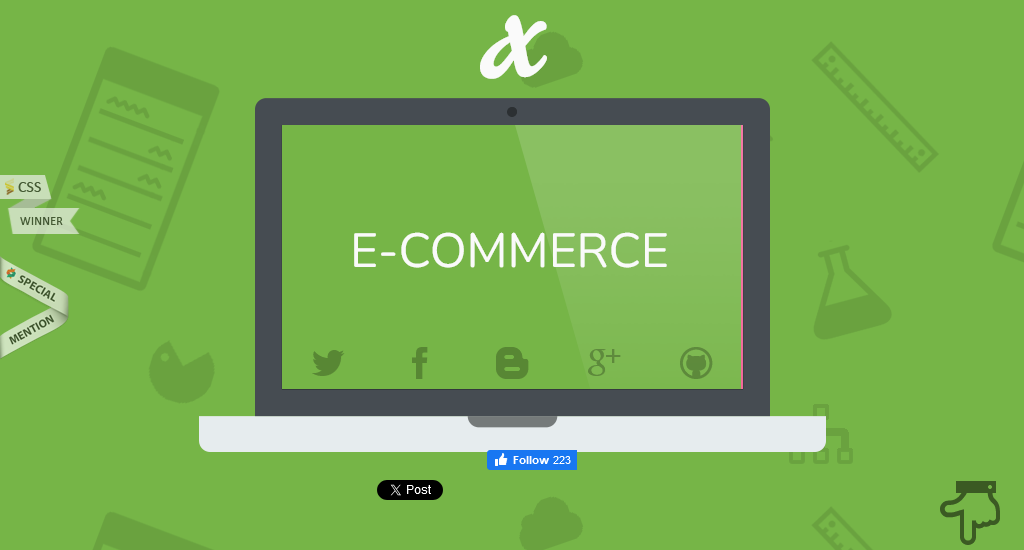
Dolox, Inc. adalah perusahaan desain dan pengembangan perangkat lunak. Semua informasi, termasuk diskusi singkat, informasi kontak, dan proses pengembangan, ditampilkan di situs satu halamannya.
Elemen desain utama
- Tampilan slide dinamis yang diposisikan di bagian depan halaman memberikan detail mendalam tentang perusahaan.
- Penggunaan animasi saat Anda menelusuri menciptakan pengalaman pengguna yang interaktif. Selain itu, karena informasi diungkapkan secara bertahap, hal ini mencegah pengguna merasa kewalahan dengan terlalu banyak konten sekaligus.
- Elemen seperti ilustrasi proses pengembangan proyek membuat informasi kompleks lebih mudah dicerna.
- Emoji yang menunjuk ke kanan bawah memudahkan navigasi antar bagian tanpa harus menggulir.
2. Tanaman22

Kunjungi Situs Web: https://plant22.co/
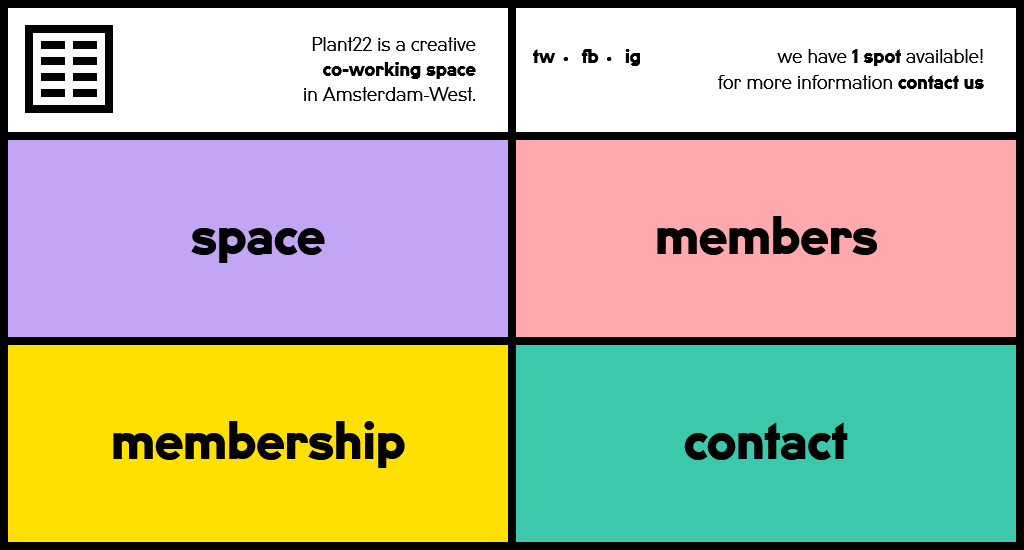
Situs web satu halaman Plant22 berkontribusi pada pengalaman memuat yang cepat, minimalis, dan ramah pengguna, menghindari kekacauan dan gangguan visual yang tidak perlu. Desain kotak berkode warna dan hamparan pop-up yang tidak biasa membuat situs web menarik secara visual namun juga melibatkan pengguna dengan pengalaman penelusuran yang inovatif dan mengesankan.
Elemen desain utama
- Empat kotak berkode warna berfungsi sebagai elemen navigasi utama pada halaman. Setiap warna membantu pengguna mengaitkan konten atau tindakan tertentu dengan setiap kotak.
- Saat Anda mengklik setiap kotak berkode warna, ini akan memicu hamparan pop-up, mencegah kebutuhan untuk bernavigasi ke halaman baru atau membuka tab baru.
- Informasi disajikan secara berlapis. Dan pengguna dapat menjelajahi berbagai bagian tanpa gangguan.
- Mengarahkan mouse ke setiap bagian dan konten akan menghadirkan efek animasi yang menarik perhatian pada pesan penting atau CTA.
3. Oovra

Kunjungi Situs Web: https://www.oovra.io/
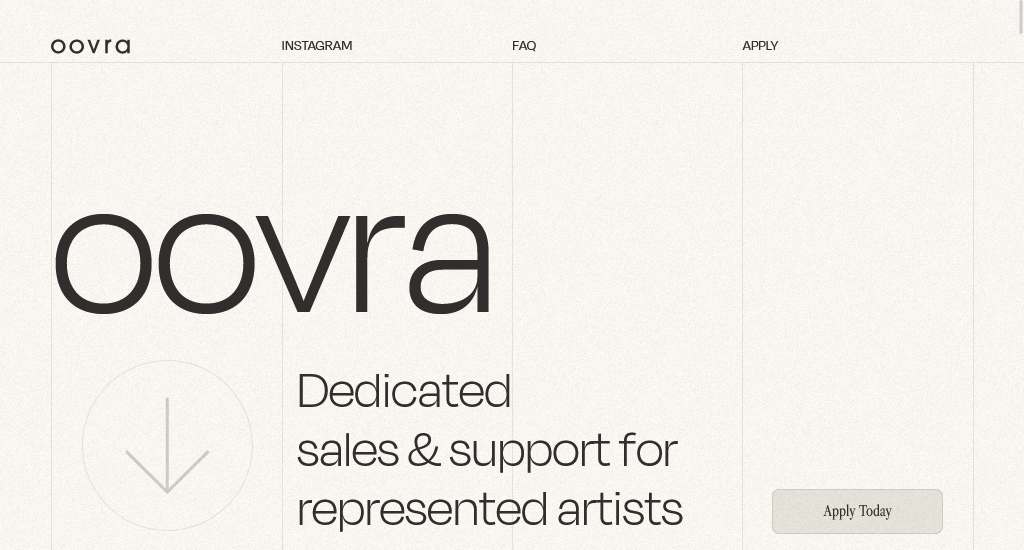
OOVRA adalah platform atau layanan yang didedikasikan untuk menyediakan penjualan dan dukungan bagi artis yang diwakili. Templat situs web Oovra dengan terampil menggunakan gambar dan bagian yang berbeda sambil menerapkan desain satu halaman yang bersih dan minimalis. Pendekatan strategis ini dengan mulus mengarahkan perhatian pengguna ke arah yang benar.
Elemen desain utama
- Navigasi yang bersih dan minimalis dengan tautan ke bagian-bagian utama (Instagram, FAQ, Terapkan).
- Ada gaya visual yang konsisten di seluruh halaman satu halaman. Palet warna dan penggunaan font yang jelas dan mudah dibaca untuk konten serta font yang menarik untuk judul selaras dengan tema artistik.
- Pamerkan layanan menggunakan tata letak kotak dengan deskripsi singkat.
- Sertakan bagian dengan pertanyaan umum dan jawaban dalam format akordeon.
4. Binatu Kelas Atas

Kunjungi Situs Web: https://www.upstatelaundromat.com/
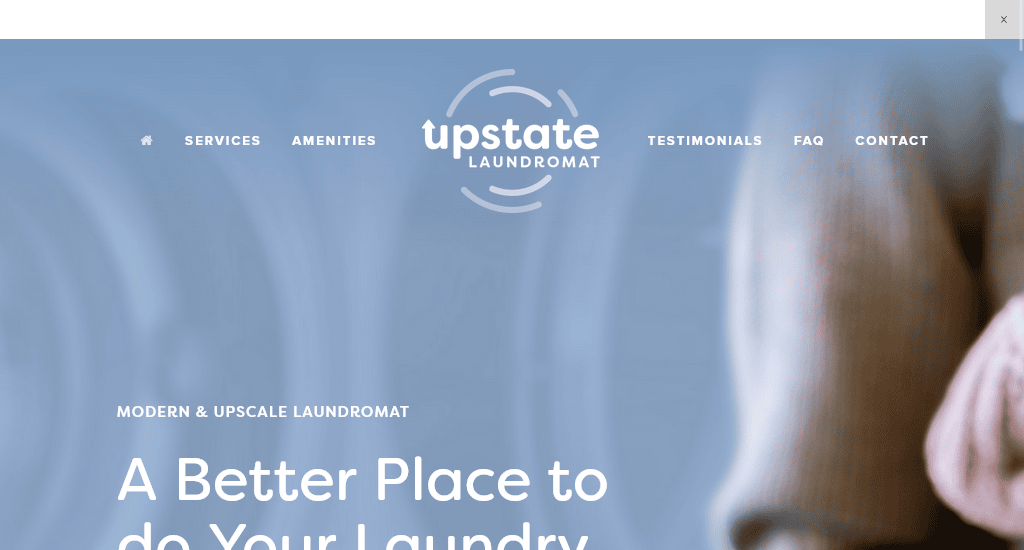
Situs web ini menggunakan desain yang bersih, dengan fokus pada kesederhanaan dan kemudahan navigasi. Ini secara strategis menggabungkan elemen seperti tombol sakelar tarik-turun untuk presentasi informasi dan tampilan sakelar untuk FAQ guna meningkatkan pengalaman pengguna secara keseluruhan pada tata letak satu halaman.
Elemen desain utama
- Header menampilkan menu dengan tautan deskriptif, seperti layanan, fasilitas, FAQ, kontak, dan testimonial. Hal ini memastikan bahwa pengguna dapat dengan cepat menemukan informasi yang mereka cari tanpa klik yang tidak perlu.
- Bagian FAQ menggunakan tampilan sakelar, memungkinkan pengguna memperluas atau menciutkan jawaban sesuai kebutuhan. Ini tidak hanya menghemat ruang tetapi juga meningkatkan keterlibatan pengguna.
- Testimonial disertakan dengan cara yang menarik, menunjukkan fokus pada membangun kepercayaan dan kredibilitas.
5.Rafael

Kunjungi Situs Web: https://thejulianbk.com/
Rafael adalah contoh lain situs web bisnis yang mencakup fitur interaktif, pengguliran tanpa batas, dan desain yang menarik secara visual untuk memberikan pengalaman pengguna yang menarik dan efektif.
Elemen desain utama
- Bagian atas halaman menampilkan ilustrasi bangunan yang menarik secara visual, memberikan pengalaman visual langsung dan menarik bagi pengguna.
- Sentuhan kreatif ditambahkan dengan efek hover interaktif yang memasukkan elemen menyenangkan ke dalam pengalaman pengguna. Saat pengguna mengarahkan kursor ke ilustrasi bangunan, setiap jendela akan menyala.
- Menu yang terletak di bagian atas layar memungkinkan Anda menavigasi berbagai bagian halaman dengan mudah.
- Efek paralaks disertakan di tengah halaman, di mana gambar latar depan bergerak dengan kecepatan berbeda, menambah kedalaman untuk pengalaman situs properti yang dinamis.
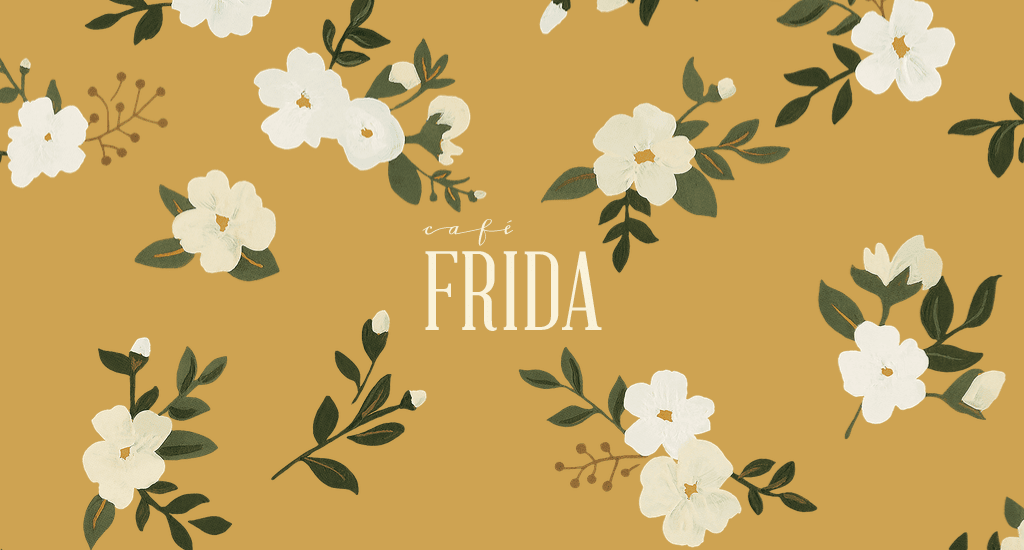
6. Kafe Frida

Kunjungi Situs Web: https://cafefrida.ca/
Jika Anda menghargai kesederhanaan namun anggun dalam desain situs web, ini adalah contoh bagus untuk menginspirasi Anda. Desain situs satu halaman French Cafe Frida menggabungkan beberapa elemen yang berkontribusi pada penampilannya yang apik dan bergaya.
Elemen desain utama
- Palet warna kemungkinan besar terdiri dari nada yang canggih dan tidak bersuara. Warna-warnanya, seperti aksen pastel lembut, krem, dan emas, menciptakan suasana elegan dan halus.
- Desain website mengutamakan kemudahan akses terhadap menu, formula, informasi kontak, dan informasi lainnya. Hal ini dapat dilakukan melalui tombol menu hamburger yang ditempatkan di bagian kanan atas.
- Animasi bunga yang halus dan tidak terlalu berlebihan menambahkan sentuhan dinamis dan menyenangkan pada situs web, berkontribusi pada suasana chic secara keseluruhan.
- Gambar interior dan hidangan kafe berkualitas tinggi yang diambil secara profesional membangkitkan kesan kemewahan dan kecanggihan.
7. Davide Baratta

Kunjungi Situs Web: https://www.davidebaratta.com/
Situs web portofolio Davide Baratta menampilkan interaksi mikro yang halus, meningkatkan kedalamannya dan menambahkan karakter yang khas. Situs web satu halaman memberikan pengalaman pengguna yang menyenangkan saat pengunjung menavigasi konten.
Elemen desain utama
- Ini adalah animasi atau efek halus yang merespons tindakan pengguna. Misalnya, saat mengarahkan kursor ke tautan navigasi atau tombol, Anda akan melihat sedikit perubahan warna atau transisi yang mulus.
- Tata letak yang bersih dan terorganisir dengan baik, dengan penggunaan spasi yang tepat, meningkatkan keterbacaan secara keseluruhan dan memungkinkan pengguna untuk fokus pada konten.
- Pilihan font dan warna yang dipikirkan dengan matang berkontribusi pada estetika situs web secara keseluruhan.
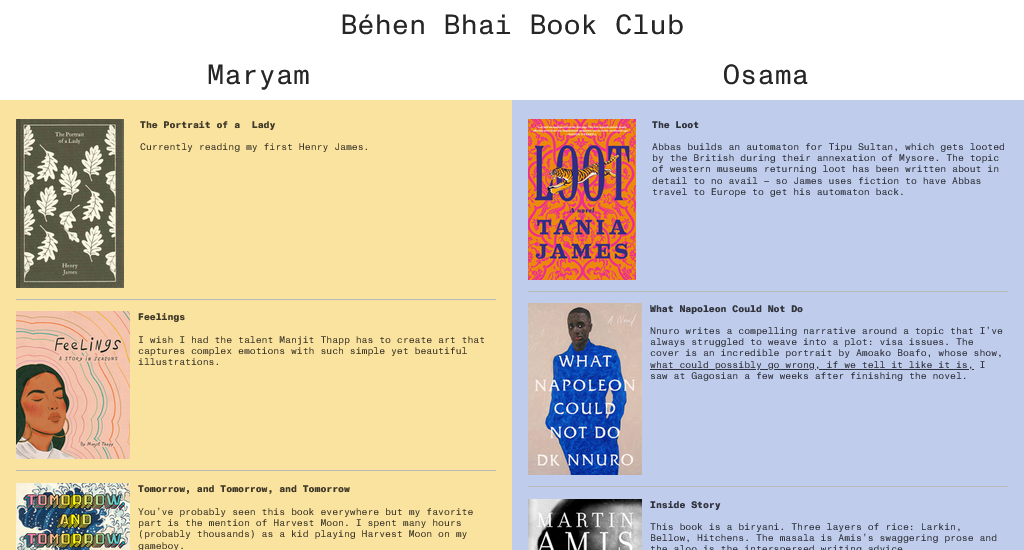
8. Klub Buku Behen Bhai

Kunjungi Situs Web: https://behenbhaibookclub.mshehzad.com/

Situs web tersebut menampilkan buku-buku yang dibaca oleh Maryam Shehzad dan saudara laki-lakinya Osama, menyoroti selera sastra mereka yang berbeda. Saat Anda menelusuri halamannya, Anda akan tertarik oleh visual dan konten yang mencakup sampul buku, judul, dan komentar pribadi Maryam dan Osama.
Elemen desain utama
- Tata letak yang terbagi tentu menjadi fitur hero. Memisahkan preferensi membaca dengan jelas, sehingga memudahkan pengunjung membedakan keduanya.
- Divisi sentral memastikan kontras visual menyediakan struktur naratif yang mengundang pengguna untuk menjelajahi jalur berbeda yang diambil setiap individu dalam petualangan membaca mereka.
- Skema warnanya juga melengkapi desain keseluruhan dan mencerminkan kepribadian Maryam dan Osama.
- Pengguliran yang mulus membuat navigasi antar bagian tetap lancar.
9. Kami Bukan Plastik

Kunjungi Situs Web: https://weaintplastic.com/
Situs web satu halaman memiliki desain yang ramping dan minimalis, dengan fokus pada kesederhanaan dan kejelasan. Ia berhasil berbagi banyak informasi tanpa membebani pembaca. Desainnya dengan cerdik menangani tugas menyajikan konten substansial sekaligus menjaga antarmuka tetap bersih dan menarik secara visual.
Elemen desain utama
- Menu ini menyediakan navigasi yang mudah ke berbagai bagian halaman, termasuk pekerjaan, profil, surat, kontak, dan lainnya.
- Bagian portofolio merupakan komponen kunci yang memungkinkan pengguna menjelajahi berbagai contoh karya mereka. Setiap proyek diwakili oleh deskripsi singkat, mendorong pengguna untuk mengklik untuk mengetahui detail lebih lanjut. Pilihan desain ini mencegah kekacauan di halaman utama.
- Kemungkinan ada penggunaan elemen branding yang konsisten seperti skema warna, tipografi, dan citra di seluruh halaman yang menciptakan tampilan kohesif.
- Konten disajikan secara linier, sehingga memudahkan pengguna untuk bernavigasi, terutama pada layar yang lebih kecil.
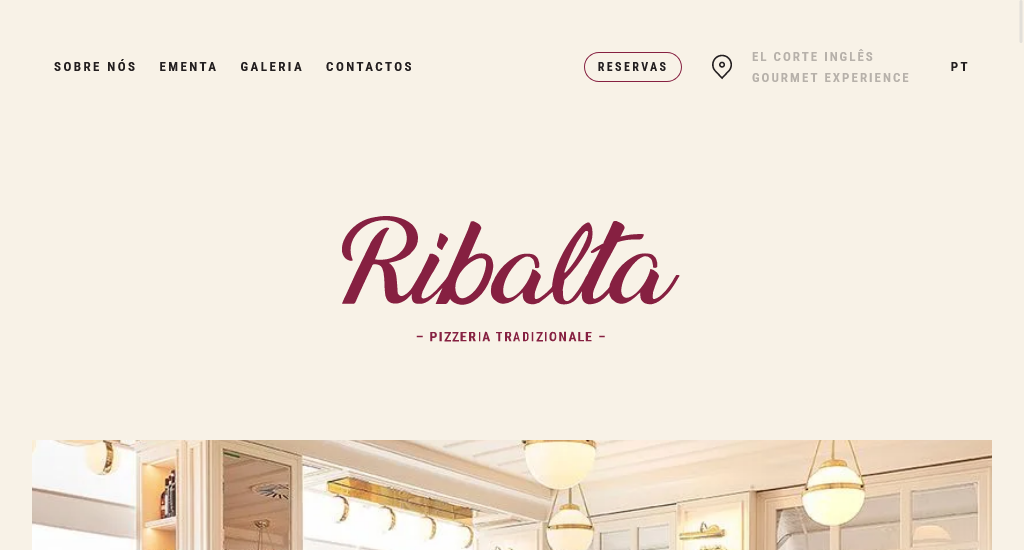
10. Ribalta

Kunjungi Situs Web: https://www.ribalta.pt/
Penasaran dengan pendekatan yang diterapkan situs web restoran untuk pemesanan dalam satu halaman? Kunjungi Ribalta untuk mendapatkan wawasan tentang menyederhanakan proses reservasi tanpa memerlukan banyak halaman.
Elemen desain utama
- Foto berkualitas tinggi dan menarik secara visual ditampilkan di situs web, kemungkinan besar menampilkan hidangan restoran, suasana, atau aspek relevan lainnya.
- Bilah navigasi tempel memudahkan untuk mengakses bagian penting seperti Tentang Kami, Menu, galeri, dan Kontak.
- Situs satu halaman ini menyertakan CTA reservasi, mungkin dalam bentuk tombol. Mengklik CTA reservasi, formulir akan turun dengan mulus dari atas halaman.
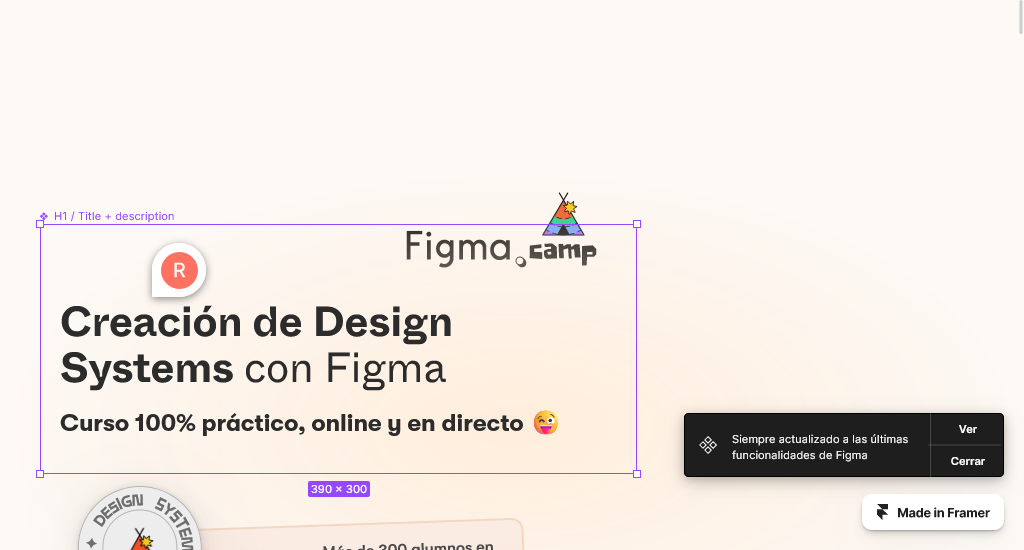
11. Perkemahan Figma

Kunjungi Situs Web: https://figmacamp.framer.website/
Situs web satu halaman ini, Figma Camp , dirancang oleh Raul Marin, memiliki banyak elemen visual yang menyenangkan dan menarik.
Elemen desain utama
- Karakter maskot dimasukkan ke dalam desain, menambahkan sentuhan yang dipersonalisasi dan mungkin ramah pada situs web.
- Situs web ini menampilkan desain gulir panjang, di mana pengguna dapat menggulir ke bawah untuk menjelajahi berbagai bagian konten.
- Bagian FAQ dirancang dengan gaya akordeon, yang dapat diperluas atau diciutkan untuk kemudahan navigasi.
- Situs web ini mendukung bahasa Spanyol, yang menunjukkan lokalisasi untuk audiens tertentu.
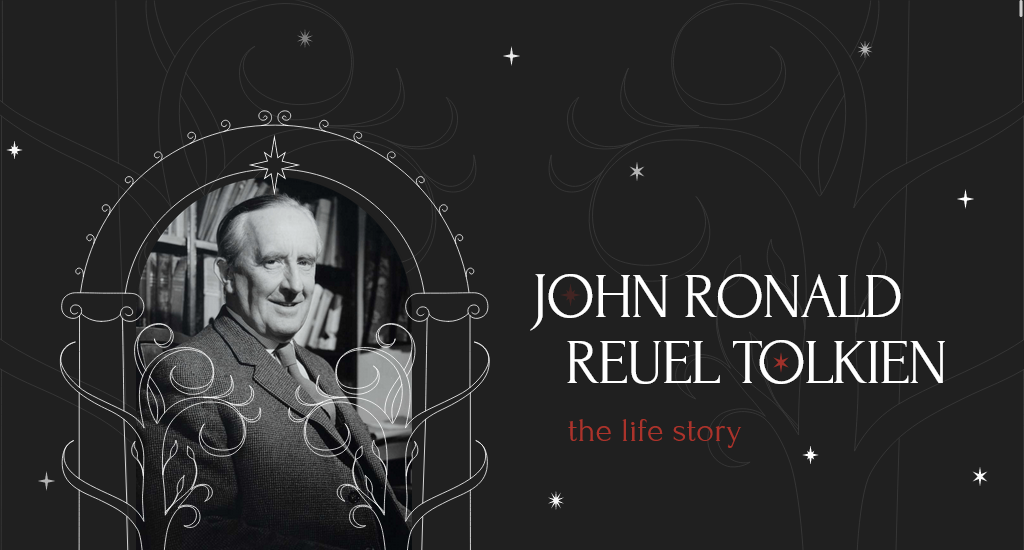
12.JRR Tolkien

Kunjungi Situs Web: https://tolkienstory.tilda.ws/
Website ini memberikan penghormatan kepada JRR Tolkien dengan menambahkan elemen visual seperti gambar, kutipan, atau referensi pada karya Tolkien. Karena elemen desain selaras dengan tema penceritaan dan berkontribusi pada pengalaman pengguna yang kohesif, ini dianggap sebagai situs web satu halaman yang bagus.
Elemen desain utama
- Teknik penceritaan air mata digunakan dengan menambahkan halaman dan gambar yang tampak terkoyak atau terkoyak untuk menciptakan efek visual yang unik dan dinamis.
- Halaman super panjang memberikan pengalaman pengguliran terus menerus. Dan ada animasi transisi antar bagian.
- Situs web ini menggabungkan latar belakang bertekstur, warna sepia, dan elemen desain lainnya yang mengingatkan pada periode sejarah tertentu untuk menciptakan nuansa vintage atau sentuhan.
13. Hukum Adiem

Kunjungi Situs Web: https://adiem.law/
Situs web satu halaman Adiem Law diharapkan menjadi platform yang menarik secara visual dan ramah pengguna dengan fokus pada desain yang bersih, profesionalisme, dan navigasi yang efisien sekaligus secara efektif menampilkan keahlian perusahaan dalam Sumber Daya Manusia (SDM) dan Hukum.
Elemen desain utama
- Website ini memiliki layout yang terbagi menjadi dua bagian tengah, sehingga menghasilkan desain yang seimbang dan simetris.
- Situs web ini menggunakan desain gulir panjang, di mana pengunjung menavigasi konten dengan menggulir halaman ke bawah.
- Desain yang bersih dan minimal melibatkan penggunaan ruang putih yang luas yang menciptakan kesan sederhana dan jelas. Hal ini pada akhirnya meningkatkan keterbacaan dan daya tarik visual situs secara keseluruhan.
- Pilihan fontnya sederhana dan tetap konsisten di seluruh situs web.
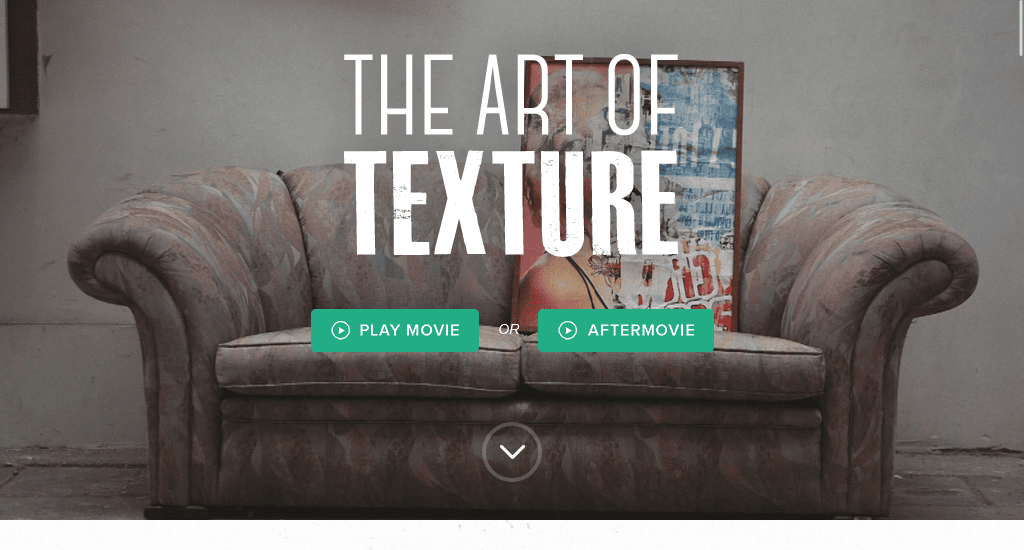
14. Seni tekstur

Kunjungi Situs Web: https://www.theartoftexture.com/
Jika Anda ingin menampilkan film dokumenter atau film, pertimbangkan untuk membuat situs web satu halaman yang ringkas seperti ini.
Elemen desain utama
- Tombol Putar Film yang mencolok memungkinkan pengguna mengklik untuk menonton film dokumenter langsung di halaman. Ini memicu hamparan pemutar video atau mengarahkan pengguna ke bagian khusus.
- Ada bagian khusus yang menampilkan informasi tentang film dokumenter. Selain itu, galeri gambar interaktif menampilkan karya seni yang tersedia untuk dijual.
- Skema warna dan citra yang digunakan mencerminkan tema seni kolase dan dokumenter, menciptakan pengalaman visual yang kohesif dan menarik.
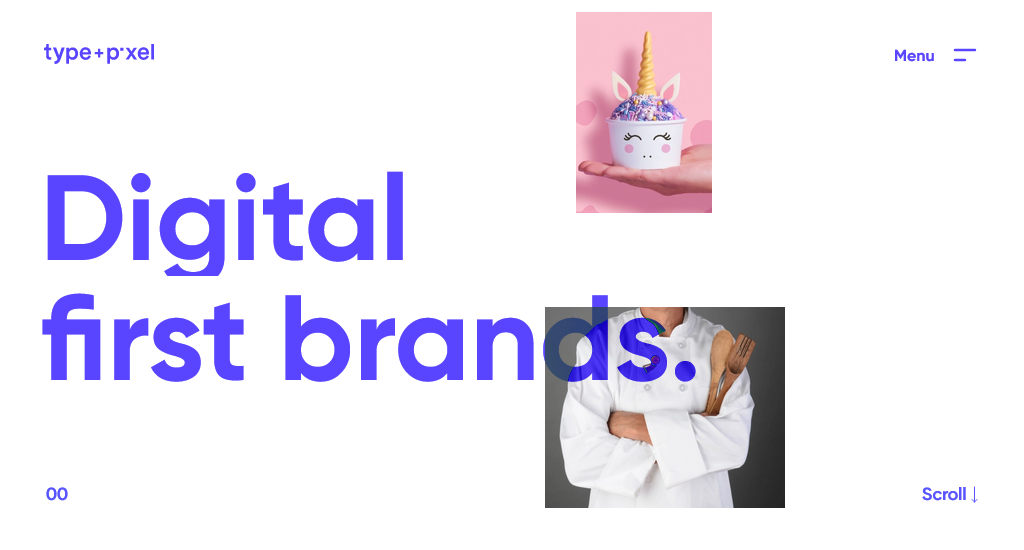
15. Ketik + Piksel

Kunjungi Situs Web: https://www.typeandpixel.com.au/
Situs web Type + Pixel adalah situs web satu halaman yang merupakan contoh baik bagi agensi kreatif karena secara efektif menggabungkan elemen desain yang berani, navigasi yang jelas, dan presentasi konten kreatif untuk menunjukkan keahlian mereka.
Elemen desain utama
- Penggunaan tipografi tebal di situs web memberikan kesan dan menyampaikan rasa kreativitas dan kepercayaan diri.
- Gambar berkualitas tinggi dan mencolok secara visual digunakan di situs web.
- Menggabungkan efek gulir yang indah menambahkan elemen interaktif dan dinamis ke situs web. Hal ini berkontribusi pada pengalaman pengguna yang lebih menarik dan membuat situs web mudah diingat.
- Menggunakan cara-cara kreatif untuk menyajikan konten, seperti pop-up yang dirancang dengan baik atau animasi pengungkapan saat diarahkan, menambahkan elemen kejutan dan membuat pengguna tetap terlibat.
Kata-kata terakhir
Jadi, jika daya tarik one-pager ini telah memicu kreativitas Anda dan Anda ingin mulai membuat situs web sendiri, silakan lanjutkan. Membangun situs web satu halaman itu mudah selama Anda memiliki akses ke alat yang tepat.
Hindari saja penggunaan fitur yang berlebihan dan pastikan Anda mempertimbangkan dengan cermat warna, tipografi, dan nilai fundamental yang mendefinisikan merek Anda. Ambil langkah yang benar-situs Anda mungkin akan mendapat tempat di daftar seperti ini suatu hari nanti.
