Memperkenalkan Instapage 3.0: Lebih Cerdas, Lebih Cepat, Lebih Berani, dan Lebih Baik.
Diterbitkan: 2020-03-05tautan langsung
- Menonaktifkan UI Instapage
- salinan UX
- Model & warna baru
- Hirarki level baru & menghilangkan bayangan
- Ikonografi
- Jarak kisi
- Menghilangkan sudut membulat
- UI pembangun
- Apa yang kami pelajari
- Lihat UI baru
Tim Instapage telah melakukan pekerjaan luar biasa dalam membangun UI kami selama bertahun-tahun. Namun, kami melihat bahwa itu tidak lagi melayani kebutuhan pengguna kami dan sudah waktunya untuk perubahan.
Przemek Cholewa, Pemimpin Sistem Desain Instapage, menguraikan pemikiran tim selama proses pembaruan antarmuka pengguna ini:

Kami tahu bahwa perubahan persepsi perlu terjadi untuk merangkul produktivitas dan kinerja sekaligus menjaga segala sesuatu tetap mudah digunakan. Tim kami memahami bagaimana UI dapat mengganggu atau membantu pengguna mencapai tujuan mereka. Bentuk harus mengikuti fungsi, bukan sebaliknya. Kami ingin Sistem Desain Instapage tidak terlalu eye-candy dan lebih minimalis dan fungsional.
Secara historis, kami tidak memiliki kemewahan waktu, sumber daya, dan pengetahuan untuk menerapkan sistem desain yang canggih dengan benar. Sekarang, kami melakukannya, dan hari ini kami menyoroti peningkatan terbesar dari tim di balik itu semua.
(Catatan: ini bukan evolusi terakhir dari UI dan Anda dapat mengharapkan banyak pembaruan selama beberapa minggu ke depan.)
Menonaktifkan UI Instapage
Di Instapage, kami percaya pada desain berulang dan pekerjaan desain tidak pernah selesai — ini terus berkembang. Kit UI pertama kami terinspirasi oleh Desain Material dan melayani produk kami dengan baik, tetapi kami menyadari dari waktu ke waktu Kit UI awal tidak memiliki semua komponen yang kami butuhkan dan terlalu terbatas untuk apa yang sedang dibangun Instapage.
Apa yang Anda lihat hari ini dengan UI Instapage baru adalah kisah indah tentang desain berulang dalam upaya kami untuk memberikan pengalaman pengguna yang selalu ditingkatkan. Itu dimulai dengan menerapkan Desain Material kami dan mengembangkannya menjadi sistem desain transisi (dan sementara). Kami menyebutnya " Crystal ," karena dimaksudkan untuk memberikan kejelasan lebih lanjut.
Crystal ditujukan untuk menyesuaikan Desain Material dengan kebutuhan Instapage tanpa terlalu banyak mengubah bahasa desain. Itu mengatasi tantangan utama — memiliki semua elemen desain yang kita butuhkan tersedia, didokumentasikan, dan memiliki cuplikan kode Angular. Kami memulai pekerjaan pada pertengahan 2019 dan selesai akhir tahun lalu, hanya untuk mulai mengerjakan langkah terakhir – bahasa visual kami sendiri yang disebut “ Crystal Clear .”
Crystal Clear adalah langkah terakhir transisi kami, ini adalah UI kami sendiri, dan bahasa visual kami sendiri, disesuaikan untuk kebutuhan Instapage, dibuat dengan cermat dengan detail yang kami butuhkan.
Chief Design Officer, Uldis Leiterts, menjelaskan:

Sebagai proses berulang, pekerjaan tidak pernah selesai. Kami masih memperbaiki, menyempurnakan, dan memperbarui. Sebagai contoh, beberapa bagian dari grid masih memerlukan beberapa perbaikan. Namun alih-alih menyembunyikannya, kami ingin membagikan pekerjaan kami karena kami sangat bangga dengan versi "final" yang kami antisipasi, kami juga bangga dengan sifat desain yang berulang dan bagaimana ia melayani fungsinya.
Kami berharap rilis pertama Crystal Clear dan pembaruan selanjutnya akan terus meningkatkan pengalaman pelanggan kami di Instapage, produk yang kami sukai.
Apa yang baru dengan UI Instapage?
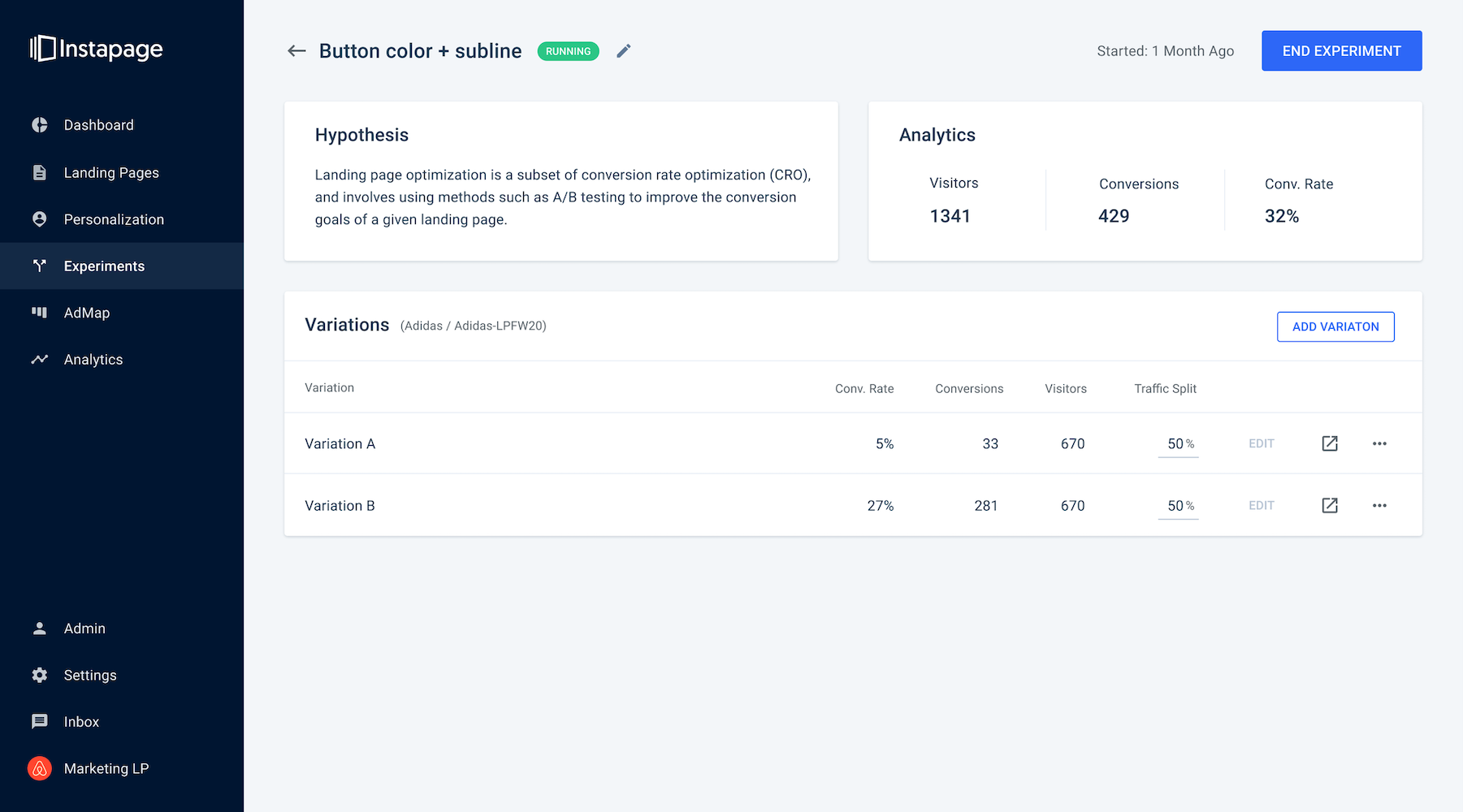
Secara keseluruhan, kami menonaktifkan seluruh antarmuka pengguna sehingga konten pelanggan terlihat terlebih dahulu, seperti yang akan Anda lihat di bawah.
Salinan UX
Bersamaan dengan desain Crystal transisi, kami memperkenalkan penulis UX ke tim desain kami yang berbakat. Instapage dibuat oleh para insinyur, begitu pula salinan yang Anda lihat. Itu membantu kami dengan baik, tetapi juga menyisakan ruang untuk perbaikan.
Misalnya, satu pesan status kosong mengatakan "Dasbor Anda Sepi" - itu sendiri tidak salah, tetapi itu mungkin bukan bahasa yang paling cocok untuk perangkat lunak bisnis serius yang kita lihat sendiri. Dengan Crystal Clear, Penulis UX/Konten Instapage, Mateusz Sochoń, membangun konsistensi yang lebih baik dengan nada dan pesan. Seperti yang dikatakan Mateusz:
Kami membuat semua status kosong dan komunikasi yang diarahkan pengguna terasa kohesif dengan mengatasi semua kendala. Kami memodifikasi salinan setiap kali ada ruang untuk perbaikan yang hanya terkait dengan sintaks atau nada perpesanan.
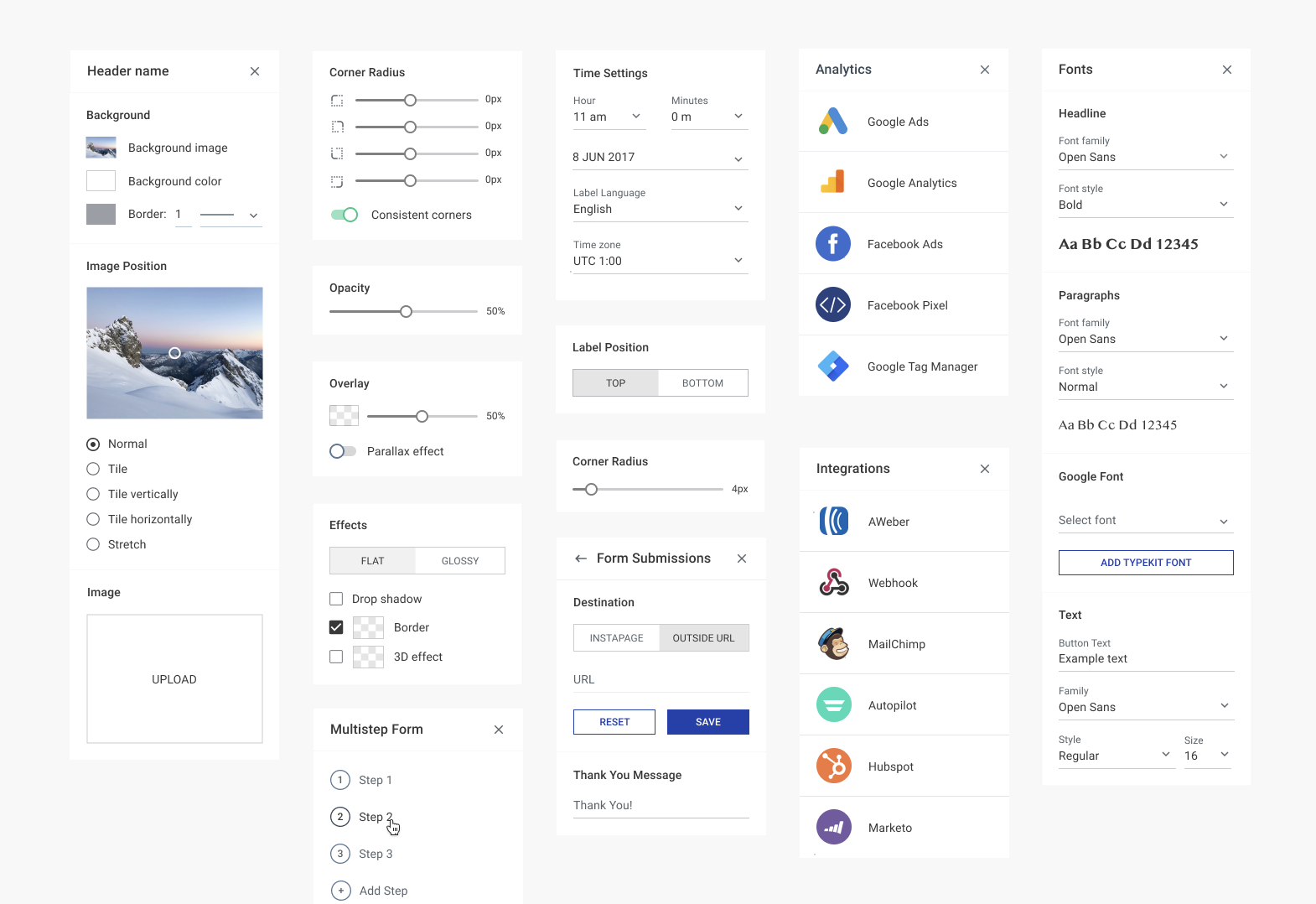
Gaya dan warna baru
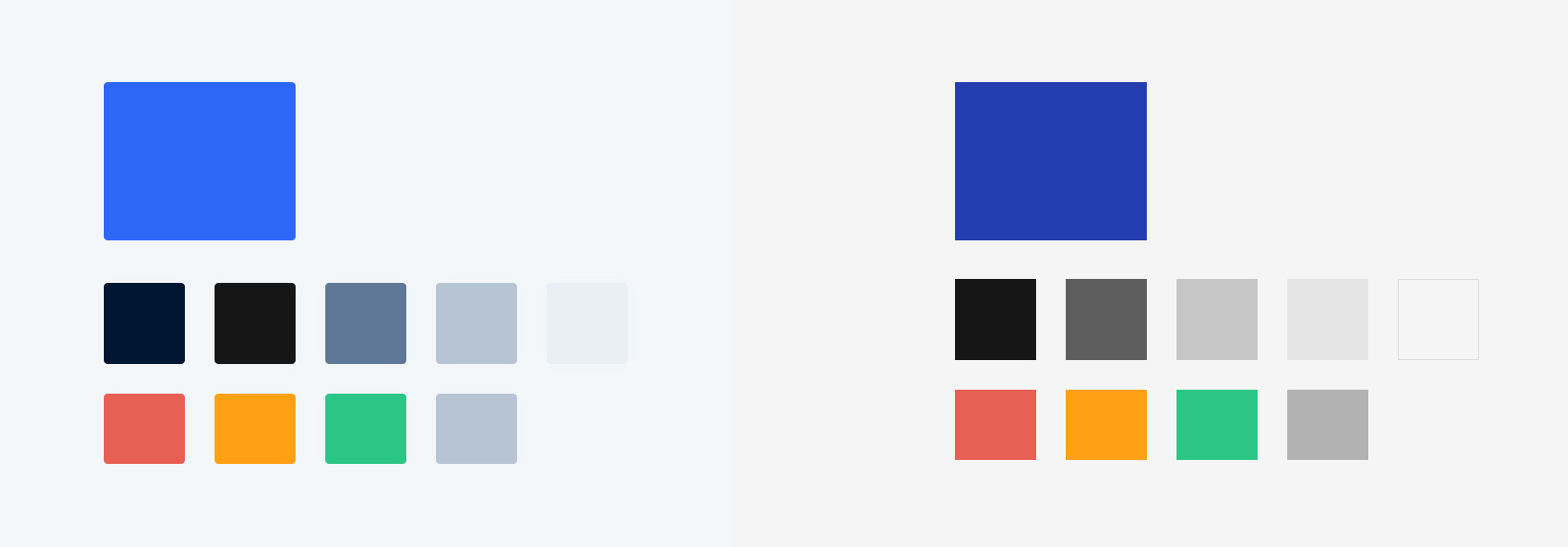
Untuk menemukan gaya antarmuka yang seimbang yang meningkatkan produktivitas pengguna, kami memperbarui palet warna dan gaya kami ke warna netral skala abu-abu. Palet warna baru kurang dekoratif tetapi jauh lebih fungsional. Sebagai contoh, warna biru tua hanya digunakan untuk tindakan, kebanyakan tombol CTA:


Konon, desain yang bagus tidak terlihat, dan tim mengambil inspirasi dari Dieter Rams, yang menciptakan aturan untuk desain yang bagus. Dari prinsip Rams, tim memperbarui antarmuka agar lebih abadi.
Sebelum: Kristal

Arus: Jernih Kristal

Hirarki level baru & menghilangkan bayangan
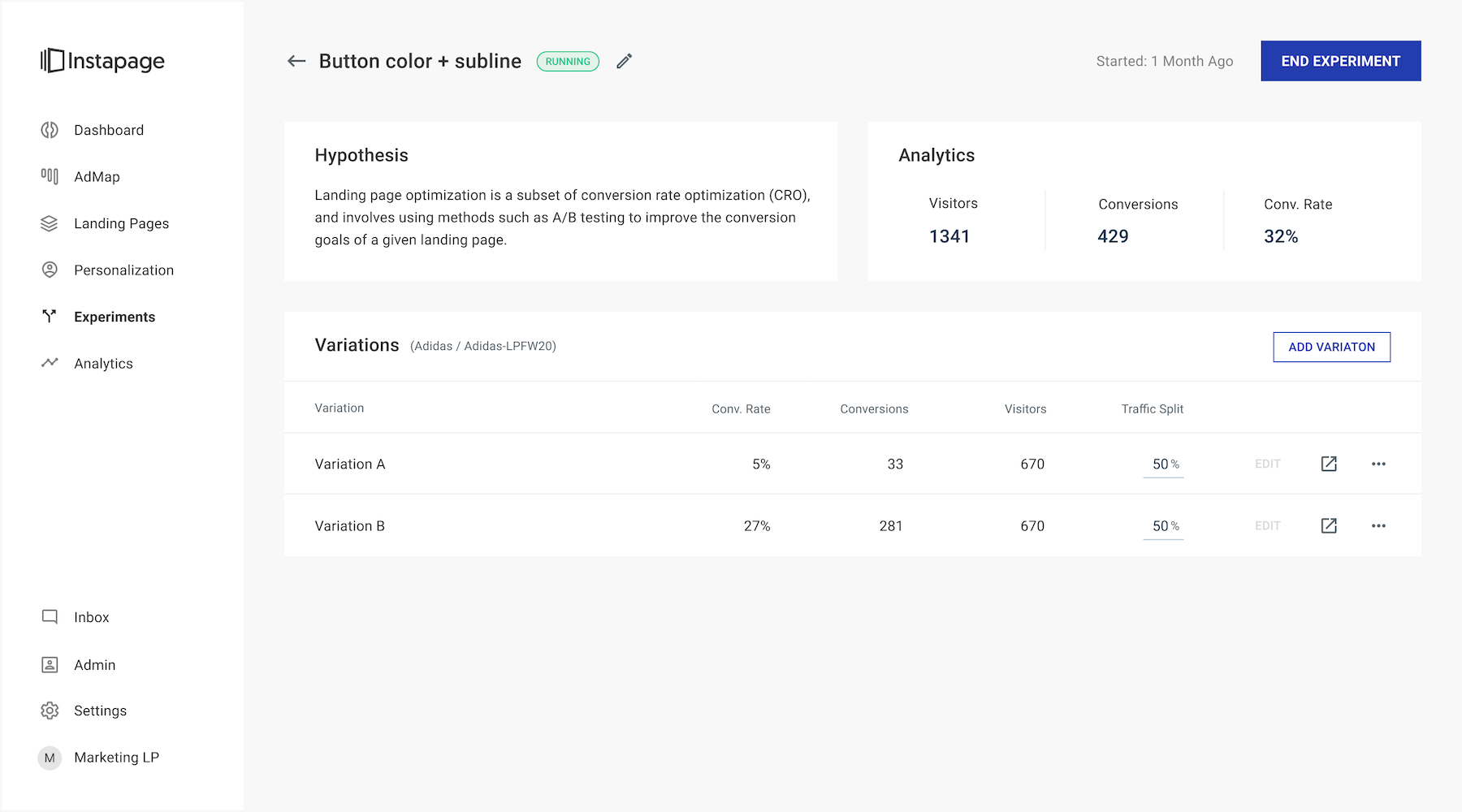
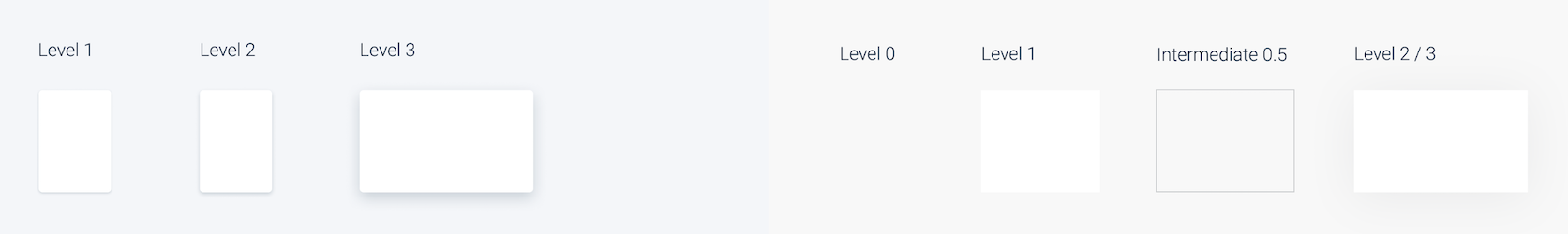
Konvensi Levels yang baru memungkinkan kami untuk memperkenalkan ide hierarki komponen dan elemen ke UI dengan cara yang lebih terarah dan teratur. Komponen berbeda yang ditemukan dalam sistem Desain Kristal ditampilkan pada tingkat yang berbeda untuk menyorot beberapa elemen dan mengelompokkannya dalam kelompok konteks yang kohesif secara visual.
Empat level utama ada dalam aplikasi kita:
- Level 0: Berfungsi sebagai tampilan latar untuk semua konten yang tersisa
- Level 1: Level di mana sebagian besar komponen ditampilkan
- Level 2: Mengaktifkan elemen dari level yang lebih rendah untuk digulir di bawahnya
- Level 3: Elemen overlay ditampilkan di semua level yang lebih rendah

(Catatan: Level Menengah 1.5 adalah level yang menaungi semua komponen yang ditampilkan di bagian Level 1, 2, atau 3 tetapi masih akan bersembunyi di bawah level yang lebih tinggi. Komponen tersebut mencakup tooltips, popover, dropdown. Pembaruan baru menghilangkan bayangan dari kondisi perantara. Ini lebih ringan dan konsisten secara visual terlepas dari level yang ditempatkan.)
Selain itu, kami mengetahui bahwa salah satu faktor yang membuat UI tetap bersih adalah penggunaan bayangan yang minimal. Desain Material secara historis menggunakan bayangan untuk dekorasi, sedangkan Instapage menggunakan bayangan untuk memisahkan level utama seperti overlay:

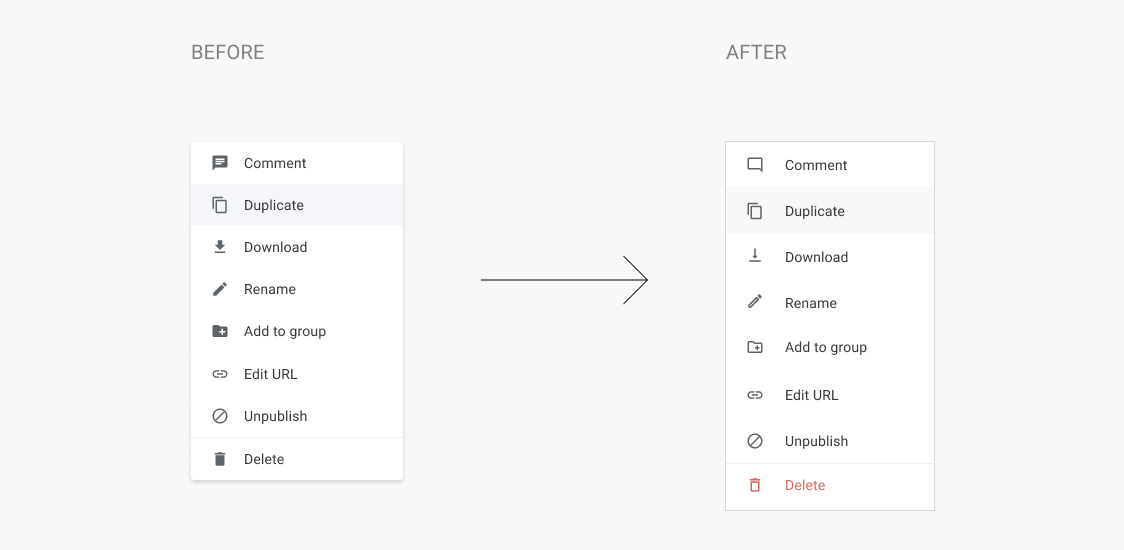
Ikonografi yang konsisten dan diuraikan
Sepanjang aplikasi, Anda akan melihat ikonografi di menu, dropdown, dll. Ikonografi baru lebih bersih dan sederhana:

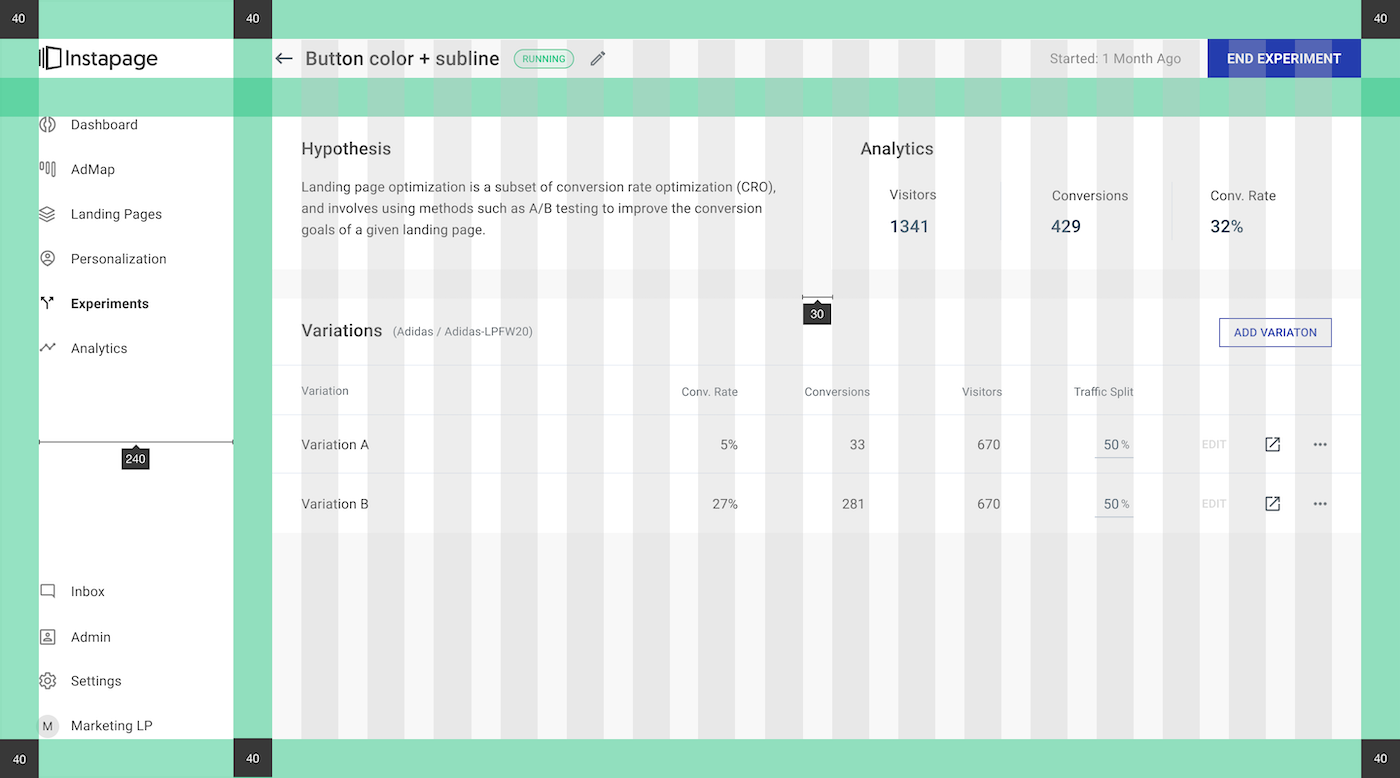
Kotak jarak yang berbeda
Di balik setiap antarmuka terdapat fondasi yang kokoh, baik struktur maupun kisi-kisi. Meningkatkan kisi struktur baru diperlukan, dan dengan Crystal Clear, antarmuka memiliki lebih banyak ruang untuk bernafas dan membantu pengguna memindai dengan lebih mudah:

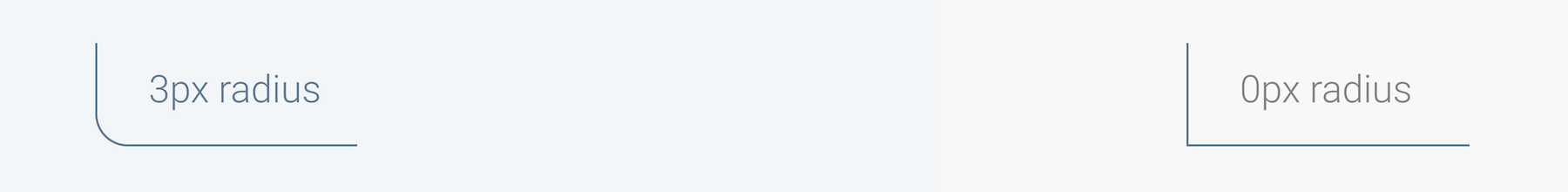
Menghilangkan sudut membulat
Pembaruan ini lebih halus, tetapi perlu diperhatikan karena tim desain percaya bahwa menghilangkan sudut membulat lebih canggih:

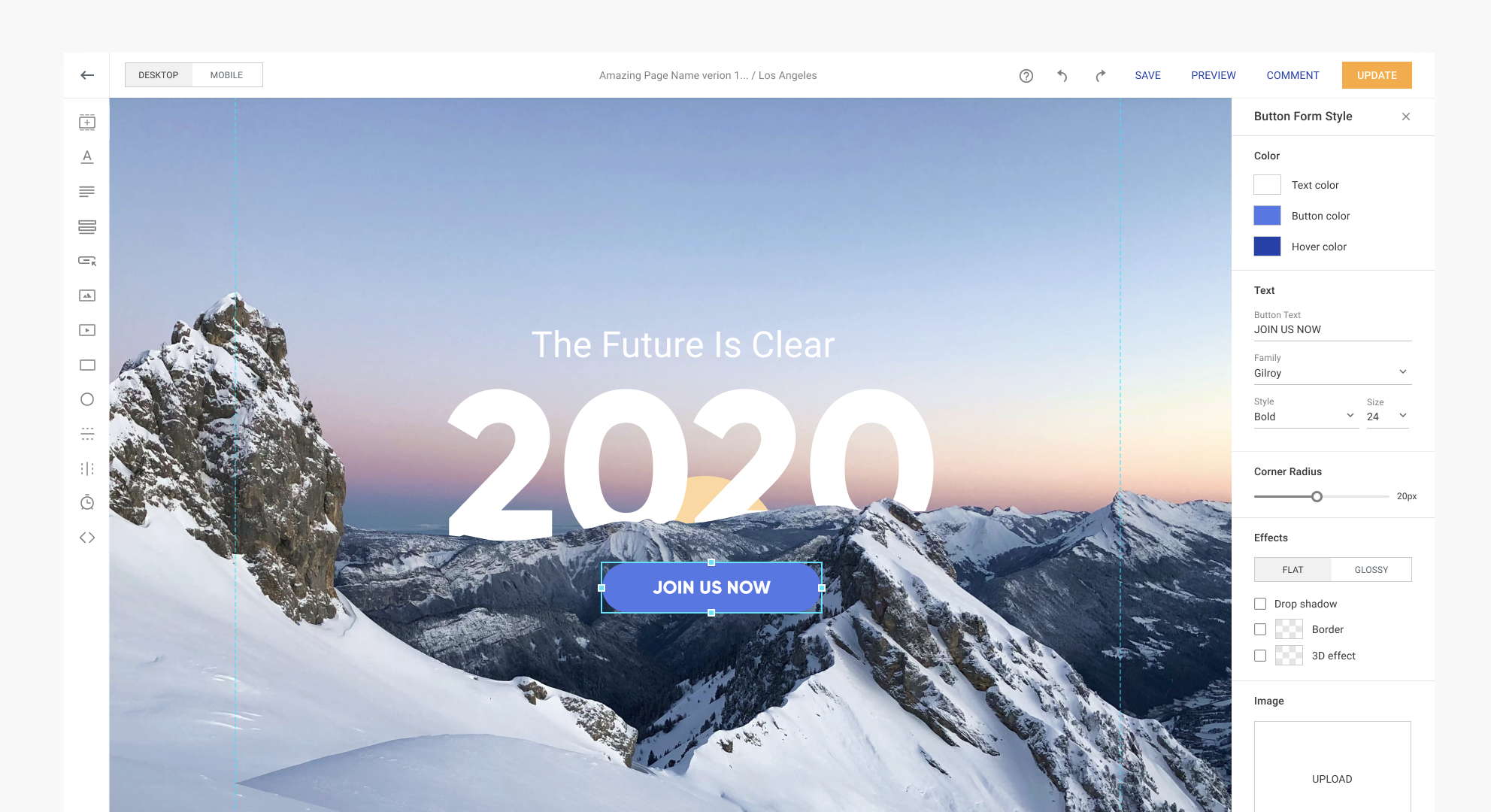
UI pembangun
Anda dapat melihat bagaimana pembaruan Crystal Clear baru diimplementasikan ke dalam pembuat. Perhatikan palet abu-abu, kecuali untuk gambar, tombol CTA, dan logo:


Apa yang kami pelajari
Kepala Pengembangan UI, Łukasz Grądzki, menyoroti bagaimana peningkatan tim dan teknologi. Plus, bagaimana investasi yang kami lakukan di tahun 2016 terbayar sekarang:

Selama empat tahun terakhir, kami telah berubah dari komponen umum yang disatukan secara longgar menjadi sesuatu yang hari ini dapat kami sebut sebagai sistem desain yang lengkap. Sistem yang digunakan bersama di seluruh produk dan alat internal kami.
Sebagai referensi, pada tahun 2016, kami menulis ulang seluruh aplikasi di sisi frontend dan mengimplementasikan versi pertama UI Kit. Butuh waktu lebih dari tiga bulan untuk menyelesaikan tugas tersebut dan melibatkan sekitar selusin anggota tim. Perlu juga disebutkan bahwa aplikasi itu sendiri relatif kecil dibandingkan dengan saat ini. Sekarang, kami dapat menerapkan desain ulang aplikasi Instapage lengkap tanpa masalah besar dalam satu siklus pengembangan.
Lihat UI baru untuk Anda sendiri
Sistem desain Crystal Clear yang baru memberi Anda kejelasan tentang apa yang paling penting — inti dari mengapa Anda menggunakan aplikasi Instapage. Kami ingin memberdayakan Anda untuk fokus pada tugas, pada penggunaan Instapage harian Anda.
Kami senang mendengar dari Anda jika Anda memiliki saran tentang bagaimana kami dapat meningkatkan, atau umpan balik menggunakan UI baru kami. Masuk di sini untuk mengalaminya sendiri dan periksa posisi terbuka kami jika Anda tertarik untuk bergabung dengan tim.
