Memperkenalkan Elementor 3.12 – Desain Mega Menu yang Cantik dan Canggih
Diterbitkan: 2023-04-04Elementor 3.12 menyertakan sejumlah fitur menarik, termasuk widget Menu baru, yang akan memberdayakan Anda untuk membuat Mega Menu canggih secara visual di Elementor. Versi ini juga menyertakan fitur baru yang memberdayakan Anda untuk menyesuaikan lebih lanjut daftar situs web Anda dan membuat template alternatif di widget Loop Grid. Terakhir, versi ini juga memperluas kemampuan yang ada dan memberi Anda desain tambahan, dan opsi penyesuaian.

[Pro] Memperkenalkan Menu Mega di Elementor Dengan Widget Menu Baru
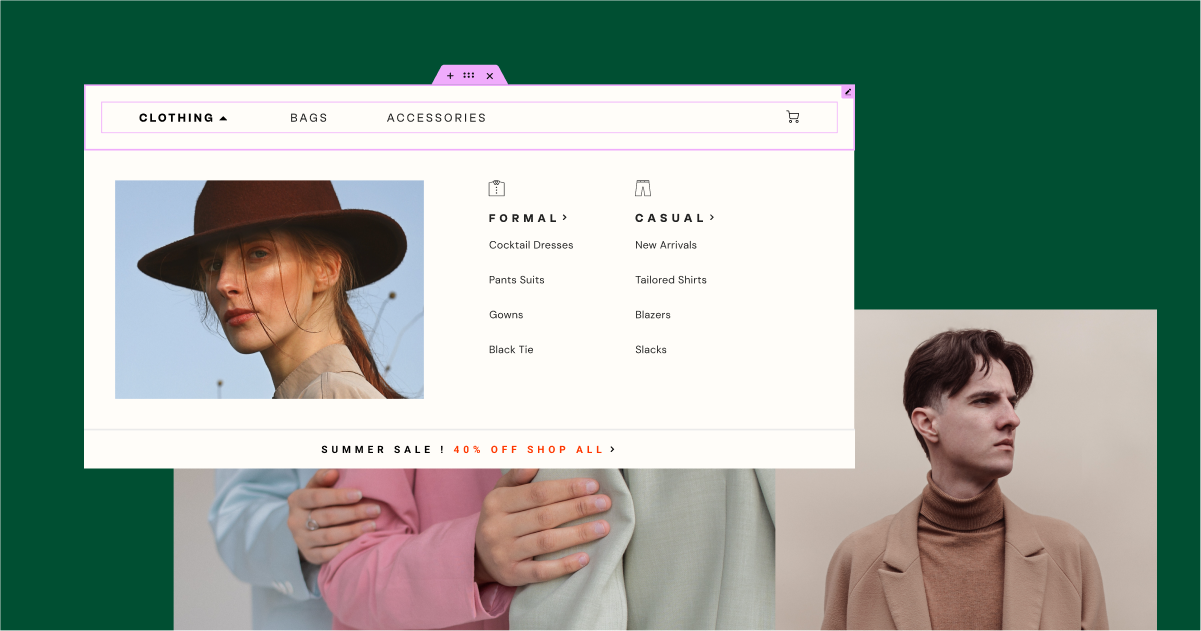
Versi ini memperkenalkan salah satu fitur yang paling banyak diminta – Menu Mega, tersedia dengan widget Menu baru. Menggunakan widget Menu baru, Anda dapat membuat menu yang dapat diperluas yang memungkinkan Anda menampilkan lebih banyak konten. Ini meningkatkan pengalaman pengunjung dengan memudahkan pengunjung situs menemukan kategori dan subkategori tertentu, dan memungkinkan Anda membuat desain situs web yang unik dan menonjol.
Menyiapkan Navigasi Situs Web Anda
Dengan widget Menu baru, Anda dapat membuat item menu sebanyak yang Anda inginkan, dari awal – tanpa harus membuat menu apa pun di layar Menu WordPress. Setiap item menu dapat ditautkan ke halaman mana pun, memberi Anda lebih banyak fleksibilitas untuk menyusun navigasi situs web Anda. Untuk navigasi praktik terbaik, Anda disarankan menggunakan tag URL Internal dinamis untuk memastikan item menu Anda selalu tertaut ke halaman yang Anda inginkan.
Untuk setiap item menu, Anda dapat memutuskan apakah item menu menyertakan konten dropdown tempat Anda dapat menambahkan subkategori, atau tidak, dan memilih ikon untuk indikator dropdown. Jika Anda memilih untuk menambahkan konten dropdown, Anda dapat menyetel efek dropdown untuk menyetel item menu agar terbuka saat mengarahkan atau mengeklik, dan memilih apakah Anda ingin konten dropdown memudar dengan efek animasi.
Buat Menu Mega dengan Konten Dropdown
Dengan mengaktifkan konten Dropdown, per item menu, dan memanfaatkan kekuatan Wadah dan Elemen Bersarang, Anda dapat membuat Menu Mega yang cantik dan canggih. Saat Anda mengaktifkan konten tarik-turun pada item menu, wadah baru akan ditambahkan ke item menu, tempat Anda dapat menyeret widget apa pun, mengatur gaya area konten, dan mendesain tata letak apa pun yang Anda inginkan, menghasilkan pengalaman pengunjung yang lebih baik, dan meningkatkan pertunangan mereka.
Pengaturan Responsif
Untuk menyesuaikan pengalaman pengunjung ke setiap perangkat, Anda dapat memilih breakpoint di mana menu menjadi menu sakelar, dan menyesuaikan cara area konten dropdown didesain agar sesuai dengan layar tempat mereka ditampilkan.
Harap Dicatat: Sebagai bagian dari pembaruan ini, widget Menu Nav telah diubah namanya menjadi Menu WordPress, dan Anda masih dapat menggunakannya kapan saja, bahkan di dalam widget Menu Anda untuk membuat Menu berdasarkan layar Menu di WordPress.

[Pro] Variasikan Desain Anda dengan Template Alternatif Loop
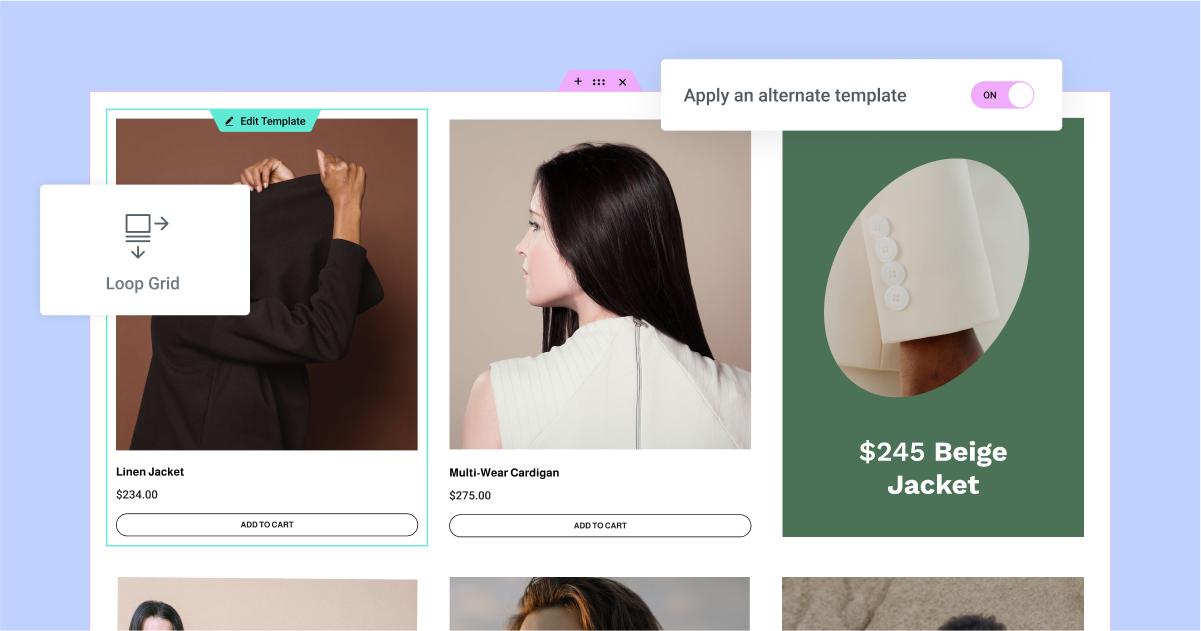
Loop Alternate Template, fitur baru di widget Loop Grid, memungkinkan Anda mencapai tingkat fleksibilitas desain yang lebih tinggi dengan menerapkan template berbeda pada item tertentu dalam loop grid.
Tambahkan Template Alternatif Untuk Membuat Item Menonjol
Untuk menambahkan template lain di loop grid Anda, aktifkan tombol 'Terapkan template alternatif'. Mengklik Create a Template akan membawa Anda ke Theme Builder, di mana Anda dapat mendesain Loop Item baru, alternatifnya, Anda dapat memilih salah satu Loop Item Template yang telah Anda buat sebelumnya sebagai template alternatif. Anda dapat membuat hingga 20 templat berbeda untuk setiap Loop Grid di situs web Anda.
Setelah Anda memilih template yang ingin Anda gunakan, Anda dapat menentukan posisi item apa di grid yang ingin Anda terapkan, dan apakah Anda ingin mengulanginya atau tidak. Misalnya, Anda dapat menerapkan template alternatif ke item di posisi ke-2 dalam kisi, lalu menentukan apakah Anda hanya ingin itu muncul di item ke-2, atau mengulanginya di setiap item ke-2.
Harap Dicatat: Sebagai bagian dari versi ini, menerapkan template alternatif menggantikan desain item tertentu di kisi lingkaran Anda, berdasarkan kueri yang Anda pilih untuk seluruh kisi. Tidak mungkin memasukkan item yang berada di luar kueri.
Gunakan Lebih Banyak Ruang dengan Rentang Kolom
Tetapkan rentang kolom ke template alternatif untuk membuat item loop tertentu lebih menonjol. Ini akan memungkinkan Anda untuk mendesain template yang memakan lebih banyak ruang di dalam loop grid Anda. Misalnya, jika Anda memiliki kisi lingkaran dengan 3 kolom, Anda dapat membuat template alternatif yang mencakup 2 kolom. Ini berarti bahwa jika Anda menerapkan template alternatif ke item ke-2 dan menyetelnya menjadi rentang 2 kolom, item ke-2 akan menggunakan 2 kolom di baris pertama.

[Pro] Awali Alur Kerja Anda dengan Template Loop Pradesain
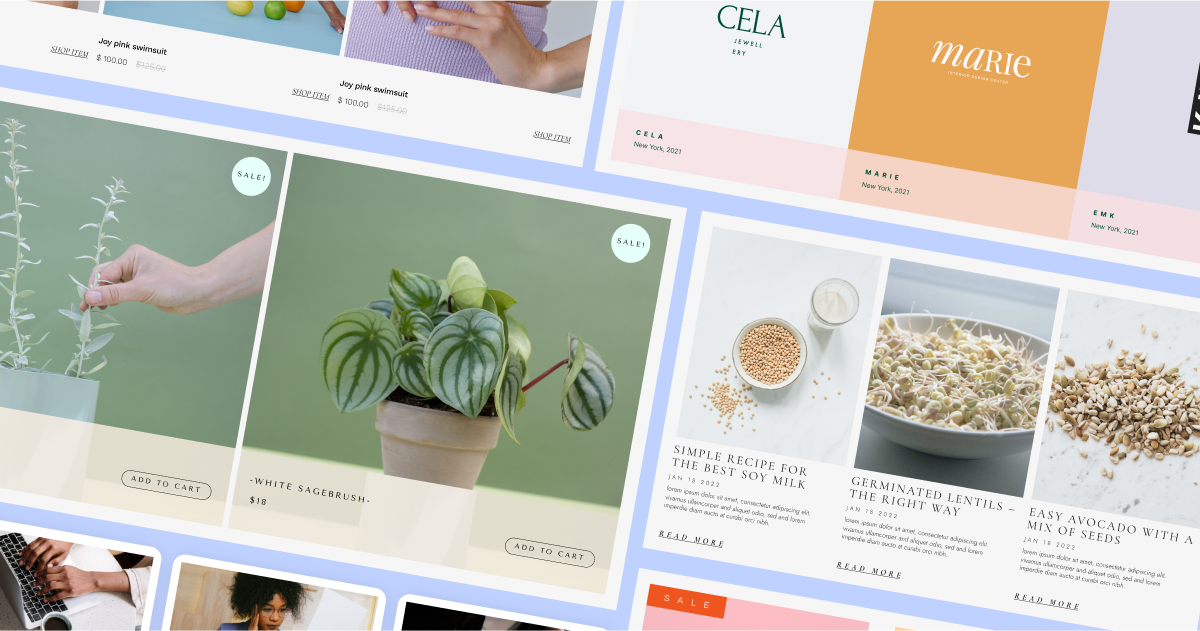
Percepat alur kerja Anda dan dapatkan inspirasi dari 10 template lingkaran baru yang tersedia di perpustakaan. Versi ini menyertakan 6 template untuk posting, dan 4 untuk produk WooCommerce. Anda dapat menemukan template dengan mengklik ikon pustaka template di kanvas saat Anda membuat template lingkaran baru. Pustaka template akan menunjukkan kepada Anda template posting atau produk berdasarkan 'tipe template' yang Anda pilih di tab konten dari loop grid.
Setelah memilih template yang ingin digunakan, Anda dapat menyesuaikannya lebih lanjut dan memilih konten dan kueri yang ingin ditampilkan.
Harap perhatikan : Template Loop berbasis wadah dan hanya tersedia untuk situs web yang mengaktifkan Wadah.

Perbaikan Antarmuka Elementor
Elementor telah ada selama hampir 7 tahun, yang juga saat antarmuka Editor pertama kali dirancang. Selama bertahun-tahun, banyak fitur dan widget baru telah ditambahkan, sehingga penting bagi Elementor untuk melakukan perubahan pada Antarmuka Pengguna (UI) dan Pengalaman Pengguna (UX), untuk memfasilitasi pertumbuhan produk di masa mendatang.

Selama rilis yang akan datang, antarmuka Elementor akan mengalami perombakan bertahap, yang akan dibangun di REACT. Perubahan antarmuka mendorong praktik terbaik dalam pembuatan situs web dengan Elementor, meningkatkan aksesibilitas, merampingkan alur kerja, dan memungkinkan pengenalan fitur baru di masa mendatang.
Skema warna baru untuk Elementor
Di Elementor 3.12, antarmuka Editor telah menjalani pembaruan pertamanya agar selaras dengan skema warna baru. Sebagai bagian dari pembaruan ini, warna di Editor telah disederhanakan. Warna baru dioptimalkan untuk mode Gelap dan Terang, memiliki aksesibilitas yang lebih baik, dan memungkinkan Anda untuk fokus pada konten situs web Anda, tanpa memengaruhi fungsi produk apa pun.
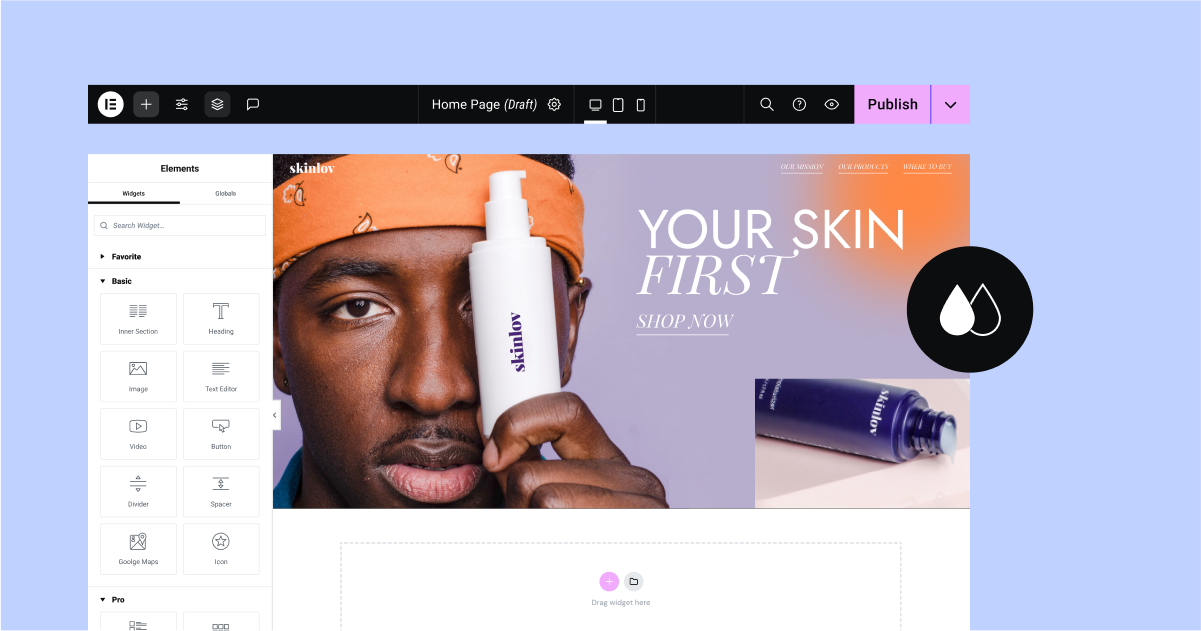
Eksperimen: Bilah Atas Baru
Di Elementor 3.12, Top Bar baru diperkenalkan sebagai eksperimen yang dapat Anda aktifkan (dari Dasbor WordPress → Elementor → Fitur). Versi ini menampilkan tahap awal dari Top Bar baru di Editor, yang telah dibangun menggunakan REACT untuk meningkatkan kinerja dan mengaktifkan kemampuan di masa depan. Top Bar menyatukan semua tindakan penting yang diperlukan untuk pembuatan situs web di lokasi yang terpusat dan mudah diakses.
Sebagai bagian dari versi ini, Top Bar menyertakan item dan kemampuan berikut:
- Menu Elemen – menyediakan akses langsung ke Pembuat Tema, Riwayat Revisi, Preferensi Pengguna, Pintasan Keyboard, dan Kelola Situs Web (Dasbor WordPress).
- Ikon '+' – membuka panel Widget.
- Pengaturan Situs – mengarahkan ke semua pengaturan situs, seperti yang tersedia sebelumnya.
- Struktur – membuka panel struktur (sebelumnya navigator).
- Indikasi dokumen – memperjelas bagian situs web mana yang sedang Anda kerjakan.
- Ikon Cogwheel – mengarah ke Pengaturan Halaman, tempat Anda dapat menyesuaikan pengaturan halaman tempat Anda berada.
- Ikon Responsif – memungkinkan Anda untuk dengan mudah berpindah di antara berbagai breakpoint yang tersedia di situs web Anda hanya dengan satu klik.
- Ikon Kaca Pembesar – membuka Finder, memungkinkan Anda menemukan bagian situs web dengan mudah, melakukan tindakan cepat, dan menambahkan halaman atau postingan baru.
- Ikon Tanda Tanya – mengarahkan Anda ke pusat bantuan.
- Ikon 'Mata' – membuka pratinjau situs web Anda.
- Terbitkan – telah dipindahkan dari bagian bawah panel widget ke sudut kanan Bilah Atas, memungkinkan Anda untuk menerbitkan halaman.
Karena ini baru tahap pertama, tidak semua kemampuan telah terintegrasi sepenuhnya dan tidak disarankan untuk mengaktifkannya di situs web langsung.
Memperluas Kemampuan yang Ada
Untuk mengikuti lanskap desain web yang terus berkembang, Elementor terus-menerus memperkenalkan pembaruan pada fitur yang ada untuk memperluas kemampuan Anda dan memberi Anda lebih banyak opsi penyesuaian dan presisi.

[Pro] Pilih Ikon Kustom Pilihan Anda di Widget Keranjang Menu
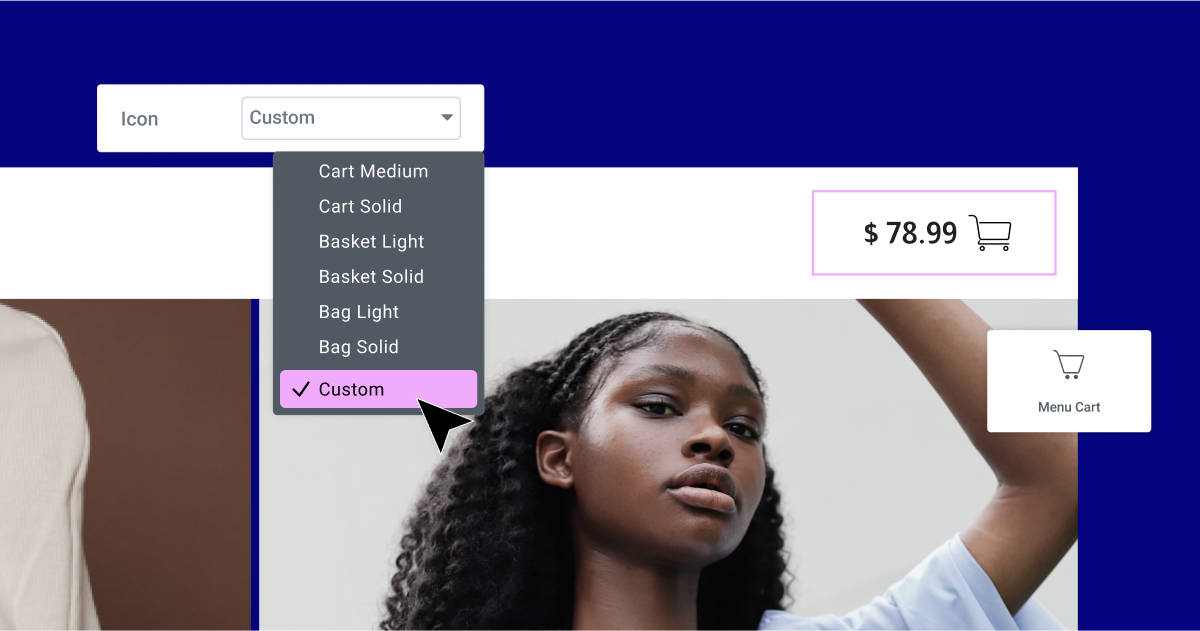
Widget Keranjang Menu sebelumnya hanya menawarkan pilihan 9 ikon untuk keranjang itu sendiri, dan tidak mengizinkan penyesuaian ikon 'Tutup Keranjang' atau 'Hapus Item'. Namun, dengan pembaruan terkini, Anda dapat memilih atau mengunggah SVG apa pun untuk salah satu dari ketiga ikon tersebut. Untuk menambahkan ikon khusus ke keranjang itu sendiri, pertama-tama pilih "Kustom" dari daftar tarik-turun ikon dan pilih ikon dari pustaka atau unggah SVG Anda sendiri. Untuk mengubah ikon 'Tutup Keranjang' atau 'Hapus Item', dua kontrol baru telah ditambahkan ke panel pengeditan sehingga Anda dapat memilih ikon dari pustaka atau mengunggah SVG Anda sendiri.

Sejajarkan Ikon di Widget Daftar Ikon
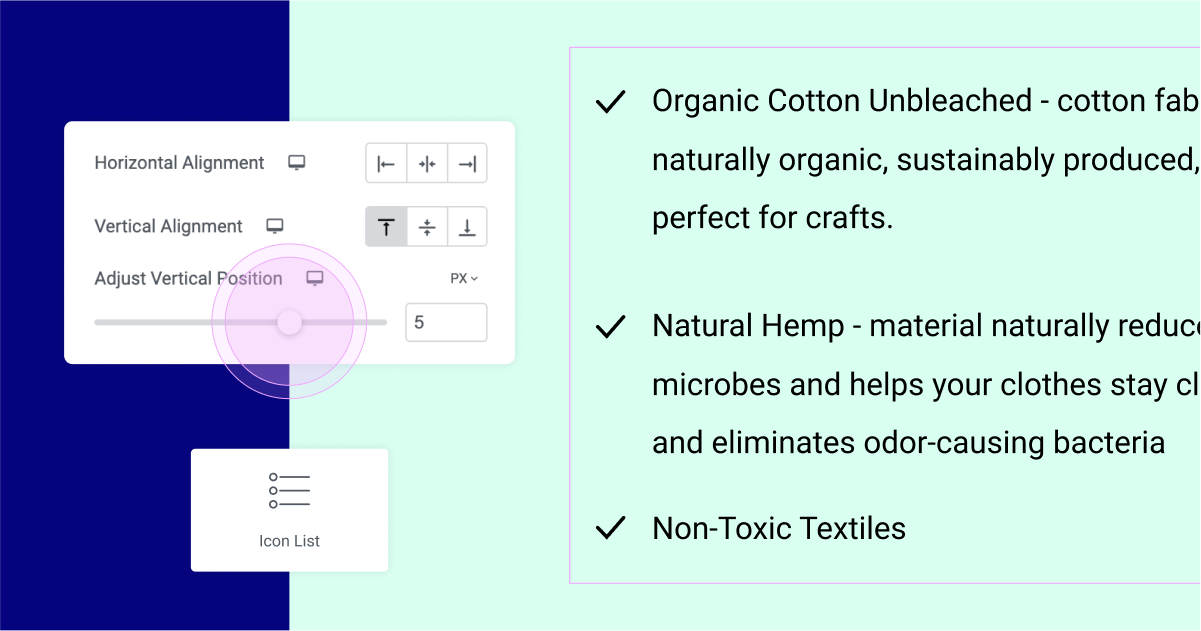
Dengan pembaruan ini, jika konten item daftar Anda di daftar Ikon Anda melampaui satu baris, Anda bisa menyelaraskan secara vertikal di mana ikon relatif terhadap konten. Anda dapat menyelaraskan ikon ke bagian atas, tengah, atau bawah item daftar Anda. Untuk tingkat presisi yang lebih tinggi, Anda dapat menggunakan penggeser di kontrol Sesuaikan Posisi Vertikal untuk menempatkan ikon tepat di tempat yang Anda inginkan.

Pilih Jenis Unit apa pun, Di Mana Saja
Sebagai bagian dari versi ini, Elementor telah menyelaraskan semua bidang berbasis unit untuk memasukkan apa pun yang mungkin hilang – EM, REM, piksel, persentase, VW, VH, dan Kustom.
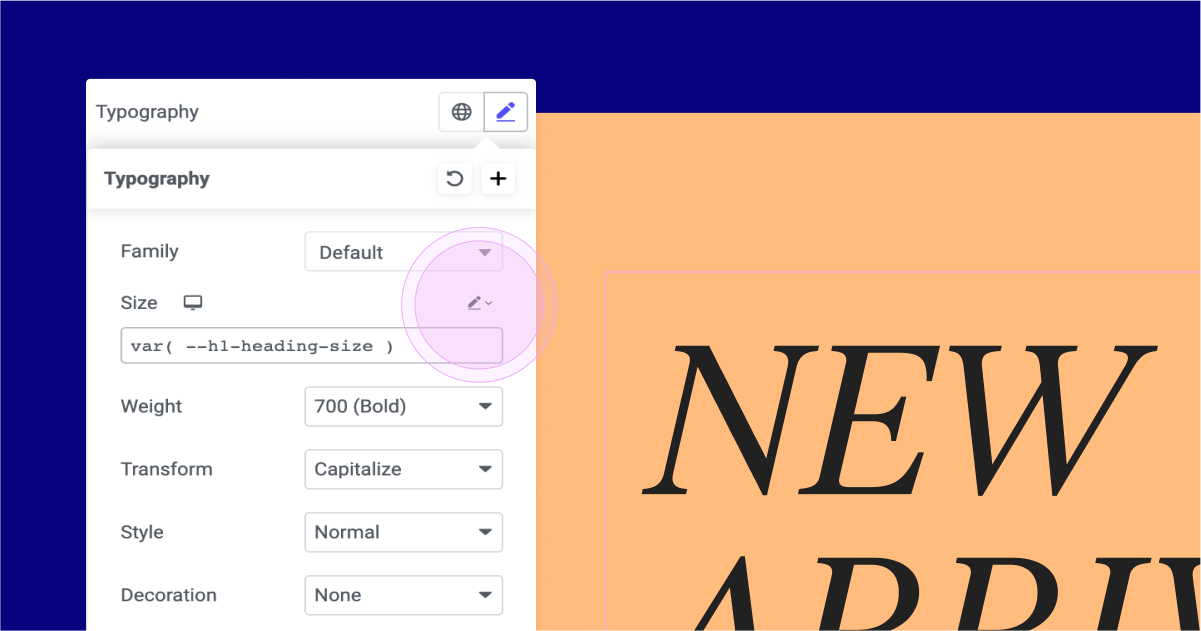
Dengan unit khusus, Anda dapat mencapai tingkat presisi yang lebih tinggi dengan menggunakan fungsi matematika CSS di bidang berbasis unit. Misalnya, Anda dapat menerapkan fungsi matematika CSS untuk secara otomatis menyesuaikan ukuran font tipografi berdasarkan variabel yang diatur dalam CSS Khusus pada pengaturan halaman atau situs. Untuk mencapai hal ini, mereka dapat menggunakan fungsi CSS “var(–h1-heading-size)” dalam ukuran font tipografi dan mengatur variabel dalam CSS Kustom halaman atau situs, seperti yang ditunjukkan: ':root { –h1- heading-size: 3rem; }'
Rancang Situs Web Canggih dengan Fitur Baru Elementor
Versi terbaru Elementor menyertakan sejumlah fitur menarik yang meningkatkan desain situs web dan pengalaman pengunjung Anda. Dengan diperkenalkannya widget Menu baru, Anda dapat membuat Mega Menu yang memukau secara visual dan mulus. Selain itu, widget Loop Grid sekarang memungkinkan Anda membuat template alternatif untuk daftar situs web Anda, memberi Anda lebih banyak kontrol atas desain Anda.
Cobalah Elementor 3.12 dan beri tahu kami pendapat Anda tentang pembaruan ini di komentar di bawah.
