Konversi Lebih Banyak Pelanggan dengan Eksperimen Multihalaman (Tutorial Mendalam)
Diterbitkan: 2022-05-04
Jika Anda mencari cara untuk membuat program eksperimen Anda lebih efektif, maka eksperimen multihalaman (juga disebut pengujian multihalaman atau pengalaman multihalaman) mungkin yang Anda butuhkan. Eksperimen multihalaman memberikan cara yang berguna untuk menguji elemen di beberapa halaman atau mendesain ulang situs web.
Manfaat menggunakannya adalah Anda dapat mempertahankan pengalaman pengguna yang konsisten, memeriksa perilaku pengunjung di berbagai halaman, dan mendapatkan pemahaman yang lebih dalam tentang bagaimana pengunjung Anda berinteraksi dengan berbagai bagian situs web Anda.
Dalam artikel ini, kita akan melihat apa itu pengujian multihalaman, beberapa kasus penggunaan yang paling umum, dan bagaimana menerapkannya dengan Pengalaman Konversi.
- Apa itu Eksperimen Multihalaman?
- Kapan Sebaiknya Anda Mempertimbangkan Menggunakan Eksperimen Multihalaman?
- Jadikan Perjalanan Pengguna Konsisten
- Desain Ulang Situs Web Anda
- Gunakan Formulir Pengajuan Multipage
- Personalisasikan Konten di Berbagai Halaman
- Tawarkan Pengalaman Checkout Multihalaman
- Terapkan Mesin Rekomendasi Sederhana
- Apa Manfaat Eksperimen Multihalaman?
- Tingkatkan Tingkat Konversi Anda
- Hapus Poin Gesekan Pelanggan
- Tingkatkan Salinan Anda
- Hapus Risiko Desain Ulang
- Bagaimana Cara Mengatur Pengalaman Multihalaman yang Kuat Menggunakan Pengalaman Konversi?
- Pengalaman A/B Multihalaman
- Tambahkan Halaman
- Tambahkan Variasi
- Tambahkan Gol
- Konfigurasikan Area Situs
- Tentukan Pemirsa Anda
- Atur Distribusi Lalu Lintas
- Pengalaman Multihalaman QA
- Pengalaman URL Split Multipage
- Lewati Parameter dari URL Asli ke URL Variasi
- Penerapan Multihalaman
- Pengalaman A/B Multihalaman
- Membungkus
Apa itu Eksperimen Multihalaman?
Eksperimen multihalaman adalah jenis eksperimen yang memungkinkan Anda menguji perubahan pada elemen tertentu di berbagai halaman secara bersamaan.
Biasanya, Anda ingin melakukan salah satu hal berikut:
- Buat ulang semua halaman corong Anda atau buat versi baru. Kumpulan halaman baru ini menjadi corong variasi Anda, yang kemudian Anda bandingkan dengan corong aslinya. Ini disebut sebagai pengujian URL terpisah multihalaman atau pengujian corong .
- Atau, Anda mungkin ingin melihat bagaimana ada atau tidak adanya elemen berulang, seperti lencana keamanan, memengaruhi konversi di sepanjang corong. Inilah yang dikenal sebagai pengujian multihalaman “klasik”.
Beberapa contoh eksperimen multihalaman yang dapat Anda coba:
- Sembunyikan kotak “Berlangganan buletin” dari semua pelanggan yang ada di seluruh situs web.
- Untuk pengunjung dari lokasi tertentu, sertakan nomor telepon di footer situs web Anda.
- Untuk semua pengunjung yang datang melalui kampanye iklan, ganti CTA “hubungi kami” di navigasi Anda dengan CTA “permintaan demo”.
- Untuk pengunjung yang kembali, berikan hamparan “diskon 20 persen” di semua halaman produk.
Kapan Sebaiknya Anda Mempertimbangkan Menggunakan Eksperimen Multihalaman?
Jadikan Perjalanan Pengguna Konsisten
Katakanlah Anda sedang menguji tombol CTA baru.
Eksperimen multihalaman akan memastikan bahwa pengunjung melihat CTA yang sama di seluruh situs Anda. Jika pengunjung disertakan dalam eksperimen dan versi asli ditetapkan untuk mereka, mereka akan melihat tombol CTA asli di semua laman; jika mereka dimasukkan ke dalam variasi, maka mereka akan melihat CTA baru di semua halaman.
Memberikan pengalaman pengguna yang konsisten di seluruh situs web Anda sangat penting untuk mencegah ketidakpercayaan atau kebingungan di antara pengunjung Anda.
Seiring waktu, pelanggan akan dapat mengidentifikasi dan membiasakan diri dengan tombol CTA Anda jika Anda mempertahankan skema warna dan desain yang sama di berbagai halaman dan layar, bahkan dalam pengujian Anda.
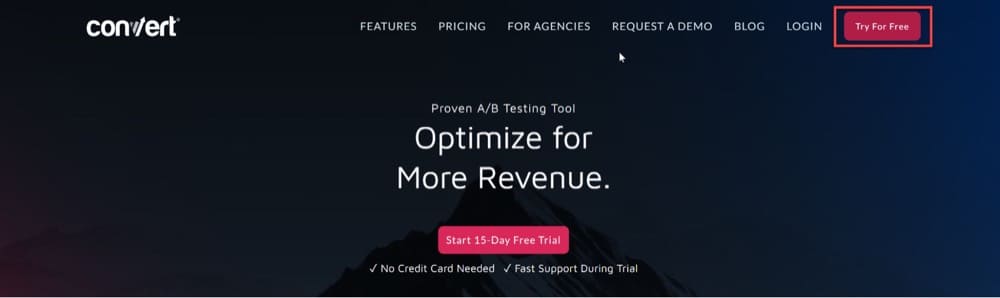
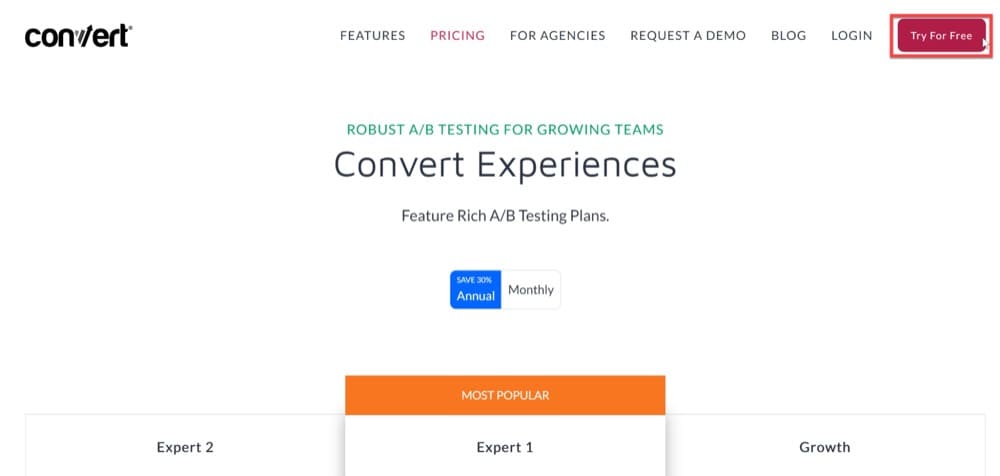
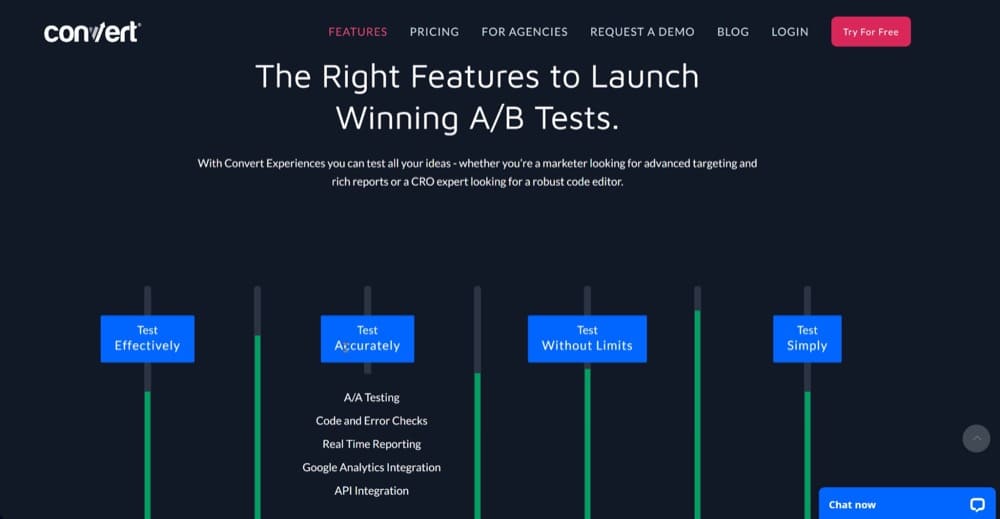
Lihat sekilas warna tombol CTA “Coba Gratis” di halaman beranda dan harga Convert.


Jika kami ingin menguji warna tombol baru, kami akan menyiapkan eksperimen multihalaman yang mempertahankan skema warna dan desain yang sama di semua halaman untuk menawarkan pengalaman pengguna yang konsisten.
Dan mengubah warna tombol bukan satu-satunya saat Anda ingin menggunakan jenis eksperimen ini.
Misalnya, jika Anda menggunakan galeri gambar yang menggulir secara vertikal di sebagian besar halaman tetapi menggunakan penggeser horizontal yang kurang jelas di halaman lain, pengunjung dapat kesulitan dengan materi atau melewatkannya sama sekali.
Mari kita ilustrasikan ini menggunakan kasus penggunaan hipotetis.
Lihat betapa berbedanya pengalaman pengguliran di Quickview versus Halaman Produk dalam contoh di bawah ini.


Penggeser yang tidak konsisten pada halaman yang berbeda hanya akan membingungkan pengunjung dan berdampak negatif pada konversi.
Desain Ulang Situs Web Anda
Apakah Anda sedang mempertimbangkan untuk mendesain ulang situs web?
Anda mungkin ingin melakukan eksperimen multihalaman untuk membandingkan desain yang berbeda dengan yang sebelumnya sebelum melakukan ke versi baru. Jalankan eksperimen multihalaman (dan arahkan sedikit lalu lintas ke sana terlebih dahulu) untuk merasakan bagaimana kinerjanya.
Ambil kasus perusahaan eCommerce dengan pendapatan $8 juta yang mengubah seluruh desain situs webnya. Sejak situs web dibuat enam tahun lalu, hanya bagian yang direvisi. Meskipun penjualan meningkat secara signifikan, situs web belum diperbarui. Tidak memiliki desain modern, proses checkout tidak lancar, dan tidak mobile-friendly. Perusahaan tahu bahwa perlu memperbaruinya dan menyewa perusahaan kelas atas untuk merombaknya sepenuhnya. Apakah mereka melakukan hal yang benar?
Tidak! Eksperimen multi-halaman harus dipertimbangkan sebelum perombakan situs besar-besaran untuk menghindari pemborosan sumber daya untuk hal-hal yang salah.
Di Convert, kami menguji hipotesis kami sebelum mendesain ulang situs web dan menerapkan ide-ide yang sesuai dengan perjalanan pelanggan, merek, dan strategi kami yang terus berkembang.
Terakhir kali kami memperbaruinya, hipotesis kerja kami untuk desain ulang halaman fitur adalah jika kami menyajikan manfaat yang jelas di awal dan memudahkan pengguna untuk mengidentifikasi fitur utama, kami akan melihat lebih banyak keterlibatan. Sebuah asumsi yang masuk akal. Kami memilih untuk menguji fase pertama proyek sambil terus mengerjakan solusi keseluruhan daripada mengubah halaman fitur sepenuhnya untuk mencari tahu.

Temuan awal kami menunjukkan bahwa kami berada di jalur yang benar, dengan pengunjung yang berpartisipasi dalam variasi lebih aktif. Dengan menguji asumsi terlebih dahulu, kami dapat melakukan perubahan dengan anggaran yang relatif kecil. Asumsi kami dikonfirmasi, kami melanjutkan dengan desain ulang, yakin bahwa peningkatan itu sepadan dengan usaha.
Tentu saja, ini hanyalah salah satu dari banyak tes untuk salah satu hipotesis kami. Namun, contoh ini mengilustrasikan bagaimana pengujian untuk berbagai elemen desain web dan proses pengembangan dengan pengujian multi-halaman kecil adalah pendekatan yang bagus untuk mendapatkan umpan balik.
Gunakan Formulir Pengajuan Multipage
Istilah formulir multihalaman mengacu pada formulir panjang yang memiliki banyak halaman. Ini digunakan untuk membuat formulir ekstensif, seperti formulir pengiriman atau pendaftaran, agar tidak terlalu merepotkan bagi pengguna untuk diisi. Anda dapat meningkatkan konversi dan menciptakan pengalaman pengguna yang positif dengan mengizinkan konsumen dan prospek untuk mengisi informasi mereka dalam bagian yang lebih kecil.
Berikut adalah beberapa contoh tipe formulir yang dapat mengambil manfaat dari menjadi multihalaman:
- Formulir untuk eCommerce
- Formulir untuk Lamaran Kerja
- Formulir Pendaftaran Acara
- Formulir Pendaftaran Pengguna
Merancang dan menyematkan formulir multihalaman di situs web Anda sangat mudah berkat eksperimen multihalaman.
Nama pelanggan dan informasi kontak dapat dikumpulkan di satu halaman, informasi pengiriman di halaman berikutnya, dan informasi pembayaran di halaman ketiga. Dengan membaginya menjadi beberapa halaman, Anda membuat formulir lebih mudah untuk diisi, dan Anda masih mendapatkan data yang sama seperti formulir satu halaman. Anda mungkin juga dapat mengumpulkan informasi tambahan jika Anda memintanya nanti dalam proses.
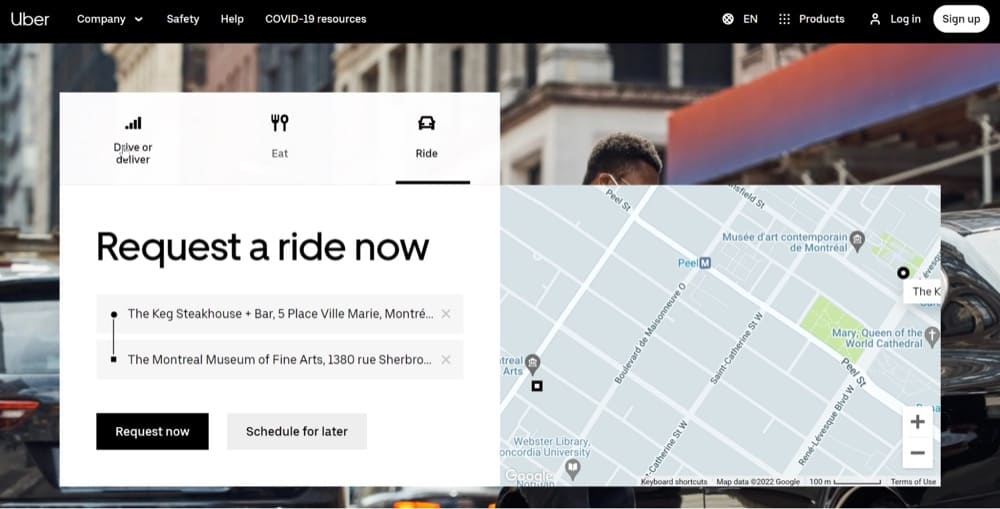
Lihatlah bagaimana Uber menggunakan formulir multihalaman.
Bagian pertama sangat mudah untuk diisi. Anda harus memilih antara opsi Drive/Eat/Ride. Kemudian, jika Anda memilih Naik, misalnya, Anda melanjutkan ke langkah berikutnya, memasukkan lokasi Anda. 2 tombol CTA menjelaskan kepada pengunjung bahwa formulir memiliki lebih banyak halaman.

Personalisasikan Konten di Berbagai Halaman
Jika pengunjung baru ke situs web Anda secara teratur melebihi jumlah pengunjung yang kembali, penawaran Anda mungkin tidak cukup meyakinkan bagi pengunjung. Salah satu cara untuk mengatasi masalah ini adalah dengan memberikan mereka pengalaman unik melalui personalisasi .
Personalisasi memiliki banyak wajah. Berikut adalah saran tentang cara menggabungkan eksperimen multihalaman dengan konten yang dipersonalisasi.
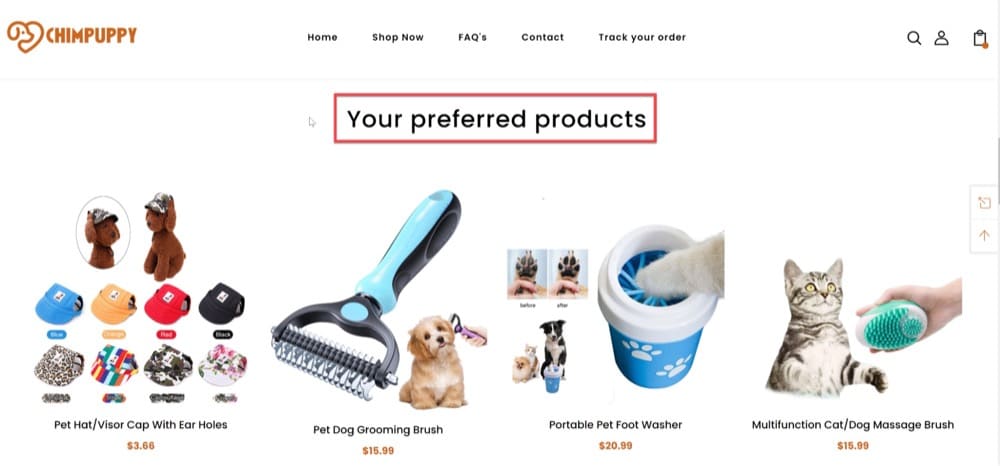
Anda lebih cenderung membuat pengguna mendarat di beranda situs Anda jika mereka mengenali merek Anda. Anda juga dapat menampilkan semua promosi Anda di sini. Untuk menarik minat dan selera khusus pengguna, Anda dapat menyederhanakan atau menyesuaikan kategori/produk yang ditampilkan berdasarkan kunjungan mereka sebelumnya.
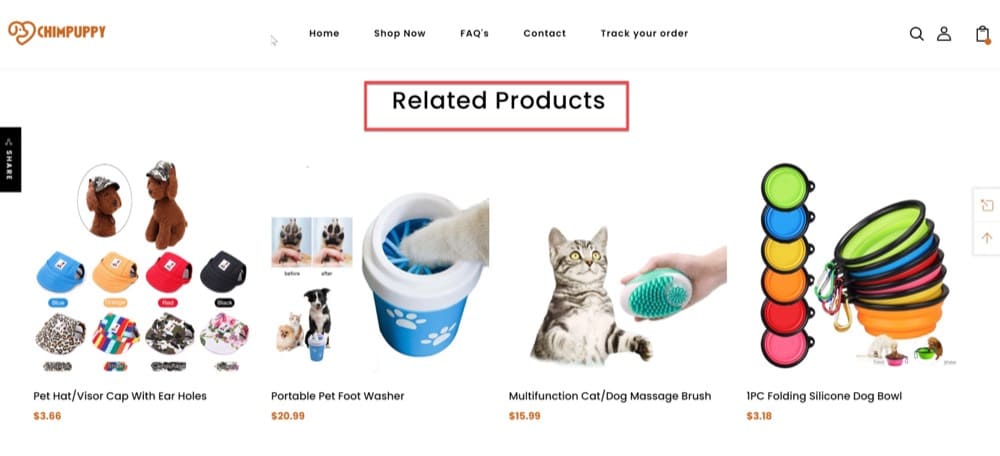
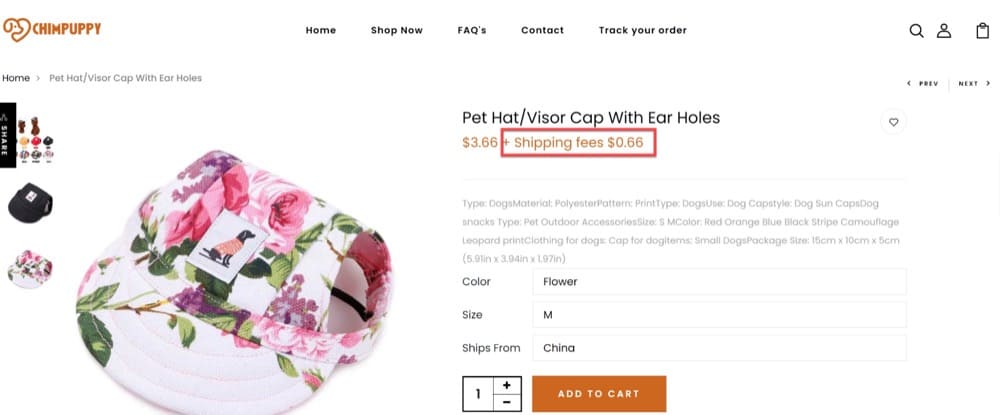
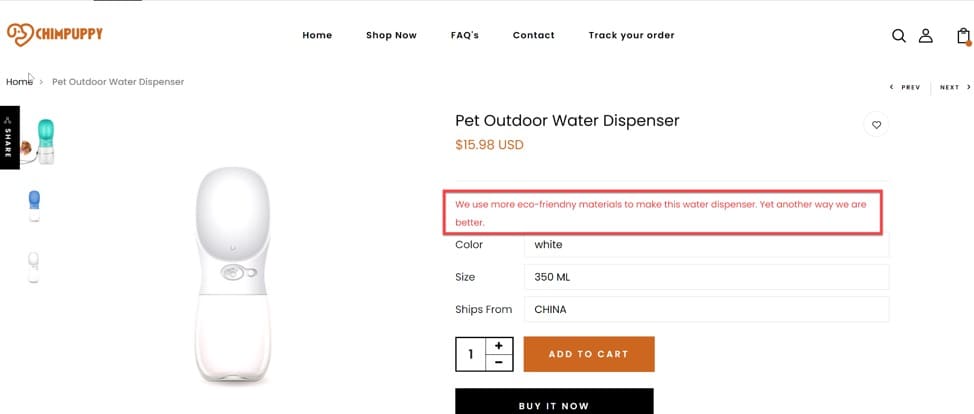
Catatan: Tangkapan layar situs web Chimpuppy di bawah ini berasal dari situs demo Shopify yang dibuat oleh tim Konversi untuk tujuan ilustrasi.

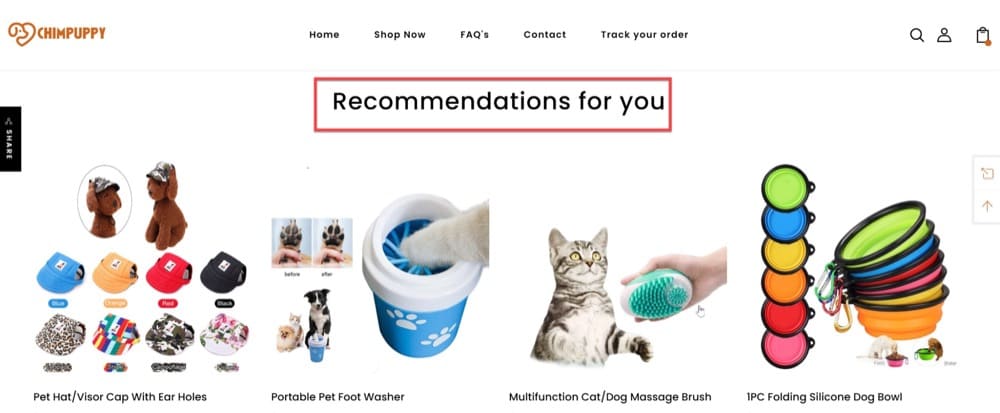
Setelah pengunjung memilih produk dan menavigasi ke tampilan halaman produk, mereka masih dapat melihat item yang dipersonalisasi (ditambahkan melalui pengalaman multihalaman) untuk ditambahkan ke keranjang:

Tawarkan Pengalaman Checkout Multihalaman
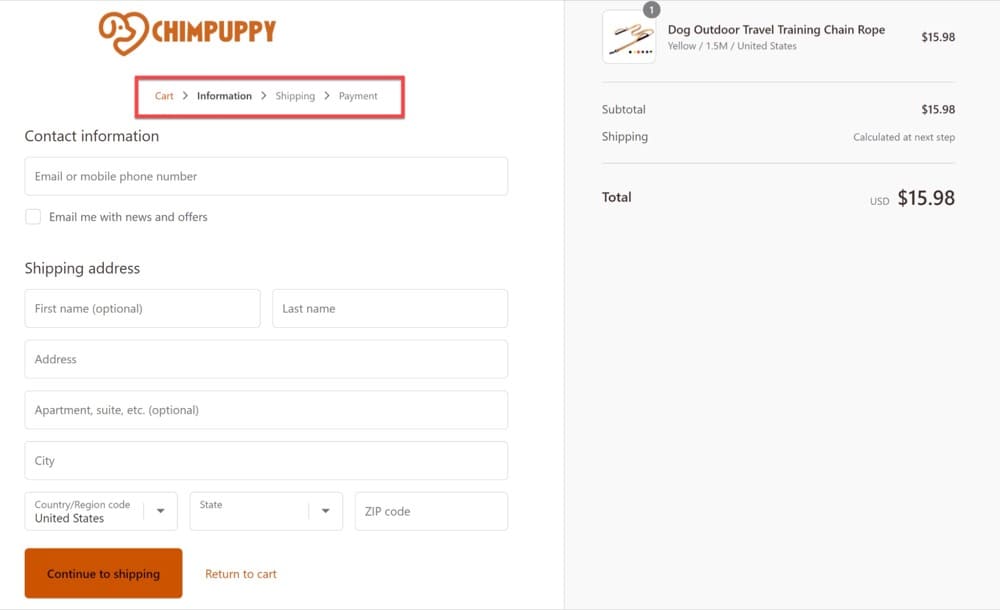
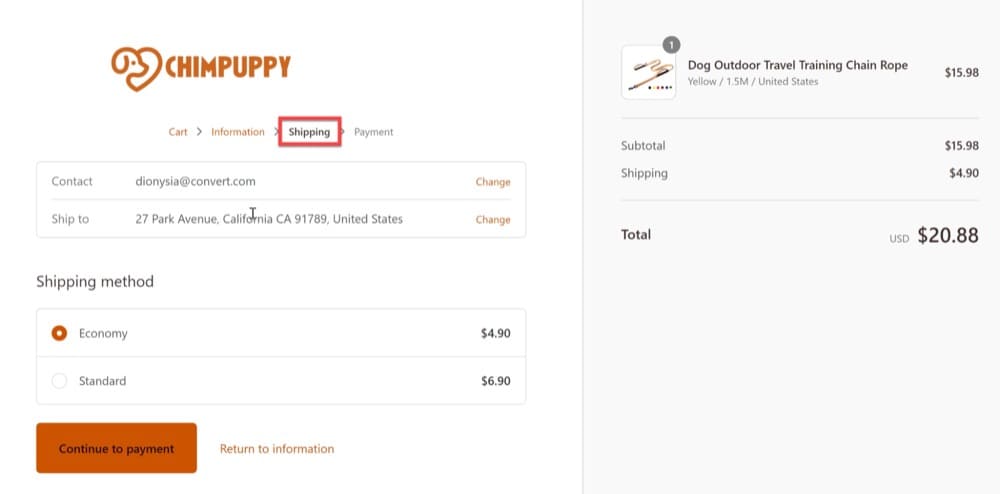
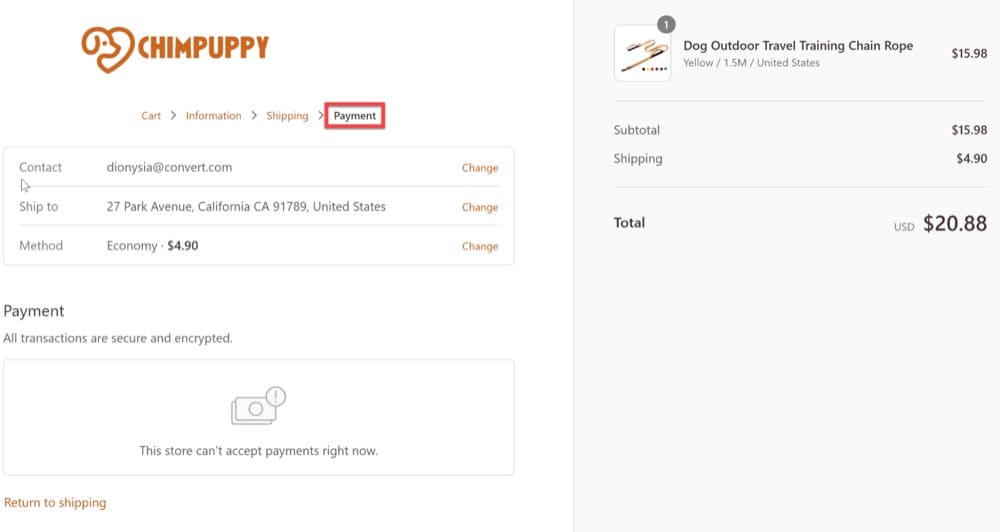
Checkout multi-halaman merentangkan langkah-langkah checkout (biasanya antara 3 dan 5) di beberapa halaman daripada memiliki semuanya di satu layar. Pembeli harus memberikan informasi pribadi, alamat penagihan, metode pengiriman, informasi pembayaran, dan detail lainnya di setiap langkah.
Terlepas dari kenyataan bahwa mereka lebih lambat dari checkout satu halaman, beberapa pengguna lebih memilih mereka karena mereka memiliki lebih banyak waktu untuk memeriksa ulang dan mengkonfirmasi informasi mereka sebelum melakukan pemesanan.
Proses checkout multihalaman paling baik untuk pembelian yang lebih mahal atau item yang memerlukan lebih banyak pertimbangan, karena ini cenderung berfungsi lebih baik untuk jenis pembelian ini. Kenyamanan untuk dapat memeriksa kembali semua informasi, termasuk alamat pengiriman dan harga, sebelum melakukan pembelian, dapat membuat pelanggan lebih nyaman.



Terapkan Mesin Rekomendasi Sederhana
Mesin rekomendasi adalah cara yang fantastis untuk menawarkan rekomendasi produk kepada pelanggan Anda berdasarkan riwayat data yang mereka simpan sebelumnya.
Anda bisa menggunakan teknik ini untuk upsell atau cross-sell produk.
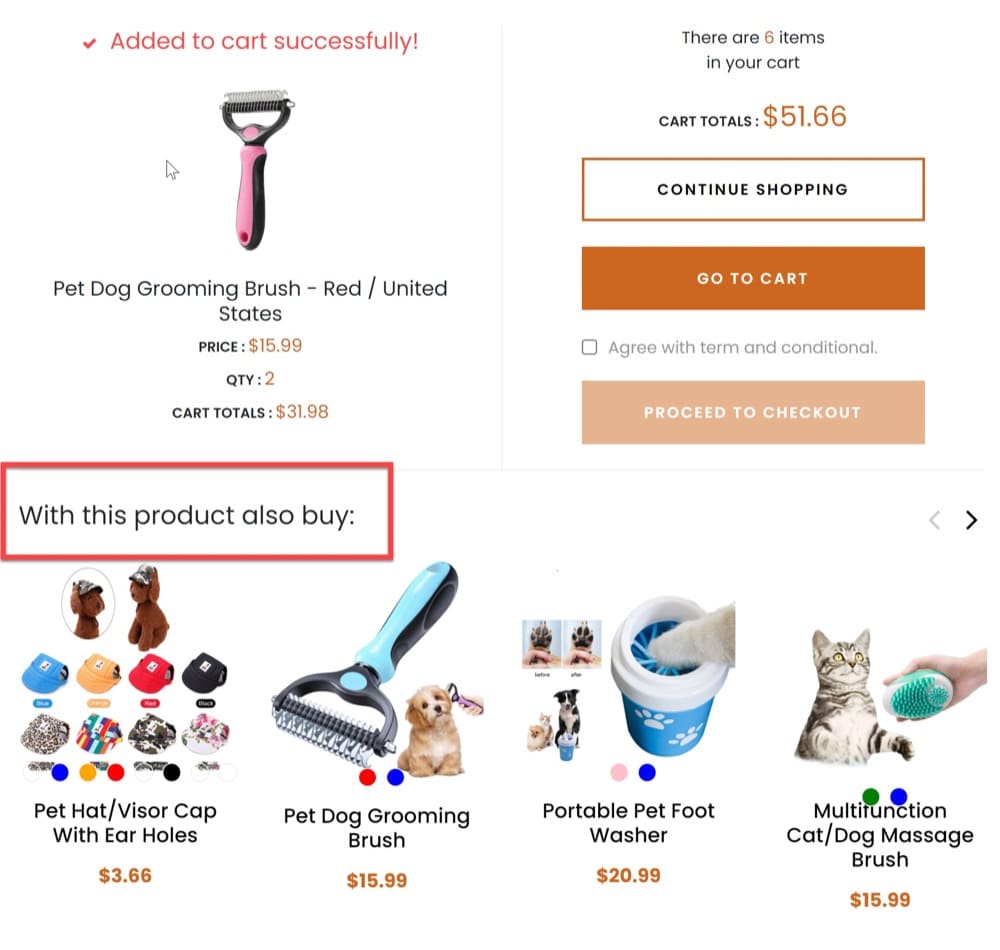
Berikut adalah beberapa contoh rekomendasi:
- Produk dibeli bersama
- "Anda mungkin juga menyukai" saran
- Produk-produk terkait
Dengan pengalaman multihalaman, Anda juga dapat menerapkan mesin rekomendasi produk di atas untuk melakukan upsell.


Dengan menggunakan mesin rekomendasi ini, pelanggan dapat menambahkan lebih banyak produk ke keranjang mereka, yang menghasilkan peningkatan pendapatan untuk bisnis Anda.
Apa Manfaat Eksperimen Multihalaman?
Pengujian multihalaman, seperti pengujian A/B, mudah disiapkan dan dijalankan, serta menawarkan data yang berguna dan tepercaya dalam waktu sesingkat mungkin.
Anda akan memiliki metrik nyata untuk mendukung hipotesis Anda tentang apa yang bekerja dengan baik (dan apa yang tidak) dengan hasil pengujian Anda, dan Anda akan dapat meningkatkan di banyak area. Mari kita lihat beberapa di antaranya.
Tingkatkan Tingkat Konversi Anda
Pengujian multihalaman halaman eCommerce Anda juga dapat membantu Anda meningkatkan tingkat konversi (CR).
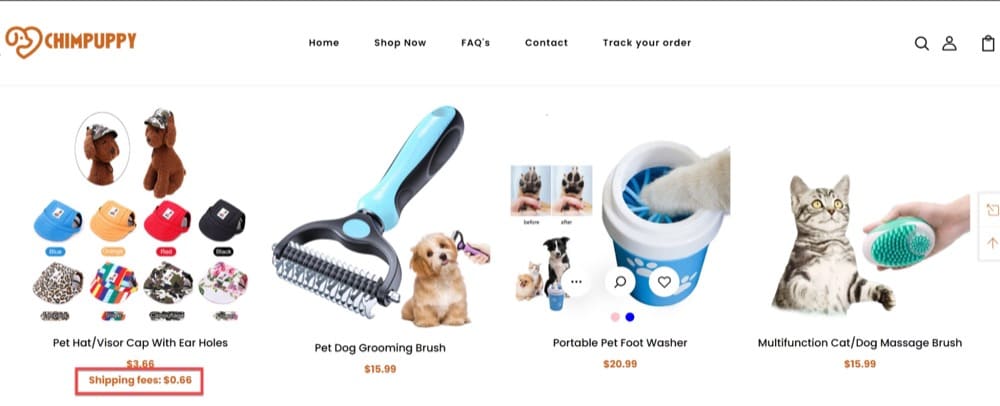
Gambarkan skenario ini.
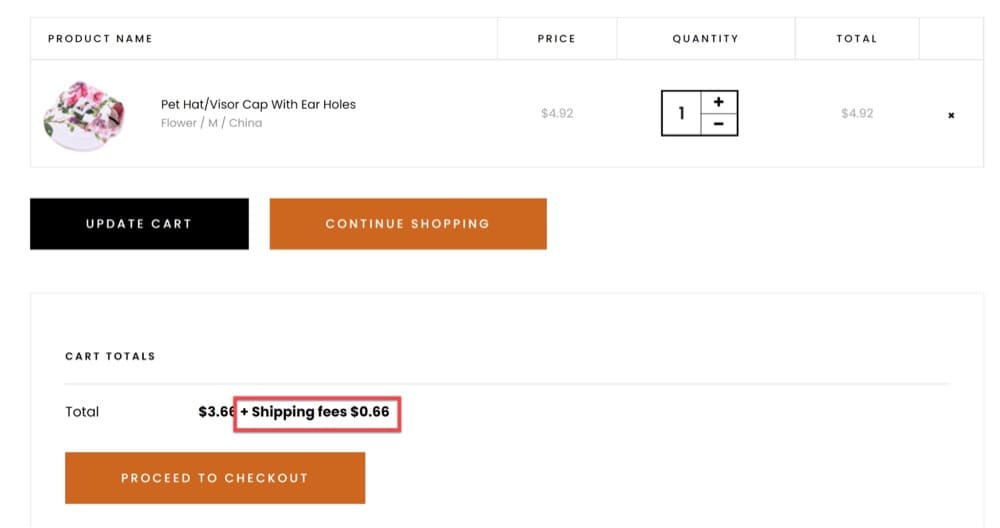
Beberapa halaman situs eCommerce Anda harus menunjukkan biaya pengiriman. Anda datang dengan hipotesis bahwa jika Anda menambahkan biaya pengiriman di berbagai halaman, itu akan mengubah lebih banyak pengunjung situs menjadi pelanggan berbayar dan meningkatkan tingkat konversi Anda.
Anda membuat pengujian multihalaman yang mengubah beranda, halaman produk, dan halaman keranjang, dan membiarkan eksperimen berjalan untuk sementara waktu (paling baik membiarkannya selama minimal 15 hari) untuk menganalisis data Anda.



Kasus di atas adalah tentang memindahkan pengunjung situs melalui corong, dari saat mereka melihat beranda hingga titik pembelian. Dengan menambahkan biaya pengiriman ke halaman yang berbeda, Anda meningkatkan peluang Anda untuk membuat pengunjung mengklik ke halaman keranjang Anda dengan menekan titik nyeri yang berbeda untuk mereka.
Kemudian, dengan mengubah tata letak atau desain halaman , warna, dan kesederhanaan biaya pengiriman yang ditampilkan di halaman eCommerce Anda, Anda akan dapat menemukan komponen mana dari iterasi Anda saat ini yang menyebabkan Anda kehilangan orang sebelum mereka berkonversi.
CR adalah indikator penting untuk menentukan apakah produk atau layanan Anda memiliki minat dan permintaan yang tulus atau tidak. Jika Anda menjalankan pengujian multihalaman di atas dan menemukan bahwa tidak ada yang berhasil, kemungkinan besar model bisnis Anda yang salah daripada pengoptimalan Anda.
Hapus Poin Gesekan Pelanggan
Pengunjung meninggalkan situs Anda tanpa melakukan konversi karena berbagai alasan. Penghalang pandang yang jelas seperti pengiriman atau formulir yang tidak berfungsi mungkin menjadi salah satu penyebabnya, tetapi mungkin juga ada masalah lain yang tidak terlalu langsung seperti masalah kegunaan pada halaman, penempatan tombol CTA yang buruk, atau fungsi obrolan.
Tujuan Anda seharusnya menyederhanakan proses konversi. Biarkan pengunjung Anda menunjukkan apa yang tidak berfungsi menggunakan eksperimen multihalaman.
Bayangkan skenario ini.
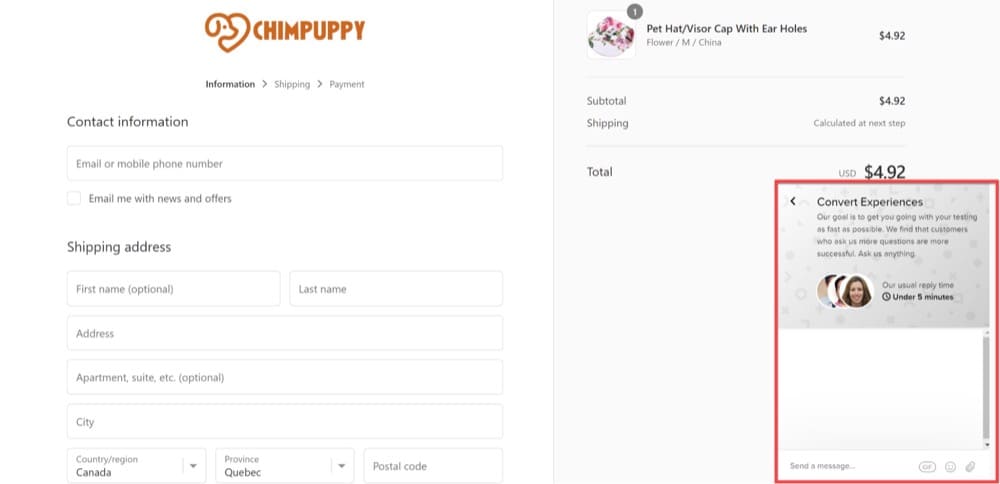
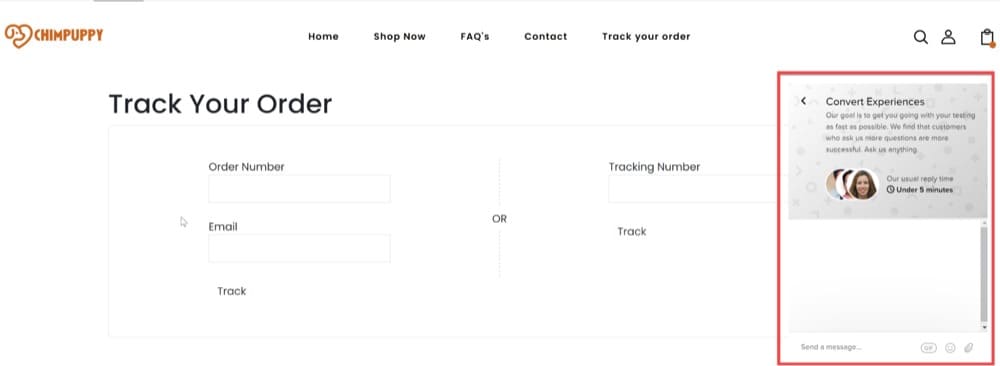
Saat berbelanja, calon pelanggan memiliki pertanyaan tentang produk atau pengiriman, dan mereka menginginkan jawaban segera. Untuk mengatasi ini, fitur obrolan di situs web Anda sangat penting.
Fungsionalitas ini harus memungkinkan agen layanan pelanggan untuk memberikan saran individual dan layanan luar biasa. Dengan pengujian multihalaman, Anda dapat menerapkan fungsionalitas obrolan di beberapa halaman. Tambahkan widget obrolan di beranda, halaman produk, halaman keranjang, halaman checkout, dan bahkan halaman terima kasih untuk memungkinkan peluang cross-sell atau upsell.


Tingkatkan Salinan Anda
Salinan dapat meningkatkan atau menghancurkan tingkat konversi Anda. Dengan pengujian multihalaman, Anda dapat memperbaiki salinan Anda sampai Anda melakukannya dengan benar.

Anda dapat memperoleh keuntungan besar dalam pendapatan untuk organisasi Anda hanya dengan mengubah kata-kata yang dibaca pengunjung Anda ketika mereka datang ke situs Anda. Dan ini menjadi lebih menguntungkan bila dikombinasikan dengan eksperimen multihalaman karena Anda hampir pasti harus menulis dan menguji banyak materi di berbagai halaman. Anda tidak hanya akan mendapatkan banyak latihan, tetapi Anda juga akan mendapatkan umpan balik yang hampir instan tentang apa yang berhasil dan apa yang tidak dalam teks Anda.
Berikut adalah contoh bagaimana Anda dapat menggunakan pengujian multihalaman dan meningkatkan strategi copywriting Anda di beranda dan halaman produk sebelum menjelaskan aksesori hewan peliharaan.


Dalam kedua kasus, itu membuat situs Anda tampak seperti Anda berada di puncak pasar Anda. Namun pada kenyataannya, itu sebenarnya bisa berarti Anda hanyalah salah satu dari banyak perusahaan dengan karakteristik serupa.
Anda baru saja menemukan strategi copywriting eCommerce yang dikombinasikan dengan pengalaman multihalaman yang dapat meningkatkan penjualan Anda hingga dua digit.
Hapus Risiko Desain Ulang
Kami telah membahas hal ini di atas, tetapi mendesain ulang situs web Anda mungkin memerlukan investasi yang signifikan dan mungkin berisiko.
Daripada merombak situs Anda secara membabi buta, gunakan pengujian Multihalaman untuk mengukur aspek kecil dari pengalaman pengguna terlebih dahulu. Seiring waktu, bekerja menuju pengalaman yang didesain ulang yang didasarkan pada data yang dianalisis dan umpan balik pengguna daripada insting.
Bagaimana Cara Mengatur Pengalaman Multihalaman yang Kuat Menggunakan Pengalaman Konversi?
Dalam Pengalaman Konversi, Anda dapat menyiapkan pengujian A/B Multihalaman (kami menyebutnya “Pengalaman A/B Multihalaman”), Pengalaman URL Pemisahan Multihalaman (Pengujian Terpisah), dan Penerapan Multihalaman, dan di bawah ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengonfigurasi mereka semua.
Pengalaman A/B Multihalaman
Pengalaman multihalaman memungkinkan Anda untuk menautkan variasi halaman yang berbeda.
Misalnya pengunjung yang melihat Halaman 1 versi asli juga akan melihat versi asli Halaman 2, pengunjung yang melihat Variasi 1 Halaman 1 juga akan melihat Variasi 1 Halaman 2, dan seterusnya. Ini sangat membantu untuk pengujian corong.
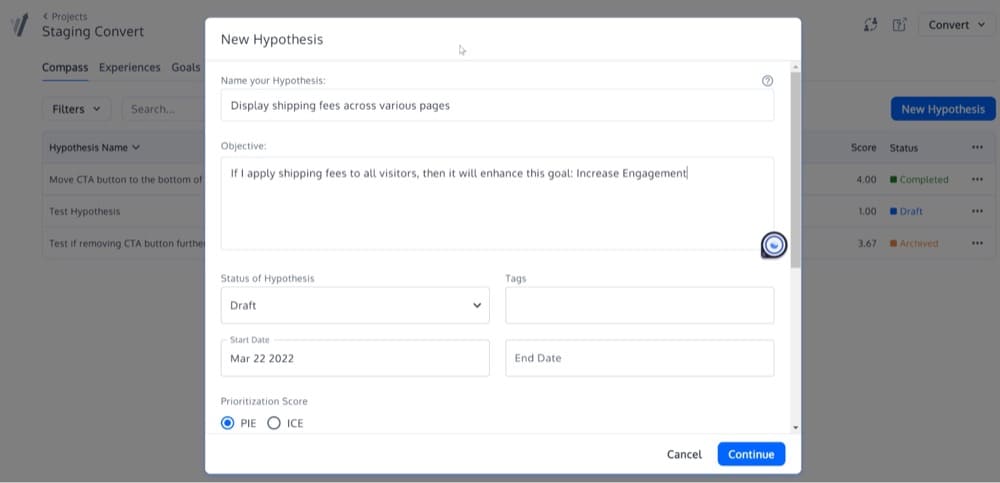
Kami merekomendasikan untuk membuat hipotesis untuk pengujian Anda berdasarkan model berikut:
Jika saya menerapkan [perubahan ini pada halaman web saya] ke [pemirsa ini], maka itu akan meningkatkan [tujuan ini]
Tambahkan itu ke bidang "tujuan":

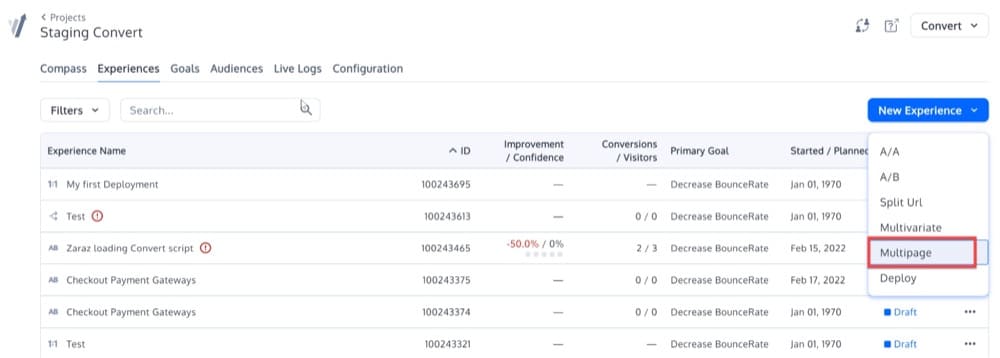
Untuk membuat pengalaman multihalaman dari hipotesis Anda, mulailah dengan cara yang sama seperti yang Anda lakukan untuk membuat pengalaman biasa. Setelah berada di layar “Experiences”, klik “New Experience” dan pilih “Multipage” sebagai Experience Type.

Tambahkan Halaman
Setelah Anda memilihnya, Anda akan melihat opsi + Halaman Baru di atas Menu Variasi di dalam Editor Visual.
Di bagian Halaman, masukkan URL yang ingin Anda muat di Editor Visual untuk setiap halaman. Setiap halaman bertepatan dengan bagian dari perjalanan pengguna yang ingin Anda uji. Anda harus menyertakan setidaknya 2 halaman yang harus berbeda (misalnya halaman beranda dan integrasi).

Ini memungkinkan Anda menambahkan laman tambahan ke eksperimen sehingga Anda dapat membuat variasi yang mengubah beberapa elemen di sepanjang corong.
Misalnya, Anda dapat membuat eksperimen multihalaman yang menguji promosi diskon 50% dan membuat perubahan pada:
- Halaman arahan Anda
- Halaman produk Anda
- Halaman keranjang Anda
- Halaman checkout Anda
Dalam eksperimen multihalaman, pengunjung yang melihat variasi pada salah satu halaman ini akan terus melihat variasi tersebut melalui halaman lainnya yang merupakan bagian dari eksperimen multihalaman.
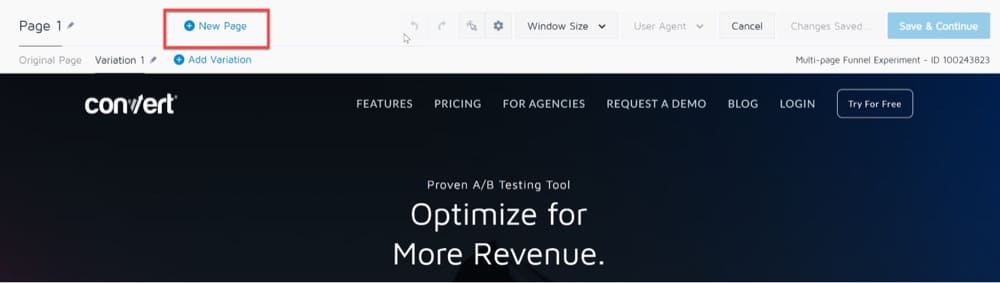
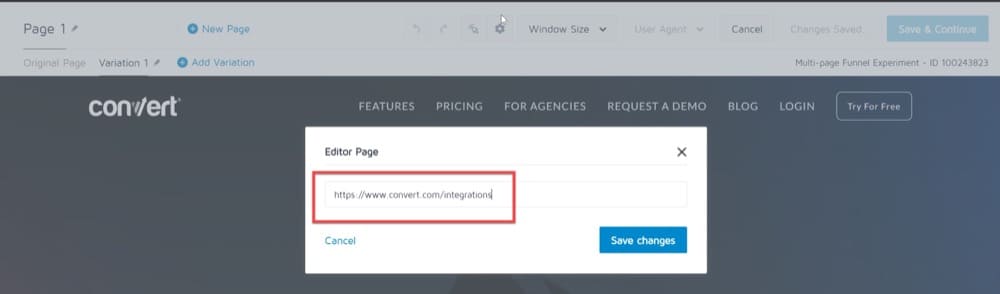
Tambahkan halaman dengan mengklik tombol "Halaman Baru", lalu masukkan URL.

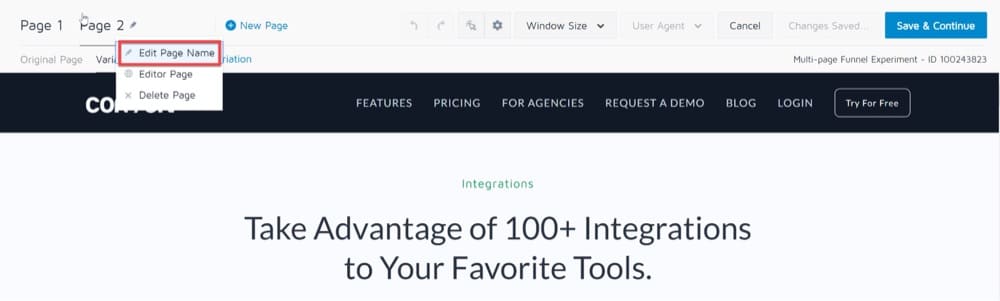
Anda dapat mengubah nama halaman dengan mengklik ikon pensil di sebelah nama halaman dan memilih Edit Nama Halaman.

Pengunjung tidak perlu mengunjungi halaman Anda dalam urutan tertentu untuk dimasukkan ke dalam eksperimen multihalaman. Setelah mereka mengunjungi halaman mana pun dalam eksperimen multihalaman Anda, mereka akan tetap berada di variasi tersebut saat mengunjungi halaman lain dalam eksperimen tersebut.
Tambahkan Variasi
Selanjutnya, Anda perlu membuat sejumlah variasi yang ingin Anda uji di seluruh eksperimen multihalaman Anda. Variasi ini harus berlaku untuk setiap laman dalam eksperimen Anda.
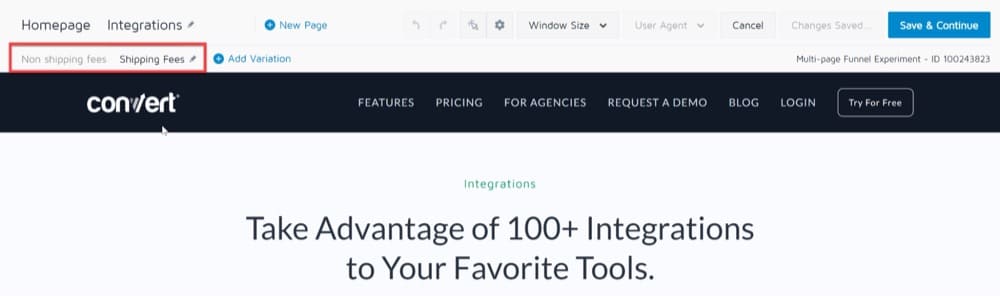
Dalam eksperimen multihalaman, halaman yang Anda tambahkan akan secara otomatis memiliki nama variasi yang sama dengan yang disertakan di halaman pertama. Ini karena eksperimen multihalaman dimaksudkan untuk menguji pengalaman yang lengkap di beberapa halaman.

Ingat, dengan eksperimen multihalaman, pengunjung yang melihat versi asli Halaman 1 juga akan melihat versi asli Halaman 2, dan pengunjung yang melihat Variasi 1 Halaman 1 juga akan melihat Variasi 1 Halaman 2, dan seterusnya.
Setelah Anda selesai menyiapkan perubahan variasi, Anda dapat menambahkan sasaran dan pemirsa, menetapkan Area Situs, dan menyesuaikan alokasi lalu lintas seperti yang Anda lakukan dalam pengujian A/B biasa. Dan sebagai langkah terakhir, Anda perlu QA pengalaman multihalaman Anda.
Mari kita lihat secara singkat masing-masing pengaturan ini.
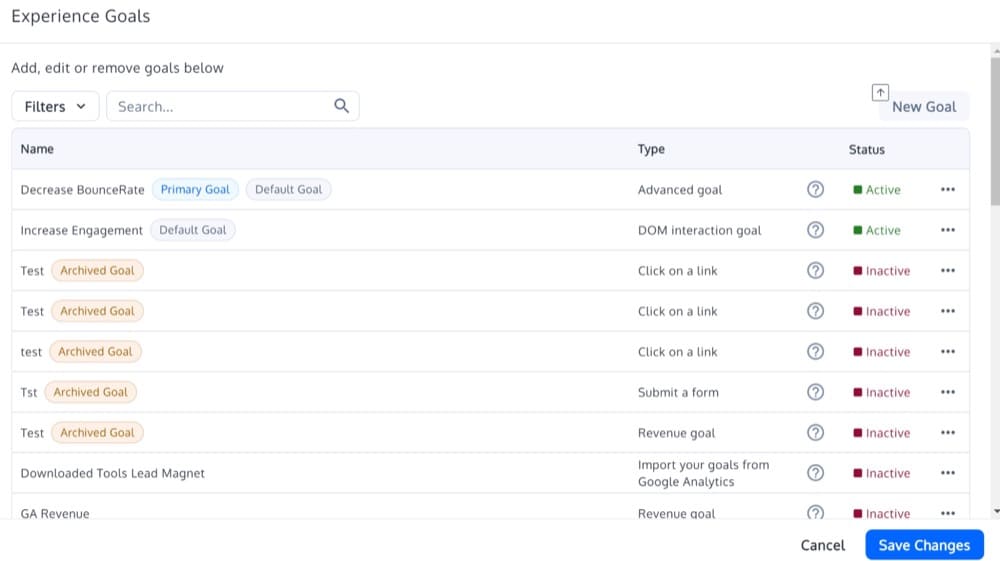
Tambahkan Gol
Karena tujuan utama memungkinkan Anda untuk mengidentifikasi variasi mana di antara semua yang berkinerja terbaik untuk pengujian multihalaman, secara khusus, tujuan utama Anda harus merupakan hasil dari perjalanan pengguna. Misalnya, untuk retensi, sasarannya adalah jumlah halaman yang dilihat; untuk loyalitas, itu harus menjadi tingkat kunjungan kembali; dan untuk konversi, itu harus menjadi kurs transaksi.
Anda harus memilih pelacakan tindakan yang terkait dengan elemen yang Anda rancang ulang atau ubah untuk pengujian tujuan sekunder. Di sini perilaku pengguna memiliki peluang tertinggi untuk terpengaruh karena perubahan yang Anda buat di editor.

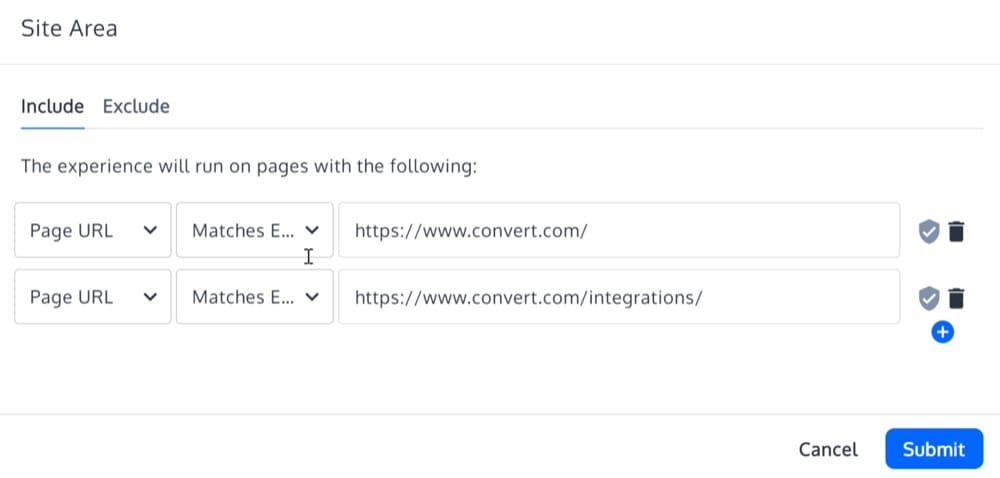
Konfigurasikan Area Situs
Area Situs memungkinkan Anda mengonfigurasi halaman target tempat pengalaman multihalaman akan dijalankan, karena terkait dengan langkah tertentu dalam perjalanan pengguna.

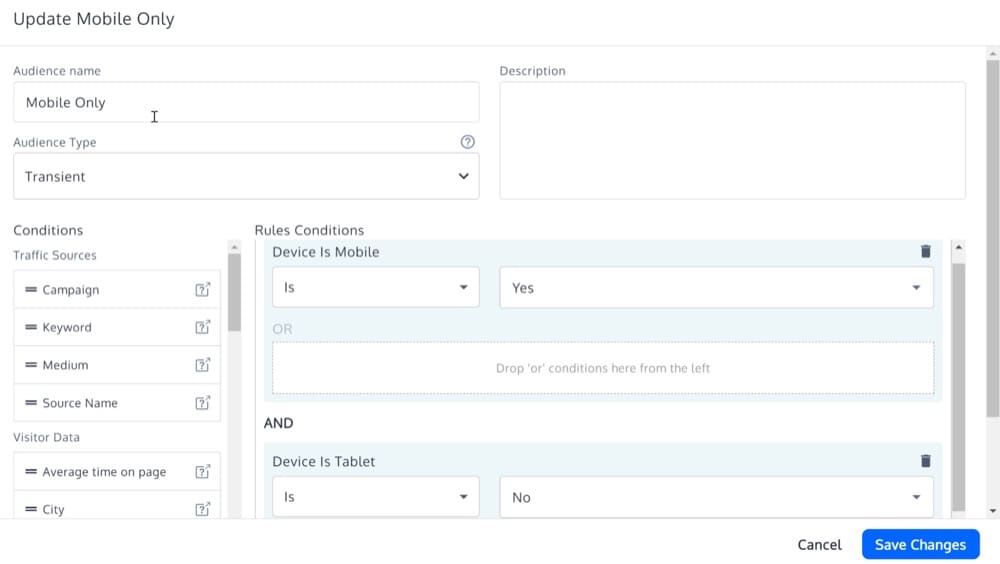
Tentukan Pemirsa Anda
Audiens harus sama untuk setiap halaman pengalaman multihalaman. Ini akan menunjukkan pengunjung mana yang akan menjalankan pengalaman.

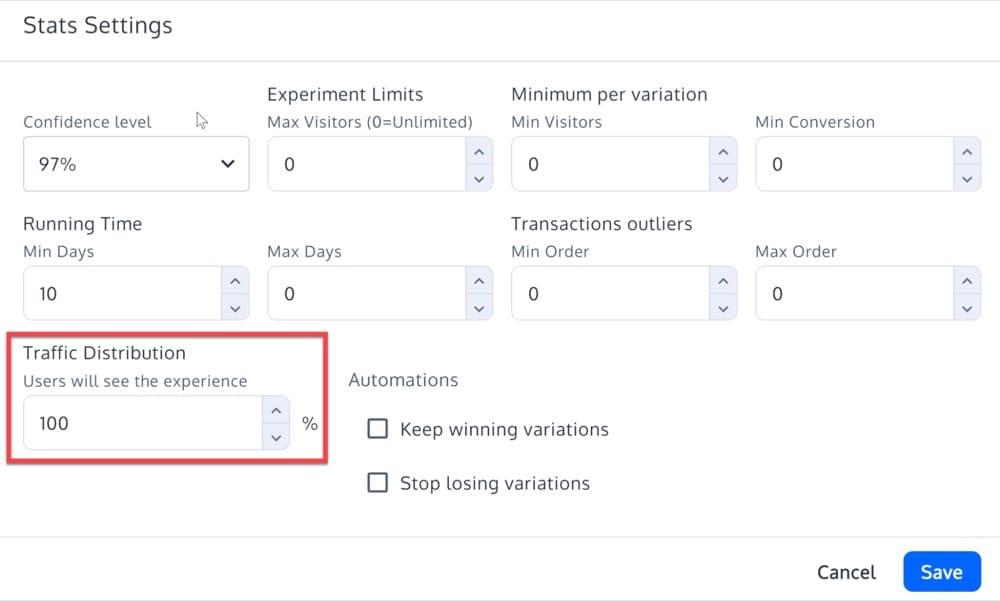
Atur Distribusi Lalu Lintas
Distribusi lalu lintas harus identik untuk setiap variasi.

Pengalaman Multihalaman QA
Sebelum membuat multihalaman aktif di web, Anda mungkin ingin menguji variasinya, tidak hanya pada halaman web yang Anda tambahkan saat membuat eksperimen tetapi juga pada halaman lain yang disertakan di dalamnya.
Anda dapat melihat pratinjau beberapa variasi atau versi eksperimen yang berbeda pada laman web mana pun yang disertakan dalam eksperimen tersebut. Satu-satunya syarat di sini adalah bahwa URL halaman web tersebut harus disertakan dalam "Area Situs" dari eksperimen yang sedang diuji.
Untuk melakukan pratinjau, Anda perlu menambahkan beberapa parameter ke URL halaman web yang ingin Anda uji variasinya.
Parameternya akan menjadi:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
Anda harus mengganti id eksperimen dengan id eksperimen kami dan id variasi dengan id validasi kami yang sebenarnya.
Pada contoh di atas, kami membuat eksperimen di mana kami telah menambahkan biaya pengiriman yang terlihat di beberapa halaman.
Misalkan kita ingin melihat pratinjau variasi pada URL https://www.convert.com/integrations .
Jadi, jika id eksperimen adalah 12345 dan id variasinya adalah 09876, maka URL yang diperlukan untuk melihat pratinjau eksperimen adalah:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
Pengalaman URL Split Multipage
Di Pengalaman Konversi, Anda dapat membuat Eksperimen URL Terpisah yang sederhana hingga kompleks (Javascript dialihkan).
Tapi inilah masalahnya– membuat eksperimen yang menyertakan beberapa URL yang diperlukan untuk mengarahkan ulang ke URL yang sesuai dalam eksperimen yang sama dapat menjadi rumit untuk dikodekan dengan ekspresi reguler atau mengonfigurasinya dalam satu Eksperimen Konversi URL Terpisah.
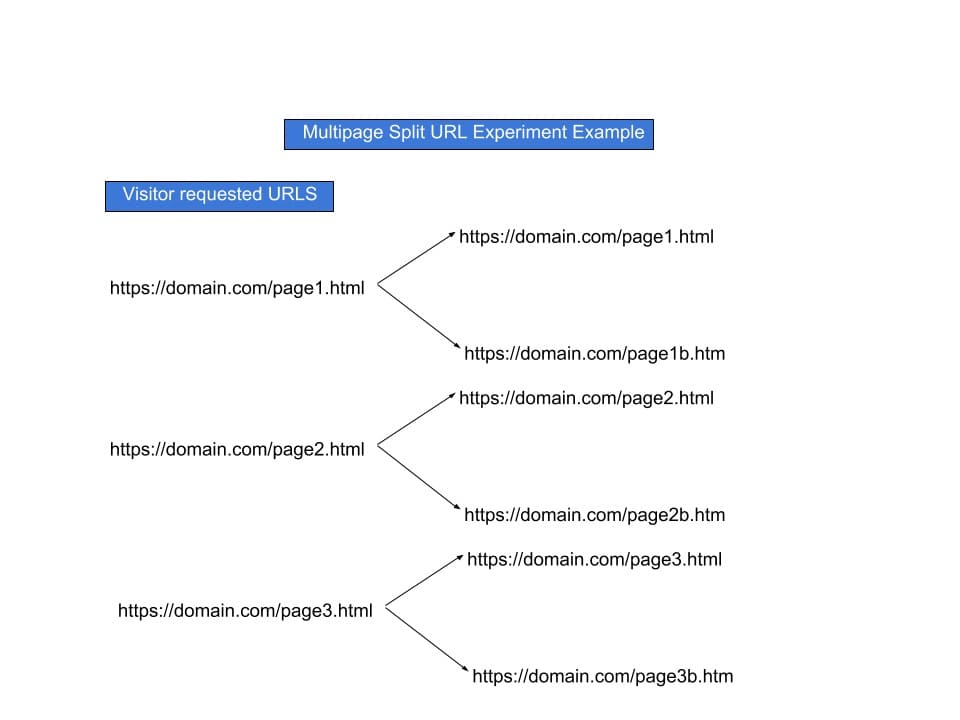
Untuk mengatasi masalah ini, kami telah membuat resep. Tetapi sebelum melanjutkan dengan itu, berikut adalah representasi grafis dari eksperimen yang diperlukan:

Di sini, konfigurasi percobaan ini akan menggunakan fungsi javascript Convert convert.redirect().
Ikuti langkah-langkah ini untuk mengonfigurasi eksperimen serupa:
- Mulailah dengan membuat pengujian Convert A/B reguler. Setelah selesai, gunakan salah satu URL awal untuk memulai proses konfigurasi eksperimen. Jangan memilih Eksperimen Konversi URL Terpisah di sini. Misalnya, https://domain.com/page1.html.
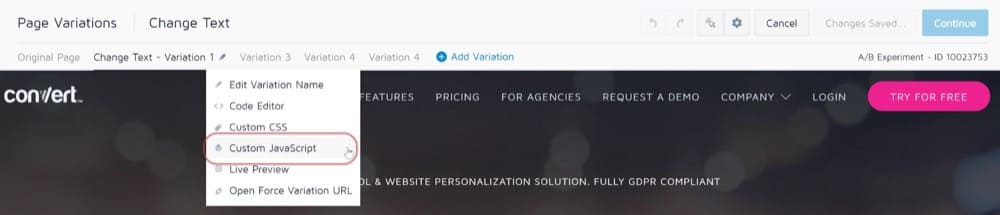
- Saat Anda mulai mengonfigurasi eksperimen ini, editor visual akan terbuka. Di editor visual, pilih editor “Variasi 1 > Custom Javascript”:

- Tambahkan kode berikut ke Editor. Setelah ditambahkan, mulailah mengonfigurasinya sesuai dengan kebutuhan eksperimen Anda. Terakhir, simpan tes Anda dan keluar dari editor. jika ( dokumen . lokasi . href . termasuk ( "https://domain.com/page1.html" ) ) {mengubah. redirect ( “https://domain.com/page1b.html” ) ;kalau tidak jika ( dokumen . lokasi . href . termasuk ( "https://domain.com/page2.html" ) ) {mengubah. redirect ( "https://domain.com/page2b.html" ) ;kalau tidak jika ( dokumen . lokasi . href . termasuk ( "https://domain.com/page3.html" ) ) {mengubah. redirect ( "https://domain.com/page3b.html" ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); else if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); else if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
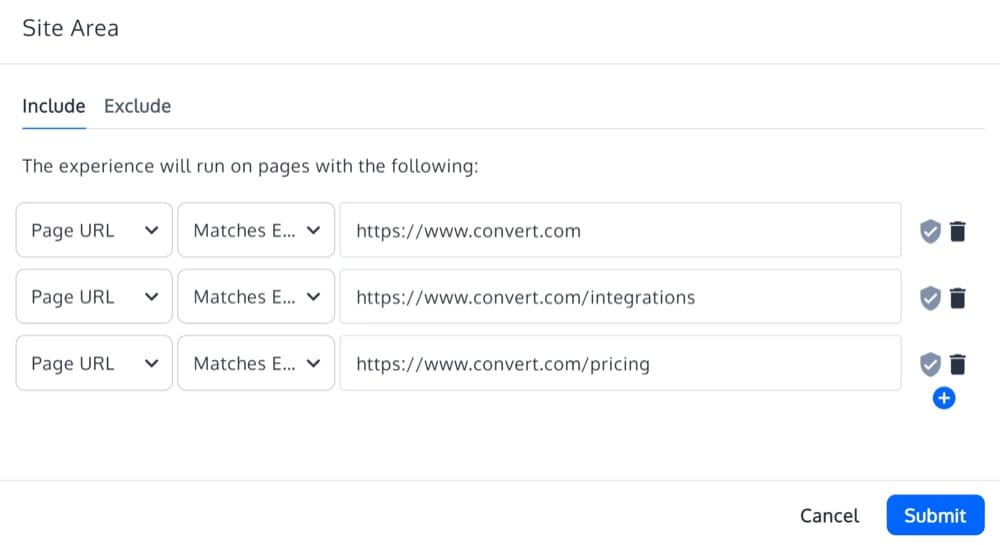
- Sekarang konfigurasikan Area Situs Anda dengan menambahkan URL Permintaan yang Dikunjungi yang akan menambahkan semuanya ke dalam eksperimen.

Akhirnya, saatnya untuk menguji eksperimen Anda. Anda dapat mengujinya di jendela penyamaran baru atau memanfaatkan proses QA Convert yang terdokumentasi dengan baik.
Lewati Parameter dari URL Asli ke URL Variasi
Jika Anda ingin meneruskan parameter dari URL asli ke URL variasi, Anda dapat memperluas kode di atas dengan ini:
var parameter = (URL baru(document.location)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + parameter);
}Penerapan Multihalaman
Seperti yang telah kita lihat sejauh ini, pengalaman memiliki Halaman Asli dan satu atau lebih Variasi. Deploy/Deployment (sebelumnya Personalisasi dalam Konversi) tidak memiliki orisinal dan variasi. Itu hanya memiliki satu versi halaman dan memiliki audiens yang ditentukan. Tidak ada Dasbor Pelaporan untuk Penerapan.
Pikirkan contoh ini:
Klien Anda memiliki situs web eCommerce yang menjual produk melintasi perbatasan AS-Kanada melalui situs web. Namun, ia ingin menggunakan promosi yang berbeda untuk menjangkau pasar yang berbeda. Dia ingin mendorong promosi ini menggunakan iklan spanduk dan menempatkannya di beranda situs web eCommerce-nya.
Di sini Anda dapat memanfaatkan Konversi Pengalaman untuk membuat berbagai promosi dengan cepat dan mudah untuk menjangkau segmen yang berbeda. Dalam hal ini, segmen calon pengunjung dari Amerika Serikat dan pengunjung dari Kanada.
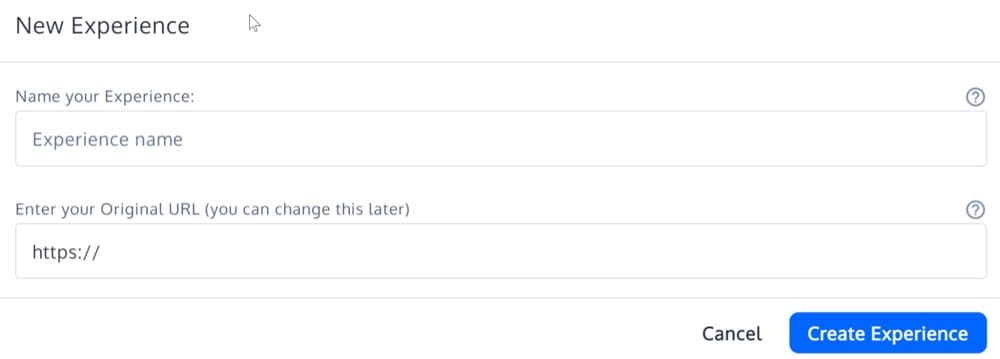
Klik "Pengalaman Baru" di sisi kanan atas halaman dan pilih Deploy.
Kemudian, isi bidang nama dan URL halaman tempat Anda berencana membuat Deploy.

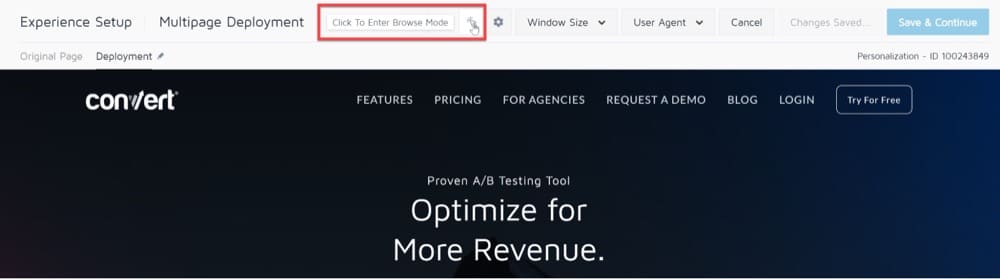
Buat perubahan penerapan menggunakan Editor Visual. Untuk menerapkan perubahan apa pun di beberapa halaman, Anda dapat menggunakan mode Jelajah dan menavigasi ke subhalaman yang Anda inginkan, membuat perubahan yang diperlukan, dan menyimpannya.

Setelah Anda selesai dan menyimpan perubahan, klik "Simpan & Lanjutkan" dan keluar dari Editor Visual.
Penyiapan yang tersisa dengan penargetan halaman dan pemirsa sama seperti yang telah kami tunjukkan di atas.
Membungkus
Menggunakan metode eksperimen yang sama seperti pengujian A/B, pengujian multihalaman membandingkan beberapa halaman di situs web dalam lingkungan langsung.
Ini mematahkan pemikiran ilmiah konvensional dengan memungkinkan beberapa perubahan pada halaman yang berbeda sekaligus. Proses yang mudah, dapat memakan waktu dan usaha jika Anda ingin mendesain ulang seluruh situs, tetapi ini dapat memberi Anda banyak informasi tentang bagaimana elemen bekerja bersama dan kombinasi apa yang bekerja paling baik.
Minta demo hari ini untuk melihat bagaimana pengujian multihalaman dapat bermanfaat bagi situs web Anda. Atau, biasakan bereksperimen dan segera mulai pengujian A/B! Daftar untuk uji coba gratis Convert.