Cara Membuat Modal Tailwind CSS Popup untuk Situs Web Anda
Diterbitkan: 2022-06-29Meraih perhatian pelanggan untuk meningkatkan konversi penjualan sangat penting, dan itu dapat dilakukan dengan popup dengan mudah!
Popup CSS modal tailwind sebagian besar lebih disukai karena fungsinya. Untuk meningkatkan konversi penjualan dan menampilkan pengumuman kepada audiens, Anda dapat menggunakan jenis popup ini.
Bagaimana Anda bisa menyatukan popup dan modal tailwind CSS? Kami menjelaskan konsep Tailwind CSS dan modal popup. Anda juga dapat mempelajari cara membuat popup untuk situs web Anda di sini!

CSS Angin Belakang
CSS berarti bagaimana elemen HTML akan ditampilkan di layar situs web. Tailwind CSS adalah kerangka kerja yang dapat disesuaikan yang membuatnya sangat praktis dan mudah digunakan di situs web. Selain itu, ini adalah kerangka kerja berbasis utilitas sehingga Anda dapat membuat antarmuka dengan opsi yang dapat disesuaikan.
Tailwind CSS memiliki pendekatan yang berbeda dari framework lainnya. Ini memberi Anda lebih banyak kontrol atas situs web Anda. Dengan menambahkan file CSS tailwind dari CDN dalam bentuk tautan, Anda dapat menggunakannya dengan mudah. Yang perlu Anda lakukan adalah menambahkan tautan ke bagian kepala halaman HTML. Selain itu, dimungkinkan untuk menambahkan kode yang dapat disesuaikan ke situs web Anda.
Karena fitur-fitur tersebut, Tailwind CSS cocok untuk membuat website dalam waktu singkat. Selain itu, Tailwind bukan tentang desain khusus dan tata letak yang ditetapkan. Dengan cara itu, Anda dapat memutuskan bagaimana tampilan situs Anda dengan menyatukan berbagai elemen. Selain itu, ini memberikan keuntungan dalam membuat situs web unik dengan opsi penyesuaian.
Misalnya, Anda dapat menyesuaikan ukuran, font, warna, dan bayangan elemen yang ingin Anda tambahkan ke situs web Anda. Kode CSS Tailwind dapat terlihat seperti ini:
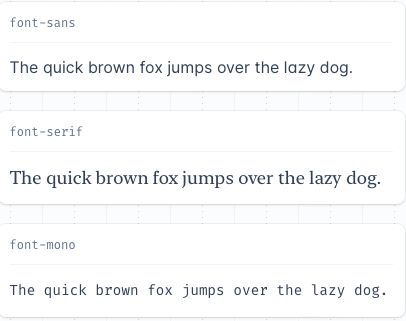
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>Saat Anda menambahkan kode ini, Anda dapat menyesuaikannya dengan font yang berbeda. Dan hasilnya akan terlihat seperti ini:

(Sumber)
Apa itu Modal Popup?
Modal popup sebagian besar lebih disukai untuk pendaftaran buletin dan formulir masuk. Untuk mengontrol, mendaftar, dan formulir login, popup modal paling sering digunakan. Juga, untuk menampilkan notifikasi, popup ini dapat digunakan di situs web.
Dengan modal popup , dimungkinkan untuk menampilkan tip, formulir pencarian, video dan gambar layar penuh, dan formulir kontak.
Munculan modal di situs web menunjukkan halaman yang terakhir diperbarui tanpa memuat lagi. Jadi Anda tidak perlu memasukkan informasi sekali lagi. Dengan cara itu, informasi yang relevan dapat dilihat tanpa kehilangan waktu.
Salah satu fitur paling signifikan dari modal popup, mereka tidak bersuara. Karena itu, agar mereka aktif, harus ada pemicu . Pemicu ini dapat diatur untuk tindakan tertentu untuk mengaktifkan popup modal. Misalnya, menyoroti sembulan dan pemberitahuan buletin sangat berguna.
Jenis popup ini dapat dibuat dengan CSS, HTML, dan JavaScript . Kami akan berfokus pada popup penarik modal CSS dan langkah-langkah pembuatannya.
Modal Tailwind CSS Popup
Seperti yang telah kami jelaskan sebelumnya, menggunakan kode yang dapat disesuaikan memungkinkan untuk membuat popup untuk situs web Anda. Jadi, putuskan gaya popup Anda sesuai dengan kepribadian situs web Anda dan mulailah bermain dengannya!
Dengan Tailwind, mengambil file CSS sebagai bentuk mentah dan memprosesnya melalui file konfigurasi menjadi sangat mudah. Output dihasilkan setelah proses konfigurasi ini, dan popup CSS tailwind siap digunakan.
Modal Tailwind CSS memiliki banyak keunggulan, seperti:
- Memiliki baris kode minimum dalam file
- Desain yang dapat disesuaikan
- Membuat situs web responsif
- Selain itu, membuat perubahan setelahnya sangatlah mudah karena opsi penyesuaian mudah digunakan. Formulir popup Tailwind nyaman dan sangat mudah diakses!
Kode CSS tailwind modal popup dapat terlihat seperti ini:
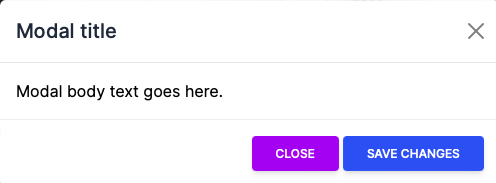
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>Saat Anda menambahkan kode ini ke situs web Anda, hasil akhirnya terlihat seperti ini:


(Sumber)
Buat Modal Tailwind CSS Popup dengan Popupsmart
Anda dapat membuat popup penarik modal dengan menggunakan Popupsmart dengan mudah. Popupsmart adalah pembuat popup pintar tanpa kode yang memungkinkan Anda membuat popup unik.
Sesuai dengan tujuan Anda, Anda dapat membuat berbagai jenis sembulan dan menambahkannya ke situs web Anda dalam waktu kurang dari 5 menit. Popup yang dibuat dengan Popupsmart dapat digunakan untuk mengembangkan daftar email Anda, mendapatkan lebih banyak panggilan telepon, dan meningkatkan konversi penjualan. Anda juga bisa mendapatkan umpan balik dengan formulir di munculan Anda dan menjangkau pelanggan Anda dengan lebih efektif.
Tata Letak Popupsmart & Membuat Modal Popup
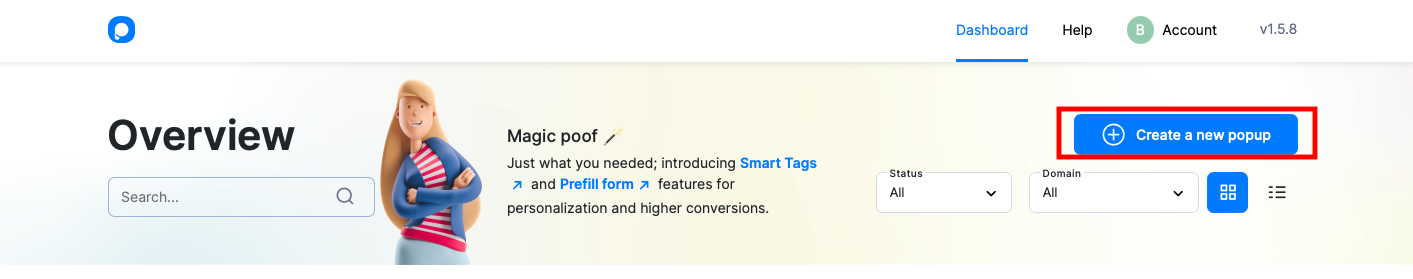
Ada begitu banyak template popup yang dapat Anda pilih di Popupsmart. Daftar & mulai buat popup Anda dengan mengklik tombol “Create a new popup”. 
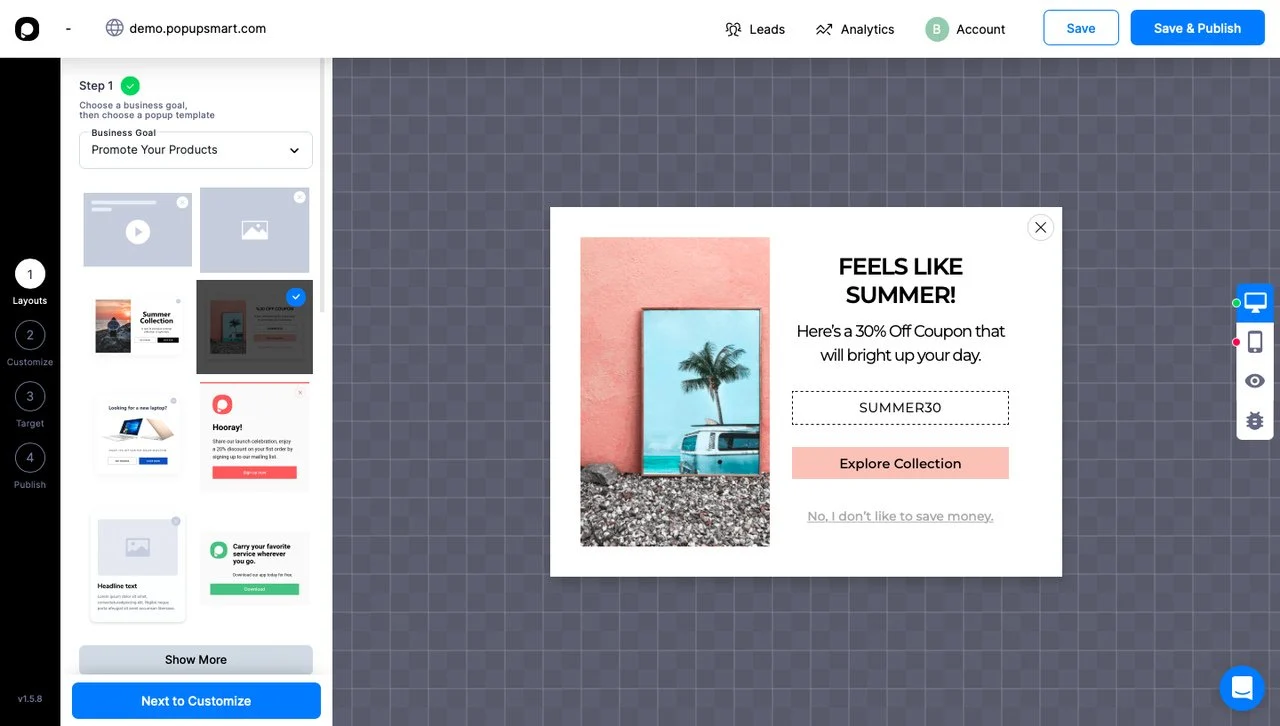
Menurut tujuan bisnis yang berbeda, kami memiliki sejumlah opsi tata letak popup. Misalnya, untuk mempromosikan produk Anda dan meningkatkan konversi dengan munculan, Anda dapat menggunakan tata letak ini:

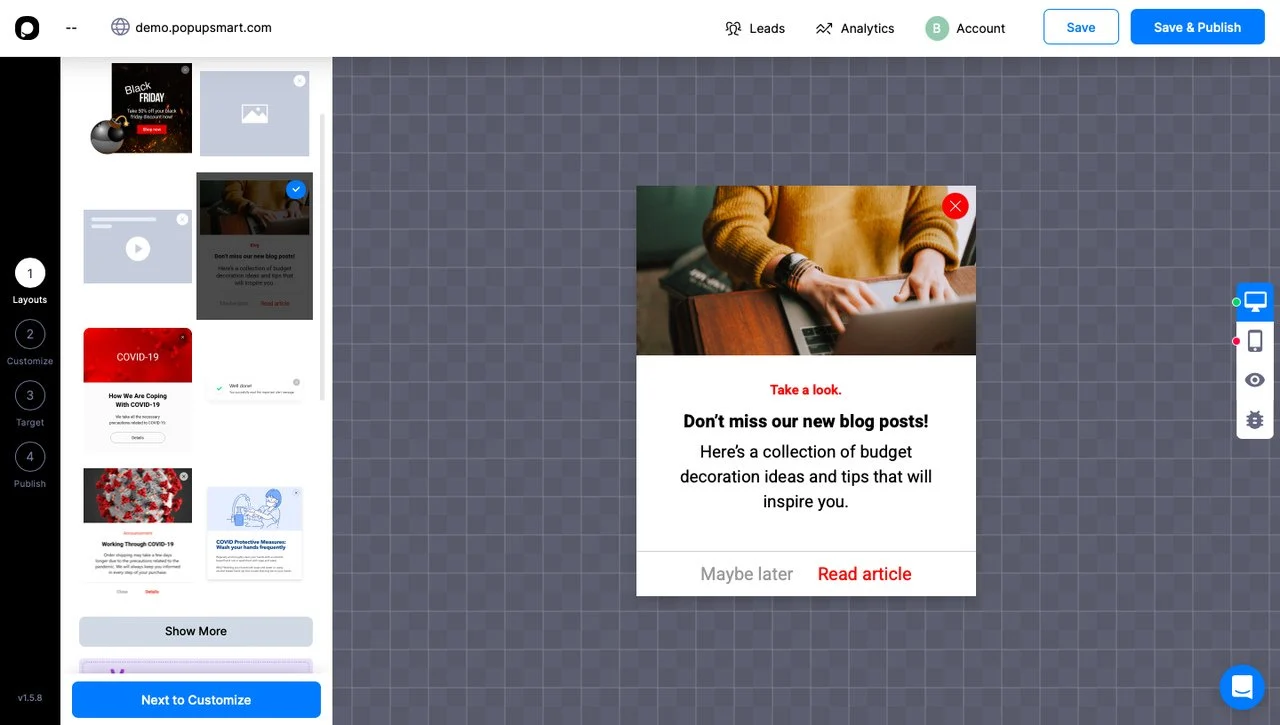
Jika Anda ingin menampilkan pengumuman, Anda dapat menggunakan tata letak di bawah ini dan menyesuaikannya dengan identitas merek Anda.

Selain itu, ada banyak tata letak berbeda yang dapat Anda gunakan. Anda dapat melihat desain popup untuk mendapatkan inspirasi.
Pertimbangkan tujuan popup Anda dan putuskan template ini. Anda dapat menyesuaikan font, warna popup Anda. Jangan lupa untuk menambahkan judul dan deskripsi yang menarik perhatian dan ditulis dengan baik . Juga, tambahkan gambar produk dan layanan Anda ke popup Anda untuk efek yang lebih baik.
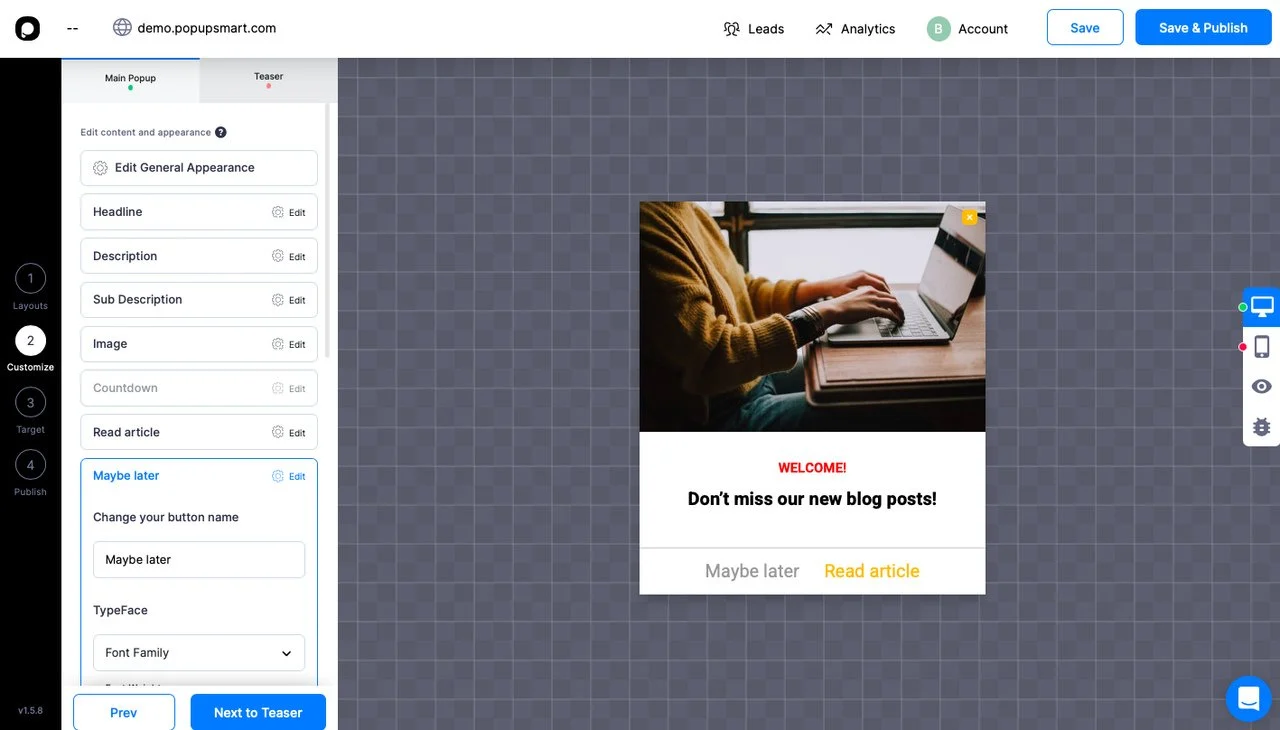
Misalnya, kami telah mengubah tata letak khusus untuk menampilkan pengumuman. 
Di bagian "Kustomisasi", pengeditan Judul, Deskripsi, bagian Gambar dimungkinkan.
Integrasi Popup CSS Modal Tailwind dengan Popupsmart
Saat Anda selesai membuat popup dan memilih opsi target, popup Anda siap dipublikasikan!
Menambahkan popup ke situs web Anda sangat mudah karena Popupsmart memiliki sistem integrasi ramah pengguna yang dapat beradaptasi dengan baik.
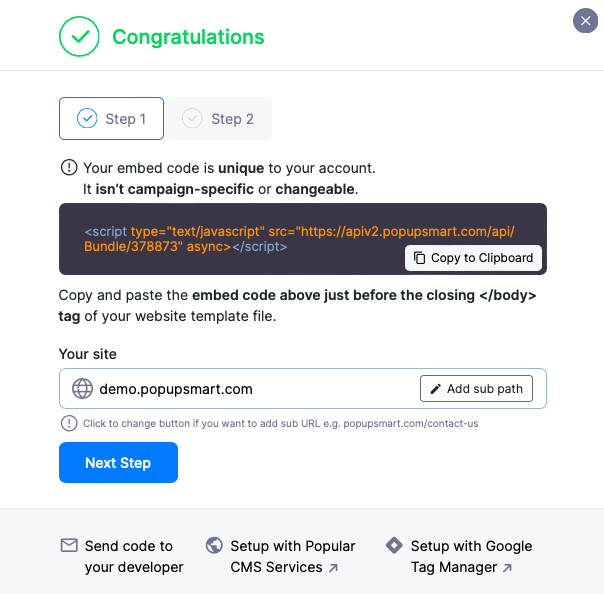
Yang harus Anda lakukan adalah menyalin dan menempelkan kode yang Anda dapatkan setelah menyelesaikan popup Anda. Kemudian, di bagian Publish , Anda bisa mendapatkan kode dengan cepat dengan mengklik domain Anda. Kemudian Anda dapat menambahkan kode ini ke situs web Anda, dan popup Anda siap digunakan! Seharusnya terlihat seperti ini:

Anda dapat mengirim kode ini ke pengembang Anda, menyiapkan dengan layanan CMS populer, atau menyiapkan dengan Google Pengelola Tag !
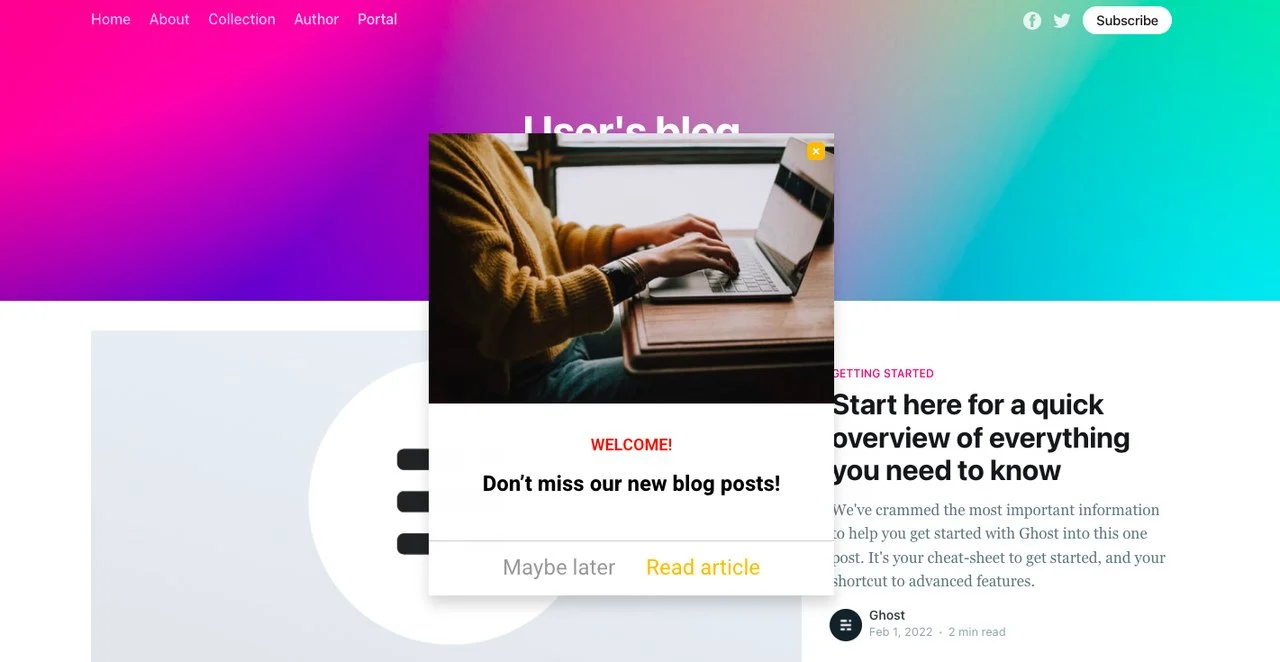
Saat siap digunakan, popup Anda dapat terlihat seperti ini di situs web Anda:

FAQ
Untuk apa Tailwind CSS digunakan?
Tailwind CSS digunakan untuk membuat situs web dengan cepat. Ini sangat dapat disesuaikan dan mudah digunakan dengan berbagai opsi. Ini digunakan untuk membuat antarmuka di situs web. Anda dapat menyesuaikan setiap elemen situs web Anda dengan CSS tailwind. Akibatnya, dimungkinkan untuk membuat situs web unik dengan fitur yang berbeda.
Bagaimana Anda membuat popup Tailwind di CSS?
Dengan bantuan kode dan penyesuaian, Anda dapat membuat popup Tailwind di CSS. Dengan mengikuti langkah & ide yang telah kami berikan di bagian sebelumnya, Anda dapat membuat popup CSS penarik modal sendiri. Selain itu, popup CSS tailwind modal sepenuhnya dapat disesuaikan, memberi Anda otonomi untuk membangun elemen situs web Anda.
Popupsmart membuatnya lebih mudah dengan template popup yang dirancang dengan baik. Anda dapat mempersonalisasi tata letak ini dalam waktu singkat. Pertimbangkan untuk menambahkan popup ini untuk menjangkau audiens target Anda dan mengembangkan daftar email Anda.
Itu saja untuk pembuatan popup CSS tailwind modal! Kami harap Anda suka membaca tentang topik ini & belajar cara membuat popup Anda sendiri.
Beri komentar di bawah tentang cara Anda menggunakan popup dan bagikan ide Anda dengan kami!
Lihat juga konten ini:
- Bagaimana Cara Membuat Modal Popup? / Bootstrap & jQuery & CSS
- Cara Membuat Formulir Popup untuk Situs Web Anda (2022 & Gratis)
- Bisakah Saya Menambahkan CSS Kustom ke Popup Saya?
