Mobilegeddon – Panduan Untuk Bertahan Hidup Di Internet (Daftar Periksa)
Diterbitkan: 2015-04-07Panduan Webmaster Untuk Bertahan Hidup Di Internet Posting Era #Mobilegeddon (21 April 2015)

Jika bisnis Anda sangat bergantung pada Lalu Lintas Seluler, sebaiknya Anda bertindak cepat! Jam terus berdetak.
————————————————————————— BERHENTI Tunda-tunda! ———————————————————————————
Jika Anda sedang membaca blog ini sekarang, kemungkinan besar Anda memiliki situs web atau Anda bertanggung jawab atas keberadaan online situs web perusahaan/klien Anda. Kembali pada bulan Februari, Google mengumumkan pembaruan yang akan datang yang akan mengejutkan Internet. Pembaruan ini akan menargetkan situs web yang tidak sesuai untuk tampilan seluler – Jadi jika situs web Anda tidak ramah seluler (sekarang saatnya untuk mengambil tindakan). Berikut adalah semua informasi dan sumber daya yang mungkin Anda perlukan untuk membuat situs web Anda “Sesuai dengan Kualitas Google”, saat jam menunjukkan 21 April 2015. Berhasil atau Anda akan merusaknya! Tidak ada permainan kata-kata yang dimaksudkan.
Isi:
Apa itu Mobilegeddon?
Lingkup Pembaruan
Mengapa Google Mengambil Langkah Ini? (Analisis Tren)
Memperkirakan Lalu Lintas Seluler Anda Saat Ini dengan GA
Bagaimana Menghindari Digigit Tikus Google?
Daftar Hal-Hal yang Harus Dilakukan
Daftar Periksa siap cetak
Daftar Lengkap Sumber Daya untuk Perbaikan Seluler
Dakwaan
#1 Apa itu Mobilegeddon?
Tren selancar seluler telah mengalami peningkatan yang sedemikian pesat sejak beberapa tahun terakhir yang akan datang 2016 – 60% orang yang akan berselancar di internet, akan melakukannya dari ponsel dan perangkat portabel lainnya. Jika Anda tidak mengetahui apa yang saya bicarakan, maka Anda dapat memeriksa Google Analytics Anda untuk melihat berapa banyak lalu lintas seluler yang dialami situs web Anda. Bahkan tanpa melihatnya, saya dapat menyatakan bahwa situs web mana pun saat ini setidaknya akan mendapatkan 30% basis penggunanya dari orang-orang yang berselancar melalui perangkat portabel. Dan aman untuk menyimpulkan bahwa jika situs web Anda tidak ramah pengguna, Anda mungkin kehilangan banyak peluang menguangkan.
Mobilegeddon – adalah istilah informal yang diciptakan oleh SearchEngineLand pada Maret 2015, untuk menyebarkan kesadaran tentang epidemi Google yang akan datang yang akan melanda web pada bulan April. Melalui pembaruan ini, Google akan lebih mementingkan situs web yang ramah seluler, yang berarti peringkat yang lebih baik untuk situs web yang responsif dan ramah pengguna.

TIDAK PEDULI SEBERAPA BERSIHNYA PROFIL BACKLINK ANDA DAN APAPUN KUALITAS KONTEN DI SITUS WEB ANDA – JIKA ANDA BELUM MENGAMBIL TINDAKAN APAPUN UNTUK MEMBUAT SITUS WEB ANDA RAMAH SELULER – YANG INI AKAN MERUSAK BISNIS ANDA, DALAM SATU CARA ATAU LAIN.
Pada 21 April , Google akan merilis Algoritma yang akan memindai setiap situs web di web, dan menghapus situs web tersebut dari SERP seluler jika tidak "ramah seluler".
Jadi apa sebenarnya yang dimaksud dengan ramah seluler?
Dalam istilah teknis, "ramah seluler" menuntut situs web untuk mengukur konten mereka ke area pandang pengguna dan mencakup segala sesuatu bahkan dari jarak jauh yang terkait dengan perancangan responsif. Berbicara dalam istilah awam – ini pada dasarnya berarti bahwa jika pengguna harus menurunkan skala situs web Anda ke ukuran yang dapat dilihat di perangkat seluler (tampaknya karena versi desktop situs web Anda dibuka di ponsel mereka). Maka situs web Anda tidak "ramah seluler" atau "siap seluler".
Menjaga sejauh ini? Jangan berkecil hati jika Anda tidak siap untuk itu. Masih ada beberapa hari lagi dan Anda dapat mengerjakan solusi hari ini!
#2 Lingkup Mobilegeddon
Pembaruan ini akan lebih besar dari PANDA!
PEMBARUAN INI AKAN LEBIH BESAR DARIPADA PENGUIN!
ZinebAitBahajji – anggota terkenal dari Tim Tren Webmaster Google dikutip di SMX Munich bahwa pembaruan ramah seluler mendatang dari Google ini akan berdampak pada peringkat mesin pencari dari lebih banyak situs web daripada apa yang telah dilakukan Penguin dan Panda di masa lalu.

Tweet Ziteb di profil Twitter resminya!
Biarkan saya memberi Anda pandangan yang jelas tentang pemandangan ini – jika Anda masih bingung.
[blockquote photo=”” author=”” company=”(Panda 4.0) SearchEngineJournal 21 Mei 2014″ link=”http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may- surprise/106461/” target="_blank”]24 jam terakhir telah menjadi waktu yang menyenangkan bagi mereka yang bekerja atau mengikuti bidang SEO. Google mengkonfirmasi peluncuran dua pembaruan besar, salah satunya adalah Panda 4.0, pembaruan yang diproyeksikan berdampak pada sekitar 7,5% permintaan pencarian bahasa Inggris.[/blockquote]
[blockquote photo=”” author=”” company=”(Penguin 3.0) SearchEngineLand 11 Des 2014″ link=”http://searchengineland.com/google-algorithm-changes-210285″ target="_blank”]“Saya percaya bahwa kebenaran yang tak terbantahkan tentang pembaruan Google hanya milik Google, dan untuk semua yang kami ketahui, Penguin 3.0 memengaruhi kurang dari 1% kueri berbahasa Inggris. Namun, seperti apa pun yang terkait dengan SEO, kami hanya dapat mengambil apa yang kami miliki dan bekerja sendiri dari kegelapan.” [/blockquote]
-
Seperti yang mungkin Anda ketahui, Google memiliki cara yang sangat tidak mencolok untuk menjelaskan Algoritma yang akan datang. Namun, dari informasi apa pun yang diberikan di blog Webmaster, Internet dipenuhi dengan spekulasi tentang bagaimana pembaruan akan berdampak pada situs web dan tindakan apa yang dapat diambil untuk menghindarinya.
Kami masih belum jelas tentang faktor lain apa yang akan dicari Google selama pembaruan ini, dan tidak mungkin untuk mengklaim seberapa drastis faktor-faktor ini akan dapat mengubah visibilitas pencarian situs web. Dari komentar Zineb di SMX, kami dapat menyimpulkan dengan aman bahwa sebagian besar situs web yang tidak dioptimalkan akan menerima pukulan dari 'Google Mice' alias Armageddon … oops Mobilegeddon.
#3 Mengapa Google Melakukan Langkah Ini? Analisis Tren.
Statistik menunjukkan bahwa lebih dari 60% pencarian yang dilakukan di Google sekarang dilakukan di perangkat seluler – jadi ini hanya membantu menekankan motif Google untuk memanfaatkan lalu lintas ini untuk memastikan pengalaman pengguna terbaik bagi peselancar web.
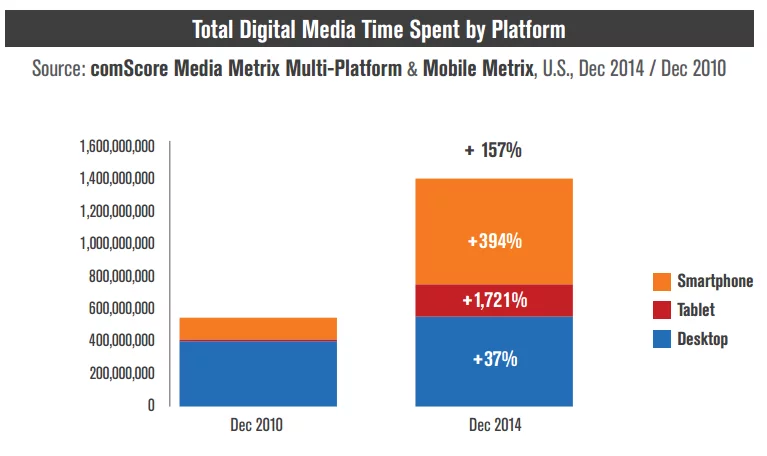
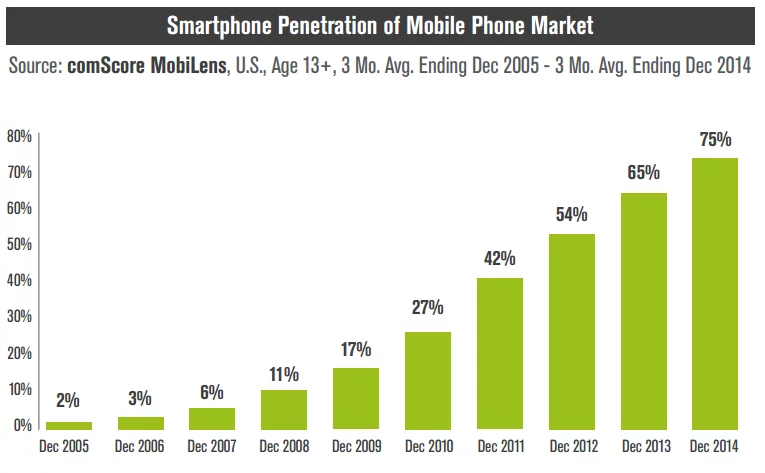
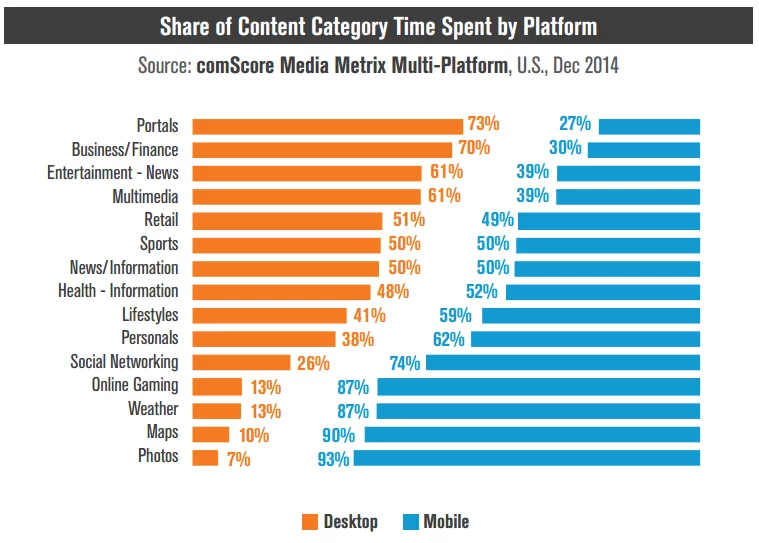
Biarkan saya menjelaskan skenario lebih baik dengan bantuan beberapa grafik. (Courtesy to ComScore.com untuk menggabungkan data ini berdasarkan Demografi AS). Informasi ini tak ternilai harganya.

Dibandingkan dengan waktu digital yang dihabiskan pada tahun 2010 – Lihat pertumbuhan penggunaan seluler untuk penelusuran Web hanya dalam 4 tahun. Apakah Anda pikir ini akan pernah merebut?

Penetrasi Smartphone Pasar Ponsel – Kurva ke atas yang indah yang tidak perlu dijelaskan!

Selain algo yang akan datang, Google telah mulai meluncurkan beberapa perubahan peringkat yang didasarkan pada informasi yang dikumpulkan dari aplikasi yang diindeks dari pengguna yang Masuk. Meskipun ini tampaknya merupakan perubahan kecil, ini akan berdampak besar pada cara hasil penelusuran ditampilkan di Google. Bisnis yang benar-benar melayani pengguna ponsel mereka dengan baik akan mendapatkan manfaat terbaik dari Google kali ini.

Gary Illyes
PEMECAH ES
Ada sesi tanya jawab singkat dengan Gary Illyes (Google Webmaster), di mana dia mengungkapkan beberapa informasi untuk memecahkan kebekuan, tentang apa yang dapat kita harapkan dari Mobilegeddon.
- Situs web responsif tidak akan mengalami manfaat besar apa pun dalam peringkat.
- Googlebot harus dapat merayapi CSS dan Java agar dapat lulus uji mobile-friendly yang akan datang.
- Tablet dan perangkat yang lebih besar tidak akan terpengaruh oleh pembaruan ini. Hanya ponsel dan ponsel menengah yang akan melakukannya.
- Google saat ini sedang bekerja untuk membuat indeks seluler khusus – Gila bukan?
#4 Bagaimana cara memperkirakan lalu lintas seluler Anda saat ini? Google Analytics.

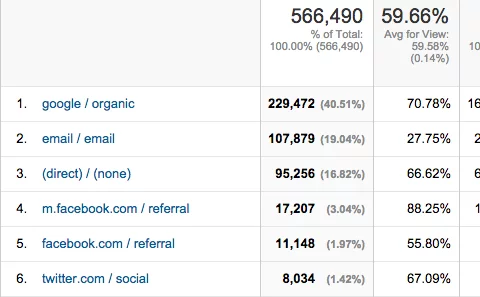
Tangkapan layar distribusi lalu lintas dari Google Analytics
Untuk memahami berapa banyak lalu lintas yang mungkin Anda hilangkan dari Mobilegeddon, penting untuk memahami berapa banyak lalu lintas seluler organik yang sebenarnya Anda dapatkan?
Jika Anda tidak tahu cara memeriksa lalu lintas Seluler Anda saat ini dari Google, itu cukup sederhana. Yang harus Anda lakukan adalah masuk ke akun Google Analytics Anda:
- Klik Pelaporan di Bilah Atas.
- Pilih Seluler di bawah Pemirsa di Bilah Sisi.
- Klik Ikhtisar.
Tada, Anda memiliki semua informasi lalu lintas seluler yang mungkin Anda inginkan.
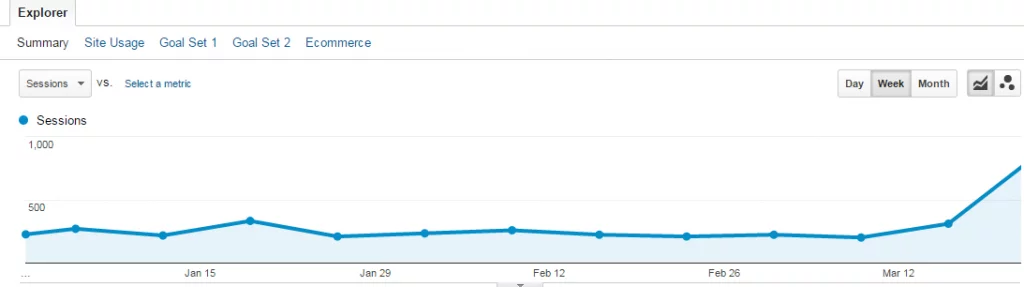
Jadi, setelah Anda berada di dalam Google Analytics Anda, Anda dapat meneliti jumlah pengunjung yang Anda dapatkan dari ponsel setiap bulan. Perhatikan gambar di bawah, pergeseran ke atas dalam kunjungan seluler organik adalah sinyal yang jelas dari peningkatan penggunaan ponsel untuk menjelajahi web.
— 
Saya berurusan dengan ratusan situs web setiap bulan, dan 90% kemiringan ke atas semacam ini umum terjadi di semua situs web ini. Tren ini sangat jelas, sehingga saya memanggil beberapa klien saya yang ceroboh dan malas untuk mengamati tren seluler mereka dan bertindak sesuai dengan itu agar tetap terdepan dalam persaingan sepanjang waktu.
Mengapa Anda hanya harus mengoptimalkan untuk seluler karena pembaruan Google yang akan datang? Bukankah seluruh ide sudah bermanfaat tanpa harus mengambil #mobilegeddon sebagai katalis untuk memicu minat Anda?
Jadi dengan mempelajari jumlah pengunjung yang dialami situs web Anda hari demi hari, bulan demi bulan – Anda dapat dengan jelas memperkirakan jumlah pengunjung yang mungkin akan hilang jika situs web Anda tidak dioptimalkan secara efektif dan tepat waktu.
Berikut adalah Studi Kasus yang rapi – Search Engine Land yang dilakukan di Moz.com untuk menjelaskan proses memperkirakan Lalu Lintas Seluler untuk situs web yang tidak Anda miliki.
Ucapkan salam pada Tag “Mobile-friendly”
Jika Anda belum pernah melihat ini sebelumnya, keluarkan ponsel cerdas Anda dan ketikkan kata kunci apa pun ke Google. Anda akan melihat bahwa sebagian besar entri halaman pertama memiliki tag "Mobile-Friendly" yang melekat padanya.
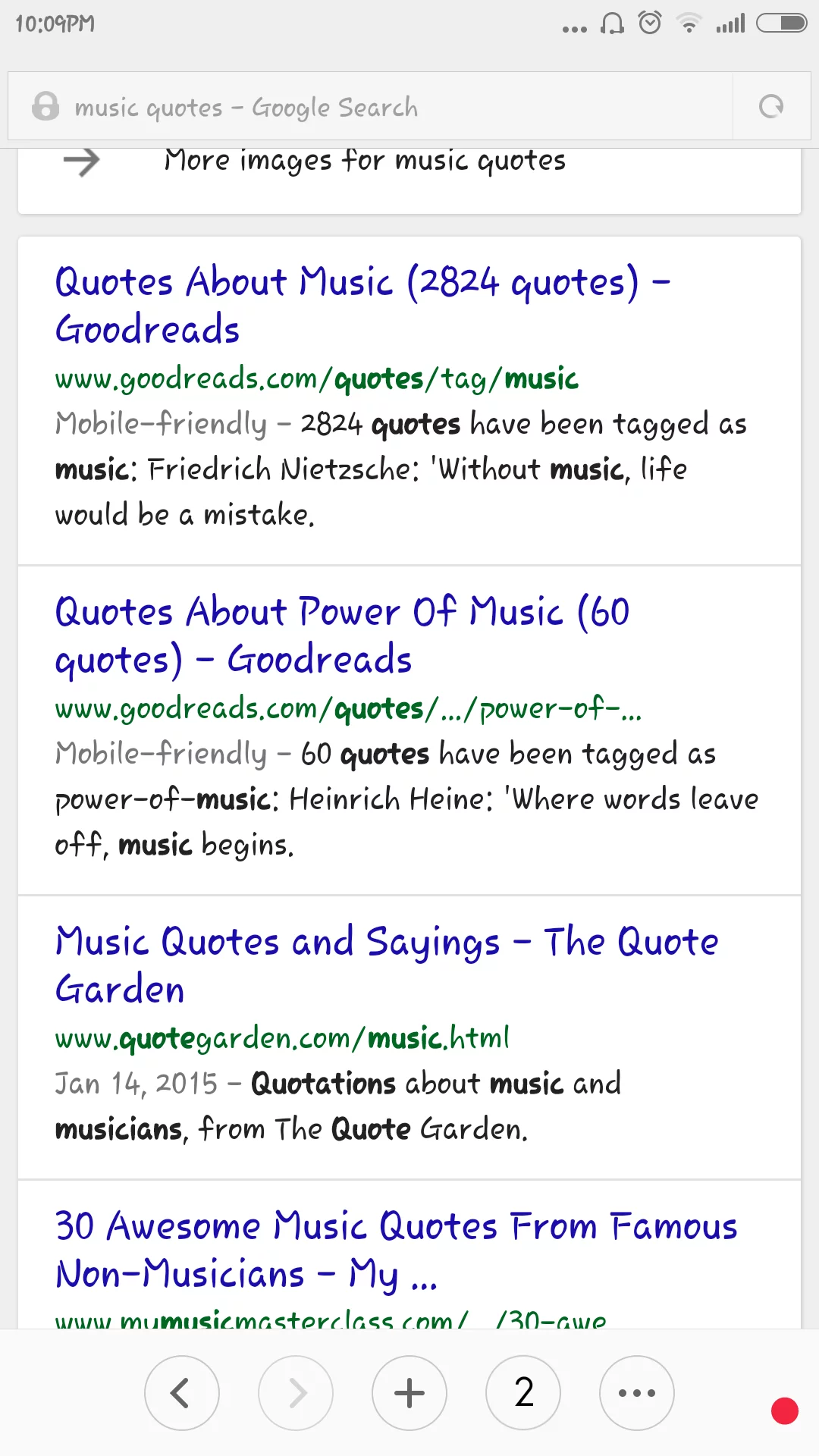
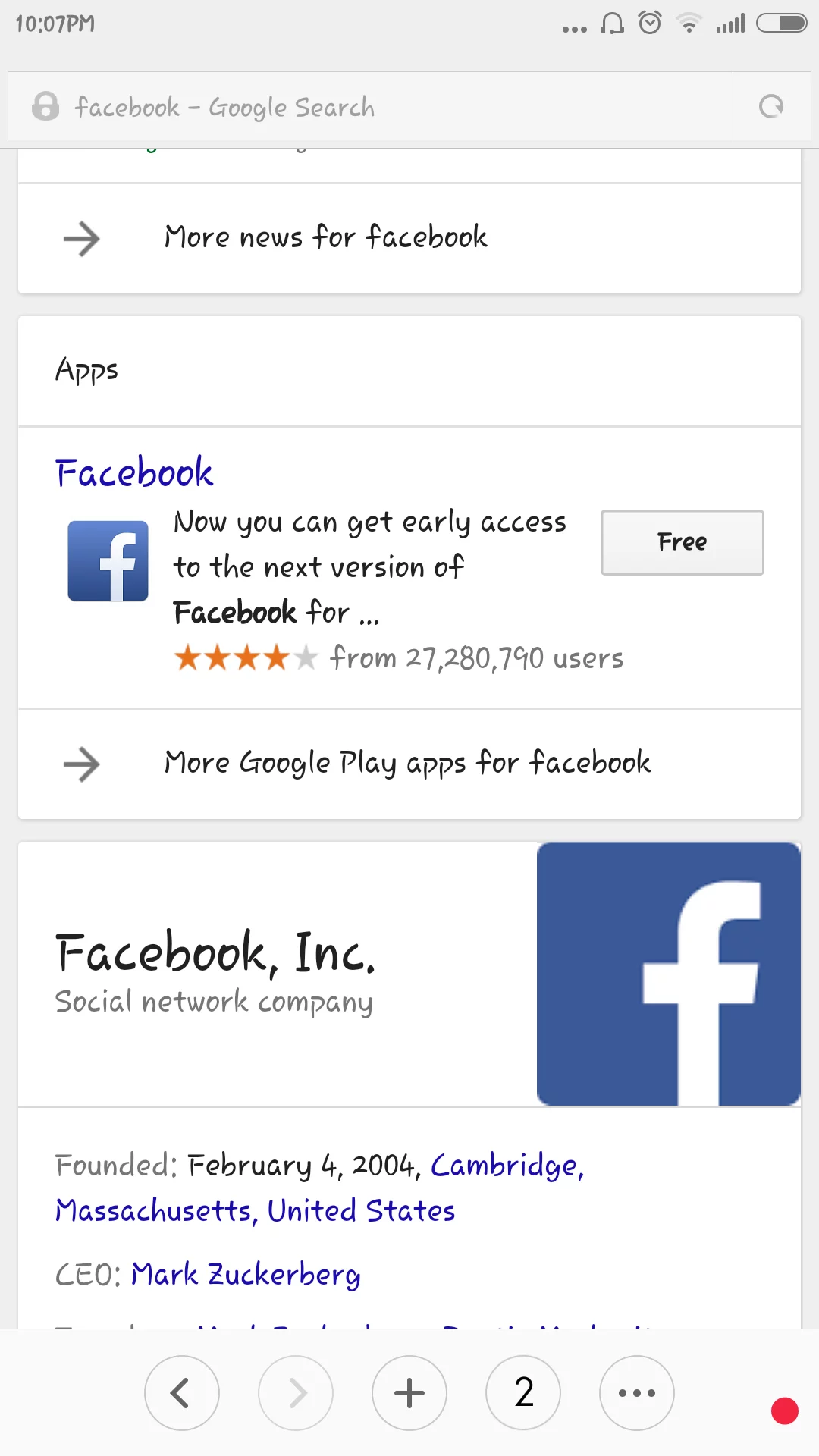
Hanya untuk bersenang-senang, saya melakukan pencarian cepat di Google dengan Mi4 saya (Ponsel Luar Biasa – !@$% Tautan afiliasi hilang). Kata kunci yang saya pilih adalah "Kutipan Musik" dan ini adalah sebagian layar cetak dari hasilnya.

Sekarang Anda mungkin memperhatikan bahwa 2 hasil pertama memiliki Tag Mobile-friendly, tetapi hasil ke- 3 dan ke- 4 tidak memiliki “Tag mobile-friendly”. Ayo 21 April 2015 – Saya dapat mengatakan bahwa situs web ini akan berada dalam masalah karena belum dioptimalkan untuk kegunaan seluler. (Anda juga dapat menyimpannya sebagai ujian dan memeriksa situs web ini ketika saatnya tiba)
Tuliskan kata kunci – “kutipan musik”
Situs web No1 dalam masalah – quotegarden.com
Situs web No2 bermasalah – musicmasterclass.com
Atau lakukan eksperimen ini dengan sejumlah situs web yang memilih kata kunci dari industri Anda.
Sekarang, saya tidak mengatakan bahwa 2 situs web pertama benar-benar aman dan siap untuk menghadapi pembaruan yang akan datang. Tetapi mereka mungkin juga berada dalam masalah untuk halaman mereka yang lain – Anda tidak pernah tahu.
Yang dapat Anda lakukan adalah, lakukan beberapa pencarian Google di mana situs web Anda sudah diberi peringkat dan periksa apakah situs web Anda mendapatkan "Tag Ramah Seluler".
Jangan hanya memeriksa beranda Anda, cari "kata kunci" yang menampilkan halaman dalam Anda di SERP dan lihat apakah Anda masih mendapatkan "Tag Ramah Seluler".
Lakukan pemeriksaan yang sama untuk pesaing Anda dan lihat apakah halaman mereka mendapatkan “Tag Ramah Seluler”.
Jika ya dan Anda tidak, maka Anda lebih baik mengencangkan sabuk pengaman Anda karena mereka akan mendapatkan keuntungan besar atas Anda setelah 21 April , yang akan mereka nikmati untuk jangka waktu yang cukup lama. Dan jika itu terjadi sebaliknya, maka Selamat! Anda siap untuk hari-hari pasca #mobilemadness.
Jangan berhenti begitu saja setelah Anda melihat “Mobile Friendly Tag” untuk situs web Anda di SERP Google. Panduan terperinci ini akan memberi Anda pandangan yang jelas tentang pesaing Anda selama beberapa hari mendatang. Ada banyak pekerjaan yang harus dilakukan dan hanya ada beberapa hari – jadi teruslah membaca!
#5 Bagaimana Cara Menghindari Digigit Google Mice Kali Ini?
Sebelum kita masuk ke Daftar Periksa cara membuat situs web Anda ramah seluler, adalah bijaksana untuk menyikat sepanjang sisi subjek (seperti yang disukai Google).
- Izinkan Googlebot mengakses file JavaScript, CSS, dan Gambar situs web Anda.
- Jangan gunakan segala jenis konten yang tidak dapat diputar – Terutama Flash.
- Hindari Pengalihan yang Salah. Ini dapat terjadi jika Anda mengalihkan URL desktop ke URL Seluler secara tidak tepat.
- Jangan melecehkan pengguna dengan memblokir mereka agar tidak melihat konten dengan terlalu banyak tautan unduhan dan pesan atau iklan yang mengganggu.
- Hindari kesalahan tautan silang. Ini dapat terjadi jika Anda memiliki beberapa versi situs web dan Anda mengarahkan pengguna ke halaman cermin yang salah.
- Tingkatkan kecepatan situs seluler Anda dengan Google PageSpeed Insights.
Ini adalah cara Google menyukainya. Sekarang pergilah ke Daftar Periksa saya yang mencakup semua hal yang Harus Dilakukan untuk menghindari Pembaruan 21 April dan mempersiapkan bisnis online Anda untuk masa depan.
Daftar Periksa #6 untuk Situs Web yang Ramah Seluler (~Hindari Nerf Google)

Dengan Mobilegeddon di loop, dan tidak banyak hari untuk itu membuat Internet gila – Berikut adalah daftar terperinci saya tentang hal-hal yang harus Anda pertimbangkan jika Anda adalah pemilik situs web atau bertanggung jawab atas kesehatan situs web organisasi Anda.
Lihat gambar di atas, ini adalah screenshot dari Google Analytics Prime One Global. Anda dapat melihat dengan jelas bahwa kami menerima arus masuk yang stabil melalui penelusuran seluler organik. Sekarang, jika kami mengabaikan angka ini dan tidak peduli tentang pengoptimalan seluler sebelum 21 April – Anda dapat menyebut kami bodoh (tapi, untungnya tidak demikian karena kami sudah siap, dan kami membantu orang lain mengoptimalkan situs web mereka juga).
Anda bisa menjadi desainer, pengembang, atau perusahaan SEO lainnya, atau bahkan seseorang yang mengelola situs web, dan daftar periksa terperinci ini akan membantu Anda menjadikan situs web Anda ramah seluler. Jadi, bahkan jika Anda sedang dalam tahap pengembangan situs web atau berencana merancangnya di masa mendatang – Anda dapat menggunakan daftar periksa ini untuk membuat situs web Mobilegeddon Anda aman.
1. PEMERIKSAAN KEPATUHAN KUALITAS GOOGLE
Dengan semua #mobilemadness #mobilegeddon hype di web, mudah untuk terpengaruh dan bingung tentang apa yang harus Anda lakukan untuk membuat mobile, website friendly, err… website – mobile friendly sebelum tanggal 21 April. Bahkan sebelum Anda terjun ke seluk beluk pengoptimalan seluler, sebaiknya periksa apakah situs web Anda sudah “Sesuai dengan keinginan Google untuk seluler.”
Periksa setiap halaman situs web Anda dengan Alat Uji Ramah Seluler Google, yang akan membantu Anda dengan informasi mendetail tentang pengoptimalan situs web Anda. Dan jika sebagian besar halaman situs web Anda lulus tes tanpa kedutan, Anda dapat yakin bahwa tidak ada yang terlalu dramatis yang akan terjadi pada kehadiran online Anda setelah dimulainya 21 April 2015.
Dengan ini dikatakan dan dilakukan, Anda juga dapat membaca apa yang dikatakan raksasa pencarian tentang pengoptimalan seluler di blog Webmaster mereka. Ada bacaan bermanfaat lain yang diterbitkan Google pada November tahun lalu tentang membantu pengguna menemukan situs web yang ramah Seluler.

2. Menentukan INVESTASI DAN PENGEMBALIAN ANDA
Jika Anda membaca daftar periksa ini, kemungkinan besar Anda tidak lulus Tes Google Mobile Friendly atau Anda hanya mencari informasi lebih lanjut. Perencanaan untuk mengoptimalkan situs web Anda untuk seluler dapat memerlukan investasi yang sangat besar, terutama karena algoritme yang dimaksud akan melakukan pemindaian situs penuh dan bukan hanya pemindaian seluruh situs. Bahkan jika Anda siap untuk melakukan pengoptimalan seluler secara menyeluruh, sangat penting untuk menentukan jumlah investasi yang perlu Anda lakukan – baik dalam hal uang maupun sumber daya. Jangan terburu-buru mengambil kesimpulan – Rencanakan gerakan Anda dan laksanakan satu per satu, untuk menuai manfaat terbaik dalam jangka panjang.
Sangat penting untuk memahami berapa banyak lalu lintas organik yang Anda alami saat ini dari mesin pencari. Jika Anda belum melakukannya, sekarang adalah waktu yang ideal untuk masuk ke Google Analytics Anda (saya harap Anda telah mengintegrasikan situs web Anda dengan GA) dan menentukan apakah telah terjadi pergeseran ke atas dalam jumlah lalu lintas Anda. telah diterima dalam beberapa bulan terakhir. Jika Anda melihat bahwa bisnis Anda menerima kurang dari 10% lalu lintas melalui perangkat seluler, itu bisa berarti salah satu dari hal berikut:
- Situs web Anda memiliki SEO yang buruk, yang menghasilkan lalu lintas organik yang buruk.
atau
2. Situs web Anda memiliki Pengoptimalan Seluler yang buruk dan itulah sebabnya ia menerima lebih sedikit lalu lintas.
atau
3. model bisnis Anda tidak menarik pemirsa seluler (9 dari 10 kali ini tidak akan terjadi)
Sekarang jika Anda sudah mengalami lalu lintas yang sangat sedikit dari seluler, saya sarankan mengambil rute yang lebih lambat untuk proses ini karena Anda mungkin memiliki lebih banyak waktu daripada yang Anda pikirkan.
Tetapi.
Katakanlah, 30-50% lalu lintas organik Anda berasal dari ponsel, ini membutuhkan penerapan strategi seluler yang lebih cepat dan efektif.
Bagaimana Anda menentukan jumlah uang dan sumber daya yang akan diinvestasikan?
Taruhan paling aman adalah mengalokasikan jumlah uang dan sumber daya yang sama yang tersedia untuk Anda, untuk menyamai pangsa lalu lintas seluler ke desktop yang telah dialami situs web Anda selama beberapa bulan terakhir.
3. MEMBANGUN APLIKASI SELULER UNTUK MENINGKATKAN PENGALAMAN PENGGUNA

Meskipun Google memperkenalkan fitur pengindeksan Aplikasi untuk menampilkan aplikasi dalam hasil pencarian pada bulan Oktober 2013, itu masih merupakan cara yang ampuh untuk meningkatkan pengalaman pengguna merek Anda secara keseluruhan.
Ini bukan ilmu roket, kami tahu bahwa Google mendorong pembaruan ini dengan motif yang ketat untuk memberikan pengalaman pencarian terbaik kepada pengguna – Jadi, jika model bisnis Anda dapat mendukung Aplikasi untuk pengguna, ini akan menjadi salah satu waktu terbaik untuk rencanakan ini.
Anda mungkin bertanya-tanya bagaimana Anda akan merencanakan dan menjalankan kampanye pengembangan Aplikasi sebelum tanggal 21 April . Nah, Anda tidak perlu terburu-buru tentang ini; Anda dapat meluangkan waktu dan skala ini menjadi salah satu proyek pemasaran Anda untuk masa depan.
Jelas, semuanya bermuara pada kapasitas Anda untuk berinvestasi/mengalokasikan (uang dan sumber daya) saat ini, tetapi sekali lagi – Anda dapat mengingatnya untuk masa depan.
4. RESPONSIF / DINAMIS / PARALEL
Ada desas-desus bahwa Google lebih menyukai desain Responsif daripada Segmentasi URL Dinamis atau URL Paralel, tetapi ini sepenuhnya tidak benar. Saya telah menjalankan beberapa tes dalam beberapa minggu terakhir, terutama setelah Pembaruan 4 Februari Google, dan saya dapat meyakinkan Anda bahwa jika situs web Anda ramah seluler, tidak ada yang perlu dikhawatirkan.
Jika Anda tidak mengetahui opsi konfigurasi mana yang harus Anda pilih untuk situs web Anda, berikut adalah deskripsi untuk tampilan yang jelas:
- Desain Responsif: Konfigurasi ini menyajikan konten yang sama ke desktop, seluler, dan tablet dengan menggunakan elemen CSS3. Jadi, konten situs web Anda akan secara otomatis diubah ukurannya untuk tampilan yang sempurna sesuai dengan perangkat yang digunakan untuk melihatnya. Konfigurasi ini adalah yang terbaik karena tidak ada duplikasi konten dan tidak perlu menangani banyak mirror dari konten yang sama. Anda hanya perlu mengelola satu situs web tunggal. Satu-satunya kelemahan dari konfigurasi ini adalah Anda tidak dapat memisahkan konten khusus Seluler atau memiliki konten yang berbeda untuk platform yang berbeda.
- Desain Dinamis / Adaptif: Opsi ini hampir sama dengan desain responsif karena Anda akan mengerjakan satu URL tetapi, kode HTML dan CSS yang berbeda akan disajikan kepada pengguna tergantung pada perangkat tempat mereka melihat situs web Anda. Satu-satunya kelemahan dari konfigurasi ini adalah Anda harus menulis ulang kode situs web Anda setiap kali perangkat seluler baru dirilis.
- Situs Web URL Paralel: Meskipun ini adalah salah satu yang paling sulit dari semua opsi yang tersedia, ia masih memiliki keuntungan untuk situs web yang perlu fokus pada pengalaman seluler pengunjung mereka. Memilih situs web URL Paralel seperti memiliki subdomain terpisah misalnya (m.yourwebsite.com atau mobile.yourwebsite.com). Kekurangannya termasuk harus mengelola gambar cermin situs web Anda dan menangani konten duplikat, dll. Setiap kali situs web Anda diperbarui, perubahannya juga harus tercermin di domain lain.
5. MENGGUNAKAN NIAT PENGGUNA UNTUK PENINGKATAN VISIBILITAS
Bukan fakta yang tidak diketahui bahwa sebagian besar pencarian yang dilakukan saat bepergian dilakukan melalui ponsel dan perangkat hybrid lainnya. Menurut penelitian, lebih dari 80% pencarian yang dilakukan di ponsel adalah dengan niat lokal.
Artinya, orang paling sering mencari alamat lokal, nomor telepon, ketersediaan stok, dan informasi terkait bisnis lainnya melalui ponsel. Dengan mengingat hal ini, tanyakan pada diri Anda pertanyaan-pertanyaan berikut:
- Apakah pelanggan datang ke toko atau kantor saya?
- Apakah saya memiliki saluran bantuan untuk menangani pertanyaan pelanggan?
- Apakah saya menjual barang dan jasa yang cenderung kehabisan stok?
Jawaban untuk semua pertanyaan ini sebagian besar adalah ya, dan dengan demikian mungkin menjadi pendorong bisnis yang penting jika Anda dapat menempatkan Informasi Kontak dan Stok Anda seperti (Peta, Alamat, Nomor Kontak, Id Email, dll) sebelum informasi lain di Anda situs web, itu akan sangat meningkatkan konversi situs seluler Anda.
6. BUAT MOCKUP UNTUK SITUS SELULER ANDA
Sebelum Anda memulai perjalanan pengoptimalan seluler atau pengembangan situs web Anda, sangat penting untuk memiliki mockup sederhana tentang seperti apa tampilan situs web Anda pada akhirnya. Anda dapat menggunakan alat pembuatan mockup yang berbeda seperti Adobe In-design, Photoshop, dll., tetapi jangan menukar kenyamanan pengguna Anda dengan elemen yang membuat situs web Anda terlalu berat untuk dimuat atau tidak ditampilkan dengan benar di semua perangkat.
Juga pertimbangkan bahwa beberapa aspek situs web desktop Anda akan sulit dikonversi ke versi seluler, misalnya, menu navigasi atau menu kursor mouse terbuka. Fitur-fitur ini tidak pernah beradaptasi dengan situs web seluler, jadi Anda harus mencari alternatif yang lebih baik. Sekarang mari kita lihat detail pembuatan wireframe situs web seluler Anda.
saya. Pengembangan : Ingatlah untuk menempatkan tag meta viewport di atas semua halaman Anda. Jika Anda meluangkan waktu dengan Alat Uji Ramah Seluler Google, maka Anda pasti sudah memperbaikinya.
ii. Font yang Dapat Dibaca: Apakah konten Anda dapat dibaca untuk tampilan seluler? Jika pemirsa harus terus-menerus mencubit layar untuk mengubah ukuran font Anda, ini akan menjadi penghalang dalam visibilitas yang lancar. Google merekomendasikan 16 piksel CSS dan tinggi garis 1.2em.
aku aku aku. Jarak Antara Elemen Sentuh: Pastikan bahwa semua elemen sentuh situs web Anda memiliki jarak yang cukup jauh di antara mereka, atau pengguna mungkin akan mengklik tombol yang salah. Ini adalah penyebab utama peningkatan rasio pentalan, penjualan rendah, dan kemungkinan frustrasi atau agitasi di antara peselancar seluler. Pastikan tombol Ajakan bertindak Anda terlihat jelas dan dapat diakses di semua perangkat. Anda juga dapat memeriksa apakah Google telah memilih elemen apa pun dari situs web Anda karena tidak dapat diakses di bagian Kegunaan Seluler di GWT.
7. HINDARI GULIR HORIZONTAL DI SITUS SELULER
Meskipun yang satu ini sudah jelas, tidak ada salahnya untuk memasukkannya ke dalam daftar periksa. Peselancar seluler terbiasa menggulir vertikal untuk melihat aspek tersembunyi dari sebuah situs web, tetapi jika pengguna harus menggulir secara horizontal untuk membaca di antara berbagai bagian situs web Anda, maka itu dapat menyebabkan masalah dalam pengalaman pengguna karena mereka sebagian besar harus mencubit layar untuk mengubah ukurannya untuk tampilan lengkap.
Masalah ini juga mudah dilacak melalui Google Webmasters Tool.
CATATAN: Anda dapat menghindari kesalahan ini di GWT dengan menggunakan lebar relatif dan nilai posisi di CSS dan juga memastikan gambar Anda diskalakan dengan benar.
8. OPTIMALKAN UNTUK MEMUAT HALAMAN LEBIH CEPAT DI SELULER
Sekali lagi, ini adalah no-brainer. Jenis perangkat dan konektivitas data pengguna juga memainkan peran penting dalam pengalaman berselancar seluler. Meskipun dunia diberkati dengan konektivitas 4G, lebih dari 60% orang yang berselancar di internet melakukannya melalui koneksi 3G. Anda tidak ingin mengoptimalkan situs web Anda dengan benar dalam semua aspek dan kemudian kehilangan prospek atau penjualan yang berharga karena situs web Anda tidak dapat dimuat sepenuhnya pada perangkat yang lebih lambat, bukan? Ada kontrol variabel yang dapat diubah untuk mencapai hasil terbaik, tetapi hal pertama yang harus Anda lakukan adalah pergi ke Google Page Speed Insights Tool untuk melihat apa yang dikatakan Google tentang waktu buka situs web Anda.
CATATAN: Anda dapat melakukan hal-hal seperti mengompresi gambar, memperkecil kode, dan memanfaatkan kode browser untuk meningkatkan kecepatan memuat situs web Anda.
9. HINDARI FLASH DAN JANGAN BLOKIR CSS, JAVASCRIPT, DAN GAMBAR DARI GOOGLEBOT
Jika Anda menggunakan elemen flash apa pun di situs web Anda, sekaranglah saatnya untuk menghapusnya. HTML5 adalah salah satu alternatif terbaik untuk mem-flash elemen di situs web. Kami mengatakan bahwa flash tidak bagus untuk pengalaman seluler karena Flash tidak tersedia di semua perangkat seluler. Karena itu, ini dapat menyebabkan pengalaman menonton seluler yang salah bagi pengguna Anda.
Dan hal pertama yang akan diperiksa Googlebot saat merayapi situs web Anda adalah apakah ada CSS, JavaScript, atau gambar yang diblokir. Jika ditemukan bahwa salah satu elemen ini diblokir dari perayapan, maka situs web Anda akan ditandai sebagai "tidak ramah seluler".
10. TAMPILAN KEYPAD RELEVAN UNTUK BIDANG FORMULIR
Ini adalah salah satu faktor yang paling diabaikan dalam hal pengoptimalan seluler dan saya pribadi telah melihat pertumbuhan 30% dalam keikutsertaan dan prospek dari pengunjung seluler, ketika situs web mengoptimalkan formulir mereka menampilkan keypad yang tepat. Periksa formulir Anda yang ada dan lihat apa yang harus diisi pengguna di bidang terpisah. Periksa apakah bidang masing-masing menampilkan keypad yang relevan. Menampilkan 'keypad angka' di bidang nomor kontak dan 'keypad email' yang ditampilkan di bidang formulir email akan sangat meningkatkan pengalaman seluler atau pemirsa Anda dan layak untuk diubah.
11. NOMOR HUBUNGI UNTUK BUKA DI APLIKASI DIALER
Ayah saya tidak mengetahui cara menyalin dan menempelkan sesuatu di ponsel dan begitu pula sebagian besar orang di dunia ini. Anda harus mempertimbangkan ini ketika mengoptimalkan situs web Anda untuk seluler karena harus menyalin nomor dan menempelkannya di dialer atau bahkan menuliskannya di selembar kertas membuat seluruh proses menjadi rumit dan berantakan. Kadang-kadang, bahkan dapat mengakibatkan orang meninggalkan situs web Anda tanpa menghubungi Anda. Memastikan bahwa mengklik nomor kontak Anda membuka aplikasi dialer akan membuat Anda pengunjung yang mungkin terjebak di pagar hanya karena mereka tidak dapat menelepon Anda tanpa meninggalkan layar atau menghafal nomor Anda hanya untuk melupakan beberapa digit terakhir ketika mereka panik mengetik ke tombol dialer. Pikirkan tentang itu.
12. SITUS WEB ANDA DIUJI DI DALAM RUMAH ATAU PEKERJAAN ORANG
Selama fase pengembangan situs web Anda, mungkin ada baiknya untuk terus-menerus melihat seberapa baik kinerjanya pada perangkat variabel. Ini dapat dilakukan melalui berbagai emulator yang tersedia secara online atau Anda dapat melakukannya secara manual di berbagai perangkat (Pinjam dari kolega atau anggota keluarga Anda).
Mozilla Firefox dan Google Chrome, keduanya memiliki fitur 'Inspect Element' yang memungkinkan Anda melihat perangkat Anda seperti yang terlihat oleh perangkat lain – Ini adalah fitur yang sangat berguna yang terkadang saya gunakan secara berlebihan.
Atau, Anda juga dapat menyewa sekelompok penguji atau bahkan mengatur acara internal di mana para anggota diminta untuk menjelajahi situs web Anda di berbagai perangkat seluler dan memberikan masukan mereka setelah 10-15 menit menjelajahi halaman Anda.
Setelah demo dijalankan, Anda dapat meminta penguji untuk menulis umpan balik individu mereka dan menyusunnya nanti untuk mengambil bagian-bagian yang perlu ditingkatkan. Terkadang, lebih baik meminta orang lain menganalisis situs web Anda karena mereka hanya akan berpikir dari sudut pandang pengguna dan memberi tahu Anda hal-hal yang sangat jelas yang mungkin Anda abaikan, hanya karena otak Anda dipenuhi dengan banyak rencana dan ide.
Catatan Akhir
Ini adalah daftar lengkap saya tentang pengoptimalan seluler situs web. Saya telah membantu banyak klien saya mengatasi kebutuhan pengoptimalan seluler mereka, jadi jika Anda memerlukan bantuan, Anda selalu dapat meminta bantuan di Halaman Facebook atau bahkan di bagian komentar di bawah. Jika Anda memiliki pertanyaan atau ingin saya menambahkan sesuatu ke daftar periksa ini, sekali lagi, bagian komentar hanya berjarak beberapa blok.
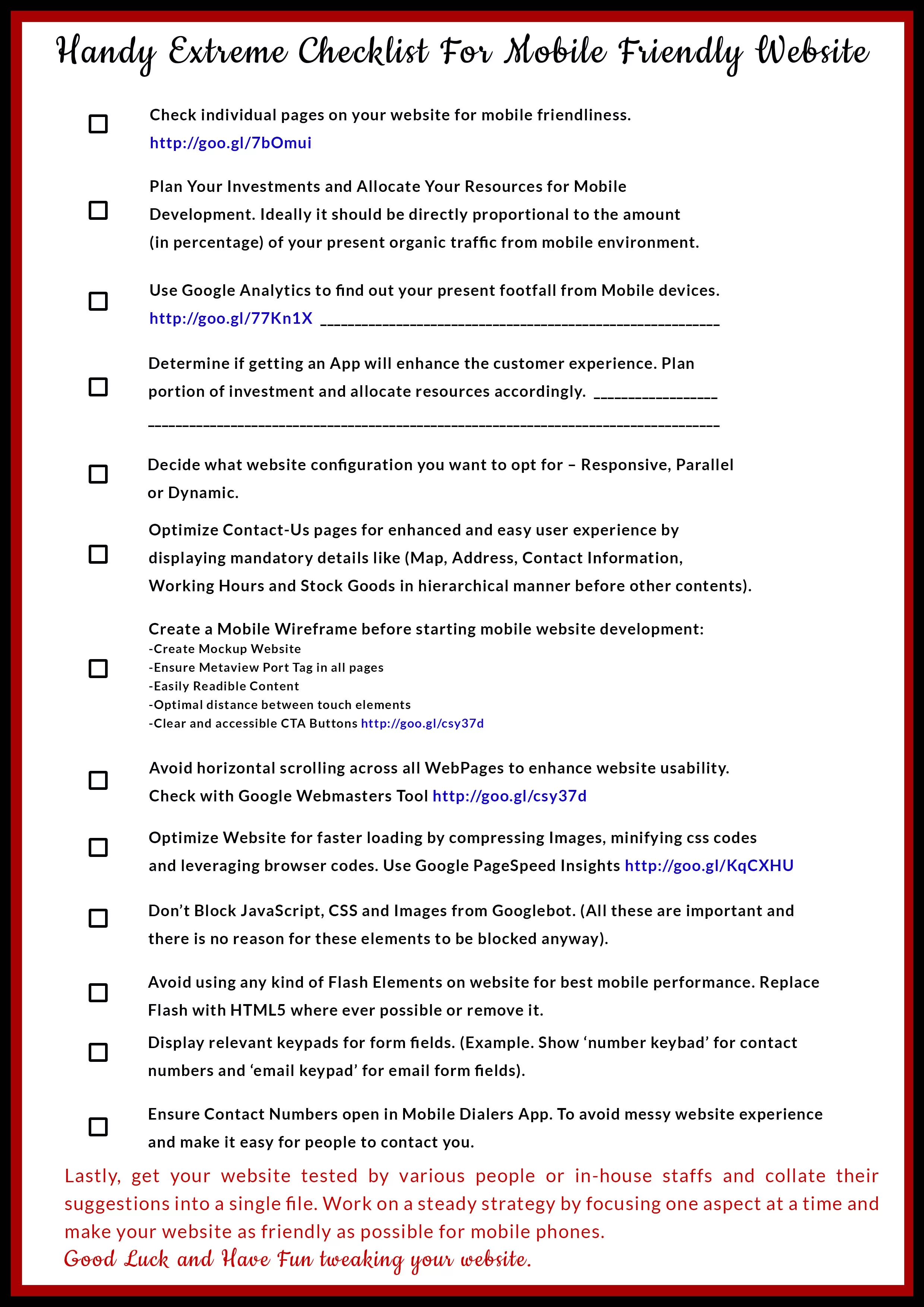
#7 Daftar Periksa Ekstrim Siap Cetak untuk Mobilegeddon 
Berikut adalah tautan unduhan ke versi siap cetak dari daftar periksa ini untuk kenyamanan Anda. Jangan lupa untuk menyematkan daftar periksa ini jika Anda merasa berguna.
#8 Daftar Tautan Berguna Dan Sumber Daya Terkait Mobilegeddon!
- Basis Data Algoritma Google – Daftar semua Algoritma yang diperbarui akan diberi tanggal.
- Layanan Pengindeksan Aplikasi Google – Ingin aplikasi Anda ditampilkan di SERPs? Ini pintunya.
- Pedoman Situs Web Ramah Seluler Google – Cukup Jelas
- Alat Uji Ramah Seluler Google – Periksa apakah halaman individual Anda ramah seluler.
- Laporan Kegunaan Seluler Google – Dapatkan laporan instan tentang masalah kegunaan seluler.
- Forum Bantuan Google Webmaster – Minta bantuan Google!
Berikut adalah daftar Pedoman Big G untuk mengoptimalkan berbagai CMS terkemuka atau platform serupa:
- WordPress
- Joomla!
- drupal
- Blogger
- vBuletin
- Tumblr
- Mesin DataLife
- Magento
- Toko Presta
- bitrix
- Situs Google
Berikut adalah daftar panduan yang dapat digunakan untuk mengubah situs web Anda yang tidak terlalu responsif menjadi “Situs web responsif.”
- Desain Situs Kerangka
- Unduhan Situs Web Bootstrap: CSS/Java/Font + Rel Kode Sumber/Kompas/Sass
- Perangkat Situs Web Sistem Grid Responsif
- Tutorial Merancang Situs Web Responsif Tingkat Lanjut – HTML dan CSS Tingkat Lanjut.
Sumber Daya Ekstra:
- Daftar opsi berbeda untuk menu navigasi seluler.
- Daftar alat wireframing online teratas Mashable.

Pada akhirnya, itu tergantung pada fokus situs web Anda dan model bisnis apa yang Anda ikuti. Namun ada beberapa hal yang tidak perlu alasan untuk tidak diikuti dan melakukan pemeriksaan pengoptimalan seluler dasar adalah salah satunya – Lagi pula, siapa yang tidak suka masuknya pengunjung ekstra dari ponsel.
Kecuali Anda berasal dari dunia bawah, dalam hal ini Anda akan menggunakan file .htaccess – beberapa orang akan mengerti maksud saya dan #5MinutesOfSilence untuk orang yang tidak. Ha ha.
