8 Kesalahan Umum Situs Web Seluler yang Harus Dihindari untuk SEO
Diterbitkan: 2022-06-12Dengan penggunaan Internet seluler pada titik tertinggi sepanjang masa, Google telah menindak situs web dengan pengalaman seluler yang buruk. Desain web seluler dan pengalaman pengguna harus ditangani sebagai bagian dari strategi online yang efektif.
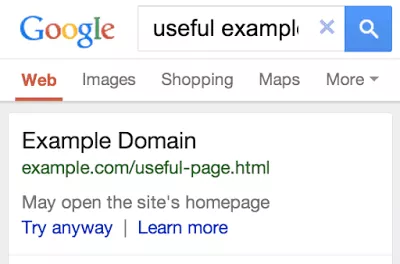
Cara situs menangani lalu lintas dari perangkat seluler dapat secara langsung memengaruhi kehadiran bisnis tersebut di hasil penelusuran. Baru bulan ini, Google mengumumkan telah menambahkan penafian di bawah hasil pencarian seluler yang mengarahkan pengguna ponsel cerdas dari halaman yang mereka klik di SERP ke halaman beranda situs itu. Dari sudut pandang Google, penafian ini meningkatkan pengalaman selulernya; sementara itu webmaster harus khawatir jika situs web seluler mereka tidak dilengkapi dengan baik untuk menangani permintaan seluler yang semakin banyak.
Pembaruan: Beberapa jam setelah posting ini diterbitkan, Google mengumumkan perubahan lain pada SERP terkait dengan peringatan pengguna seluler tentang pengalaman pengguna yang kurang optimal. Situs web yang menggunakan Flash akan menyertakan penafian bahwa situs yang tercantum dalam hasil "Menggunakan Flash" dan "Mungkin tidak berfungsi di perangkat Anda".
Ada tekanan bagi situs web untuk memberikan pengalaman seluler yang ramah pengguna karena jumlah kueri seluler melampaui kueri desktop tahun ini.

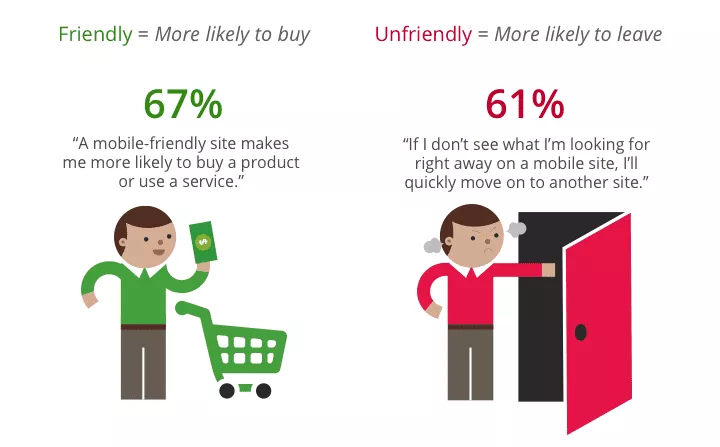
Penjelajahan seluler bukanlah mode di sini-hari-hari-besok. Web seluler telah memunculkan cara hidup baru bagi konsumen. Desain seluler bukan lagi pilihan, tetapi kebutuhan di dunia di mana situs web yang ramah seluler mengubah pengunjung menjadi pelanggan.
Menurut Pusat Penelitian Pew:
- 90 persen orang dewasa Amerika memiliki ponsel.
- orang Amerika dengan ponsel menggunakan ponsel mereka untuk online.
- orang Amerika dengan ponsel menggunakan perangkat seluler mereka sebagai titik akses utama ke Internet.
- Sejak 2012 adopsi smartphone telah tumbuh sebesar 69 persen.

Jadi, apakah pengalaman situs web seluler Anda sudah normal? Untuk membantu pemilik bisnis dan pemasar Internet tetap mengikuti tren seluler, analis SEO utama di Bruce Clay, Inc., Ty Carson, melaporkan jebakan paling umum dalam desain situs web seluler.
Teknologi Situs Seluler
Menghindari perangkap paling umum dalam desain web seluler dimulai pertama dan terutama dengan memilih teknologi yang tepat untuk membangun situs web seluler Anda. Tanpa latar belakang IT atau pengembang web, bagaimana Anda tahu teknologi mana yang lebih ramah mesin pencari daripada yang lain?
Carson menyarankan pemilik bisnis berkonsultasi dengan perusahaan SEO terlebih dahulu sebelum memutuskan teknologi mana yang akan digunakan. Dia juga merekomendasikan pembuatan situs web seluler menggunakan halaman HTML statis yang dapat dirayapi daripada teknologi berbasis AJAX. Jika AJAX merupakan teknologi pilihan Anda, Anda dapat membantu Google mengindeks situs web Anda dengan benar dengan mengikuti Pedoman Webmaster untuk membuat aplikasi AJAX dapat dirayapi. Namun ketahuilah bahwa, seperti yang dikatakan Carson, “Mesin pencari mengalami kesulitan mengakses JavaScript yang disajikan secara dinamis, jadi Anda sebaiknya menghindari teknologi AJAX atau JS sama sekali.”
Opsi Desain Web Seluler
Setelah Anda memutuskan teknologi mana yang akan Anda gunakan untuk membuat situs web seluler, faktor penting berikutnya yang perlu dipertimbangkan adalah yang mana dari tiga konfigurasi ponsel cerdas yang didukung Google yang paling sesuai untuk situs web Anda:
- Desain web responsif
- Penyajian dinamis
- Situs seluler terpisah
Analis SEO BCI John Alexander membahas pro dan kontra dari setiap opsi dalam posting blog BCI berjudul Lembar Cheat untuk Desain Seluler. Baca posting lengkap untuk perincian tentang manfaat dan kekurangan masing-masing, tetapi pada tingkat tinggi ketahuilah bahwa:
- Desain responsif adalah konfigurasi ponsel cerdas pilihan Google untuk situs web seluler. Namun, ini mungkin tidak selalu menjadi solusi praktis tergantung pada ukuran dan tata letak situs web Anda.
- Penyajian dinamis adalah pilihan bagus lainnya untuk desain web seluler, tetapi penerapannya bisa sedikit rumit dan dapat mengakibatkan masalah penyelubungan yang tidak disengaja jika tidak diterapkan dengan benar.
- Situs seluler terpisah adalah opsi yang cukup umum, terutama di antara situs web dengan banyak halaman, tetapi memerlukan pemeliharaan dua kali lipat dengan gabungan seluruh situs web terpisah.
Konfigurasi mana pun yang Anda pilih untuk digunakan, atau telah diterapkan, masih ada kemungkinan Anda kehilangan 68 persen lalu lintas seluler jika solusi seluler ini tidak diterapkan dengan benar.
Masalah Umum Dengan Situs Seluler yang Dibangun Dalam HTML
Ingin mempermudah pelanggan menemukan Anda di mana pun mereka berada atau perangkat apa yang mereka gunakan? Teruslah membaca untuk mengetahui apakah Anda melakukan salah satu dosa utama desain web seluler seperti yang terlihat melalui mata analis SEO utama kami yang telah melakukan lebih dari sekadar ulasan SEO situs seluler.
Kesalahan #1: Pengalihan Salah
Situs web harus mendeteksi agen pengguna dengan benar dan mengarahkan pengunjung ke halaman yang diinginkan dari situs web desktop atau situs web seluler, sebagaimana mestinya. Agar server dapat mengarahkan pengunjung yang datang dari berbagai perangkat dengan benar, situs seluler harus memiliki laman setara yang sesuai untuk setiap laman di situs desktop. Masalah ini adalah faktor pemicu untuk penanganan baru Google atas hasil pencarian yang mengarahkan pengguna ke halaman beranda, seperti yang dijelaskan di atas.

Kesalahan #2: Alternatif Tidak Ada (atau Salah)
Masalah ini dapat menjadi masalah bagi situs dengan situs seluler terpisah. Sebagai aturan umum, setiap halaman desktop harus mengarah ke halaman seluler yang sesuai. Ini dapat dilakukan dengan menyertakan tag rel=”alternate” di halaman desktop. Yang terpenting, halaman seluler yang Anda tuju harus merupakan halaman yang sangat cocok dengan halaman desktop. Ini menciptakan pengalaman penelusuran yang lebih baik bagi pengguna seluler. Tidak ada yang lebih mengecewakan bagi pengguna seluler selain mengeklik hasil yang tampaknya menjanjikan hanya untuk mengetahui bahwa laman tersebut tidak benar-benar ada … setidaknya untuk pengguna perangkat seluler.
Kesalahan #3: Canonical Hilang (atau Salah)
Berikut masalah lain yang dapat muncul saat menggunakan situs seluler terpisah. Untuk setiap laman seluler dengan laman desktop terkait yang mengarah ke sana, pemilik situs web harus menyertakan tag rel="canonical" yang mengarah ke laman desktop terkait. Sementara tag rel=”alternate” pada laman seluler meningkatkan pengalaman penelusuran seluler, tag kanonik mencegah masalah konten duplikat dan memungkinkan mesin telusur mengetahui versi laman mana yang harus diindeks.
Kesalahan #4: Penyelubungan untuk Mengubah Konten Berdasarkan Agen-Pengguna
Ini adalah masalah umum di antara situs web seluler yang melayani dinamis serta situs yang menggunakan teknologi yang sulit diakses oleh mesin pencari seperti Flash dan JavaScript. Penyelubungan adalah pelanggaran langsung terhadap Pedoman Webmaster Google dan mengacu pada praktik menyajikan kepada pengguna satu versi situs seluler sementara mesin pencari mendapatkan versi yang sama sekali berbeda. Cara terbaik untuk memperbaiki masalah ini adalah dengan memastikan bahwa semua agen pengguna dan bot mesin pencari mendapatkan kode sumber yang sama dengan pengguna seluler.
Kesalahan #5: Kecepatan Situs Seluler
Menurut data dari Google Analytics, rata-rata halaman web membutuhkan waktu sekitar 10 detik untuk dimuat di perangkat seluler, namun sebagian besar pengguna seluler memiliki rentang perhatian yang jauh lebih pendek dari itu. Google merekomendasikan untuk memotong waktu pemuatan halaman menjadi satu detik atau kurang untuk pengalaman pengguna seluler yang optimal. Gunakan alat seperti Google Page Speed Insights atau W3C Mobile Validator untuk menjalankan tes kecepatan situs dan mengidentifikasi berbagai cara untuk meningkatkan waktu pemuatan halaman situs seluler Anda.
Kesalahan #6: Gambar Besar dan Ukuran File
Terkait dengan masalah #3 di atas, situs web dengan banyak gambar dengan ukuran file besar adalah masalah utama yang dapat menyebabkan halaman web Anda memuat lebih lambat. Semakin lama halaman Anda dimuat, semakin besar kemungkinan Anda kehilangan pengunjung. Waktu pemuatan halaman yang lambat juga dapat menghasilkan kecepatan perayapan yang lebih lambat, yang berarti lebih sedikit halaman seluler Anda yang diindeks. Solusinya: Gunakan gambar terkompresi dan ukuran file yang lebih kecil untuk mengurangi waktu yang dibutuhkan mesin telusur seluler untuk merender halaman Anda.
Kesalahan #7: Tag Meta Hilang
Dalam hal memberikan hasil penelusuran, Google memperlakukan seluler dan desktop dengan sangat berbeda ketika perilaku dan niat pengguna diperhitungkan dalam hasil penelusuran. Itulah mengapa Anda ingin mengoptimalkan situs web Anda untuk pencarian seluler dengan cara yang sama seperti yang Anda lakukan untuk pencarian desktop. Perbaikan termudah untuk tag Meta yang hilang di halaman seluler Anda adalah dengan menariknya dari halaman desktop yang sesuai dan memastikan mereka cocok dengan apa yang dicari pengguna seluler di Google untuk pengalaman pengguna yang lancar.
Kesalahan #8: Tidak Ada Peta Situs Seluler
Jika Anda memiliki situs seluler terpisah, Anda memerlukan peta situs terpisah. Tanpa peta situs untuk situs seluler, Anda hanya akan mempersulit mesin telusur untuk mengidentifikasi situs dan halaman Anda dengan cepat. Peta situs juga memberi petunjuk tentang halaman tambahan di situs web Anda yang mungkin terlewatkan selama proses perayapan normal. File sitemap.xml harus dibuat berisi semua halaman statis yang harus dirayapi dan diindeks oleh mesin telusur dan berada di direktori root untuk situs m.domain Anda.
Hindari jebakan paling umum dalam desain seluler dengan memasang analitik situs web dan memverifikasi kepemilikan desktop dan situs web seluler Anda melalui Alat Webmaster. Ini akan membantu Anda mengidentifikasi dan memperbaiki kesalahan yang mungkin menghambat pengalaman seluler bagi pengguna.
Untuk informasi tentang cara mengoptimalkan halaman Anda untuk kecepatan dan SEO seluler, sebaiknya mulai dengan sumber daya berikut:
- Daftar Periksa SEO & Desain Seluler All-In-One
- Tutorial SEO: SEO Seluler dan Optimasi UX
- Optimalisasi Gambar: Hal #1 yang Dapat Anda Lakukan untuk Meningkatkan UX Seluler
- Panduan Seluler Webmaster oleh Google Developers