7 Tips Desain Web Seluler Penting dengan Contoh
Diterbitkan: 2022-10-13Tahukah Anda bahwa Google memberi peringkat situs web Anda berdasarkan versi seluler? Ini disebut pengindeksan yang mengutamakan seluler, dan itu berarti bahwa memiliki situs web seluler yang tidak menarik dapat berdampak besar pada bisnis Anda.
Jika informasi ini membuat Anda panik, jangan khawatir. Tidak ada kata terlambat untuk memperbarui desain web seluler Anda. Faktanya, kami telah menyiapkan 7 tip dan contoh bagus untuk Anda mulai.
Dasar-dasar desain web seluler

Desain web seluler adalah zona unik antara desain web biasa dan desain aplikasi. Pada dasarnya, Anda harus mengikuti prinsip estetika yang sama dengan aplikasi, tetapi dengan batasan yang sama dengan situs web.
Desain web seluler berbeda dari pengembangan web seluler, tetapi ada beberapa yang tumpang tindih. Dalam kedua kasus tersebut, tujuan Anda adalah memberikan pengalaman yang cepat, sederhana, dan lancar bagi pengguna.
Elemen kunci yang perlu dipertimbangkan saat mendesain situs web seluler mirip dengan yang ada di situs desktop. Mereka termasuk:
- Beranda
- Navigasi
- Fitur pencarian
- Menu
- merek
- Panggilan untuk bertindak
- Dukungan pelanggan
Dengan menggunakan 7 tips di bawah ini, Anda dapat memastikan bahwa semua bagian situs web seluler Anda bekerja dengan selaras.
1) Optimalkan untuk pengindeksan yang mengutamakan seluler
Seperti disebutkan di atas, Google memberikan penekanan ekstra pada versi seluler situs Anda. Mereka juga membagikan sejumlah praktik terbaik yang dapat memastikan bisnis Anda tidak tersesat dalam shuffle.
Beberapa situs mungkin menggunakan "pemuatan malas"—yaitu memiliki konten di situs mereka yang tidak dimuat sampai pengguna berinteraksi dengannya dengan menggesek, menggulir, mengklik, dll. Untuk pengindeksan yang mengutamakan seluler, ini adalah larangan besar. Pastikan semua konten yang Anda ingin Google akses dimuat dengan sendirinya.
Ada juga situs yang URL-nya berubah saat konten (gambar, video, dll.) dimuat. Hindari ini, karena akan mencegah Google menghubungkan konten itu ke situs Anda.
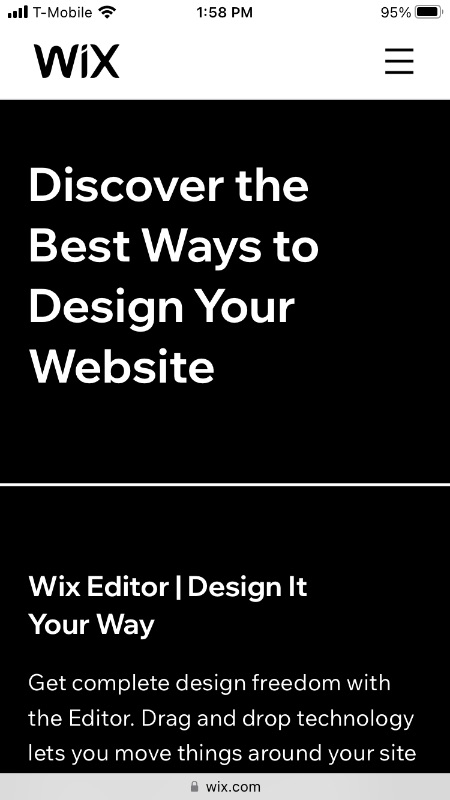
Contoh: Wix

Sudah sepantasnya perusahaan yang berspesialisasi dalam desain web akan memiliki situs web seluler yang dioptimalkan secara menyeluruh. Jika Anda mencari pencarian terkait desain web, Wix kemungkinan akan muncul. Itu karena situs mereka dirancang dengan mempertimbangkan pengindeksan seluler.
Butuh bantuan desain grafis?
Cobalah Desain Grafis Tanpa Batas dari Penji dan selesaikan semua desain branding, digital, cetak, dan UXUI Anda di satu tempat.
 Belajarlah lagi
Belajarlah lagi 











2) Hirarki informasi
Apa itu hierarki informasi? Ini melibatkan penggunaan desain untuk memastikan bahwa pembaca Anda mengambil informasi yang tepat pada waktu yang tepat. Ini dicapai melalui kombinasi ukuran, warna, tipografi, dan tata letak.
Hal pertama yang dilihat pembaca Anda haruslah hal yang menarik mereka. Untuk sebuah artikel, itu adalah judul. Namun, untuk beranda, Anda sebaiknya menggabungkan apa yang dilakukan perusahaan Anda—atau yang lebih penting, apa yang dapat dilakukannya untuk mereka .
Saat mata mereka memindai halaman, informasi dan gambar yang dilihat pembaca harus mengikuti secara logis dari kesan pertama mereka. Semakin jauh mereka membaca, semakin mendalam yang bisa didapat.
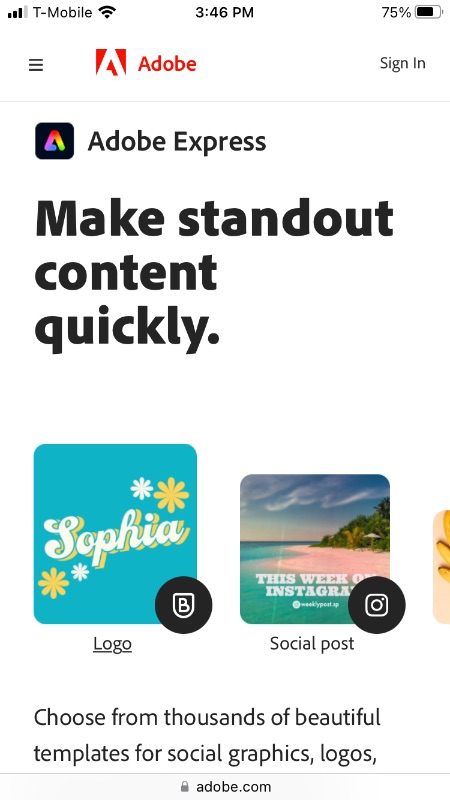
Contoh: Adobe

“Buat konten yang menonjol dengan cepat.” Tepat, frasa itu sendiri adalah konten yang menonjol saat Anda pertama kali memuat situs web Adobe. Saat membaca cepat, Anda mungkin tidak mendaftarkan frasa “konten yang menonjol”. Untungnya, mata Anda akan segera melihat program yang dimaksud, Adobe Express, dan contoh konten yang dapat Anda buat dengannya.
3) Jenis yang dapat dibaca
Gunakan ukuran, warna, font, dan jenis huruf untuk memastikan semua teks Anda mudah dibaca. Ada aturan dasar tipografi yang berlaku di mana-mana. Namun, layar ponsel memakan lebih sedikit ruang daripada monitor. Itulah mengapa ada aturan khusus untuk memastikan desain web seluler Anda dapat dibaca.
Di ponsel, Anda harus memaksimalkan ruang terbatas. Gunakan teks besar dan bagian pendek untuk memastikan pembaca tidak menabrak dinding teks. Secara umum, cenderung ke arah tipe 16px dan tidak lebih dari 40 karakter per bagian.
Hindari font dekoratif. Pernahkah Anda bertanya-tanya mengapa begitu banyak perusahaan beralih ke tanda kata sans serif yang sederhana? Anda memiliki jumlah piksel yang terbatas pada layar ponsel, dan semakin tidak sibuk jenis huruf Anda, semakin baik. Anda juga harus menggunakan tidak lebih dari 1-2 font pada satu halaman.
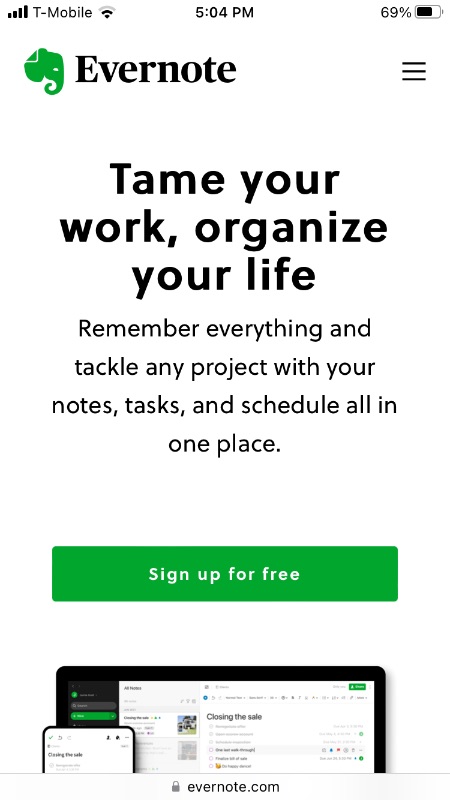
Contoh: Evernote

Evernote menggunakan font unik—Soleil, untuk lebih spesifiknya—yang membantu situs menonjol sekaligus membuatnya tetap mudah dibaca. Font yang sama digunakan di seluruh halaman, dengan ukuran dan gaya berbeda yang digunakan secara bermakna. Teks hitam dengan latar belakang putih adalah standar visibilitas yang andal.
4) Menu sederhana
Saat Anda membuka menu di ponsel, kemungkinan akan memakan seluruh layar Anda. Tidak ada yang salah dengan itu. Namun, ini membuatnya sangat penting bahwa menu Anda membawa pembaca Anda ke apa yang mereka cari, stat. Jangan membuat mereka menggulir atau menjelajahi submenu mencari halaman yang mereka butuhkan.
Selain itu, pastikan menu Anda dioptimalkan agar sesuai dengan layar. Saat menu terbentang di luar layar, rasanya berat dan dirancang dengan buruk.
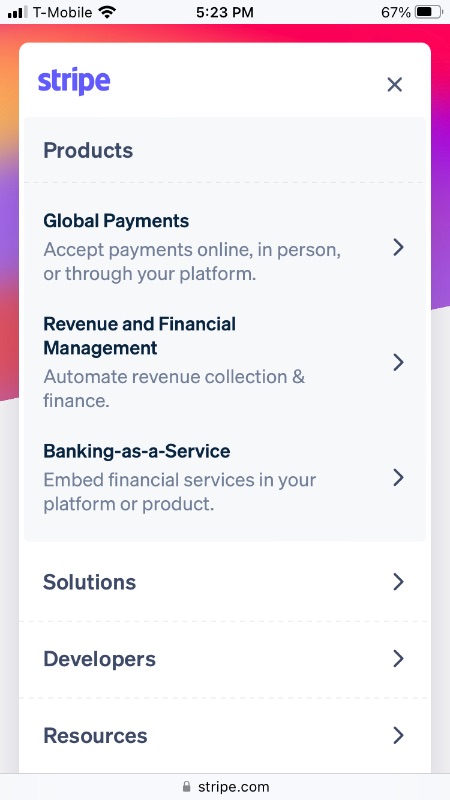
Contoh: Garis

Meskipun menu sederhana dan lugas sangat bagus, Stripe menawarkan contoh sempurna tentang cara melampaui dan melampauinya. Itu memudar dengan mulus ketika Anda mengklik ikon kanan atas. Itu menempatkan dirinya di ruang situs yang ada sambil tetap terbaca dengan sempurna. Plus, itu menyoroti produk Stripe sambil menjaga segala sesuatu yang lain dalam jangkauan.
5) Minimalkan upaya pengguna
Angka tidak berbohong: ketika orang menggunakan situs web, mereka lebih memilih desktop daripada seluler. Pembatasan ukuran dan fungsi dapat membuat situs web seluler merepotkan, dan bahkan situs web yang dirancang dengan baik pun terasa jauh lebih sesak daripada versi desktop mereka.
Situs web seluler terbaik melakukan segala yang mereka bisa untuk membuat perbedaan. Seperti disebutkan di bagian sebelumnya, Anda ingin memastikan pengguna Anda dapat dengan mudah mengakses apa yang mereka butuhkan. Pastikan elemen interaktif Anda responsif dan berguna.
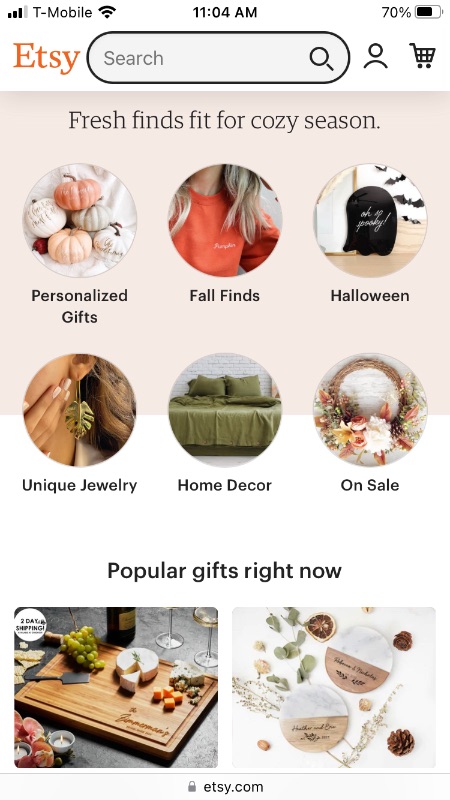
Contoh: Etsy

Pengalaman pengguna yang lancar sangat penting untuk e-niaga. Jika Anda mencari pengalaman belanja online yang lancar, tidak perlu mencari yang lain selain Etsy. Situs web mereka berjalan dengan lancar dan tidak membuang waktu Anda. Anda dapat menjelajahi item populer dan musiman atau mencari barang tanpa pop-up dan kekacauan lainnya.
6) Buatlah konsisten dengan desktop
Ini penting karena beberapa alasan. Pertama, ini adalah langkah lain yang direkomendasikan Google untuk pengindeksan mobile-first. Kedua, ini memastikan Anda mempertahankan merek yang konsisten. Ketiga, memiliki dampak positif pada pengalaman pengguna.
Jika pengguna Anda melihat sesuatu yang mereka sukai di situs web seluler Anda, mereka seharusnya dapat menemukannya dengan mudah di tempat yang sama di desktop Anda. Desain web seluler Anda tidak boleh sama persis , tetapi harus mencakup semua informasi yang sama dan menggunakan prinsip desain yang sama.
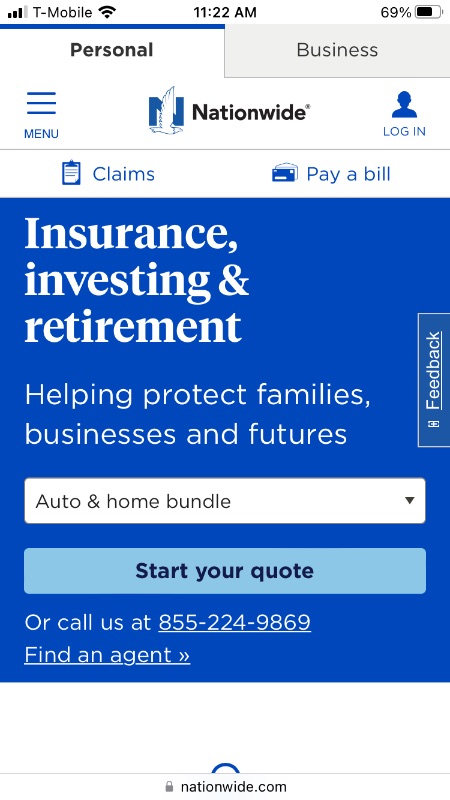
Contoh: Nasional

Perusahaan asuransi mengetahui pentingnya memberikan klien mereka akses ke alat yang mereka butuhkan. Jika Anda membandingkan situs seluler dan desktop mereka secara berdampingan, Anda akan terkejut dengan betapa konsistennya situs tersebut. Selain itu, mereka telah berhasil membuat kedua situs secara fungsional identik sambil tetap sangat cocok dengan prinsip desain desktop dan seluler.
7) Jadilah visual, tetapi praktis
Tidak semua bisnis membutuhkan situs web yang mencolok, tetapi desain yang kuat bukanlah hal yang buruk. Jika situs Anda memiliki desain yang benar-benar unik, ini adalah cara yang pasti untuk mendapatkan bisnis dan meninggalkan kesan abadi pada pengguna.
Di sisi lain, semakin ambisius desain Anda, semakin besar kemungkinan Anda mengalami masalah. Desain web seluler yang rumit dapat menjadi lamban, membingungkan, atau hanya mengaburkan konten situs Anda yang sebenarnya. Tidak peduli berapa banyak yang Anda masukkan ke dalam visual — dan sungguh, satu-satunya batasan adalah imajinasi Anda — selalu mengutamakan kepraktisan dan pengalaman pengguna.
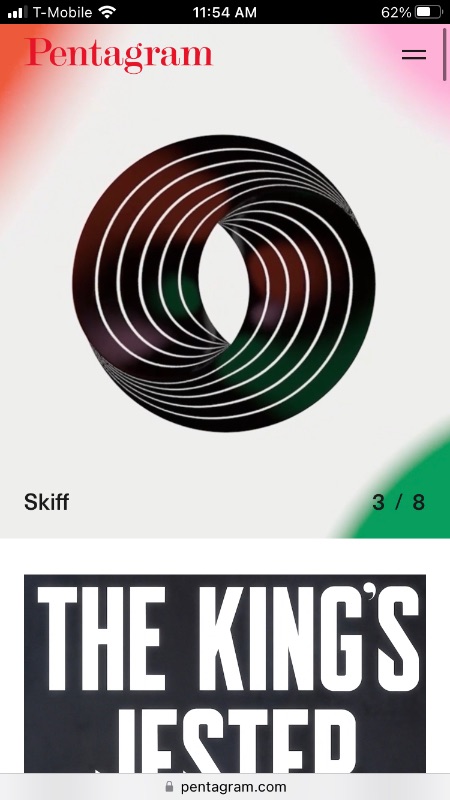
Contoh: pentagram

Masuk akal bahwa perusahaan desain grafis seperti Pentagram akan berupaya ekstra dalam desain web mereka. Calon klien ingin melihat pekerjaan Anda beraksi, dan jika desain adalah bagian dari kredo Anda, sebaiknya itu menjadi bagian dari situs web Anda. Meskipun situs ini unik secara visual, namun tetap mengikuti prinsip dasar desain web, seperti menu di kanan atas dan logo yang menghubungkan kembali ke beranda.
Percayakan Penji untuk kebutuhan desain web seluler Anda

Seperti yang Anda lihat, ada banyak hal yang perlu dipertimbangkan dalam hal desain web seluler. Ini bahkan tidak mencakup logo, ilustrasi, dan materi desain lainnya yang Anda perlukan untuk situs Anda, yang sebagian besar berada di luar cakupan desainer web.
Untungnya, ada satu solusi untuk semua kebutuhan desain Anda: Penji. Kami adalah layanan desain grafis tanpa batas, artinya Anda dapat membayar biaya bulanan sederhana dan mendapatkan semua desain yang Anda impikan dari tim ahli bersertifikat kami.
Tertarik untuk mempelajari lebih lanjut tentang Penji? Berikut cara kerjanya.
