Tips Desain Halaman Arahan Seluler Terbaik yang Tidak Akan Anda Temukan Di Tempat Lain
Diterbitkan: 2018-07-31Ada banyak sumber daya daring yang membahas desain laman landas seluler, tetapi tidak banyak petunjuk desain khusus tentang cara membuat laman dengan konversi tinggi.
Tata letak struktur apa yang direkomendasikan untuk tampilan seluler? Berapa piksel seharusnya tombol? Berapa piksel yang harus memisahkan elemen? Haruskah Anda menggunakan efek "hover"? Haruskah bentuk label berada di dalam atau di luar?
Nama saya Cosmin Serban, Direktur Layanan Desain di Instapage. Anda mungkin bertanya, Apa yang membuat Cosmin memenuhi syarat untuk menulis di desain halaman arahan seluler?
Saya telah mengedukasi pelanggan tentang praktik terbaik dalam merancang dan menyusun halaman arahan mereka untuk meningkatkan tingkat konversi mereka. Juga, saya punya:
- Meninjau lebih dari 1.000 halaman arahan
- Bermitra dengan pelanggan untuk memastikan pesan mereka tersampaikan dan pengunjung mereka memiliki pengalaman yang baik yang pada akhirnya menghasilkan konversi
Selain itu, saya adalah bagian dari tim yang telah mengembangkan lebih dari 200 template optimal yang digunakan untuk membuat dan meluncurkan lebih dari 200.000 halaman arahan, Anda dapat menemukan templatenya di sini.
Desain halaman arahan seluler: Apa yang harus diketahui sebelum Anda mulai
Beberapa konsep dalam artikel ini dikembangkan secara internal saat membuat pustaka template kami. Itu tidak berarti bahwa semua tip ini harus diterapkan ke setiap halaman arahan yang Anda buat. Setiap halaman arahan memiliki serangkaian tantangan uniknya sendiri, tetapi memahami gagasan dasar ini pasti akan membantu Anda memberikan pengalaman yang lebih baik bagi siapa pun yang berkunjung dari perangkat seluler mereka.
Mari kita mulai dengan perbedaan paling penting antara pengalaman desktop dan seluler.
Struktur
Meskipun tampaknya tidak seperti itu di awal proyek Anda, memiliki struktur di mana Anda mengirimkan kelompok elemen yang tepat pada waktu yang tepat lebih penting daripada yang Anda pikirkan.
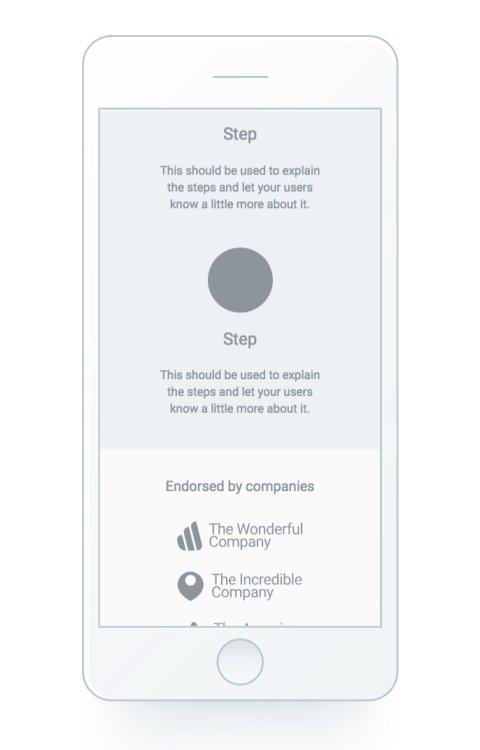
Hal pertama yang terlintas dalam pikiran adalah cara pengunjung kami yang sangat berbeda akan memindai konten di halaman seluler. Kita semua pernah mendengar tentang pola-F atau pola-Z pada laman landas desktop, tetapi apa sebutan untuk pola seluler? Kami tidak perlu memberinya nama, tetapi kemungkinan besar itu sangat linier. Menggulir ke atas dan ke bawah adalah satu-satunya cara untuk memahami apa yang ditawarkan halaman arahan itu:

Karena itu adalah salah satu batasan terpenting bagaimana pengunjung berinteraksi dengan halaman arahan, kami menyarankan untuk tetap menggunakan tata letak satu kolom daripada mencoba menjejalkan banyak konten secara horizontal. (Tidak ada yang suka mencubit dan memperbesar.)
Di desktop, sebagian besar waktu pemasar digital memikirkan penempatan setiap elemen dan dampaknya. Di perangkat seluler, lebih baik membuat perubahan dan memikirkan kelompok elemen dan cara Anda menumpuknya di atas satu sama lain untuk dampak maksimum.
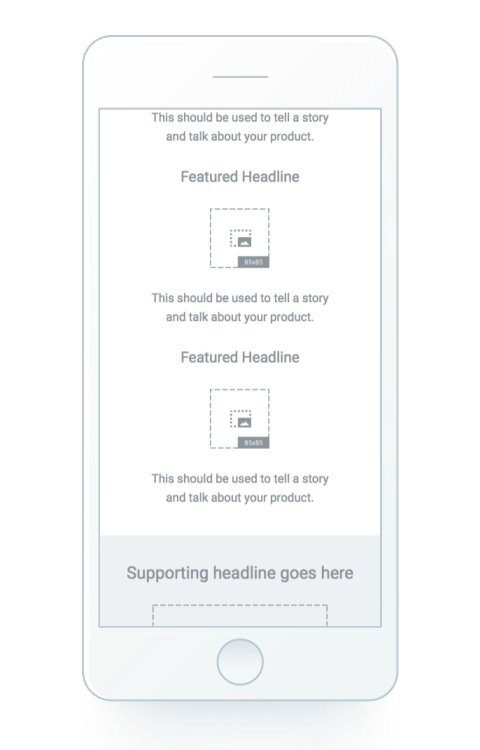
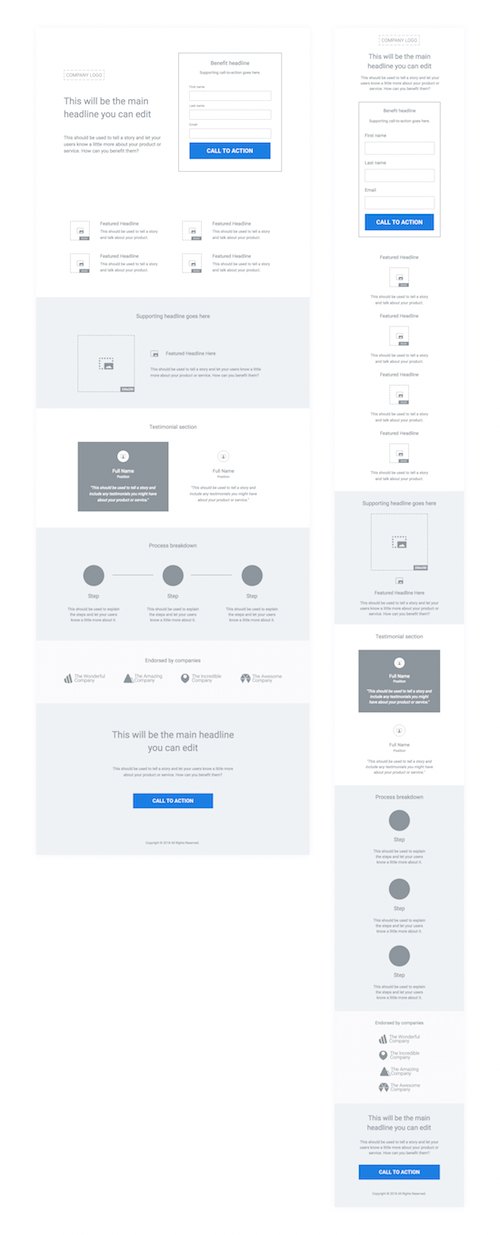
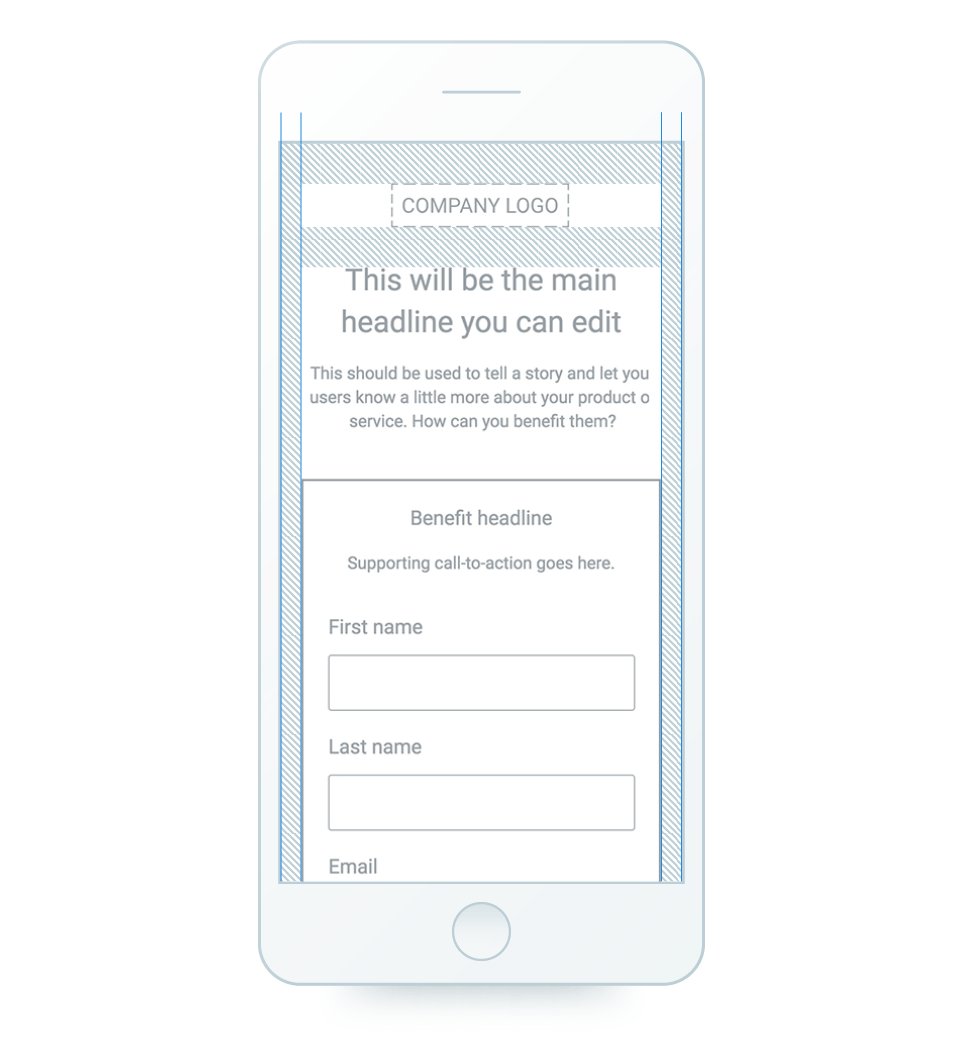
Perbandingan berdampingan ini menunjukkan bagaimana halaman desktop disusun versus halaman seluler:

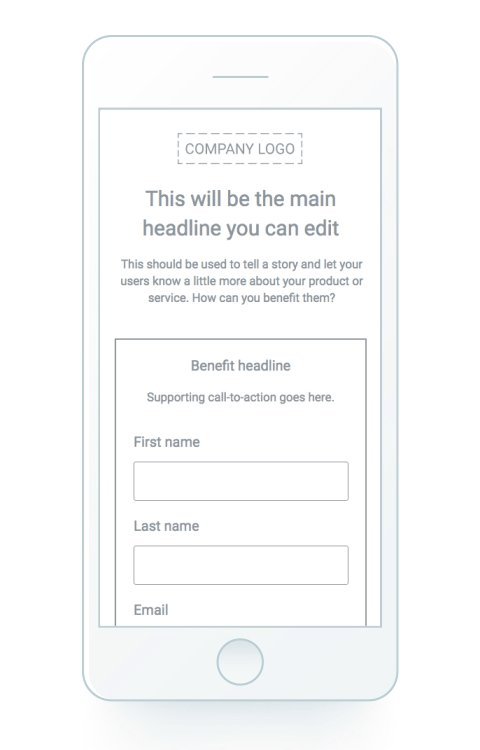
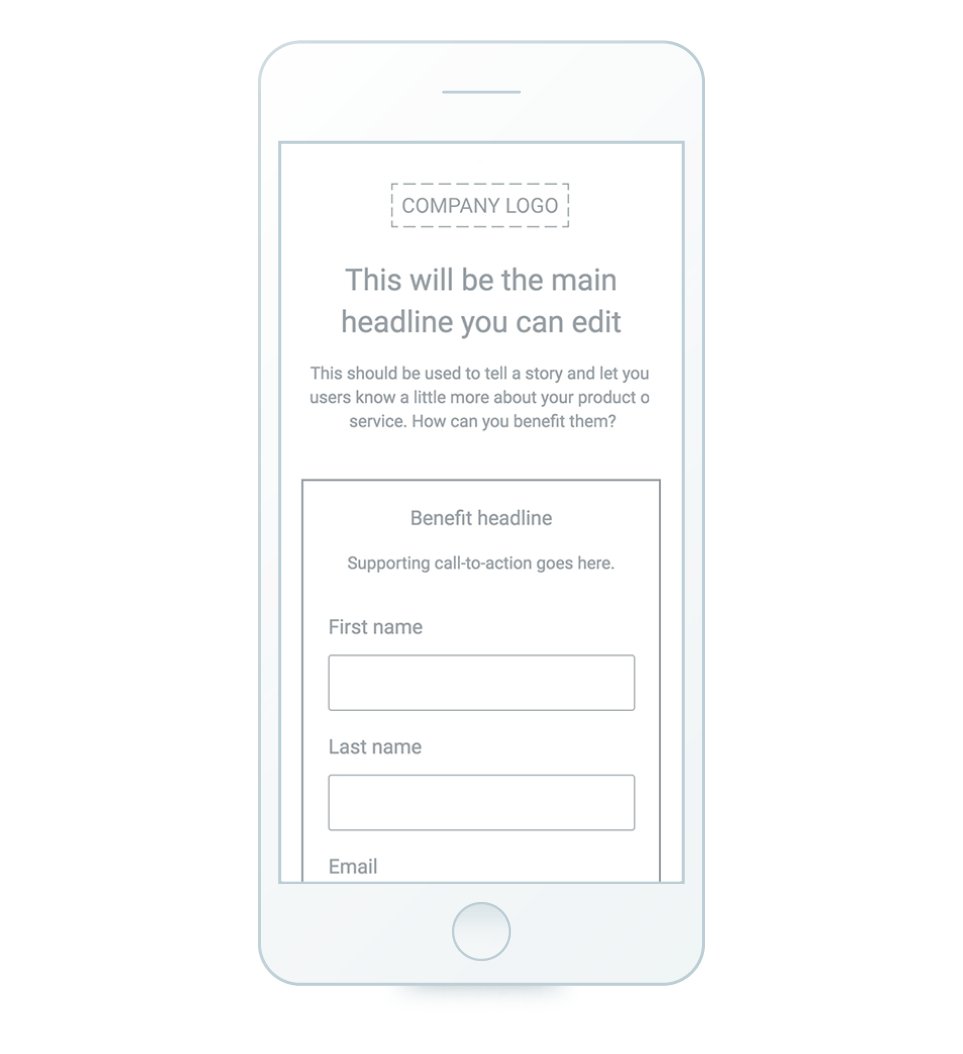
Kami merekomendasikan untuk berpindah dari kiri ke kanan dan menempatkan setiap grup elemen di bawah satu sama lain. Mari kita ambil area header (paro atas) misalnya. Kami akan memiliki logo di bagian atas, diikuti oleh grup yang dibuat dari judul utama dan judul pendukung, kemudian membuat seluruh grup kotak formulir di bawahnya.
Kemampuan untuk mengelompokkan elemen membuat sekumpulan objek yang responsif secara native mobile. Selain itu, grup dapat dikonfigurasi untuk mengunci rasio aspek pengaturan yang rumit untuk mempertahankan proporsi persisnya saat dikonversi ke versi seluler laman Anda.
Kunci Rasio Aspek Seluler menyatukan pengelompokan berlapis dan mengunci rasio aspek, baik di tata letak desktop atau seluler.
Setiap dua atau lebih elemen yang terkait erat atau saling melengkapi satu sama lain harus selalu bersatu. Dalam situasi ini tidak masuk akal untuk memiliki kotak formulir tepat di bagian atas halaman, sehingga konsep memiliki formulir di area lipatan atas tidak ideal. Memberi pengunjung konteks tentang apa yang mereka daftarkan terlebih dahulu lebih penting daripada sekadar memberi mereka cara untuk bertindak secepat mungkin.
Memuat waktu
Apa pun perangkat yang digunakan pengunjung Anda, kecepatan memuat halaman sangat penting. Harap perhatikan bahwa sebagian besar pengunjung Anda akan menggunakan batasan data seluler mereka dan dikenakan biaya untuk melihat halaman Anda, jadi berhati-hatilah dengan jenis grafik atau elemen yang Anda tambahkan ke halaman. Bayangkan saja mengakses halaman dan memutar video secara otomatis.
Jika Anda membutuhkan banyak animasi untuk mendukung konten, kami sarankan untuk tetap menggunakan gambar sederhana untuk seluler. Secara sederhana, maksud saya Anda harus membuat gambar latar belakang khusus untuk bagian tertentu. Menggunakan perangkat lunak pengedit foto untuk menyesuaikan ukuran atau tata letak foto mungkin sepadan dengan waktu ekstra yang diperlukan saat itu berarti Anda dapat mempercepat halaman Anda.
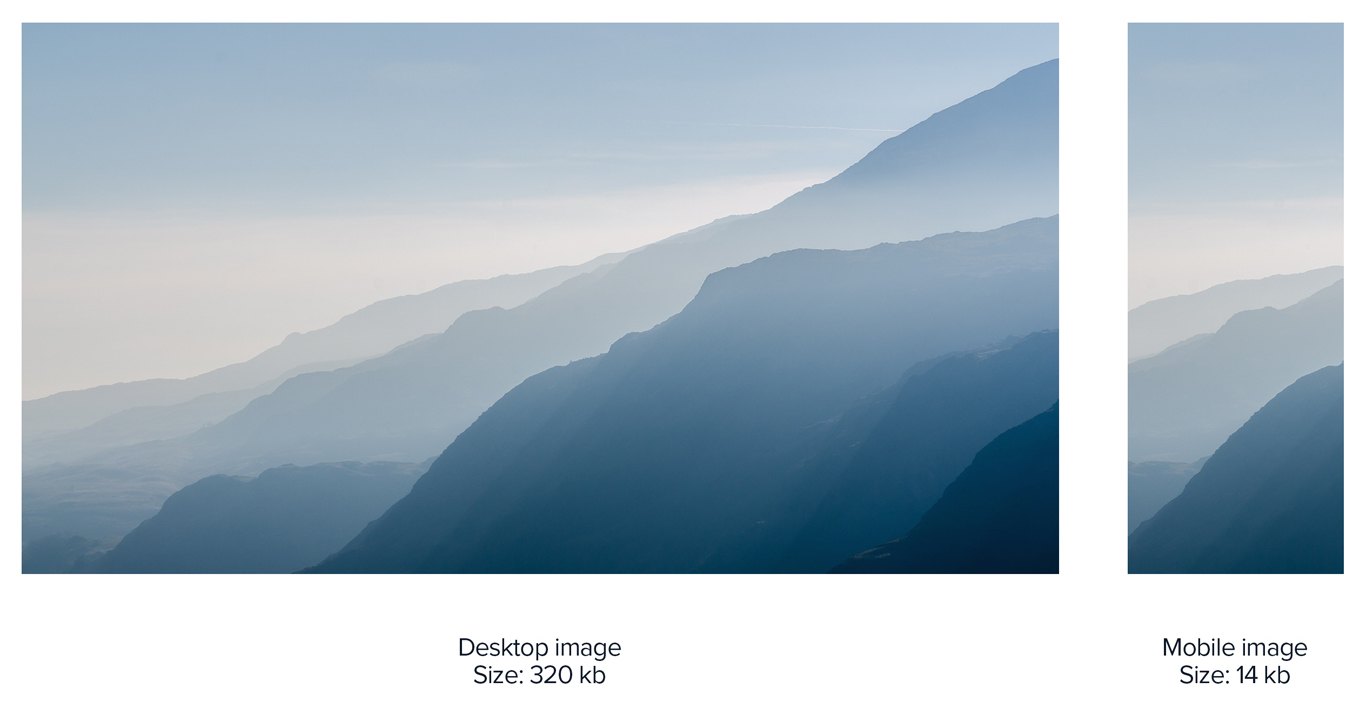
Hal yang sama dengan gambar latar belakang, karena Anda tidak memerlukan gambar dengan lebar 2.000 piksel yang berukuran 300kb untuk dimuat di bagian Anda, saya sarankan agar seorang desainer membuat gambar yang disesuaikan secara khusus yang dapat Anda atur sebagai latar belakang bagian Anda:

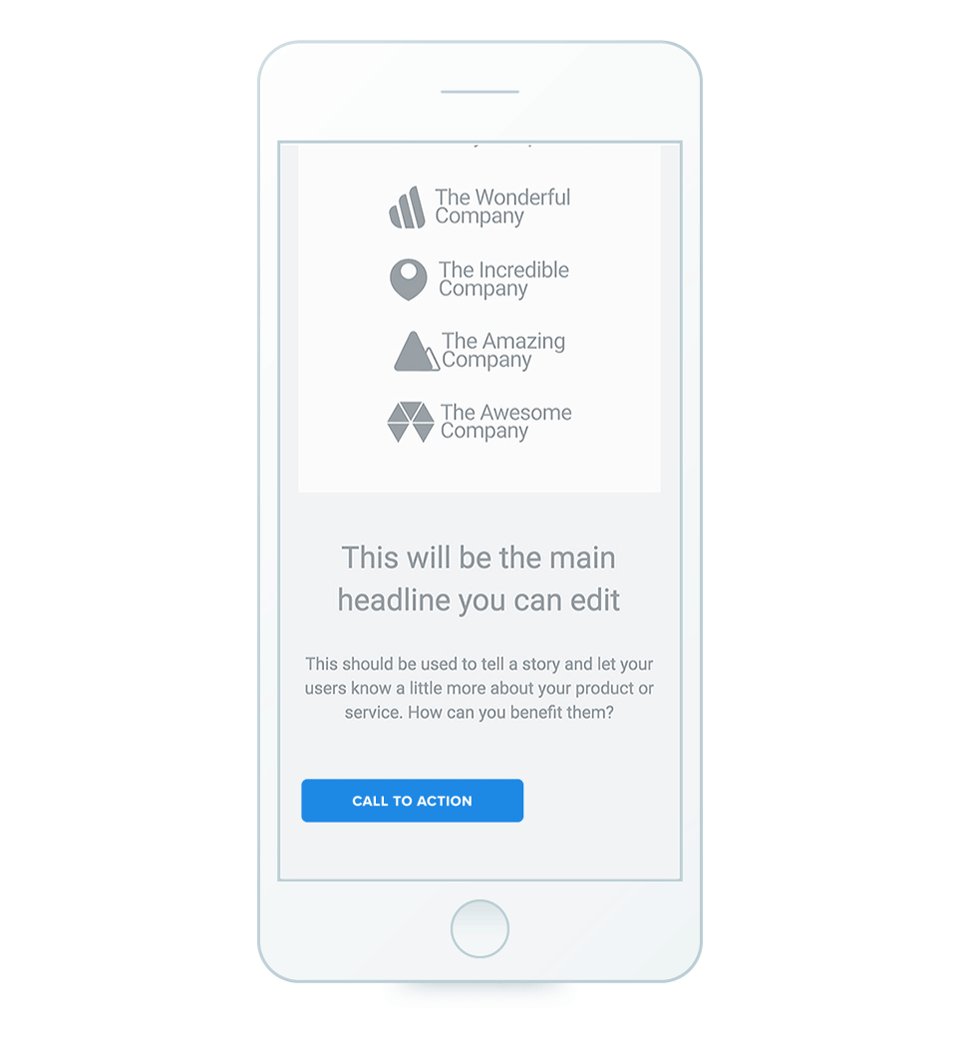
Sebagian besar waktu membuat halaman seluler sesederhana mungkin selalu merupakan ide yang bagus. Misalnya, jika Anda memiliki beberapa elemen grafis yang menyampaikan pesan yang sama, cukup tampilkan satu di perangkat seluler.
Karena sebagian besar ponsel akan beradaptasi dengan ukuran area konten yang disediakan di pembuat ponsel, aturan praktis yang baik adalah memiliki gambar dengan lebar minimal 400 piksel untuk memastikan tidak ada ruang kosong di samping.
Buat halaman arahan AMP
Membuat halaman arahan yang positif di seluler sangat penting karena halaman arahan adalah tempat terjadinya konversi. Jika halaman Anda memuat terlalu lambat atau membuat pengalaman terputus-putus dari iklan ke pasca-klik, pengunjung akan terpental.

Kemudian, pertimbangkan bahwa Google melihat pengalaman halaman arahan sebagai salah satu faktor untuk menentukan peringkat iklan, yang pada akhirnya berkontribusi pada rasio klik-tayang Anda. Tambahkan semua itu dan merek memiliki masalah besar di tangan mereka. Untungnya, framework AMP sudah ada.
Halaman AMP khususnya menarik bagi pengiklan karena memungkinkan pengalaman pengguna seluler yang lebih menarik melalui waktu muat yang hampir seketika dan pengguliran yang mulus, sambil tetap mendukung beberapa penyesuaian gaya dan merek. Karena AMP membatasi HTML/CSS dan JavaScript, ini memungkinkan perenderan laman landas lebih cepat. Tidak seperti halaman seluler tradisional, halaman AMP secara otomatis di-cache oleh Google AMP Cache untuk waktu muat yang lebih cepat di Google.
Manfaat framework AMP benar-benar melebihi keterbatasannya:
- Kecepatan memuat halaman lebih cepat di perangkat seluler
- Pengalaman pengguna yang lebih baik untuk penelusuran seluler
- Menggunakan halaman AMP dapat membantu meningkatkan Skor Kualitas Anda
- Google Akan menyukai halaman yang menggunakan AMP
Mulai Juni 2018, Instapage menawarkan halaman arahan AMP tempat pemasar digital dapat membuat halaman yang sesuai dengan AMP di dalam aplikasi tanpa pengembang. Karena, pada akhirnya, jika pemuatan halaman tidak instan, itu tidak cukup cepat.

Merancang untuk sentuhan
Salah satu tantangan terbesar Anda dengan desain laman landas seluler adalah memastikan semudah mungkin bagi pengunjung untuk mengambil tindakan. Tindakan itu bisa berupa pengiriman formulir atau ketukan sederhana pada tombol. Anda akan berharap kebanyakan orang akan membuat beberapa penyesuaian, tapi itu tidak selalu terjadi.
Kita semua pernah mengalami laman yang sangat sulit untuk mengetuk sesuatu atau pengalamannya tidak disesuaikan untuk pengguna seluler. Terutama tautan teks — menyesuaikan ukuran elemen teks apa pun yang ditautkan sangat membantu. Pengunjung Anda tidak perlu memperbesar untuk mengambil tindakan yang Anda inginkan.
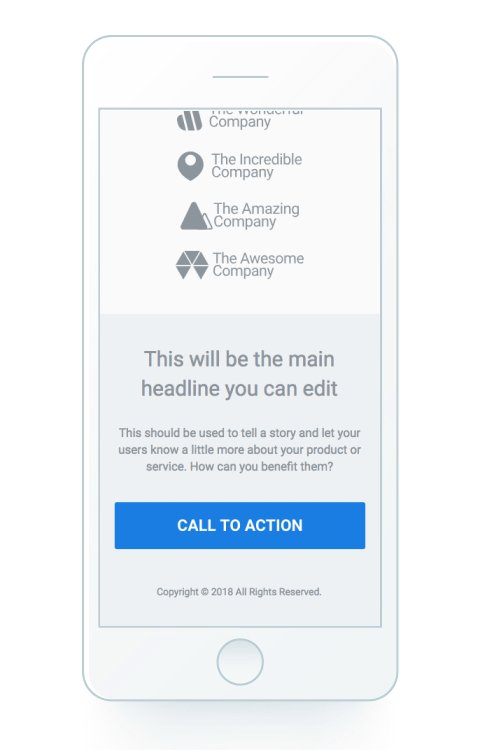
Tombol
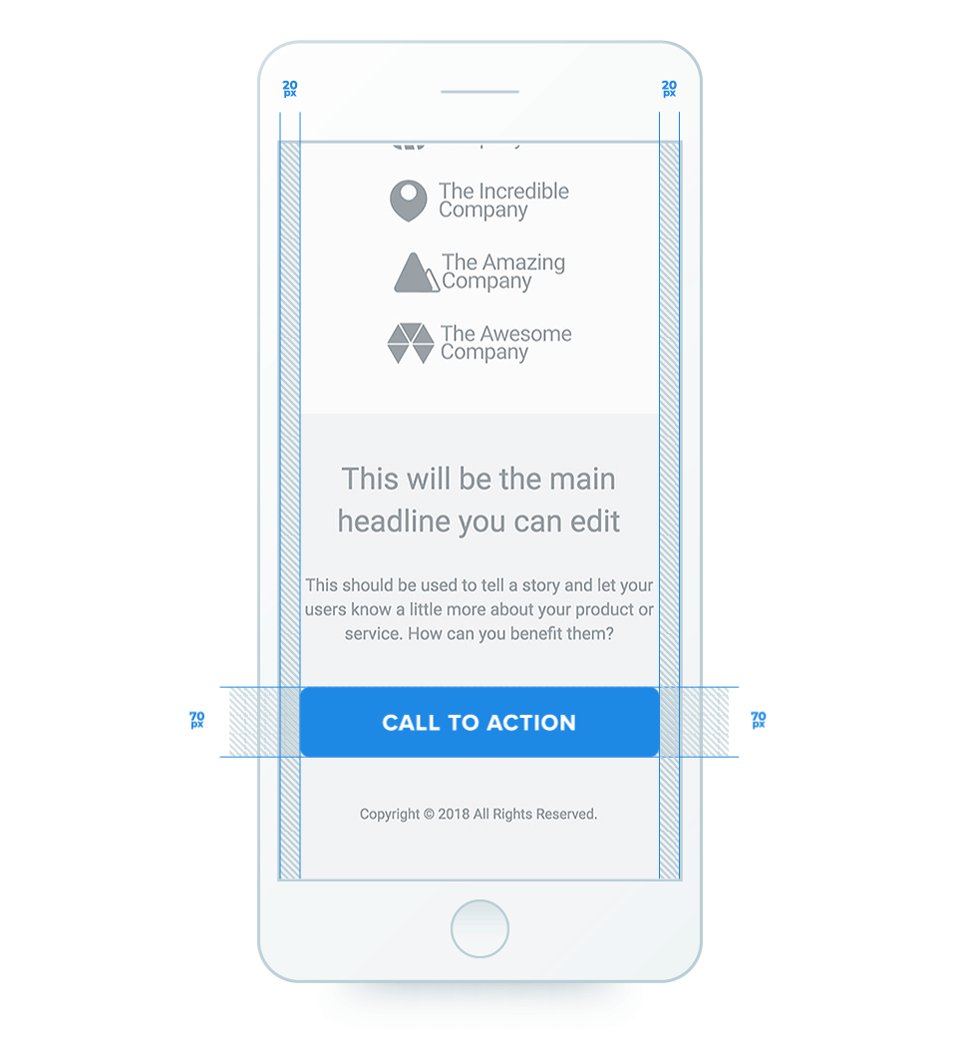
Namun masalah terbesar yang kami perhatikan adalah ukuran tombol di laman landas. Tim kami merekomendasikan desain tombol dengan tinggi minimal 70 piksel dan jangan takut untuk membuatnya selebar mungkin, tetapi jangan pernah merentangkannya dengan lebar penuh (400 piksel) karena dapat dibingungkan dengan bagian kecil.

Efek hover adalah sentuhan yang bagus untuk halaman desktop karena memberi sinyal kepada pengunjung bahwa mereka dapat mengambil tindakan pada elemen tertentu tersebut. Di seluler, melalui, efek hover berlebihan.
Margin
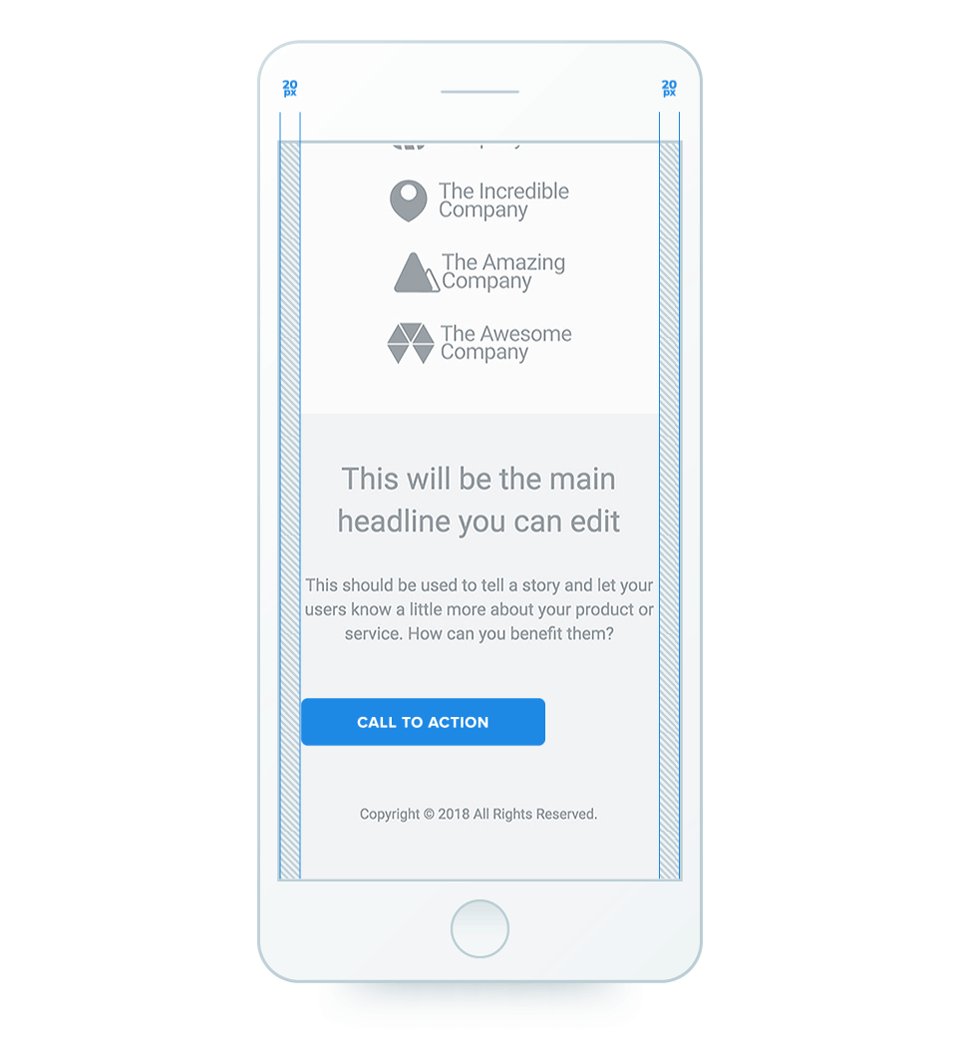
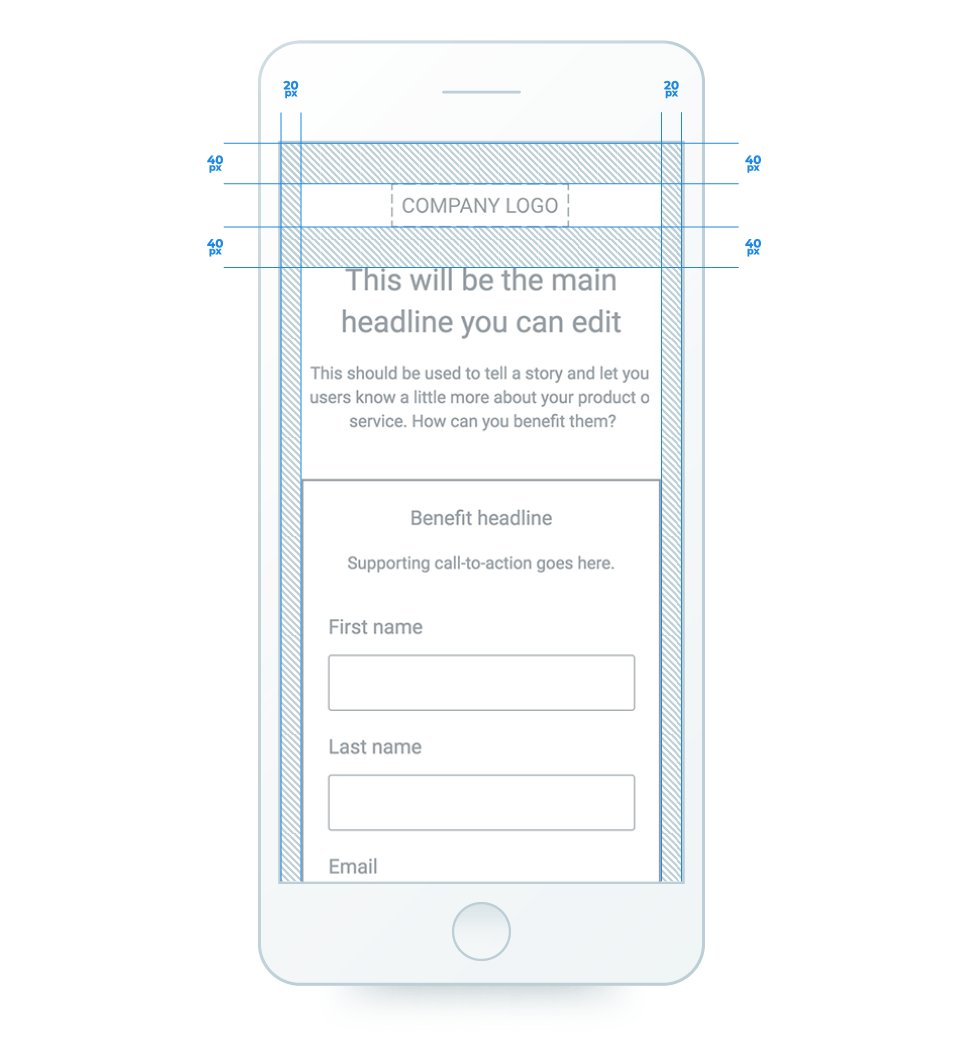
Untuk margin, sebaiknya pertahankan zona aman minimal 20 piksel bebas vertikal di setiap sisi dan hindari ketegangan visual yang mungkin muncul dengan elemen yang terlalu dekat dengan sisi layar ponsel.
Ruang putih adalah sesuatu yang sama pentingnya untuk halaman seluler seperti halnya untuk halaman desktop. Konsep dasar masih berlaku, coba saja keluarkan semuanya dan tidak memiliki elemen yang sangat dekat satu sama lain. Melakukan ini akan membantu Anda menghindari ketegangan visual.
Memiliki margin yang konsisten pasti akan menghasilkan pengalaman pengguna yang lebih baik. Tim kami biasanya memastikan memiliki setidaknya 20 hingga 40 piksel di antara setiap elemen. Berapa banyak yang Anda putuskan terserah Anda karena setiap blok mungkin memiliki struktur elemen yang unik.
Ini sangat subyektif, tetapi setelah Anda membuat aturan, cobalah untuk mereplikasinya di seluruh halaman dan itu akan memberikan tampilan yang lebih modern:

Keterbacaan
Anda akan berpikir bahwa kemampuan untuk membaca konten dengan jelas adalah suatu anugerah, tetapi terlalu sering kita melihat laman landas dengan teks yang terlalu kecil atau terlalu besar. Menemukan keseimbangan yang baik cukup mudah, aturan praktis yang baik untuk ukuran font yang digunakan untuk elemen tertentu adalah:
- Judul utama: 28 piksel
- Subjudul: 22 piksel
- Paragraf: 17 piksel
- Detail lainnya: 15 piksel
Tentu saja Anda dapat menyesuaikan ukuran tersebut karena tidak ada satu ukuran yang sesuai dengan semua kebutuhan. Namun, ini harus berfungsi sebagai dasar yang baik untuk merancang halaman arahan seluler.
Item lain yang perlu disebutkan adalah tinggi garis dengan elemen teks.
Dalam situasi tertentu di desktop, masuk akal untuk memiliki 1.0 atau bahkan 1.2, saat Anda membuat laman landas seluler, pastikan tinggi baris untuk elemen teks minimal 1,4.
Intinya: Semakin kecil ukuran font, semakin besar tinggi garisnya.
Formulir
Karena formulir adalah bagian terpenting dari sebagian besar halaman arahan, memudahkan orang untuk mengirimkan informasi mereka sangatlah penting.
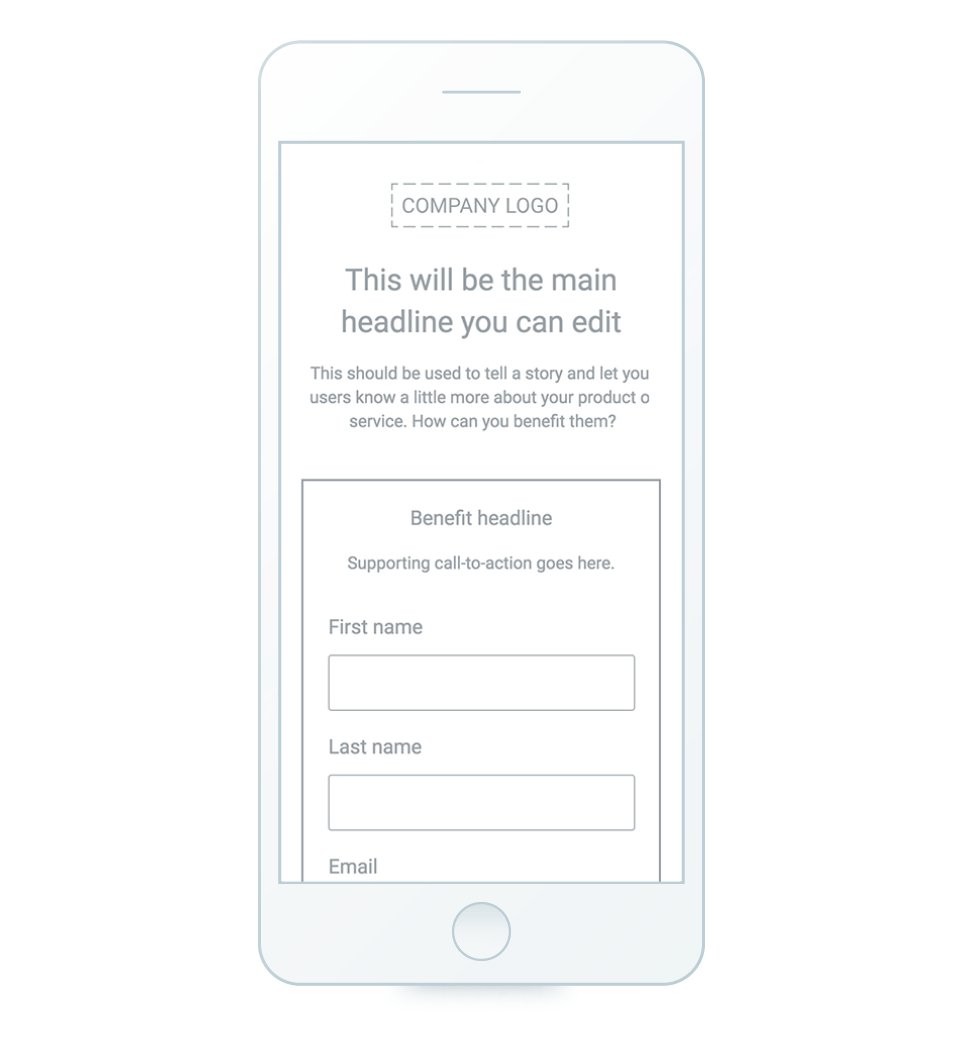
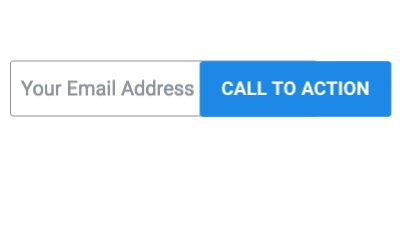
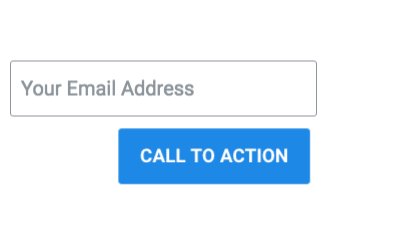
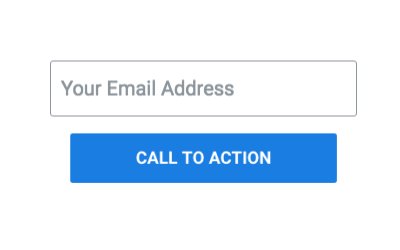
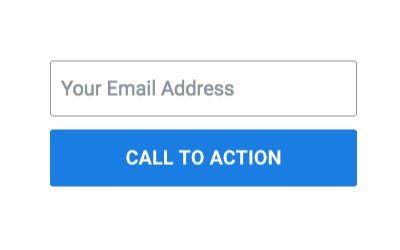
Sepanjang halaman seluler kami, kami biasanya meregangkan bidang formulir sebanyak mungkin secara horizontal dan menghindari situasi seperti memiliki bidang formulir dan tombol pada baris yang sama. Itu hanya pengalaman buruk:

Hal lain yang sangat sering keluar adalah berurusan dengan form yang memiliki banyak field.
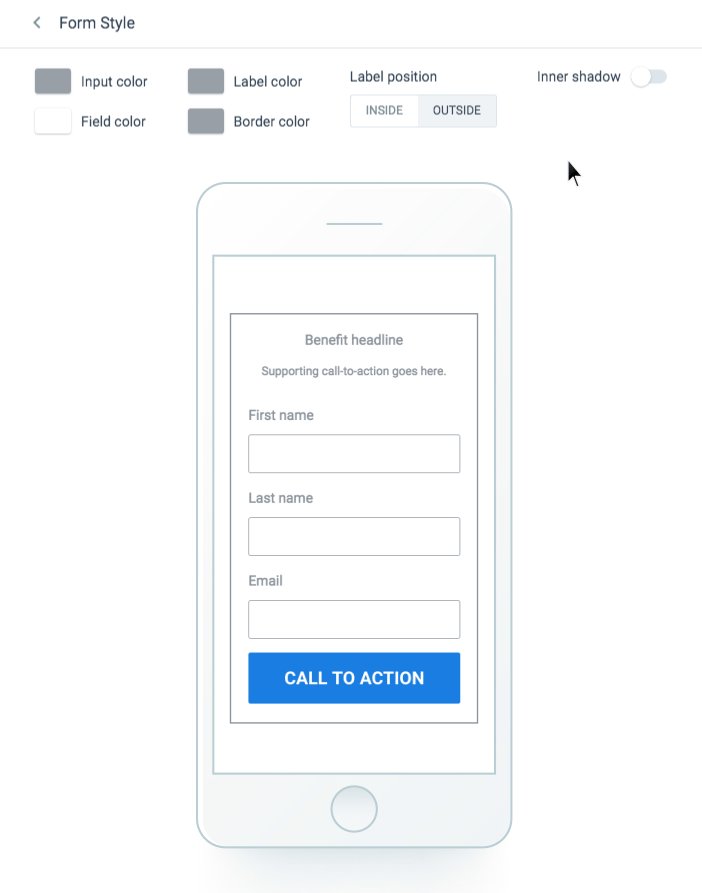
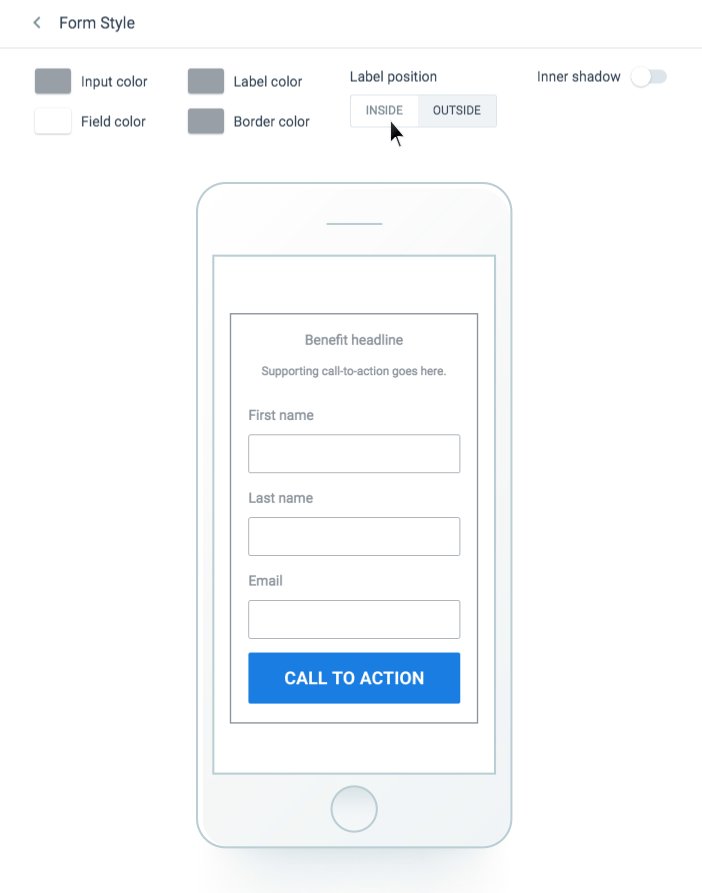
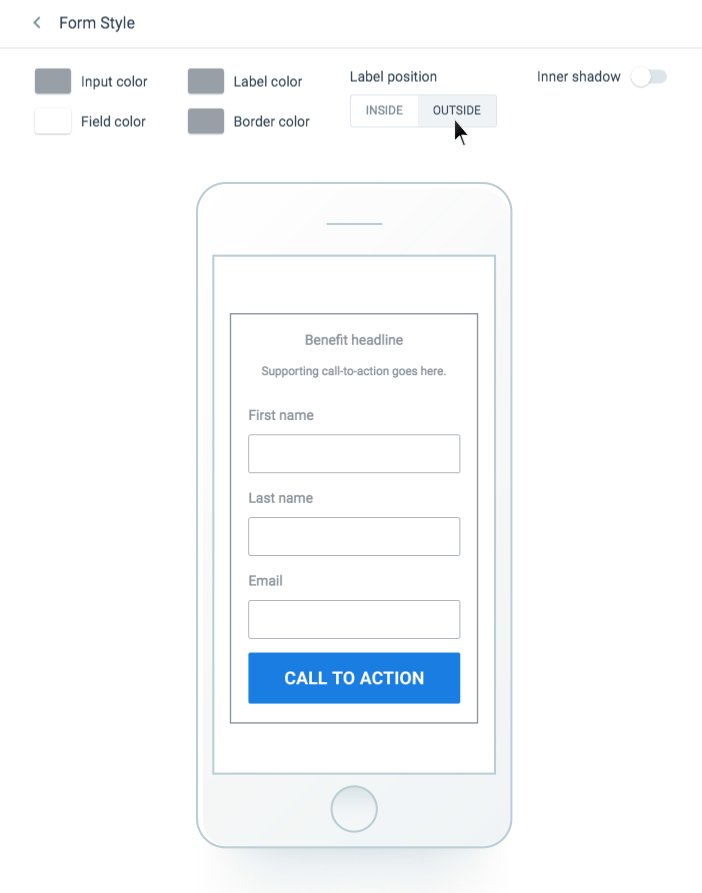
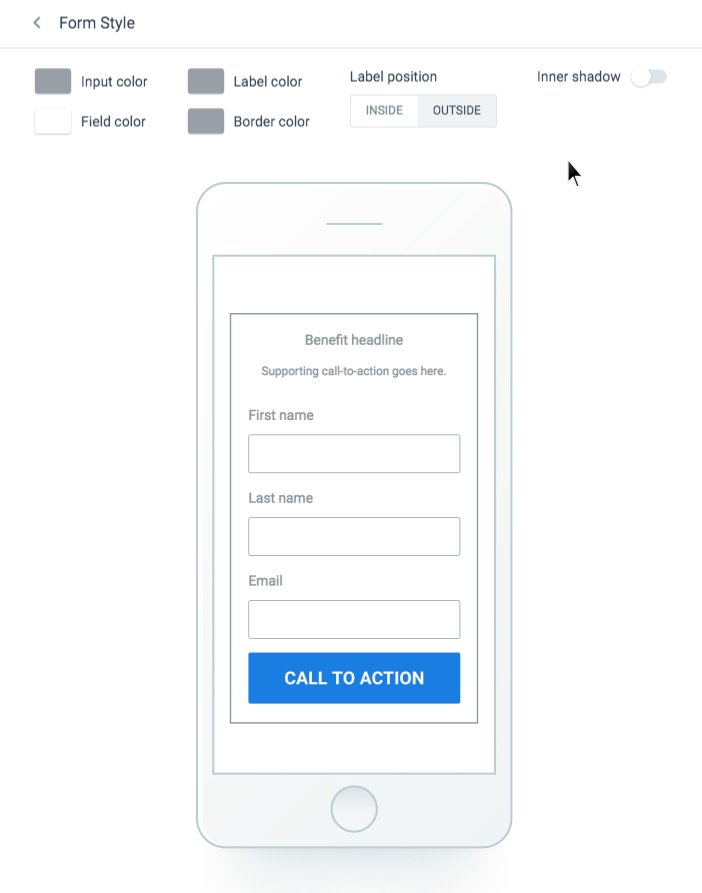
Praktik terbaik yang ditemukan tim kami adalah setiap kali sebuah halaman memiliki lebih dari 2 kolom formulir untuk mengatur posisi label ke luar, memudahkan pengunjung untuk mengetahui informasi apa yang dibutuhkan alih-alih mencoba mengingat apa yang harus dimasukkan:

Tingkatkan konversi seluler Anda mulai hari ini
Sama seperti halaman desktop, desain halaman arahan seluler mengutamakan pengalaman pengguna dan apa yang akan membujuk orang untuk terlibat dan berkonversi. Tanpa mempertimbangkan saran di atas, tingkat konversi seluler Anda kemungkinan besar akan menurun dan orang akan terpental.
Pertimbangkan untuk menerapkan rekomendasi dan lihat bagaimana halaman arahan Anda berubah menjadi aset konversi yang sangat dioptimalkan. Dapatkan demo AMP Instapage hari ini.
