Contoh Laman Landas Seluler: 5 Ide & Praktik Terbaik
Diterbitkan: 2024-01-12Dalam postingan blog ini, Anda akan memeriksa praktik baik laman landas ponsel cerdas di antara 5 kasus yang dipilih dan mencari tahu apa yang penting pada laman landas seluler, untuk membuat laman yang dioptimalkan secara sempurna untuk produk atau layanan Anda.
Halaman arahan tradisional yang sederhana tidak lagi cukup untuk era ponsel pintar. Untuk menjangkau audiens dan berhasil dalam konversi, Anda memerlukan laman landas seluler yang dioptimalkan dengan tepat untuk mendorong pengalaman pengguna yang luar biasa.
Ya, waktunya telah tiba – telepon tidak lagi hanya menjadi alat komunikasi, meskipun evolusinya telah berlangsung cukup lama. Kita menggunakan ponsel pintar untuk menelusuri SM setiap hari, berbelanja, dan mencari layanan, namun bagaimana pasar global, termasuk bisnis Anda, bersiap menghadapi perubahan yang sudah terjadi?
Sebagai permulaan yang baik, lihatlah 4 tips untuk membuat halaman arahan yang ramah seluler :
- Jaga agar konten tetap singkat.
- Optimalkan tata letak dan grafik untuk perangkat seluler.
- Gunakan CTA yang kuat.
- Optimalkan waktu pemuatan.
Sebelum Anda memilih salah satu templat laman landas seluler dari perpustakaan alat kami, lihat daftar contoh laman landas seluler di bawah dan baca selengkapnya untuk mendapatkan manfaat yang dapat Anda gunakan.
Contoh Laman Landas Seluler |
1. Spesialis Bedah Orange County |
2. CBRE Polandia |
3. Ahli Pinjaman |
4. Atelier Redakcji Tekstu |
5. Agrosimex |
Apa itu Laman Landas Seluler?
Laman landas seluler adalah laman web tunggal yang dirancang khusus untuk tampilan dan interaksi optimal di perangkat seluler , dan dengan jelas dikatakan, ini adalah senjata rahasia Anda untuk pengalaman pengguna yang memukau di ponsel dan tablet. Seperti halnya jenis laman landas lainnya, laman seluler adalah titik masuk yang terfokus bagi pengguna, sering kali terkait dengan kampanye pemasaran atau konten tertentu.
5 karakteristik penting laman landas seluler meliputi:
- Desain menakjubkan, dengan tata letak yang disesuaikan untuk berbagai ukuran layar seluler, memastikan pengalaman pengguna yang lancar
- Konten penting diringkas untuk menarik perhatian pengguna dengan cepat
- CTA yang menarik, menarik pengunjung dan mendorong mereka untuk mengambil tindakan
- Pemuatan kecepatan flash, dioptimalkan untuk waktu pemuatan cepat
- Formulir yang disederhanakan dioptimalkan untuk layar yang lebih kecil
Mengapa Saya Membutuhkan Laman Landas Seluler?
Anda memerlukan laman landas seluler untuk menjangkau audiens target Anda , yang sebagian besar menggunakan perangkat seluler. Setiap kampanye pemasaran yang dimulai dari iklan SM menghasilkan lalu lintas dari pengguna seluler, dan hal tersebut memerlukan UX dan kejelasan pada tingkat pengguliran SM. Dengan menyelaraskan pesan Anda dengan kebutuhan audiens, Anda secara signifikan meningkatkan kemungkinan mencapai tingkat konversi yang tinggi.
Pengoptimalan seluler sangat diperlukan untuk memastikan pengalaman yang lancar dan bebas masalah. Berbeda dengan laman landas desktop yang lebih luas dan dirancang untuk layar lebih besar, pengguna seluler memprioritaskan tindakan cepat tanpa kontemplasi berkepanjangan.
Oleh karena itu, laman landas seluler harus menampilkan desain responsif, kecepatan pemuatan yang dioptimalkan, konten yang jelas dan menarik, serta navigasi yang mudah.
Bagaimana Saya Membuat Laman Landas Seluler?
Cara termudah untuk membuat laman landas untuk perangkat seluler adalah dengan menggunakan alat dengan fitur pengoptimalan seluler . Namun laman landas seluler berbeda dari laman tradisional, jadi fokuslah pada 3 hal mendasar:
1. Buat headline yang menarik dan konten yang ringkas.
Pastikan laman landas seluler Anda jelas dan cukup menarik untuk menarik perhatian audiens Anda dalam beberapa detik. Media sosial dan platform video pendek telah mengubah perilaku pengguna selamanya – Anda benar-benar punya waktu beberapa detik untuk melibatkan pengunjung dan membuat mereka menginginkan produk Anda.
2. Persingkat halaman arahan Anda atau tempatkan hal-hal penting di atas
Daripada membuat cerita panjang yang menggambarkan perusahaan Anda, buatlah daftar manfaat, bacalah dua kali, dan persingkat menjadi hal-hal penting. Tempatkan informasi tersebut di bagian atas laman landas seluler, tambahkan CTA yang jelas dan kuat, dan hiasi dengan visual yang mudah diingat, responsif untuk seluler.
3. Pastikan pemuatan cepat
Gunakan alat pengoptimalan untuk mempersingkat waktu pemuatan seminimal mungkin. Ini satu-satunya cara Anda dapat menjangkau audiens di kalangan pengguna ponsel cerdas – tidak ada yang menunggu lebih dari 2 detik. untuk melihat penawaran Anda. Jika tidak dimuat tepat waktu, mereka akan mencari merek lain.
Menurut analisis Think with Google, praktik terbaik adalah menjaga kecepatan pemuatan di bawah 3 detik , dan opsi terbaik adalah menurunkan waktu pemuatan hingga ca . 1 detik . Analisis lebih lanjut menunjukkan jika waktu pemuatan mencapai 5 detik . kemungkinan bouncing meningkat sebesar 90% .
Halaman arahan desktop tidak cukup jika Anda ingin menjangkau audiens dan melakukan konversi. Bahkan jika itu dimuat di perangkat seluler dan pengguna akan membutuhkan waktu untuk menunggunya, navigasi yang buruk, yang tidak disesuaikan untuk layar yang lebih kecil, hanya menyebabkan keluar.
5 Contoh Halaman Landing Seluler Terbaik
Lihatlah 5 contoh laman landas seluler terbaik yang dibuat dengan Landingi, yang menunjukkan bagaimana respons seluler memengaruhi UX dan meningkatkan konversi.
1. Spesialis Bedah Orange County
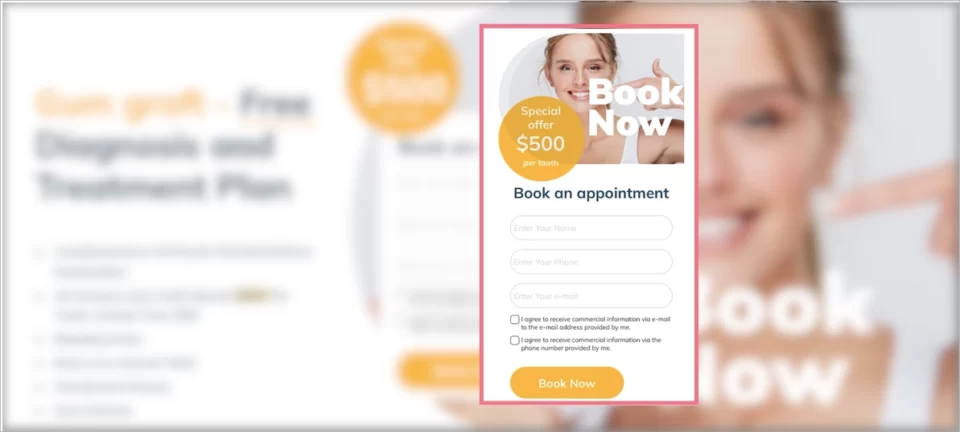
Spesialis Bedah Orange County memberikan bantuan periodontal – halaman arahan seluler mereka, yang dibuat oleh Landingi, dimaksudkan untuk menunjukkan layanan penting yang mereka tawarkan kepada pasien dan mempromosikan layanan cangkok gusi.

Desain sederhana dan lugas dengan semua informasi penting ditempatkan di bagian atas halaman, tombol CTA yang dirancang dengan baik, dan formulir sederhana menjamin pengalaman yang lancar bagi pengunjung, mendorong mereka untuk meminta bantuan profesional.

Sumber: www.gumsorangecounty.com
Laman landas seluler serupa dengan laman desktop namun berbeda dalam pengalaman pengguna, sehingga memberikan kemudahan penggunaan dan transparansi yang disesuaikan dengan perangkat seluler.
Belajar dari contoh laman landas seluler ini:
- Tata letak yang jelas
- Konten terfokus dengan hal-hal penting di atas
- CTA yang dirancang dengan baik
- Visual yang dioptimalkan
Area peningkatan untuk versi seluler ini:
- Indeks kecepatan 4,6 detik – halaman dimuat dengan cepat, tetapi indeks kecepatan secara umum dapat ditingkatkan
- Konten terlalu panjang – beberapa pemblokiran tidak diperlukan dalam versi seluler
2. CBRE Polandia
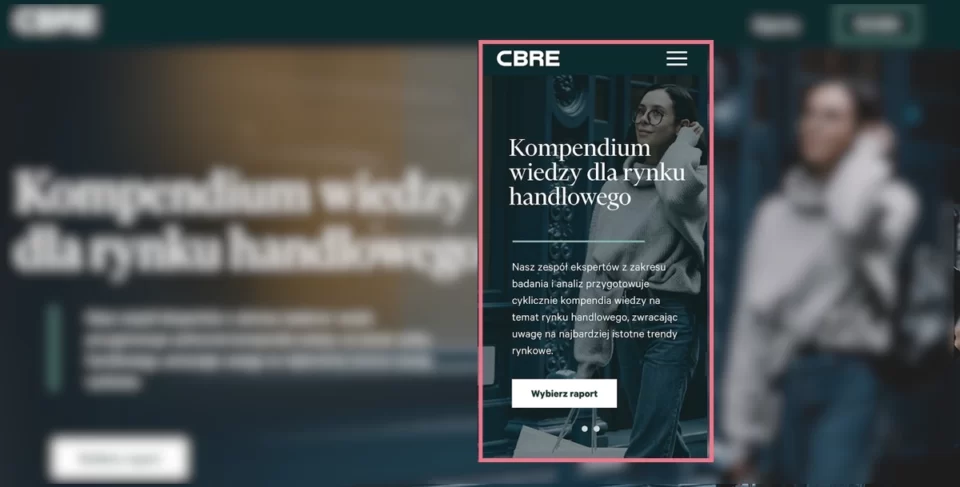
CBRE Poland adalah cabang layanan konsultasi Polandia untuk real estat komersial. Laman landas seluler mereka dibuat dengan pembuat laman landas terbaik – Landingi, untuk menyampaikan laporan ritel kepada audiens yang ditargetkan.
Tata letaknya sesuai dengan laman landas desktop, tetapi desainnya dioptimalkan untuk perangkat seluler dengan kerangka satu kolom, CTA kuat yang ditempatkan dengan baik, dan konten yang dipersingkat.

Sumber: retail.cbrepoland.pl/kompendium-wiedzy
Desain seluler mencakup visual berkualitas tinggi tetapi sekaligus memastikan navigasi yang sangat baik untuk meningkatkan keterbacaan dan memengaruhi tingkat konversi yang tinggi.
Belajar dari contoh laman landas seluler ini:
- Jelas, CTA alternatif
- Termasuk visual berkualitas tinggi
- Konten yang terfokus secara maksimal
- Formulir keikutsertaan sederhana
Area peningkatan untuk versi seluler ini:
- Kurangnya informasi manfaat penting di atas
- Indeks kecepatan – meskipun waktu pemuatannya tidak terlalu lama, beberapa elemen laman landas seluler ini seharusnya dapat dioptimalkan dengan lebih baik
3. Ahli Pinjaman
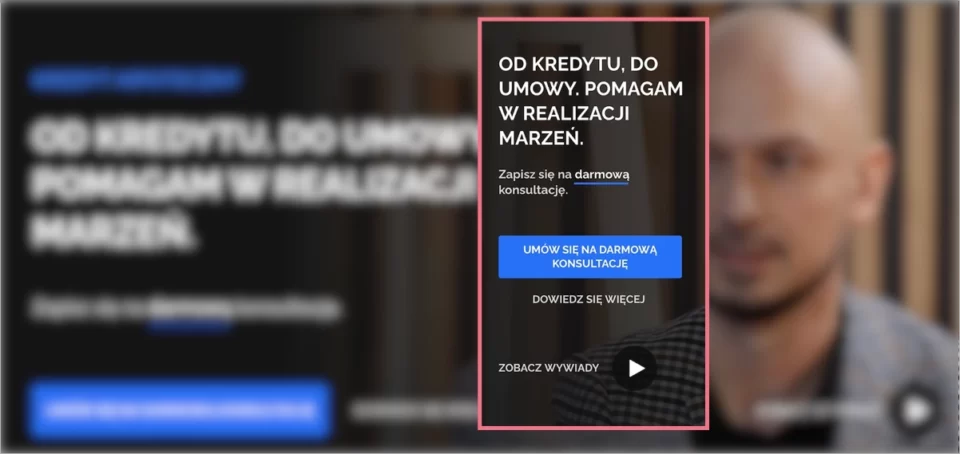
Contoh selanjutnya adalah landing page yang menawarkan layanan konsultasi pinjaman untuk perorangan dan perusahaan. Dengan Landingi, pemiliknya membuat laman landas, juga untuk seluler, tempat ia mendorong pengunjung untuk menelepon dan meminta bantuan dalam memilih opsi pinjaman terbaik.
Laman landas seluler dengan konten yang dipersingkat, termasuk judul penting dan menarik, CTA yang jelas, dan konten video, dirancang untuk pengguna seluler yang mencari navigasi yang lancar.

Sumber: Landingi
Jenis halaman arahan yang menjawab perjuangan dalam sebagian besar kehidupan, memerlukan lebih banyak konten dengan informasi daripada halaman produk sederhana – yang memerlukan solusi desain khusus. Salah satunya adalah penggunaan konten video untuk memperpendek panjang halaman dan memberikan jawaban atas kekhawatiran yang mungkin muncul di kalangan pengguna.
Belajar dari contoh laman landas seluler ini:
- Berbagai jenis konten
- Navigasi sederhana
- Visual yang dioptimalkan
- CTA yang kuat dan berulang
- Struktur konten yang dirancang dengan baik
Area peningkatan untuk versi seluler ini:
- Kurangnya bilah tempel – ini dapat menyederhanakan navigasi dan meningkatkan konversi jika CTA tetap terlihat dalam laman landas seluler yang lebih panjang
4. Atelier Redakcji Tekstu
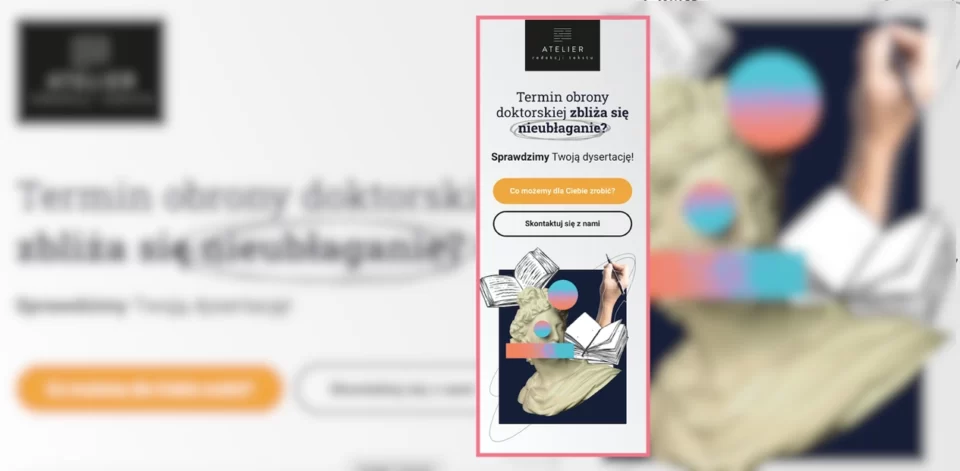
Atelier Redakcji Tekstu adalah perusahaan Polandia yang menawarkan layanan proofreading dan koreksi teks. Dengan Landingi, mereka telah membuat halaman arahan seluler yang mempromosikan layanan untuk siswa.
Proyek ini menunjukkan pengoptimalan seluler profesional di mana navigasi menang, semua informasi penting diringkas menjadi konten pendek di bagian atas, dan desainnya sesuai dengan versi desktop.

Sumber: Landingi
Karakteristik tombol telepon sekarang untuk laman landas seluler muncul di sebelah formulir keikutsertaan sederhana sebagai alternatif untuk meninggalkan alamat email. Ini adalah salah satu ide terbaik untuk meningkatkan konversi di perangkat seluler – menambahkan tombol seperti itu ke versi desktop tidak ada gunanya. Namun, bagi pengguna ponsel cerdas, ini menyederhanakan cara mengambil tindakan yang diinginkan: alih-alih menyalin nomor telepon, mereka cukup mengeklik tombol untuk memulai panggilan.
Belajar dari contoh laman landas seluler ini:
- Tombol panggil sekarang disertakan
- Indeks kecepatan 3,4 detik
- Navigasi yang luar biasa
- Puas dengan hal-hal penting
- Visual berkualitas tinggi yang dioptimalkan
Area peningkatan untuk versi seluler ini:
- Persingkat kotak ulasan – misalnya dapat diringkas menjadi carousel, untuk memperpendek panjang halaman
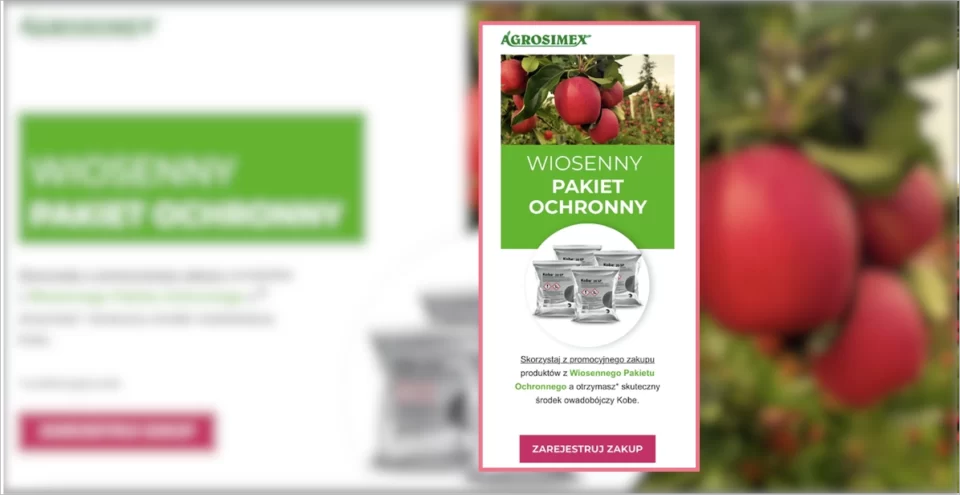
5. Agrosimex
Agrosimex adalah perusahaan yang menyediakan produk perlindungan tanaman bagi petani buah. Mereka telah menggunakan Landingi dan membuat halaman arahan, juga dengan versi selulernya, untuk melaksanakan kampanye pemasaran mereka kepada pelanggan dan menawarkan produk dalam paket yang menguntungkan.
Laman landas seluler Agrosimex menunjukkan bahwa desain sederhana yang berfokus pada suatu produk, konten singkat, dan navigasi yang baik adalah hal yang penting. Pengguna yang mengunjungi halaman ini tidak ragu lagi tentang apa yang harus dilakukan untuk mendapatkan produk tersebut.

Sumber: promocja.agrosimex.pl
Laman landas seluler untuk produk grosir ditujukan untuk segmen pelanggan tertentu, sehingga kontennya dipersingkat seminimal mungkin, yang cukup untuk audiens yang ditargetkan. Strateginya berfokus pada tombol ajakan bertindak dan navigasi yang jelas.
Belajar dari contoh laman landas seluler ini:
- CTA yang kuat
- Konten kental
- Visual produk berkualitas tinggi
- Kemudahan navigasi
Area peningkatan untuk versi seluler ini:
- Formulir pembelian yang terlihat – jenis halaman arahan mengkondisikannya sebagai meminimalkan langkah untuk membeli produk, namun formulir dapat disembunyikan di bawah beberapa tombol untuk memperpendek panjang halaman
Dapatkan 111 Halaman arahan Contoh – itu Panduan Utama GRATIS
