Meningkatkan Pengeluaran Iklan Seluler Menyoroti Kebutuhan akan Pengalaman Halaman Arahan yang Dipersonalisasi
Diterbitkan: 2020-03-27tautan langsung
- Pengeluaran iklan seluler yang diproyeksikan
- Perbedaan antara desain responsif, optimalisasi & personalisasi
- Desain responsif seluler
- Halaman yang dioptimalkan untuk seluler
- Personalisasi seluler
- Mengapa iklan seluler memerlukan laman landas?
- Waktu muat cepat
- Tombol CTA lengket
- Klik untuk memanggil tombol
- Salinan ringkas
- Menghapus kekacauan
- Bentuk yang lebih pendek
- Kesimpulan
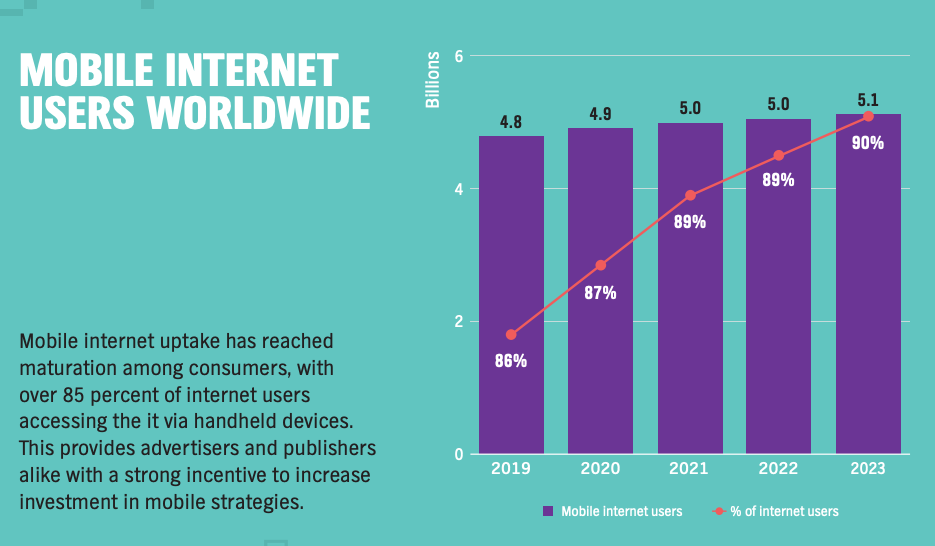
Saat itu tahun 2015, lalu lintas seluler melampaui desktop untuk pertama kalinya, dan sejak saat itu, penggunaan internet seluler meroket (dan diproyeksikan akan terus berlanjut):

Menurut Forbes, 74% orang menggunakan ponsel mereka untuk membantu mereka saat berbelanja dan 70% pencarian seluler menghasilkan tindakan online dalam satu jam.
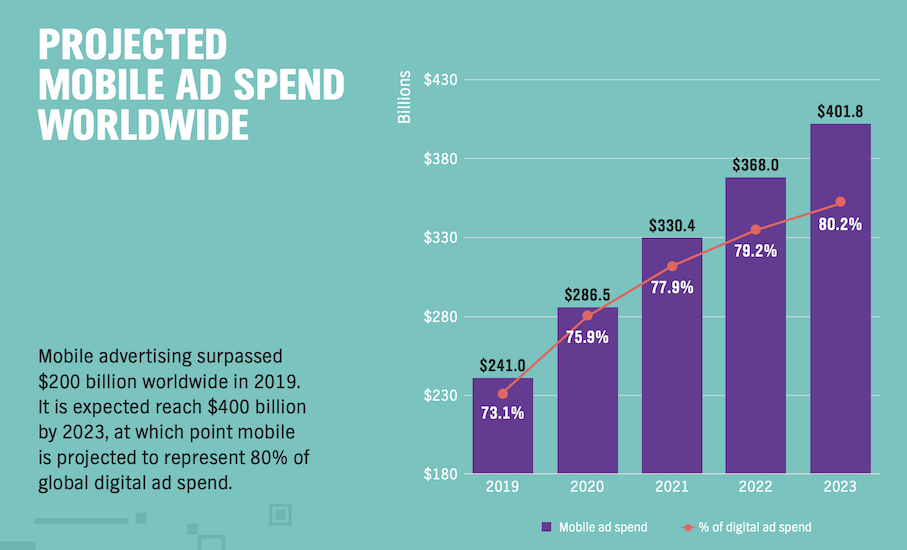
Selain itu, laporan Tren Iklan Digital Global PubMatic memprediksi bahwa belanja iklan seluler akan mencapai $400 miliar pada tahun 2023, mewakili 80% dari belanja iklan digital global:
Setiap tahun semakin banyak pengiklan yang menginvestasikan anggaran periklanan mereka di iklan seluler. Fakta bahwa sebagian besar teknologi penargetan iklan memungkinkan pengiklan untuk menayangkan iklan yang sangat dipersonalisasi kepada audiens berdasarkan berbagai kriteria seperti demografi dan perilaku online membantu memaksimalkan klik iklan.
Namun, berapa banyak dari iklan seluler tersebut yang menghasilkan konversi?
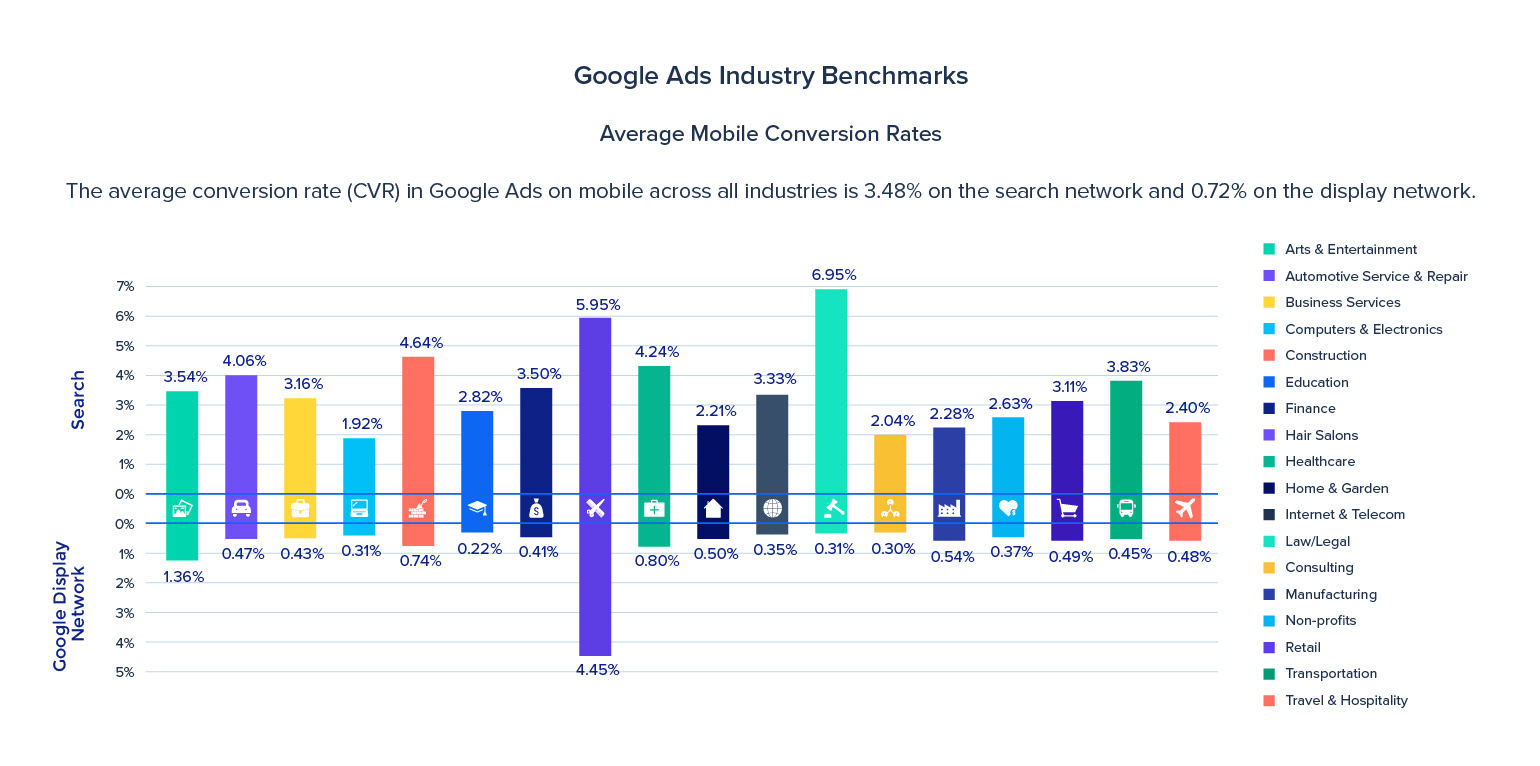
Rasio konversi seluler rata-rata di Google Ads adalah 3,48% di jaringan pencarian dan 0,72% di jaringan display. Selain itu, rasio konversi e-niaga rata-rata untuk seluler hanya 2,03%:

Sebagian besar klik iklan seluler terbuang sia-sia.
Mengapa? Sebagian besar pengiklan hanya berfokus pada membuat laman yang responsif untuk seluler dan mengabaikan pembuatan laman landas yang dipersonalisasi dan dioptimalkan.
Perbedaan antara desain responsif, pengoptimalan, dan personalisasi
Desain responsif seluler, pengoptimalan, dan personalisasi semuanya berkontribusi pada pengalaman pengguna yang luar biasa. Namun, ketiga praktik tersebut mengambil pendekatan yang berbeda untuk melakukan hal ini.
Desain responsif seluler
Ini adalah pendekatan paling dasar untuk pengalaman pengguna seluler yang positif; itu termasuk pemformatan ulang dan penataan ulang halaman untuk perangkat apa pun terlepas dari ukuran layarnya. Skala laman seluler responsif mulai dari layar seluler, tablet, dan laptop kecil yang lebih kecil, hingga layar desktop standar dan bahkan monitor layar lebar yang lebih besar. Pendekatan ini menawarkan fleksibilitas dan kegunaan yang luar biasa di semua perangkat untuk pengguna.
Halaman yang dioptimalkan untuk seluler
Ini dirancang khusus untuk pengguna seluler, melampaui layar yang lebih kecil, ini adalah langkah kedua untuk memberikan pengalaman pengguna yang baik. Optimalisasi adalah proses mendesain setiap elemen halaman dengan mempertimbangkan pengalaman pengguna. Ini termasuk mengumpulkan data dan menguji halaman Anda untuk melihat apa yang berkontribusi terhadap konversi — terus melakukan perbaikan halaman untuk meningkatkan tingkat konversi.
Personalisasi
…adalah langkah terakhir untuk memberikan pengalaman pengguna yang baik kepada pengunjung dan koneksi iklan-ke-halaman yang relevan. Prosesnya melibatkan pengambilan informasi pengguna untuk mengelompokkan audiens dan membuat halaman pasca-klik terpisah yang dirancang khusus untuk iklan dan audiens tertentu. Ini melibatkan peningkatan relevansi iklan untuk audiens target tertentu, seperti platform iklan atau niat pengguna.
Agar klik iklan Anda diterjemahkan menjadi konversi, halaman arahan Anda harus ketiganya: responsif seluler, dioptimalkan, dan dipersonalisasi.
Mengapa iklan seluler memerlukan laman landas yang dipersonalisasi?
halaman arahan mencakup semua yang terjadi setelah klik iklan. Halaman Anda adalah komponen yang paling berfokus pada konversi dari keseluruhan pengalaman karena halaman tersebut adalah tempat terjadinya konversi.
Halaman halaman seluler yang dipersonalisasi dirancang sebagai perpanjangan alami dari iklan yang terhubung dan dirancang khusus untuk segmen audiens yang berada di halaman tersebut.
Setiap elemen halaman memberi tahu pengunjung bahwa mereka telah mendarat di tempat yang tepat dan bahwa penawaran yang mereka inginkan hanya berjarak satu klik CTA. Laman digunakan untuk mengarahkan lalu lintas bertarget ke konversi tertentu dengan berfokus pada satu pesan.
Personalisasi juga melibatkan peningkatan relevansi iklan untuk audiens target tertentu, seperti platform iklan atau niat pengguna- memungkinkan Anda meningkatkan kemungkinan konversi secara signifikan.
Jadi, apa relevansinya terkait dengan pengalaman seluler?
Untuk iklan dan halaman seluler, relevansi datang terutama dalam bentuk pengoptimalan seluler dan memberikan pengalaman pengguna seluler yang luar biasa.
Contoh
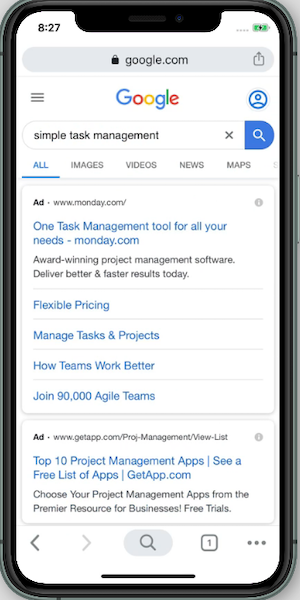
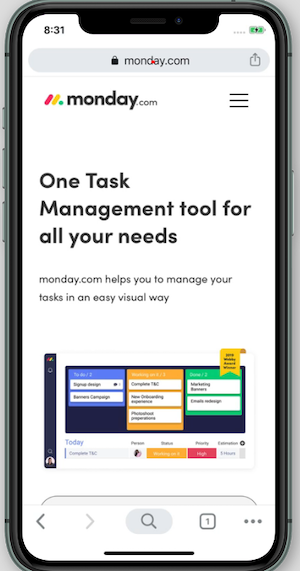
Misalnya, judul dan salinan iklan hari Senin relevan dengan kueri Google, "manajemen tugas sederhana". Maksud pengguna adalah untuk mencari tahu tentang alat yang membantu manajemen tugas:

Halaman pasca-klik dipersonalisasi untuk pengguna ini karena tetap relevan dengan iklan dan melanjutkan narasi yang sama. Semua elemen halaman dioptimalkan untuk seluler (lebih lanjut tentang ini nanti) yang meningkatkan peluang mendapatkan konversi:

Sementara itu, iklan dan halaman arahan State Farm juga dipersonalisasi untuk pengguna penargetan ulang yang telah meninggalkan situs web mereka tanpa melakukan tindakan apa pun. Iklan memberikan gambaran singkat tentang bagaimana merek membantu pengguna:


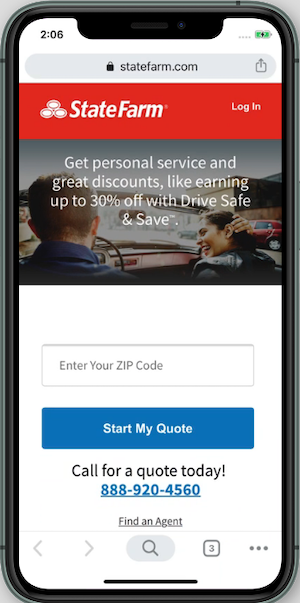
Halaman pasca-klik membantu mereka mengingat kembali apa itu StateFarm dan memberi mereka insentif untuk mendaftar asuransi dengan menawarkan diskon besar. Selain itu, CTA tersedia jika pengguna memiliki pertanyaan:

Saat halaman pasca-klik seluler Anda dipersonalisasi, pengguna yang mengekliknya menyaksikan pengalaman iklan-ke-halaman yang konsisten, dan mereka juga menemukan dengan tepat apa yang mereka cari dan cenderung berkonversi.
Sekarang setelah kami menunjukkan seperti apa tampilan halaman yang dipersonalisasi, mari kita perinci elemen halaman mana yang memberikan pengalaman pengguna yang dioptimalkan.
Elemen halaman seluler yang dioptimalkan untuk memberikan pengalaman pengguna yang luar biasa
Meringankan waktu muat yang cepat
Meskipun kecepatan memuat halaman belum tentu merupakan elemen halaman, ini sangat penting untuk halaman arahan pasca-klik yang dioptimalkan dan dipersonalisasi.
Waktu muat halaman adalah salah satu faktor terkuat untuk rasio pentalan halaman yang tinggi. Yang lebih buruk adalah bahwa pengguna tidak hanya akan meninggalkan halaman saat memuat dengan lambat tetapi, penelitian menunjukkan 79% pengguna tidak akan kembali setelah mereka mengalami pengalaman yang lambat di halaman web.
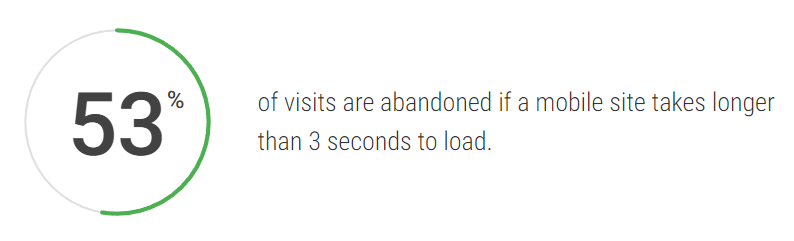
Data Google terbaru menunjukkan bahwa 53% kunjungan situs seluler diabaikan jika laman membutuhkan waktu lebih dari tiga detik untuk memuat:

Sangat penting bagi pengiklan untuk membuat pengalaman web seluler yang cepat karena meskipun kecepatan pemuatan halaman yang lambat menyebabkan friksi dan pengabaian, pengalaman seluler yang lebih cepat dapat menghasilkan lebih banyak pengunjung yang terlibat, rasio konversi yang lebih tinggi, dan pendapatan. Cara terbaik untuk melakukannya adalah dengan halaman pasca-klik AMP.
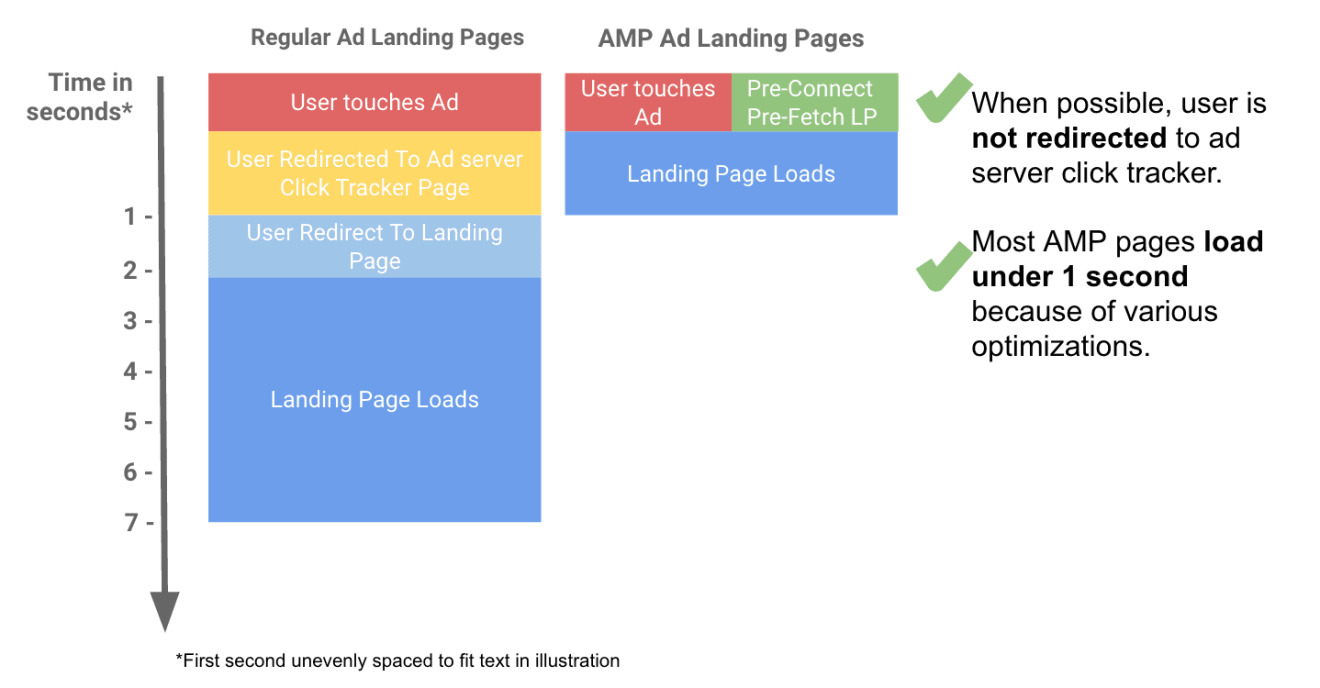
Laman landas pasca-klik yang dibuat dengan AMP dirancang dengan kerangka kerja untuk melanjutkan pengalaman seluler yang disederhanakan yang dimulai pengguna saat mengeklik iklan AMP seluler.
Pengguna membuka halaman AMP, mengklik iklan yang dibuat dengan HTML AMP, dan langsung diarahkan ke halaman landing pasca-klik yang dibuat dengan AMP. Prosesnya menghilangkan klik biasa, pelacakan pengalihan, pengalihan halaman arahan pasca-klik, proses pemuatan dan mempersingkatnya menjadi dua langkah: klik, muat:

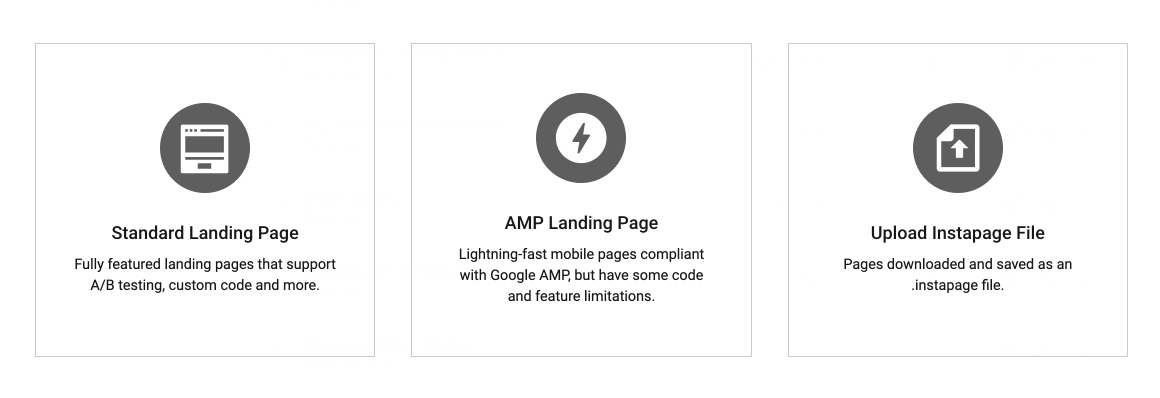
Mulai Juni 2018, Instapage menawarkan halaman arahan pasca-klik AMP sehingga pengiklan digital dapat membuat halaman yang sesuai dengan AMP di dalam aplikasi tanpa pengembang. Karena, pada akhirnya, jika sebuah halaman tidak dimuat secara instan, itu tidak cukup cepat:

Waktu muat yang lambat telah lama dikaitkan dengan hilangnya peluang konversi dan penurunan pendapatan. Buat halaman pasca-klik AMP untuk membuat halaman yang dimuat dengan sangat cepat, sehingga Anda tidak melewatkan konversi apa pun.
Tombol CTA lengket
Tombol CTA lengket tetap bersama pengunjung saat mereka menggulir ke bawah halaman seluler Anda. Tombol memudahkan mereka untuk mendaftar dengan cepat kapan saja tanpa harus menelusuri ke atas atau ke bawah untuk menemukan tombol.
Anda dapat menempatkan CTA lengket Anda di header atau footer halaman. Tip lain untuk CTA seluler adalah tidak menggunakan efek hover, meskipun efeknya mungkin terlihat bagus di halaman desktop, tidak demikian halnya dengan halaman seluler.
Klik untuk memanggil tombol
Karena prospek Anda sudah menggunakan perangkat seluler mereka, menambahkan tombol CTA klik untuk menelepon membantu mereka segera menghubungi Anda jika ada pertanyaan.
Jika tawaran Anda meminta kontak langsung dengan pengguna, tombol panggil berguna untuk mengurangi friksi konversi, yang dapat disebabkan oleh pengunjung yang baru saja mengisi formulir.
Salinan ringkas dan mudah dibaca
Keterbacaan dapat menjadi masalah dengan laman seluler karena ukurannya yang lebih kecil. Sebaiknya temukan keseimbangan yang baik antara salinan yang Anda sertakan di halaman. Cosmin Serban, Director of Design Services Instapage, merekomendasikan hal berikut untuk ukuran font yang digunakan untuk elemen tertentu:
- Judul utama: 28 piksel
- Subjudul: 22 piksel
- Paragraf: 17 piksel
- Detail lainnya: 15 piksel
Hal lain yang perlu diperhatikan adalah tinggi garis dengan elemen teks, untuk halaman arahan pasca-klik seluler pastikan tinggi garis untuk elemen teks minimal 1,4. Ingat saja, semakin kecil ukuran font, semakin besar tinggi garisnya.
Tidak ada elemen yang tidak perlu (kekacauan)
Laman landas seluler tidak memiliki ruang untuk kekacauan. Clutter tidak hanya berdampak negatif pada keseluruhan desain halaman tetapi juga memengaruhi keterbacaan.
Pastikan Anda memanfaatkan ruang putih yang cukup dalam desain dan hindari elemen yang tidak perlu yang tidak berkontribusi pada tujuan konversi.
Formulir yang mudah diisi/formulir yang lebih pendek
Formulir penangkapan prospek mengumpulkan informasi pengguna yang penting dan mengonfirmasi konversi, sehingga mempermudah prospek untuk mengirimkan informasi mereka sangatlah penting.
Tambahkan hanya kolom formulir yang diperlukan di halaman seluler. Namun, jika penawaran Anda membutuhkan lebih banyak informasi pengguna, rancang formulir multi-langkah karena lebih mudah diisi di layar yang lebih kecil.
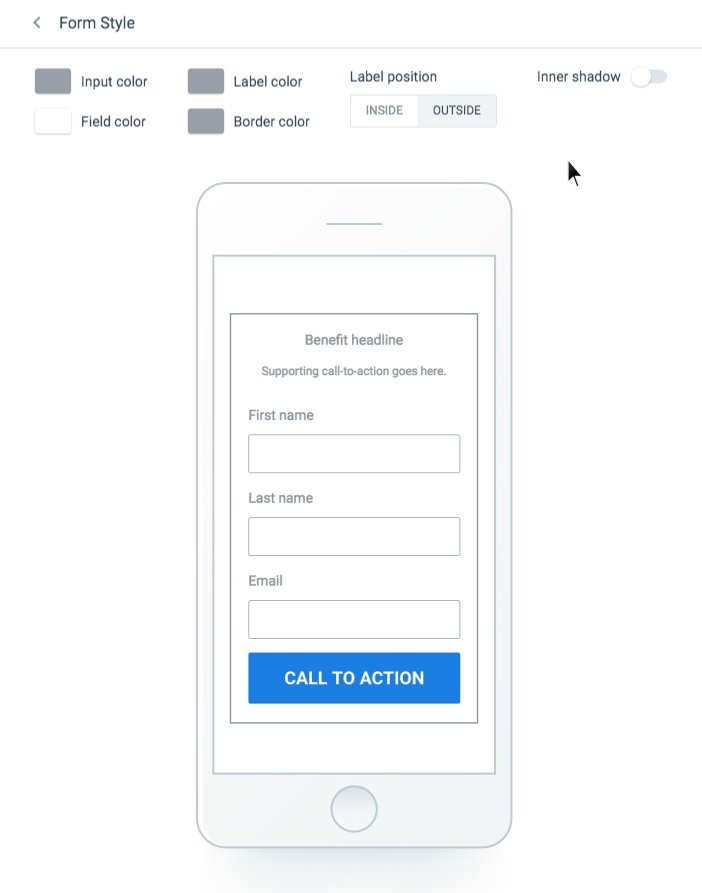
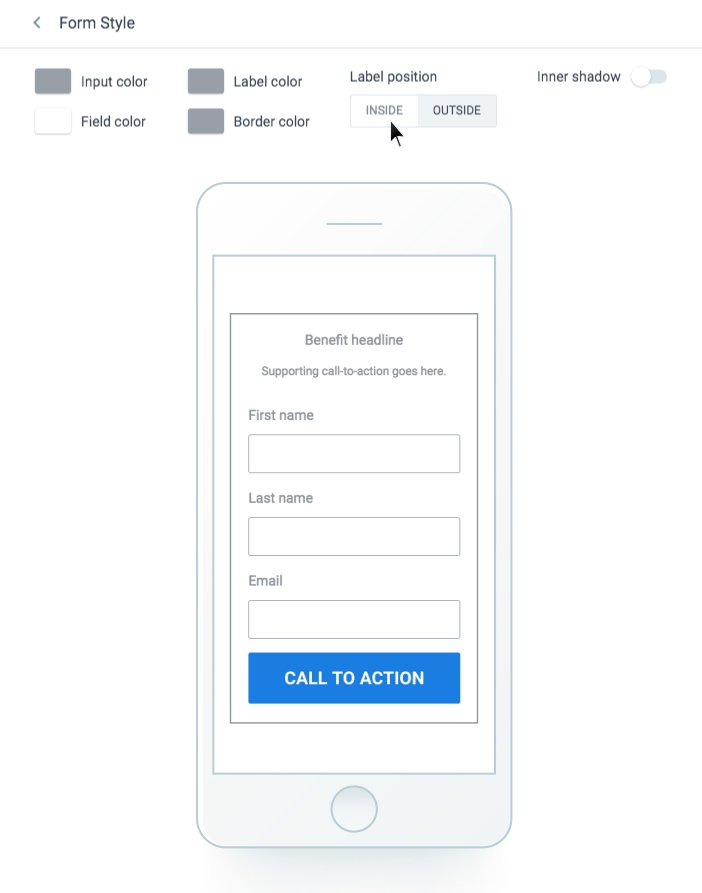
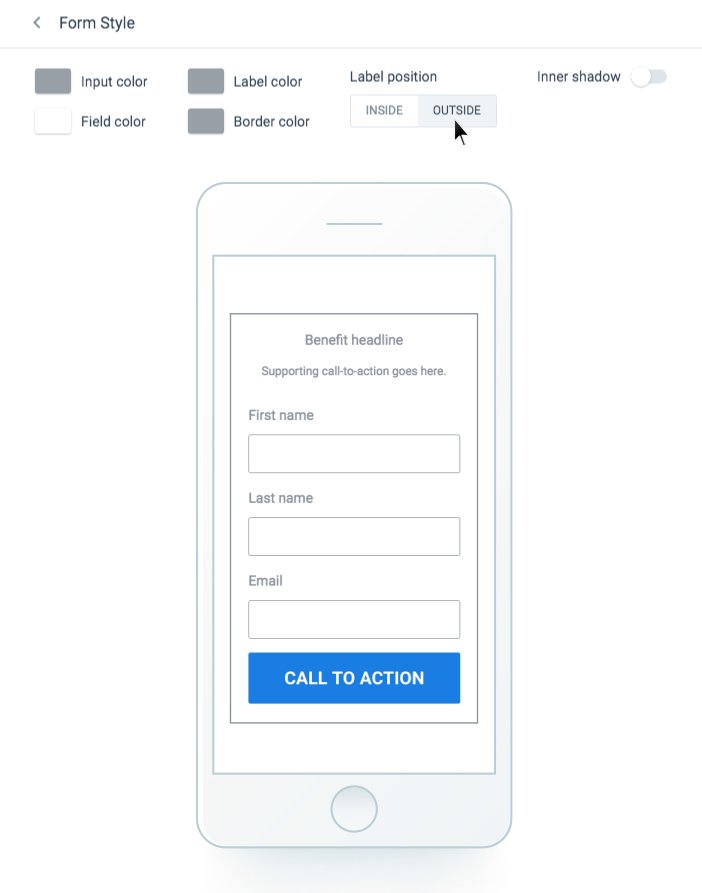
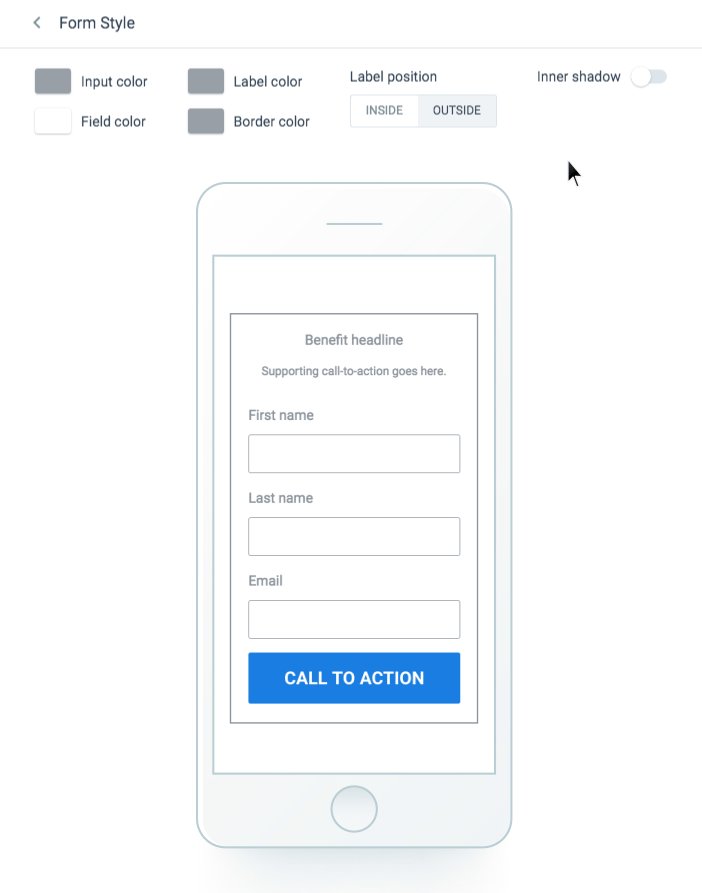
Praktik terbaik lainnya adalah mengatur informasi label di luar jika Anda memiliki lebih dari dua bidang formulir karena ini memudahkan pengunjung untuk mengisi formulir tanpa mencoba mengingat apa yang harus dimasukkan.
Anda dapat melakukannya dengan mudah di dalam editor Instapage:

Iklan seluler layak mendapatkan laman landas yang dipersonalisasi
Jangan biarkan anggaran periklanan seluler Anda sia-sia, selalu ingat untuk membuat halaman arahan yang dioptimalkan, relevan, dan dipersonalisasi untuk audiens target Anda.
Investasikan waktu Anda untuk membuat halaman arahan seluler untuk setiap iklan karena setiap iklan memerlukan halaman pasca-kliknya sendiri untuk membuat narasi kampanye yang konsisten dan sesuai dengan personalisasi iklan.
Cara terbaik untuk mencapainya adalah dengan otomatisasi. Minta demo Instapage Enterprise untuk detail lebih lanjut.