Cara Memperkecil CSS, HTML & JavaScript Situs WordPress Anda
Diterbitkan: 2023-02-28Minifikasi adalah konsep sederhana yang sering direkomendasikan sebagai langkah untuk mempercepat website Anda. Namun kenyataannya, hal ini membuat banyak pemilik situs frustrasi ketika mereka mencoba memperkecil file mereka dan akhirnya merusak situs mereka.
Jadi apa yang memberi?
Minifikasi seringkali membutuhkan banyak eksperimen. Meskipun ada banyak solusi yang tersedia, perilakunya akan bervariasi dari satu situs ke situs lainnya tergantung pada tema dan plugin yang Anda gunakan.
Dalam postingan ini, kita akan mengeksplorasi apa itu minifikasi, manfaatnya, dan beberapa solusi minifikasi yang lebih populer yang tersedia – baik manual maupun plugin – untuk membantu mengarahkan Anda ke solusi yang tepat untuk situs Anda.
Apa itu Minifikasi?
Situs web terdiri dari banyak file berbeda. Jika Anda menguji kecepatan situs Anda dengan Google PageSpeed Insights, Anda mungkin mendapatkan rekomendasi untuk memperkecil file HTML, CSS, dan JavaScript.
Masalah? Sebagai manusia, kita menulis kode yang terdapat dalam file-file ini agar kita dapat membacanya, tetapi komputer tidak peduli dengan karakter seperti komentar, pemformatan, spasi putih, dan baris baru. Jadi ketika mereka menemukan karakter yang tidak perlu ini dalam file situs web, mereka mengabaikannya.
Di sinilah minifikasi berperan. Minifikasi adalah istilah pemrograman yang pada dasarnya berarti menghilangkan karakter yang tidak perlu yang tidak diperlukan untuk mengeksekusi kode. Minifikasi bekerja dengan menganalisis dan menulis ulang kode untuk mengurangi ukuran keseluruhan file Anda, sehingga mengurangi ukuran total situs Anda sehingga memuat lebih cepat di browser pengguna.
Misalnya, inilah beberapa CSS yang mungkin Anda temukan di stylesheet:
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
Dan inilah versi yang diperkecil dari contoh CSS di atas:
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
Lihat seberapa besar kompresi kodenya?
Minifikasi dilakukan di server web sebelum respons dikirim. Setelah minifikasi, server web menggunakan file yang lebih kecil – dan jauh lebih cepat – sebagai pengganti file asli, menghasilkan bandwidth yang lebih rendah tanpa mengorbankan fungsionalitas.
Seperti yang dijelaskan oleh pakar SEO Yoast, memperkecil file dapat menghemat hingga 30-40%, atau bahkan 50% dari ukuran file dalam beberapa kasus.
Mengapa Anda Harus Memperkecil File HTML, CSS, dan JavaScript Anda
Memiliki situs web yang cepat tidak hanya membuat Google senang – dan membantu peringkat situs web Anda lebih tinggi dalam penelusuran – tetapi juga memberikan pengalaman pengguna yang lebih baik bagi pengunjung situs Anda.
Minifikasi memiliki banyak manfaat:
- File yang lebih kecil berarti total ukuran unduhan situs Anda berkurang,
- Pengunjung situs akan dapat memuat dan mengakses halaman Anda lebih cepat,
- Pengunjung situs akan memiliki pengalaman pengguna yang sama tanpa harus mengunduh file yang lebih besar, dan
- Pemilik situs akan mendapatkan biaya bandwidth yang lebih rendah karena lebih sedikit data yang dikirimkan melalui jaringan.
Cara Memperkecil File HTML, CSS, dan JavaScript Anda
Sebelum mengecilkan file situs Anda, ada baiknya Anda menjalankan pencadangan. Lebih baik lagi, perkecil file Anda di situs pementasan sehingga Anda dapat memeriksa semuanya berfungsi dengan baik sebelum membuat perubahan pada situs aktif Anda.
Penting juga untuk membandingkan kecepatan halaman Anda sebelum dan sesudah mengecilkan file Anda sehingga Anda dapat membandingkan hasilnya dan melihat apakah pengecilan berdampak.
Situs tes kecepatan favorit saya adalah GTmetrix. Ini menganalisis kinerja kecepatan halaman Anda menggunakan Google PageSpeed Insights dan YSlow, alat pengujian kinerja sumber terbuka. Ini kemudian menghasilkan skor dan memberikan rekomendasi untuk peningkatan pengoptimalan situs.
Alat uji kecepatan hebat lainnya yang dapat saya rekomendasikan mencakup Tes Kecepatan Situs Web Pingdom dan WebPageTest dan Uji kecepatan seluler Anda.
Memperkecil File Secara Manual
Memperkecil file secara manual membutuhkan banyak waktu dan tenaga. Maksud saya, siapa yang punya waktu untuk menghapus spasi, garis, dan kode yang tidak perlu dari file? Membosankan! Selain itu, ini memberikan lebih banyak ruang untuk kesalahan manusia. Jadi saya tidak akan merekomendasikan metode ini untuk mengecilkan file.
Untungnya, ada banyak alat minifikasi online gratis yang memungkinkan Anda menyalin dan menempelkan kode dari dan ke situs Anda. Berikut daftar singkat alatnya dan saya mendorong Anda untuk meneliti opsi lain yang mungkin lebih cocok untuk situs Anda.
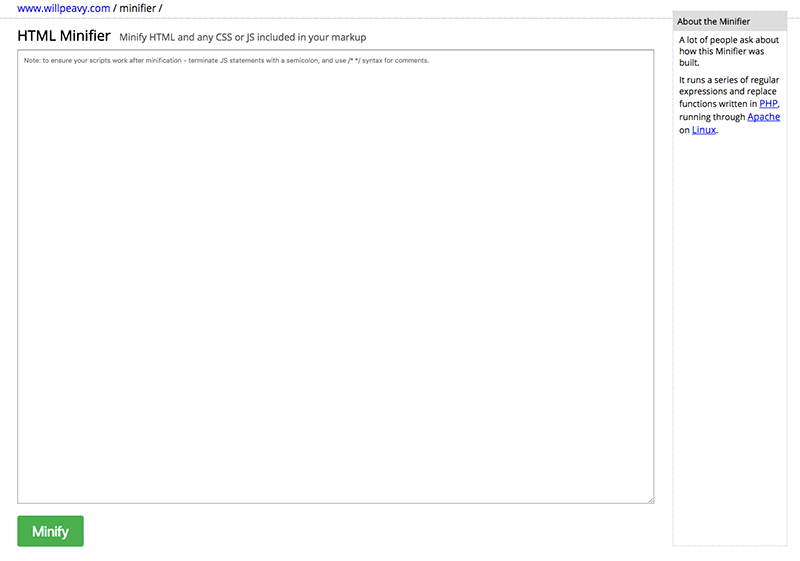
1. Pengecil HTML Will Peavy

HTML Minifier adalah alat online gratis untuk minifikasi HTML yang dibuat dengan PHP. Untuk menggunakan alat ini, cukup tempelkan HTML Anda ke dalam area teks, termasuk CSS JavaScript apa pun di markup Anda, dan klik tombol “Minify”. Untuk memastikan skrip Anda berfungsi setelah minifikasi, sebaiknya akhiri pernyataan JavaScript dengan titik koma dan gunakan sintaks* *untuk komentar.
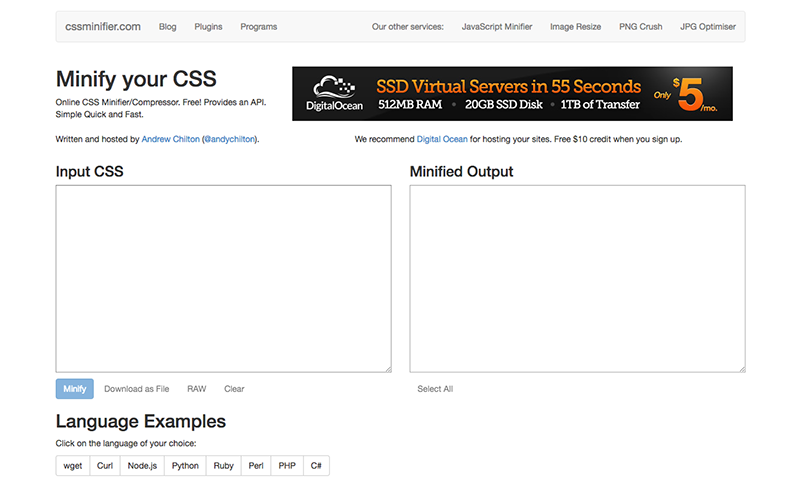
2. Pengecil CSS

Alat gratis lainnya, CSS Minifier bekerja dengan mengecilkan CSS yang Anda salin dan tempel ke dalam area teks “Input CSS”. Ada opsi untuk mengunduh keluaran yang diperkecil sebagai file. Bagi pengembang, alat ini juga menyediakan API.
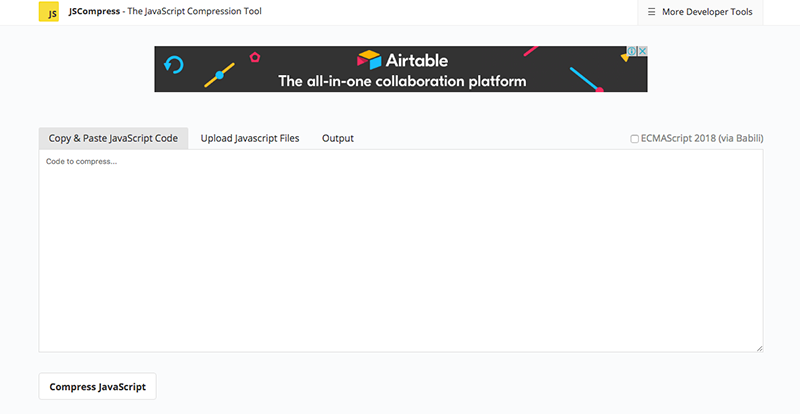
3. JSCompress

JSCompress adalah kompresor JavaScript online yang memungkinkan Anda mengompresi dan memperkecil file JS hingga 80% dari ukuran aslinya. Untuk menggunakannya, salin dan tempel kode Anda atau unggah dan gabungkan beberapa file lalu klik “Kompres JavaScript”. Alat ini didasarkan pada UglifyJS 3 dan babili-standalone.
Alat Minifikasi Manual untuk Pengembang
Untuk pengembang yang mencari opsi lebih lanjut, Google merekomendasikan sumber daya minifikasi HTML, CSS, dan JavaScript berikut:
- HTMLMinifier – Kompresor/minifier HTML berbasis Javascript (dengan dukungan Node.js).
- CSSNano – Minifier modular, dibangun di atas ekosistem PostCSS.
- csso – Minifier CSS dengan optimasi struktural.
- UglifyJS – Sebuah parser JavaScript, penghancur, kompresor, dan toolkit “percantik”.
Closure Compiler Google adalah alat pengoptimalan untuk JavaScript. Alih-alih mengkompilasi dari bahasa sumber ke kode mesin, ia mengkompilasi dari JavaScript untuk membuat JavaScript lebih baik. Ini mem-parsing kode Anda, menganalisisnya, menghapus kode mati dan menulis ulang serta meminimalkan apa yang tersisa. Alat ini juga memeriksa sintaksis, referensi variabel, dan tipe, serta memperingatkan tentang kesalahan umum JavaScript.
Memperkecil File dengan Plugin
Ada beberapa plugin hebat yang tersedia, baik gratis maupun premium, yang dapat memperkecil file Anda tanpa Anda harus melakukan langkah manual.
Catatan: Untuk daftar ini, saya hanya menyertakan plugin gratis yang tersedia di Repositori Plugin WordPress yang mutakhir dan terujikompatibel dengan versi terbaru WordPress. Untuk opsi premium, gulir ke bawah./
1. Perkecil HTML

Plugin sederhana, ringan, dan tidak merepotkan ini memungkinkan Anda memperkecil keluaran HTML situs Anda. Untuk menggunakannya, yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin dan secara otomatis akan memperkecil markup Anda tanpa perlu mengonfigurasi pengaturan apa pun.

2. Perkecil HTML

Saya suka deskripsi WordPress.org untuk plugin ini: “Pernah melihat markup HTML situs web Anda dan perhatikan betapa ceroboh dan amatir tampilannya?” Plugin ini membersihkan dan mengecilkan markup yang ceroboh.
Berbeda dengan plugin HTML Minify, alat ini menyediakan lebih banyak opsi. Ini mencakup minifikasi opsional untuk JavaScript dan CSS, meskipun tidak mengacaukan area teks atau teks yang telah diformat sebelumnya. Ada juga opsi untuk menghapus komentar HTML, CSS, dan JavaScript (meninggalkan komentar bersyarat MSIE), menghapus tag penutup XHTML yang tidak perlu dari elemen batal HTML5, dan menghapus skema dan domain relatif yang tidak perlu dari tautan.
3. Gabungkan + Perkecil + Segarkan — Plugin WordPress

Plugin ini melakukan lebih dari sekedar mengecilkan kode Anda. Ini menggabungkan file CSS dan JavaScript Anda dankemudianmengecilkan file yang dihasilkan menggunakan Minify (untuk CSS) dan Google Closure (untuk JavaScript). Minifikasi dilakukan melalui WP-Cron sehingga tidak mempengaruhi kecepatan situs Anda.
Saat konten file CSS atau JS Anda berubah, konten tersebut akan diproses ulang sehingga tidak perlu mengosongkan cache. Pengguna multisitus akan senang mengetahui plugin ini berfungsi dengan baik di jaringan.
4. JCH Optimalkan

JCH Optimize memiliki banyak fitur bagus untuk plugin gratis: Ini menggabungkan dan mengecilkan CSS dan JavaScript, mengecilkan HTML, ada kompresi GZip untuk menggabungkan file, pembuatan sprite untuk gambar latar belakang, dan Anda dapat mengecualikan file tertentu dari penggabungan untuk menyelesaikan konflik.
Ada versi pro yang tersedia dengan lebih banyak fitur pengoptimalan, termasuk memuat JavaScript secara asinkron, mengoptimalkan pengiriman CSS untuk menghilangkan pemblokiran render, dukungan domain tanpa CDN/cookie, dan pemuatan lambat serta pengoptimalan untuk gambar.
5. Perkecil CSS

Memperkecil CSS Anda dengan plugin ini sangat mudah – cukup instal, aktifkan, bukaPengaturan > Perkecil CSSuntuk mengaktifkan hanya satu opsi: Optimalkan dan perkecil kode CSS.
Kode dalam plugin ini telah bercabang dari plugin Autoptimize yang populer (selengkapnya tentang plugin ini di bawah). Penulis plugin Peter Pfeiffer memiliki plugin serupa yang tersedia untuk JavaScript, Minify JavaScript.
6. Perkecil Kecepatan Cepat

Dengan lebih dari 20.000 pemasangan aktif dan peringkat bintang lima, ini adalah salah satu opsi populer yang tersedia untuk mengecilkan file. Untuk menggunakannya, instal dan aktifkan plugin dan bukaPengaturan > Fast Velocity Minify. Di sana, Anda akan menemukan setumpuk opsi untuk mengonfigurasi plugin, termasuk opsi lanjutan untuk JavaScript pengembang dan pengecualian CSS, opsi CDN, serta informasi server. Namun, pengaturan default berfungsi dengan baik untuk sebagian besar situs.
Plugin melakukan minifikasi secara real-time di front-end dan hanya selama permintaan pertama yang tidak di-cache. Setelah permintaan pertama diproses, halaman lain yang memerlukan kumpulan CSS dan JavaScript yang sama akan disajikan file cache statis yang sama.
7. Optimasi otomatis

Dengan lebih dari 400.000 instalasi aktif, Autoptimize adalah alat minifikasi paling populer di Repositori Plugin WordPress.
Pengoptimalan otomatis dapat menggabungkan, memperkecil, dan menyimpan skrip dan gaya dalam cache, memasukkan CSS ke header halaman secara default, dan juga memindahkan serta menunda skrip ke footer. Ada banyak opsi lanjutan untuk pengembang dan API ekstensif yang tersedia sehingga Anda dapat menyesuaikan Autoptimize untuk memenuhi kebutuhan spesifik situs Anda.
8. Optimasi Kecepatan Halaman Burung Kolibri

Hummingbird adalah plugin yang relatif baru di Repositori Plugin WordPress, yang awalnya merupakan plugin premium. Versi gratisnya menampilkan banyak koleksi alat pengoptimalan situs, termasuk minifikasi, yang memungkinkan Anda mengecilkan, memposisikan, dan menggabungkan file untuk performa terbaik.
Ada juga fitur pemindaian hebat yang memungkinkan Anda menguji kinerja situs Anda dan mendapatkan rekomendasi yang dapat ditindaklanjuti untuk meningkatkan situs Anda, langsung dari dalam plugin.
Minifikasi sebagai Fitur di Plugin Caching WordPress
Minifikasi umumnya merupakan fitur standar yang akan Anda temukan di plugin caching. Berikut adalah plugin yang telah saya uji dan dapat saya rekomendasikan:
- Roket WP
- Cache Total W3
- WP Super Cache
Kesimpulan
Saya harap artikel ini dapat mengungkap misteri minifikasi untuk Anda dan memberikan pemahaman yang kuat tentang apa itu minifikasi dan bagaimana Anda dapat menerapkannya ke situs web Anda.
Penting untuk diingat bahwa minifikasi lebih merupakan langkah penyesuaian – Anda mungkin melihat sedikit peningkatan pada kecepatan situs Anda, namun itu tidak akan signifikan. Meskipun demikian, ini adalah praktik terbaik yang layak diterapkan selain teknik performa dan pengoptimalan lainnya, seperti menggabungkan file.
Selain itu, pastikan Anda mengonfigurasi, menguji, mengonfigurasi ulang, menguji ulang, mengubah, dan memeriksa mana yang terbaik untuk situs web Anda saat mengecilkan file karena setiap situs web berbeda.
Jika Anda menyukai postingan ini, lihat 6 Plugin Caching WordPress Terbaik Dibandingkan untuk saran lebih lanjut tentang cara mempercepat situs Anda.
Sudahkah Anda mencoba mengecilkan kode Anda? Apa metode lain untuk membuat situs web Anda lebih cepat yang pernah Anda gunakan? Beri tahu kami di bagian komentar di bawah!
