Menguasai desain laman landas seluler: Kiat, praktik terbaik, dan contoh
Diterbitkan: 2023-08-15Sangat penting bagi bisnis untuk memastikan mereka memiliki situs web yang berfungsi dengan baik di perangkat seluler seperti halnya di layar desktop. Secara khusus, desain halaman arahan seluler sangat penting untuk mencapai kesuksesan, karena sering kali ini adalah interaksi pertama yang akan dilakukan pelanggan potensial dengan merek Anda.
Menjadi pengecer pembuat situs web dengan cara mudah dengan mengunduh “Panduan 6 Langkah untuk Menjual Layanan Situs Web ke Bisnis Lokal” sekarang.
Laman landas seluler yang dirancang dengan baik dapat membuat semua perbedaan dalam membantu mengonversi pengunjung menjadi pelanggan. Dalam artikel ini, kita akan membahas beberapa kiat penting dan praktik terbaik yang harus Anda ikuti saat membuat desain laman landas untuk seluler, serta beberapa contoh hebat laman seluler untuk mendapatkan inspirasi.
Kiat mendesain halaman arahan untuk seluler
Merancang halaman arahan seluler yang optimal sangat penting untuk memastikan calon pelanggan memiliki pengalaman pengguna yang positif dan berubah menjadi pelanggan setia. Mengikuti kiat-kiat ini akan membantu memastikan laman landas seluler Anda mudah digunakan dan membantu meningkatkan konversi dan, pada akhirnya, menjadikan bisnis Anda lebih sukses.
1. Tetap sederhana dan fokus

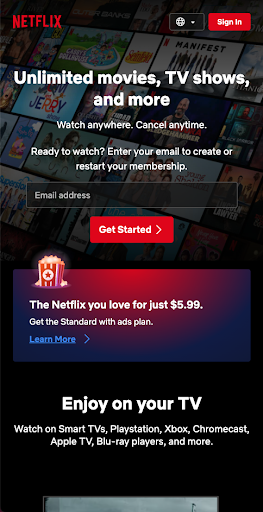
Halaman arahan: Netflix
Laman landas untuk Netflix adalah contoh luar biasa dari laman landas seluler yang membuatnya tetap sederhana. Desain halamannya bersih, rapi, dan mudah dinavigasi, memudahkan pengguna menemukan apa yang mereka inginkan. Ini mengikuti praktik terbaik dengan menghapus elemen yang tidak perlu, dan menyediakan antarmuka pengguna yang jelas dan ringkas. Halaman ini juga berfokus pada kecepatan, dengan gambar yang dioptimalkan dan teks minimal untuk memfasilitasi waktu pengunduhan yang lebih cepat.
- Bagian atas halaman mengikuti prinsip desain yang sederhana dan ringkas, menampilkan hanya beberapa opsi yang jelas, termasuk bilah pencarian, pengaturan akun, dan menu hamburger untuk mengakses lebih banyak opsi.
- Halaman ini menggunakan gambar berkualitas tinggi dan font sederhana yang mudah dibaca, menyorot konten tanpa membuat pengguna kewalahan.
- Waktu pemuatan dioptimalkan dengan mengurangi jumlah gambar dan teks yang dapat memperlambat waktu pengunduhan. Halaman juga telah dioptimalkan untuk sentuhan, dengan tombol besar dan teks yang mudah dibaca untuk memfasilitasi interaksi pengguna yang lebih baik.
2. Gunakan desain yang responsif


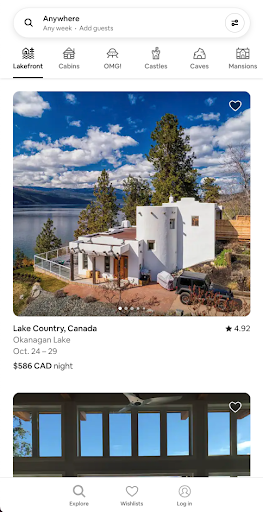
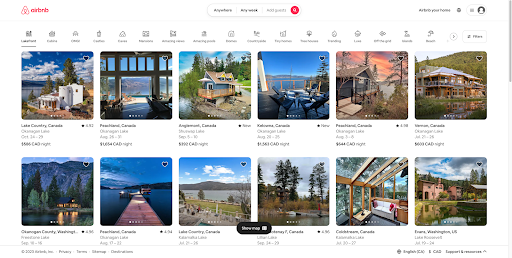
Contoh: Airbnb
Ini berarti halaman tersebut dirancang untuk menyesuaikan agar sesuai dengan ukuran layar perangkat, baik ponsel, tablet, atau komputer desktop.
Salah satu contoh halaman arahan yang menjalankan praktik terbaik menggunakan desain responsif adalah halaman arahan untuk Airbnb. Laman menyesuaikan dengan mulus ke ukuran layar yang berbeda, memastikan bahwa pengalaman pengguna tidak terpengaruh secara negatif oleh ukuran perangkat mereka.
- Desain responsif memastikan pengalaman pengguna yang konsisten, apa pun perangkat yang digunakan untuk melihat halaman arahan. Ini juga meningkatkan kemungkinan konversi, karena pengguna lebih cenderung terlibat dengan halaman yang mudah digunakan dan dinavigasi di perangkat mereka.
- Menu yang mudah dinavigasi dan gambar berkualitas tinggi menyoroti produk yang ditawarkan. Halaman ini dioptimalkan untuk kecepatan, memastikannya dimuat dengan cepat di berbagai perangkat.
- Halaman memastikan pengalaman pengguna yang konsisten dan dioptimalkan untuk konversi, dengan navigasi yang mudah dan fokus pada produk yang ditawarkan.
3. Pastikan memuat dengan cepat

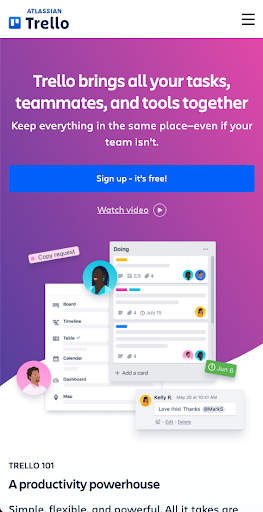
Contoh: Trello
Waktu pemuatan yang lambat dapat menghasilkan rasio pantulan yang tinggi dan pengalaman pengguna yang buruk, sehingga mengurangi kemungkinan konversi. Salah satu contoh laman landas yang paling baik menjalankan praktik terbaik ini adalah laman untuk Trello, alat manajemen proyek yang populer.
Desain halaman rapi, dengan bahasa yang jelas dan ringkas, membuatnya mudah untuk dipindai dan dipahami. Halaman memprioritaskan desain minimalis, mengurangi pengkodean yang terlibat dan memastikan bahwa halaman memuat dengan cepat di perangkat seluler. Gambar dan animasi digunakan secukupnya, hanya jika diperlukan, untuk mendemonstrasikan produk yang ditawarkan secara visual. Prioritas elemen desain penting ini membantu menjaga waktu muat halaman dengan cepat dan memastikan pengalaman pengguna yang positif.
- Untuk mengoptimalkan gambar dan meminimalkan kode, kompres gambar agar tidak memakan terlalu banyak ruang dan prioritaskan gambar berkualitas tinggi yang penting untuk mendemonstrasikan produk atau layanan Anda.
- Ada baiknya juga untuk menghilangkan elemen yang tidak perlu dari halaman, seperti video berukuran besar, memutar musik secara otomatis, atau animasi yang dapat memperlambat waktu muat.
- Prioritaskan desain minimalis yang mengurangi jumlah pengkodean yang terlibat, membantu memastikan halaman arahan Anda dimuat dengan cepat di perangkat seluler.
4. Prioritaskan informasi yang paling penting

Contoh: Dropbox
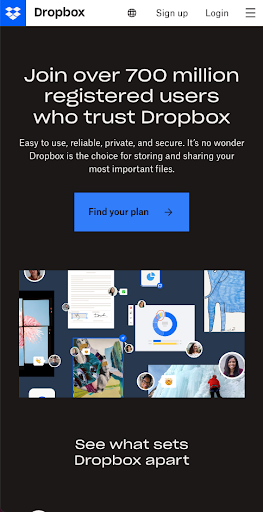
Ini melibatkan penempatan informasi yang paling penting di bagian atas halaman di tempat yang mudah terlihat oleh audiens Anda alih-alih menguburnya di bawah banyak konten lainnya. Salah satu contoh halaman arahan yang mencontohkan praktik terbaik ini adalah halaman Dropbox, penyedia penyimpanan cloud.
Halaman ini menggunakan desain minimalis, dengan hanya beberapa gambar berkualitas tinggi dan antarmuka yang mudah digunakan untuk memandu pengguna ke informasi penting: apa produknya, cara kerjanya, dan cara mendaftar. Penting juga untuk menggunakan judul yang jelas dan ringkas untuk mengomunikasikan pesan Anda, memastikan bahwa pengguna memahami informasi utama dengan cepat dan efisien.
- Informasi yang paling penting disorot di bagian atas halaman, dengan judul yang jelas untuk setiap bagian yang mengomunikasikan pesan utama hanya dalam beberapa kata.
- Desainnya juga dioptimalkan untuk kecepatan, memastikan halaman dimuat dengan cepat di perangkat seluler.
- Daftar berpoin dan sejumlah kecil teks digunakan di seluruh halaman untuk memisahkan konten, mempermudah pemindaian dan pembacaan.
5. Gunakan bahasa yang jelas dan ringkas

Contoh: persegi
Ini berarti memasukkan bahasa yang mudah dipahami dan menghindari jargon atau istilah teknis yang dapat membingungkan audiens target Anda. Penting juga untuk menggunakan paragraf pendek dan poin-poin untuk membuat pesan Anda lebih dapat dipindai, karena banyak pengguna seluler dapat menggunakan perangkat mereka untuk menjelajahi halaman dengan cepat.
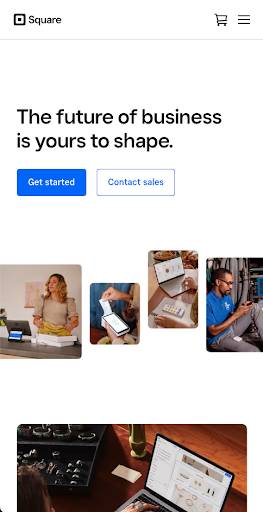
Laman landas seluler Square adalah contoh yang sangat baik dalam menggunakan bahasa yang jelas dan ringkas untuk mengomunikasikan pesan Anda secara efektif di laman landas seluler. Dengan berfokus pada informasi yang paling penting, menggunakan bahasa yang sederhana dan menekankan konten yang dapat dipindai, halaman tersebut secara efektif mengomunikasikan pesannya dan membantu meningkatkan konversi.
- Halaman ini menggunakan desain rapi yang berfokus pada informasi paling penting: cara kerja platform dan manfaatnya bagi bisnis kecil.
- Bahasa yang digunakan sederhana dan to the point, menghindari istilah teknis dan berfokus pada informasi penting.
- Paragraf pendek dan poin-poin digunakan di seluruh halaman untuk membuat informasi mudah dibaca dan dibaca dengan cepat.
6. Gunakan hierarki visual untuk memandu perhatian pengguna

Contoh: InVision
Ini melibatkan penggunaan isyarat visual seperti ukuran font, warna, dan penempatan untuk mengarahkan perhatian audiens Anda ke elemen terpenting di halaman Anda.
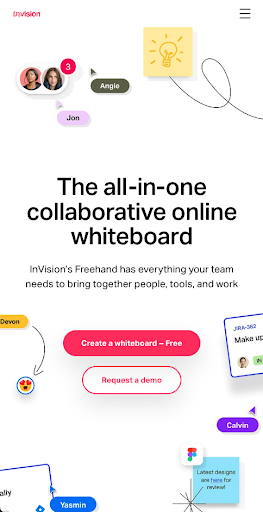
Salah satu contoh laman landas yang melakukan ini dengan baik adalah laman untuk InVision, alat pembuatan prototipe dan kolaborasi. Halaman tersebut secara mencolok menampilkan fitur-fitur kritisnya di bagian atas, menggunakan font tebal dan warna-warna cerah untuk menarik perhatian.
- Desainnya juga menggunakan isyarat visual lainnya, seperti panah dan garis, untuk membuat jalur visual yang memandu pengguna melalui bagian konten yang berbeda. Elemen ini membantu menarik perhatian ke bagian halaman yang berbeda tanpa terlalu mengganggu atau berlebihan.
- Menekankan informasi yang paling penting dengan ukuran font, warna, dan penempatan, mengarahkan perhatian pengguna ke tempat yang dibutuhkan dengan cepat dan mudah, meningkatkan peluang konversi.
- Lebih jauh ke bawah halaman, mereka menggunakan ukuran font yang lebih kecil dan nada yang diredam untuk menekankan pesan utama sementara tidak menekankan informasi sekunder.
7. Gunakan gambar berkualitas tinggi

Contoh: Slack
Penggunaan visual dapat menjadi cara yang efektif untuk mengkomunikasikan pesan Anda dan membangkitkan respons emosional dari audiens Anda.
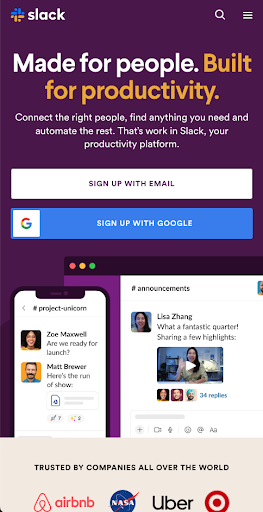
Salah satu contoh halaman arahan yang melakukan ini dengan baik adalah halaman untuk Slack, platform obrolan di tempat kerja. Di bagian atas halaman, mereka menggunakan gambar yang kuat tentang orang-orang yang bekerja sama yang sesuai dengan misi inti mereka: membantu tim berkolaborasi dengan lebih efektif.
- Semua gambar ini berkualitas tinggi dan relevan dengan pesan yang ingin mereka sampaikan, membantu pengguna dengan cepat memahami cara kerja produk mereka tanpa perlu membaca paragraf teks yang panjang.
- Mereka juga menyertakan beberapa gambar lain di seluruh halaman yang menggambarkan cara kerja produk perpesanan mereka dan cara berbagai pelanggan menggunakannya.
- Memilih gambar yang relevan dan berkualitas tinggi yang membantu mengomunikasikan pesan Anda dapat menciptakan hubungan emosional dengan calon pengguna dan membantu meningkatkan konversi.
8. Sertakan ajakan bertindak (CTA) yang jelas


Contoh: Shopify
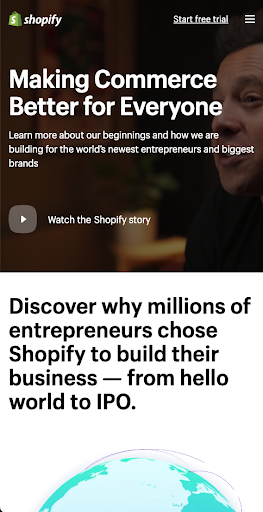
Salah satu contoh halaman arahan yang melakukan ini dengan baik adalah halaman untuk Shopify.
Seperti Shopify, CTA Anda harus ditampilkan dengan jelas di halaman Anda dan harus mengomunikasikan tindakan apa yang Anda ingin audiens Anda lakukan. Untuk memudahkan pengguna bertindak, gunakan bahasa berorientasi tindakan dan pastikan CTA mudah ditemukan dan dipahami.
- Di bagian atas halaman, mereka memiliki tombol CTA yang besar dan tebal dengan teks yang menyatakan penawaran mereka: "Mulai Uji Coba Gratis Anda Sekarang".
- Menekankan pesan utama mereka dengan huruf tebal dan menggunakan bahasa yang berorientasi pada tindakan memudahkan pelanggan potensial untuk mengambil tindakan.
- Mereka juga menyertakan CTA yang lebih kecil dengan teks yang menekankan mengapa pengguna harus bertindak sekarang ("Mulai Hari Ini"), membantu menciptakan rasa urgensi.
Praktik terbaik untuk desain laman landas seluler
Dengan mengikuti praktik terbaik untuk desain halaman seluler ini, Anda dapat membuat pengalaman situs web yang menarik yang secara eksplisit disesuaikan untuk pengguna yang menjelajah dari ponsel atau tablet mereka untuk membantu menumbuhkan kesadaran merek dan meningkatkan konversi dari pengunjung seluler.
1. Gunakan font yang jelas dan terbaca

Contoh: Apel
Praktik terbaik lainnya untuk mendesain halaman arahan yang ramah seluler adalah menggunakan font yang jelas dan dapat dibaca. Penting untuk memilih font yang mudah dibaca di perangkat seluler dan memastikan font tersebut cukup besar untuk dapat dibaca bahkan saat pengguna tidak perlu memperbesar.
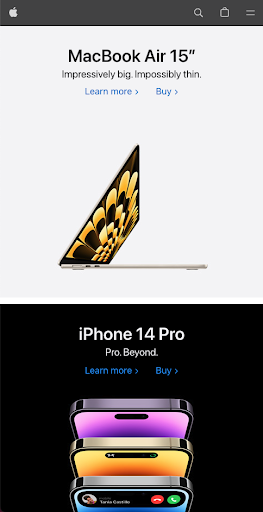
Salah satu contoh laman landas yang melakukan hal ini dengan baik adalah laman untuk Apple, perusahaan teknologi ikonik. Mereka menggunakan ukuran dan gaya font yang konsisten di seluruh halaman, membuat konten mereka mudah dibaca di perangkat apa pun.
- Ukuran font mereka cukup besar sehingga pengguna dapat dengan mudah membacanya tanpa perlu memperbesar atau menggulir halaman.
- Mereka menggunakan tipografi secara efektif dalam desain seluler mereka dengan memilih font yang jelas dan dapat dibaca yang berfungsi di semua perangkat.
- Anda membantu memastikan konten Anda menarik dan dapat dibaca oleh semua pengunjung Anda.
2. Gunakan skema warna kontras tinggi

Contoh: Nike
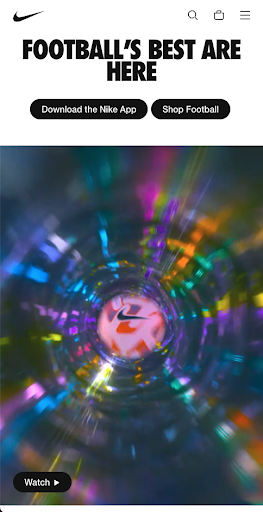
Menggunakan skema warna kontras tinggi adalah praktik terbaik lainnya untuk mendesain halaman arahan yang ramah seluler. Salah satu contoh laman landas yang melakukan hal ini dengan baik adalah laman Nike, raksasa pakaian olahraga. Di seluruh halaman, mereka menggunakan warna-warna berani yang kontras dengan latar belakang putih dan teks hitam.
Memilih warna yang memberikan kontras yang jelas antara latar belakang dan teks sangat penting untuk memastikan pesan Anda mudah dikomunikasikan dan terbaca.
- Mereka menggunakan warna secara efektif dalam desain seluler Anda dengan memilih skema warna kontras tinggi yang berfungsi di semua perangkat.
- Semua konten di halaman mereka menonjol dan dapat dengan mudah dibaca oleh pemirsa di perangkat apa pun.
- Melakukannya dapat membantu memastikan pesan Anda terlihat dan terbaca oleh semua pengunjung.
3. Jaga konsistensi tata letak

Contoh: Amazon
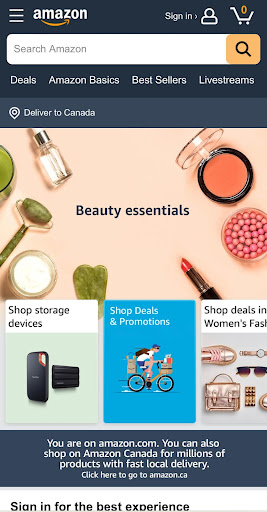
Tata letak yang konsisten adalah praktik terbaik lainnya untuk mendesain laman landas yang ramah seluler. Penting untuk menggunakan tata letak yang konsisten di semua bagian halaman arahan Anda untuk memastikan bahwa itu memberikan pengalaman pengguna yang kohesif dan mudah dinavigasi. Salah satu contoh halaman arahan yang melakukan ini dengan baik adalah halaman untuk Amazon, raksasa ritel online.
- Di seluruh halaman, mereka menggunakan gaya tipikal untuk tata letaknya, termasuk gambar lebar penuh, judul tebal, dan bagian yang ditentukan dengan jelas, yang membantu menciptakan tampilan dan nuansa yang menarik dan menyatu.
- Tata letak responsif mereka memungkinkan pengguna mengakses informasi di perangkat apa pun dengan menggulir ke atas atau ke bawah.
- Pertahankan desain Anda tetap sederhana namun efektif dengan menciptakan tampilan yang konsisten di seluruh bagian situs web Anda.
Mengikuti praktik ini dapat memastikan pengalaman menjelajah yang menyenangkan bagi semua pengunjung Anda.
4. Gunakan ruang putih secara efektif

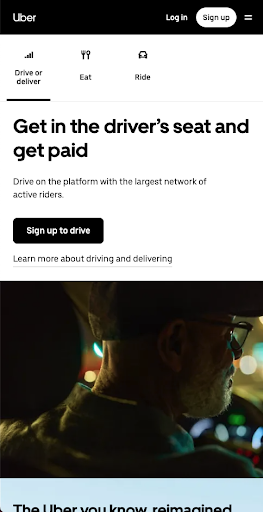
Contoh: Uber
Praktik terbaik lainnya untuk mendesain laman landas ramah seluler adalah dengan menggunakan ruang kosong secara efektif. Salah satu contoh laman landas yang melakukan hal ini dengan baik adalah laman untuk Uber, raksasa berbagi tumpangan. Di seluruh halaman mereka, mereka menggunakan ruang putih untuk memisahkan setiap bagian dan menyorot fitur utama layanan mereka.
- Memasukkan ruang putih ke dalam desain Anda sangat penting untuk memisahkan berbagai elemen di halaman arahan Anda dan membantu menarik perhatian ke informasi yang paling penting.
- Memastikan pengunjung memiliki pengalaman yang mulus dengan mengidentifikasi informasi paling penting di halaman Anda dengan cepat.
- Ini membantu membuat hierarki visual yang jelas dan memungkinkan pengunjung dengan cepat mengidentifikasi konten yang paling relevan.
Secara keseluruhan, Uber menampilkan contoh yang sangat baik tentang bagaimana Anda dapat menggunakan ruang putih sebagai bagian integral dari desain seluler Anda.
5. Hindari pop-up atau pengantara

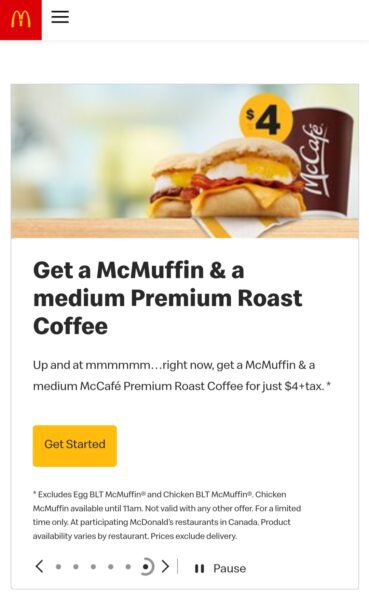
Contoh: McDonald's
Salah satu aturan penting untuk membuat halaman arahan yang mobile-friendly adalah membuat konten yang ringkas. Sangat penting untuk memastikan pengunjung dapat dengan mudah menemukan informasi yang mereka butuhkan dengan cepat dengan memberikan teks yang jelas dan ringkas.
Misalnya, McDonald's menggunakan pendekatan minimalis pada halaman arahan mereka dengan teks yang sangat singkat dan langsung.
- Ini memungkinkan pengunjung untuk mengidentifikasi semua detail penting tanpa konten yang tidak perlu dengan cepat.
- Memiliki hanya sedikit konten yang tidak perlu di halaman arahan Anda sangat penting untuk menciptakan pengalaman pengguna yang menyenangkan bagi pengunjung.
- Singkatnya adalah kuncinya, karena Anda ingin pengguna dapat menangani informasi sekaligus dan menemukan apa yang mereka cari.
6. Pastikan mudah dinavigasi

Contoh: Starbucks
Memastikan halaman arahan Anda mudah dinavigasi dan dipahami adalah penting. Gunakan menu dan tombol navigasi yang jelas dan ringkas, karena ini akan membantu memandu pengguna ke konten yang mereka butuhkan dengan cepat dan efisien.
Misalnya, Starbucks menggunakan pendekatan desain-maju di halaman arahan mereka yang menekankan citra mereknya tetapi juga membantu pengunjung dengan cepat mengartikan konten apa yang paling relevan bagi mereka. Mereka menggunakan visual bersama dengan deskripsi singkat dari setiap bagian yang membantu membuat navigasi lebih efisien bagi pengguna.
- Pastikan menu navigasi yang mudah dipahami dengan deskripsi singkat dari setiap bagian.
- Gunakan visual seperti gambar, video, dan animasi untuk menarik perhatian ke informasi utama di halaman Anda.
- Gunakan pendekatan desain yang menekankan citra merek dan membantu pengunjung dengan cepat menemukan konten apa yang paling relevan.
Saat mendesain, penting untuk mempertimbangkan bagaimana pengguna akan berinteraksi dengan halaman arahan Anda. Gunakan visual, teks ringkas, dan menu navigasi logis untuk memastikan pengunjung menemukan apa yang mereka butuhkan dengan cepat dan menyenangkan di halaman Anda.
7. Uji laman landas Anda di berbagai perangkat dan ukuran layar
Laman landas seluler yang dioptimalkan untuk semua perangkat dan ukuran layar sangat penting untuk memastikan pengalaman dan konversi pengguna yang optimal. Berikut adalah tiga tips utama yang perlu diingat saat menguji halaman Anda di berbagai perangkat dan ukuran layar:
- Terapkan teknik desain responsif sehingga konten muncul dengan benar terlepas dari jenis atau ukuran perangkat.
- Sertakan komponen interaktif seperti formulir, CTA, dan elemen lain yang telah diuji kegunaannya di berbagai perangkat.
- Uji halaman Anda secara rutin di berbagai perangkat dan ukuran layar, termasuk desktop, tablet, dan smartphone.
Pertanyaan yang sering diajukan
Berapa ukuran laman landas versi seluler?
Ukuran halaman seluler yang ideal biasanya antara 50 dan 100 KB. Ini akan membantu memastikan bahwa halaman Anda dimuat dengan cepat dan efisien di perangkat apa pun.
Berapa ukuran gambar terbaik untuk situs web seluler?
Untuk performa optimal, semua gambar yang digunakan di situs seluler harus dioptimalkan untuk ukuran layar perangkat yang lebih kecil, dengan ukuran gambar tidak lebih dari 200 KB. Mengoptimalkan gambar akan semakin meningkatkan kecepatan pemuatan halaman Anda dan memberi pengguna pengalaman keseluruhan yang lebih baik.

