Yang Perlu Anda Ketahui Tentang Solusi Kolaborasi Instapage
Diterbitkan: 2017-05-08Tidak dapat disangkal bahwa personalisasi meningkatkan konversi. Lebih dari 90% pemasar mengklaimnya meningkatkan hubungan pelanggan, dengan 63% mengatakan bahwa teknik tersebut secara khusus meningkatkan tingkat konversi.
Namun tidak dapat disangkal juga bahwa pengalaman yang dipersonalisasi sangat sulit untuk disediakan dalam skala besar. Ketika setiap promosi membutuhkan iklannya sendiri dan halaman arahan pasca-klik (dan seringkali beberapa dari masing-masing), membuat kampanye lengkap dari awal dapat menghabiskan waktu dan anggaran yang berharga bagi pemasar. Gabungkan itu dengan kondisi kerja saat ini di seluruh negeri, yang jauh dari industri yang tidak penting seperti pemasaran dan periklanan, dan Anda memiliki masalah yang lebih besar.
Desainer tidak dapat mengumpulkan umpan balik secara langsung. Manajer tidak dapat menyusun strategi di ruang konferensi. Secara keseluruhan, kolaborasi menjadi mimpi buruk virtual. Itu sebabnya Instapage mengembangkan Solusi Kolaborasi.
Mengenal Solusi Kolaborasi Instapage
Panah merah, rantai email yang panjang, file yang hilang, dan tangkapan layar yang berantakan: Seperti inilah tampilan halaman arahan pasca-klik. Untungnya, sekarang tidak perlu.
Kami baru-baru ini memperkenalkan Solusi Kolaborasi Instapage untuk membantu tim mendapatkan halaman yang sama — secara harfiah. Ini adalah solusi industri pertama dan satu-satunya yang memungkinkan klien, desainer, dan manajer akun membuat halaman arahan pasca-klik bersama-sama, tanpa kerumitan.
Dengan fitur-fitur seperti hotspot dan umpan komentar, itu membuat markup yang membingungkan dan saluran komunikasi yang tersebar menjadi usang. Dengan tombol "bagikan", mengundang kolaborator lain menjadi mudah.
Apakah Anda baru mendengarnya sekarang atau sudah memulai dengan solusinya, Anda pasti ingin mengetahui semua cara yang dapat menyederhanakan pembuatan halaman arahan pasca-klik untuk Anda dan tim Anda. Begini caranya:
Hotspot
Perancang halaman arahan pasca-klik terlalu akrab dengan apa yang dapat dilakukan oleh umpan balik tim terhadap wireframe. Copywriter menggambar beberapa panah yang ambigu; direktur kreatif menambahkan paragraf teks merah yang tidak terbaca. Hasilnya adalah sesuatu yang lebih dari sulit untuk dilihat. Sulit untuk dipahami juga.
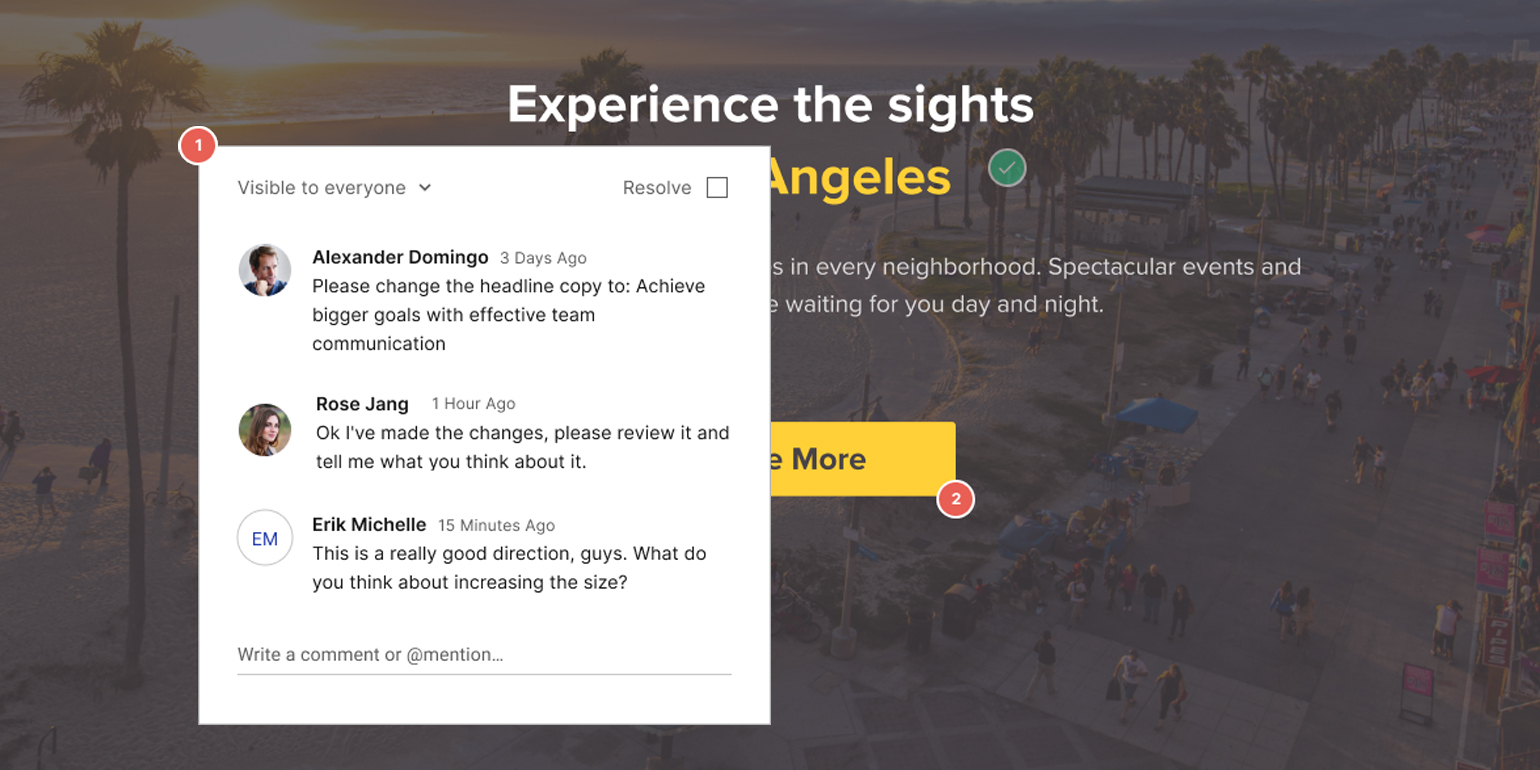
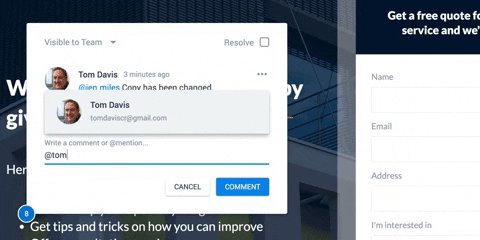
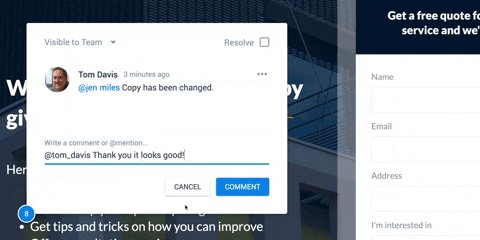
Hotspot memastikan Anda tidak akan kesulitan menafsirkan tangkapan layar yang berantakan lagi. Untuk menambahkannya, klik di mana saja pada halaman dalam mode komentar dan tinggalkan umpan balik untuk kolaborator. Dimulai dengan simbol “@”, sebutkan nama mereka untuk memastikan mereka menerima email pemberitahuan tentang apa yang Anda tulis.
Kami telah menemukan bahwa anggota tim lebih cenderung membalas, dan lebih cepat membalas, ke komentar ketika mereka @ disebutkan. Seperti inilah tampilan hotspot terbuka:

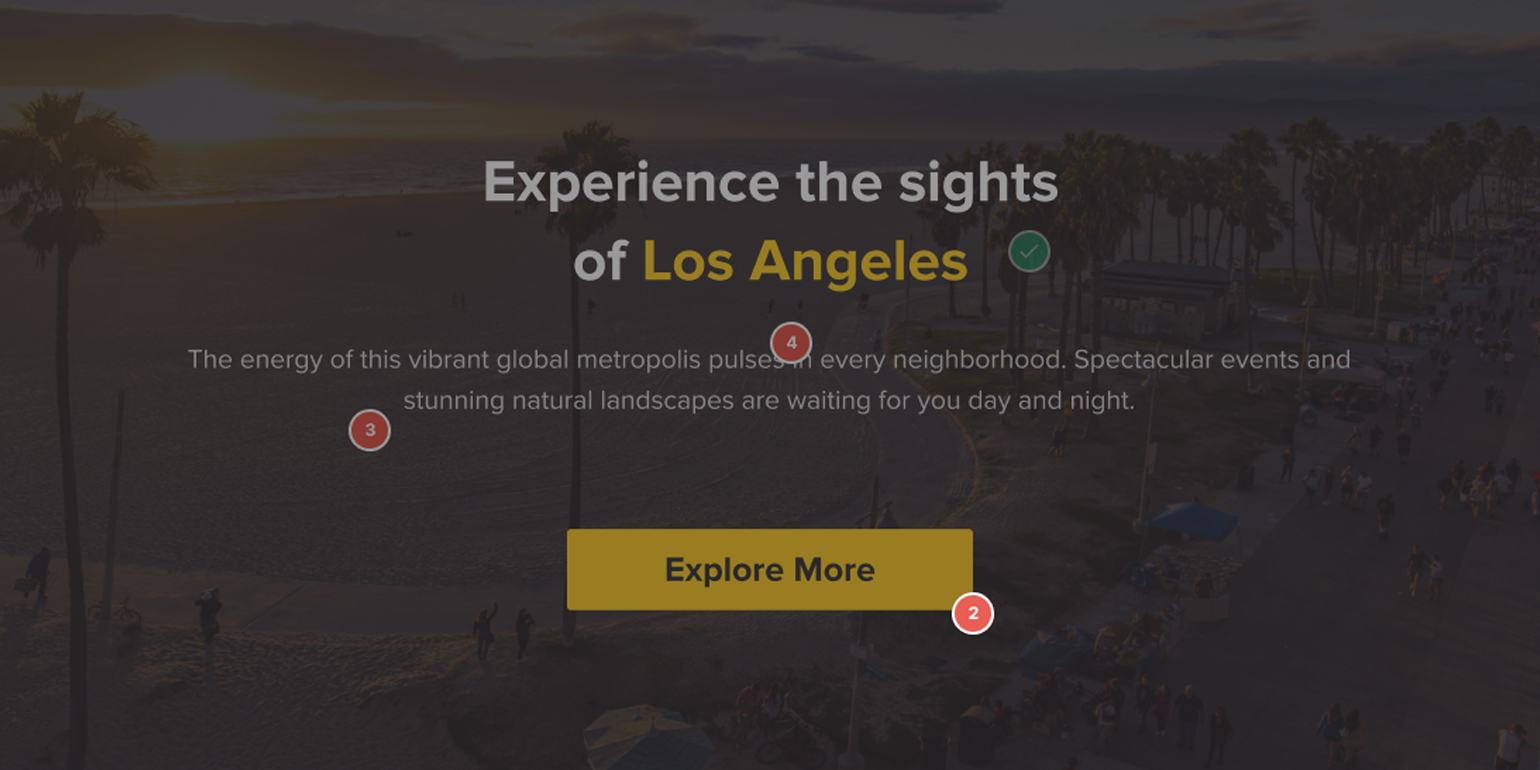
Sebelum Anda menutup kotak komentar, gunakan drop-down di kiri atas untuk mengatur izin visibilitas. Jika perlu, materi sensitif dapat dirahasiakan antara departemen, tim, atau klien yang berbeda. Kemudian, cukup klik untuk menciutkan hotspot. Ketika Anda melakukannya, itu akan terlihat seperti ini:

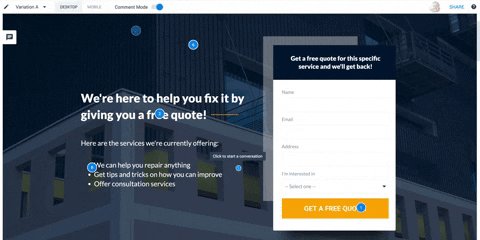
Hotspot akan tetap tertata rapi dengan cara ini, menjaga halaman arahan pasca-klik Anda bebas dari kekacauan, sampai Anda mengklik untuk membuka utas komentar lagi.

Ketika umpan balik telah ditanggapi, dan masalah telah diatasi, cukup klik kotak centang di pojok kanan atas untuk menyelesaikan utas komentar.
Umpan komentar
Hotspot saja tidak sepenuhnya menghilangkan komunikasi yang tidak efisien. Mereka mengacaukan halaman, tetapi berpotensi membuat Anda frustrasi dengan cara yang berbeda: Apa yang terjadi jika Anda mencari komentar tertentu di antara 20+ hotspot?

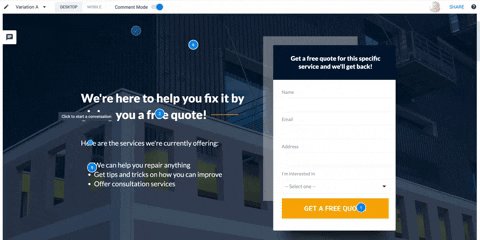
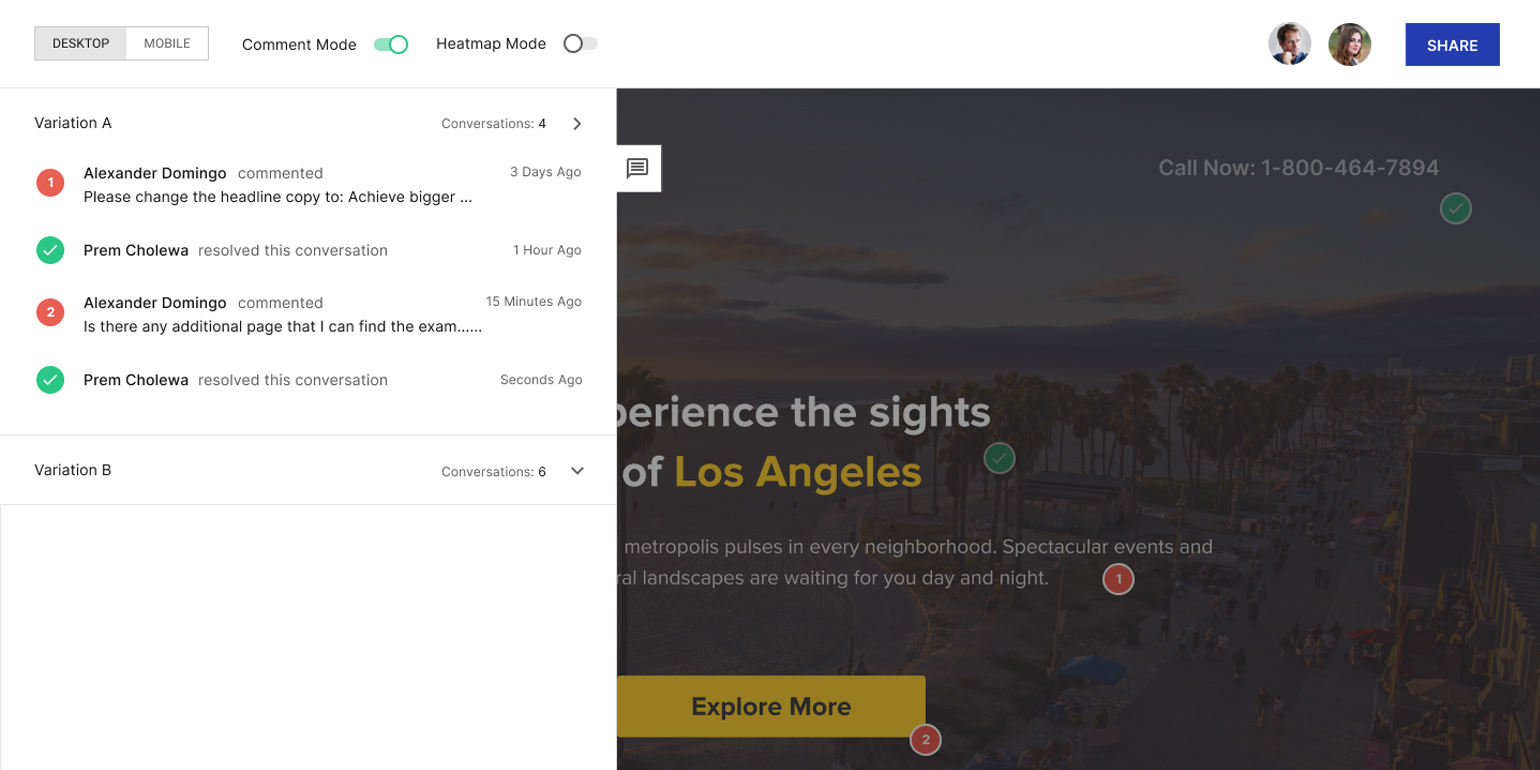
Untungnya, kami mempertimbangkan itu. Dengan mengeklik ikon komentar di sidebar kiri, Anda dapat melihat semua umpan balik di halaman dan variasinya:

Telusuri komentar terbaru, percakapan yang diselesaikan, dan umpan balik terbaru tentang variasi lainnya. Klik utas apa pun untuk membuka hotspot yang sesuai di pembuat dan lihat komentar diperbarui secara waktu nyata. Setelah selesai, cukup klik keluar dari umpan untuk menutupnya.
Pusat pesan
"Latar belakang warna apa yang diinginkan klien lagi?"
“Di mana Anda mengirim variasi judul tersebut?”
Pencarian kotak masuk, pesan instan, dan aplikasi manajemen proyek mengikuti. Dua puluh menit kemudian Anda menemukan kedua jawaban, tetapi sekarang Anda harus menelepon. Sepertinya proposal bisnis baru itu harus menunggu.
Jika ini terdengar seperti sesuatu yang telah Anda lalui, Anda akan menghargai organisasi yang akan dibawa oleh pusat pesan ke proses desain Anda.
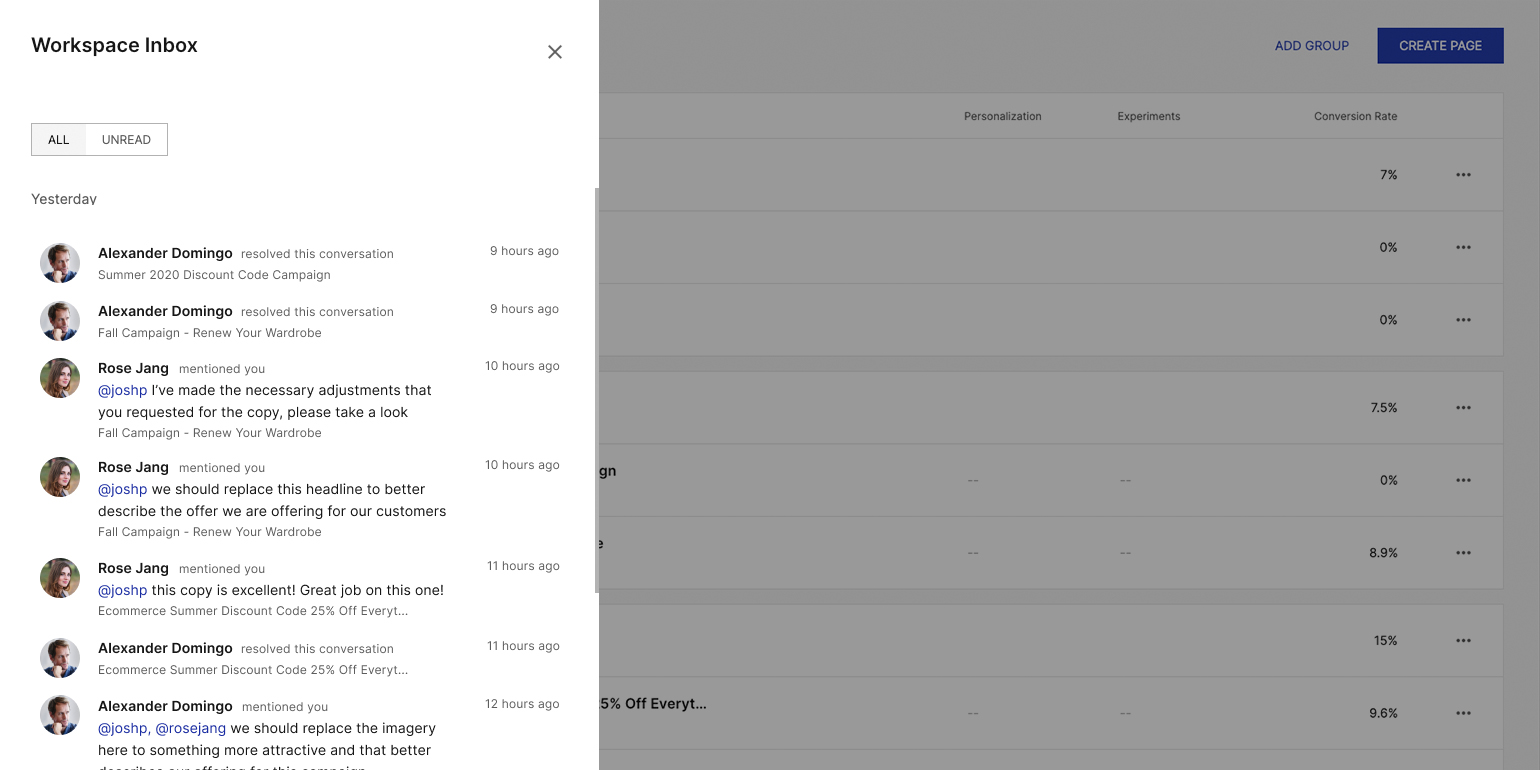
Dari dasbor, klik ikon komentar untuk menampilkan detail percakapan antara kolaborator utama:

Secara default, pesan akan muncul dalam urutan kronologis terbalik — paling baru dulu — jadi Anda tidak akan melewatkan komentar baru.
Jika Anda perlu memfilter lebih lanjut, Anda dapat melakukannya dengan bantuan sakelar di kiri atas dan tarik-turun di kanan atas pusat pesan. Gunakan sakelar untuk beralih antara semua dan komentar yang belum dibaca. Gunakan drop-down untuk mengurutkan berdasarkan ruang kerja.
Sementara hotspot dan umpan komentar akan memberi Anda tampilan mendetail tentang umpan balik satu halaman, pusat pesan akan mengumpulkan umpan balik dari semua halaman menjadi satu hub yang tertata rapi.
tombol Bagikan
Melibatkan pemangku kepentingan dalam proses desain halaman arahan pasca-klik bisa sangat merepotkan. Terkadang memerlukan pertukaran data sensitif perusahaan seperti kata sandi dan izin; di lain waktu, itu membutuhkan rantai email yang berlarut-larut.
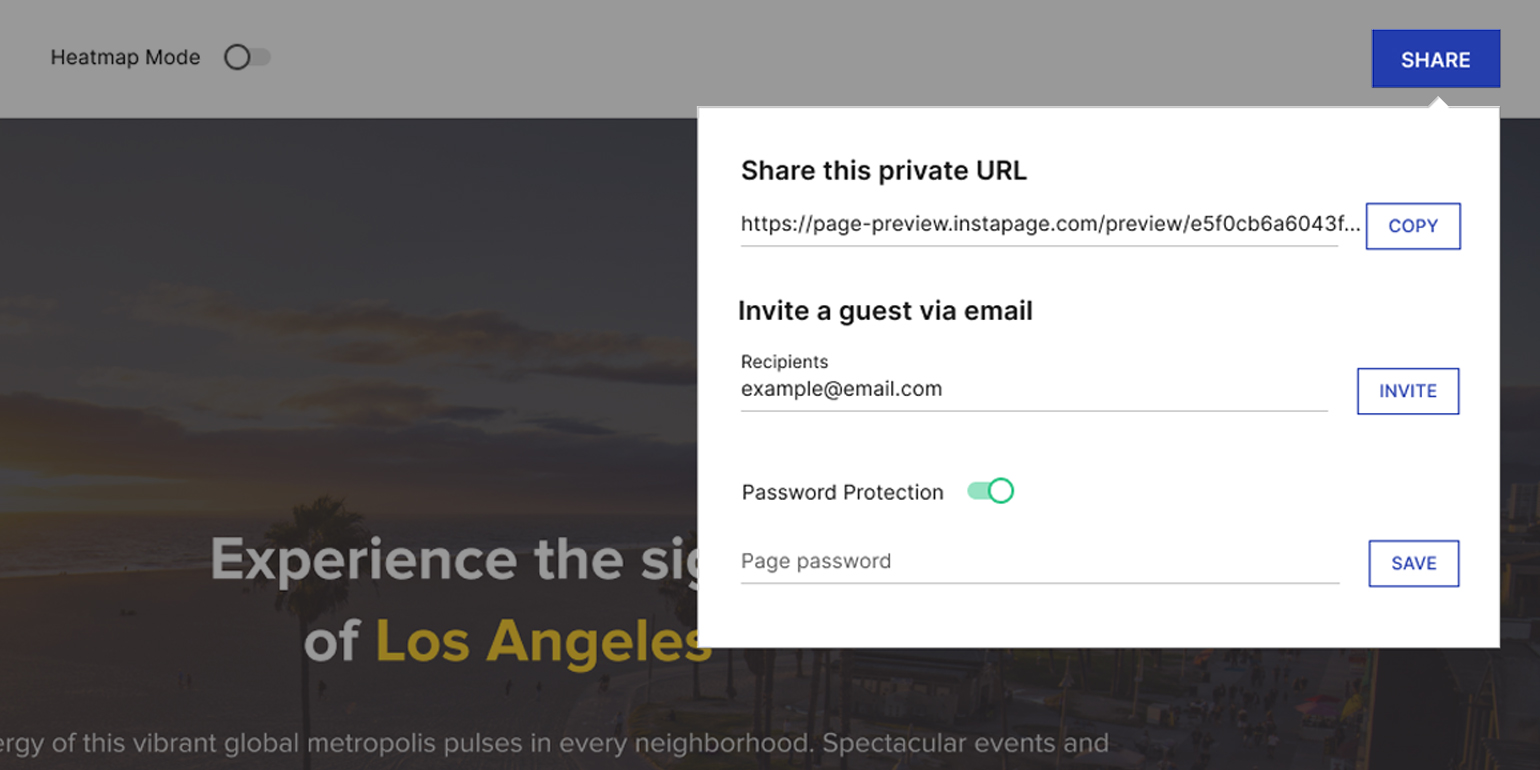
Dengan Solusi Kolaborasi Instapage, Anda akan memastikan privasi dan efisiensi dengan tombol "Bagikan" yang memungkinkan undangan kolaborator melalui email, atau tautan yang dapat dilindungi kata sandi:

Begitu mereka mencapai halaman, kolaborator hanya akan dapat melihat apa yang telah Anda izinkan. Percakapan antara Anda dan anggota tim akan tetap bersifat pribadi jika Anda menginginkannya, begitu juga antara Anda dan klien. Izin tersebut dapat diatur di dalam kotak komentar setiap hotspot.
Perhatikan juga bahwa undangan untuk anggota tim harus dilakukan di tingkat dasbor dan undangan email hanya untuk pengguna tamu.
Mulailah dengan Solusi Kolaborasi Instapage
Pengguna Instapage yang bergabung setelah 12 Oktober 2015 akan dapat menggunakan solusi kolaborasi baru. Jika tersedia untuk digunakan di akun Anda, Anda akan melihat ikon pusat pesan di kanan atas dasbor.
Jika Anda tidak melihatnya, hubungi tim dukungan Instapage agar tim Anda sependapat dengan solusi kolaborasi Instapage, dan mulailah mempercepat proses peninjauan desain.
Untuk mengubah klik iklan menjadi konversi, buat halaman khusus pasca-klik yang dimuat dengan cepat untuk setiap penawaran. Lihat cara memberikan halaman arahan unik pasca-klik kepada semua audiens Anda dengan mendaftar ke Instapage Enterprise Demo hari ini.
