Ciptakan Pengalaman Pelanggan yang Lebih Baik dengan Halaman Arahan Obrolan Langsung
Diterbitkan: 2017-10-27Di era digital saat ini, semakin penting untuk selalu tersedia bagi pelanggan Anda. Untungnya, ini juga lebih mungkin dari sebelumnya dengan halaman arahan pasca-klik obrolan langsung.
Bisnis membuat diri mereka tersedia di berbagai platform di berbagai titik kontak di seluruh saluran pemasaran dan penjualan. Ada pesan teks otomatis, obrolan langsung di halaman Facebook, halaman web obrolan langsung — daftarnya tidak terbatas.
Itu karena memiliki hubungan dengan pengunjung, prospek, dan pelanggan situs web Anda lebih penting daripada yang disadari banyak orang. Pentingnya terhubung secara pribadi dengan calon pelanggan dan pelanggan yang sudah ada di mana pun mereka berada dan kapan pun mereka menjangkau adalah bagian mendasar dari proses bisnis. Membangun hubungan atau koneksi dengan pengunjung situs web dapat memberi mereka kepercayaan dan dorongan yang dibutuhkan untuk menjadi pelanggan atau pelanggan yang berharga.
Menggunakan perangkat lunak obrolan langsung di halaman arahan pasca-klik Anda, khususnya, memberi Anda lebih banyak peluang untuk menangkap prospek. Di halaman ini, di mana kesan pertama sangat penting dan pengunjung mengevaluasi merek dan penawaran Anda dalam hitungan detik, memiliki perwakilan dukungan yang tersedia untuk menjawab pertanyaan dapat membuat semua perbedaan.
Singkatnya, integrasi obrolan langsung memungkinkan Anda terhubung dengan orang lebih cepat dan dalam waktu nyata, untuk menjawab pertanyaan dan membujuk mereka untuk berkonversi.
Penting untuk diperhatikan bahwa live chat tidak boleh eksklusif di halaman arahan pasca-klik Anda. Fitur ini tidak menggantikan formulir pengambilan prospek atau elemen lain di halaman Anda. halaman arahan pasca-klik harus tetap dibuat dengan judul yang menarik, visual yang menarik, dan cerita panjang untuk mengumpulkan informasi dasar — obrolan langsung cukup menambahkan koneksi, personalisasi, dan kenyamanan untuk membantu mengonversi prospek lebih cepat.
Dalam artikel ini, kami menampilkan 12 merek yang telah memasukkan live chat ke halaman arahan pasca-klik mereka. Mari kita lihat bagaimana masing-masing menggunakan fitur tersebut untuk melibatkan pengunjung dan membuat proses konversi menjadi lebih efisien.
Klik Untuk Menge-Tweet
11 contoh halaman arahan pasca-klik obrolan langsung
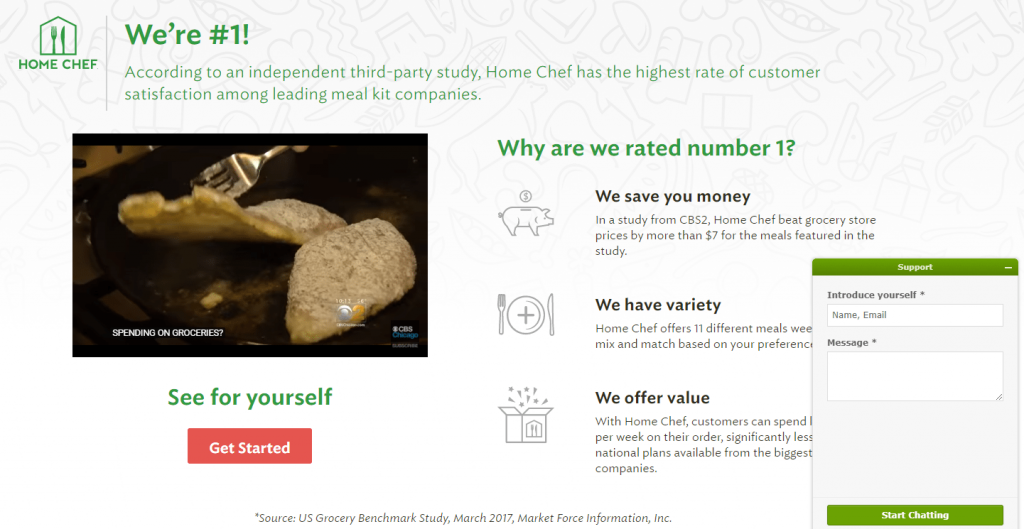
1. Koki Rumah

Laman landas pasca-klik obrolan langsung ini menyertakan banyak praktik terbaik desain laman landas pasca-klik yang paling penting.
Ini memiliki judul yang menarik dengan subjudul yang mendukung dan menjelaskan. Video berfungsi sebagai cara terbaik untuk menyampaikan informasi tanpa membuat pengunjung menghabiskan banyak waktu untuk membaca. Tombol CTA berwarna merah sangat kontras dengan warna lainnya pada halaman, membuatnya menonjol bagi pengunjung (walaupun salinannya dapat diperbaiki). Plus, desain klik-tayang memberikan proses konversi yang lebih lancar karena pengunjung tidak dihadapkan dengan formulir pengambilan prospek sejak awal.
Obrolan langsung, didukung oleh Zendesk, juga bertindak sebagai katalis untuk proses konversi.
Perhatikan bagaimana ketika pengunjung mengklik fitur obrolan di pojok kanan bawah, mereka tidak langsung ditanyai oleh perwakilan dukungan. Sebaliknya, terserah pengunjung untuk memutuskan bagaimana berinteraksi. Mereka memasukkan nama, alamat email, dan pesan pribadi mereka sendiri, dan baru setelah itu mereka menerima tanggapan. Meminta alamat email juga membantu Home Chef meningkatkan perolehan prospek.
Sejauh meningkatkan keefektifan widget, Home Chef mungkin ingin mempertimbangkan pengujian A/B dengan warna yang lebih kontras yang menonjol lebih baik, karena warna hijau menyatu dengan sisa halaman.
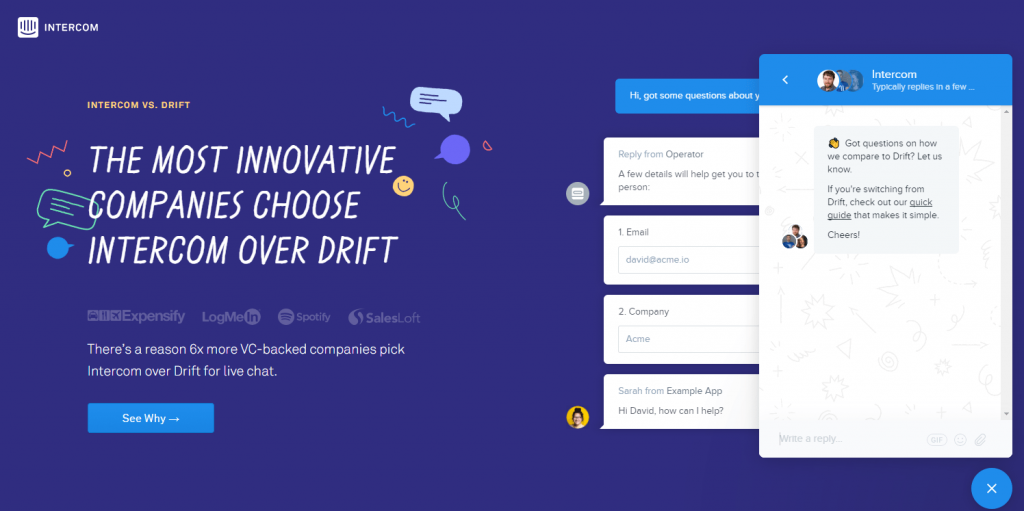
2. Interkom

Inilah halaman arahan pasca-klik tempat Intercom mempromosikan perangkat lunak obrolan langsungnya sendiri dibandingkan dengan Drift — salah satu pesaing utamanya.
Meskipun halaman mudah dilihat dan menyenangkan secara estetika karena skema warna monokromatik, teknik ini tidak bagus untuk menonjolkan tombol CTA, dan cenderung menurunkan tingkat konversi.
Navigasi header dan footer, serta tautan keluar di seluruh halaman, juga cenderung mengurangi konversi karena pengunjung cenderung terganggu dan meninggalkan halaman lebih cepat.
Di sisi positifnya, ada banyak bukti sosial dan sinyal kepercayaan — logo perusahaan, statistik numerik, testimonial pelanggan, kebijakan privasi, dll. — yang membantu meningkatkan kemungkinan pengunjung merasa aman, terlindungi, dan terdorong untuk berkonversi di menawarkan.
Obrolan langsung semakin meningkatkan peluang ini, karena membantu membangun hubungan yang lebih kuat antara perusahaan dan pelanggan potensial.
Karena halaman arahan pasca-klik ini dibuat untuk membandingkan Interkom dengan Drift, pesan ini juga disampaikan melalui obrolan langsung. Perhatikan bagaimana pertanyaannya, “Punya pertanyaan tentang perbandingan kami dengan Drift?” dan kemudian menawarkan panduan khusus untuk mereka yang beralih dari Drift.
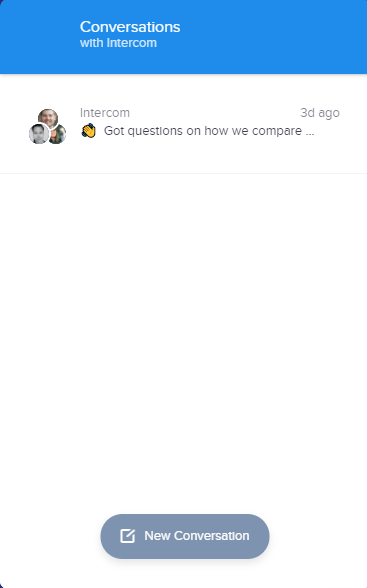
Komponen yang menarik dari live chat ini adalah menyimpan semua percakapan sebelumnya di browser Anda. Inilah gambar widget ketika saya kembali ke halaman arahan pasca-klik tiga hari kemudian:

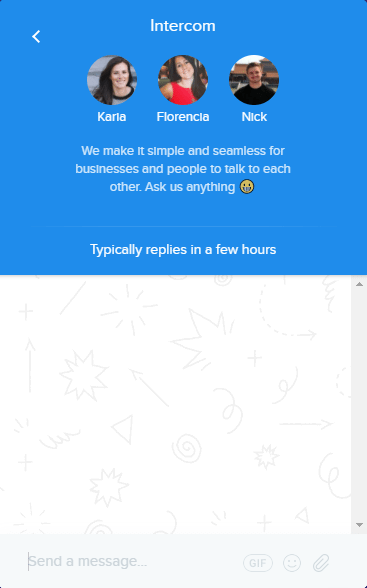
Percakapan saya sebelumnya masih tersedia, tetapi saya juga memiliki opsi untuk memulai percakapan baru. Saat pengunjung mengeklik tombol "Percakapan Baru", mereka diberi undangan penyambutan untuk memulai percakapan baru:

Bersamaan dengan undangan, pengunjung melihat nama dan foto wajah orang yang mungkin mereka ajak bicara, serta indikasi berapa lama waktu yang dibutuhkan seseorang untuk membalas.
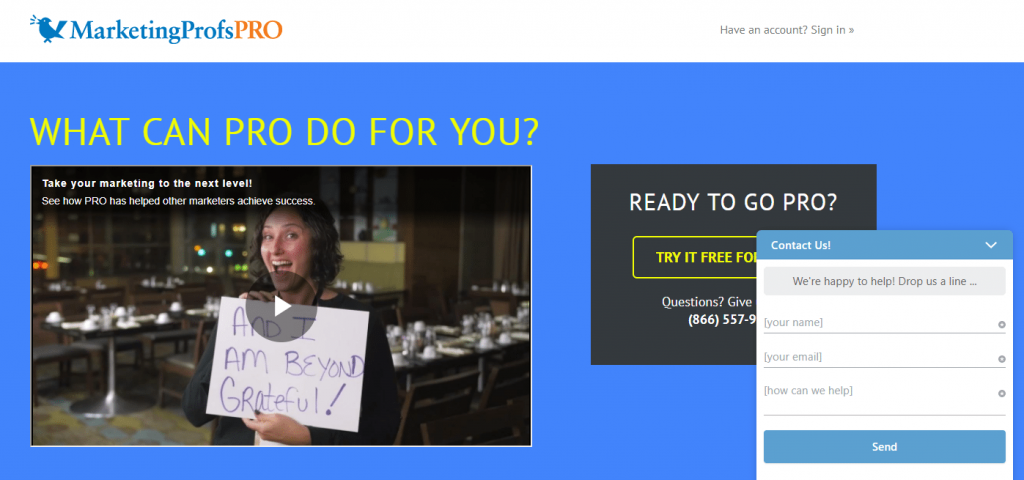
3. PemasaranProf

Dari video menarik di paro atas hingga ikonografi dengan salinan minimal untuk menjelaskan manfaatnya, hingga bukti sosial yang luas di seluruh halaman, MarketingProfs melakukan pekerjaan luar biasa dalam menyajikan penawaran uji coba gratisnya dengan halaman arahan pasca-klik ini.
Obrolan langsung yang diberdayakan Olark hanyalah komponen hebat lainnya yang melengkapi elemen hebat lainnya di halaman. Mirip dengan contoh pertama, pengunjung tidak langsung dibombardir dengan pertanyaan dari perwakilan dukungan seperti yang terjadi di beberapa halaman obrolan langsung lainnya.
Sekali lagi, pengunjung memulai interaksi dengan memasukkan nama, alamat email, dan pesan pribadi mereka, yang membantu meningkatkan perolehan prospek. Plus, "Kami senang membantu!" beri tahu prospek bahwa perwakilannya ramah dan bersahabat.
Untuk membuat obrolan langsung lebih efektif, MarketingProfs mungkin ingin mempertimbangkan pengujian A/B dengan warna yang lebih kontras dan menonjol di halaman sehingga orang lebih cepat menyadarinya.
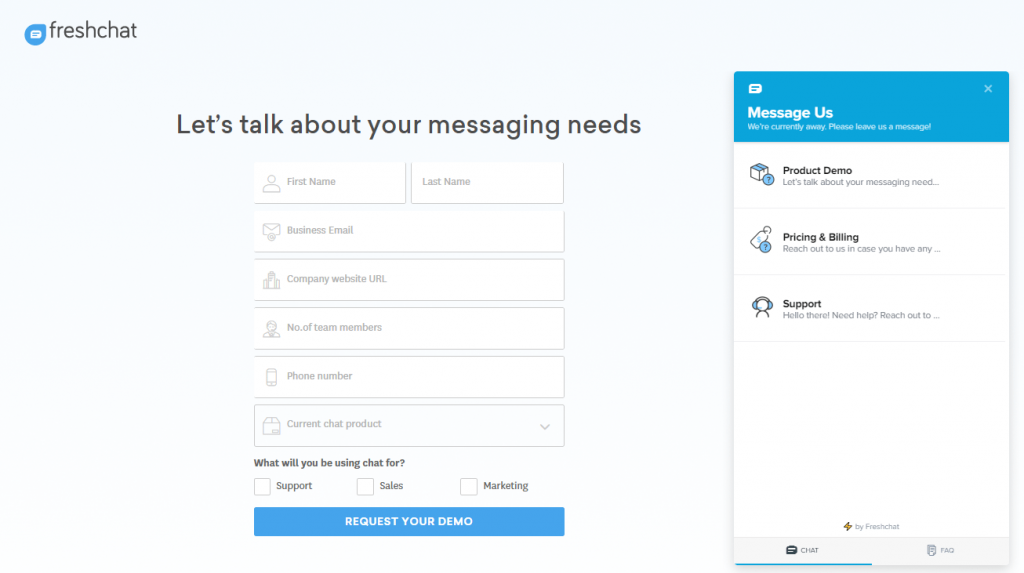
4. Obrolan segar

Halaman arahan pasca-klik Freshworks ini hanya menyertakan logo, judul, formulir pengambilan prospek, dan tombol CTA. Itu tidak memberikan informasi berharga apa pun tentang penawaran apa pun dan dapat membuat orang bertanya-tanya apa yang ditawarkan.
Untung ada obrolan langsung di sini karena kemungkinan besar pengunjung akan memiliki pertanyaan sebelum mereka berkonversi.
Aspek yang menarik dari contoh ini adalah adanya tiga kategori khusus pada obrolan yang menyaring pesan pengunjung ke perwakilan yang tepat sehingga mereka bisa mendapatkan jawaban yang paling tepat.
Komponen unik lainnya adalah kemampuan untuk beralih antara "Chat" dan "FAQ". Dengan memiliki bagian FAQ (dengan kategori dan fungsi pencarian), pengunjung dapat menemukan jawaban mereka lebih cepat daripada menunggu jawaban.
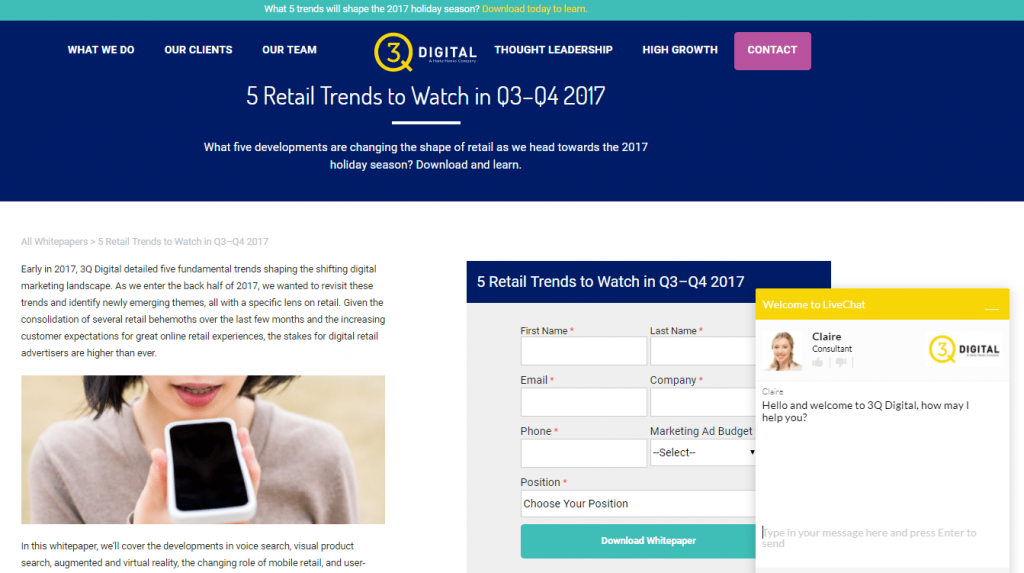
5. 3Q Digital

Halaman arahan pasca-klik ini dapat menggunakan beberapa perbaikan, dimulai dengan banyaknya tautan keluar, termasuk navigasi header dan footer, tautan ke banyak buku putih lainnya, dan tautan media sosial di bagian bawah halaman. Selain itu, formulir kedua di bagian bawah halaman, dan tombol CTA "Kontak" berwarna ungu di bagian atas halaman keduanya untuk penawaran yang berbeda dan dapat mengalihkan pengunjung dari penawaran utama.
Sebaliknya, judul dan subjudul bersifat spesifik, informatif, dan bekerja sama dengan baik untuk memberikan prospek informasi yang cukup untuk membuat mereka menginginkan lebih.
Bentuknya menonjol karena dikemas dengan kontras warna dan dikelilingi oleh ruang putih yang cukup — tetapi bentuknya bisa lebih menarik perhatian. Saat ini, tombol CTA “Kontak” lebih menonjol daripada tombol CTA “Unduh whitepaper” karena warnanya lebih kontras.
Obrolan langsung kuning di halaman ini menonjol dengan baik. Berbeda dengan contoh lain yang telah kita lihat sejauh ini, yang ini, didukung oleh Greechat, kontras dengan warna halaman lainnya.
Nama dan headshot konsultan juga merupakan sentuhan yang bagus karena senang mengetahui dengan siapa Anda berbicara saat membangun hubungan dengan seseorang.

Dalam hal ini, tidak diperlukan alamat email untuk memulai percakapan, yang mungkin menghasilkan perolehan prospek yang kurang cepat, tetapi lebih banyak orang yang menjangkau dan koneksi yang lebih kuat terbentuk.
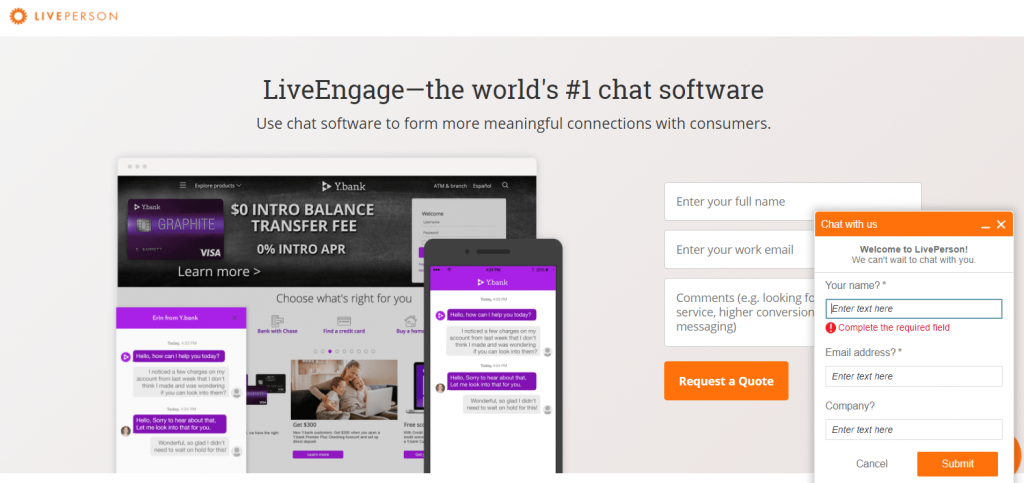
6. Orang Langsung

Selain logo perusahaan dengan hyperlink di bagian atas halaman, dan tanggal hak cipta yang kedaluwarsa di bagian bawah halaman, LivePerson melakukan pekerjaan yang hebat dengan halaman arahan pasca-klik obrolan langsung ini. Gambarnya jelas dan menarik; formulirnya pendek dan mudah diisi; tombol CTA dioptimalkan; salinannya dipecah menjadi potongan-potongan kecil, ada banyak ruang putih, dan ada berbagai macam bukti sosial.
Obrolan langsung oranye cenderung menarik perhatian pengunjung dengan cepat, seperti tombol CTA oranye di halaman utama pasca-klik.
Meskipun obrolan bertindak sebagai teknik gen utama, tampaknya agak memaksa dan mengganggu. Orang-orang mungkin kecewa karena tidak ada kolom untuk memasukkan pertanyaan mereka, dan mereka harus memberikan tiga informasi sebelum mengirimkan pesan utama mereka.
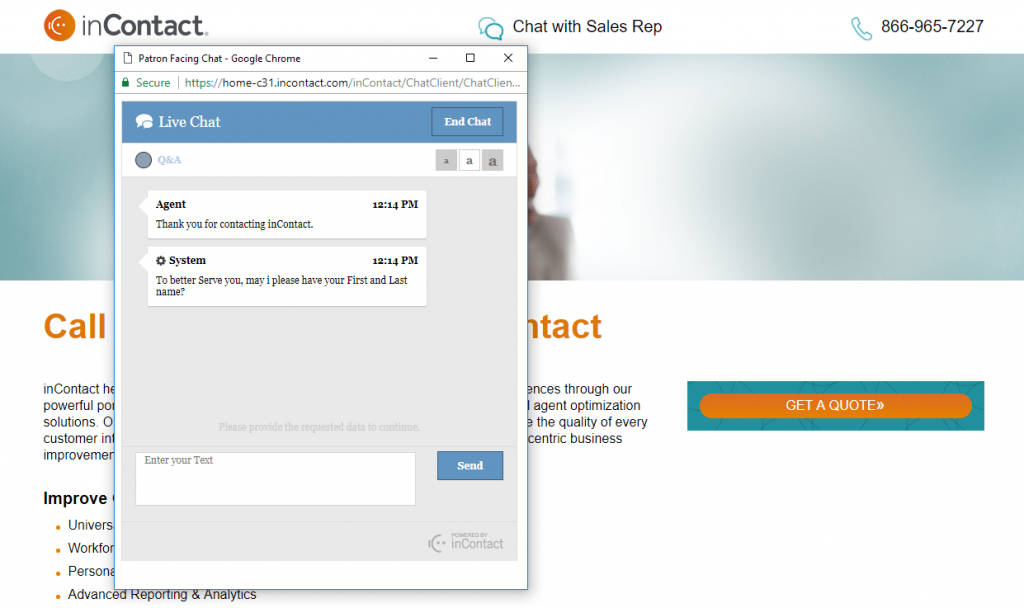
7. Kontak yang BAGUS

NICE InContact membuat halaman arahan pasca-klik ini untuk mempromosikan perangkat lunak pusat panggilan berbasis cloud mereka — tajuk utama dan salinan di halaman memperjelas hal ini. Video ini adalah bukti sosial yang efektif, memberi tahu prospek bahwa perusahaan besar, seperti New Balance, senang menggunakan NICE inContact.
Karena ini adalah halaman keikutsertaan dua langkah tanpa formulir di halaman, tombol CTA seharusnya lebih menonjol. Mengubah warna menjadi lebih kontras, memperbesarnya, dan mengalihkan pandangan mata karyawan ke tombol, semuanya akan menjadi ide halaman arahan pasca-klik yang bagus untuk dipertimbangkan.
Contoh ini tidak memiliki widget obrolan biasa. Sebaliknya, ada tautan di bagian atas (dan satu lagi di bagian bawah) yang membuka halaman obrolan langsung terpisah. Karena Anda ingin pengunjung dapat terlibat dalam obrolan langsung sambil tetap menjelajahi halaman arahan pasca-klik Anda, ini bukanlah teknik desain terbaik. Sebaliknya, menggunakan obrolan overlay kecil — agar tidak mengganggu pengalaman pengguna — adalah opsi yang lebih baik.
Juga, agen/sistem tanpa nama mengirim 7 pesan dalam 1-2 menit saya berada di halaman sebelum mengakhiri percakapan sepenuhnya.
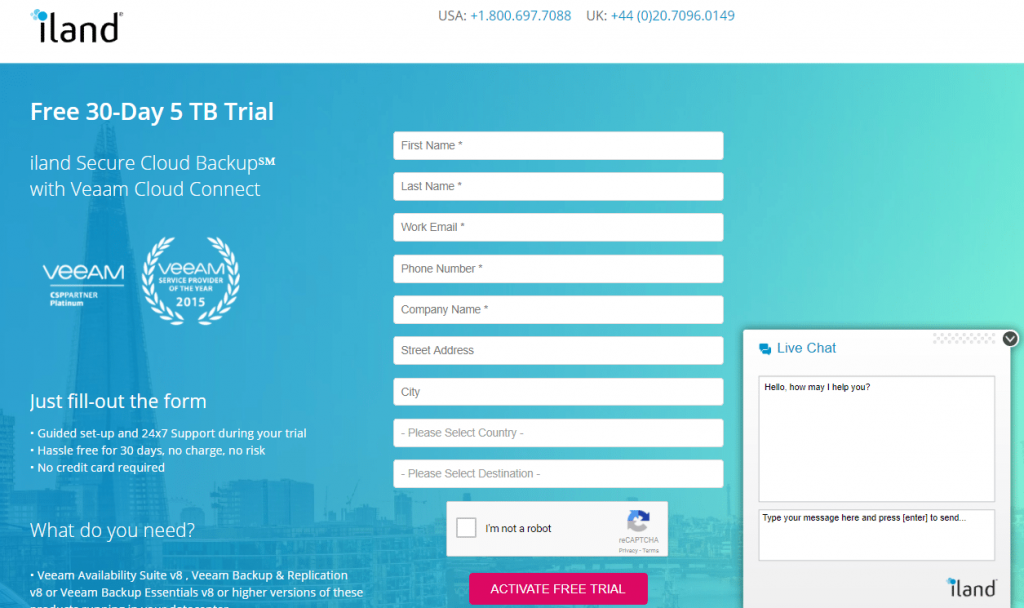
8. tanah

Ini adalah halaman arahan pasca-klik obrolan langsung uji coba gratis dari iland, dan secara keseluruhan bagus.
Nomor telepon click-to-call meningkatkan pengalaman pengguna; tombol CTA merah muncul dari halaman; gambar yang jelas dan gif interaktif membantu menyampaikan konten, dan ada banyak sinyal kepercayaan dan bukti sosial (penghargaan yang dimenangkan, logo merek, kebijakan privasi, kesaksian pelanggan, dll.).
Sejauh elemen untuk pengujian A/B — 9 bidang formulir dapat mengintimidasi, jadi formulir keikutsertaan 2 langkah atau formulir multi-langkah mungkin merupakan ide yang lebih baik. Selain itu, menghapus semua tautan keluar (logo iland, bagian "solusi cloud yang dihosting lengkap", dan tautan situs web di footer) kemungkinan akan membuat pengunjung lebih lama di halaman.
Obrolan langsung ini dimulai sebagai tab kecil di sisi kanan halaman. Setelah beberapa detik di halaman, jendela obrolan terbuka secara otomatis.
Karakteristik yang menarik dari contoh ini adalah pengunjung dapat memindahkan jendela ke mana pun mereka mau di halaman untuk memungkinkan UX yang lebih baik.
Meskipun iland mungkin tidak mendapatkan banyak prospek dengan obrolan mereka, faktanya obrolan itu hanya menyatakan "Halo, ada yang bisa saya bantu?" sangat bagus untuk memberi tahu prospek bahwa mereka dapat bertanya/mengatakan apa pun yang mereka inginkan tanpa memerlukan informasi pribadi.
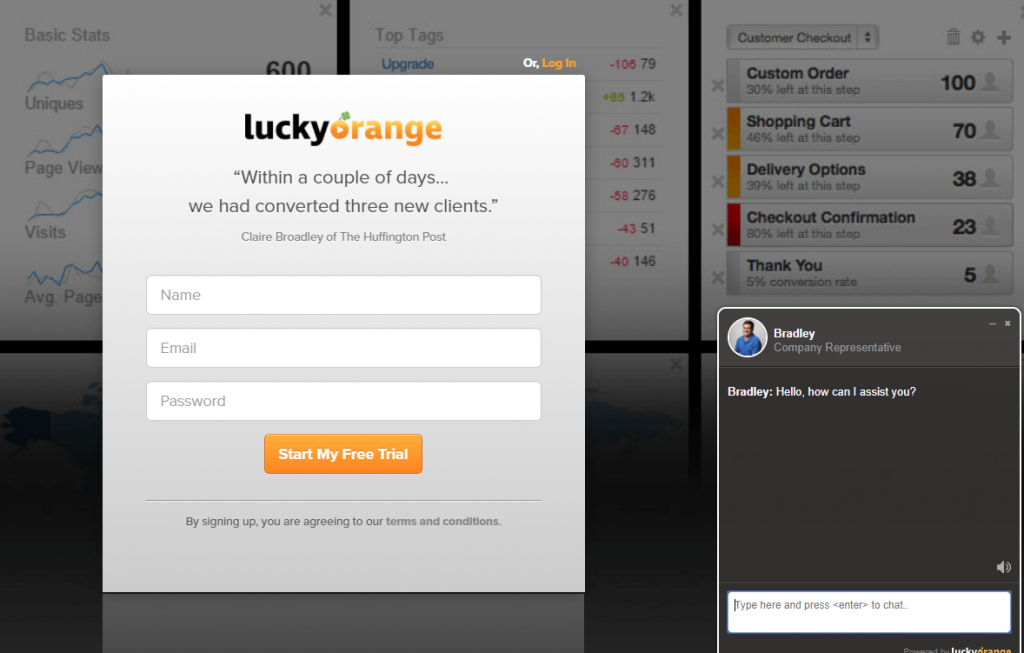
9. Jeruk Keberuntungan

Inilah halaman arahan pasca-klik lainnya, dari Lucky Orange, yang hampir tidak memberikan informasi berharga apa pun tentang penawaran tersebut — hanya testimonial pelanggan, 3 bidang formulir, tombol CTA, dan pratinjau perangkat lunak di latar belakang.
Sekali lagi, pengunjung cenderung memiliki pertanyaan tentang penawaran ini sebelum mereka memutuskan untuk mengonversi, jadi ada baiknya mereka menyertakan obrolan langsung di laman.
Nama dan foto kepala perwakilan dukungan adalah penyertaan yang bagus, karena bagus untuk membuat orang merasa lebih terhubung, dan nyaman dengan siapa mereka berbicara.
Memiliki opsi suara memberikan pengalaman pengguna yang lebih baik dan juga menambah tingkat kenyamanan/koneksi.
Untuk membuat obrolan langsung lebih menonjol, dan mungkin lebih banyak digunakan, warna kontras dapat ditambahkan ke widget.
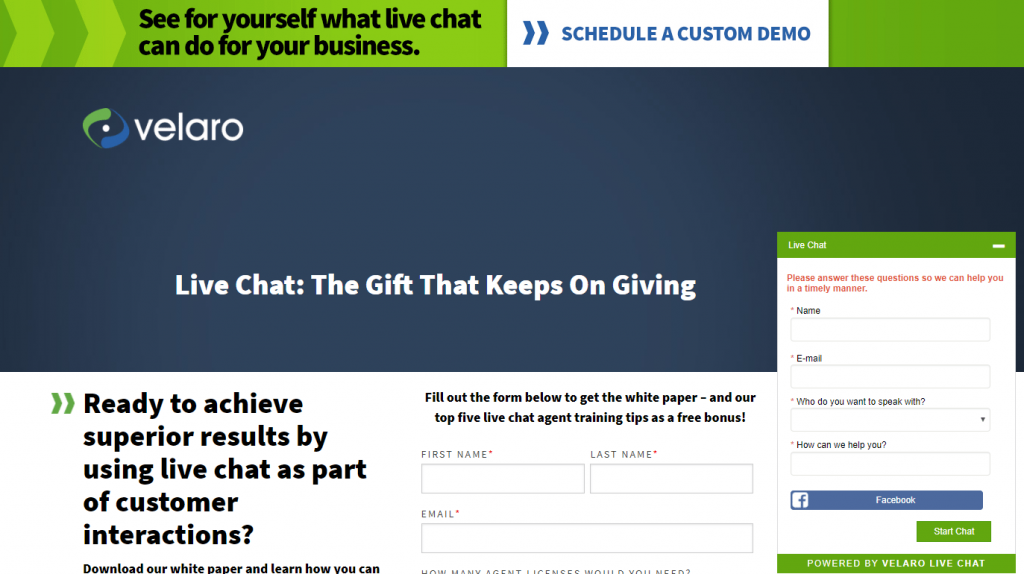
10. Velaro

Velaro membuat halaman arahan pasca-klik ini untuk mengiklankan kertas putih obrolan langsung mereka. Mereka melakukan pekerjaan yang layak dengan ini secara keseluruhan — tajuk utama yang menceritakan dengan tepat apa tawaran itu, poin-poin dengan salinan minimal untuk menggambarkan buku putih, formulir tangkapan prospek singkat 4 bidang yang mudah diselesaikan, kebijakan privasi untuk meningkatkan kepercayaan, dll.
Namun ada juga beberapa elemen yang dapat mereka uji A/B untuk hasil konversi yang lebih baik.
Misalnya, sebenarnya ada tiga penawaran berbeda di halaman ini: demo (spanduk di bagian atas halaman), laporan resmi (penawaran utama), dan uji coba gratis (tombol CTA “percobaan gratis” berwarna hijau di bagian bawah halaman). halaman arahan pasca-klik hanya boleh menyertakan satu penawaran, jadi jika Anda memiliki lebih dari satu penawaran, buat halaman arahan pasca-klik terpisah untuk masing-masing penawaran.
Selain itu, ada beberapa tautan keluar yang dapat mengalihkan perhatian pengunjung — logo Velaro, tautan "Panduan", "Buku Putih", dan "Dukungan", tombol media sosial, dan beberapa tautan lainnya di footer.
Obrolan langsung Velaro kemungkinan menarik banyak perhatian karena isyarat visual di atasnya:

Gelembung besar "Ayo Ngobrol" yang berasal langsung dari obrolan langsung pasti akan membuat sebagian besar pengunjung mengarahkan perhatian mereka ke sana.
Setelah diklik, obrolan langsung meyakinkan pelanggan bahwa mereka akan menerima bantuan tepat waktu. Perusahaan bahkan terintegrasi dengan Facebook untuk memungkinkan penyelesaian formulir obrolan langsung yang lebih cepat dan lebih mudah. Untuk kenyamanan tambahan, menu drop-down memastikan bahwa pesan prospek diarahkan ke departemen yang tepat (penjualan atau dukungan) untuk mendapatkan tanggapan yang paling tepat.
Sekali lagi, warna pada obrolan langsung dapat lebih kontras dengan halaman arahan pasca-klik lainnya untuk membuat obrolan lebih menonjol dan mendorong lebih banyak pengunjung untuk terlibat.
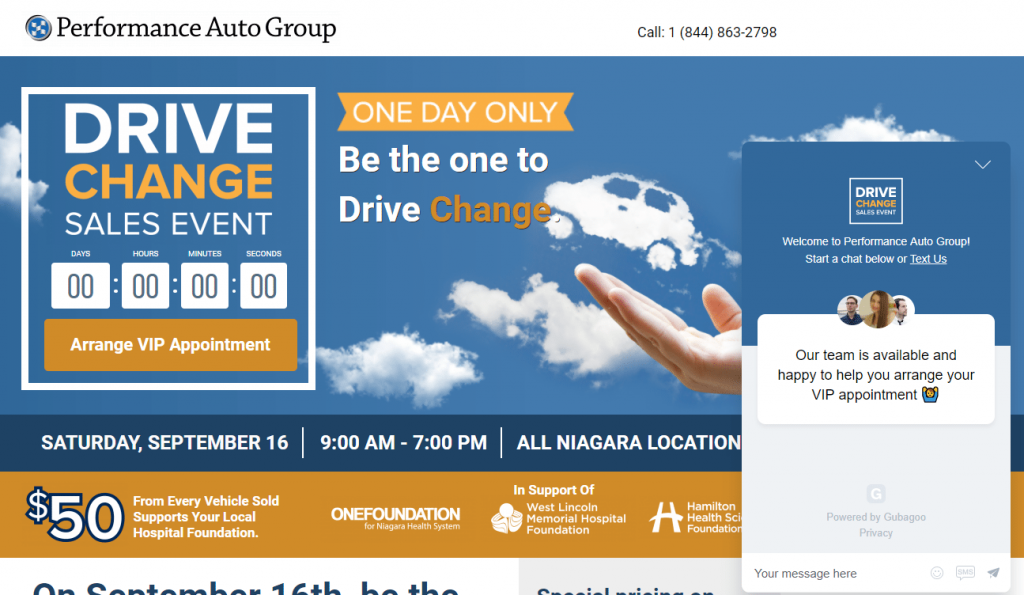
11. Grup Otomatis Performa

Performance Auto Group menggunakan halaman arahan pasca-klik ini untuk mempromosikan Acara Drive Change Sales mereka yang hanya berlangsung satu hari. Ini berisi beberapa elemen halaman arahan pasca-klik yang sangat penting untuk mendorong konversi dengan pemasaran acara.
Perhatikan penghitung waktu mundur (yang kini telah kedaluwarsa sejak acara berakhir), tanggal dan waktu acara, dan spanduk oranye “Hanya satu hari”. Semua elemen ini membantu menambah urgensi pada penawaran.
Perhatikan juga tangan dan mobil yang bertindak sebagai isyarat visual eksplisit, menunjuk langsung ke, dan menarik perhatian ke judul.
Logo perusahaan adalah bentuk bukti sosial yang hebat, menanamkan kepercayaan pada pengunjung dan mendorong mereka untuk mendaftar.
Salah satu komponen yang harus mereka tambahkan ke halaman adalah ruang putih agar terlihat tidak berantakan dan lebih mudah dinavigasi. Mereka juga dapat menghapus semua tautan keluar untuk memperkecil kemungkinan pengunjung keluar dari halaman tanpa melakukan konversi terlebih dahulu.
Diberdayakan oleh Gubagoo, obrolan langsung di halaman ini memberi tahu prospek dengan tepat apa tujuannya: untuk membantu orang-orang menjadwalkan janji temu VIP mereka di Acara Perubahan Penjualan Drive.
Tiga foto di obrolan membantu membangun hubungan yang lebih kuat antara pelanggan dan perwakilan. Kemampuan untuk mengirim pesan teks kepada perusahaan alih-alih pesan obrolan langsung juga membantu menciptakan hubungan yang lebih dekat.
Gunakan obrolan langsung di halaman arahan pasca-klik Anda
Memulai hubungan dengan pengunjung situs web Anda adalah kunci untuk mendorong mereka menjadi prospek. Membangun kepercayaan, dan berhubungan dengan mereka secara emosional, sangat penting untuk mengubah mereka menjadi pelanggan seumur hidup yang puas.
Dengan Instapage, Anda dapat lebih mudah terhubung dengan pelanggan dengan integrasi obrolan langsung menggunakan Intercom, Olark, dan Zendesk. Memanfaatkan alat obrolan langsung ini bersama dengan Cloud Konversi Periklanan kami yang canggih membantu Anda mengonversi lebih banyak klik iklan menjadi konversi. Daftar untuk demo Enterprise hari ini.
