Cara membaca laporan Lighthouse dan menggunakannya untuk mengoptimalkan kecepatan pemuatan Anda
Diterbitkan: 2021-05-14Meningkatkan keterlibatan di platform Anda, meningkatkan rasio konversi, dan menurunkan rasio pentalan Anda pasti merupakan tujuan yang ada di radar Anda. Untuk mencapai tujuan ini, kinerja situs web Anda adalah pengungkit utama. Menurut sebuah studi Google, dengan waktu pemuatan 0,1 detik, konversi dapat ditingkatkan sebesar 8% (dan bahkan lebih di beberapa sektor e-niaga). Tetapi untuk mengetahui apa yang harus dioptimalkan, Anda harus terlebih dahulu mengetahui apa dan bagaimana mengukurnya.
Salah satu alat yang ditawarkan oleh Google, Lighthouse, memungkinkan Anda untuk mengevaluasi kinerja situs web dari berbagai sudut: waktu buka, aksesibilitas, SEO… Selain itu, skor kecepatan Lighthouse digunakan oleh salah satu alat Google lainnya: PageSpeed Insights.
Jadi, bagaimana Anda harus membaca hasil ini untuk mendapatkan wawasan terbaik? Haruskah kita menerapkan semua rekomendasi Google? Mari kita lihat Lighthouse, dan fokus pada cara menggunakannya untuk mengoptimalkan waktu pemuatan Anda.
Apa yang diukur oleh Mercusuar?
Lighthouse mengevaluasi kinerja halaman web dengan menampilkan 4 skor antara 0 dan 100. Skor ini mencakup:
- Waktu muat (Kinerja)
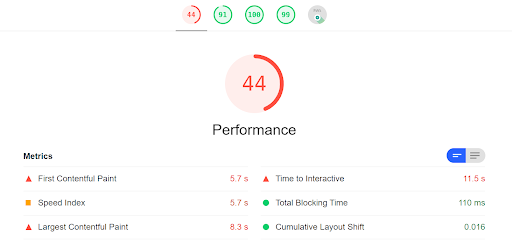
Alat ini memperhitungkan enam metrik untuk mengevaluasi waktu buka dan kualitas pengalaman pengguna , yang akan kami perinci lebih jauh.
Selain skor kinerja, Lighthouse juga memberikan kiat pengoptimalan untuk meningkatkan waktu buka – kami akan membahasnya juga. - Aksesibilitas
Di bagian ini, Lighthouse mengevaluasi kepatuhan terhadap praktik terbaik aksesibilitas web seperti: penggunaan ARIA , pentingnya kontras pada halaman yang diuji, keberadaan tag alt pada gambar dan versi tombol yang dapat diakses … Dengan kata lain, elemen yang memungkinkan pengguna tunanetra atau tunanetra untuk menavigasi situs web, dengan bantuan alat text-to-speech jika perlu. Ini adalah pilihan kriteria; pemeriksaan ini tidak dimaksudkan untuk menggantikan audit penuh atas kepatuhan terhadap WCAG. - Praktik terbaik untuk web
Di sini, Google memeriksa apakah praktik terbaik untuk web diterapkan, seperti: penggunaan HTTPS , berbagai kriteria keamanan , tidak adanya kesalahan pada halaman, atribut gambar ... Beberapa praktik terbaik ini terkait langsung dengan halaman kinerja dalam hal waktu buka, termasuk HTTPS, resolusi dan ukuran gambar … - SEO
Skor SEO dari laporan Lighthouse mencantumkan pilihan praktik terbaik SEO seperti keberadaan dan validitas tag meta tertentu -, kemungkinan Google merayapi tautan dan mengindeks halaman… Bagian ini bukan pengganti audit SEO, karena tidak mencakup semua kriteria yang penting untuk SEO yang baik.
Selain itu, indikator ke-5 mengevaluasi kepatuhan terhadap kriteria kelayakan Aplikasi Web Progresif (PWA).
Lighthouse memberikan ringkasan halaman yang diuji menggunakan skor dan isyarat visual yang mudah dipahami: hijau berlaku untuk skor antara 90 dan 100 dan dianggap baik, oranye berarti skor rata-rata dan berlaku untuk skor antara 50 dan 89, dan merah berlaku untuk skor antara 0 dan 49 yang dianggap buruk.

Sekarang mari kita lihat secara mendetail bagaimana skor waktu muat alat Lighthouse Google, apa yang perlu Anda ketahui tentang skor ini yang disertakan dalam PageSpeed Insights , dan bagaimana menerapkan rekomendasi untuk mempercepat halaman situs web Anda.
Bagaimana Lighthouse menghitung skor kinerjanya

Mercusuar sekarang dalam versi v6. Dalam versi ini, 6 indikator digunakan untuk mengukur kecepatan pemuatan, masing-masing dengan bobot yang berbeda (*petunjuk* Anda akan mengenali Core Web Vitals):
- The Largest Contentful Paint (LCP), salah satu Core Web Vitals yang mengevaluasi kecepatan tampilan elemen terbesar di halaman web (25% dari skor Lighthouse).
- The Cumulative Layout Shift (CLS), salah satu dari Core Web Vitals lainnya, skor yang mengevaluasi stabilitas visual halaman web (5% dari skor Lighthouse).
- Total Blocking Time (TBT), indikator yang mengakumulasi periode di mana halaman tidak dapat merespons interaksi , berdasarkan pengamatan Tugas Panjang (yang membutuhkan lebih dari 50 ms untuk dieksekusi) di Utas Utama. Total Waktu Pemblokiran menggantikan Pertama Input Delay (FID), metrik Core Web Vitals yang mengevaluasi interaktivitas (25% dari skor Lighthouse), dalam pengujian sintetis Lighthouse.
- First Contentful Paint (FCP), yang menunjukkan kapan elemen pertama yang ditentukan dalam DOM dirender oleh browser . Metrik ini mengecualikan iframe dan melihat rendering dalam pengertian teknis, bukan dalam hal tampilannya bagi pengguna (15% dari skor Lighthouse).
- Indeks Kecepatan , yang mengevaluasi kecepatan memuat elemen di area pandang , dengan kata lain, paruh atas (15% dari skor Lighthouse).
- Time To Interactive (TTI), yang mengukur waktu yang dibutuhkan halaman untuk menjadi interaktif secara berkelanjutan, tanpa latensi (15% dari skor Lighthouse).
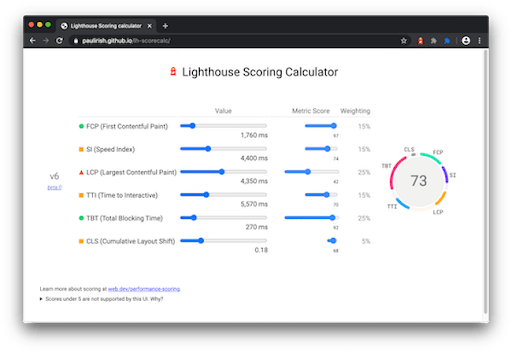
Anda dapat mensimulasikan dampak peningkatan setiap metrik pada skor Lighthouse Anda menggunakan kalkulator penilaian Lighthouse:

(Sumber: Google)
Untuk mengumpulkan data yang masuk ke dalam penghitungan skor, Lighthouse mengandalkan data navigasi yang disimulasikan (yang oleh Google disebut "data lab", juga dikenal sebagai data sintetis). Konteks browser yang digunakan untuk ini bukanlah konfigurasi yang optimal, dan belum tentu mewakili audiens Anda, tetapi memungkinkan Anda memperkirakan kecepatan pemuatan halaman untuk pengguna yang tidak memiliki peralatan terbaru dengan kondisi jaringan terbaik. Jika Anda memiliki skor yang baik dengan parameter penjelajahan ini, halaman Anda cenderung lebih cepat untuk sebagian besar pengguna Anda.
Hati-hati, jika Anda melihat dari dekat Core Web Vitals Anda, Anda akan melihat bahwa Anda dapat mencapai skor yang sangat baik, tanpa pengalaman pengguna yang 100% memuaskan.
Bagaimana ini mungkin? Anda mungkin telah memperhatikan bahwa CLS hanya dihitung 5% dalam perhitungan skor Lighthouse. Jadi, Anda dapat memiliki skor Lighthouse (atau PageSpeed) yang sangat baik, dan tetap menayangkan halaman dengan perubahan tata letak yang akan mengganggu kegunaan dan tampilannya. Meskipun skor kinerja Anda secara keseluruhan hanya akan sedikit terpengaruh, dalam praktiknya, stabilitas visual penting untuk pengalaman menjelajah yang menyenangkan.
Jadi, perhatikan semua aspek pengalaman pengguna: kecepatan tampilan, interaktivitas, stabilitas visual, serta waktu respons server… dan jika Anda harus membuat pilihan, berikan prioritas pada metrik yang sesuai dengan kebutuhan bisnis Anda.

Singkatnya, skor yang diatribusikan oleh Google, apakah itu Lighthouse atau PageSpeed, memiliki keunggulan dalam memberikan akses cepat ke evaluasi kinerja global, dan skor tersebut juga mudah dibagikan secara internal dengan tim Anda untuk mengetahui kebutuhan untuk mengoptimalkan beban waktu.
Tetapi untuk lebih memahami tuas untuk meningkatkan pengalaman pengguna , Anda tertarik untuk mengamati detail metrik (perhatikan bahwa metrik yang dipertahankan oleh Google bukan satu-satunya; tergantung pada apa yang ingin Anda ukur, ada yang lain yang mungkin lebih penting, dan Anda bahkan dapat menyesuaikannya sesuai dengan kebutuhan bisnis Anda).
Apalagi jika Anda sudah mengandalkan PageSpeed Insights… dan Anda bertanya-tanya apa perbedaan antara kedua alat pemantau Google ini, inilah jawabannya.
[Studi Kasus] Mengelola perayapan bot Google
Apa perbedaan antara Lighthouse dan PageSpeed Insights?
Seperti disebutkan sebelumnya, skor PageSpeed Insights didasarkan pada Lighthouse.
Dalam hasil PageSpeed Insights, Anda akan menemukan skor Lighthouse, data lab (6 metrik kinerja web yang tercantum di atas), serta data lapangan , yang penting untuk memahami kinerja laman web Anda bagi pengguna nyata.
“Data lapangan”, demikian Google menyebutnya, dikumpulkan melalui Laporan Pengalaman Pengguna Chrome (CrUX). Di sinilah Anda dapat melihat FID halaman yang kami uji, yang kami sebutkan sebelumnya (digantikan oleh TBT di data lab).
Karena data tidak dikumpulkan dengan cara yang sama, hasilnya cenderung bervariasi untuk metrik yang sama bergantung pada apakah Anda melihat data lab atau lapangan.
Perhatikan juga bahwa data lapangan dikumpulkan dan dianalisis selama periode 28 hari , jadi jangan mengharapkan perubahan langsung dalam skor PageSpeed jika Anda mengoptimalkan halaman Anda. Semua hal baik datang kepada mereka yang menunggu…
Terakhir, Lighthouse tidak hanya memberi Anda skor, tetapi juga membantu Anda berkembang. Tetapi haruskah Anda mengikuti semua rekomendasi yang ditampilkan? Mari kita lihat cara membaca auditnya.
Cara membaca dan menerapkan rekomendasi Lighthouse untuk mengoptimalkan kecepatan pemuatan Anda
Di halaman hasil, Lighthouse mencantumkan rekomendasi untuk membantu Anda meningkatkan waktu buka halaman yang diuji.
Ini adalah praktik terbaik dan teknik pengoptimalan frontend , tetapi tidak semuanya harus diterapkan secara ketat. Kenapa tidak? Karena beberapa tidak relevan dengan keterbatasan teknis dan bisnis Anda, dan yang lain memerlukan keahlian untuk diterapkan sambil menghindari efek samping.
Misalnya, Google merekomendasikan format kompresi gambar WebP, tetapi mungkin bukan yang paling sesuai atau paling efisien untuk situs web Anda (beberapa situs yang kualitas gambarnya harus sangat tinggi memilih untuk tidak menggunakan format ini, dan di sisi lain, Format AVIF menawarkan kompresi yang lebih baik dan kualitas visual yang lebih baik).
Google juga merekomendasikan untuk membatasi dampak kode pihak ketiga, mengetahui bahwa beberapa skrip mungkin penting untuk situs Anda (secara teknis atau dalam hal pendapatan: pelacakan, pengujian A/B, iklan, obrolan ...). Selain itu, berasal dari penerbit pihak ketiga, Anda tidak akan memiliki kendali atas mereka. Pilihan terbaik adalah memprioritaskan pihak ketiga Anda untuk memanfaatkan keuntungan mereka sambil menjaga kualitas pengalaman pengguna. Ini adalah tugas mendasar yang sulit untuk diotomatisasi.
Berikut adalah dua contoh praktik terbaik lainnya yang tidak boleh diterapkan secara langsung: pramuat permintaan kunci (memuat semua permintaan utama akan menyebabkan permintaan macet) dan pemuatan lambat . Jika tidak diterapkan dengan benar, pengoptimalan ini dapat menurunkan pengalaman pengguna.
Perhatikan juga bahwa, menurut pengujian yang dilakukan oleh pakar webperf Fasterize, peningkatan kinerja yang diperkirakan oleh Lighthouse seringkali sangat (terlalu) optimis, bahkan fantastis.
Jadi, seperti halnya penerapan semua teknik webperf, Anda harus memprioritaskan terlebih dahulu. Sebelum meluncurkan pengembangan apa pun, hubungi pakar kinerja web, atau lebih baik lagi, percayakan frontend Anda ke solusi pengoptimalan otomatis ! Anda akan mendapat manfaat dari teknik paling mutakhir, yang diartikulasikan secara cerdas dalam kaitannya satu sama lain untuk memanfaatkannya sebaik mungkin.
Singkatnya: Apa yang harus Anda ketahui tentang Mercusuar
- Skor kinerja adalah metrik penting untuk dilacak dari waktu ke waktu untuk mengukur dampak tindakan yang Anda ambil untuk mengoptimalkan waktu muat Anda.
- Anda dapat menggunakannya untuk membandingkan kinerja Anda dengan pesaing Anda yang memiliki keterbatasan serupa, daripada menganggap skor ini sebagai nilai mutlak.
- Jika Anda menggunakan PageSpeed Insights, ketahuilah bahwa skor Lighthouse yang menjadi dasarnya dikumpulkan di bawah kondisi penjelajahan yang tidak paling menguntungkan, yang menjadikannya penengah yang relatif keras. Misalnya, perhatikan bahwa ketika melihat peringkat JDN 2020 untuk situs yang paling banyak dikunjungi di Prancis berdasarkan skor webperf seluler mereka, lebih dari setengah situs di 10 teratas memiliki skor di bawah 49. Meskipun peringkat mereka sebagai beberapa situs berkinerja terbaik situs, PageSpeed Insights tidak menganggapnya cepat.
- Ingatlah untuk mengandalkan saran ahli sebelum menerapkan rekomendasi untuk mempercepat halaman web Anda, dan pertimbangkan untuk mengotomatiskan praktik terbaik dan teknik webperf. Diterapkan dengan benar, mereka dapat berkontribusi pada peningkatan konversi lebih dari 30%.
