Cara Membuat Wireframe Halaman Arahan dengan Tips dari Para Ahli
Diterbitkan: 2018-05-08Laman landas pasca-klik sering kali menjadi salah satu kesan pertama yang dilihat orang tentang merek Anda, jadi penting untuk membuatnya luar biasa. Wireframe halaman arahan pasca-klik dapat membantu dengan memungkinkan Anda untuk memvisualisasikan susunan elemen halaman sebelum benar-benar membangun halaman.
Apa itu wireframe halaman arahan pasca-klik?
Wireframe adalah tata letak desain dasar atau kerangka halaman arahan pasca-klik untuk memberikan gambaran kepada pemangku kepentingan bagaimana halaman akan disusun dan aset apa yang diperlukan untuk membangunnya.
Rares Cimpean, Desainer Visual untuk Instapage, menjelaskan:
Saat menyusun wireframe halaman arahan pasca-klik, Anda harus fokus pada aliran, kegunaan, dan aksesibilitas halaman, seberapa cepat orang bisa mendapatkan informasi yang mereka butuhkan, seberapa mudah diakses dan dikenali CTA, dll. Semua faktor ini dipertimbangkan dalam fase wireframing.
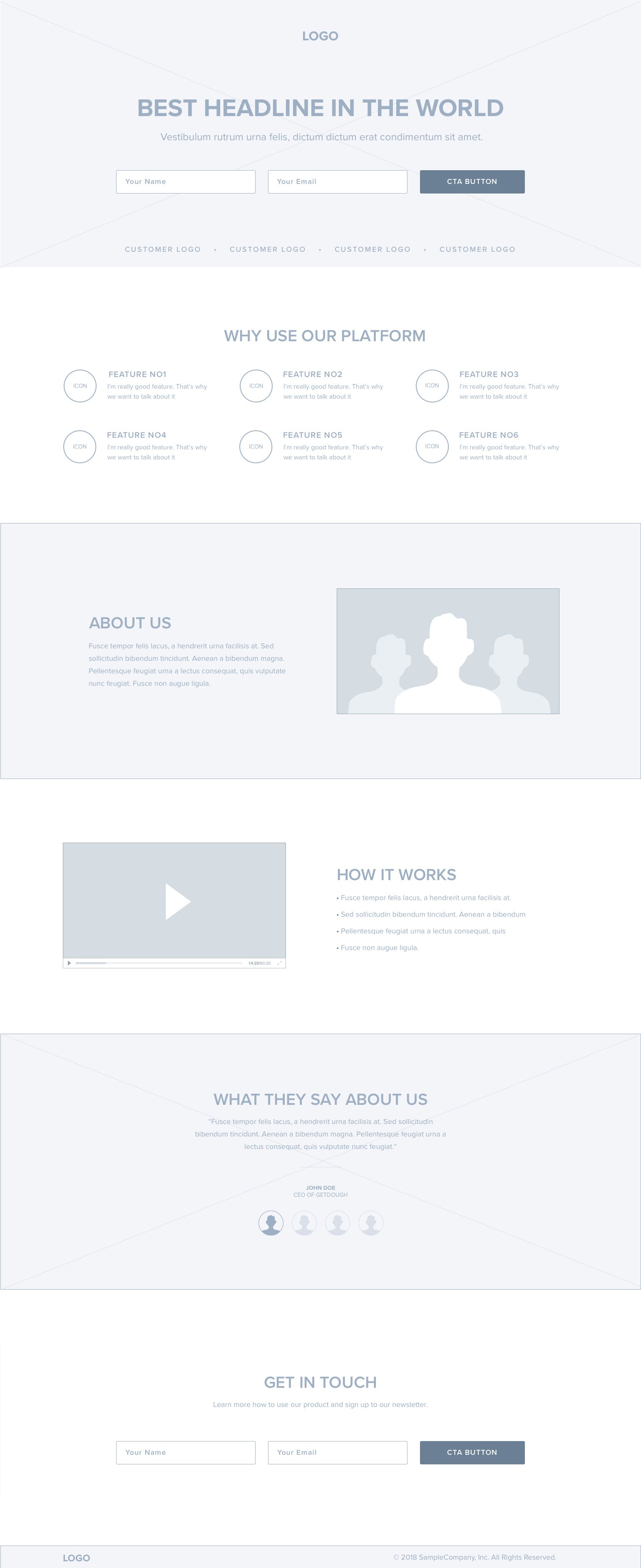
Berikut adalah beberapa contoh halaman arahan pasca-klik gambar rangka, panjang dan pendek:



Template wireframe halaman arahan pasca-klik melayani beberapa tujuan utama:
- Untuk bertindak sebagai jalan tengah antara sketsa pena dan kertas Anda dan prototipe pertama
- Untuk menyajikan gambaran umum tentang konten yang akan ditampilkan pada halaman
- Untuk memberikan cetak biru struktur halaman
- Untuk menyampaikan arah keseluruhan antarmuka pengguna
Catatan: tidak ada satu pun desain wireframe halaman arahan pasca-klik yang cocok untuk semua kampanye. Beberapa halaman arahan pasca-klik mungkin hanya memerlukan judul, salinan berpoin, formulir, dan tombol CTA, sementara yang lain mungkin perlu menyoroti manfaat tambahan dan menunjukkan bukti sosial. Halaman penjualan, misalnya, sering membutuhkan deskripsi produk yang lebih detail dan mungkin perlu lebih panjang. (Ingat, Anda selalu dapat menguji A/B halaman pendek vs. halaman panjang untuk melihat mana yang memberikan hasil lebih baik.)
Apa pun jenis halaman yang Anda wireframing, Manajer Desain Grafis kami, Rafal Bogdan, mengungkapkan pentingnya menjaga wireframe Anda sangat sederhana pada awalnya, agar tidak membebani pemangku kepentingan yang terlibat:
Saya tidak ingin terlalu fokus pada elemen-elemen yang bisa ditolak oleh pemangku kepentingan di fase selanjutnya. Ide utama wireframe adalah untuk menampilkan fitur proyek tertentu di halaman arahan pasca-klik, dan membantu mereka memahami bagaimana fitur tersebut akan berperilaku di halaman sebenarnya.
Setelah Anda memiliki gambar rangka, saatnya desain membuatnya bersinar. Di bawah ini adalah elemen yang biasanya ditemukan di laman landas pasca-klik dengan konversi tinggi.
Cara membuat gambar rangka halaman arahan pasca-klik
Tidak ada navigasi
Karena halaman arahan pasca-klik dirancang untuk konversi dan satu tujuan, tidak boleh ada tautan navigasi yang dapat mengganggu pengguna dari tujuan konversi Anda. Baik itu konversi atau tinggalkan — tidak ada pilihan lain.
Banyak perusahaan telah melihat perubahan besar dalam tingkat konversi mereka setelah menghapus bilah navigasi mereka:
- Career Point College mengalami peningkatan rasio konversi sebesar 336% setelah menghapus bilah navigasi atas dan mengubah tata letak formulir.
- Yuppiechef menyaksikan peningkatan 100% dalam rasio konversi (dari 3% menjadi 6%) dengan menghapus bilah navigasi mereka.
- SparkPage mengalami peningkatan rasio konversi, dari 9,2% menjadi 17,6%, selama bulan pengujian A/B menghapus navigasi teratas mereka.
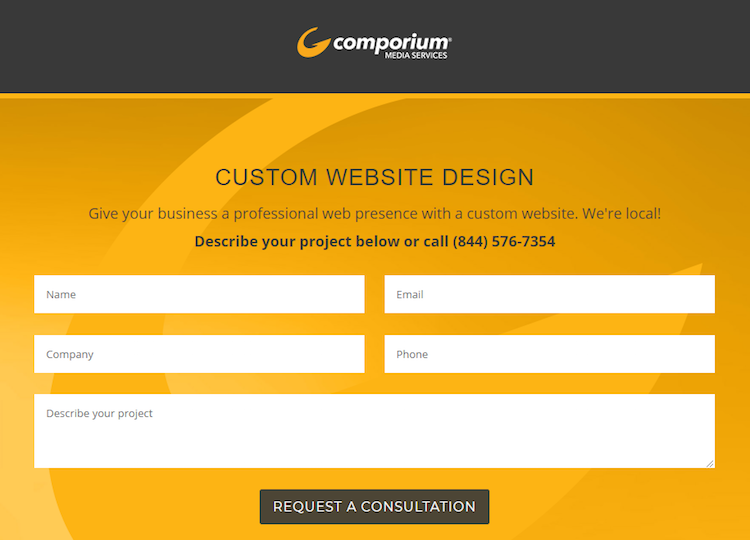
Layanan Media Comporium adalah merek lain yang memahami perlunya menghapus navigasi untuk memaksimalkan konversi. Bahkan logo mereka tidak ditautkan, yang membuat pengunjung tetap di halaman dan fokus untuk meminta konsultasi:

Saat mengikuti praktik terbaik, satu-satunya tautan yang harus digunakan adalah tautan yang meningkatkan kredibilitas (mis. Ketentuan Penggunaan dan/atau Kebijakan Privasi), dan tautan yang meningkatkan pengalaman pengguna (seperti tag jangkar dan nomor telepon klik untuk menelepon). nomor).
Judul dan subjudul
Judul Anda adalah salah satu elemen terpenting karena tanpa judul yang menarik, pengunjung tidak akan cukup terbujuk untuk terus mengevaluasi penawaran Anda. Karena ini adalah cara utama untuk menyampaikan pesan Anda, pesan tersebut harus menarik perhatian, terlihat jelas segera setelah pengguna membuka halaman, dan paro atas.
Subjudul Anda digunakan untuk melengkapi judul utama Anda, terutama jika judul utama panjang, atau memerlukan konteks tambahan (seperti statistik, misalnya).
Kunci untuk menulis judul yang baik adalah memastikannya menyampaikan proposisi nilai unik (UVP) Anda, atau apa yang membedakan produk atau layanan Anda dari pesaing Anda.
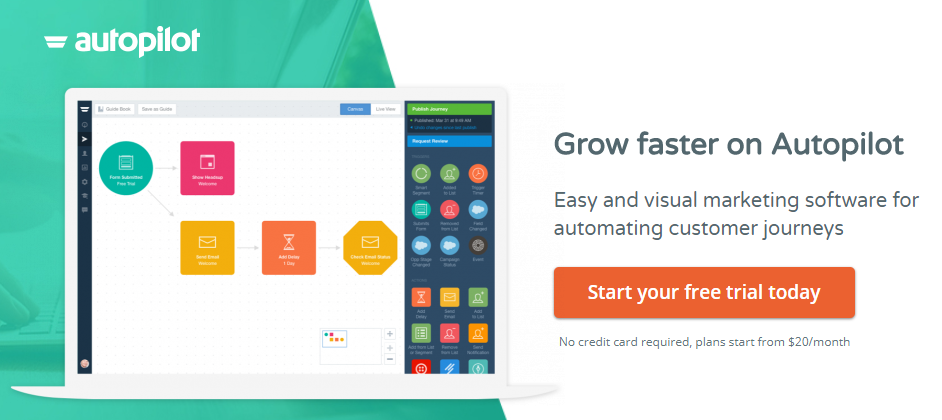
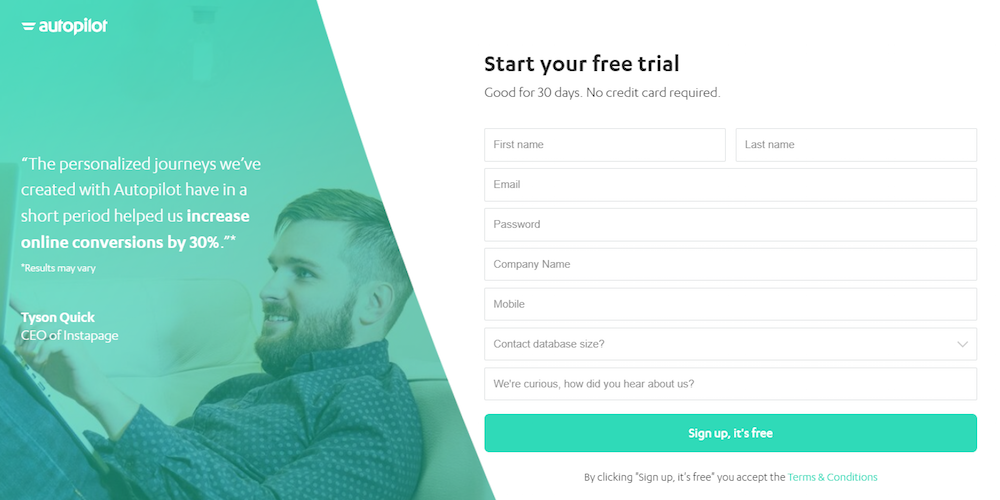
Judul halaman arahan pasca-klik Autopilot ini memberi tahu perusahaan bahwa mereka dapat "Tumbuh lebih cepat" di Autopilot dibandingkan dengan perangkat lunak otomasi pemasaran lainnya. Subjudul kemudian melengkapi ide ini dengan menjelaskan bagaimana mereka dapat tumbuh lebih cepat:

Selain menyertakan UVP Anda, ada empat jenis utama headline yang menarik:
- Berita: Perkenalkan solusi baru untuk prospek
- Kepentingan pribadi: Menarik minat diri yang melekat pada prospek<
- Solusi cepat dan mudah: Pikat keinginan prospek untuk perbaikan cepat
- Keingintahuan: Mengejek minat dan keingintahuan pengunjung, membujuk mereka untuk membaca lebih lanjut
Anda dapat menggunakan satu atau menggabungkan beberapa untuk judul yang lebih kuat. Judul yang paling menarik menggunakan dua atau lebih.
Anda dapat menggunakan satu atau menggabungkan beberapa untuk judul yang lebih kuat. Judul yang paling menarik menggunakan dua atau lebih.
Media
Karena orang lebih mudah memproses visual daripada teks, media yang menarik (gambar, gif, dan video) membantu menyampaikan nilai penawaran, bahkan lebih dari sekadar kata-kata. Namun, visual bukanlah solusi satu ukuran untuk semua. Jenis media yang Anda pilih untuk halaman arahan pasca-klik bergantung pada apa yang Anda tawarkan.
Jenis gambar halaman arahan pasca-klik meliputi:
- Tembakan pahlawan: Berikan sekilas kepada pengunjung tentang bagaimana produk atau layanan Anda akan mengubah hidup mereka menjadi lebih baik
- Gambar produk: Memungkinkan pengunjung melihat detail penawaran Anda, termasuk fitur utamanya
- Infografis: Memungkinkan pengunjung untuk membuat konsep data dan statistik (bagan, grafik, dll.) dengan lebih mudah
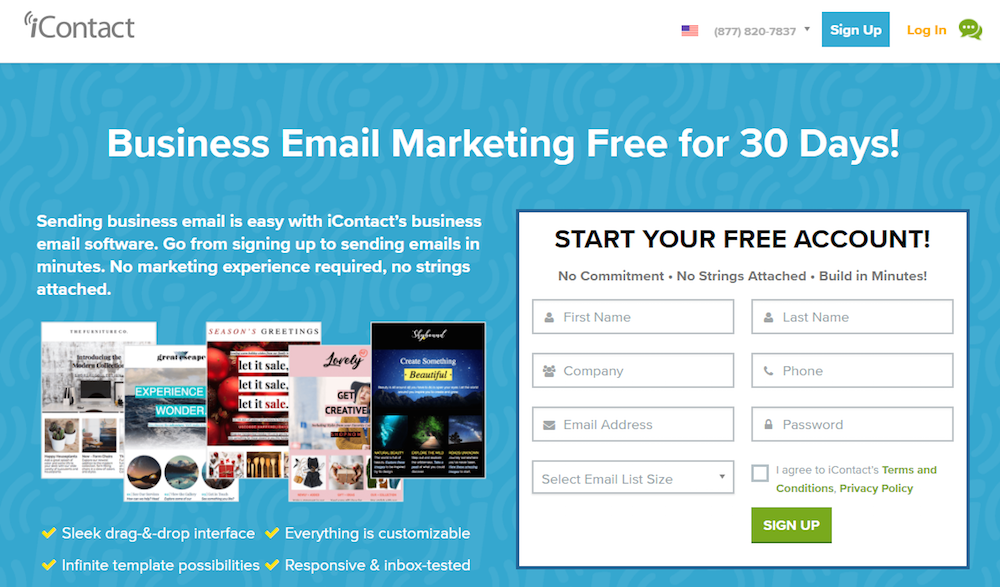
Lihatlah gambar yang digunakan iContact untuk menunjukkan kepada prospek beberapa contoh email bisnis yang mereka bantu buat:

Selain gambar, ada beberapa jenis video halaman arahan pasca-klik:
- Video penjelasan: Jelaskan cara kerja produk Anda — terutama jika itu baru atau rumit — dengan fokus pada bagaimana hal itu akan menguntungkan prospek Anda
- Video pengantar: Pamerkan perusahaan baru, umumkan produk baru, atau soroti fitur produk baru
- Video testimonial dan studi kasus: Sajikan sebagai bukti sosial dengan menunjukkan pelanggan yang nyata dan puas menjelaskan kepuasan dan kesuksesan mereka dengan produk atau layanan Anda
Jika menggunakan gambar, jauhi stok foto kecuali gambar tersebut menyampaikan situasi realistis dari penawaran Anda dan relevan dengan topik. Jika kurang dari itu, Anda berisiko menurunkan persepsi dan nilai merek Anda.

Jika menggunakan gambar, jauhi stok foto kecuali gambar tersebut menyampaikan situasi realistis dari penawaran Anda dan relevan dengan topik. Jika kurang dari itu, Anda berisiko menurunkan persepsi dan nilai merek Anda.
Salinan
Betapapun tergodanya Anda untuk memberi tahu pengunjung segala sesuatu tentang penawaran Anda — jangan. Rentang perhatian paling lama hanya beberapa detik, jadi salinan Anda harus ringkas dan segera menarik perhatian orang.
Misalnya, poin-poin (ditandai dengan ikonografi, tanda centang, panah, dll.) adalah cara yang umum untuk menyampaikan informasi penting, yang memungkinkan pengunjung untuk memindai halaman dengan cepat, dan mengidentifikasi poin penting dari penawaran tersebut.
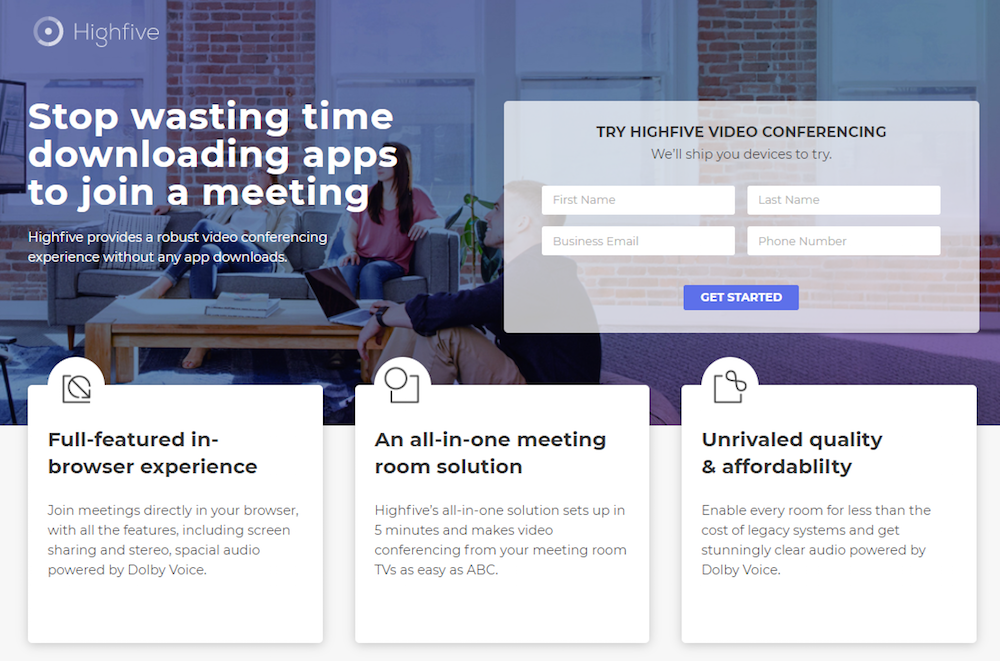
Prospek dapat dengan cepat mempelajari tentang solusi konferensi video Highfive dengan bantuan header bagian tebal, salinan minimal, dan poin-poin:

Bukti sosial
Sebelum berkonversi, orang perlu percaya bahwa perusahaan Anda menawarkan layanan yang andal. Di situlah bukti sosial dapat meyakinkan mereka dengan berbagai cara:
- Kesaksian pelanggan: Tunjukkan kepada prospek bahwa Anda memenuhi janji Anda, karena itu diverifikasi langsung dari pelanggan Anda (melalui kutipan dengan informasi spesifik, statistik, nama lengkap, afiliasi dan gelar profesional, dan headshots).
- Logo pelanggan (dan jumlah): Tampilkan perusahaan terkenal yang telah bekerja sama dengan Anda (dan berapa banyak), beri tahu pengunjung, "Karena produk atau layanan kami cukup baik untuk mereka, itu juga untuk Anda."
- Penghargaan industri: Tunjukkan bahwa Anda telah diakui secara publik oleh para pemimpin industri, reporter, stasiun berita, situs web, dll.
- Segel kepercayaan: Pastikan prospek bahwa informasi pembayaran mereka aman dan terlindungi dari pihak luar.
- Kebijakan Privasi: Menjamin prospek bahwa alamat email mereka akan digunakan dengan tepat, dan tidak dibagikan dengan orang lain.
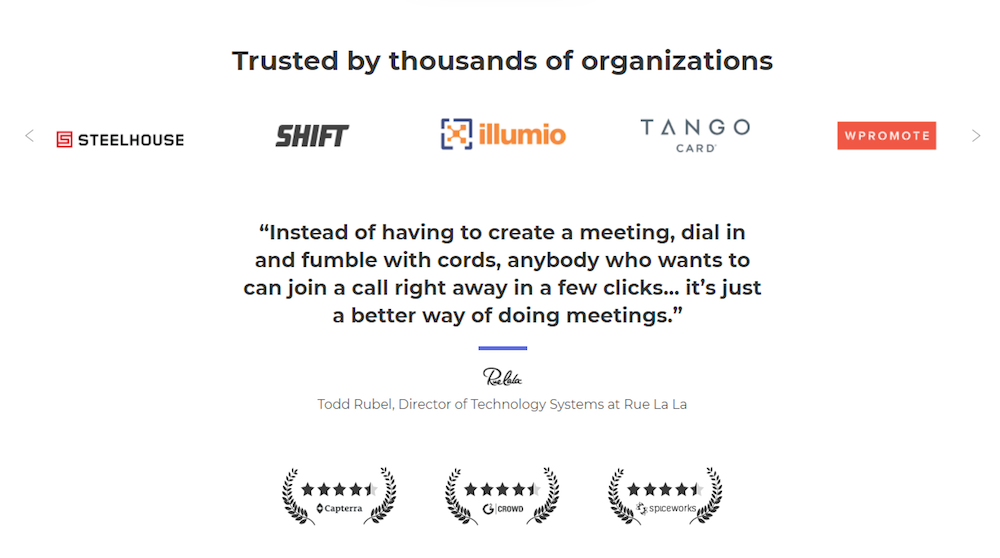
Melihat kembali halaman arahan pasca-klik Highfive yang sama sebelumnya, periksa semua bukti sosial yang mereka gunakan untuk meyakinkan pengunjung untuk mengonversi — logo merek, kutipan kesaksian, dan peringkat bintang industri:

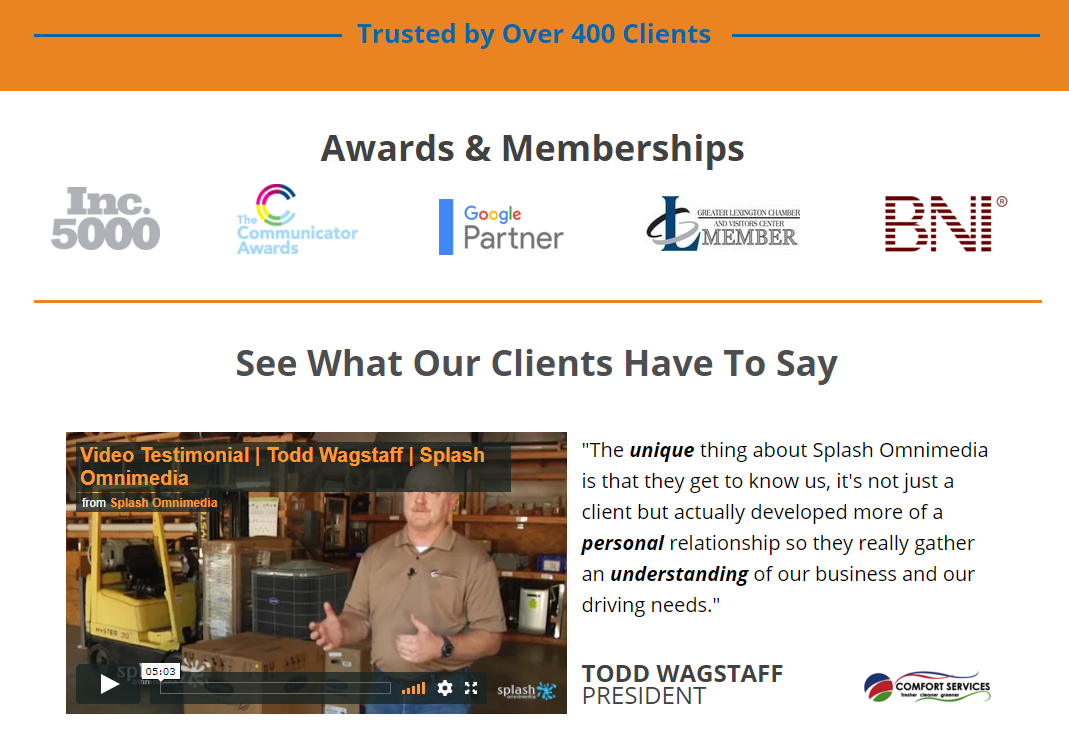
Berikut adalah contoh lain, kali ini dari Splash Omnimedia yang menyertakan semua jenis bukti sosial — jumlah pelanggan, logo merek, video studi kasus, dan kutipan kesaksian:

Dengan menggabungkan semua bukti ini, Anda membujuk prospek untuk berkonversi dengan mengklik tombol CTA Anda.
Formulir penangkapan timah
Membuat bentuk yang sempurna tidaklah mudah. Kolom formulir tidak cukup dan Anda tidak akan mengumpulkan semua informasi yang Anda butuhkan; terlalu banyak bidang dan Anda berisiko menakut-nakuti calon pelanggan. Panjang formulir Anda bergantung pada letak penawaran Anda di corong pemasaran. Sebagai aturan umum, semakin tinggi, semakin pendek bentuknya, dan sebaliknya.
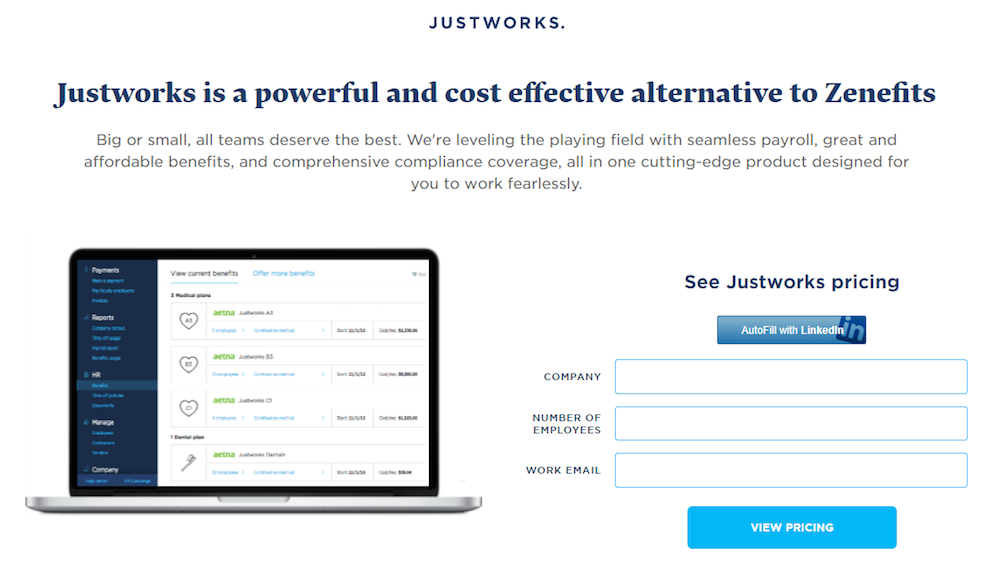
Justworks mendesain halaman arahan pasca-klik ini untuk memberikan informasi harga. Karena ini adalah penawaran corong teratas, masuk akal jika ini hanya berisi tiga bidang dari dan meminta informasi yang sangat mendasar:

Sebaliknya, uji coba gratis Autopilot berada jauh di bawah corong, jadi meminta lebih banyak informasi dapat diterima:

Panggilan untuk bertindak
Tombol CTA Anda adalah tempat konversi halaman arahan pasca-klik terjadi, sehingga harus menonjol dan memohon untuk diklik. Berikut adalah aspek utama untuk mengoptimalkan tombol CTA Anda:
- Warna: Gunakan teori warna untuk menemukan rona, rona, semburat, atau bayangan yang kontras dengan baik dan menonjol dari sisa halaman Anda.
- Salin: "Kirim" dan "Unduh" bersifat umum dan tidak menarik. Alih-alih, buat salinan khusus yang dipersonalisasi dan gabungkan "Anda", "milik Anda", "saya", dan "milik saya" untuk menghasilkan lebih banyak klik tombol CTA.
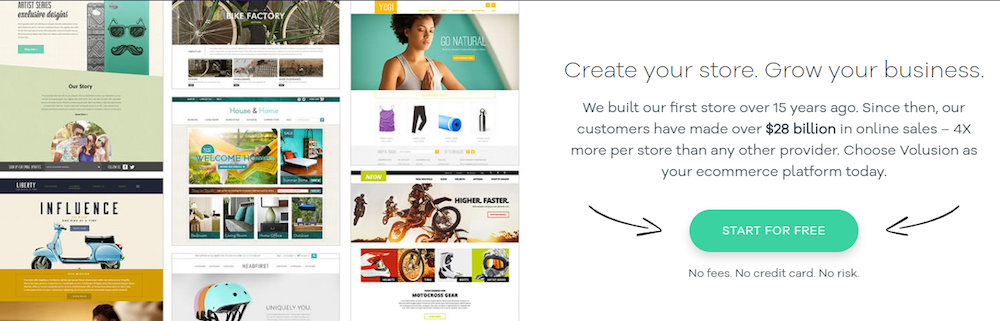
- Ukuran: Jangan buat orang menelusuri tombol — buat agar terlihat. Itu juga dapat menampilkan isyarat visual - seperti panah yang memantul di halaman arahan pasca-klik Volusion
di bawah — untuk menarik lebih banyak perhatian:

Catatan kaki minim
halaman arahan pasca-klik dan footer situs web tidak sama. footer halaman arahan pasca-klik tidak boleh berisi peta situs, tautan halaman produk, atau akun media sosial. Setiap tautan yang Anda sertakan menciptakan gangguan lain dan cara tambahan bagi mereka untuk meninggalkan halaman Anda tanpa berkonversi.
Lihatlah semua rute pelarian yang disediakan Infegy untuk pengunjung:

Jika Anda memilih untuk menyertakan footer halaman arahan pasca-klik, pastikan itu hanya menampilkan informasi hak cipta terbaru, ketentuan layanan, dan kebijakan privasi, seperti yang dilakukan Tapstone:

Ruang putih
Ruang putih memungkinkan halaman Anda bernafas sehingga semua elemen menarik perhatian dan pengunjung dapat menavigasi halaman Anda dengan lebih mudah. Menambahkan ruang putih juga:
- Mengurangi kekacauan
- Meningkatkan keterbacaan
- Menetapkan hierarki visual
- Membuat halaman arahan pasca-klik Anda terlihat lebih profesional
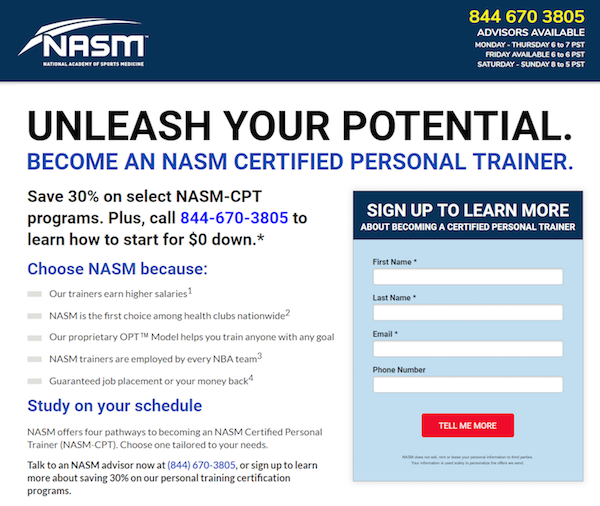
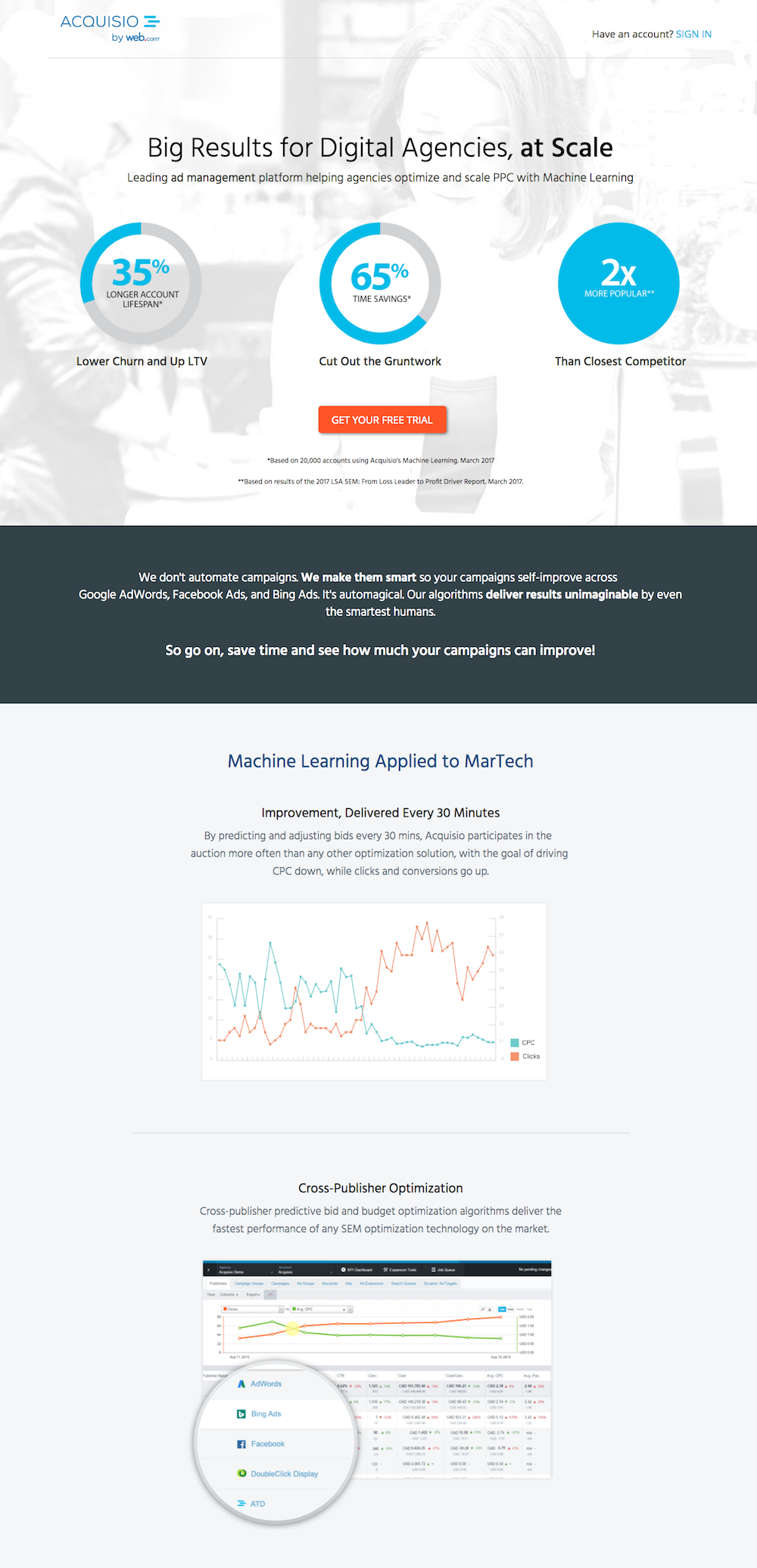
Bandingkan halaman arahan pasca-klik berikut dari NASM dan Acquisio:


Halaman NASM penuh sesak dan dapat membuat kewalahan bagi sebagian orang karena sulit untuk memutuskan ke mana harus mencari terlebih dahulu, dan cara menavigasi halaman. Halaman Acquisio memiliki ruang putih yang cukup sehingga lebih mudah dinavigasi dari atas ke bawah dan menawarkan pengalaman yang lebih baik secara keseluruhan.
Semuanya dimulai dengan gambar rangka halaman arahan pasca-klik
Membuat wireframe memungkinkan tim Anda untuk menentukan cerita halaman secara keseluruhan, melihat aset apa yang dibutuhkan, dan berapa banyak salinan yang diperlukan. Dari sana, Anda dapat mendesain halaman arahan pasca-klik yang dioptimalkan dengan saran di atas. Tetapi untuk membangun halaman arahan pasca-klik yang 100% dapat disesuaikan dan dipersonalisasi, Anda memerlukan solusi yang cukup kuat untuk pekerjaan itu.
Dengan Instapage, pemasar dapat membuat halaman dengan piksel sempurna dengan pembuat yang ramah desainer, editor CSS, perataan dan pengelompokan, hotkey, dan banyak lagi. Kemudian, gunakan peta panas bawaan untuk pengujian A/B untuk konversi yang lebih tinggi dan skalakan produksi Anda dengan Instablocks™. Tidak ada solusi lain yang bisa dibandingkan. Daftar untuk demo Instapage Enterprise hari ini.
