Praktik dan prinsip terbaik untuk desain UX halaman arahan
Diterbitkan: 2023-03-22Jika Anda mengharapkan halaman arahan baru Anda bekerja dengan baik, praktik desain UX Anda harus tetap mengikuti tren pasar. Memahami praktik terbaik, teknik, dan prinsip desain UX untuk halaman arahan sangat penting dalam menciptakan pengalaman positif bagi klien Anda dan pelanggan mereka.
Bantu klien bisnis lokal beralih ke digital. Unduh “Buku pedoman pasca-pandemi e-niaga” hari ini untuk mendapatkan kiat yang dapat ditindaklanjuti.
Dalam artikel ini, kami akan meninjau prinsip dan praktik terbaik yang harus diikuti untuk mencapai desain UX laman landas berperforma tinggi, dan memberi Anda kiat agar laman landas klien Anda berdampak positif terhadap pengalaman pelanggan mereka dengan situs sambil meningkatkan konversi di sepanjang jalan.
Daftar isi
- Mengapa desain UX halaman arahan sangat penting untuk desain web
- Prinsip-prinsip desain UX halaman arahan yang harus Anda ikuti
- Meningkatkan produktivitas dan kinerja
- Memberikan pengalaman pengguna yang luar biasa
- Airbnb
- Uber
- Pastikan desain UX halaman arahan terbaru
- Mengintegrasikan teknologi baru
- Berlatih pengungkapan progresif
- Menghindari informasi yang berlebihan
- Praktik terbaik untuk proses desain UX halaman arahan yang lebih baik
- Memahami audiens Anda
- Jaga agar desain tetap sederhana
- Menggunakan visual yang kuat
- Tulis salinan yang jelas, ringkas, dan menarik
- Buat halaman mudah dinavigasi
- Gunakan gaya yang konsisten di seluruh halaman Anda
- Optimalkan, uji, dan sempurnakan halaman untuk beberapa perangkat
- Sertakan bukti sosial untuk meningkatkan kredibilitas
- Pertanyaan yang sering diajukan
- Apa itu halaman arahan dalam desain UX?
- Apa sajakah elemen desain halaman arahan yang penting?
Mengapa desain UX halaman arahan sangat penting untuk desain web
Desain UX adalah proses menciptakan pengalaman yang mulus bagi seseorang yang menjelajahi situs web Anda. Desain UX laman landas juga penting saat menjual kembali solusi situs web kepada klien Anda karena ini adalah kesan pertama yang akan dimiliki calon pelanggan terhadap merek, produk, atau layanan mereka. Laman landas yang dirancang dengan baik dan dioptimalkan dapat mengubah pengunjung menjadi prospek dan prospek menjadi pelanggan.
Agar pengguna memiliki pengalaman yang menyenangkan menggunakan situs web Anda, Anda harus mempertimbangkan bagaimana seseorang akan menavigasi situs Anda. Anda ingin tema dan tata letak umum terlihat bagus, tetapi juga harus tetap fungsional. Laman landas dengan desain UX yang buruk memiliki rasio pentalan yang tinggi, artinya pengguna dapat dengan mudah merasa frustrasi dan meninggalkan situs Anda tanpa menyelesaikan tindakan penting, seperti mengisi formulir kontak atau menambahkan item ke keranjang belanja mereka.
Prinsip-prinsip desain UX halaman arahan yang harus Anda ikuti
1. Meningkatkan produktivitas dan kinerja
Desain UX yang baik dapat membantu meningkatkan tingkat konversi halaman arahan Anda. Konversi adalah tindakan pengunjung di situs web Anda, seperti mendaftar ke daftar email atau membeli.
Tujuan utama halaman arahan adalah untuk mengubah pengunjung menjadi prospek atau pelanggan. Rasio konversi sering kali dihitung dengan membagi total konversi dengan total kunjungan unik (atau sesi).
Fokus utama kampanye pengoptimalan tingkat konversi (CRO) adalah meningkatkan jumlah konversi di situs web Anda. Tingkat konversi yang lebih tinggi berarti lebih banyak orang mengambil tindakan atas apa yang Anda tawarkan kepada mereka secara online, yang berarti Anda melakukan sesuatu dengan benar.
2. Berikan pengalaman pengguna yang luar biasa
Jika Anda tidak yakin seperti apa halaman arahan yang baik itu, lihat contoh berikut:


Sumber
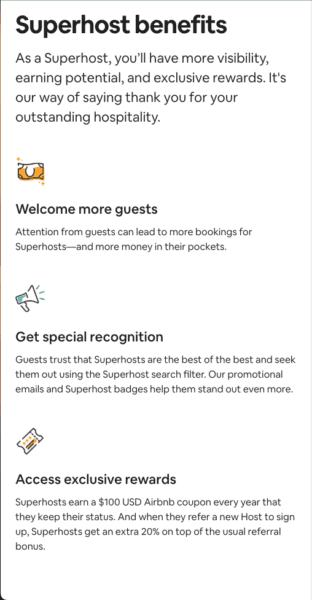
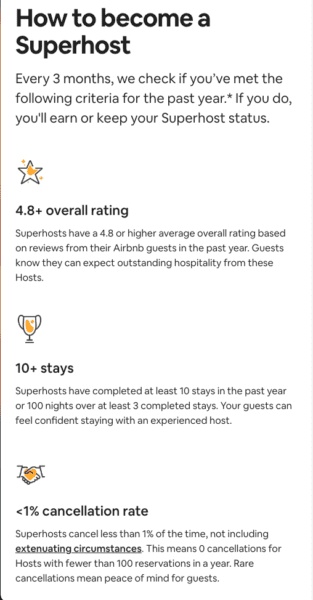
Airbnb
Halaman arahan untuk Airbnb bersih dan lugas. Itu hanya memiliki teks yang cukup untuk menjelaskan apa yang dilakukan produk tanpa membuat pengguna kewalahan dengan terlalu banyak informasi.
Selain itu, tidak ada elemen yang mengganggu di halaman ini yang akan menyulitkan pengguna untuk fokus pada apa yang mereka butuhkan dari situs ini (biasanya akomodasi).


Sumber
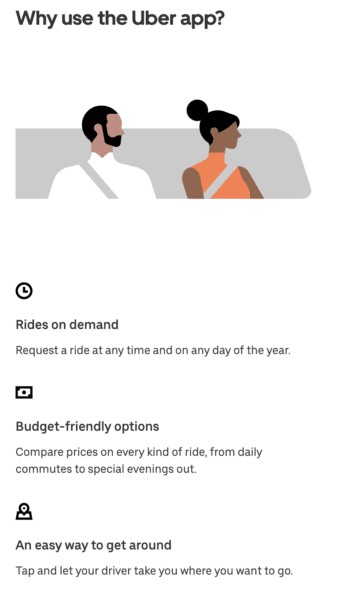
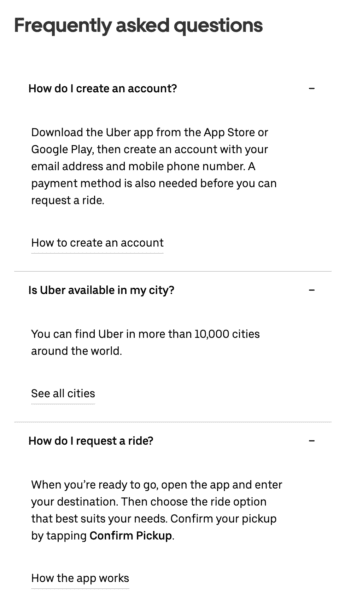
Uber
Desain situs web Uber memudahkan orang-orang yang ingin lebih mengenal aplikasi berbagi tumpangan untuk memahami cara kerjanya dengan memberikan petunjuk langkah demi langkah tentang cara memanfaatkan layanan mereka.
Mereka juga menjelaskan mengapa layanan mereka lebih baik daripada yang lain di wilayah Anda dengan menyoroti fitur-fitur utama seperti ketersediaan pengemudi yang andal dan harga yang murah dibandingkan dengan taksi atau perusahaan persewaan mobil lainnya.
3. Pastikan desain UX halaman arahan mutakhir
Desain UX Anda harus selalu up-to-date dengan tren pasar. Misalnya, jika Anda memiliki bisnis eCommerce dan melihat lebih banyak pengguna seluler yang mengabaikan keranjang belanja mereka daripada pengguna desktop, pertimbangkan untuk mendesain ulang laman landas agar lebih mudah diakses oleh pembeli seluler.
Mengintegrasikan teknologi baru
Baru-baru ini, desainer web mulai memanfaatkan AI dan algoritme pembelajaran mesin untuk menyempurnakan desain UX dengan memberikan pengalaman yang lebih dipersonalisasi berdasarkan preferensi pengguna (Bootcamp). Ini berguna saat menangani data dalam jumlah besar, karena dapat membantu mengotomatiskan proses dan menghilangkan tugas yang berlebihan. Misalnya, Anda menjalankan bisnis eCommerce yang menjual tas dan aksesori bermerek. Dalam hal ini, NLP dapat membantu mengidentifikasi nomor model dan merek setiap produk untuk menambahkannya ke sistem manajemen inventaris untuk situs tersebut.
4. Praktikkan pengungkapan progresif
Pengungkapan progresif adalah teknik untuk mengungkapkan informasi dan opsi kepada pengguna saat mereka terus berinteraksi dengan situs web Anda. Menggunakan teknik ini untuk menciptakan pengalaman pengguna yang luar biasa di laman landas dengan menampilkan fitur yang paling penting secara sekilas hingga informasi tambahan diperlukan. Dengan begitu, pengunjung Anda dapat memproses informasi halaman Anda dengan cara yang lebih mudah dicerna dan ramah pengguna.
Misalnya, jika seseorang mengunjungi halaman penjualan Anda untuk produk baru, jangan langsung menampilkan semua variasi yang berbeda dari produk tersebut. Alih-alih, tunjukkan pada mereka hanya satu atau dua opsi pada awalnya dan kemudian biarkan mereka mengklik untuk melihat detail lebih lanjut tentang setiap opsi jika mereka menginginkannya.
Menghindari informasi yang berlebihan
Pengguna mungkin tidak ingin menghabiskan waktu membaca semua fitur produk/layanan Anda sekaligus, dan ini mungkin berisiko kelebihan informasi. Jika Anda menunjukkan kepada mereka opsi-opsi penting terlebih dahulu, dan kemudian membiarkan mereka menemukan setiap variasi sendiri, mereka akan memiliki kepemilikan atas penelitian mereka dan waktu yang lebih mudah untuk membandingkan solusi mereka yang berbeda. Teknik ini juga memungkinkan pengguna dengan mudah menyisih dari solusi yang tidak mereka minati, tanpa harus menelusuri semua konten Anda dan berpotensi kehilangan minat.
Praktik terbaik untuk proses desain UX halaman arahan yang lebih baik
Halaman arahan yang efektif sangat penting untuk kampanye pemasaran yang sukses, dan halaman arahan yang dirancang dengan baik memiliki beberapa elemen kunci yang membantu mencapai tujuan ini. Kami akan menguraikan beberapa praktik terbaik yang harus Anda ikuti saat mendesain halaman arahan berikutnya untuk klien.

1. Memahami audiens Anda
Sebelum Anda mulai membangun halaman arahan Anda, penting untuk memahami siapa audiens Anda. Anda hanya dapat mengharapkan beberapa orang yang mengunjungi situs web Anda memiliki tujuan dan masalah yang sama. Tugas Anda adalah menentukan apa yang mereka inginkan dari pengalaman mereka di situs Anda dan kemudian memastikan mereka mendapatkannya.
- Pahami tujuan audiens: Apa yang mereka inginkan? Apa kebutuhan mereka? Apakah mereka tahu cara mendapatkan apa yang mereka butuhkan dari Anda? Jika tidak, bagaimana Anda dapat membantu mereka menemukan jawaban secara mandiri (tanpa merasa seperti orang bodoh)?
- Pahami kelemahan audiens: Apa yang membuat kelompok orang ini terjaga di malam hari--atau mencegah mereka membeli dari perusahaan lain dan bukan dari perusahaan Anda? Apakah ada masalah yang cukup sering muncul sehingga menanganinya di satu tempat akan membantu semua orang yang terlibat (termasuk Anda sendiri)?
2. Jaga agar desain tetap sederhana
Desain UX halaman arahan yang baik dapat memberikan dampak yang signifikan bagi pelanggan klien Anda karena ini adalah kesempatan Anda untuk membuat mereka bersemangat dengan apa yang mereka tawarkan. Idealnya, bila dilakukan dengan benar, halaman yang dirancang dan ditata dengan baik dapat meyakinkan pelanggan bahwa produk klien Anda sepadan dengan waktu dan uang mereka.
Tetapi jika desain UX halaman arahan Anda terlalu banyak terjadi, itu bisa lebih merugikan daripada menguntungkan. Untuk menjaga hal-hal sederhana:
- Gunakan ajakan bertindak (CTA) tunggal. Anda akan menginginkan satu CTA yang menonjol dari yang lainnya di halaman—dan idealnya mengarah langsung kembali ke penawaran produk atau layanan Anda. Ini bisa berupa tombol gambar dengan teks seperti "Daftar Sekarang" atau "Beli Sekarang", tetapi jangan berlebihan dengan menambahkan beberapa CTA di seluruh halaman; ini akan membingungkan pengunjung yang tidak yakin mana yang harus diklik.
- Tetap gunakan satu skema warna dan jenis font di seluruh elemen desain halaman arahan, termasuk blok teks, tautan, tombol, dan formulir. Hal terakhir yang Anda inginkan adalah seseorang mengunjungi halaman ini karena mereka tertarik untuk mempelajari lebih lanjut tentang apa yang Anda lakukan, hanya untuk mendapati diri mereka kewalahan oleh kebisingan visual.
3. Menggunakan visual yang kuat
Dengan menggunakan berbagai visual, Anda dapat menambah minat dan membuat halaman arahan Anda lebih menarik. Jangan hanya memasukkan gambar atau video lama—itu harus relevan dengan konten laman landas Anda.
Ingat Anda ingin visual Anda memperkuat pesan Anda, bukan mengurangi apa yang Anda katakan. Visual mendukung bantuan dan meningkatkan komunikasi dengan menyediakan kebutuhan bicara, bahasa, dan komunikasi kepada pengguna.
- Pastikan gambar berkualitas tinggi. Anda ingin orang-orang yang melihat situs Anda dari perangkat seluler mereka (dan bahkan desktop) untuk melihatnya dengan jelas tanpa kesulitan memuatnya atau mengalami masalah pikselasi saat memperbesarnya.
- Optimalkan ukuran file gambar Anda. Demikian juga, pastikan ukuran file Anda untuk gambar tidak melebihi 1 MB pada halaman arahan Anda untuk mencegah waktu muat yang lambat dan pengalaman pengguna yang buruk.
- Gunakan gaya yang konsisten untuk semua visual yang digunakan di seluruh halaman. Ini termasuk font yang digunakan untuk judul dan teks isi dan warna yang digunakan di seluruh.
4. Tulis salinan yang jelas, ringkas, dan menarik
Desain UX halaman arahan terbaik sederhana, bersih, dan mudah dinavigasi sambil memberikan jalur yang jelas bagi pengguna Anda. Tata letak praktis menarik secara visual tanpa terlalu sibuk.
- Gunakan kalimat pendek dan sederhana.
- Gunakan kata kerja tindakan untuk menyampaikan apa yang akan dilakukan pengunjung saat mereka mengeklik tombol ajakan bertindak Anda.
- Pertahankan paragraf singkat dan to the point menggunakan poin-poin jika perlu (tetapi tidak terlalu banyak).
- Tulislah dengan nada percakapan yang mencerminkan cara Anda berbicara kepada mereka jika Anda mengobrol sambil bertatap muka. Ini membantu menciptakan kepercayaan antara Anda dan pengunjung karena terasa lebih pribadi.
- Kata ganti orang kedua pengguna (yaitu "Anda", "milik Anda") bila memungkinkan untuk menyapa audiens Anda dengan cara yang lebih menarik dan mudah didekati.
5. Jadikan halaman mudah dinavigasi
Memberikan pengalaman pengguna yang luar biasa adalah prinsip penting dari desain UX, jadi pastikan halaman arahan Anda mudah dinavigasi oleh siapa saja. Ketika dilakukan dengan benar, pengguna mana pun seharusnya tidak mengalami masalah dalam menjelajahi halaman tanpa usaha dan kebingungan tambahan.
Berikut adalah beberapa tip desain web untuk memastikan navigasi Anda seintuitif mungkin:
- Gunakan navigasi yang jelas. Jika ada satu hal yang dapat membuat atau menghancurkan pengalaman pengguna dengan situs Anda, itu adalah betapa mudahnya mereka menemukan apa yang mereka cari di setiap halaman situs atau aplikasi Anda--dan ini mencakup bilah navigasi di bagian atas setiap halaman (jika ada).
- Pastikan Anda telah menyertakan semua tautan yang relevan di laman . Dengan begitu, pengunjung dapat dengan mudah menemukannya saat dibutuhkan; jika tidak, mereka dapat pergi tanpa menyelesaikan tindakan yang dimaksudkan.
6. Gunakan gaya yang konsisten di seluruh halaman Anda
Konsistensi di seluruh situs web klien Anda membantu membangun identitas merek sambil menjaga hal-hal yang kohesif di antara bagian-bagian. Misalnya, halaman "Tentang Kami" dan "Hubungi Kami" mungkin berisi jenis konten yang serupa tetapi sangat berbeda tergantung pada informasi apa yang perlu dijelaskan sebelum mengambil tindakan selanjutnya berdasarkan tahap saat ini.
7. Optimalkan, uji, dan sempurnakan halaman untuk beberapa perangkat
Aksesibilitas digital dalam desain web tidak terbatas hanya pada orang dengan gangguan penglihatan atau pendengaran. Itu juga melayani mereka yang memiliki koneksi internet lebih lambat atau, dalam hal ini, mereka yang ingin menggunakan smartphone atau tablet mereka untuk mengakses internet. Semua konten di situs Anda harus dapat diakses menggunakan perangkat apa pun (desktop, seluler, atau tablet) sambil memastikan bahwa bandwidth tidak menjadi masalah bagi siapa pun yang mengunjungi situs Anda.
Untuk mengetahui apakah laman landas Anda dioptimalkan untuk seluler, uji tata letak dalam berbagai kondisi, seperti:
- Perangkat Seluler yang berbeda (smartphone dan tablet)
- Sistem operasi yang berbeda (iOS vs. Android)
- Browser yang berbeda (Chrome vs. Firefox)
8. Sertakan bukti sosial untuk meningkatkan kredibilitas
Bukti sosial adalah alat ampuh yang dapat meningkatkan kredibilitas Anda. Ini adalah cara untuk menunjukkan bahwa orang lain telah menggunakan produk atau layanan Anda dan dapat membantu meyakinkan pengunjung di laman landas Anda bahwa mereka juga harus demikian. Bukti sosial dapat mengambil banyak bentuk: testimonial, ulasan, dan penilaian adalah penggunaan praktis dari taktik ini.
Misalnya, jika Anda memiliki toko online dengan produk untuk dijual, sertakan testimonial pelanggan di bagian bawah setiap halaman deskripsi produk--ini akan membantu memperkuat kepercayaan dari apa yang Anda jual dengan menunjukkan kepada orang-orang bagaimana orang lain mendapat manfaat darinya. masa lalu.
Pertanyaan yang sering diajukan
Apa itu halaman arahan dalam desain UX?
Laman landas adalah laman web tempat pengguna tiba saat mengeklik tautan dari tempat lain, seperti iklan online, promosi email, atau pos media sosial. Tujuan dari desain UX halaman arahan yang baik adalah untuk menciptakan pengalaman pengguna yang positif yang mendorong pengunjung untuk mengambil tindakan yang diinginkan. Ini dapat mencakup mendaftar ke buletin dan mengunduh sumber daya.
Apa sajakah elemen desain halaman arahan yang penting?
Elemen desain yang penting untuk membuat halaman arahan yang efektif dan menarik dapat mencakup ajakan bertindak (CTA) yang jelas, tata letak yang sederhana dan rapi, gambar dan visual yang dioptimalkan, salinan ringkas yang menekankan manfaat, testimonial dan ulasan pengguna, dan tentu saja, cara mudah untuk menghubungi layanan atau dukungan pelanggan.

